Значения свойства
| Свойство | Значение | Описание |
|---|---|---|
| font-family | имя | Определяет название шрифта (обязательный параметр). |
| src | url | Определяет путь к файлу шрифта, который будет использоваться (обязательный параметр). |
| font-stretch | normalcondensedultra-condensedextra-condensedsemi-condensedexpandedsemi-expandedextra-expandedultra-expanded | Указывает, как должен растягиваться шрифт (необязательный параметр). Значение по умолчанию — normal. |
| font-style | normalitalicoblique | Определяет стиль для шрифта (необязательный параметр). Значение по умолчанию — normal. |
| font-weight | normalbold100200300400500600700800900 | Определяет толщину шрифта (необязательный параметр). Значение по умолчанию — normal. |
| unicode-range | unicode-диапазон | Определяет диапазон поддерживаемых unicode символов (необязательный параметр). Значение по умолчанию — «U+0-10FFFF». |
Пример
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Пример</title>
<style>
@font-face {
font-family: myFont;
src: url('terminator_real_nfi.ttf');
}
div { font-family: myFont; }
</style>
</head>
<body>
<div style="font-size: 40px;">
TERMINATOR
</div>
</body>
</html>
Результат данного примера в окне браузера:

Использование @font face Kit Generator
Для практического тестирования, вы можете скачать пакет на Graublau Sans Web. Этот пакет шрифтов содержит шрифты OpenType, основанные на PostScript, которые поддерживаются в Safari 3.1+, Firefox 3.5+ и Opera 10+. Для того чтобы добиться такого же функционала в Internet Explorer и исправить все недочёты отображения, вы можете воспользоваться @font-face Kit Generator. Кликните на кнопку “Add Fonts” и загрузите шрифт, который хотите использовать. Затем выберите пункт “Expert” для проверки необходимых опций, о которых мы поговорим подробнее:
Форматы шрифтов
Вся проблема в том, что вам необходимо активировать поддержку EOT для работы @font-face в Internet Explorer IE4 — IE8 (в IE9 RC, WOFF уже поддерживается). Шрифты SVG вам понадобятся только для Mobile Safari, которое стоит на iPhone и iPad iOS 4.2. Chrome и Opera с этим форматом знакомы. В качестве альтернативы SVG, вы можете использовать сжатую версию SVGZ, которая занимает намного меньше места. Однако она не поддерживается на iPhone, так что вам по любому придётся работать с SVG.
Создание формата TrueType активирует поддержку в Safari (начиная с версии 3.1), Firefox (3.5) и Opera (10). В будущем WOFF грозится стать стандартным форматом для Web шрифтов.

Рендеринг и прочие параметры
- Add Hinting: эта опция предназначена для улучшения отображения на Windows. Вы можете отключить её, если шрифты уже оптимизированы.
- WebOnly добавляет специфические модификации, которые позволяют браузерам использовать данные шрифты, но исключают установку шрифтов на операционную систему. Выбор этого параметра предотвращает нарушение авторских прав.
- Keep OT Features: шрифты OpenType могут хранить в себе ряд функций. Однако данные функции почти не поддерживаются современными браузерами.
- Remove Kerning: эта ещё одна возможность уменьшить размер файла. В том случае, если вы будете использовать данный шрифт внутри тега body, очень рекомендую выбрать данную опцию.
- Simplify Outlines: эта опция уменьшает качество отображения элементов шрифта.
- Build Cufón File — это не традиционная часть внедрения @font-face.
Дополнительные настройки
Дополнительные настройки предназначены для удаления всех лишних символов. Хотите того или нет, но тут всё зависит от шрифта, который вы выбрали. Некоторые шрифты могут содержать тысячи различных символов, которые никогда не будут использоваться.
Опция Basic Subsetting стоит по умолчанию для восточных Европейцев, которые используют шрифты основанные на MacRoman. Custom Subsetting позволяют пользователю определить, какие символы он будет использовать в файле. Если опция No Subsetting деактивирована, то шрифт просто сконвертируется в том виде, в котором он есть.
CSS-форматы
Вы можете выбрать три разные версии:
- Fontspring Syntax
- Further Hardening of the Bulletproof Syntax
- Mo’ Bulletproofer
- Smiley
Fontspring syntax — это, возможно, самый простой вариант. Он может передать файл WOFF в IE9 и EOT в более раннюю версию IE. Он также будет работать на мобильных версиях браузеров и операционках, таких как iOS и Android.
CSS Опции
Для манипулирования шрифтами, вы также можете использовать следующие CSS свойства: font-weight и font-style.
Данная опция будет работать, если шрифт содержит все стили, такие как обычный, курсив, жирный и жирный с курсивом.
Последняя по списку, но не по значению, — опция Base64 Encode, которая позволяет шрифту быть закодированным согласно base64. В результате, шрифт не появится как файл в пользовательском кэше.
Установка загруженных шрифтов
С помощью CSS-правила можно добавлять сторонние шрифты, которые не установлены в операционной системе по умолчанию.
Ознакомиться со списком стандартных шрифтов можно — cssfontstack.com
Для добавления нестандартных шрифтов, используйте правило , которое должно быть добавлено в самое начало CSS-файла.
В правиле необходимо добавить ссылки на все доступные форматы шрифта.
@font-face {
font-family: ‘MyAwesomeFont’; /* Придумайте название для шрифта */
src: url(‘fonts/MyAwesomeFont.eot’); /* IE9 */
src: url(‘fonts/MyAwesomeFont.eot?#iefix’) format(’embedded-opentype’), /* IE6-IE8 */
url(‘fonts/MyAwesomeFont.woff2’) format(‘woff2’), /* Самые современные браузеры */
url(‘fonts/MyAwesomeFont.woff’) format(‘woff’), /* Современные браузеры */
url(‘fonts/MyAwesomeFont.ttf’) format(‘truetype’), /* Safari, Android, iOS */
url(‘fonts/MyAwesomeFont.svg#svgFontName’) format(‘svg’); /* iOS */
}
|
1 |
@font-face { font-family’MyAwesomeFont’;/* Придумайте название для шрифта */ srcurl(‘fonts/MyAwesomeFont.eot’);/* IE9 */ srcurl(‘fonts/MyAwesomeFont.eot?#iefix’)format(’embedded-opentype’),/* IE6-IE8 */ url(‘fonts/MyAwesomeFont.woff2’)format(‘woff2’),/* Самые современные браузеры */ url(‘fonts/MyAwesomeFont.woff’)format(‘woff’),/* Современные браузеры */ url(‘fonts/MyAwesomeFont.ttf’)format(‘truetype’),/* Safari, Android, iOS */ url(‘fonts/MyAwesomeFont.svg#svgFontName’)format(‘svg’);/* iOS */ } |
Теперь чтобы применить подключенный шрифт к текстовому элементу, в свойстве используйте имя, которое Вы указали в правиле
p {
font-family: ‘MyAwesomeFont’, sans-serif;
}
|
1 |
p { font-family’MyAwesomeFont’,sans-serif; } |
Using Fonts: The ‘Old’ Way
Before the era of being able to embed and use any font you want on your web pages, you had to think carefully before defining any given typeface on your web pages. This is because if you specify a font you have on your computer but your visitors don’t have that font, then your page would look different to them compared to what you were seeing.
This meant that, on the whole, sites had to use standard or ‘system fonts’ – those generally installed by default on computers at the point they were bought. This was further compounded by the fact that ‘standard’ fonts on a Windows machine would not be identical to those installed on a Mac. Basically, your choice of fonts was very much limited if you wanted consistent display for all visitors (which incidentally, you do!).
<font face="Trebuchet MS, Verdana, Arial, sans-serif" color="#ff0000" size="3">A sentence which could be displayed in up to 4 different fonts, in red at scale 3</font>
In this ‘old school’ example, anything situated between the and tags would follow these rules:
- face: the person loading the site could see the text in 4 different typefaces. Their computer would search for ‘Trebuchet MS’ first – if that was not on their machine, then it would look for ‘Verdana’ and so on down the list. Once the computer found a font specified it would display it in that typeface and ignore the rest of the list. The attribute is the full name of the font they wanted to use.
- color: note, for any non-US English-speakers that HTML uses the American English spelling for everything – color and center being two of the most common. Color could be specified as a hexidecial code (which is preceded by a #). Alternatively there are some colours which can be specified in their full English form – e.g. red, green and blue – though the list is much longer.
- size: and this is where it got a bit confusing. The attribute was a ‘scale’ rather than an ‘absolute’ size. Before HTML5 you used to be able to set ‘global’ rules over the whole page as part of the tag. Other sizes specified were relative to that global rule. To complicate things further, you could set font sizes in your browser (which you still can for accessibility purposes) and the font would scale accordingly. This led to pages possibly looking completely different on one person’s machine to another.
Использование шрифтов со сторонних серверов
Помимо возможности хранения шрифтов на собственном сервере, их также можно подключать со сторонних сервисов. Одним из наиболее популярных сервисов шрифтов является — fonts.google.com.
Чтобы использовать какой-либо шрифт с сервиса fonts.google.com, в начале CSS-файла добавьте правило и вставьте ссылку на CSS-файл, в котором уже прописаны все ссылки на шрифт, хранящийся на серверах Google.
@import url(‘https://fonts.googleapis.com/css?family=Fira+Sans’);
| 1 | @import url(‘https://fonts.googleapis.com/css?family=Fira+Sans’); |
Для применения подключенного шрифта также воспользуйтесь свойством , в котором нужно указать имя подключенного шрифта.
p {
font-family: ‘Fira Sans’, sans-serif;
}
|
1 |
p{ font-family’Fira Sans’,sans-serif; } |
Вместо использования правила , шрифты хранящиеся на сторонних серверах можно также подключить через тег в html файле.
<link href=’//fonts.googleapis.com/css?family=Fira+Sans’ rel=’stylesheet’ type=’text/css’>
| 1 | <link href=’//fonts.googleapis.com/css?family=Fira+Sans’rel=’stylesheet’type=’text/css’> |
Зачем указывать font-style и font-weight
Чтобы явно определить стиль и жирность подключаемого шрифта. Если подключается шрифт всего с одним стилем и жирностью, можно эти правила упустить. Конечно если начертание шрифта совпадает со значениями по умолчанию: font-syle: normal, font-weight: normal.
@font-face {
font-family: Journal;
src: url(journal-webfont.woff);
}
Эти правила необходимы когда мы подключаем несколько разных начертаний одного и того же шрифта. В таких ситуациях можно пойти ошибочной дорогой и создать несколько имен шрифтов для разных начертаний:
@font-face {
font-family: JournalRegular;
src: url(journal-webfont-regular.woff);
}
@font-face {
font-family: JournalBold;
src: url(journal-webfont-bold.woff);
}
@font-face {
font-family: JournalItalic;
src: url(journal-webfont-italic.woff);
}
h1 {
font-family: JornalBold;
}
p {
font-family: JournalRegular;
}
em {
font-family: JournalItalic;
}
Это, конечно, будет работать. Но ошибка тут в том, что для разных начертаний используется разные имена шрифтов, а не соответствующие CSS правила. Это усложняет чтение кода, поддержку его, а та же может привести к неверному отображению элемента, если шрифт не загрузится (например, заголовок может остаться regular вместо требуемого bold).
Правильнее будет использовать шрифты следующим образом:
@font-face {
font-family: Journal;
src: url(journal-webfont-regular.woff);
font-style: normal;
font-weight: normal;
}
@font-face {
font-family: JournalBold;
src: url(journal-webfont-bold.woff);
font-style: normal;
font-weight: bold;
}
@font-face {
font-family: JournalItalic;
src: url(journal-webfont-italic.woff);
font-style: italic;
font-weight: normal;
}
h1 {
font-family: Jornal;
font-weight: bold;
}
p {
font-family: Journal;
font-style: normal;
}
em {
font-family: Journal;
font-style: italic;
}
Данный код можно сократить, используя значения по умолчанию. Тут я написал полностью для лучшей наглядности.
Значения правила
Значение
Описание
font-family
Определяет имя шрифта. Шрифты, которые содержат в названии более одного слова, либо цифры, необходимо обязательно помещать в кавычки. Обязательное значение.
src
Определяет URL-адрес(ы), откуда шрифт должен быть загружен. Обязательное значение. Допускается указывать шрифт на локальном компьютере пользователя по имени, используя следующий синтаксис:
@font-face{font-family: «Font Name»;src: local(«Font Name»), url(«/fonts/Font Name.woff2») format(‘woff2’), url(«/fonts/Font Name.woff») format(‘woff’), url(‘/fonts/Font Name.ttf’) format(‘truetype’); }
Если в этом случае шрифт не найден на локальном компьютере пользователя, то будет осуществлен поиск в других указанных источниках.
font-stretch
Определяет как шрифт должен быть растянут. Значение по умолчанию — «normal». Необязательное значение.
font-style
Задает стиль шрифта (обычный | курсивный | наклонный). Значение по умолчанию — «normal». Необязательное значение.
font-weight
Устанавливает насколько жирным будет выглядеть текст. Значение по умолчанию — «normal». Необязательное значение.
unicode-range
Определяет диапазон символов Unicode, которые шрифт поддерживает. Значение по умолчанию — «U+0-10FFFF». Необязательное значение.
С помощью данного дескриптора диапазона Unicode мы можем создать разделенный запятыми список значений диапазона
Каждый из них может быть указан в одной из трех форм:
Одна кодовая точка (например, U+416).
Начальную и конечную кодовые точки диапазона (например, U+400-4ff).
Подстановочный диапазон (например, U+4??) — символы ‘?’ обозначают любое шестандцатиричное число.
Использование диапазона Unicode важно для азиатских языков, в которых намного больше глифов, чем в западных языках, а так же в мультиязычных сайтах.
Используя полный набор, пользователям необходимо загружать несколько мегабайт, а не десятки килобайт для отображения.
При использовании диапазонов, пользователь будет скачивать только те символы, которые отображаются на странице.
Setting Font Options via CSS3
Whether you’re experimenting with CSS as part of a tag, or whether you’re using an external stylesheet, the syntax is the same for setting the site-wide font rules:
body{ font-family:'Trebuchet MS','Verdana','Arial','sans-serif'; color:#ff0000; size:14px; }
By setting the rule over the tag, you’re guaranteed the same ‘starting point’ for your fonts on all your pages. As CSS cascades, you can redefine fonts and colours for individual page items such as table cells, bullet lists, or quotations.
font-family
Unlike the <font> tag, CSS uses . This is important, as or even will not work! Another notable difference between the HTML and CSS versions is that the list of typefaces is split differently:
- HTML: encapsulate the whole list in speech marks –
- CSS: encapsulate each font name in speech marks –
For single-word names, in CSS, you don’t have to use speech marks, but it is better to have the habit of adding them to all font names.
color
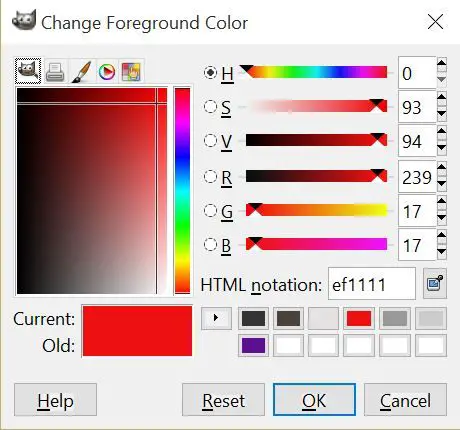
Counter-intuitively maybe, refers to the font colour (or color). As with HTML, you can specify the colour with hexidecimal, or an English name. But you can also specify it in RGB, which is a series of 3 numbers (the first being ‘red’, the second being ‘green’ and the third being ‘blue’ – RGB). So here’s CSS which produces the same result:

You can see in the screenshot that this particular shade of red is #ef1111 in hexidecimal and 239,17,17 in RGB.
(You can ignore the H, S, V from this screenshot as it does not affect coding).
font-size
Unlike the HTML reference, you can use in quite a few ways:
- Absolute Size: set the actual height of the text. You can use pixels (), picas () and even ‘print measurements’ such as millimeters or centimeters ().
- Relative Size: if you set your ‘default’ size in the , you can that set a relative size to that for other elements (e.g. . This can be done by using ’em’. Therefore will make that element a bit bigger than your default size and will make it a bit smaller.
- Relative Size – Percentage: If em is a bit harder to get your head around, then you can use percentages. So if your has a set font size, but you want paragraphs to be 10% larger than that setting, then you might use
So there is a lot of flexibility. The key thing to bear in mind is that you should set your site-wide font rules in the or CSS declarations. Other page elements will (generally) follow those rules unless you give them rules of their own.
Виды шрифтов
При подключении шрифтов, установленных на компьютере, обычно не возникает вопросов и мы не задумываемся о том, как так получается, что при указании браузеру отрисовать текст полужирным с помощью тега у нас действительно получается полужирный шрифт; при указании сделать текст курсивным через тег текст действительно делается курсивным; а при полужирном курсиве через теги он делается полужирным курсивом. Нам кажется, что браузер делает текст таким, каким мы указываем ему.
На самом деле это не так. Или не совсем так. Браузер действительно отрисовывает шрифт указанным ему способом, но вот с самим шрифтом он ничего сделать не может. Он просто берет указанное тегом начертание шрифта и выводит его на экран. Дело в том, что дизайнеры или компании, занимающиеся разработкой шрифтов, создают шрифты таким образом: художник рисует четыре набора одного и того же шрифта. То есть, рисуется набор символов в обычном начертании (regular), затем рисуется набор символов в курсивном начертании (italic), потом набор символов в полужирном начертании (bold), и наконец набор символов в полужирном курсивном начертании (bold italic). Все эти четыре набора символов фактически являются отдельными шрифтами, хотя и носят одно общее название (Georgia, Tahoma, Helvetica и так далее).
Когда браузеру указывается, какое начертание применить, он просто берет шрифт с указанным начертанием и отображает его. К примеру, шрифт Arial имеет четыре вида начертания. Если указывается, что нужно полужирное начертание, то браузер берет полужирное начертание Arial. Сам браузер преобразовать одно начертание в другое не может ни в коей мере. Он может выполнить только одну вещь — попытаться сделать и обычного начертания “курсивное”. Команда, говорящая браузеру выполнить такую задачу, имеет название . В этом случае браузер просто тупо выполняет наклон всех букв шрифта на 45 градусов, и все. Получившийся результат может быть просто ужасным, поэтому такая команда используется очень редко.
В случае с веб-шрифтами веб-дизайнеру нужно самому побеспокоиться от том, чтобы подключить все четыре вида начертания выбранного шрифта по отдельности. Из-за браузера IE8 подключение веб-шрифтов с помощью директивы значительно осложняется и может быть выполнено двумя способами: простым, который IE8 не понимает (но понимают все остальные браузеры) и сложным, который будет доступен и IE8 также.
Поддержка браузерами
| Формат шрифта | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| TTF/OTF (True Type и Open Type Fonts) | 4.0 | 3.5 | 10.0 | 3.1 | 9.0* | 12.0 |
| WOFF (Web Open Font Format) | 5.0 | 3.6 | 11.1 | 5.1 | 9.0 | 12.0 |
| WOFF2 (Web Open Font Format 2) | 36.0 | 39.0* | 26.0 | Нет | Нет | Нет |
| SVG (Scalable Vector Graphic) | 4.0 | Нет | 9.0 | 3.2 | Нет | Нет |
| EOT (Embedded Open Type) | Нет | Нет | Нет | Нет | 6.0 | 12.0 |
- TTF/OTF (True Type и Open Type Fonts) — эти шрифты имеют широкую поддержку. Разработаны Microsoft совместно с Adobe, с целью применения в различных операционных системах.
- WOFF (Web Open Font Format) — сжатая версия шрифтов TTF/OTF. Формат включает в себя метаданные, в которые автор шрифта может добавить информацию об использовании шрифта. WOFF-формат имеет широкую поддержку со стороны браузеров.
- WOFF2 (Web Open Font Format 2) — спецификация была разработана, чтобы обеспечить улучшенное сжатие и тем самым снизить использование пропускной способности сети, в то же время, позволяя быстро производить декомпрессию даже на мобильных устройствах.
- SVG (Scalable Vector Graphic) – способ создания векторной графики. SVG-формат имеет очень ограниченную поддержку (IOS/Safari). Планируется, что он перестанет использоваться в Chrome.
- EOT (Embedded Open Type) – шрифты, которые поддерживаются только в Internet Explorer/Edge (разработаны компанией Microsoft для использования в качестве встроенных шрифтов на веб-страницах).
| Дескриптор | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| unicode-range (определяет диапазон символов Unicode) | 36.0 | 36.0 | 23.0 | Да | 9.0 | 12.0 |
CSS синтаксис:
@font-face{
font-properties: font-properties value;
}
@font-face{
font-family: name; /* Обязательное значение */
src: URL; /* Обязательное значение */
font-stretch: normal | condensed | ultra-condensed | extra-condensed | semi-condensed | expanded | semi-expanded | extra-expanded | ultra-expanded;
font-style: normal | italic | oblique;
font-weight: normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900;
unicode-range: unicode-range;
}
Step 2 — Using the @font-face Rule
In this step, we will apply our downloaded fonts using the property.
Using or your preferred text editor, create and open a file called :
Add the following content, which will define the rule with paths to our files:
style.css
Let’s examine this code block by block.
Always define your at-rules first in your main CSS file. The most basic version of the rule requires the and properties. In our first block, we provide as the value for , and we provide paths to our three files for , each with a different format and in descending order of priority.
In our second block, we provide the same value, but we use paths to our version of Roboto Mono. We then define two properties, and . We will use these properties to define where we want to use this second version of Roboto Mono.
In our next two blocks, we are defining custom styles for and elements. Note how we use the to define both but then add and to a block specific to . This will render our headings in Roboto Mono instead of Roboto Mono .
Save and close the file.
Now let’s build a small HTML page with some and tags.
Create and open a new file called :
Add the following code, which will define a heading and a line of text:
index.html
Save and close the file.
Load in a web browser. You will see that your heading is rendered in Roboto Mono while your paragraph text is rendered in Roboto Mono , like this:
Шрифты Google Fonts
Чтобы не заморачиваться с поиском шрифта, скачиванием его в формате TTF или OTF, конвертации на генераторе типа FontSquirrel Generator, подключения полученных CSS-стилей в проект с помощью многочисленных директив , можно воспользоваться сервисом Google Fonts. Преимущество этого способа заключается в простоте способа и его надежности — достаточно получить на сервере Google одну строку ссылки и поместить ее в свой проект.
Примечательный момент использования шрифтов Google — это способ подключения полученных шрифтов. Первый способ — с помощью тега , второй в помощью директивы , третий с помощью скрипта JavaScript.
Первый способ прост, но имеет один недостаток — тег нужно будет подключать к каждой из разрабатываемых HTML-страниц проекта.
В тоже время, второй способ с помощью директивы более лаконичный — достаточно подключить ее в начало таблиц стилей, чтобы выбранные шрифты применялись ко всем HTML-страницам.
Третий способ с помощью JavaScript кроме сложности, никаких других преимуществ перед двумя другими не имеет.
В Google плотность шрифта обозначается не с помощью ключевых слов , или , а в числовой шкале — 100 до 900. Значение 400 соответствует , 700 — .
К примеру, код может выглядеть следующим образом. Зададим для элемента шрифт Gentium Book Basic нормальной плотности курсивного начертания:
На этом выжимка по веб-шрифтам заканчивается.
Простой способ подключения веб-шрифта
Простой способ заключает в добавлении к директиве двух CSS-правил: и . Обычно эти два правила задают браузеру команды отображать текст полужирным и курсивным начертанием. Но внутри директивы эти правила выполняют другую роль, они заставляют браузер загрузить веб-шрифт с указанным стилем и жирностью. Чтобы быть более понятным, приведем сразу пример подключения веб-шрифта PTSans с четырьмя вариантами его отображения:
Расскажу, как я понимаю данные CSS-правила. Директива является своего рода функцией наподобие функции в JavaScript (а может это и есть функция на самом деле, уж больно похожа по своему функционалу?). Эта функция (я буду называть так здесь эту директиву) объявляет имя переменной правилом . Эта переменная является массивом, который заполняется значениями с помощью последующих правил:
- — местоположение шрифта;
- — загрузить шрифт указанной жирности;
- — загрузить шрифт указанного стиля.
CSS-правила требуют, чтобы при четырех вариантах отображения шрифта заполнение массива производилось каждый раз отдельным вызовом функции . После этого достаточно подключить переменную к выбранным элементам страницы:
И затем HTML-тегами или указать, какое начертание шрифта применить к указанным элементам:
Браузер “вытащит” из массива PTSans шрифт нужного начертания (bold или italic или bold italic) и применит его к указанным элементам страницы.
Преимуществом данного способа подключения веб-шрифта является его универсальность. Достаточно один раз объявить шрифт с помощью директивы и правила:
… чтобы потом управлять отображением этого шрифта посредством семантически верных тегов и .
Подключение шрифтов с помощью Google Fonts
Есть простой и удобный способ подключить нестандартный шрифт — использовать Google Fonts. Это бесплатный сервис, с помощью которого можно подключать шрифты, но не хранить их на своём сервере. Чтобы им воспользоваться, необходимо выбрать шрифт и добавить одно или несколько нужных начертаний, а затем вставить в ссылку, которую сгенерирует Google Fonts во вкладке Embed.
Этого достаточно, чтобы шрифт подключился. Теперь его можно использовать в свойстве без каких-либо дополнительных действий.
После основного шрифта важно указать веб-безопасный. В случае, если нестандартный шрифт не загрузится, браузер воспользуется альтернативным
Его нужно подобрать максимально похожим на основной шрифт.
Плюсы этого способа — простота использования и всегда актуальные версии шрифтов, Google Fonts их часто обновляет. Но у него есть и минус — запросы к сторонним серверам могут негативно повлиять на скорость загрузки страницы
Если выбираете этот способ, стоит обратить внимание на оптимизацию
Определение и применение
CSS правило @font-face позволяет веб-сайтам скачать и использовать шрифты, отличные от «безопасных веб-шрифтов». При работе с правилом @font-face важным моментом является размещение его в начале вашей таблицы стилей, это позволит вашему браузеру сразу преступить к обработке необходимого шрифта.
Обращаю Ваше внимание, что порядок, в котором вы указываете варианты шрифтов,
имеет важное значение, так как Ваш браузер выбирает первый поддерживаемый шрифт. К примеру, если Вы хотите использовать шрифты на сайте WOFF2, которые поддерживаются не всеми браузерами, то необходимо их указать до WOFF
Embedding Web Fonts From Your Server
You don’t necessarily always have to rent or licence fonts for use on Web pages. You can also pimp your already licenced desktop fonts for cross-browser Web font embedding and upload the fonts to your own Web server.
Fonts to Choose and Fonts to Avoid
Before you start converting your desktop fonts into Web fonts, make sure that the licence with the respective font entitles you to do so. Generally, commercial licence agreements do not permit the storing of font software on a publicly accessible Web server. This, however, is a prerequisite when using the rule.
Once the Web Open Font Format (WOFF) is accepted as a standard, more font vendors might offer this service.
Embedding Free and Open-Source Fonts
Besides commercial fonts, there’s a wide variety of freeware and open source fonts which you can embed into your Web pages.
Please note that the fonts you want to convert have to be legally eligible for Web font embedding!
Optimizing Font Files
Sometimes you may find that the font files are a little larger than you’d like. If you open up the font file in FontForge, you may find that a lot of the glyphs inside are not necessary for what you are doing (for example, if your pages are all in English, you might not want all the accented characters that the font contains). Use FontForge to delete the glyphs you don’t need and regenerate the font – you’ll see that you save quite a few kilobytes, especially in a Unicode font with lots of Japanese and Russian characters included.
Again, because of licensing issues, please ensure that the font license allows you to edit the font in this manner.