Прямоугольная область
Вы уже знаете, что если вам нужна форма прямоугольника, значит нужно прописать в атрибуте shape значениеrect
<map> <area shape="rect"> </map>
Теперь переходим к координатам.
Точка отсчета начинается с левого верхнего угла картинки, координаты которого (0;0)
Порядок записи координат для атрибута coords будет таким:
<area shape="rect" coords="x1,y1,x2,y2">
Значит, нужно указать координаты рабочей области у прямоугольника верхний-левый и нижний-правый угол.
Для примера с прямоугольником №1 возьмите такие координаты:
x1=25, y1=36, x2=114, y2=98
Вот так будет выглядеть код:
<map> <area shape="rect" coords="25,36,114,98"> </map>
Дальше нужно указать путь(ссылку) для выбранной области. Как сделать ссылку в HTML, вы уже знаете.
<map> <area href="https://bloggood.ru" shape="rect" coords="25,36,114,98"> </map>
Все пока что хорошо. Но нам теперь нужно связать картинку с картой.
Для этого придумайте любое название для карты, например, «karta1» и пропишите его в теге <map> через атрибут name.
<map name="karta1"> <area href="https://bloggood.ru" shape="rect" coords="25,36,114,98"> </map>
Теперь свяжем карту с картинкой. Для этого используем атрибут usemap.
Пример написания:usemap=»#имя_карты»
В нашем случае это будет выглядеть следующим образом:
<img src="kartinka.gif" usemap="#karta1">
Теперь соберем все вместе и пропишем еще координаты к другому прямоугольнику №2 с такими данными (x1=153, y1=11, x2=219, y2=127).
Пример:
<html> <head> <title> Карта изображения в HTML (навигационные карты). Урок №11</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <img src="kartinka.gif" usemap="#karta1"> <map name="karta1"> <area href="https://bloggood.ru/" shape="rect" coords="25,36,114,98"> <area href=" https://bloggood.ru/avtor/" shape="rect" coords="153,11,219,127"> </map> </body> </html>
Теперь смотрите на результат. Нажмите на прямоугольник №1 и на прямоугольник №2
Specifying the shape of an element
In order to specify the shape of an area element, you need two things — the attribute and the attribute. The two attributes work together — the attribute defines how the attribute should be interpreted.
Rectangles
If the attribute is set to , the coordinates define the top-left and bottom-right of the rectangle. There should be four numeric values, separated by commas. The first two values are the coordinates of the first corner. The third and fourth numbers are the coordinates of the second corner.

In the example above, the top-left corner of the square is at , and the lower-right corner is at .
Coordinates for Circles
If the attribute is set to , the coordinates define the center of the circle and the length of its radius. There should be three numeric values, the first indicating the coordinates of the circle’s center, and the third specifying the radius in pixels.
In the above example, the circle is centered at , and the radius of the circle is 96 pixels.
Coordinates for Polygons
If the attribute is set to , the coordinates define an arbitrary number of points which form a free polygon. This can be used to create any shape, including very complex shapes. There should be an even number of coordinate values, each separated by a comma. Each pair of numbers defines the coordinates of a point on the image. These points are all vertices of the polygon.

6.5. Внедрение объектов
В текст HTML‑документа могут быть добавлены не только линейки, рисунки, видео и звук. Можно внедрить документы множества других приложений, построенных с использованием технологии OLE, а также элементы управления ActiveX.
Для внедрения объектов в документ используется элемент OBJECT (задается парными тегами <OBJECT> и </OBJECT>). При внедрении объектов с помощью OBJECT используются следующие атрибуты:
• classid – при внедрении ActiveX‑компонентов задает уникальный идентификатор класса (CLSID), строка вида clsid:xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx; при внедрении других объектов может содержать URI внедряемого объекта или другие сведения для идентификации объекта (см. приведенный далее пример с апплетом);
Options
These are the shape attributes that are purely for use by SVGGraph, or are
preprocessed before being inserted into the SVG element.
- depth
- This specifies where in the SVG output that the shape will be included.
At the moment the options are “above” to display the shape on top
of the graph, or “below” to draw the shape before the bars, pie
slices, etc. are drawn. - href
- xlink:href
- target
- This wraps the shape inside an element, using the
link you provide. is the actual attribute used by SVG,
but SVGGraph will accept either. The for the link defaults
to “_blank“ if you do not set it. - clip_to_grid
- This boolean option adds a attribute to the shape,
cropping the shape at the edge of the grid area. The default is
. - autohide
- Another boolean option — if enabled, the shape will be hidden when the
cursor is over it. The default is - autohide_opacity
- This option specifies how opaque the shape should be when it is hidden,
and optionally when it is shown again. It can either be a single value between
0 and 1 for the hidden opacity, or an array containing both the hidden and
shown opacity values. The hidden opacity can be greater than the shown opacity
if you want the shape to become more opaque when the cursor is over it. - The hide/show values only affect the opacity after the cursor has entered the
shape and left it, the initial opacity is set with the SVG
attribute.
SVG attributes
I’m not going to attempt to list all the attributes available here, so you
should refer to the W3C
recommendation document for help with anything specific. All the multi-word
SVG attributes are separated by minus signs, but SVGGraph will convert
underscores to minus signs for you (so will become
in the SVG document).
Here are some of the attributes you are likely to need:
- stroke
- This is the colour of the lines that make up the shape. If you don’t set
, SVGGraph will set it to black (actually “#000”)
for you. If you don’t want to draw the outline of your shape, set
to “none“. - fill
- This is the colour that the shape is filled with. By default, SVGGraph
will set it to “none”, so your shape will be empty.
The and attributes both accept
SVGGraph gradient and pattern options, though for only
the initial colour is used. - stroke-width
- The thickness of the line stroke, in pixels. The default is 1.
- opacity
- fill-opacity
- stroke-opacity
- The opacity of the whole shape, the filled area, or the stroked line. The
value should be in the range 0-1. The default is 1, for a fully opaque
shape, and a value of 0 will be completely invisible. - stroke-dasharray
- The dash pattern for the line. I’ve described how this works on the
.
Boolean Attributes
Some content attributes (e.g. , , ) are called . If a boolean attribute is present, its value is true, and if it’s absent, its value is false.
HTML5 defines restrictions on the allowed values of boolean attributes: If the attribute is present, its value must either be the empty string (equivalently, the attribute may have an unassigned value), or a value that is an ASCII case-insensitive match for the attribute’s canonical name, with no leading or trailing whitespace. The following examples are valid ways to mark up a boolean attribute:
<div itemscope> This is valid HTML but invalid XML. </div> <div itemscope=itemscope> This is also valid HTML but invalid XML. </div> <div itemscope=""> This is valid HTML and also valid XML. </div> <div itemscope="itemscope"> This is also valid HTML and XML, but perhaps a bit verbose. </div>
To be clear, the values «» and «» are not allowed on boolean attributes. To represent a false value, the attribute has to be omitted altogether. This restriction clears up some common misunderstandings: With for example, the element’s attribute would be interpreted as true because the attribute is present.
Комбинирование CSS-форм с регионами и флексбоксами для создания журнальных макетов
Обычно бумажные журналы используют комбинацию многоколоночного текста с
непрямоугольными формами для создания необычного и привлекательного дизайна. Колонки в
таких случаях одинаковой высоты, если не требуется обратного.
После того как планируемые возможности CSS-форм будут реализованы, и оборачивание
контента с двух сторон формы станет возможным, создание макетов наподобие печатных
журналов станет реальным, и тогда мы сможем комбинировать формы и исключения с
регионами и флексбоксами.
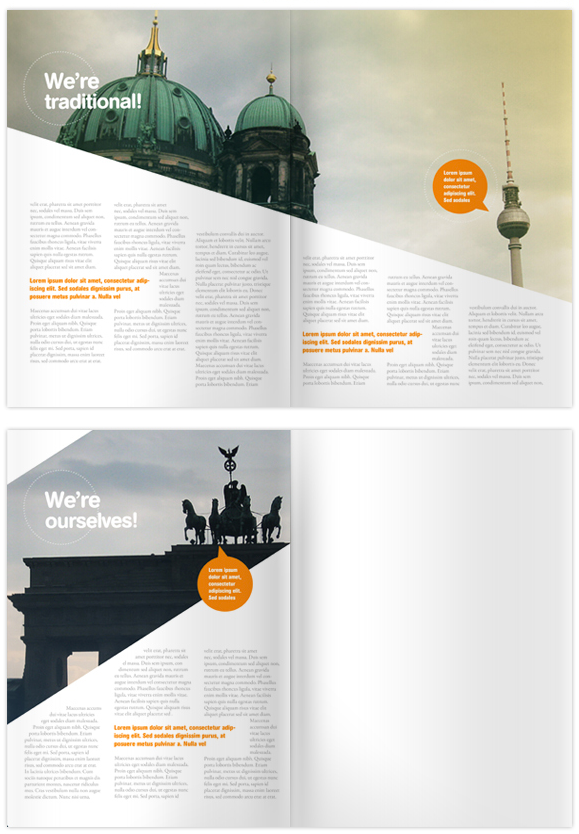
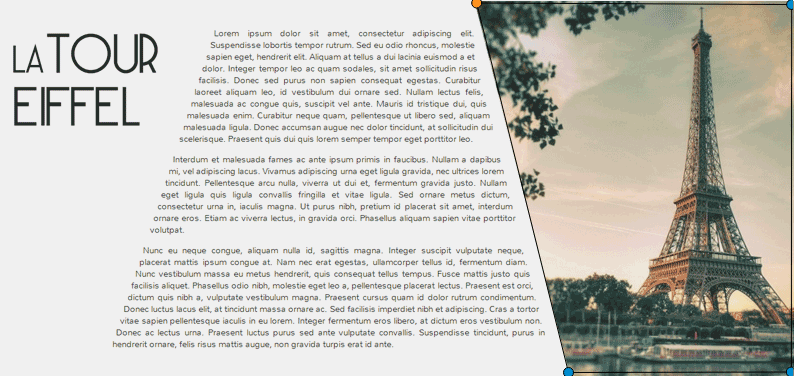
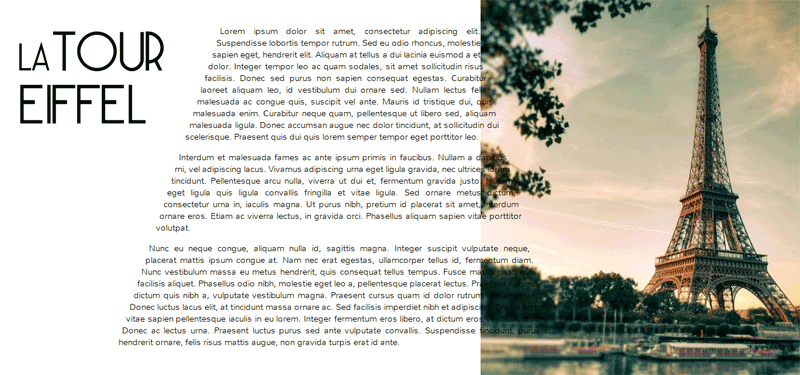
 Подобный макет может быть воссоздан при помощи CSS-форм и регионов
Подобный макет может быть воссоздан при помощи CSS-форм и регионов
Флексбоксы дают нам столбцы одинаковой высоты; регионы позволяют размещать текст в
разных областях страницы и разделять содержимое страницы от его расположения; формы и
исключения позволят нам добавить тот финальный штрих, который выведет «журнальную»
верстку на новый уровень.
Wrapping content inside a shape #

The initial draft of the CSS Shapes specification included a property which allowed you to wrap content inside of a shape. There were even implementations in Chrome and Webkit for a while. But wrapping arbitrarily-positioned content inside a custom path requires much more effort and research to cover all possible scenarios and avoid bugs. That’s why the property has been deferred to CSS Shapes Level 2 and implementations for it have been withdrawn.
However, with some effort and a bit of compromise, you can still achieve the effect of wrapping content inside a custom shape. The hack is to use two floated elements with , positioned at opposite sides of a container. The compromise is that you have to use one or two empty elements which have no semantic meaning, but serve as the struts to create the illusion of a shape inside.
The position of the and strut elements at the top of the container is important because they will be floated to the left and to right in order to flank the content.

This styling makes the two floated struts take up all the space within the element, but the properties carve out space for the rest of the content.
If CSS Shapes are not supported by the browser, this will yield ugly effects by pushing all of the content down. That’s why it’s important to use the feature in a progressively enhanced manner.
In the earlier shape animation examples, you’ll notice that text shifting around can be bothersome. Not all use cases warrant an animated shape. But you can animate other properties which interact with CSS Shapes to add effect where it makes sense.
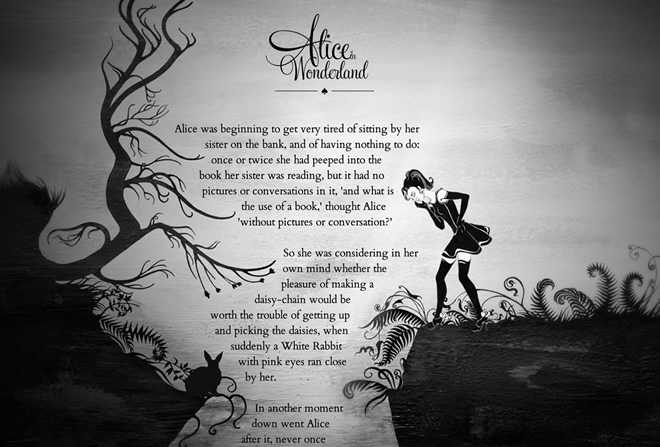
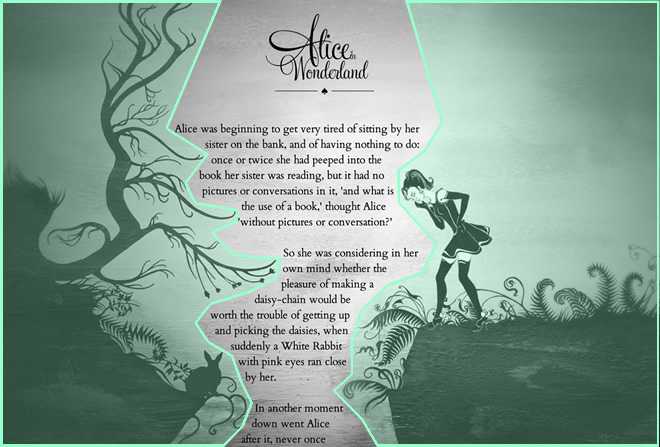
In the Alice in Wonderland demonstration of CSS Shapes, we used the scroll position to change the top margin of the content. The text is squeezed between two floated elements. As it moves down, it has to relayout according to the of the two floated elements. This gives the impression that the text is going down the rabbit hole and it adds to the storytelling experience. Borderline gratuitous? Maybe. But it does look cool.
Because the text layout is done natively by the browser, the performance is better than using a JavaScript solution. But changing the margin-top on scroll does trigger lots of relayout and paint events, and that may noticeably reduce performance. Use with caution! However, using CSS Shapes without animating them does not come with a perceivable performance hit.
Нумерованные списки
В нумерованных списках (ordered list), которые иногда называют упорядоченными,
каждому пункту присваивается номер. Создаются такие списки при помощи
тегов <ol> … </ol>. Для элементов
списков, как и в случае маркированных списков, используются теги <il>
… </il>. В таких списках доступны пять типов маркеров,
которые так же как и в маркированных списках, определяются при помощи
атрибута type (табл. 10).
Таблица 10
Типы маркеров нумерованных списков
| Значение атрибута type | Способ отображения маркера |
|---|---|
| 1 | Арабские цифры |
| i | Строчные римские цифры |
| I | Прописные римские цифры |
| a | Строчные латинские буквы |
| A | Прописные латинские буквы |
Ниже приведены примеры нумерованных списков.
<ol>
<h3>Нумерованный список</h3>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ol>
<ol type=»I»>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ol>
Атрибуты¶
- Альтернативный текст для области изображения.
- Координаты активной области.
- Задаёт адрес документа, на который следует перейти.
- Указывает язык документа, на который ведёт ссылка.
- Форма области.
- Имя фрейма, куда браузер будет загружать документ.
- Устанавливает MIME-тип документа, на который ведёт ссылка.
Также для этого элемента доступны универсальные атрибуты.
alt
Атрибут устанавливает альтернативный текст для области изображения. Такой текст не отображается в браузере, но поисковые системы его могут прочитать.
Синтаксис
1 |
Значения
Любая подходящяя текстовая строка.
Значение по умолчанию
Нет.
coords
Атрибут устанавливает координаты области, она также называется «горячая область». Такая область может быть ссылкой на файл или связана с действием, определяемым скриптом.
Значения координат представляют собой набор чисел, разделённых запятыми. Если две области перекрываются между собой, приоритет имеет та, которая определена в коде HTML выше.
Синтаксис
1 2 3 |
Значения
Набор координат определяется формой «горячей области», которая задается атрибутом . Отсчёт координат обычно ведётся от левого верхнего угла изображения и указывается в пикселях.
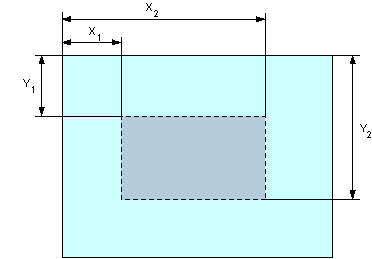
Для прямоугольника () определяется четыре координаты — X1, Y1, X2, Y2, как показано на рис. 1.

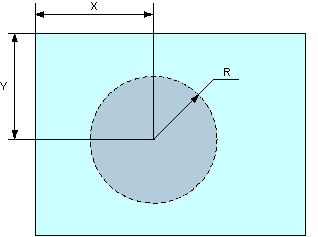
Для окружности () определяется три координаты — координаты центра окружности (X, Y) и ее радиус (R), как показано на рис. 2.

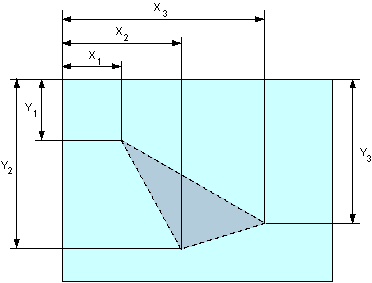
Для полигона (многоугольника) () последовательно указываются координаты каждой вершины (X1, Y1, X2, Y2, :), как показано на рис. 3.

Значение по умолчанию
Нет.
href
Синтаксис
1 |
Значения
В качестве значения принимается полный или относительный путь к файлу, а также указатель на функцию JavaScript.
Значение по умолчанию
Нет.
hreflang
Атрибут указывает язык документа, на который ведёт ссылка активной области изображения.
Синтаксис
1 2 3 |
Значения
Код языка
Значение по умолчанию
Нет.
shape
Атрибут определяет форму «горячей области», координаты которой задаются с помощью атрибута .
Синтаксис
1 |
Значения
- Область в виде окружности.
- Указывает всю область.
- Область в виде полигона (многоугольника).
- Прямоугольная область.
Значение по умолчанию
rect
target
Атрибут определяет, как открывать ссылки — в новой вкладке, в текущей вкладке или в окне фрейма.
Синтаксис
1 |
Значения
В качестве значения используется имя фрейма, заданное атрибутом name элемента . Если установлено несуществующее имя, то будет открыта новая вкладка. В качестве зарезервированных имён используются следующие.
- Загружает страницу в новую вкладку браузера.
- Загружает страницу в текущую вкладку.
- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как .
- Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как .
Значение по умолчанию
_self
type
Атрибут устанавливает MIME-тип документа, на который ведёт ссылка. Этот атрибут носит рекомендательный характер и может использоваться для стилизации ссылок с заданным типом документа. Атрибут должен добавляться только при наличии атрибута .
Синтаксис
1 |
Значения
MIME-тип
Значение по умолчанию
Нет.
Карты изображений
Для задания конфигурации карты-изображения используется парный тег
<map> … </map>. Он имеет единственный
атрибут name, являющееся именем карты, которое указывается в атрибуте
usemap тега рисунка, являющегося ее основой:
<map name=»Map»>
…………………………………………………
…………………………………………………
</map>
Внутри тега <map> задаются непосредственно
области карты-изображения, которые задаются при помощи тега <area>.
Тег <area> имеет следующие атрибуты:
shape, coords,
href, nonhref,
target и alt.
Допустимыми значениями атрибута shape являются: rect,
circle, poly,
default. По умолчанию устанавливается значение
rect, задающий область в виде прямоугольника.
Значением атрибута coords являются координаты
области, которые задаются в виде списка. Для прямоугольника (rect)
задаются координаты левого верхнего и правого нижнего углов:
<area shape=»rect» coords=»-1,1,264,232″
href=»fromimagemap2.htm» alt=»На Документ 2″>
Для круга (circle) – координата центра и
радиус:
<area shape=»circle» coords=»133,116,59″
alt=»Нет ссылки (nonhref)» nonhref>
Для многоугольника (poly) задаются координаты
всех вершин, причем если координаты последней вершины не совпадают с
первой, то браузер автоматически создает последнюю вершину, с координатами
первой и область замыкается:
cords=»355,75,400,99,450,130,363,295,356,313,348,348,181,291,189,
281,260,291,305,290,316,248,317,224,318,197″ href=»fromimagemap3.htm»
alt=»На Документ 3″>
Назначение атрибутов href, target и alt такое же, как и в случае тега
<a>.
Ниже приведен пример создания карты изображения:
<img src=»fig1.jpg» border=»0″
usemap=»#Map»>
<map name=»Map»>
<area shape=»poly» cords=»4,43,31,45,162,10,198,9,205,21,211,
63,221,204,233,258,199,268,132,275,72,290,48,249,33,149″ href=»#»
alt=»На Документ 1″>
<area shape=»poly» coords=»262,20,270,20″ href=»#»>
<area shape=»poly» cords=»215,18,268,18,350,38,313,186,300,
282,257,282,196,271,240,261,234,199,221,133,220,89″ href=»fromimagemap2.htm»
alt=»На Документ 2″>
<area shape=»poly» coords=»355,75,400,99,450,130,363,295,356,
313,348,348,181,291,189,281,260,291,305,290,316,
248,317,224,318,197″
href=»fromimagemap3.htm» alt=»На Документ 3″>
</map>
Атрибут nonhref используется для того, чтобы
указать, что область не является активной. Например, его можно использовать,
чтобы сделать активной область в виде кольца.
<img src=»fig2.gif» border=»0″
usemap=»#Map2″>
<map name=»Map2″>
<area shape=»circle» coords=»133,116,59″ alt=»Нет
ссылки
(nonhref)» nonhref>
<area shape=»circle» coords=»133,117,89″ href=»fromimagemap1.htm»
alt=»На Документ 1″>
</map>
| < предыдущая |
оглавление | следующая > |
Reading a dataset in Pandas
The dataset reading is bringing into the picture what actually exists inside it. This is performed using the read function in Pandas. It has different forms for different file extensions. We will read three datasets to check each one’s shape.
Datasets used:
- Test_set.csv
- salary.csv
- titanic.csv
General syntax to read a dataset:
import pandas as pd
data_variable = pd.read_file('filename.extension')
# The read_file method is an example. There are different methods for each file extension.
Dataset 1
Reading dataset 1 and retrieving its shape
In the above image, we can see how the shape attribute works. It returns a tuple that has two values. Remember that the first value denotes the number of rows and the second value denotes the number of columns. In short, this tells us that the dataset is much larger. It has 2,671 rows and 10 columns.
Dataset 2
Reading dataset 2 and retrieving its shape
Its name is salary.csv this dataset shape is (16, 4). Thus it has 16 rows and 4 columns.
Dataset 3
Reading dataset 3
This dataset is titanic.csv. From the shape attribute, we can see that it has 418 rows and 12 columns present in this dataset.
Some different ways to use the shape attribute
Now that we came to know how to use shape through these three examples. There are some notable key points that we can make use of for this attribute.
- To retrieve only row count.
- To retrieve only column count.
As we know that it returns a tuple of rows, columns. So, we can use index slicing for this. tuples are immutable but, the elements are accessible through indexing methods. It is the same as we do with the lists. Let us see with a codebase example:
tupple_1 = (12, 42, 45,90) tuple_1 tuple_1 tuple_1 # Output # 90 # 12 # 42
To retrieve row count access the zeroth index and for the column count access the first index
data.shape # returns number of rows data.shape # returns number of columns
Урок 10. CSS. Выравнивание картинки по центру HTML изображение, вставка изображения в код страницы
HTML тег, отвечающий за вывод изображения
- HTML изображением может быть любое изображение в формате PNG, JPEG и GIF.
- HTML код изображения определяется тегом .
- HTML изображение может быть фоном интернет-страницы.
- HTML изображение может быть определено в роле гиперссылки.
- Вставка изображения в HTML код страницы
- Расстояние между изображением и текстом по горизонтали, и по вертикали
- Определяем фоновое изображение в HTML
- HTML изображение — ссылка и определяющий его код
- Размещаем HTML изображение по центру страницы или блока
В папку или в любую другую, где у вас находится файл поместите изображение с расширением, скажем, , назовите его как угодно, например, .
Вставка изображения в HTML код страницы:
Тег – непарный
Обратите внимание на способ его закрытия
Атрибуты и значения
- – обязателен, он указывает на источник изображения.
- – определяет альтернативный текст, комментарий, который считывает поисковый робот при анализе содержимого web-страницы. Его также нужно обозначать.
- – определяет ширину изображения в пикселях.
- – определяет высоту изображения в пикселях.
Указывайте реальные размеры – так вы сохраните первоначальное качество изображения.
Для web разработок применимы изображения трех форматов: PNG (.png), JPEG (.jpg) и GIF (.gif). Adobe Photoshop является специализированным средством по созданию графики для сайтов. С его помощью можно конвертировать один формат изображения в другой.
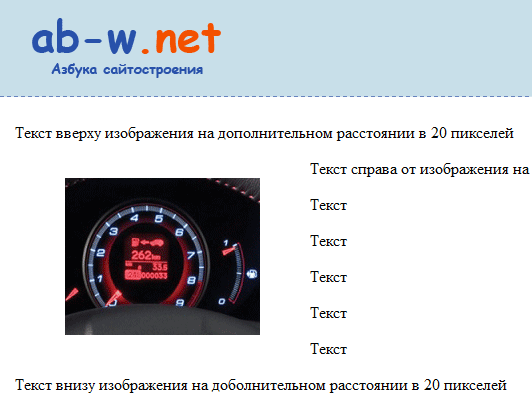
HTML изображение | Отступы по горизонтали и по вертикали
или расстояние по горизонтали и по вертикали междуизображением и текстом
Результат:

Посмотреть в новом окне: расстояние между изображением и текстом
Атрибуты и значения
- – определяет расстояние между изображением и текстом по горизонтали.
- – определяет расстояние между изображением и текстом по вертикали.
HTML фоновое изображение
или фон страницы, определяемый изображением
Мы располагаем следующим изображением:
Напишим код для отдельной страницы:
Посмотреть результат в новом окне: Фоновое изображение в HTML
Атрибуты рассматриваются в CSS уроках.
Вставка изображения и ее порядок → → смотрите здесь.
HTML изображение — ссылка
или графическая ссылка, определяемая изображением
Ссылка наверх текущей страницы:
Код примера:
– отменяет границу графической ссылки.
HTML изображение по центру страницы
или все возможные способы размещения изображений по центру
Код примера:
Посмотреть результат в новом окне: HTML изображение по центру страницы
На что здесь необходимо обратить внимание? → Во-первых, на то, что обозначены размеры — это ускоряет загрузку изображения. Во-вторых, прописаны атрибуты , что также крайне желательно делать, даже если альтернативный текст отсутствует
В первом случае центрирование было определено HTML параметром, а во втором — с помощью линейного включения каскадных таблиц стилей.
Дата публикации: Октябрь 2009 | Обновление: Август 2014
Аудио[править]
bgsoundправить
Этот тег нестандартный и не входит в спецификации. Поддерживается только IE. Вместо него рекомендуется использовать тег .
Тег указывает на музыкальный файл, который будет проигрываться на веб-странице при её открытии. Звук, время звучания музыки и другие характеристики указываются с помощью параметров тега, а также могут управляться при помощи скриптов. Этот тег должен размещаться только в середине тега .
Чтобы указать файл, который будет проигрываться, нужно написать так:
<bgsound src="Example.mid" loop="3" volume="-1000" balance="3000">
Параметры:
- src указывает путь к музыкальному файлу.
- loop устанавливает, сколько раз будет проигрываться музыка. По умолчанию проиграется 1 раз.
- volume задаёт громкость звучания музыки на странице. По умолчанию — 0. Громкость — целое число от −10000 до 0. Ноль — максимальный уровень. Чем больше значение этого параметра, тем тише звучит музыка.
- balance регулирует громкость звучания в левой и правой колонках.
audioправить
В HTML5 добавили новый тег .
Вот как он выглядит:
<!DOCTYPE html>
<html>
<head>
<title>
Очень красивая мелодия!
</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<audio controls="controls">
<source src="music1.mp3" type="audio/mpeg" />
<source src="music2.mp3" type="audio/ogg; codecs=vorbis" />
</audio>
</body>
</html>
Обращаем ваше внимание на непонятный тег .
Дело в том, что браузеры не поддерживают все форматы музыки и порой приходится перекодировать вашу музыку в другие типы аудио, чтобы мелодия корректно отображалась в основных браузерах.
Подробно про атрибуты тега :
- autoplay — звук начинает играть сразу после загрузки страницы.
- controls — добавляет панель управления к аудиофайлу.
- loop — повторяет воспроизведение звука с начала после его завершения.
- preload — используется для загрузки файла вместе с загрузкой веб-страницы.
- src — указывает путь к воспроизводимому файлу (только если не использовался тег <source />).
Использование polygon()
В первом способе мы будем использовать функцию . Данная функция принимает
набор точек, которые образуют четырехугольник, каждая точка задается через координаты
и . Мы собираемся определить очень простую четырехугольную фигуру с 4 вершинами, как
показано на рисунке ниже (оранжевые и голубые точки):
 Скриншот на котором изображены вершины, которые образуют четырехугольную форму
Скриншот на котором изображены вершины, которые образуют четырехугольную форму
Координаты точек могут иметь либо конкретные значения ( или ), либо процентные
значения. В этом примере мы устанавливаем процентные значения для вершин. Сейчас всё,
что мы должны сделать, это указать форму плавающему элементу так, чтобы текст обтекал
его.
И это все! Теперь текст обтекает плавающий элемент по специальной форме, которую мы
определили.
Также вы можете видеть, что я добавила внешний отступ, чем отдалила содержимое от формы
и создала промежуток между ними.
Но нужно добавить кое-что еще. Как я упоминала в предыдущей части, фон плавающего
элемента применяется к оригинальной прямоугольной форме, а не к форме определенной на
нем, потому что свойство фона не распространяется на форму, определенную на элементе. В
примере это выглядит так:
 Скриншот показывает, что фон применился к элементу покрывающему прямоугольную форму
Скриншот показывает, что фон применился к элементу покрывающему прямоугольную форму
Поэтому мы вырезаем лишнюю часть с помощью свойства , которому мы дадим то
же значение/форму, что мы дали свойству выше. Мы добавим это правило в
набор правил:
Вот мы и закончили! Легко, не правда ли?
Заголовок страницы слева имеет такое же поведение, как и с классом .
Заголовок плавает внутри контейнера , ему дана конкретная высота и ширина для
установки системы координат, а затем на нем устанавливается форма при помощи свойства
так же, как мы это делали для элемента .



























