Радиальный градиент
Изощренным веб-дизайнерам может быть недостаточно линейного градиента, поэтому, чтобы создавать более необычные переливы цвета есть функция . В отличие от линейного градиента, радиальный задает переход цвета по кругу, около одной точки. Синтаксис в целом похож, но есть отличия. Для работы этой функции необходимо задать форму (круг или эллипс), начальную точку, которая является центром фигуры и конечную точку, которая укажет край фигуры. Простой пример:
Код CSS
Рассмотрим упрощенный синтаксис функции :
Код CSS
Первым значением функции задается форма градиента:
- – круг;
- – эллипс.
Следующими значениями устанавливается два и более цвета (после каждого цвета может идти необязательная его позиция через пробел). Это мы рассмотрели самый простой вариант, далее будем усложнять. Допустим, нам необходимо изменить начальную точку, откуда будет исходить градиент (по умолчанию он по центру), для этого следует после формы написать предлог и далее указать числовое значение или одну из позиций:
- = – левый верхний угол;
- = = – вверху по центру;
- = – правый верхний угол;
- = = – слева по центру;
- – по центру (по умолчанию);
- = = – справа по центру;
- = – слева внизу;
- = = – внизу по центру;
- = – правый нижний угол.
Например:
Код CSS
Для градиента в форме круга можно устанавливать радиус, а для эллипса радиус по оси x и оси y. Для этого нужно через пробел, после названия формы указать размеры. Для примера укажем радиус для круга 20 пикселей, а для эллипса 30 пикселей по оси x и 25 пикселей по оси y:
Код CSS
Единицы измерения радиуса формы могут быть любые, разрешенные в CSS. Если необходимо указать начальную точку градиента, то предлог записывается после радиуса, например:
Код CSS
Вместо радиуса позволительно указывать размер, который указывается одним из четырех буквенных обозначений:
- – для эллипса, градиент совпадает одновременно с ближайшими вертикальной и горизонтальной сторонами, а для круга, с ближайшей к нему стороной;
- – вычисление основывается на информации о ближайшем угле блока;
- – то же самое, что и , только градиент растягивается до противоположной стороны блока;
- – вычисление основывается на информации о дальнем угле блока.
Приведем пример:
Код CSS
Мы рассмотрели два вида градиента, которые есть в CSS. Для фронтенд-разработчика уверенное использование градиентов просто необходимо. Самый распространенный пример применения линейного и радиального градиента, это оформление кнопок.
Props
In addition to regular props, you can also provide additional props to customize your gradient look:
start
An optional object of the following type: . Coordinates declare the position that the gradient starts at, as a fraction of the overall size of the gradient, starting from the top left corner. Example: means that the gradient will start 10% from the top and 10% from the left.
locations
An optional array of numbers defining the location of each gradient color stop, mapping to the color with the same index in prop. Example: means that first color will take 0% — 10%, second color will take 10% — 75% and finally third color will occupy 75% — 100%.
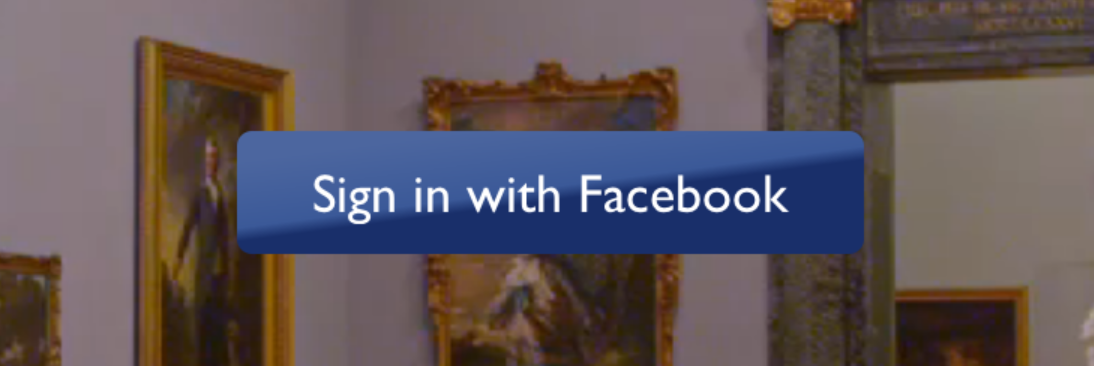
<LinearGradient
start={{x: 0.0, y: 0.25}} end={{x: 0.5, y: 1.0}}
locations={,0.5,0.6}
colors={'#4c669f', '#3b5998', '#192f6a'}
style={styles.linearGradient}>
<Text style={styles.buttonText}>
Sign in with Facebook
<Text>
<LinearGradient>

useAngle / angle / angleCenter
You may want to achieve an angled gradient effect, similar to those in image editors like Photoshop.
One issue is that you have to calculate the angle based on the view’s size, which only happens asynchronously and will cause unwanted flickr.
In order to do that correctly you can set , to achieve a gradient with a 45 degrees angle, with its center positioned in the view’s exact center.
is used to turn on/off angle based calculation (as opposed to /).
is the angle in degrees.
is the center point of the angle (will control the weight and stretch of the gradient like it does in photoshop.
Направление градиента border gradient
Чтобы наш градиент для рамки шел не сверху вниз, а например, слева направо или по диагонали мы можем задать для него направление при помощи дополнительных параметров.

При задании градиента с кроссбраузерными префиксами этот пример пишется немного иначе.
-moz-border-image: -moz-linear-gradient(left, #0B0E7F , #0B95DD);
-webkit-border-image: -webkit-linear-gradient(left, #0B0E7F , #0B95DD);
В первом случае мы писали в каком направлении должен распространяться градиент, а во втором – куда он должен идти.
Пример для border gradient слева направо:
CSS
.border-gradient1 {
border: 10px solid transparent;
border-image: linear-gradient(to right, #0B0E7F , #0B95DD);
-moz-border-image: -moz-linear-gradient(left, #0B0E7F , #0B95DD);
-webkit-border-image: -webkit-linear-gradient(left, #0B0E7F , #0B95DD);
border-image-slice: 1;
}
|
1 |
.border-gradient1 { border10pxsolidtransparent; border-imagelinear-gradient(toright,#0B0E7F,#0B95DD); -moz-border-image-moz-linear-gradient(left,#0B0E7F,#0B95DD); -webkit-border-image-webkit-linear-gradient(left,#0B0E7F,#0B95DD); border-image-slice1; } |
Пример
Чтобы задать градиент для рамки по диагонали используем следующий код:
CSS
.border-gradient1 {
border: 10px solid transparent;
-moz-border-image: -moz-linear-gradient(top left, #DC2903 , #F4F955, #0625F9);
-webkit-border-image: -webkit-linear-gradient(top left, #DC2903 , #F4F955, #0625F9);
border-image: linear-gradient(to bottom right, #DC2903 , #F4F955, #0625F9);
border-image-slice: 1;
}
|
1 |
.border-gradient1 { border10pxsolidtransparent; -moz-border-image-moz-linear-gradient(topleft,#DC2903,#F4F955,#0625F9); -webkit-border-image-webkit-linear-gradient(topleft,#DC2903,#F4F955,#0625F9); border-imagelinear-gradient(tobottomright,#DC2903,#F4F955,#0625F9); border-image-slice1; } |
Пример
Так же направление градиента можно задавать в градусах:
border-image: linear-gradient(30deg, #0E9ADF, #F4F955 , #0625F9 );
CSS3 Размер фоновых изображений
CSS3 свойство позволяет указать размер фоновых изображений.
Размер может быть указан в длинах, процентах или с помощью одного из двух ключевых слов:
или .
В следующем примере размер фонового изображения намного меньше размера исходного изображения (в пикселях):
Lorem Ipsum Dolor
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Вот код:
Пример
#div1 {
background: url(img_flower.jpg);
background-size: 100px 80px;
background-repeat: no-repeat;}
Два других возможных значения для являться
и .
Ключевое слово масштабирует фоновое изображение настолько, насколько это возможно
(где ширина и высота должны поместиться внутри области содержимого). Таким образом, в зависимости от пропорций фонового
изображения и расположения зоны фона, некоторые области фона, не покрываються фоновым изображением.
Ключевое слово масштабирует фоновое изображение так, чтобы область контента
полностью покрывалась фоновым изображением (его ширина и высота равны или больше область содержимого).
Таким образом, некоторые части фонового изображения могут быть не видимы в зоне расположенной области.
Следующий пример иллюстрирует использование значений и :
Пример
#div1 {
background: url(img_flower.jpg);
background-size: contain;
background-repeat: no-repeat;}#div2 {
background: url(img_flower.jpg);
background-size: cover;
background-repeat: no-repeat;}
Определение размеров нескольких фоновых изображений
Свойство также принимает несколько значений для размера фона
(через запятую), при работе с несколькими фонами.
В следующем примере заданы три фоновых изображения с различными фоновыми размерами каждого изображения:
Пример
#example1 { background: url(img_tree.gif) left top
no-repeat, url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top
repeat; background-size: 50px, 130px, auto;}
Полный размер фоновое изображение
Теперь мы хотим иметь фоновое изображение на веб сайте, которое
появится в окне браузера на все время.
Требования следующие:
- Заполнить всю страницу изображением (без пробелов)
- Масштабировать изображение по мере необходимости
- Центрировать изображение на странице
- Не вызывать полосы прокрутки
В следующем примере показано, как это сделать; используйте элемент html
(html — элемент всегда находится по крайней мере на верху окна браузера). Затем установите фиксированный и центрированный фон на нем.
Затем измените его размер с помощью свойства :
Пример
html { background: url(img_flower.jpg) no-repeat
center fixed; background-size: cover;}
CSS3 свойство background-origin
CSS3 свойство указывает, где находится установленное фоновое изображение.
Свойство принимает три различных значения:
- — фоновое изображение начинается с верхнего левого угла границы
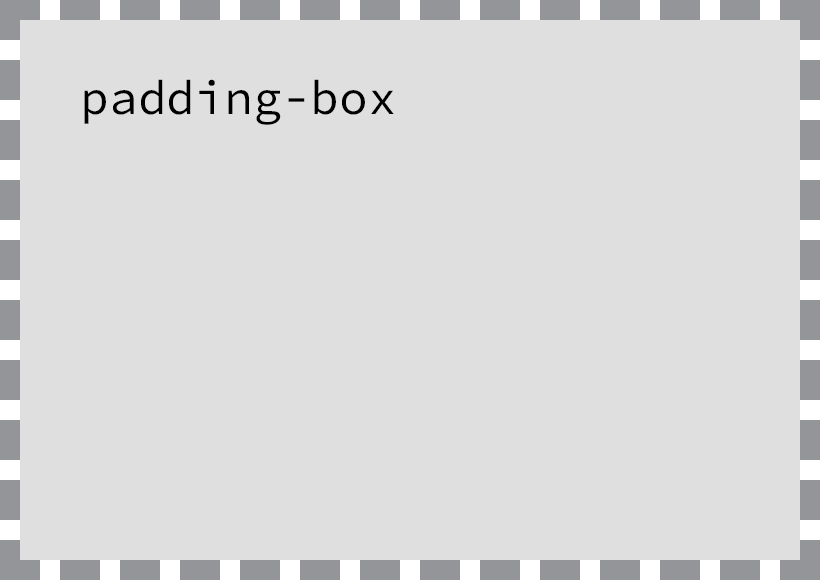
- — (по умолчанию) фоновое изображение начинается с верхнего левого угла края отступа
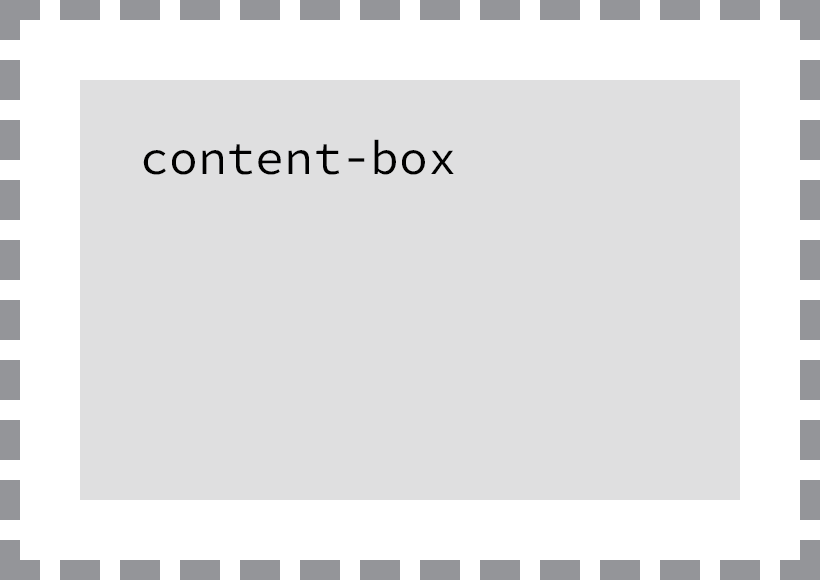
- — фоновое изображение начинается с верхнего левого угла содержимого
Следующий пример иллюстрирует свойство :
Пример
#example1 {
border: 10px solid black;
padding: 35px;
background: url(img_flwr.gif);
background-repeat: no-repeat;
background-origin: content-box;}
CSS3 Свойство background-clip
CSS3 свойство задает область рисования фона.
Свойство принимает три различных значения:
- — (по умолчанию) фон окрашивается к внешнему краю границы
- — фон окрашен по краям отступа
- — фон окрашивается в боксе содержимого
Следующий пример иллюстрирует свойство :
Пример
#example1 {
border: 10px dotted black;
padding: 35px;
background: yellow;
background-clip: content-box;}
Свойства CSS3 дополнение фона
| Свойство | Описание |
|---|---|
| background | Сокращенное свойство для установки всех свойств фона в одном объявлении |
| background-clip | Определяет область рисования фона |
| background-image | Определяет одно или несколько фоновых изображений для элемента |
| background-origin | Определяет где фоновое изображение(я) является/являются позиционируемыми |
| background-size | Определяет размер фонового изображения(й) |
❮ Назад
Далее ❯
Angles to Define the Gradient Line
The angle is a line on an imaginary circle in the center of the element. A measure of 0deg points up, 90deg points right, 180deg points down, and 270deg points left. Use any angle measure.
In a square, a 45-degree angle moves from the top left corner to the bottom right, but in a rectangle the start and end points are slightly outside the shape.
The more common way to define a diagonal gradient is to define a corner, such as top right and the gradient moves from that corner to the opposite corner. Define the starting position with the following keywords:
- top
- right
- bottom
- left
- center
And they can be combined to be more specific, such as:
- top right
- top left
- top center
- bottom right
- bottom left
- bottom center
- right center
- left center
Here is the CSS for a gradient similar to the one pictured, red to white moving from the top right corner to the bottom left:
background: ##901A1C;background-image: -moz-linear-gradient(right top,#901A1C 0%,#FFFFFF 100%);background-image: -webkit-gradient(linear,right top, left bottom,color-stop(0, #901A1C),color-stop(1, #FFFFFF));background: -webkit-linear-gradient(right top, #901A1C 0%, #ffffff 100%);background: -o-linear-gradient(right top, #901A1C 0%, #ffffff 100%);background: -ms-linear-gradient(right top, #901A1C 0%, #ffffff 100%);background: linear-gradient(right top, #901A1C 0%, #ffffff 100%);
Эффекты при наведении с использованием border gradient
Для создания эффекта на основе градиента зададим начальное значение градиента:
CSS
.border-gradient1 {
border: 10px solid transparent;
-moz-border-image: -moz-linear-gradient(#0E9ADF 0%, #0625F9 100%);
-webkit-border-image: -webkit-linear-gradient(#0E9ADF 0%, #0625F9 100%);
border-image: linear-gradient( #0E9ADF 0%, #0625F9 100%);
border-image-slice: 1;
}
|
1 |
.border-gradient1 { border10pxsolidtransparent; -moz-border-image-moz-linear-gradient(#0E9ADF0%,#0625F9100%); -webkit-border-image-webkit-linear-gradient(#0E9ADF0%,#0625F9100%); border-imagelinear-gradient(#0E9ADF0%,#0625F9100%); border-image-slice1; } |
А затем при помощи псевдокласса :hover мы можем изменить цвет border gradient или соотношение цветов или его направление или всё вместе.
CSS
.border-gradient1:hover {
border: 10px solid transparent;
-moz-border-image: -moz-linear-gradient(20deg, #0E9ADF 40%, #0625F9 );
-webkit-border-image: -webkit-linear-gradient(20deg, #0E9ADF 40%, #0625F9 );
border-image: linear-gradient(20deg, #0E9ADF 40%, #0625F9 );
border-image-slice: 1;
}
|
1 |
.border-gradient1:hover { border10pxsolidtransparent; -moz-border-image-moz-linear-gradient(20deg,#0E9ADF40%,#0625F9); -webkit-border-image-webkit-linear-gradient(20deg,#0E9ADF40%,#0625F9); border-imagelinear-gradient(20deg,#0E9ADF40%,#0625F9); border-image-slice1; } |
Пример
Если такой эффект вам не понравится, то можно попробовать другие варианты:«10 простых эффектов при наведении без плагинов» «10 интересных эффектов при наведении для ссылок» «Эффект подчёркивания при наведении на ссылку»
Успехов вам и вашим проектам!
Линейный градиент
Линейный градиент создается с помощью функции linear-gradient(). Равномерное распределение цветов градиента создается следующим способом:
div {
background: linear-gradient(to top left, white, lightblue);
}
div {
background-image: linear-gradient(to top left, white, lightblue); /*если для блока также будет задан фон с помощью свойства background-color*/
}
Направление градиента можно задавать также с помощью угла наклона (deg), например:
div {
background: linear-gradient(-45deg, white, lightblue);
}
или
div {
background: linear-gradient(60deg, white, lightblue);
}
Для неравномерного распределения цветов нужно указать позицию начала каждого цвета через точки остановки градиента (color stops).
Точки остановки градиентов указываются в %, где 0% — начало градиента, 100% — окончание градиента, например:
div {
background: linear-gradient(to top, #90d7e9 0%, #9eadcc 20%, #ba95be 80%, #7aa4ce 100%);
}
Чтобы нарисовать ровные полосы, можно воспользоваться следующими конструкциями:
div {
background: linear-gradient(#ff0000 66px, #ffffff 67px, #ffffff 133px, #38bac7 134px);
}
или
div {
background: linear-gradient(to right, #38bac7 40px, #ffffff 41px, #ffffff 80px, #324a56 81px, #324a56 120px,#ffffff 121px, #ffffff 160px, #38bac7 160px);
}
или
div {
background: linear-gradient(to left, #f8ab8d, #ae7863 25%, #c1b59b 25%, #746d5d 50%, #e1d663 50%, #87803b 75%, #d1ead4 75%, #7d8c7f 100%);
}
Повторяющиеся линейные градиенты
Как поступить, если нам необходим фон, который бы повторялся в определенный момент, неужели необходимо назначать для градиентов большое количество точек остановки?
Современный стандарт CSS 3 позволяет создать шаблон градиента с определенными точками остановки и повторить его по всему фону элемента. За повтор линейного градиента отвечает одноименная функция repeating-linear-gradient(), которая имеет следующий синтаксис:
background-image / background: repeating-linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn);
По аналогии с функцией linear-gradient, допускается указывать направление, как с использованием ключевых слов, так и в градусах, а значения точек остановки (color stops) задаются в единицах измерения длины (например – px или em) и в процентных значениях. Как правило, значения, указанные в единицах измерения длины дают более предсказуемый результат и как следствие чаще применяются.
Функция repeating-linear-gradient() имеет следующую поддержку браузерами:
| Функция | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| repeating-linear-gradient() | 26.010.0 -webkit- | 16.03.6 -moz- | 12.111.1 -o- | 6.15.1 -webkit- | 10.0 | 12.0 |
Обращаю Ваше внимание на то, что при использовании на своих страницах CSS функций, как правило, необходимо использовать вендорные индексы производителей для поддержки более широкого круга браузеров. Применение вендорных индексов мы детально рассмотрели, и для экономии места не будем использовать их в дальнейших примерах без явной нужды
Рассмотрим применение функции:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования повторяющихся линейных градиентов</title>
<style>
.test {
height: 135px; /* устанавливаем высоту элемента */
background-image: repeating-linear-gradient(-45deg, #777 20px, #888 40px, hsla(300,50%,50%,.9) 50px); /* градиент размещается с отрицательным углом 45 градусов */
}
.test2 {
height: 135px; /* устанавливаем высоту элемента */
background-image: repeating-linear-gradient(to top right, rgba(255,165,0,.8) 5%, khaki 10%, plum 15%); /* градиент размещается от левого нижнего угла к правому верхнему */
}
</style>
</head>
<body>
<div class = "test"></div><br>
<div class = "test2"></div>
</body>
</html>
Для первого элемента мы указали трехцветный градиент с отрицательным углом направления и установили для него три точки остановки на 20px, 40px и 50px, после этого значения ввиду особенности функции repeating-linear-gradient, градиент будет повторен до того момента пока в элементе остается свободное пространство.
Для второго элемента мы указали трехцветный градиент, для которого задали направление размещения ключевыми словами — to top right (градиент размещается от левого нижнего угла к правому верхнему). Кроме того установили для него три точки остановки на 5%, 10% и 15% элемента. По аналогии с предыдущим элементом градиент будет повторен до того момента пока в элементе остается свободное пространство.
Результат нашего примера:
Рис. 131 Пример использования повторяющихся линейных градиентов.
Кроме того, вы можете использовать однотипные повторяющиеся цвета, чтобы убрать размытие и сделать переходы между цветами четкими, подобный прием мы использовали при создании флага Швейцарии.
<!DOCTYPE html>
<html>
<head>
<title>Повторяющиеся линейные градиенты (без размытия)</title>
<style>
.test {
height: 135px; /* устанавливаем высоту элемента */
background-image: repeating-linear-gradient(-45deg, red 0, red 10px, green 10px, green 20px); /* градиент размещается с отрицательным углом 45 градусов */
}
.test2 {
height: 135px; /* устанавливаем высоту элемента */
background-image: repeating-linear-gradient(45deg, yellow 0, yellow 10px, #000 10px, #000 20px); /* градиент размещается с положительным углом 45 градусов */
}
</style>
</head>
<body>
<div class = "test"></div><br>
<div class = "test2"></div>
</body>
</html>
Для элементов в этом примере были заданы противоположные направления размещения двухцветных градиентов, но при этом были использованы одинаковые точки остановки. Как вы можете заметить, для создания четких переходов один цвет мы используем два раза через равный промежуток.
Результат нашего примера:
Рис. 132 Повторяющиеся линейные градиенты (четкие переходы между цветами).
Exploring New Background Properties
The property allows us to change the size of a background image, while the and properties allow us to control where a background image is cropped and where a background image is contained within the element (inside the border or inside the padding, for example).
CSS3 Background Size
The property allows us to specify a size for a background image. The property accepts a few different values, including length and keyword values.
When using length values, we can specify a width and a height value by using two space-separated values. The first value will set the width of the background image, while the second value will set the height of the background image. It’s important to note that percentage values are in relation to the element’s size, not the background image’s original size.
Consequently, setting a property with a width will make the background image occupy the full width of the element. If a second value isn’t identified after the width, the height value will be automatically set to preserve the aspect ratio of the background image.
The keyword value may be used as either the width or height value to preserve the aspect ratio of the background image. For example, if we want to set the height of the background image to be of the height of the element while maintaining the image’s aspect ratio, we can use a property value of auto .
CSS3 Background Size Demo
See the Pen CSS3 Background Size by Shay Howe (@shayhowe) on CodePen.
Cover & Contain Keyword Values
In addition to length property values, there are also and keyword values available to the property.
The keyword value specifies that the background image will be resized to completely cover an element’s width and height. The background image’s original aspect ratio will be preserved, yet the image will stretch or shrink as necessary to cover the entire element. Often when using the keyword value, part of the background image is cut off in order for the image to occupy the full available space of the element.
The keyword value, on the other hand, specifies that the background image will be resized to reside entirely contained within an element’s width and height. In doing so the background image’s original aspect ratio will be preserved, but the image will stretch or shrink as necessary to remain within the width and height of the element. In contrast with the keyword value, the keyword value will always show the full background image; however, oftentimes it will not occupy the full available space of the element.
Both the and keyword values may result in slightly distorted background images, particularly when the images are stretched beyond their original dimensions. We’ll want to keep an eye out for this when using these values, to make sure the resulting styles are satisfactory.
CSS3 Background Clip & Background Origin
The property specifies the surface area a background image will cover, and the property specifies where the should originate. The introduction of these two new properties corresponds with the introduction of three new keyword values: , , and . Each of these three values may be used for the and properties.
The property value is set to by default, allowing a background image to extend into the same area as any border. Meanwhile, the property value is set to by default, allowing the beginning of a background image to extend into the padding of an element.
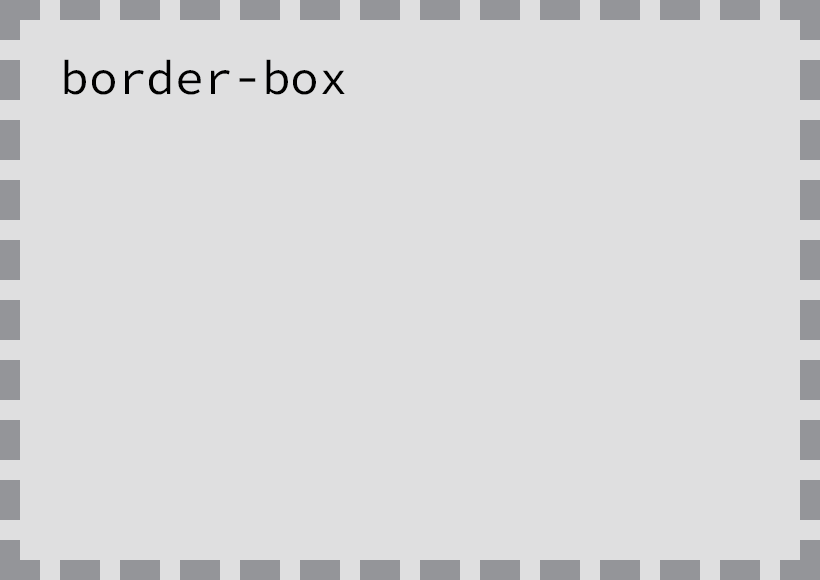
 Fig 7
Fig 7
The value extends the background into the border of an element
 Fig 7
Fig 7
The value extends the background into the padding of an element, but the background is contained within any border
 Fig 7
Fig 7
The value contains the background within the border and padding of an element
We first discussed these keyword values when we covered the property back in Lesson 4, “Opening the Box Model.” The values themselves haven’t changed in meaning, but their functions do change with the use of the different background properties.
Linear Gradients
Transitions in linear gradients occur along a straight line determined by an angle or direction. A CSS linear gradient can be coded by using the linear-gradient() function and can be as simple or complex as you would like. At the very least, you’ll only need two colors to get started. From there, you could add more colors, angles, directions, and more to customize your gradient even further.
Result
If you leave the code at its most basic styling, the other elements will be determined automatically by the browser. This includes the direction or angle and color-stop positions. For more customized styling, you can specify these values to create fun gradients with multiple colors or angled directions. Playing with color-stop positions could also leave you with a solid pattern instead of a traditional gradient. The possibilities are endless!
Compared to radial gradients, linear gradients are certainly more popular in design and branding techniques. For example, you may have noticed the popular music-streaming company, Spotify, and their gradient branding recently. Linear gradients are, perhaps, the easiest way to incorporate this trend into your creations, as they seem to blend smoothly with other design elements.
Резюмируем
- Чтобы в сделать в документе HTML градиент, его параметры нужно прописать в CSS.
- Градиенты применяются к следующим свойствам: background, background-image, border-image, list-style-image.
- Они бывают трёх видов: линейные, радиальные и конические.
- У линейных можно настраивать направление, в котором цвета сменяют друг друга.
- У радиальных можно настраивать форму, размер и координаты центральной точки.
- У конических можно настраивать угол и координаты центральной точки.
- Любому градиенту можно задавать точки остановки, в которых цвета будут «чистыми», без примесей других. Таким образом можно делать более резкие и плавные переходы.
- Градиентам можно задавать прозрачность и наслаивать их друг на друга, чтобы создавать сложные узоры.
Линейный градиент
Сам градиент создаётся функцией linear-gradient, в параметрах которой указываются направление градиента и набор цветов. Направление можно не указывать, тогда будет использовано значение по умолчанию — сверху вниз. Цветов может быть любое количество.
Направления градиента задаются с помощью ключевых слов: top, bottom, left, right.
Направление градиента располагается перед списком цветов и включает в себя частицу to. Она была добавлена в синтаксис для улучшения читабельности и наглядности:
И сразу понятно, что это: «Жёлто-зелёный градиент слева направо».
Вот примеры разных направлений градиента c цветами yellow, green:
Градиенты можно направлять по диагонали, из угла в угол. Для этого нужно комбинировать top, bottom и left, right. Например, градиент, идущий из левого нижнего в правый верхний угол:
Вот примеры диагональных градиентов c цветами yellow, green:
Направление линейного градиента можно задавать и в виде произвольного угла, например, 245°. Направление в градусах задаётся с помощью единицы измерения deg. Можно задавать положительные и отрицательные углы. Примеры:
Углы градиента отсчитываются так:
0deg соответствует 12 часам, а отсчёт угла идет по часовой стрелке. В случае, если угол задан отрицательным значением, например, -90deg, то он отсчитывается против часовой стрелки.
Иногда градиенты с направлениями, заданными с помощью градусов и диагоналей, выглядят одинаково.
Однако их поведение отличается. Градиенты, заданные с помощью градусов, не зависят от формы контейнера, а диагональные градиенты зависят. Диагональные градиенты всегда остаются привязанными к своим углам.
Конечно, если контейнеры квадратные, то отличий не видно.
В линейный градиент можно включать больше двух цветов. Для этого цвета просто перечисляются через запятую. Например, если задать такой CSS:
То получится равномерный градиент c тремя цветами.
По умолчанию цвета в градиентах распределяются равномерно, в одинаковых пропорциях, но этим поведением можно управлять. Делается это с помощью так называемых колорстопов, которые записываются сразу после значений цветов, например, red 0%, yellow 100%.
Колорстоп указывает положение цвета в градиенте, его можно задавать в процентах, пикселях и других единицах. Давайте рассмотрим несколько примеров, чтобы понять поведение колорстопов:
Колорстоп задаёт то место, где будет располагаться центральная (самая насыщенная) часть цвета.
Позиция цвета (или колорстоп) задаёт расположение центральной части цвета, ту точку, от которой начинается переход в другой цвет.
А что будет, если задать для соседних цветов одну и ту же позицию? В этом случае получится резкий переход цветов, так как они оба будут «вытекать» из одной точки в противоположных направлениях.
Легче продемонстрировать это поведение на примере:
Этот приём часто используют для создания интересных эффектов.
Градиентные рамки
Зададим элементу прозрачную рамку. Далее применяется градиент через свойство border-image. В конце border-image-slice задается в 1, чтобы градиент использовал всю обводку рамки.
See the Pen CSS Border Gradient Demo by Envato Tuts+ (@tutsplus) on CodePen.
Этот подход не позволит добавить border-radius. Давайте рассмотрим другой способ.
Сначала div задается position: relative. Далее к блоку добавляется псевдоэлемент с отрицательным абсолютным позиционированием для ширины рамки (5px у нас).
Так мы получим сплошной градиентный блок поверх нашего div. Добавив z-index -1, мы переместим его под div. Далее добавляем border-radius к псевдоэлементу, равный своему родителю (пусть будет 10px). Далее задаем фон родителя. Если задать цвет фона страницы, то он будет прозрачным.
Наконец, применяем background-clip к родителю со значением padding-box. Так div будет залит до края рамки, но не далее.
See the Pen CSS Border Gradient Demo, With `border-radius` by Envato Tuts+ (@tutsplus) on CodePen.
Adding a Background Color
The quickest way to add a background to an element is to add a single-color background using the or property. The property accepts colors and images in shorthand form, while the property is used strictly for setting solid background colors. Either property will work, and which one you decide to use depends on your preference as well as the case for which you’re using it.
When adding a background color, we have a few options for the values we can use. As with other color values, we can pick from keywords, hexadecimal codes, and RGB, RGBa, HSL, and HSLa values. Most commonly we’ll see hexadecimal values; however, we may occasionally want to use RGBa or HSLa values for transparencies.
Transparent Backgrounds
If Internet Explorer 8 support is a concern, fortunately there is an easy way to provide a fallback background. CSS cascades from the top of a file to the bottom of a file; thus, we can use two properties within a single rule set. The first property will use a “safe” background color, such as a hexadecimal value, and the second property will use an RGBa or HSLa value. Here, if a browser understands the RGBa or HSLa value it will render it, and if it doesn’t, it will fall back to the hexadecimal value above it.
linear-gradient
Синтаксис для линейных градиентов является довольно сложным, но основная идея заключается в следующем:
- определить желаемые цвета;
- где эти цвета должны появиться вдоль оси (в начале, середине, конце и т. д.);
- в каком направлении должен идти градиент.
Давайте начнём с простого градиента из двух цветов:
CSS
HTML
По умолчанию:
- направление вертикальное, сверху вниз;
- первый цвет в начале (вверху);
- второй цвет в конце (внизу).
Изменение направления
Если направление сверху вниз вам не подходит, вы можете поменять его на один из вариантов:
- определить назначение градиента, с помощью таких ключевых слов, как to left top;
- определить конкретный угол в градусах, вроде 45deg.
Это направление должно быть установлено перед цветом:
CSS
HTML
Если вы хотите задать конкретный угол, то можете использовать значение в градусах:
- 0deg — снизу вверх;
- 20deg — немного по диагонали, идущей по часовой стрелке;
- 90deg — подобно 15 часам, слева направо;
- 180deg — это значение по умолчанию, сверху вниз.
CSS
HTML
Добавление большего количества цветов
Вы можете вставить столько цветов, сколько захотите. Они будут равномерно распределены вдоль оси:
- два цвета: 0% и 100%
- три цвета: 0%, 50% и 100%
- четыре цвета: 0%, 33%, 67% и 100%
CSS
HTML
Определение конкретных точек цвета
Если вы не хотите, чтобы цвет распределялся равномерно, то можете установить определённые позиции цвета, используя либо проценты (%), либо пиксели (px):
CSS
HTML
В данных параметрах:
- у цвета orange не задана позиция цвета, так что значение по умолчанию равно 0%;
- цвет grey ближе к верху, на 10% вместо 50%;
- цвет yellow занимает половину градиента, от 50% и до конца 100%.
🔗Radial gradients
The humble linear gradient transitions colors along a single direction, like an ocean wave moving toward the shore. But the radial gradient is like a ripple in a pond, moving outward in all directions from a single starting point.
Notice the default behavior of this basic . The point from which the transition begins defaults to the center of the element. The shape it makes is not circular, but elliptical; it is expanding and contracting to match the shape of the element. Color stops work the same way that they do with linear gradients.
Radial gradients take an optional shape, size, and position before their color stops.
Circle or ellipse
Radial gradients default to an elliptical shape to stretch and fit the element they are part of. But you can also specify they be circular instead, regardless of element dimensions.
Radial gradient position
The default center position is limiting for making really interesting gradients. Thankfully, it’s very easy to specify a different position with the keyword.
Radial gradient size
There are four ways to size a radial gradient in relation to its element. When a radial gradient is drawn, it creates either a circle or ellipse that intersects the edges of the element in a certain way. The gradient is interpolated from the starting point to that invisible shape intersecting the element edge. The radial gradient’s size determines where that shape intersects the edges of the element.
Combining radial gradients
Like we did with linear gradients, we can get creative with radial gradients to create unique and colorful backgrounds! By now, you should understand enough about how gradients work in CSS that you can read the code below, and understand how it’s constructing the gradient background you see here.
Syntax
linear-gradient(45deg, blue, red); linear-gradient(to left top, blue, red); linear-gradient(0deg, blue, green 40%, red); linear-gradient(.25turn, red, 10%, blue); linear-gradient(45deg, red 0 50%, blue 50% 100%);
Values
-
The position of the gradient line’s starting point. If specified, it consists of the word and up to two keywords: one indicates the horizontal side ( or ), and the other the vertical side ( or ). The order of the side keywords does not matter. If unspecified, it defaults to .
The values , , , and are equivalent to the angles , , , and , respectively. The other values are translated into an angle.
-
The gradient line’s angle of direction. A value of is equivalent to ; increasing values rotate clockwise from there.
-
A color-stop’s value, followed by one or two optional stop positions, (each being either a or a along the gradient’s axis).
-
An interpolation hint defining how the gradient progresses between adjacent color stops. The length defines at which point between two color stops the gradient color should reach the midpoint of the color transition. If omitted, the midpoint of the color transition is the midpoint between two color stops.
Note: Rendering of follows the same rules as color stops in SVG gradients.
Note also that the first example above does not exactly render as depicted in Mozilla Firefox (particularly version 80.0b3). You’ll have to set the html height property to 100% or 100vh to render as depicted.






























