Практические советы по выбору цветовой гаммы для блоков
Цветовая гамма блока – это один из важнейших элементов веб-дизайна
Правильный цветовой выбор может привлечь внимание клиентов и увеличить скорость конверсии, кроме того, блоки могут быть использованы для улучшения брендинга и создания образа компании. Для выбора правильного цвета, рекомендуется следовать нескольким простым советам
Определите цели блока. Если блок используется для продажи товаров, выберите цвет, который будет вызывать желание покупки. Если блок предназначен для информационных целей, выберите цвет, который будет удобочитаем и создаст позитивное впечатление на пользователя.
Используйте сочетание контрастных цветов
Контрастные цвета помогают подчеркнуть важность блока и создать яркое впечатление.
Выберите цветовую гамму, соответствующую стилю компании. Цвета должны отражать стиль компании и ее ценности
Например, медицинский сайт будет использовать белый цвет и сочетание голубого и зеленого для создания чистого и спокойного визуального впечатления.
Изучайте цветовую психологию. Цвета могут оказывать значительное воздействие на эмоциональное состояние человека. Изучите цветовую психологию, чтобы выбрать правильный цвет, который будет создавать желаемый эффект у пользователей.
Цвет
Характеристики
Красный
Вызывает эмоции, усиливает адреналин, привлекает внимание, может использоваться для призыва к действию.
Синий
Создает ассоциацию со спокойствием и профессионализмом, используется для создания ощущения надежности.
Желтый
Вызывает восприятие яркости и радости, а также улучшает настроение, применение данного цвета удачно для целей представления товаров.
Способы подключения CSS
Таблицу стилей можно прописать конкретно в коде HTML-страницы, обрамив правила тегами <style>. Или хранить в отдельном файле .css — и применять для многих страниц. Это внутренние и внешние таблицы стилей. Их еще называют глобальными и связанными.
Но кроме этих двух обычных способов, существует «нестандартный» метод, позволяющий прописывать стили непосредственно отдельным элементам. Выглядит примерно так:
Это так называемый встроенный стиль. В данном случае атрибут style относится к HTML, а код CSS прописывается внутри скобок. Но нет особого смысла прописывать стили именно таким образом. Просто технически такая возможность существует, ее лучше знать, вдруг когда-нибудь понадобится. Если же мы хотим грамотно применить стиль только к определенному элементу (например, только к одному абзацу на отдельной странице), то в таблице стилей следует создать особый тип стиля, который называется селектором класса — он форматирует только те элементы, к которым мы применим этот класс.
Например, в случае данного абзаца (p) в таблице стилей создается селектор класса, например, skill:
А затем тег этого абзаца трансформируется из
в
Так можно грамотно подключать стили к документу вместо того, чтобы прописывать встроенные стили. У этого метода ряд очевидных преимуществ: гораздо удобнее хранить стили изолированно и отдельно от документа: так их легче редактировать и применять к разным документам (вдруг вы захотите использовать тот же класс skill для еще одного абзаца?). Но главное — так соблюдается концептуальное разделение контента (HTML) и оформления (CSS).
Внутренние таблицы стилей
Возьмем тот же простой стиль, который определяет размер шрифта (font-size) и цвет (color) для абзацев (p) на странице.
Этот код можно внедрить непосредственно в конкретную HTML-страницу, обрамив тегами <style>…</style>. Все это вставляется в код страницы сразу после заголовка (тег <title>).
Таким образом, наша страница будет теперь выглядеть следующим образом:
…и так далее.
Полный код такой страницы:
Обратите внимание на оформление кода CSS. На самом деле не обязательно начинать каждое объявление с новой строки или оставлять отдельные строки для фигурных скобок
Просто принято оформлять код именно так для лучшей читаемости, при этом перед объявлениями ставится табуляция или несколько пробелов.
Сейчас мы создали внутреннюю таблицу стилей, которую в будущем сможем редактировать по своему желанию: добавлять новые правила, то есть селекторы и объявления для любых элементов на странице. Более того, можно даже вынести ее в отдельный файл .css — и применить сразу для многих HTML-страниц. Это уже будут внешние таблицы стилей.
Внешние таблицы стилей
Внешние таблицы стилей хранятся в отдельном файле с расширением .css. Вы можете создать этот файл хоть в Блокноте, главное — сохранить под правильным расширением. Содержание этого файла не отличается от кода, который мы написали для внутренних стилей и поместили между открывающим тегом <style> и закрывающим </style>:
То есть в файле .css пишется все то же самое, что и во внутренних стилях. И наоборот: во внутренних стилях внутри тегов <style> можно писать все то же самое, что и в файле .css. Разница только в том, что внешние стили могут применяться сразу к нескольким страницам HTML и даже ко всему сайту целиком.
Теперь вместо тегов <style> в HTML-файлы нужно вставить код, который указывает на местонахождение внешней таблицы стилей. Он вставляется в то же самое место после заголовка (<title>), где мы раньше размещали встроенные стили:
Он будет выглядеть так:
В данном примере не указан путь до файла styles.css, потому что он лежит в той же папке, что и документ HTML. Если же файл находится в другой папке или вообще на другом сервере, то следует указать полный абсолютный или относительный путь к нему. В случае нашего сервера достаточно относительного пути с указанием только папки, где лежит файл. В случае другого сервера потребуется полный абсолютный путь с указанием доменного имени.
Прелесть внешних стилей в том, что на один и тот же стиль могут ссылаться сколько угодно страниц HTML с любого количества доменов. То есть чтобы поменять шрифт или другим образом изменить внешний вид сотен или тысяч страниц на сотнях или тысячах сайтов, мы просто меняем одну строчку в файле .css.
Фоны CSS
❮ Назад
Далее ❯
Свойства фона CSS используются для добавления фоновых эффектов.
для элементов.
В этих главах вы узнаете о следующих свойствах фона CSS:
- (сокращенно свойство)
CSS background-color
Свойство указывает цвет фона элемента.
Цвет фона страницы задается следующим образом:
body { background-color: lightblue; }
Попробуйте сами »
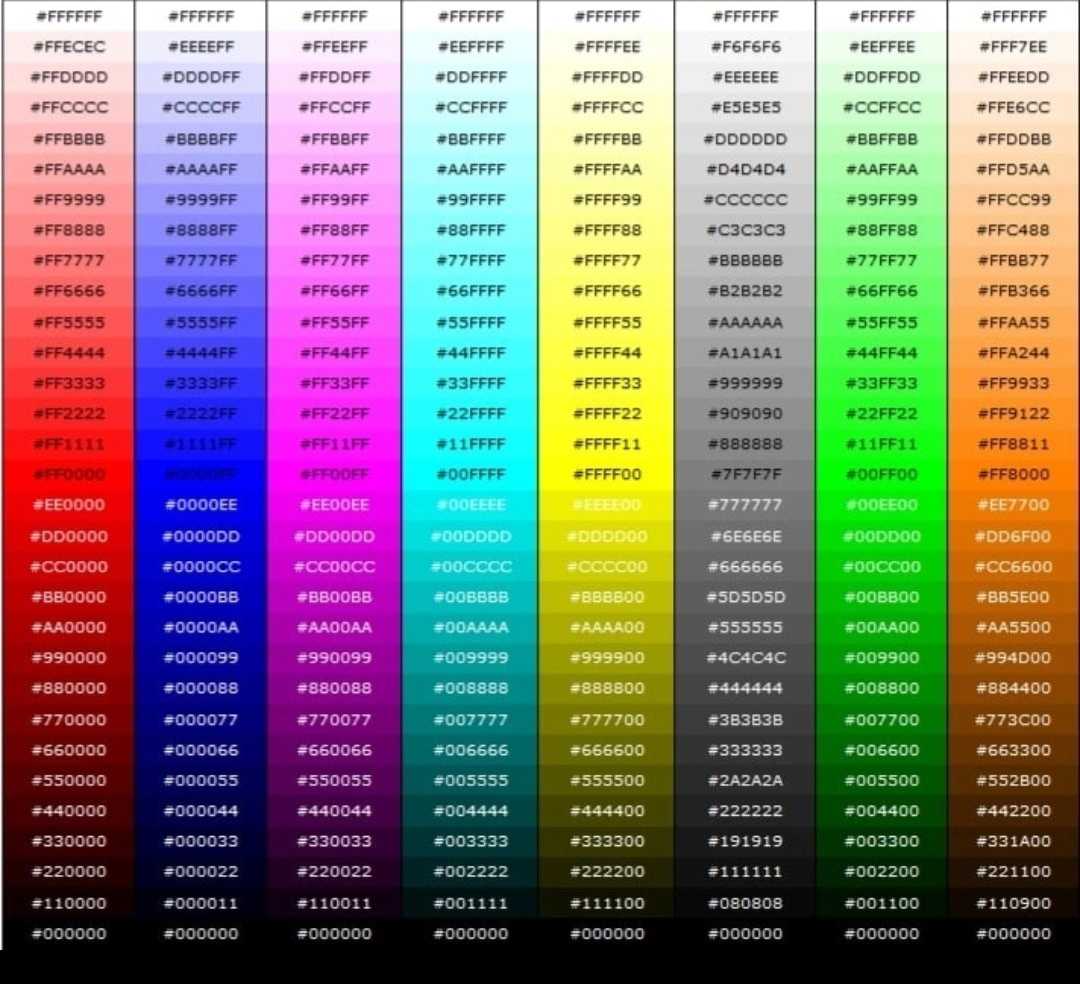
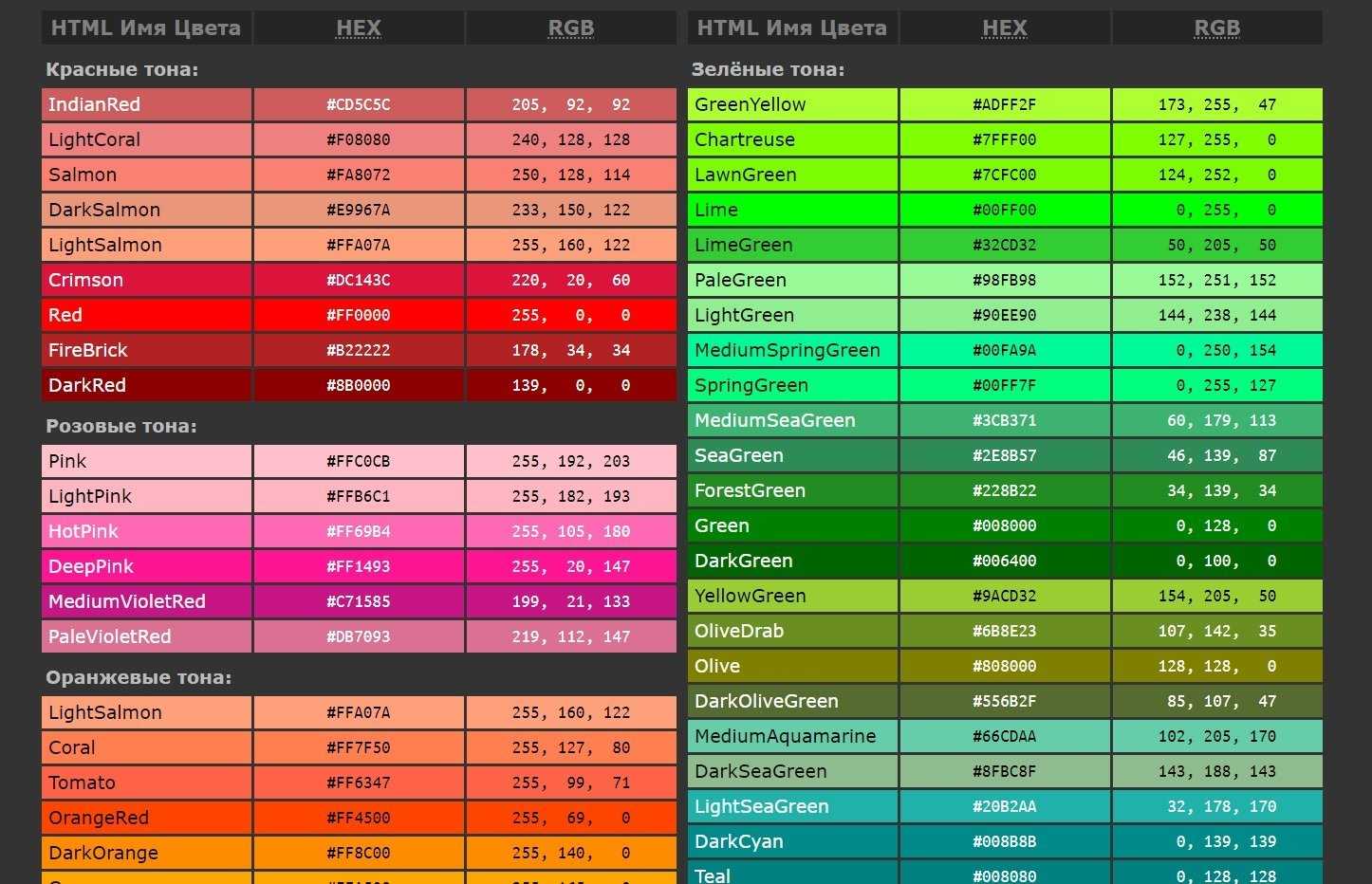
В CSS цвет чаще всего определяется:
- допустимое название цвета, например «красный»
- шестнадцатеричное значение, например «#ff0000»
- значение RGB — например, «rgb(255,0,0)»
Полное описание см. в разделе Значения цветов CSS.
список возможных значений цвета.
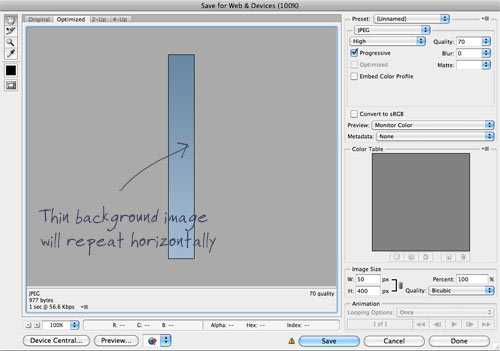
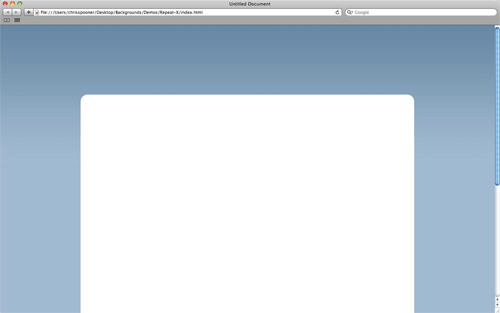
Фоновое изображение повторяющееся по горизонтали.


body {
background-color: #a1bad1;
background-image: url(images/gradient.jpg);
background-repeat: repeat-x;
}
Фоновое изображение в CSS может повторяться только по оси X или только по оси Y. Значение repeat-x обычно используется, чтобы добавить градиент к различным элементам, особенно часто применяется для элементов, используемых в качестве кнопки. Изображение градиента, вырезанное тонкой полоской, может использоваться в качестве фонового изображения, которое повторяется по горизонтали на всю страницу.
По умолчанию изображение будет располагаться в верхней части страницы, но значения center или bottom так же могут использоваться. Цвет фона страницы должен быть установлен таким как последний цвет изображения градиента. Это обеспечит плавный переход, от градиента в том месте страницы, где изображение, используемое в качестве фона, заканчивается и начинается цвет фона страницы.
ШАГ 1: написание HTML кода
Для этой статьи я предлагаю использовать простейшие утилиты,
например Блокнот от Windows, TextEdit на Mac или KEdit под KDE
вполне подойдут под задачу. Как только Вы поймете основные
принципы, вы можете переключиться на использование более
продвинутых инструментов разработки, например на такие коммерческие
программы как Style Master или DreamWeaver. Но для создания первого
CSS файла не стоит отвлекаться на множество расширенных
возможностей.
Не используйте текстовый редактор наподобие Microsoft Word или
OpenOffice. Эти программы обычно создают файлы, которые не могут
быть прочитаны браузерами. Для HTML и CSS файлов нам нужны обычные
текстовые файлы без какого-либо формата.
Первый шаг заключается в открытии пустого окна текстового
редактора (Notepad, TextEdit, KEdit или любого Вашего любимого) и
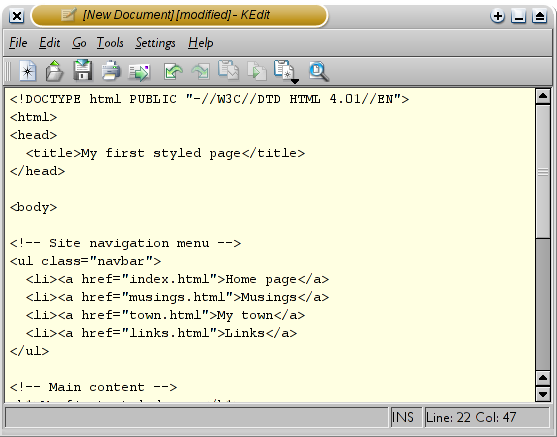
наборе в нем следующего текста:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> </head> <body> <!-- Site navigation menu --> <ul class="navbar"> <li><a href="index.html">Home page</a> <li><a href="musings.html">Musings</a> <li><a href="town.html">My town</a> <li><a href="links.html">Links</a> </ul> <!-- Main content --> <h1>My first styled page</h1> <p>Welcome to my styled page! <p>It lacks images, but at least it has style. And it has links, even if they don't go anywhere… <p>There should be more here, but I don't know what yet. <!-- Sign and date the page, it's only polite! --> <address>Made 5 April 2004<br> by myself.</address> </body> </html>
Вам не обязательно это перенабирать — вы можете просто
скопировать и вставить текст с этой страницы в редактор.
(Если вы используете TextEdit на Макинтоше, не забудьте указать
TextEdit’у, что это действительно простой текстовый файл, открыв
меню Format и выбрав опцию “Make plain text”.)
Первая строчка нашего HTML файла говорит браузеру
о типе документа (DOCTYPE обозначает DOCument TYPE). В нашем
случае — это HTML версии 4.01.
Слова между < и > называются тэгами и как вы
можете видеть, документ содержится между <html> и
</html> тэгами. Между <head> and </head>
находится различная информация, которая не отображается в самом
документе. Например там содержится заголовок документа. Позже мы
добавим туда и связь с CSS файлом.
Тэг <body> это место содержимого документа. В принципе,
все что находится внутри этого тэга за исключением текста между
<!— и —>, являющегося комментариями, будлет выведено на
экран. Комментарий браузером игнорируется.
Тэг <ul> в нашем примере задает отображение
“неупорядоченного списка” (Unordered List), т.е. списка, элементы
которого непронумерованы. Тэги <li> начинают “элементы
списка” (List Item). Тэг <p> является “параграфом”. А тэг
<a> — “якорь” (Anchor), с помощью которого создаются
гиперссылки.

Код HTML в редактор KEdit.
Давайте предположим, что данная страница будет одной из страниц
Веб сайта, состоящего из нескольких похожих страниц. Как мы и
договорились, эта страница будет содержать ссылки на другие
страницы нашего гипотетического сайта, уникальное содержимое и
подпись.
Выберите “Сохранить как…” или “Save As…” из выпадающего меню
Файл или File, укажите каталог для сохранения файла (например
Рабочий Стол) и сохраните данный файл как “mypage.html”. Не
закрывайте редактор, он нам еще потребуется.
(Если вы используете TextEdit для Mac OS X версии меньше чем
10.4, вы увидите опцию «Don’t append the .txt extension» в
диалоговом окне «Save as». Выберите эту опцию, потому что имя файла
“mypage.html” уже включает в себя расширение. Более новые версии
TextEdit заметят .html расширение автоматически.)
Далее, откройте файл в браузере. Вы можете сделать это следующим
образом: найдите файл вашим файловым менеджером (Проводник, Windows
Explorer, Finder or Konqueror) и щелкните (единожды или дважды) на
нем. Если вы делали все как описано то имя файла будет
“mypage.html”. У вас должен открыться файл в браузере,
установленном по умолчанию. (Если нет, то откройте браузер и
перетащите файл в его окно.)
Как легко и быстро изменить цвет блока на странице сайта?
Для изменения цвета блока на странице сайта используется CSS-код, который можно добавить как внутренний стиль или внешний файл CSS. Для начала нужно выбрать элемент, у которого необходимо изменить цвет, например, заголовок, текст, фон или границу.
Затем можно использовать свойство «background-color» для изменения цвета фона блока, а свойство «color» для изменения цвета текста. Для изменения цвета границы можно использовать свойство «border-color».
Для определения цветов в CSS используются индивидуальные шестнадцатеричные коды, имена цветов, RGB, RGBA, HSL, HSLA значения и т.д.
Например, для изменения фона блока на красный цвет нужно написать следующий код:
Таким образом, если Вы хотите изменить цвет блока, используйте CSS-код и выберите свойство, которое нужно изменить. И не забудьте проверить результат на своей странице сайта!
Полупрозрачный фон
Формат RGBA позволяет задать цвет фона элемента полупрозрачным, тогда сквозь него будет проступать фон веб-страницы. Более заметно и эффектно это выглядит, когда у нас имеется фоновая картинка или узор, а не однотонный цвет. Тогда сквозь фон будет проступать рисунок, но при этом сохранится читаемость текста (рис. 2).
Рис. 2. Полупрозрачный фон
В примере 2 показано использование формата RGBA для создания такого фона.
Пример 2. Формат RGBA
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Фон</title>
<style>
body {
background: url(/example/image/aquaria.jpg); /* Фоновая картинка */
background-size: cover; /* Растягиваем фон */
}
.block {
background: rgba(0,0,0,0.6); /* Полупрозрачный фон */
color: #fff; /* Цвет текста */
padding: 20px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div class=»block»>
<h1>Подводный мир</h1>
<p>В глубинах морей и океанов, существует свой, не сравнимый ни с чем ,
удивительный, и не похожий на тот, что окружает нас с вами подводный мир.</p>
</div>
</body>
</html>
Установка однотонного заднего фона с помощью html
Если существующий дизайн страниц сайта вам надоел и хочется сделать его обновление, стоит разобраться, как сделать новый фон для сайта HTML. Полностью менять дизайн без посторонней помощи – рискованная задача. Для этого нужны специальные знания и навыки.
Прежде всего, раскроем особенности изменения фона страниц в HTML. Чтобы установить цветовой оттенок, применяют свойство background-color в стилевом атрибуте style. Таким образом, задать фоновый цвет сайта можно прописав его характеристики в тег <body>. К примеру:
<body style=»background-color: #55D52B»>
<p>Фон сайта #55D52B</p>
</body>
Помимо 16-теричного кода оттенка можно задать цвет фона в виде ключевого слова или RGB. Пример:
<body style=»background-color: rgb(51,255,153)»>
<p>Фон сайта rgb(23,113,44)</p>
</body>
Отметим, что в сравнении с двумя другими вариантами, при установке цвета фона в формате ключевого слова есть несколько ограничений. В html для того, чтобы задать цвет могут применяться только шестнадцать ключей. К примеру, white, red, blue, black, yellow и др. В связи с имеющимися ограничениями мы рекомендуем для установки HTML фона сайта применять16-теричного кода или RGB.
Вы сумеете не только установить цвет фона, но и сделать еще ряд настроек.
Что делать если внесённые изменения не меняются?
Казалось бы, изменение цвета – одна из простейших операций при оформлении текста, ну что здесь может пойти не так?
Однако и здесь есть свои нюансы, которые нужно учитывать:
-
1.Приоритет стилей, о котором я писала выше. Если задавать цвет текста прямо в HTML то приоритет будет выше. Если вы задали его при помощи атрибута style, а он всё равно не изменилcя, то попробуйте добавить к нему правило !important;
PHP
<p style=”color:#fff!important;”>…</p>
1 <pstyle=”color#fff!important;”>…</p> -
2.Особенности тегов. Если вы зададите цвет текста для абзаца внутри которого есть ссылка, то он изменится для всего абзаца кроме ссылки. Чтобы изменился цвет ссылки нужно задавать его именно для тега ссылки.
Аналогично если вы зададите цвет текста для блока, внутри которого находится список, то для элементов этого списка он может не примениться и нужно будет отдельно задавать его именно для тегов списка.
-
3.Кеширование. Часто современные браузеры кешируют стили сайта и даже после внесения изменений в код они ещё какое то время отображают старую версию стилей. Для решения проблемы можно обновлять страницу при помощи сочетания клавиш CTRL+F5.
Так же у вас на сайте может стоять плагин для кеширования, из-за которого вы так же можете не видеть внесённых изменений на сайте.
Более подробно об этом я писала в отдельной статье: Почему не работают CSS-стили?
Успехов вам и вашим проектам!
С уважением Юлия Гусарь
Как мы меняли цвет фона
В прошлом, до внедрения HTML5, некоторые базовые стили обрабатывались HTML.
Например, когда вы хотели изменить цвет фона своей страницы, вы могли бы легко добавить атрибут в открывающий тег body и установить для него значение вашего предпочтительного цвета. Это может быть его шестнадцатеричный код или название.
Однако этот атрибут был обесценен, когда был введен HTML5. Теперь оно заменено лучшей альтернативой — свойством CSS . Это имеет смысл, потому что HTML — это язык разметки, а не язык оформления. Когда имеешь дело со стилем, лучше всего использовать CSS.
Если вам не терпится узнать, как можно изменить цвет фона вашей веб-страницы, разделов и других элементов, то вот оно:
Допустим, у вас есть свободное время. Давайте быстро начнем.
Изменяем цвет текста с помощью атрибута text.
Атрибут text прописывается в теге <body>. Цвет задается в виде цифрового кода:
<body text=»#cc0000″>
или обычным названием цвета:
<body text=»green»>
Код кодировки и название цвета для HTML вы посмотрите тут.
Вот пример:
<html> <head> <title>Изменяем цвет текста с помощью атрибута text</title> <meta http-equiv="content-type" content="text/html; charset=utf-8"> </head> <body text="#cc0000"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Или вот так:
<html> <head> <title>Изменяем цвет текста с помощью атрибута text</title> <meta http-equiv="content-type" content="text/html; charset=utf-8"> </head> <body text="green"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Как изменить или убрать фон в Word
Редактирование текста в Microsoft Word означает не только собственно его набор, но и сопутствующие действия. Например, изменение размера или типа шрифта, межстрочного интервала или полей. Иногда бывает так, что простые чёрные символы на белом фоне не отвечают задаче, стоящей перед перед вами. Есть возможность поменять ещё и цвет букв, для этого используется соответствующее окно в интерфейсе текстового процессора. Что же касается собственно листа, на котором располагаются символы, то он тоже может быть изменён. В программе эта область определена параметром «Фон». Им считается пространство области печати на листе — либо полностью, либо ограниченное какими-то рамками, например, ячейка в таблице. Так вот, фон этой области можно изменить, как если бы вы печатали на цветной бумаге или прямо на фотографии.
Изменение фона
Структурированное меню настроек, отображаемое в верхней части рабочего окна программы, так называемая Лента, содержит опции, изменяя которые, вы можете управлять внешним видом и оформлением текста в документе.
Впрочем, сплошная заливка тоже не всегда отвечает требованиям пользователя. В том же меню вы можете выбрать дополнительные эффекты, которые разнообразят внешний вид документа. Узоры или текстуры будут нанесены прямо поверх цвета, так что, комбинируя их, можно добиться практически любого желаемого внешнего вида. Чтобы провести настройку, нажмите на соответствующий цвет и пощёлкайте на узорах.
Кроме того, в качестве фона можно использовать картинку, как будто вы располагаете текст поверх фотографии. Для этого выберите «Другие способы заливки» и там найдите пункт «Изображение». В этом же окне есть настройка прозрачности и цвета, так что вы сможете подобрать именно такой внешний вид, какой считаете нужным для своего документа. Учтите только, что чересчур яркие цвета могут сделать текст нечитаемым, да и выглядят они не слишком приятно для глаз. Также нужно помнить, что у цветопередачи монитора есть пределы и искажения, так что при печати на цветном принтере вы можете в итоге получить не то, чего ожидали и что видели на своём дисплее.
Убрать фон
Когда фон становится не нужен, или если ваши эксперименты по подбору оптимальных цветов оказались неудачными, вы можете одним кликом убрать его из документа.
Заключение
Возможности, предоставляемые текстовым процессором Microsoft Word, очень широки. Он позволяет редактировать и форматировать не только обычные, но и веб-документы, для которых часто и используется нестандартный фон.
Как изменить цвет фона в HTML
Вы можете использовать свойство CSS background-color для изменения цвета ваших веб-страниц. Это свойство работает как любое другое свойство CSS, что означает, что вы можете использовать его для оформления своей страницы тремя способами:
- внутри ваших HTML-тегов (встроенный стиль),
- внутри тега стиля в теге head (внутренний стиль),
- или в специальном CSS-файле (внешний стиль).
В зависимости от ваших предпочтений вы зададите свойству название цвета, шестнадцатеричный код, значение RGB или даже значение HSL. Вы можете использовать это свойство для оформления не только основного текста вашей веб-страницы, но и разделов, заголовков, таблиц и многого другого.
Ознакомьтесь со следующим примером в CodePen:
Два шага для изменения цвета фона в Документах Google
Элиза Уильямс
12.06.2023, 12:17:49 • Подано по адресу:
Гугл документы
• Проверенные решения
Документы Google зарекомендовали себя как программное обеспечение для обработки текстов, которое одновременно связывает множество пользователей с документом, предоставляя им автономию для обработки и редактирования документа в режиме реального времени. По сравнению с обычным программным обеспечением для обработки текстов Google Docs предоставляет аналогичные функции, которые помогут вам улучшить внешний вид документа.
как изменить цвет фона в Документах Google
Как изменить цвет фона в Документах Google
Изменение цвета фона в Документах Google — не сложная процедура. Многие из вас с нетерпением ждут добавления этой функции, чтобы улучшить внешний вид документа и сделать его презентабельным для других людей. Улучшение внешнего вида документа позволяет разработать правильную структуру документа, которая выглядит приятной невооруженным глазом и может быть поводом для похвалы. Следующие шаги объясняют вам, как изменить фон в Документах Google и сделать ваш документ более презентабельным.
Шаг 2. Изменение цвета
После этого появится новое окно, в котором можно выбрать «Цвет страницы», чтобы изменить фон по своему желанию.
Лучший редактор PDF
Управление файлами PDF без редактора PDF почти невозможно выполнить, что приводит к необходимости в редакторе PDF, который предоставляет вам ряд различных функций. Wondershare PDFelement — Редактор PDF заполняет пустоту своими современными функциями, позволяющими легко редактировать и управлять документами и иметь больше возможностей для внесения изменений. PDFelement предоставляет вам возможность редактировать и преобразовывать PDF-файлы с помощью своих явных инструментов, которые сохраняют качество документа даже после внесения в него изменений.
Попробуйте бесплатно
Попробуйте бесплатно
КУПИТЬ СЕЙЧАС
КУПИТЬ СЕЙЧАС
Помимо преобразования и редактирования документов, PDFelement позволяет создавать формы одним щелчком мыши, которые можно редактировать и управлять ими с помощью PDFelement. Он защищает ваши документы с помощью впечатляющей функции защиты паролем. Он даже защищает секретную информацию документа, редактируя важную информацию в нем.
Наряду с этими выразительными функциями, PDFelement позволяет вам комментировать и просматривать ваши документы без их преобразования в другие форматы. Вы даже можете подтверждать различные документы, используя на них цифровую подпись. Эти функции приводят вас к факту использования такого редактора PDF для вашего рабочего стола.
https://youtube.com/watch?v=uMQAJGKSVh5
Как изменить цвет фона в PDF
Управление и редактирование PDF-файлов с помощью PDFelement очень просто, как указано выше. Наряду с пониманием процесса изменения цвета фона в Документах Google вы даже можете изменить цвет своего PDF-файла, чтобы он выглядел привлекательным для широких масс. Чтобы эффективно изменить цвет фона в PDF-файле с помощью PDFelement, вам необходимо выполнить шаги, указанные ниже.
После установки PDFelement на рабочий стол вам нужно открыть платформу, чтобы нажать на опцию «Открыть файл», чтобы добавить соответствующий PDF-файл, который вы хотите изменить.
Скорректированные расчеты
Первое очевидное последствие использование подхода с коррекцией яркости заключается в том, что мы не можем использовать формат HSL, так как CSS не может конвертировать его в RGB самостоятельно.
Поэтому придется перейти на RGB-формат для фона, вычислить параметр luma с помощью любого метода и использовать его в объявлении цвета (которое останется в HSL-формате).
Для рамок нужно использовать RGBA и с помощью альфа-канала установить прозрачность. Более темный оттенок получается вычитанием 50 из каждого канала.
Так как мы больше не используем HSL для фона, то для получение дополнительного цвета воспользуемся фильтром:
Это не самый лучший подход. Помимо потенциальных проблем с дочерними элементами это означает, что переключение черного и белого цвета и видимость рамки на дополнительном элементе будет зависеть от оттенка основного элемента, а не от его собственного. Но реализация JavaScript имеет ту же проблему, поэтому это достаточно близкое решение.
И вот окончательный вариант:
See the Pen
CSS Automatic WCAG contrast font-color depending on element background by Facundo Corradini (@facundocorradini)
on CodePen.
Решение на чистом CSS позволяет добиться того же эффекта, что и JavaScript, но при этом требует меньшего объема кода.
Как комбинировать различные свойства CSS для изменения цвета блока?
Изменение цвета блока при помощи CSS кода — одна из самых важных задач веб-разработки. Одним из самых простых способов изменения цвета является использование свойства «background-color». Однако, чтобы получить желаемый эффект, необходимо правильно комбинировать различные свойства CSS.
В первую очередь, важно учитывать совместимость цветов используемых свойств. Например, если вы хотите задать цвет не только для фона, но и для текста, необходимо убедиться, что оба цвета хорошо сочетаются друг с другом
Для того, чтобы создать интересные эффекты, можно использовать свойства «background-image» и «background-size». Например, можно добавить фоновое изображение и изменить его масштаб, чтобы создать абстрактный фон. Также, можно использовать свойство «background-blend-mode», чтобы изменить режим смешивания цветов.
Если вы хотите создать плавный переход цветов, необходимо использовать свойство «linear-gradient». Это позволяет создавать градиенты с использованием двух или более цветов.
Наконец, не стоит забывать о прозрачности. Свойство «opacity» позволяет установить прозрачность блока и скрыть часть фона.
- Используйте свойство «background-color» для задания одного цвета
- Для создания эффектов используйте свойства «background-image» и «background-size»
- Создавайте плавные переходы цветов при помощи свойства «linear-gradient»
- Устанавливайте прозрачность блока при помощи свойства «opacity»
Подведение итогов
В этой статье вы узнали, как изменить цвет фона HTML-элемента с помощью свойства CSS background-color. Вы также узнали, как разработчики делали это до внедрения HTML5 с атрибутом.
Важно помнить, что стилизация ваших HTML-элементов с помощью internal или external всегда предпочтительнее встроенного стиля, поскольку это обеспечивает большую гибкость. Например, вместо того, чтобы добавлять похожие встроенные стили ко всем вашим элементам тега, вы можете использовать для них единый CSS
Я надеюсь, что этот урок даст вам знания, как изменить цвет вашего HTML-текста, чтобы он выглядел лучше.