Режим повторения фонового рисунка
Для создания фонового рисунка страницы или любого другого её элемента обычно используются картинки, имеющие небольшие линейные размеры. По умолчанию браузер повторяет указанный в свойстве рисунок по горизонтали и вертикали необходимое количество раз, «замащивая» таким образом всю видимую поверхность страницы или элемента. Это позволяет значительно снизить размер загружаемого файла картинки.
Для управления режимом повторения фонового рисунка ещё в стандарте CSS1 () было введено свойство , которое может применяться ко всем элементам, и не наследуется потомками.
В качестве значения свойства могут использоваться следующие ключевые слова:
- — отменяет повторения картинки;
- — включает повторение картинки. Изображение при этом будет повторяться столько раз, сколько необходимо, чтобы «замостить» всю область элемента; неубравшиеся на экране картинки обрезаются до необходимых размеров. Значение является значением по умолчанию;
- — включает повторение картинки только по горизонтали;
- — включает повторение картинки только по вертикали;
- — значение свойства будет унаследовано от родителя.
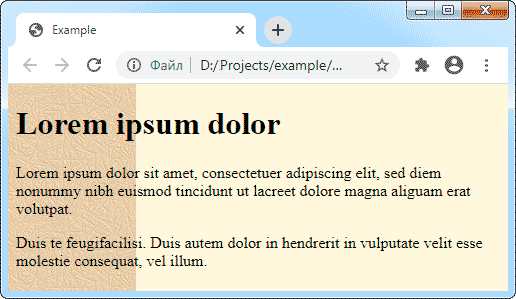
Пример использования свойства:
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
<style>
body {
background-image: url('images/bg.jpg');
background-color: #c7b39b;
background-repeat: repeat-y;
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor</h1>
<p> Lorem ipsum dolor sit
amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam
erat volutpat.</p>
<p> Duis te feugifacilisi. Duis autem dolor
in hendrerit in vulputate velit esse molestie consequat,
vel illum.</p>
</body>
</html>
Результат в браузере:

В стандарт CSS3 () для свойства было добавлено ещё несколько значений. Вот некоторые из них:
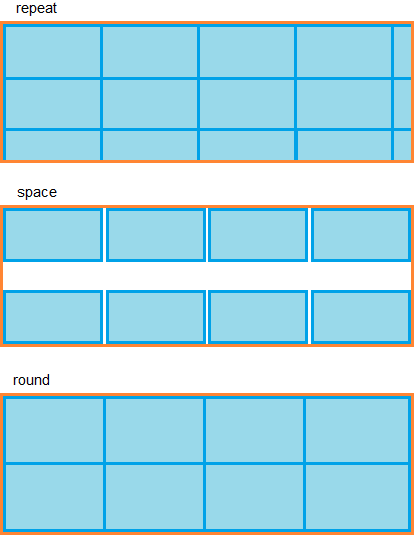
- — включить повторение картинки. Изображение при этом будет повторяться так, чтобы в области поместилось целое число рисунков; если это не удаётся, между картинками добавляется пустое пространство (см. рис. ниже). Первое и последнее изображения будут касаться краёв элемента.
- — включить повторение картинки. Изображение при этом будет повторяться так, чтобы в области поместилось целое число рисунков; если это не удаётся сделать, то фоновые рисунки масштабируются (см. рис. ниже).
Пример заполнение области элемента фоновыми рисунками при различных значениях свойства :

Ещё одним нововведением стандарта CSS3 стало то, что задавать режим повторения теперь можно для каждого направления индивидуально. Для этого в свойстве допускается использование двух значений: первое — для горизонтального направления, второе — для вертикального. Например:
background-repeat: repeat no-repeat; background-repeat: no-repeat repeat; background-repeat: space space; background-repeat: round round; background-repeat: no-repeat no-repeat; background-repeat: repeat space; background-repeat: repeat round;
Способ 1. Адаптивная фоновая картинка css-средствами
Для этого нужно всего лишь написат вот такую строку:
Первый параметр, т.е. 100%, отвечает за растягивание картинки по горизонтали, второй параметр – по вертикали. Теперь перейдем к примеру.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример с css</title>
<style>
body {
background: url(https://www.cruzo.net/user/images/k/ecc3ecf42c75db1ffce5d06cbe95b1e6_644.jpg) no-repeat center top fixed;
-moz-background-size: 100% auto;
-webkit-background-size: 100% auto;
-o-background-size: 100% auto;
background-size: 100% auto;
color:#191970;
}
div {
background: #6495ED;
width: 86%;
margin: 14% 4% 4% 4%;
padding: 35px;
}
h1 {
color: #191970;
text-shadow: 3px 2px 1px #fff;
}
</style>
</head>
<body>
<div>
<h1>Планетарий на открытой местности!</h1>
<p>Познайте далекие звезды, планеты и кратеры луны...</p>
</div>
</body>
</html>
|
CSS3 Размер фоновых изображений
CSS3 свойство позволяет указать размер фоновых изображений.
Размер может быть указан в длинах, процентах или с помощью одного из двух ключевых слов:
или .
В следующем примере размер фонового изображения намного меньше размера исходного изображения (в пикселях):
Lorem Ipsum Dolor
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Вот код:
Пример
#div1 {
background: url(img_flower.jpg);
background-size: 100px 80px;
background-repeat: no-repeat;}
Два других возможных значения для являться
и .
Ключевое слово масштабирует фоновое изображение настолько, насколько это возможно
(где ширина и высота должны поместиться внутри области содержимого). Таким образом, в зависимости от пропорций фонового
изображения и расположения зоны фона, некоторые области фона, не покрываються фоновым изображением.
Ключевое слово масштабирует фоновое изображение так, чтобы область контента
полностью покрывалась фоновым изображением (его ширина и высота равны или больше область содержимого).
Таким образом, некоторые части фонового изображения могут быть не видимы в зоне расположенной области.
Следующий пример иллюстрирует использование значений и :
Пример
#div1 {
background: url(img_flower.jpg);
background-size: contain;
background-repeat: no-repeat;}#div2 {
background: url(img_flower.jpg);
background-size: cover;
background-repeat: no-repeat;}
Определение размеров нескольких фоновых изображений
Свойство также принимает несколько значений для размера фона
(через запятую), при работе с несколькими фонами.
В следующем примере заданы три фоновых изображения с различными фоновыми размерами каждого изображения:
Пример
#example1 { background: url(img_tree.gif) left top
no-repeat, url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top
repeat; background-size: 50px, 130px, auto;}
Полный размер фоновое изображение
Теперь мы хотим иметь фоновое изображение на веб сайте, которое
появится в окне браузера на все время.
Требования следующие:
- Заполнить всю страницу изображением (без пробелов)
- Масштабировать изображение по мере необходимости
- Центрировать изображение на странице
- Не вызывать полосы прокрутки
В следующем примере показано, как это сделать; используйте элемент html
(html — элемент всегда находится по крайней мере на верху окна браузера). Затем установите фиксированный и центрированный фон на нем.
Затем измените его размер с помощью свойства :
Пример
html { background: url(img_flower.jpg) no-repeat
center fixed; background-size: cover;}
CSS3 свойство background-origin
CSS3 свойство указывает, где находится установленное фоновое изображение.
Свойство принимает три различных значения:
- — фоновое изображение начинается с верхнего левого угла границы
- — (по умолчанию) фоновое изображение начинается с верхнего левого угла края отступа
- — фоновое изображение начинается с верхнего левого угла содержимого
Следующий пример иллюстрирует свойство :
Пример
#example1 {
border: 10px solid black;
padding: 35px;
background: url(img_flwr.gif);
background-repeat: no-repeat;
background-origin: content-box;}
CSS3 Свойство background-clip
CSS3 свойство задает область рисования фона.
Свойство принимает три различных значения:
- — (по умолчанию) фон окрашивается к внешнему краю границы
- — фон окрашен по краям отступа
- — фон окрашивается в боксе содержимого
Следующий пример иллюстрирует свойство :
Пример
#example1 {
border: 10px dotted black;
padding: 35px;
background: yellow;
background-clip: content-box;}
Свойства CSS3 дополнение фона
| Свойство | Описание |
|---|---|
| background | Сокращенное свойство для установки всех свойств фона в одном объявлении |
| background-clip | Определяет область рисования фона |
| background-image | Определяет одно или несколько фоновых изображений для элемента |
| background-origin | Определяет где фоновое изображение(я) является/являются позиционируемыми |
| background-size | Определяет размер фонового изображения(й) |
❮ Назад
Далее ❯
Keyword values
Using the keyword values and , we can change the size of a background image. Let’s look at some examples of each keyword value.
When we set the value on the property, the background image will resize to ensure the image is fully visible. This keyword value scales the image to fit within its container as much as possible without cropping or stretching.
If the container element is larger than the image, this will result in image tiling (in which multiple copies are displayed side-by-side) to fill the negative space, unless the property is set to :
See the Pen
background-size-contain by King nelson (@D_kingnelson)
on CodePen.
In the example above, the container element is larger than the image. So, if we hadn’t set the property to , our image would tile in an attempt to cover the entire container. It does this, rather than stretching, in order to preserve image quality.
The value, as the name implies, ensures that the picture is scaled to fill the full container, leaving no empty space, while maintaining its ratio. If the proportions of the background image and the element differ, the image’s width or height will be cropped:
See the Pen
background-size-cover by King nelson (@D_kingnelson)
on CodePen.
Notice how the above image is stretched to completely fill the container, even if its width or height is cropped.
N.B., can be set to ; this is the property’s default value and will result in the image being displayed as its original size
Абсолютное изменение размера
Когда мы устанавливаем фоновое изображение, ширина и высота изображения по умолчанию устанавливаются в «auto», которое сохраняет оригинальный размер изображения. А если необходимо изменить размер изображения, могут быть использованы абсолютные измерения для установления нового размера (px, em, cm и др).
Измерения высоты могут быть применены, используя свойство background-size с абсолютным измерением.
При изменении размеров изображения пропорции (видимая область и форма отображения) должны быть сохранены. В противном случае, изображение может искажаться и терять качество.
Давайте рассмотрим пример фонового изображения с измененным размером:
Определение и использование
Свойство background-size определяет размер фоновых изображений.
С этим свойством можно использовать четыре различных синтаксиса: синтаксис ключевого слова («Auto», «Cover» и «содержит»), синтаксис с одним значением (устанавливает ширину изображения (высота становится «авто»), синтаксис с двумя значениями (первое значение: ширина изображения, второе значение: Height) и синтаксис нескольких фонов (разделенных запятой).
| Значение по умолчанию: | auto |
|---|---|
| Inherited: | no |
| Animatable: | yes. Читайте о animatable |
| Version: | CSS3 |
| Синтаксис JavaScript: | object.style.backgroundSize=»60px 120px» |
Адаптивные фоновые изображения
Одна из основных задач при адаптивной верстке — это масштабирование изображений (в том числе фоновых) таким образом, чтобы они корректно отображались на устройствах с разными разрешениями экранов.
С картинками в теге img все просто: при установке ширины в процентах высота будет масштабироваться автоматически. К фоновым же изображением такой способ применить нельзя.
Фиксированное соотношение сторон
Данный трюк заключается в установке значения в процентах отступам (padding) элемента. Впервые способ опубликован в старой статье блога A List Apart, однако он до сих пор хорошо работает.
Предположим, что есть фоновое изображение 800 на 450 пикселей, и нужно сделать его фоном с фиксированным соотношением сторон — 16:9. В коде ниже для отступов используется px, но все будет работать и с em. Также есть HTML5 элемент figure, для его корректной работы в старых браузерах можно использовать HTML5 shiv.
Добавляем фон
Полученный элемент масштабируется как надо, но если добавить фоновое изображение, результат будет не очень хорошим. Используем атрибут background-size: cover. К сожалению, в Internet Explorer 8 такой способ не работает. Чтобы решить эту проблему, позиционируем фон с помощью background-position. Фоновая картинка должны быть по ширине как минимум равна max-width элемента. В обратном случае картинка будет обрезаться.
Резиновое соотношение сторон
Предположим, что есть большое фоновое изображение, которое отлично смотрится на десктопе. Но на мобильном устройстве оно будет слишком мелкое, поэтому правильным решением станет уменьшение ширины фона.
Например картинка шириной 800 на 200 пикселей (4:1) на маленьком экране, при ширине в 300 пикселей, должна уменьшаться до 150 пикселей (2:1). Посчитаем атрибуты height и padding-top:
На рисунке показано соотношение сторон фонового изображения при разной ширине. Наклон графика (slope) соответствует атрибуту padding-top, начальная высота (start height) — атрибуту height. В итоге получается код:
Атрибуты padding-top and height можно рассчитывать автоматически при помощи препроцессоров, например SCSS. Пример этого:
Масштабирование фона
Разрешение мониторов постоянно растёт и при вёрстке веб-страниц приходится учитывать самый широкий диапазон разрешений
Это особенно важно при использовании фонового рисунка, который либо обрезается при низком разрешении монитора, либо, наоборот, целиком не помещается при высоком разрешении. Одним из решений подобной ситуации является масштабирование фона
Конечно, это сулит некоторые неприятности вроде появления искажений и артефактов в изображениях, но и расширяет арсенал средств вёрстки.
Управлением размером отвечает свойство background-size , в качестве значения можно указывать ключевое слово cover , тогда размер изображения будет такой, чтобы его ширина и высота поместились в заданную область (например, окно веб-страницы); ключевое слово contain масштабирует картинку так, чтобы хотя бы одна сторона картинки целиком поместилась в заданную область. Кроме того, допустимо указывать явные размеры по горизонтали или вертикали в процентах или других единицах CSS. На рис. 1 показано изменение размеров изображений при разных значениях background-size . Серым цветом выделен блок размером 280х200 пикселей, внутри которого устанавливается фон.
а. Исходные изображения
б. Значение cover
в. Значение contain
г. Значение 100% 100%
д. Значение 250px
Рис. 1. Вид фоновых картинок в зависимости от значения background-size
Если указано два значения размера через пробел, то первое значение определяет ширину по горизонтали, а второе по вертикали. При этом пропорции игнорируются, что хорошо заметно по рис. 1г. Вместо одного из размеров допустимо использовать ключевое слово auto , тогда браузер вычисляет его автоматически, исходя из пропорций картинки.
В примере 1 устанавливается фоновая фотография, которая занимает всё окно браузера.
Пример 1. Фоновая картинка
Результат данного примера показан на рис. 2. При изменении размеров окна фотография будет увеличиваться или уменьшаться, чтобы полностью заполнить всю веб-страницу.
Техника с использованием только CSS. Часть #1.
Используем строчный элемент , размеры которого можно менять в любом браузере. Устанавливаем свойство , чтобы заполнить окно браузера вертикально, а свойству присваиваем значение 100% для заполнения по горизонтали. Также устанавливаем свойство равным ширине изображения, чтобы никогда оно не уменьшалось.
Хитрый ход заключается в использовании медиа запроса для проверки того, что ширина окна браузера меньше ширины изображения, и использование комбинации процентного значения свойства и отрицательного значения для левого поля, чтобы центрировать фоновое изображение.
Вот код CSS:
img.bg {
/* Устанавливаем правила для заполнения фоном */
min-height: 100%;
min-width: 1024px;
/* Устанавливаем коэффициент пропорциональности */
width: 100%;
height: auto;
/* Устанавливаем позиционирование */
position: fixed;
top: 0;
left: 0;
}
@media screen and (max-width: 1024px) { /* Определяется свое для каждого конкретного изображения */
img.bg {
left: 50%;
margin-left: -512px; /* 50% */
}
}
Работает в:
-
Любой версии нормального браузера: Safari / Chrome / Opera / Firefox.
-
IE 6: Не работает — но можно использовать какой-нибудь из трюков для позиционирования.
-
IE 7/8: В большинстве случаев работает, не центрирует маленькие изображения, но заполняет экран правильно.
-
IE 9: Работает.
Property Values
| Value | Description | Demo |
|---|---|---|
| auto | Default value. The background image is displayed in its original size | Demo ❯ |
| length | Sets the width and height of the background image. The first value sets the width, the second value sets the height. If only one value is given, the second is set to «auto». Read about length units | Demo ❯ |
| percentage | Sets the width and height of the background image in percent of the parent element. The first value sets the width, the second value sets the height. If only one value is given, the second is set to «auto» | Demo ❯ |
| cover | Resize the background image to cover the entire container, even if it has to stretch the image or cut a little bit off one of the edges |
Demo ❯ |
| contain | Resize the background image to make sure the image is fully visible | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
Удивительный, простой и прогрессивный метод CSS3
Задача легко решается с помощью CSS3 благодаря ставшему доступным свойству . Мы используем элемент (лучше, чем , так как он всегда имеет, по крайней мере, высоту окна браузера). Устанавливаем фиксированные и центрированный фон для него, а затем настраиваем размер с помощью присваивания свойству ключевого слова cover.
html {
background: url(images/bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
Работает в:
-
Safari 3+
-
Chrome
-
IE 9+
-
Opera 10+ (Opera 9.5 поддерживает свойство background-size, но без ключевых слов)
-
Firefox 3.6+
Альтернативный текст
Если у пользователя отключен режим загрузки изображений, то вместо картинки он увидит красный крестик или другую иконку – это зависит от браузера. Чтобы такого не было, мы можем дать подсказку, описать то, что изображено на картинке. Для этого используется параметр alt, который прописывается к тегу <img> в HTML-файле. Мы еще не говорили об этом, но здесь нет ничего сложного. Картинка загружается аналогично тому, что мы делали при использовании свойства «background-image».
Таким образом, если мы хотим добавить картинку к body, необходимо прописать следующие строчки кода:
<body>
<img src="alondra-lucia--_os35-xQjc-unsplash.jpg" alt="Утренний завтрак">
</body>
Также стоит сказать, что параметр alt позволяет поисковым системам отображать вашу фотографию. Если пользователь будет гуглить «Утренний завтрак», то в фотографиях поисковика будет ваша картинка.
Изображение в качестве ссылки
Через HTML-код мы также можем сделать так, чтобы картинка стала кликабельной. Это будет полезно, когда вы добавляете иконку социальной сети и хотите, чтобы пользователь по клику переходил на страницу соцсети.
Для этого в коде необходимо добавить тег <a href=»…»></a>, где href – ссылка на страницу. Внутри этого тега необходимо добавить картинку.
В результате должно получиться следующее:
<body>
<a href="vk.com"></a>
<img src="alondra-lucia--_os35-xQjc-unsplash.jpg" alt="Утренний завтрак">
</body>
Создание полупрозрачного фона в CSS
На сайтах полупрозрачность достигается за счет свойства opacity или задаваемого для фона формата цвета RGBA. Использование такого параметра поможет вам сделать текст более читабельным на фоновом изображении.
Например, чтобы сделать изображение на 50% тусклее, в CSS необходимо прописать следующее:
opacity: 0.5;

Значение opacity прописывается к классу так же, как мы это делали с другими свойствами.
Способ 4. Php-реализация растянутого на весь экран изображения
Несколько слов о самом языке. Php принято называть языком сценариев. С его помощью пишут серверную часть веб-приложений, т.е. связывают сервис с базой данных, обрабатывают запросы и т.д. Сам код php внедряется в html и гибко взаимодействует с ним.
Чтобы вставить кусок кода, нужно прописать текст в вот таких скобках:
А теперь в первоначальный пример вам нужно вставить всего лишь несколько строк:
1 2 3 4 5 |
<?php $(function() {
h = $(window).height();
w = $(window).width();
$(body).style('background','url(путь?src=название_картинки&w='+w+'&h='+h);
});?>
|
Я рассказал все, что хотел донести до вас о четырех способах растяжения изображений на весь экран. Однако хочу заметить, что реализация такого подхода при помощи css намного удобнее, легче, популярнее и к тому же изменения вступают в силу сразу же.
В этот момент, например, решение на языке php применится к рисунку только после отработки функции на сервере.
На этой ноте я заканчиваю статью. Не забывайте подписываться на мой обучающий блог и делиться ссылкой на публикации с друзьями. Пока-пока!
Прочитано: 6080 раз
Как задать фон страницы с помощью CSS?
Я открываю свой сайт. Он имеет фон — это изображение, которое повторяется вправо и вниз. Также мой сайт имеет изображение «Оставьте свой отзыв». Оно не повторяется, но при перемещении страницы оно фиксируется, то есть я прокручиваю страницу и всегда могу нажать эту кнопку. На самом деле эта тема уже немного другая. Она называется «Позиционирование элементов». Мы ее будем рассматривать в конце данного видеокурса. Вы наверняка спросите, почему я вам это сейчас показываю. А потому что с фоном можно сделать то же самое, то есть его можно повторять, его можно расположить в какой-либо части сайта и зафиксировать либо не зафиксировать.
Давайте перейдем в код таблицы стилей и опробуем все на практике. Для того, чтобы рассказать эту тему от начала до конца я удалю все, что мы ввели в свойство background:
body { background: }
Итак, приступим. Что нам нужно сделать первым делом? Нам нужно задать цвет фона. Почему цвет так важен? Он важен потому, что если у человека задан фон на сайте, но не задан цвет, то у посетителя, у которого отключено отображение картинок, вместо фона будет показан белый цвет. А теперь представьте, каково будет его возмущение, если на сайте, к тому же, цвет текста — белый. Это нужно предусмотреть. Мы создадим сейчас цвет фона.
Давайте определимся с тем цветом, который мы хотим задать фону. Для этого я прикладываю таблицу цветов к этому видеоуроку. Например, я хочу задать сайту голубой цвет #33CCFF. Естественно в таблице представлены не все цвета. Существуют и другие оттенки. Но здесь выделены основные — так называемые RGB-цвета. Первые две цифры отвечают за красный (Red), вторые — за зеленый (Green), третьи — за синий (Blue).
body { background: #33CCFF;}
Фон мы задали. Давайте сохраним нашу страницу и проверим ее в браузере. Открываем. Мы видим, что цвет фона стал тем самым, который мы выбрали.
Снова перейдем в код. Сейчас мы зададим фоновое изображение. Как это сделать? Оно задается с помощью url, который есть адрес нашей страницы, то есть сейчас мы введем адрес изображения, которое хотим сделать фоном. Если мы откроем папку сайта, зайдем в папку img, то увидим, что у нас есть изображение bg.JPG. Пропишем его вместо нашего фона. Не забываем указывать папку img.
body { background: #33CCFF url(img/bg.jpg);}
Теперь давайте разберемся с повторением. Если мы перейдем на нашу страницу, то увидим, что фон — это лишь небольшое изображение, которое просто копируется вниз и вправо. Если мы отменим повторение, то на странице наше изображение будет выглядеть, как одно, и не будет размножено. Также стоит отметить, что можно выбрать только правое повторение и только нижнее повторение.
Давайте перейдем в код. Для того чтобы изображение повторялось, нужно добавить просто слово repeat. Сейчас оно стоит по умолчанию.
body { background: #33CCFF url(img/bg.jpg) repeat ;}
Чтобы оно не повторялось, нужно перед словом repeat поставить приставку no- .
body { background: #33CCFF url(img/bg.jpg) no-repeat ;}
Давайте сохраним и проверим, повторяется оно у нас или нет. Мы видим, что наше изображение не повторяется, поэтому оставшаяся часть фона залита выбранным нами цветом.
Для тех, кто хочет знать лучше
При помощи css вы можете растянуть background image, сделать так, чтобы оно не повторялось, добавить gif-анимацию и многое другое.
В одной статье всего не упишешь. Да и задачи такой я перед собой не ставил. Существует масса тонкостей и если вам обещают рассказать в одной статье обо всем, то это ни что иное как обман.
Хотите научиться правильно писать сайты? Я рекомендую вам изучать языки программирования по другой программе. Могу посоветовать курс Андрея Бернацкого «HTML5 и CSS3 с Нуля до Профи». Мне очень нравится этот автор. Я не проходил конкретно этот курс, несколько лет назад было уже что-то аналогичное, но менее современное.
Кстати, вместе с этим курсом вы получаете 7 бонусов: основы html и css Андрея Бернацкого, верстка для начинающих, создание лендинг пейдж за вечер и многое другое. Перед тем как заниматься серьёзным обучением, пощупайте бесплатный курс «Практика HTML5 и CSS3».
Ну вот в принципе и все. Подписывайтесь на рассылку, чтобы узнавать больше. Совсем скоро я расскажу чуть больше о адаптивной верстке, программе Bootstrap, увеличении заработка с любого блога и дам множество полезных советов о упрощении работы. До новых встреч и удачи в ваших начинаниях.
Способ 0: 100% width/height
Первый способ заключается в использовании значения 100% для одного из параметров тега img – ширины или высоты. При этом второй параметр должен быть установлен в auto для сохранения пропорций изображения. Картинка растянется до размера контейнера по одному из измерений, а второе значение будет рассчитано автоматически. В результате по краям картинки могут образоваться поля, но она поместится в отведённой области целиком, без обрезки.
<html>
<head>
<style>
.wrapper {
width: 300px;
height: 300px;
border: 5px solid #515151;
}
.exmpl {
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
.exmpl img {
height: 100%;
width: auto;
}
</style>
</head>
<body>
<div class="wrapper exmpl">
<img src="/images/braineater.png">
</div>
</body>
</html>
Так как при высоте 100% от высоты контейнера изображение вылезает за пределы этого контейнера по ширине, для обрезки лишнего используется свойство overflow со значением hidden. При этом, если мы хотим, чтобы в видимую область попала центральная часть изображения, его надо выровнять по центру контейнера. Проще всего это сделать задав контейнеру display: flex, и далее позиционировать изображение по вертикали и горизонтали с помощью свойств justify-content и align-items.
Недостатком такого метода является то, что если часть изображений вытянута горизонтально, а часть вертикально, то одни из них заполнят область целиком, тогда как другие образуют поля.
Чтобы избавиться от полей можно заменить свойства width и height на min-width и min-height (при этом ширина и высота по умолчанию примут значения auto). Тогда вне зависимости от ориентации изображения, оно заполнит область целиком.
Важно: если вы используете выравнивание с помощью flex-контейнера, добавьте flex-shrink: 0, чтобы запретить автоматическое масштабирование изображения.
<style>
.wrapper {
width: 300px;
height: 300px;
border: 5px solid #515151;
}
.exmpl {
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
.exmpl img {
min-width: 100%;
min-height: 100%;
flex-shrink: 0;
}
</style>
Но хорошо работать это будет в случае, если исходное изображение меньше контейнера или незначительно отличается от него по размеру, так как в данном случае мы только растягиваем изображение при необходимости, но не уменьшаем его, если оно слишком большое.
Подобным образом можно вырезать только часть изображения, увеличивая или уменьшая масштаб изображения и контролируя смещение с помощью свойства margin.
<style>
.wrapper {
width: 300px;
height: 300px;
border: 5px solid #515151;
}
.exmpl {
overflow: hidden;
}
.exmpl img {
width: auto;
height: 200%;
margin: -60px 0 0 -240px;
}
</style>































