Form Buttons
After a user inputs the requested information, buttons allow the user to put that infor- mation into action. Most commonly, a submit input or submit button is used to process the data.
Submit Input
Users click the submit button to process data after filling out a form. The submit button is created using the element with a attribute value of . The attribute is used to specify the text that appears within the button.
Submit Input Demo
See the Pen Submit Input by Shay Howe (@shayhowe) on CodePen.
Submit Button
As an element, the submit button is self-contained and cannot wrap any other content. If more control over the structure and design of the input is desired—along with the ability to wrap other elements—the element may be used.
The element performs the same way as the element with the attribute value of ; however, it includes opening and closing tags, which may wrap other elements. By default, the element acts as if it has a attribute value of , so the attribute and value may be omitted from the element if you wish.
Rather than using the attribute to control the text within the submit button, the text that appears between the opening and closing tags of the element will appear.
Пример HTML формы обратной связи
HTML код формы обратной связи
Рассмотрим подробно код формы.
Родительским элементом является тег <form>. Атрибут class определяет название CSS класса для стилизации формы, name — имя формы; method=»POST» означает, что данные введенные пользователем будут переданы в теле HTTP запроса.
Существует 2 метода передачи данных формы на сервер: GET и POST. Используя метод GET, данные будут переданы в виде пар «имя-значение» в URL адресе обработчика. В случае использования метода POST данные передаются скрыто. Их можно увидеть только с помощью специальных инструментов, открыв HTTP запрос. Подробное описание методов GET и POST и о том, когда нужно использовать каждый из методов читайте в статье: Методы GET и POST: использование и отличия.
Атрибут action содержит URL обработчика формы — по этому адресу будет отправлена форма после наступления события submit (submit — событие отправки формы).
Каждый элемент cодержит атрибут name. При отправке формы, значения введенные пользователем будут переданы в переменных с именами указанными в этом атрибуте. Атрибут type определяет тип элемента <input>. Атрибут required делает элемент обязательными для заполнения. Форма не будет отправлена, пока пользователь не заполнит все обязательные элементы.
Стилевое оформление формы
Для оформления формы обратной связи, приведенной выше, были использованы несколько стилей CSS. Оформление не влияет на работу формы, однако, если вы хотите чтобы ваша форма выглядела также как форма из примера, воспользуйтесь CSS правилами, приведенными ниже.
Код CSS для базового оформления HTML формы обратной связи из примера выше:
Other HTML5 INPUT types
Other HTML5 input types include:
- color
- date
- datetime
- datetime-local
- month
- search
- tel
- time
- week
The search input will, in some browsers, change the styles
to match the browser or operating system default search field format.
You can see this demonstrated in the Search input above.
The tel input type is handy for the iPhone as it selects a
different input keyboard. There is no pattern-matching set by default
so you would have to implement that yourself using the
pattern attribute to accept only certain characters.
The color input is meant to let you select a hex-code from
a colour wheel — or similar — but as yet doesn’t appear to have been
implemented in the wild.
The other date— and time-related options do have
an effect at least in Opera, with pop-up calendars and other devices
appearing to assist with input. While it would be great to see
something like this in every browser, for now you probably need to
stick with the ubiquitous JavaScript plugins.
Специализированная JavaScript-проверка
Спецификация HTML5 также оговаривает набор свойств JavaScript, с помощью которых можно определить корректность значений полей (или заставить браузер выполнить проверку).
Наиболее полезным из них является метод setCustomValidity(), с использованием которого можно написать специальный сценарий для проверки конкретных полей, который будет работать с системой валидации HTML5.
Осуществляется это следующим образом. Прежде всего, значение соответствующего поля проверяется на правильность. Это делается с помощью обычного события oninput:
В данном примере событие oninput активизирует функцию validateComments(). Ответственность за написание этой функции, проверку текущего значения поля <input> и вызова метода setCustomValidity() лежит на разработчике.
Если с текущим значением поля имеются проблемы, при вызове метода setCustomValidity() ему необходимо передать сообщение об ошибке. Если же текущее значение допустимо, этот метод вызывается с пустой строкой, таким образом очищая специальные сообщения об ошибке, которые могли использоваться ранее.
Далее приводится пример использования этого метода для проверки требования, чтобы значение в поле содержало не менее 20 символов:
Конечно, эту задачу можно решить более элегантно с помощью регулярного выражения, требующего длинную строку. Но в то время как регулярные выражения прекрасно подходят для проверки определенных типов данных, специальная логика проверки может делать все, что угодно, от сложных алгебраических вычислений до установления связи с веб-сервером.
# Button
Buttons can be used for triggering actions to occur on the page, without submitting the form. You can also use the element if you require a button that can be more easily styled or contain other elements:
Buttons are typically used with an «onclick» event:
or
Attributes
The of the button, which is submitted with the form data.
The of the button.
Possible values are:
: The button submits the form data to the server. This is the default if the attribute is not specified, or if the attribute is dynamically changed to an empty or invalid value.
: The button resets all the controls to their initial values.
: The button has no default behavior. It can have client-side scripts associated with the element’s events, which are triggered when the events occur.
: The button opens a popup menu defined via its designated element.
The initial value of the button.
Extra Attributes for Submit Buttons
| Attribute | Description |
|---|---|
| Specifies the ID of the form the button belongs to.If none is specified, it will belong to its ancestor form element (if one exists). | |
| Specifies where to send the form-data when the form is submitted using this button. | |
| Specifies how the form-data should be encoded when submitting it to the server using this button.Can only be used with . | |
| Specifies the HTTP method to use (POST or GET) when sending form-data using this button. | |
| Specifies that the form-data should not be validated on submission. | |
| Specifies where to display the response that is received after submitting the form using this button. |
Проверка заполнения формы
Валидация форм, или проверка заполнения — довольно важный момент при работе с сервером. Давайте разбираться как сделать простую проверку полей формы на заполнение.
Самым простым способом проверки формы на заполнение является добавление к элементам атрибута required (от англ. required — требуется). давайте добавим этот атрибут к полям и посмотрим что будет.
<style>
form{
background-color:#ffffff;
width:70%;
margin:0 auto;
padding:15px;
}
</style>
<form action="/" method="post">
<fieldset>
<legend>Текстовые поля</legend>
<label> Ваше имя: <input type="text" placeholder="Имя" required></input></label>
<label> Ваш email: <input type="email" placeholder="Email" required></input></label>
<label>Текст сообщения:</label>
<label><textarea placeholder="Введите ваше сообщение" required></textarea><label>
<label><button type="submit">Отправить</button> <button type="reset">Очистить</button></label>
</fieldset>
</form>
Попробуйте оставить часть полей не заполненными и нажать кнопку «Отправить».
Второй способ заключается в добавлении к кнопке «Отправить» атрибута formnovalidate, он делает кнопку не активной пока не будут заполнены input’ы. Я не буду приводить пример, но вы обязательно попробуйте проверить форму таким образом. привожу полный код такой кнопки:
.
Иные проверки (валидации) выполняются с помощью PHP или JS кода.
# Checkbox and Radio Buttons
Overview
Checkboxes and radio buttons are written with the HTML tag , and their behavior is defined in the .
The simplest checkbox or radio button is an element with a attribute of or , respectively:
A single stand-alone checkbox element is used for a single binary option such as a yes-or-no question. Checkboxes are independent, meaning the user may select as many choices as they would like in a group of checkboxes. In other words, checking one checkbox does not uncheck the other checkboxes in checkbox group.
Radio buttons usually come in groups (if it’s not grouped with another radio button, you probably meant to use a checkbox instead) identified by using the same attribute on all buttons within that group. The selection of radio buttons are mutually exclusive, meaning the user may only select one choice from a group of radio buttons. When a radio button is checked, any other radio button with the same that was previously checked becomes unchecked.
Example:
When viewed, radio buttons appear as a circle (unchecked) or a filled circle (checked). Checkboxes appear as a square (unchecked) or a filled square (checked). Depending on the browser and operating system, the square sometimes has rounded corners.
Attributes
checkboxes and radio buttons have a number of attributes to control their behavior:
Like any other input element, the attribute specifies the string value to associate with the button in the event of form submission. However, checkboxes and radio buttons are special in that when the value is omitted, it defaults to when submitted, rather than sending a blank value. The attribute is not reflected in the button’s appearance.
The attribute specifies the initial state of a checkbox or radio button. This is a boolean attribute and may be omitted.
Each of these are valid, equivalent ways to define a checked radio button:
The absence of the attribute is the only valid syntax for an unchecked button:
When resetting a , checkboxes and radio buttons revert to the state of their attribute.
Labels
To give context to the buttons and show users what each button is for, each of them should have a label. This can be done using a element to wrap the button. Also, this makes the label clickable, so you select the corresponding button.
Example:
or with a element with a attribute set to the attribute of the button:
Button Groups
Since each radio button affects the others in the group, it is common to provide a label or context for the entire group of radio buttons.
To provide a label for the entire group, the radio buttons should be included in a element with a element within it.
Example:
Checkboxes can also be grouped in a similar fashion, with a fieldset and legend identifying the group of related checkboxes. However, keep in mind that checkboxes should not share the same name because they are not mutually exclusive. Doing this will result in the form submitting multiple values for the same key and not all server-side languages handle this in the same way (undefined behavior). Each checkbox should either have a unique name, or use a set of square brackets () to indicate that the form should submit an array of values for that key. Which method you choose should depend on how you plan to handle the form data client-side or server-side.
You should also keep the legend short, since some combinations of browsers and screen readers read the legend before each input field in the fieldset.
5 последних уроков рубрики «HTML5»
-
В этом уроке я покажу процесс создания собственных HTML тегов. Пользовательские теги решают множество задач: HTML документы становятся проще, а строк кода становится меньше.
-
Сегодня мы посмотрим, как можно организовать проверку доступности атрибута HTML5 с помощью JavaScript. Проверять будем работу элементов details и summary.
-
HTML5 — глоток свежего воздуха в современном вебе. Она повлиял не только на классический веб, каким мы знаем его сейчас. HTML5 предоставляет разработчикам ряд API для создания и улучшения сайтов с ориентацией на мобильные устройства. В этой статье мы рассмотрим API для работы с вибрацией.
-
Веб дизайнеры частенько сталкиваются с необходимостью создания форм. Данная задача не простая, и может вызвать головную боль (особенно если вы делаете что-то не стандартное, к примеру, много-страничную форму). Для упрощения жизни можно воспользоваться фрэймворком. В этой статье я покажу вам несколько практических приёмов для создания форм с помощью фрэймворка Webix.
-
Знакомство с фрэймворком Webix
В этой статье мы бы хотели познакомить вас с фрэймворком Webix. Для демонстрации возможностей данного инструмента мы создадим интерфейс online аудио плеера. Не обольщайтесь — это всего лишь модель интерфейса. Исходный код доступен в демо и на странице GitHub.
Из чего состоит форма
и
— контейнер формы, в нём содержатся все поля и кнопка для отправки данных. Тегу добавляется два атрибута: и . В первом указывается URL-адрес, на который будет отправлена форма, а второй задаёт метод отправки:
- — посылает данные в теле HTTP-запроса. Его используют, когда нужно отправить много данных и ссылка на результат их обработки не нужна. Например, при редактировании личного профиля.
- — метод по умолчанию. Он посылает данные формы в строке запроса, то есть они видны в адресной строке браузера. Метод применяется, например, в поисковых формах.
Тег группирует поля формы. Он часто используется с — тегом, который задаёт подписи для каждой группы. Мы использовали этот тег, чтобы разделить поля формы на три части: «Персональная информация», «Контакты» и «Обратная связь».
Заголовок или подпись для полей ввода. Он связывается с элементами двумя способами.
При помощи атрибута со значением, аналогичным элемента:
Элемент заключается между открывающим и закрывающим тегами
Создаёт раскрывающийся список:
Для добавления элементов списка используется тег .
Атрибуты тега
- — включено ли автозаполнение поля;
- — в списке нельзя ничего выбрать;
- — связывает с формой, если он не вложен в тег ;
- — создаёт «мультиселект», то есть список, в котором можно выбрать несколько значений;
- — имя элемента, используется для отправки формы;
- — один из пунктов обязательно должен быть выбран;
- — размер элемента.
Добавляет поле для ввода сообщения — пользователь может оставить в нём вопрос, комментарий для техподдержки или что-то ещё.
У есть особенность: пользователи могут прямо в браузере растягивать текстовое поле по ширине и высоте, ломая вёрстку и нарушая замыслы дизайнера. Чтобы заблокировать такое поведение, используйте CSS-свойство .
Основные атрибуты textarea:
- — имя поля;
- — связывает поле с ;
- и — задают максимальную или минимальную длину текста;
- — указывает, что поле обязательно для заполнения;
- — выводит короткую подсказку для пользователей — что нужно вводить;
- — блокирует поле ввода;
- — делает поле доступным только для чтения, ввод запрещён.
Создаёт интерактивные элементы для получения данных от пользователя. С его помощью можно добавить поля для ввода имени, номера телефона, почты, логина и пароля. Даже чекбоксы и радиокнопки реализуются с помощью этого тега.
Чтобы пользователи вводили данные в правильном формате, тегу нужно задавать атрибут :
- — можно вводить только текст;
- — ввод только цифр;
- — для телефонных номеров;
- — ввод электронной почты;
- — инпут превращается в кнопку для отправки данных на сервер;
- — поле для ввода паролей;
- — для ввода даты;
- — инпут превращается в чекбокс;
- — создаёт радиокнопки.
У атрибута более 20 значений, полный список — на сайте MDN.
Основные атрибуты тега
- — связывает с ;
- — имя поля;
- или — максимальная или минимальная длина текста;
- или — максимальное или минимальное значение числа и даты;
- — поле обязательно для заполнения;
- — в поле ввода отображается подсказка — что нужно вводить;
- — блокирует ;
- — автозаполнение;
- — для чекбоксов и радиокнопок, делает поле выбранным;
- — задаёт паттерн для ввода данных, часто используется в типах и ;
- — значение элемента;
- — указывает, в каком виде пересылать данные на сервер.
Создаёт кнопку для отправки формы:
В старых проектах всё ещё встречаются кнопки, сделанные с помощью . Но у такого способа есть ограничения — например, в можно добавить изображение или псевдоэлемент, а в нет.
Проверка поля HTML5
Современные браузеры, поддерживающие HTML5, могут проверять поля без JavaScript. Атрибут устанавливает ограничения и может изменять пользовательский интерфейс стандартного поля :
| Тип | Описание |
|---|---|
| button | кнопка без поведения по умолчанию |
| checkbox | флажок или переключатель |
| color | выбор цвета |
| date | выбор даты для года, месяца и дня |
| datetime-local | выбор даты и времени |
| вводе email | |
| file | выбор файла |
| hidden | скрытое поле |
| image | кнопка, которая отображает изображение заданное в атрибуте |
| month | выбор месяца и года |
| number | ввод номера |
| password | ввод пароля (скрытый текст) |
| radio | радио кнопка |
| range | ползунок |
| reset | сбрасывает все поля формы до значений по умолчанию |
| search | поле поиска |
| submit | кнопка отправки формы |
| tel | телефонный номер |
| text | текстовый ввод |
| time | выбор времени (без временной зоны) |
| url | ввод URL |
| week | выбор номера недели и года |
Если вы не указываете или используете неподдерживаемый атрибут, браузер назначает полю тип . Это должно позволить пользователю вводит данные в старых браузерах, даже если это не может быть проверено автоматически.
Другие атрибуты управления ограничениями включают:
| Атрибут | Описание |
|---|---|
| accept | тип загружаемого файла |
| alt | атрибут для изображения |
| autocomplete | подсказка автодополнения |
| autofocus | поле фокуса |
| capture | метод захвата мультимедиа |
| checked | отмеченный checkbox или radio |
| disabled | отключённое поле — оно не проверяется и не отправляется |
| form | связать с формой, используя указанный id |
| formaction | URL для отправки (submit и button) |
| inputmode | подсказка типа данных (none, text, tel, url, email, numeric, decimal, search) |
| list | id |
| max | максимальное значение |
| maxlength | максимальная длинна строки |
| min | минимальное значение |
| minlength | минимальная длинна строки |
| name | имя элемента управления (отправляется на сервер) |
| pattern | регулярное выражение шаблона проверки поля, напр. + одна и больше цифр от 1 до 3 |
| placeholder | текст-заполнитель для пустого поля |
| readonly | Поле не может редактироваться — оно проверяется и отправляется |
| required | обязательное поле |
| size | размер элемента управления, обычно переопределяется в CSS |
| spellcheck | устанавливается true или false для проверки орфографии |
| src | URL изображения |
| step | шаг увеличения значения в number и/или range |
| value | начальное значение |
Интерфейс
Типы полей и атрибуты ограничений могут изменить поведение пользовательского интерфейса браузера. Ввод числа показывает цифровую клавиатуру на мобильных устройствах, а также может отображать счётчик и разрешать нажатия клавиш вверх/вниз для увеличения и уменьшения значений.
Используйте самый очевидный тип , но будьте осторожны с особыми случаями, такими как кредитные карты. Это числовые значения, но ролик мыши и курсорные клавиши бесполезны. Лучше использовать стандартный ввод :
Браузер может предлагать такие функции, как съёмка камерой или подтверждение по SMS, когда встречает тип .
Встроенная проверка/валидация
Браузер гарантирует, что значение соответствует ограничениям атрибутов , , , , , , , и :
Попытка отправить пустое, недопустимое или выходящее за пределы диапазона, останавливает отправку формы и показывает общее сообщение об ошибке. Вы можете остановить проверку браузер по умолчанию, добавив:
-
- атрибут в , или
-
- атрибут в кнопку отправки формы
A discussion about validation
Validation will forever be an ongoing topic. When thinking about form validation, I like to think about it in terms of usability and security. There are a lot of attributes with the sole purpose of constraining the user to adhere to our input specification. makes sure the user provides a value, enforces a specific pattern, and enforce a lower and upper boundary, and so on.
But in the end, these are all client-side validation, and most importantly in HTML where everything is in the DOM, they can easily be bypassed. A more informed user can easily go into the DOM to remove the attribute on a button — I’ve done it before and it’s worked.
Knowing what’s at risk, I try to take validation up a notch by programmatically validating. There are conflicting opinions on this topic, so I’d rather we discuss how I like to do it.
Here’s a list of things I do:
- I never rely on the default input validation to begin with. I use Formik to manage my forms with Yup for Object schema validation
- I disable the submit button until required fields have been validated
- When there’s more than one input field, I validate (when the input field loses ). This way I can show error messages immediately after the user leaves the input
- When there’s a single input field, I validate . This way the user gets an error message (if there is one) because they most likely won’t attempt to submit the form with a disabled button, and they might be oblivious to why the button isn’t enabled
Say I’ve made the form usable with steps 1-4. There would still be a security risk. This is where authentication and authorization come in.
What I’ve done initially is basically client-side validation. Of course, I’m not relying on the default input validation and I’m taking my validation a little further with custom validation. Still, I suspect this could be bypassed, so server-side validation should always be done regardless.
Usability and security are broad topics. As Phil Nash pointed out in his article HTML attributes to improve your users’ two factor authentication, developers should be building applications that support the need for account security but don’t detract from the user experience. Sometimes it can feel as though these requirements are in a battle against each other.
Other Inputs
Besides the applications we’ve just discussed, the element has a few other use cases. These include passing hidden data and attaching files during form processing.
Hidden Input
Hidden inputs provide a way to pass data to the server without displaying it to users. Hidden inputs are typically used for tracking codes, keys, or other information that is not pertinent to the user but is helpful when processing the form. This information is not displayed on the page; however, it can be found by viewing the source code of a page. It should therefore not be used for sensitive or secure information.
To create a hidden input, you use the value for the attribute. Additionally, include the appropriate and attribute values.
See the Pen File Input by Shay Howe (@shayhowe) on CodePen.
Unfortunately, styling an element that has a attribute value of is a tough task with CSS. Each browser has its own default input style, and none provide much control to override the default styling. JavaScript and other solutions can be employed to allow for file input, but they are slightly more difficult to construct.
Как это работает
Вот как проверка формы работает с Bootstrap:
- Проверка HTML-формы применяется через два псевдокласса CSS, и . Это применимо к элементам , и .
- Bootstrap переносит стили и в родительский класс , обычно применяемый к . В противном случае любое обязательное поле без значения будет отображаться как недопустимое при загрузке страницы. Таким образом, Вы можете выбрать, когда их активировать (обычно после попытки отправки формы).
- Чтобы сбросить внешний вид формы (например, в случае отправки динамической формы с использованием Ajax), удалите класс из снова после отправки.
- Как резервный вариант, классы и можно использовать вместо псевдоклассов при . Они не требуют родительского класса .
- Благодаря ограничениям, заложенным в самой природе CSS, нельзя (по крайней мере, сегодня) применять стили к элементу , который в DOM расположен перед элементами контроля формы, без использования JavaScript.
- Все современные браузеры поддерживают – серию методов JavaScript для валидации органов контроля форм.
- В сообщениях обратной связи могут использоваться (разные для каждого браузера и нестандартные с помощью CSS) или наши пользовательские стили обратной связи с дополнительным HTML и CSS.
- Вы можете предоставлять настраиваемые сообщения о действительности с помощью в JavaScript.
Знаю всё это, посмотрите следующие демонстрации использования стилей валидации форм, серверных классы и настроек браузера по умолчанию.
Определение
- Пространство имен:
- System.ComponentModel.DataAnnotations
- Сборка:
- System.ComponentModel.Annotations.dll
- Сборки:
- System.ComponentModel.Annotations.dll, System.ComponentModel.DataAnnotations.dll
- Сборка:
- System.ComponentModel.DataAnnotations.dll
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Указывает, что значение поля данных является обязательным.
Styling valid/invalid inputs using CSS
While the code we’re using is slightly more complicated, this should
get you started:
The first set of styles can be used to mark an input box as
‘invalid’, by adding an icon, colouring the text or borders or similar.
It will apply to inputs that are required but empty, or to
inputs that have a required format/pattern which hasn’t yet been met.
The -moz-box-shadow style is there just to prevent Firefox
4 Beta from adding it’s default red border.
For inputs that are both required and ‘valid’ you can use the following:
Some of the articles below, particularly the first two, provide
other style/scripting options and solutions for supporting older
browsers.
# Input Validation
HTML input validation is done automatically by the browser based on special attributes on the input element. It could partially or completely replace JavaScript input validation. This kind of validation can be circumvented by the user via specially crafted HTTP requests, so it does not replace server-side input validation. The validation only occurs when attempting to submit the form, so all restricted inputs must be inside a form in order for validation to occur (unless you’re using JavaScript). Keep in mind that inputs which are disabled or read-only will not trigger validation.
Minimum / Maximum Length
Use the and attributes to indicate length requirements. Most browsers will prevent the user from typing more than max characters into the box, preventing them from making their entry invalid even before they attempt submission.
Match a Pattern
For more control, use the attribute to specify any regular expression that must be matched in order to pass validation. You can also specify a , which is included in the validation message if the field doesn’t pass.
Here’s the message shown in Google Chrome version 51 when attempting to submit the form with an invalid value inside this field:
Not all browsers display a message for invalid patterns, although there is full support among most used modern browsers.
Check the latest support on and implement accordingly.
Accept File Type
For input fields of type , it is possible to accept only certain types of files, such as videos, images, audios, specific file extensions, or certain media types(opens new window). For example:
Multiple values can be specified with a comma, e.g.:
Note: Adding attribute to the element or attribute to the submit button, prevents validation on form elements. For example:
The form has fields that are required for «publishing» the draft but aren’t required for «saving» the draft.
Long Version
Once T.J. Crowder managed to point out reflected properties, i learned that following syntax is wrong:
You must go through and :
This is because the attribute actually contains a special HtmlAttribute object:
By setting an attribute value to «true», you are mistakenly setting it to a String object, rather than the HtmlAttribute object it requires:
Conceptually the correct idea (expressed in a typed language), is:
This is why:
exist. They do the work on assigning the value to the HtmlAttribute object inside.
On top of this, some attribute are reflected. This means that you can access them more nicely from Javascript:
What you don’t want to do is mistakenly use the collection:
Отключение проверки
В некоторых случаях может потребоваться отключить проверку. Например, вы хотите протестировать свой серверный код на правильность обработки поступивших некорректных данных. Чтобы отключить проверку для всей формы, в элемент <form> добавляется атрибут novalidate:
Другой подход — это отключить проверку в кнопке для отправки формы. Такой способ иногда полезен в настоящей веб-странице. Например, вместо отправки, может быть, требуется сохранить наполовину заполненную форму для дальнейшего использования. Чтобы получить такую возможность, в элемент <input> соответствующей кнопки вставляется атрибут formnovalidate:
Обнаружение незаполненных полей — это только один из нескольких типов проверки. Позже мы рассмотрим обнаружение ошибок в данных разных типов.
Атрибут required
Атрибут required добавляется обязательным полям формы. Если поле с таким атрибутом не заполнено, то при отправке формы браузер покажет предупреждение и отменит отправку.
Скопировать ссылку «Пример» Скопировано
В примере ниже поле для телефона является обязательным:
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Достаточно написать атрибут required без значения, ведь он булевый: если он есть — поле обязательное, а если нет — не обязательное. Если вам по какой-то причине нельзя использовать булевы атрибуты (например, в XML-разметке), напишите required = «required» .
Атрибут required можно использовать для <select> , <textarea> , а также для <input> со следующими типами:
- text ,
- search ,
- url ,
- tel ,
- email ,
- password ,
- date ,
- month ,
- week ,
- time ,
- datetime — local ,
- number ,
- checkbox ,
- radio ,
- file .
Если в группе радиокнопок с одинаковым значением атрибута name хотя бы у одной указан атрибут required , то вся группа будет считаться обязательной. Поэтому лучше явно прописывать required всем радиокнопкам в группе. При этом для чекбоксов с одинаковыми именами это не работает. Обязательным будет только тот чекбокс, у которого прописан атрибут.
Атрибут не сработает для любых кнопок, а также для полей ввода с типами color и range . Причина в том, что у таких полей существует значение по умолчанию, даже если оно явно не прописано в атрибуте value . У <input type = «color»> это #000000 , а у <input type = «range»> это среднее значение между min и max . Так что браузер посчитает их заполненными в любом случае и не покажет предупреждение.
Кроме того, атрибут required не работает для скрытых полей type = «hidden» и для полей с атрибутом readonly .
Как понять
Скопировать ссылку «Как понять» Скопировано
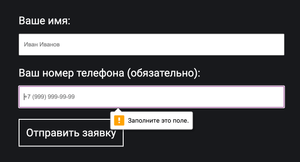
В момент отправки формы браузер выполняет валидацию введённых данных. Если поле, у которого есть атрибут required , не заполнено, то браузер не позволит отправить форму и покажет сообщение. Внешний вид и текст сообщения может отличаться в разных браузерах. Сообщение в Google Chrome:

Подсказки
Скопировать ссылку «Подсказки» Скопировано
Поля с атрибутом required можно стилизовать при помощи псевдокласса :required . Поля, у которых нет этого атрибута, стилизуются псевдоклассом :optional .
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
Необходимо визуально выделять обязательные для заполнения поля формы. Почему-то исторически сложилось, что рядом с подписью для поля ставят звёздочку. Раньше под формой писали пояснение, что звёздочка значит обязательное поле. Но со временем пропало даже пояснение.
Звёздочка — плохой паттерн. Как минимум потому что скринридер прочитает её просто как «звёздочка». Лучше явно написать в скобках «(обязательное)». Тогда пользователь, каким бы инструментом он не пользовался, точно будет знать, что поле надо заполнить.





























