Третий способ
Он хорош тем, что, в отличие от остальных способов (кроме 5-го), высота футера значения не имеет.
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
}
.wrapper {
display: table;
height: 100%;
}
.content {
display: table-row;
height: 100%;
}
Здесь мы эмулируем поведение таблицы, превратив блок.wrapper в таблицу, а блок.content в строку таблицы (свойства display: table и display: table-row соответственно). Благодаря этому, а также тому, что блоку.content и всем его родительским контейнерам задана высота 100%, контент растягивается на всю высоту, но за минусом высоты футера, которая определяется автоматически — эмуляция таблицы не дает подвалу вылезть за пределы высоты окна браузера.
В результате footer прижат к низу.
Absolute Positioning — Bottom Footer
If you need to support old browsers that don’t understand CSS grid and flexbox then you need to use the absolute positioning method.
Ultimate Guide to Drawing: Techniqu…
Please enable JavaScript
Ultimate Guide to Drawing: Techniques, Tips, and Tools for Mastering the Art
One compromise with this method is we must set a static height for our footer but we gain excellent browser support.
The HTML div structure required
There are only four divs required for this to work. The first is a container div that surrounds everything. Inside that are three more divs; a header, a body, and a footer. That’s it, all the magic happens in the CSS.
The CSS rules
And one simple CSS rule for IE 6 and IE 5.5 if you need to support old browsers. We expose this with IE conditional comments.
Let’s look at the CSS rules for each element:
The HTML and Body Tags
The HTML and body tags must be set to this allows us to set a percentage height on our container div later.
I have also removed the margins and padding on the body tag so there are no spaces around the parameter of the page.
The Container Div
The container div has a this will ensure it stays the full height of the screen even if there is hardly any content. It is also set to this allows us to absolutely position elements inside it later.
The Body Div
The body is quite normal too. The only important thing is it must have a bottom padding that is equal to (or slightly larger than) the height of the footer. You can also use a bottom border if you prefer but a margin won’t work.
The Footer Div
The footer has a set height in pixels (or ems). The div is absolutely positioned this moves it to the bottom of the container div.
When there is little content on the page the container div is exactly the height of the browser viewport (because of the ) and the footer sits neatly at the bottom of the screen.
When there is more than a page of content the container div becomes larger and extends down below the bottom of the viewport — the footer is still positioned at the bottom of the container div but this time you need to scroll down to the end of the page to see it. The footer is also set to so it stretches across the whole page.
The IE 6 & IE 5.5 CSS
Older versions of Internet Explorer don’t understand the min-height property but lucky for us the normal height property behaves the same way in these old Microsoft browsers, that is, it will stretch to 100% height of the viewport but if the content is longer it will stretch even further.
We simply expose this 100% height rule to Internet Explorer only by using IE conditional comments. View the source on the demo to see how this is done.
Main Features of the absolute positioning method
This method uses 100% valid CSS and it works in all standards-compliant browsers. It also fails gracefully with older browsers so it’s safe to use on any website.
Fails Gracefully on Older Browsers
Older non-standards compliant browsers position the footer under the content as normal.
We can’t help it if people are using an out-of-date browser, all we can do is reward people who have upgraded by giving them a better browsing experience through progressive enhancement.
Longer Content Pushes the Footer Off the Page
On long pages with lots of content, the footer is pushed off the visible page to the very bottom. Just like a normal website, it will come into view when you scroll down. This means that the footer isn’t always taking up precious reading space.
iPhone Compatible
This method also works on the iPhone and iPod Touch in the mobile Safari browser.
Limitations With This Method
There is only one limitation.
You must set the height of the footer div to something other than . Choose any height you like, but make sure the value is specified in pixels or ems within your CSS. This is not a big limitation, but it is essential for this method to work correctly.
If you have a lot of text in your footer then it’s also a good idea to give the text a bit more room at the bottom by making your footer a bit deeper. This is to cater to people who have their browser set to a larger text size by default.
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
CSS стилизация для подвала
Подвал сайта придает ему законченный вид, и поэтому его стилизация играет важную роль. CSS — это инструмент, который позволяет определить стиль, размер, цвет и расположение элементов веб-страницы, включая подвал.
При стилизации подвала, вы можете использовать различные свойства CSS, такие как font-size, color, padding, margin, background-color, text-align и др. Вы можете выбрать сочетание свойств, которые соответствуют вашему стилю и дизайну.
Один из способов добавить стиль к подвалу — это использование списков ul и/или ol, что создаст интуитивно понятную навигацию для пользователей. Чтобы добавить стиль, можно использовать CSS свойства, такие как text-decoration, font-weight и list-style.
Другой способ стилизовать подвал — это использование таблицы, где вы можете добавить информацию, которая может быть полезна для пользователей, например, контактную информацию или ссылки на социальные сети. Стилизация таблицы с помощью CSS свойств, таких как border, background-color и text-align, поможет создать структурированный и привлекательный вид.
Не забывайте, что стиль подвала должен соответствовать стилю остальной страницы. Выбрав соответствующие свойства CSS, вы можете создать подвал, который не только дополнит дизайн вашей веб-страницы, но и увеличит ее функциональность.
Какие проблемы возникли с нашим макетом сайта
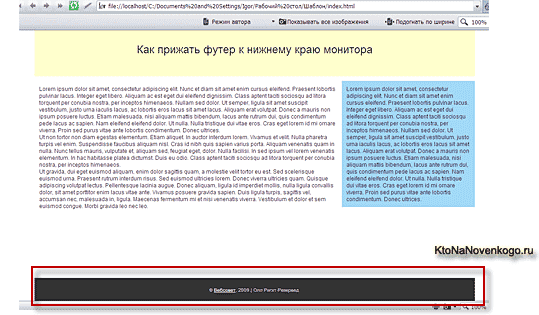
Сегодня мы попробуем решить одну небольшую проблему, которая может возникнуть с созданным нами ранее макетом. Чаще всего такая ситуация возникает при просмотре его на больших мониторах (с высоким разрешением) и при отображении страницы с малым количеством информации.
В этом случае может получиться так, что футер не будет прижат к низу экрана, а будет располагаться чуть ли не на его середине по высоте, что в большинстве случаев будет выглядеть некрасиво и не эстетично.
Все же, по моему мнению, прижать footer к самому низу макета сайта нужно, и особенно это будет актуально в случае, когда высота страницы получиться меньше, чем высота экрана пользователя. Схематично это можно представить так:
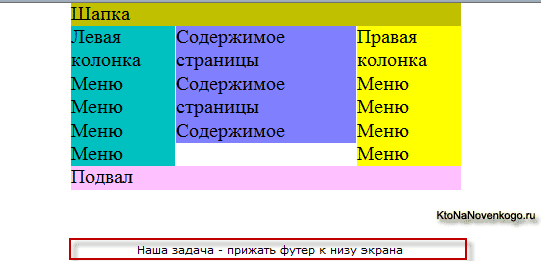
Т.е. правильное поведение футера для случая малого количества информации на странице и большого экрана пользователя будет следующим:

Что бы это реализовать, нужно осуществить ряд манипуляций с кодом нашего макета. Причем, изменения мы будем вносить не только в файл стилевого CSS оформления Style.css, но и в Index.html, содержащий Html код и формирующий Div блоки. Но обо всем по порядку.
Для примера мы будем использовать созданный нами ранее трехколоночный макет сайта. При этом Index.html будет выглядеть так:
Заголовок
Шапка
Содержимое страницы Содержимое страницы Содержимое страницы Содержимое страницы
Подвал
А в файле Style.css были прописаны следующие CSS свойства:
Body, html {
margin:0px;
padding:0px;
}
#maket {
width:800px;
margin:0 auto;
}
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
width:200px;
float:left;
}
#right{
width:200px;
background-color:#FFFF00;
float:right;
}
#content{
background-color:#8080FF;
margin-left:202px;
margin-right:202px;
}
#footer{
background-color:#FFC0FF;
clear:both;
}
Ну, а сам макет выглядел примерно так:

Как видите, футер не прижат к низу и, следовательно, не удовлетворяет нашим требованиям (он располагается всегда под самой нижней колонкой), поэтому придется внести коррективы в код. Все тоже самое можно будет проделать и для двухколоночного, и для резинового макета тоже. Метод универсальный.
Фиксированный макет
Фиксированный макет — ширина Веб- страницы выставлена в неизменное значение, не зависящее от разрешения экрана пользователя. Разработчику сайта ширина окна браузера пользователя неизвестна, поскольку она может меняться в самых широких пределах. Ширина зависит от разрешения монитора, длины его диагонали, размера окна. Необходимо определить, на какое минимальное разрешение экрана монитора рассчитан сайт(Стат. используемых разрешений монитора, liveinternet.ru — разрешения мониторов). Определившись с ответом на этот вопрос, мы получаем конечное число пикселей – особенно важным параметром является количество пикселей, характеризующих ширину. От этого конечного числа нужно вычесть 20 пикселей (ширину вертикальной полосы прокрутки, которая присутствует в браузерах по умолчанию) – и мы получим ширину макета сайта в пикселях. То есть если расчетное разрешение по ширине равно 1024 – то ширина макета должна быть 1004(рекомендуется 1000, 980-960) пикселя (не больше), или же если 1280 – то 1260, и так далее.
При разрешении экрана монитора 800×600 наиболее распространенной является ширина в 760 пикселей. Для 1024х780 пикселей 960 – 980 пикселей.
Для создания фиксированного макета, следует продумать некоторые предварительные моменты:
- Какова будет общая ширина всех элементов?
- Где будет размещаться макет? При фиксированном дизайне блок с материалом размещается обычно у левого края или по центру экрана. Последний вариант предпочтительнее, тогда не так заметны широкие поля вокруг при больших разрешениях монитора.
- Какие цвета и шрифты будут использоваться? Mетоды и ресурсы по выбору цветовых схем.
Ширина элемента в браузере складывается из значений ширины самого блока (width), отступов (margin), полей (padding) и границ (border). .
Какие компоненты необходимы в подвале?
Подвал сайта — это важная часть веб-страницы, которая содержит информацию о сайте, его авторах и контактной информации. В подвале также может содержаться список ссылок на другие страницы сайта или на социальные сети.
1. Информация о сайте
В подвале можно разместить информацию о сайте, такую как его название, описание, логотип и краткую историю. Это поможет посетителям сайта лучше понимать, что они исследуют и оставлять больше отзывов.
2. Контактная информация
Важно разместить контактную информацию на странице, такую как адрес электронной почты, номер телефона и физический адрес (если есть). Это поможет посетителям сайта связаться с вами, если у них есть вопросы или предложения
4. Меню сайта
Удобно разместить ссылки на основные разделы сайта в подвале. Это поможет посетителям быстро перейти на нужную страницу, особенно если они уже доскакали или пролистали страницу.
5. Авторское право и ссылки
Обязательно нужно указать авторское право на контент, используемый на сайте. Также можно разместить ссылки на другие сайты, которые использовалися для создания контента или продвижения сайта.
Разметка HTML для подвала
Подвал сайта — это важная часть веб-страницы, которая содержит дополнительную информацию о сайте. Для создания этой части сайта можно использовать ряд базовых тегов HTML.
Один из наиболее часто используемых тегов — это <footer>. Он обычно помещается внутри тега <body> и содержит информацию об авторском праве, политике конфиденциальности и ссылки на социальные сети.
Для оформления текста используются теги <p>, <strong> и <em>. Их можно использовать для создания заголовков, текстовых блоков и выделения отдельных слов или фраз.
Если в подвале сайта необходимо добавить список элементов, можно использовать теги <ul>, <ol> и <li>. Эти теги позволят создать нумерованный или маркированный список, который будет смотреться аккуратно и понятно.
Если в подвале сайта необходимо разместить таблицу с данными, можно использовать тег <table>. Он позволяет создавать таблицы с фиксированными или автоматически настраиваемыми размерами ячеек.
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
float
По умолчанию содержимое контейнеров div на странице располагаются по вертикали, вначале идет один слой, ниже располагается следующий и т.д. При создании колонок требуется располагать слои рядом по горизонтали, для чего применяется несколько методов. Одним из распространенных является использование стилевого свойства float. Хотя он предназначен для создания обтекания вокруг элемента, с тем же успехом float устанавливает и колонки.
По умолчанию ширина блока вычисляется автоматически и занимает все доступное пространство. Здесь следует оговорить, что под этим подразумевается. Например, если тег <div> в коде документа присутствует один, то он занимает всю свободную ширину окна браузера и ширина блока будет равна 100%. Стоит поместить один тег <div> внутрь другого, как ширина внутреннего тега начинает исчисляться относительно его родителя, т.е. внешнего контейнера.
При задании любому элементу свойства float left или right — элемент становится блочным(display: block) и его размер определяется его контентом.
Расположение слоев по горизонтали.
По умолчанию слои выстраиваются по вертикали один под другим, но при помощи CSS свойства float их можно заставить располагаться рядом по горизонтали. При этом требуется установить ширину слоев и задать для них float. Поскольку для второго слоя также применяется обтекание, то добавленный ниже текст помещается справа от слоя. Избежать этого поможет свойство clear, оно отменяет действие float.
.clear {
clear: both; /* Отменяем обтекание. float*/
}
<div style="clear:both;"></div>
Создание колонок при помощи float имеет ряд особенностей. Первая, как уже упоминалась, состоит в том, что после плавающих элементов требуется добавлять элемент со свойством clear, который выключает обтекание. Это необходимо в том случае, если предполагается использовать нижележащие слои. Вторая особенность связана с представлением плавающих слоев. Если окно браузера уменьшить до определенного предела, то слои перемещаются по вертикали.
Float — список возможных значений: left,right,none.
Clear — список возможных значений:
- left – не допускает обтекание «floated» объекта слева
- right – запрещает обтекание элемента справа
- both – запрещает обтекание объекта с обеих сторон, т.е. и слева, и справа
- none – разрешено обтекание
Если элемент перемещается влево (float:left), он выравнивается по левой стороне содержащего элемента, а весь последующий контент выравнивается по правой стороне (до тех пор пока не достигнет нижней границы элемента).
Если элемент перемещается вправо, он выравнивается по правой стороне, а весь последующий контент будет выровнен по левой стороне (до тех пор пока не достигнет нижней границы элемента).
В случае, если ширина последующего контента зафиксирована, он не будет переноситься ниже выровненного float-ом div -а. Вместо этого он применит свою ширину.
Пример 2
Как сделать подвал сайта так, чтобы в нем были ссылки на внешние ресурсы? Об этом мы расскажем во втором примере: ссылки будут на фотографии бесплатного фотостока.
Шаг 1 . Добавим ссылки на три разных изображения, чтобы потом добавить их в footer HTML :
Шаг 2 . При помощи CSS-кода настроим размеры сайта и футер с тремя ссылками:
Шаг 3 . Сделаем так, чтобы при наведении на ссылки менялся размер текста и цвет заливки:
В итоге получится такой footer HTML CSS :
Пример 3
Теперь рассмотрим вариант, как сделать подвал сайта HTML с изображениями-ссылками на два популярных сайта в России. Тег footer не понадобится.
Шаг 1 . Напишем код с большим абзацем, добавим значки соцсетей «ВКонтакте» и «Одноклассники», а также укажем ссылки на их сайты:
Шаг 2 . С помощью CSS-кода закрепим footer внизу страницы и выберем параметры по цвету и не только. Фон страницы будет серым, а объекта со значками — синим.
Шаг 3 . Теперь сделаем так, чтобы фоновый цвет становился белым при наведении курсора на значки:
В результате получится страница, на которой футер будет со значками «ВКонтакте» и «Одноклассники»: по ним можно перейти на сайты соцсетей.
Пример 4
Теперь рассмотрим, как сделать footer внизу страницы HTML с необычным эффектом
Блок будет спрятан под страницей — чтобы его показать, нужно обратить внимание на другой объект. В этом случае таким элементом будет красный квадрат с пунктиром
Шаг 1 . В HTML-код добавим много абзацев: будет удобнее проверить фиксацию футера на странице:
Зачем нужен подвал на сайте
Подвал на сайте играет важную роль не только в улучшении пользовательского опыта, но и в SEO-оптимизации. Он обычно расположен в конце страницы и содержит информацию, которая не относится к основному контенту, но может быть полезна для посетителей.
Нижний колонтитул содержит дополнительные ссылки на страницы сайта, контактную информацию, правовые уведомления и другую полезную информацию. Посетители могут быстро перейти на другую страницу сайта без необходимости прокручивать вверх и искать нужную ссылку.
SEO-важность подвала связана с тем, что поисковые роботы могут индексировать контент на этих страницах, что может повысить видимость сайта в поисковых результатах. Иногда подвал также используется для размещения дополнительных элементов дизайна, таких как логотипы партнеров, социальные кнопки и другие элементы, которые могут повлиять на узнаваемость бренда и общую визуальную привлекательность сайта
Иногда подвал также используется для размещения дополнительных элементов дизайна, таких как логотипы партнеров, социальные кнопки и другие элементы, которые могут повлиять на узнаваемость бренда и общую визуальную привлекательность сайта.
Общий вывод: подвал является важной частью сайта, которая может улучшить пользовательский опыт, помочь поисковым роботам проиндексировать сайт и повысить узнаваемость бренда
Создание ссылок в подвале
Подвал сайта – это важная часть веб-страницы, которая содержит дополнительную информацию и ссылки на другие страницы и ресурсы. Ссылки в подвале могут улучшить навигацию по сайту и помочь пользователям быстро найти нужную информацию.
Чтобы создать ссылки в подвале на HTML, нужно использовать тег <a> и указать свойства ссылки, такие как адрес и текст для отображения. Например:
- <a href=»http://example.com»>Ссылка на Example</a>
- <a href=»#header»>Вверх</a>
Первый пример создает ссылку на внешний сайт с текстом «Ссылка на Example», а второй пример создает ссылку на якорь с идентификатором «header», который может отсылать пользователя к определенной части страницы.
Кроме того, можно добавить дополнительные свойства к ссылкам, такие как «target» для открытия ссылки в новом окне или «rel» для указания отношений между ссылкой и целевым ресурсом. Например:
- <a href=»http://example.com» target=»_blank» rel=»noopener noreferrer»>Ссылка на Example в новом окне</a>
- <a href=»#header» rel=»bookmark»>Ссылка на якорь «header»</a>
Ссылки в подвале могут быть полезны не только для навигации по сайту, но и для повышения рейтингов страниц в поисковых системах, если использовать ключевые слова в тексте ссылки.
Как прижать элементы к верху родительского
Обратная ситуация. Допустим нам нужно прижать div к верху родительского элемента.
Такая необходимость может появиться, например, если у вас внутри дочерних элементов высота регулируется не в CSS, а объёмом текста:
Чтобы это исправить, и прижать все элементы к верху родительского, нам необходимо задать свойство vertical-align в значение top:
Вот и всё, спасибо за внимание. На востоке Украины сегодня пасмурно, но, несмотря на это желаю всем только солнечной погоды в ваших делах, удачи!
Каждый верстальщик рано или поздно сталкивается с необходимостью прижать подвал (футер) сайта к низу страницы. В сети существует несколько способов, позволяющих решить данную проблему. Я покажу некоторые из них, которые сам использую на практике.
Простейшая html разметка:
Способ #1
Footer прижимается к низу путем его абсолютного позиционирования и вытягивания высоты родительских блоков ( html , body и wrapper ) на 100%. При этом блоку content нужно указать нижний отступ, который равен или больше высоты футера, иначе последний закроет часть контента.
Способ #2
Footer прижимается вниз за счет вытягивания блока content и его «родителей» на всю высоту окна браузера и подъема футера вверх через отрицательный отступ ( margin-top ) для избавления от появляющегося при этом вертикального скролла. В данном случае необходимо обязательно указать высоту подвала, и она должна быть равна величине отступа. Благодаря свойству box-sizing: border-box , мы не позволяем блоку с классом content превысить высоту 100%. То есть в данном случае min-height: 100% + padding-bottom: 90px равняется 100% высоты окна браузера.
Способ #3
Данный способ хорош тем, что, в отличие от остальных способов (кроме 5-го), высота футера значения не имеет. Здесь мы эмулируем поведение таблицы, превратив блок wrapper в таблицу, а блок content в строку таблицы (свойства display: table и display: table-row соответственно). Благодаря этому, а также тому, что блоку content и всем его родительским контейнерам задана высота 100%, контент растягивается на всю высоту, но за минусом высоты футера, которая определяется автоматически — эмуляция таблицы не дает подвалу вылезть за пределы высоты окна браузера.
Способ #4
Данный способ не похож ни на один из предыдущих, и его особенность заключается в использовании CSS-функции calc() и единицы измерения vh , которые поддерживаются только современными браузерами. Здесь необходимо знать точную высоту футера. 100vh — это высота окна браузера, а 80px — это высота футера. И с помощью функции calc() мы вычитаем вторую величину из первой, тем самым прижимая футер к низу.
Способ #5
Пожалуй, это лучший способ из всех представленных, однако работает он только в современных браузерах. Как и в третьем способе, высота футера значения не имеет.
Способ #6
Здесь целая библиотека на разные случаи (используется Flexbox )
В верстке есть такой блок, фиксированной высоты, в него вложены ещё три блока, верхний и нижний — фиксированной высоты, тот, что посередине — нет.
Не могу понять, как прижать нижний блок к низу родительского.
Блочная вёрстка.
В довершение главы акцентирую Ваше внимание на еще одном способе верстки сайта, ранее в учебнике HTML я приводил примеры верстки страницы при помощи таблиц и фреймов, теперь имея накопленный багаж знаний, настало время познакомить Вас с блочной версткой сайта, используя блоки div и свойства CSS. Разберём классический макет верстки сайта из трёх колонок, а так же «шапки» и «подвала».
в котором правая и левая колонки имеют фиксированную ширину, а центральная колонка «резиновая» т.е. занимает собой всё оставшееся место
Разберём классический макет верстки сайта из трёх колонок, а так же «шапки» и «подвала».. в котором правая и левая колонки имеют фиксированную ширину, а центральная колонка «резиновая» т.е. занимает собой всё оставшееся место.
Взгляните на пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Блочная вёрстка</title></head><body style=»background: #cc0; margin:0;»><div style=»clear:both; background: #0c0; padding: 5px;»>Логотип</div><div style=»float: left; background: #c0c; padding: 5px; width: 170px»>Меню</div><div style=»float: right; background: #c0c; padding: 5px; width: 170px»>Реклама</div><div style=»margin:0 180px; background: #0cc; padding: 5px;»>Основное содержание<br><br><br><br><br> И ещё куча текста..</div><div style=»clear:both; background: #0c0; padding: 5px;»>Подвал</div></body></html>
смотреть пример
Что было понятно «расшифрую» каждую строчку из примера выше:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Блочная вёрстка</title>
</head>
— Думаю понятно..:) стандартное начало любой страницы..
<body style=»background: #cc0; margin:0;«>
— Используем margin:0 для того чтобы обнулить поля в окне браузера.
<div style=»clear:both; background: #0c0; padding: 5px;»>Логотип</div>
— Создаём контейнер с будущим логотипом и запрещаем его обтекание с обеих сторон, используя clear:both, теперь что бы не случилось, последующие блоки будут идти снизу, а шапка сайта как ей и положено будет располагаться сверху.
<div style=»float: left; background: #c0c; padding: 5px; width: 170px«>Меню</div>
— Левая колонка с «Меню» выровнена по левому краю свойством float: left и имеет фиксированный размер в 170 пикселей.
<div style=»float: right; background: #c0c; padding: 5px; width: 170px«>Реклама</div>
— Правая колонка с рекламой выровнена по правому краю свойством float: right; и тоже имеет фиксированный размер 170 пикселей.
<div style=»margin:0 180px; background: #0cc; padding: 5px;»>Основное содержание</div>
— Центральная колонка никак не выравнивается, но занимает своё место по центру, так как имеет широкие поля слева и справа margin:0 180px, тем самым не накладываясь на правую и левую колонки. Почему поля 180 пикселей, а не 170 в соответствии с ширенной колонок «Меню» и «Реклама»? Отвечаю: потому что кроме ширины width: 170px эти колонки имеют ещё и отступы со всех сторон padding: 5px складываем 170+5+5=180 — такая вот арифметика..
<div style=»clear:both; background: #0c0; padding: 5px;»>Подвал</div>
— Ну и «подвал» блок, в котором, как правило, располагаются контактные данные и авторские права, так же как логотип запрещает на всякий случай обтекание слева и справа clear:both и тем самым устремляется вниз страницы.
</body>
</html>
— Это нужно «расшифровывать»? ![]()
В данном примере стилевое описание блоков div происходит с помощью атрибута style — на самом деле это глупо.. привел такой пример, что бы просто понятнее было разобраться в коде, а вообще при блочной верстке обычно назначают каждому блоку свой идентификатор id (см. Глава 6 Классы и идентификаторы.)и всё это дело с остальными потрохами выносят в отдельный css файл..
Используем Sticky JS
- Качаете файл https://raw.githubusercontent.com/rgalus/sticky-js/master/dist/sticky.min.js
- Сохраняете его на хостинге, где расположен сайт, и подключаете его в шаблоне:
<script src="/путь_до_файла/sticky.min.js"></script>
- Инициализируете скрипт:
<script> var sticky = new Sticky('.selector'); </script>Здесь — это jQuery селектор блока, который должен залипать при прокрутке.
-
Если нужно, чтобы залипающий блок останавливался, когда заканчивается родительский контейнер, укажите в родительском контейнере атрибут
Пример HTML:
<div class="row" data-sticky-container>
<div class="col-2 columns">
<img src="https://placehold.it/250x250" class="sticky" data-margin-top="20" data-sticky-for="1023" data-sticky-class="is-sticky">
</div>
<div class="col-8 columns">
<h1>Sticky-js</h1>
<p>Lorem ipsum.....</p>
</div>
<div class="col-2 columns">
<img src="https://placehold.it/250x250" class="sticky" data-margin-top="20" data-sticky-for="1023" data-sticky-class="is-sticky">
</div>
</div>
<script src="sticky.min.js"></script>
<script>
var sticky = new Sticky('.sticky');
</script>
Этого кода вполне достаточно, чтобы покрыть большинство требований на залипающее меню, шапку сайта или виджет в сайдбаре сбоку. Если этот вариант не помог, ниже пойдут примеры, в которых наглядно объясняется принцип и механизм работы залипания с готовыми решениями.
Пример 3
Теперь рассмотрим вариант, как сделать подвал сайта HTML с изображениями-ссылками на два популярных сайта в России. Тег footer не понадобится.
Шаг 1 . Напишем код с большим абзацем, добавим значки соцсетей «ВКонтакте» и «Одноклассники», а также укажем ссылки на их сайты:
Шаг 2 . С помощью CSS-кода закрепим footer внизу страницы и выберем параметры по цвету и не только. Фон страницы будет серым, а объекта со значками — синим.
Шаг 3 . Теперь сделаем так, чтобы фоновый цвет становился белым при наведении курсора на значки:
В результате получится страница, на которой футер будет со значками «ВКонтакте» и «Одноклассники»: по ним можно перейти на сайты соцсетей.
Третий способ
Он хорош тем, что, в отличие от остальных способов (кроме 5-го), высота футера значения не имеет.
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
}
.wrapper {
display: table;
height: 100%;
}
.content {
display: table-row;
height: 100%;
}
Здесь мы эмулируем поведение таблицы, превратив блок.wrapper в таблицу, а блок.content в строку таблицы (свойства display: table и display: table-row соответственно). Благодаря этому, а также тому, что блоку.content и всем его родительским контейнерам задана высота 100%, контент растягивается на всю высоту, но за минусом высоты футера, которая определяется автоматически — эмуляция таблицы не дает подвалу вылезть за пределы высоты окна браузера.
В результате footer прижат к низу.







![3 правила и примеры адаптивной верстки веб-страниц [айти бубен]](http://rwvt.ru/wp-content/uploads/0/6/0/06044b9df57b7a02c5ea67517a97f812.png)






















