Свойства font-weight, line-height и font-style
«Font-weight» в Css позволяет задавать нормальное (normal) или жирное (bold) начертание шрифта для того элемента, которому это свойство адресовано. Но на самом деле у него могут быть и другие значения. Их всего четыре буквенных плюс цифровая шкала:
- Для «font weight» можно использовать значения: normal, bold, bolder (чуть более жирный) или lighter (чуть более тонкий). Причем, реально работают во всех браузерах только значения normal (в него же будет переключать и lighter) и bold (bolder также даст просто жирное начертание).
-
Либо цифровые значения от 100 до 900 с шагом в 100 (от сверхтонкого до сверхжирного). Т.е. по этой шкале шрифт мог использовать много начертаний разной степени жирности. Изначально значение normal соответствовало 400, а значение bold — 700.
Но на практике пока ни один браузер для «Font-weight» этого не поддерживает в полной мере. А жаль, иногда хочется использовать чуть более жирный или чуть более тонкий фонт, чем тот, что нам могут дать значения «normal» и «bold». Увы и ах, сейчас все цифры менее 400 дадут вам в итоге нормальный, а все что больше — жирный.
Следующее правило, которое у нас стоит на очереди и которое позволяете задать оформление шрифтов для имеющихся у вас Html элементов, это «Line-height», что означает — высота линии. Смысл этого правила в том, чтобы отодвинуть строчки текста на веб-странице друг от друга по высоте, ибо слепленные друг с другом строки становятся не читаемыми. В полиграфии это называется интер-линьяж.
С помощью «Line-height» можно добавить или уменьшить пространство над и под строкой с текстом, изменяя таким образом всю высоту линии с текстом:
Например, для Arial высота линии равна примерно 120%, т.е. размер по вертикали всей строки (литеры плюс свободное пространство над и под ней) будет на 120% больше высоты шрифта. А для Times New Roman значение этого свойства по умолчанию будет уже примерно 125%.
Для увеличения и уменьшения расстояния между строками текста можно использовать относительные значения для «Line-height» в виде процентов или «Em». Например, для сильного разрежения строк (увеличения высоты линии) можно написать:
line-height:300%; или line-height:3em;
А если написать так:
line-height:30%; или line-height:0.3em;
то высота линии станет меньше, чем высота шрифта (font-size), и строки текста попросту наедут друг на друга.
В качестве значений для «Line-height» можно также использовать и любые абсолютные значения, которые принято использовать для шрифтов в таблицах каскадных стилей — пикселы (px), дюймы (in), пункты (pt). Либо можно использовать безразмерный множитель (любое число больше нуля). Например, для задания полуторного интервала между строками можно написать так:
line-height: 1.5;
Следующее Css свойство — это «font-style», с его помощью можно задать наклонный шрифт (курсив). Для него по спецификации предусмотрено три варианта значений: normal, italic и oblique. Но на практике используются только первые два. Причем, значение «normal» является значением по умолчанию.
Когда вы задаете для какого-либо элемента Html кода значение font-style:italic, то браузер будет искать нужную гарнитуру, помеченную как «italic» (т.е. курсивное начертание). Если сами вы зайдете через панель управления на своем компьютере в «шрифты» , то увидите там, что многие из них имеют вариант с «italic» или «курсив» в названии.
Но есть шрифты (например, всем известный Tahoma), у которых разработчиками не было предусмотрено наклонного начертания. Что же сделает в этом случае браузер (если вы в font-style прописали italic)? А он будет сам пытаться наклонить буквы этого шрифта, раз об этом заблаговременно не позаботились его разработчики. Выглядеть это будет, конечно же, хуже.
Ну, а значение oblique для font-style будет вынуждать браузер всегда наклонять шрифт своими средствами, даже если для него имеется курсивное начертание. Выглядеть это будет зачастую просто ужасно, поэтому значение «oblique» практически не используется.
Ну и последнее из рассмотренных сегодня свойств таблиц каскадных стилей — font-variant, которое очень редко используется при верстке с учетом Html и CSS.
По умолчанию в шрифтах начертание строчных букв отличается от заглавных не только размером, но и внешним видом самих литер. А вот «font-variant» позволяет, не изменяя размера строчных букв, сделать их начертание точно таким же, как и начертание заглавных.
Соответственно, у этого свойства имеется всего два значения: normal (по умолчанию) и small-caps (начертание строчных будет таким же, как и у заглавных букв). Для русского языка это свойство используется крайне редко.
Подчеркивание с помощью таблицы
Используя таблицу с одной ячейкой можно без проблем сделать подчеркивание без текста. Для того, чтобы воспользоваться этим способом вставьте в нужное место текстового документа таблицу размером 1 на 1. При необходимости уменьшите размер получившейся таблицы и переместите ее в нужное место.

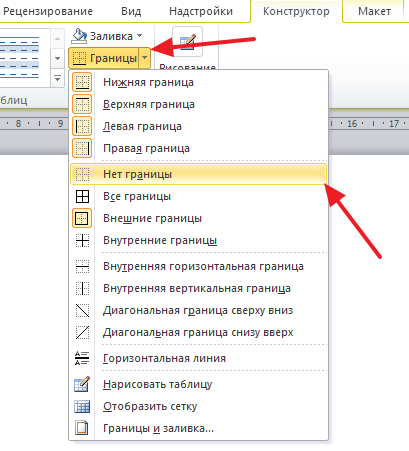
После этого установите курсор внутрь таблицы и перейдите на вкладку «Конструктор». Здесь нужно нажать на стрелку, которая находится рядом с кнопкой «Границы», и в появившемся меню выбрать «Нет границы».

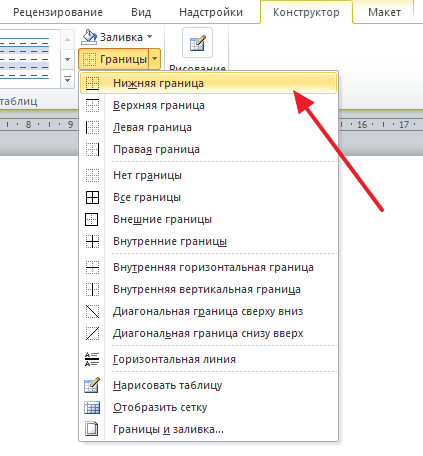
После этого еще раз нажимаем на стрелку рядом с кнопкой «Границы» и теперь выбираем пункт меню «Нижняя граница».

В результате вы получите таблицу, у которой отображается только нижняя граница. Такую таблицу можно использовать в качестве подчеркивания.
Раздел 10: Совместимость подчеркивания с CSS-фреймворками
Несмотря на то, что подчеркивание в CSS — это стандартный способ выделения текста, некоторые CSS-фреймворки могут внести свои коррективы в работу этого свойства. Это может привести к отображению текста без подчеркивания или его неправильной работе на разных браузерах.
Для обеспечения совместимости подчеркивания с CSS-фреймворками следует учитывать индивидуальные особенности каждого фреймворка и браузера. Также можно использовать библиотеки и плагины, которые помогут решить проблемы совместимости.
Важно понимать, что совместимость подчеркивания с CSS-фреймворками может зависеть от версии браузера, используемой операционной системы и других факторов. Поэтому рекомендуется тестировать подчеркивание на разных браузерах и устройствах, чтобы убедиться в его правильной работе и совместимости
- При использовании CSS-фреймворка следует проверять, не перезаписывает ли он стили подчеркивания
- Если происходят проблемы с подчеркиванием на конкретном браузере, можно использовать флаг text-underline-position в CSS для управления расположением линии под текстом
- Не стоит использовать устаревшие стили подчеркивания, такие как тег , который может не работать в некоторых браузерах. Лучше использовать современные CSS-стили и свойства
Совместимость подчеркивания с CSS-фреймворками является одним из ключевых аспектов, которые нужно учитывать при создании веб-страниц. Тщательное тестирование, анализ конкретных фреймворков и браузеров, а также использование современных CSS-стилей и свойств — все это поможет обеспечить правильную работу подчеркивания для веб-страниц на всех устройствах и браузерах.
Удалить подчеркивание ссылок на всем сайте

Для человека, хорошо разбирающегося в веб-дизайне и в частности в CSS, убрать подчеркивание ссылок не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение.css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
text-decoration: none;
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.
Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
Вариации подчеркивания
Подчеркивание ссылок или любых других элементов, можно придумать какое угодно. Подчеркивание может всплывать снизу, выезжать слева или справа и т.д. Мы рассмотрим более интересный пример, в котором подчеркивание будет разъезжаться от центра к краям, как на демонстрации ниже.
демонстрация подчеркивания
HTML
Для начала создадим какой либо элемент, к примеру, возьмем тег A . Атрибут его нам не важен, потому как большая часть работы будет отведена стилям.
CSS
Реализация будет заключаться в двух линиях, которые будут разъезжаться от середины нижней части элемента к его краям.
За подчеркивание у нас отвечает свойство text-decoration , но применять его здесь не имеет смысла, потому как воплотить наши планы по анимации в таком случае не совсем актуально. Не будем забывать, что каждому элементу можно присвоить псевдоэлемент::before или::after . Поэтому все свойства будем задавать именно им, а нашей ссылке сразу же задаем следующие параметры:
A{
display: inline-block;
position: relative;
text-decoration: none;
}
Таким образом мы задали блочную обтекаемость и позиционирование относительно исходного места. Все это делается для того, чтобы подчеркивание не вылезало за пределы элемента, когда мы псевдоэлементу::before назначим абсолютное позиционирование. После этого нам необходимо задать его четкое расположение и размер. И тут мы сразу же создаем первую половину подчеркивания.
A::before{
display: block;
position: absolute;
content: «»;
height: 2px;
width: 0;
background-color: red;
transition: width .5s ease-in-out, left .5s ease-in-out;
left: 50%;
bottom: 0;
}
Т.е. высота линии подчеркивания будет 2px, длина 0, красного цвета, а за анимацию отвечает свойство transition . Ну и конечно же, отступ слева на 50%, т.е. центральная точка. Практически те же действия производим и с псевдоэлементом::after:
A::after{
display: block;
position: absolute;
content: «»;
height: 2px;
width: 0;
background-color: red;
transition: width .5s ease-in-out;
left: 50%;
bottom: 0;
}
A:hover::before{
width: 50%;
left: 0;
}
a:hover::after{
width: 50%;
}
Стоит отметить, что это лишь один из способов реализации данной идеи. Можно то же самое сделать и при помощи только одного псевдоэлемента::before . Подписывайтесь на материалы и предлагайте темы для статей.
Для форматирования текста существует много тегов. Одни их них используются часто (и их вы быстро запомните), другие — редко
(их и не надо запоминать).
Здесь мы рассмотрим те, которые используются часто.
Теги, делающие текст заголовками
Эти теги выделяют текст в виде заголовков. Т.е. каждый заголовок начинается с новой строки, выделен полужирным шрифтом и
имеет свой размер (заголовок первого уровня самый большой, шестого — самый маленький).
Эти теги могут использоваться с параметром горизонтального выравнивания align
.
Возможные значения этого параметра:
-
left
— слева, -
right
— справа, -
center
— по центру, -
jastify
— по ширине.
Теги разделения на абзацы и переноса строки
Тег — тег принудительного перевода строки. Текст, после этого тега начинается с новой строки.
Теги разделяют текст на абзацы. Перед началом каждого абзаца следует поместить тег
, закрывающий тег не обязателен. В отличии от тега абзацы отделяются
друг от друга пустой строкой.
У тега
есть параметр align
, который
задает способ выравнивания текста внутри параграфа.
Возможные значения этого параметра:
-
left
— слева, -
right
— справа, -
center
— по центру, -
jastify
— по ширине.
Форматирование html
Это абзац, он отделен от всего текста
пустыми строками сверху и снизу и выровнен
по левому краю.
Это абзац, он отделен от всего текста
пустыми строками сверху и снизу и выровнен
по правому краю.
Это абзац, он отделен от всего текста
пустыми строками сверху и снизу и выровнен
по центру.
Это просто текст. Это текст с новой строки.
В окне браузера это будет выглядеть так:
Границы страниц
Если в Word ввести три звёздочки или три дефиса подряд, они могут стать горизонтальной линией (иногда для этого надо нажать Enter). Это автозамена превращает их в границу страницы. Чтобы создать определённый вид такой линии, надо сделать так:
- Введите три знака равенства (=), чтобы создать двойную полосу.
- Три звёздочки (*) — пунктирную.
- Три дефиса (-) — простую.
- Три нижних пробела (_) — жирную.
Данные границы похожи на обычное подчёркивание. Они занимают всю строку. Их нельзя выделить или отредактировать. Но над ними можно печатать.
Вот как убрать подобную линию:
- Поставьте курсор Word в начало строки с полоской.
- Нажмите Delete.
Если этот способ не поможет, лучше сделать так:
- Раздел «Разметка страницы». Он находится в строке меню наверху окна.
- Кнопка «Границы страниц».
- В поле «Тип» задайте параметр «Нет». Горизонтальная линия пропадёт.
Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Использование рисунков возле внешних ссылок хорошо тем, что оформленная таким образом ссылка однозначно отличается от обычных ссылок внутри сайта, а правильно подобранный рисунок говорит посетителю, что ссылка ведёт на другой сайт. Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href
начинается на http://. Это делается с помощью конструкции a {…}
, как показано в примере 7.
Ссылки
Фоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right
. Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right
на padding-left
.
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a
, он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
Позволяет сделать разное подчеркивание в HTML нижнее (underline), верхнее (overline), перечеркнутый текст (line-through) и т.п. Совместим эту фишку с предыдущей и получится:
Во второй строке показано как все записывается в один ряд с text-decoration.
text-decoration-style — стиль подчеркивания текста
Опция задает внешний вид декоративной линии для / ссылки. В новых рекомендациях CSS были добавлены значения wavy и double, теперь их всего 5:
- solid — сплошная линия;
- double — двойная (из первого примера выше);
- dotted — состоит из последовательности точек;
- dashed — позволяет сделать пунктирное подчеркивание CSS;
- wavy — эффектная волнистая линия.
text-underline-position — позиционирование CSS подчеркивания
С помощь этого свойства можно управлять позицией линии относительно глифа шрифта.
Всего доступны 4 варианта:
- auto — располагается максимально близко базовой линии текста;
- under — под самой нижней границей шрифта;
- left и right — слева/справа для записей, отображаемых вертикально.
Вот наглядное отличие нижнего подчеркивания текста с помощью under и auto:
Разница, думаю, вполне очевидна.
text-decoration-skip — убираем подчеркивание для элементов
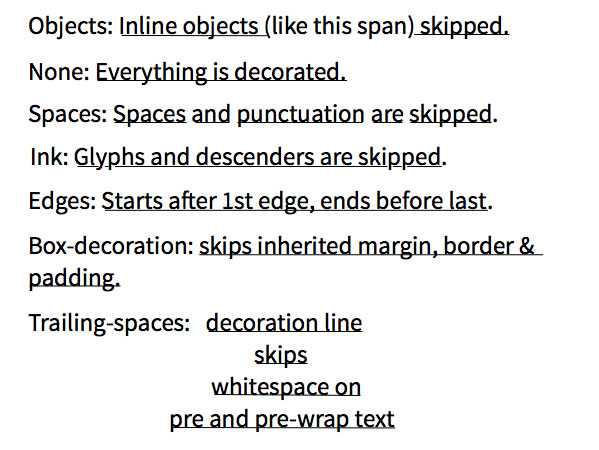
С помощью опции можно отменить (пропустить) декорирование некоторых элементов в HTML строке. Чтобы лучше понять допустимые значения spaces, objects, box-decoration, edges, ink продублирую картинку из прошлой заметки:

То есть, например, с помощью ink вы можете сделать нижнее подчеркивание в CSS, которое бы не пересекалось с символами . Значение objects позволяет пропускать инлайновые элементы (inline-block) — вставляете span, и сплошная линия прервется в соответствующем месте:
Параметры box-decoration, spaces, edges намного хуже поддерживаются браузерами, поэтому их результат иногда отличается от ожидаемого. Вот состояние по совместимости/поддержке text-decoration на момент написания статьи:

Теги html для оформления текста, зачеркнутый текст, курсив, подчеркнутый текст
Всем привет! В предыдущих статьях мы узнали много нового о ссылках и картинках. Теперь пора переходить к тексту. В этой статье я расскажу про наиболее популярные теги html, которые используются для того, чтобы предать тексту определенный вид.
Итак, для начала создаем в блокноте пустой текстовый документ. После этого меняем его расширение с txt на html. Открываем его с одновременно с помощью браузера и текстового редактора, например, того же блокнота. Я советую использовать для этих целей программу Macromedia Dreamweaver или Notepad++.
С помощью редактора мы будем наш документ редактировать, с помощью браузера просматривать, что у нас получилось.
Для того, чтобы изменения вступили в силу необходимо сначала сохранить изменения в редакторе, нажав на дискетку или комбинацию клавиш Ctr+S, а затем обновить этот же документ в браузере.
Заголовки текста разного уровня
Заголовки это не только важная часть оформления текста, но и один из инструментов внутренней оптимизации. В html тексте заголовки задают теги <h>. Для того, чтобы посмотреть, как они будут выглядеть прописываем в документе следующий код:
<h3>Поместите здесь текст, который вы хотите сделать заголовком</h3>
Цифра 2 рядом с буквой h означает уровень заголовка. Всего уровней 6. Первый уровень – название статьи. Все остальные – заголовки разделов и подразделов.
Жирный, подчеркнутый текст, курсив
Теги <b>, <i>, <u> легко решают эту проблему<b>Так в html можно задать жирный текст</b><i>Вот так задается курсив</i><u>Вот это будет подчеркнутый текст</u>
Если нам нужно применить к тексту одновременно несколько свойств, просто вкладываем теги один в другой.
<i><b>Жирный курсив</i></b>
Изменяем размер шрифта
Размер шрифта текста задается в html с помощью тега <font>, у которого есть атрибут «size».
<font size=”5”>Размер шрифта 5</font>
Как поменять цвет текста
Цвет текста задается тем же самым тегом с помощью атрибута «color»
<font color=”red”>Текст красного цвета</font>
В данном случае, цвет задается с помощью слова. Также его можно задавать в цифровой кодировке. Более подробно об этом можно прочитать в статье палитра цвета в html.
Текст в таком виде как он был набран
У html есть довольно неприятная особенность. Если вы набрали текст, в котором есть несколько пробелов, идущих подряд , друг за другом, то браузер покажет только один пробел. В некоторых случаях необходимо отобразить текст именно в таком виде, как он был набран. Для этого используется тег <pre>
<pre>Этот текст будет выглядеть так как он набран</pre>
Ну вот, пожалуй, и все. Естественно, возможности для видоизменения текста с помощью тегов html довольно ограничены. В большинстве случаев этого не хватает. В этом случае, рекомендуется использовать css. CSS это аббревиатура, которая в переводе на русский означает каскадные таблицы стилей. Подробнее об этом мы поговорим в одном из следующих уроков.
Зачеркнутый текст
Вообще говоря в html можно задать зачеркнутый текст с помощью сразу трех разных тегов. Теги <s> и <strike> вполне корректно отображаются во всех браузерах, тем не менее, они не рекомендуются к использованию. Они даже не включены в спецификации XHTML и HTML5. Поэтому для создания зачеркнутого текста я рекомендую использовать тег <del>.
<del>Зачеркнутый текст</del>
Визуально результат использования этого тега ничем не будет отличаться от первых двух. Тем не менее, он несет в себе несколько иной смысл. Предполагается, что этот тег используется для вычеркивания устаревшей или неправильной информации. У данного тега есть 2 атрибута:
cite — предназначен для того, чтобы содержать ссылку на документ, в котором содержится причина удаления данной информации
datetime — предназначен для того, чтобы хранить время последнего редактирования информации.
Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Использование рисунков возле внешних ссылок хорошо тем, что оформленная таким образом ссылка однозначно отличается от обычных ссылок внутри сайта, а правильно подобранный рисунок говорит посетителю, что ссылка ведёт на другой сайт. Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href
начинается на http://. Это делается с помощью конструкции a {…}
, как показано в примере 7.
Ссылки
Фоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right
. Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right
на padding-left
.
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a
, он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
С появлением CSS3, HTML5 и подключению веб-шрифтов сайты стали динамичными, красивыми и более технологичными в процессе разработки.Многие не любят ссылки подчеркивать и в некоторой степени я их понимаю. Довольно-таки толстые лини хотя и помогают пользователю ориентироваться на сайте и отличать ссылку от обычного текста. Но несколько затрудняют чтение.
С появлением формата RGBA
(Red Green Blue Alpha)
в CSS3 можно считать данную проблему решенной. Используя расширенный формат представления цвета, у веб-дизайнеров появилась возможность использовать альфа-прозрачность для цвета.
В отличие от свойства opacity его можно применить и к шрифту и к бордерам и к фону блока без изменения прозрачности содержимого блока. Цветовые значения RGBA являются продолжением цветовых значений RGB только с альфа-каналом — который определяет непрозрачность объекта.
Кто внедрил
Данной возможностью сразу же воспользовалась Студия Лебедева, Дизайн-бюро Артёма Горбунова, Илья Бирман… На их сайтах подчеркивание ссылок осталось, но оно стало более изящным.
Верстка любого информативного текста подразумевает включение смысловых гиперссылок или анкоров. Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.
В некоторых случаях это действительно необходимо. К примеру, в плотном ссылочном блоке, где лишнее оформление будет только перегружать восприятие, и затруднять чтение документа. Однако в некоторых случаях целесообразно сохранять разграничение текста и ссылок. Если дизайн сайта полностью исключает подобное форматирование, то стоит применить любой другой вид выделения таких элементов. Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Если все-таки было принято решение убрать подчеркивание ссылок, то тут понадобится некоторые знания структуры формирования интернет страницы, а именно CSS.
Как сделать жирный текст CSS-стилями
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
- bold – жирный
- bolder – еще жирнее
- normal – начальный вид
- lighter – делает буквы тоньше, по сравнению с normal
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder.
XHTML
<div class=»bol-text»>
<p style=»font-weight:bold;»>Жирный</p>
<p style=»font-weight:bolder;»>Еще жирнее</p>
<p style=»font-weight:100;»>Совсем не жирный текст CSS</p>
<p style=»font-weight:900;»>Очень жирный текст CSS</p>
</div>
|
1 |
<div class=»bol-text»> <p style=»font-weight:bold;»>Жирный</p> <p style=»font-weight:bolder;»>Еще жирнее</p> <p style=»font-weight:100;»>Совсем не жирный текст CSS</p> <p style=»font-weight:900;»>Очень жирный текст CSS</p> </div> |
Жирный
Еще жирнее
Совсем не жирный текст CSS
Очень жирный текст CSS
Раздел 9: Создание анимированного подчеркивания для текста
Добавление подчеркивания для текста может сделать его более заметным и выделять его среди других элементов. Однако, добавление анимации к подчеркиванию может придать вашему дизайну еще большую выразительность. Например, вы можете создать анимированный подчеркнутый заголовок для своей веб-страницы.
Для создания анимированного подчеркивания для текста в CSS необходимо использовать псевдоэлемент ::after. Задайте для него свойства, которые определяют стиль подчеркивания и начальную позицию. Затем, добавьте анимацию для перемещения подчеркивания вниз при наведении курсора.
Вот некоторый пример кода для создания анимированного подчеркивания для заголовка:
Пример кода выше задает стиль подчеркивания для заголовка (черный цвет, высота 3 пикселя), а также начальную позицию (снизу). Анимация задается с помощью transition и transform. Внутри блока ::after при наведении на заголовок устанавливается scaleX(1), что увеличивает ширину подчеркивания до 100%, и тем самым создает движущийся эффект.
Таким образом, использование анимированного подчеркивания для текста в CSS может придать вашему дизайну дополнительную динамику и привлечь больше внимания к важным элементам на вашей веб-странице. Попробуйте использовать эту технику в своих проектах и смотрите, как ваши заголовки становятся еще более выразительными.
Раздел 6: Стилизация подчеркивания: цвет, толщина и тип линии
Подчеркивание — это один из способов выделения текста на странице. Но, помимо этого, можно настроить его внешний вид, чтобы сделать его еще более привлекательным и визуально интересным. В этом разделе мы рассмотрим основные параметры, которые помогут вам стилизовать подчеркивание: цвет, толщина и тип линии.
Цвет
Один из наиболее распространенных параметров для стилизации подчеркивания — это его цвет. Вы можете выбрать любой цвет, который вам нравится, и использовать его для оформления подчеркивания. Для установки цвета используйте свойство CSS color. Например, для установки красного цвета подчеркивания текста, вы можете использовать следующий код:
text-decoration-color: red;
Толщина
Еще один параметр для стилизации подчеркивания — это его толщина. Вы можете настроить его так, чтобы подчеркивание было тонким или жирным, в зависимости от ваших предпочтений. Для установки толщины используйте свойство CSS text-decoration-thickness. Например, следующий код установит жирное подчеркивание:
text-decoration-thickness: 3px;
Тип линии
Кроме цвета и толщины, вы можете настроить тип линии подчеркивания. Его можно установить как сплошной (по умолчанию), так и пунктирный, пунктирно-точечный и так далее. Для установки типа линии используйте свойство CSS text-decoration-style. Например, следующий код установит пунктирное подчеркивание текста:
text-decoration-style: dotted;
Объединив эти параметры вместе, вы можете создавать самые разные варианты стилизации подчеркивания, и все это с помощью CSS. Не стесняйтесь экспериментировать и находить новые интересные решения!






























