Горизонтальное и вертикальное выравнивание
В большинстве случаев при работе с таблицами вам придется настраивать выравнивание содержимого внутри заголовочных ячеек и ячеек данных. Свойство text-align применяется для горизонтального выравнивания по аналогии с любой текстовой информацией. Применение этого свойства для текста мы рассматривали ранее в статье «Форматирование текста в CSS».
Чтобы установить выравнивание для содержимого в ячейках, необходимо использовать специальные ключевые слова со свойством text-align. Рассмотрим применение ключевых слов этого свойства на следующем примере.
<!DOCTYPE html>
<html>
<head>
<title>Пример горизонтального выравнивания в таблице</title>
<style>
table {
border-collapse: collapse; /* объединяем границы ячеек в одну */
}
td, th {
border: 1px solid; /* задаем сплошную границу размером 1 пиксель */
}
.left {
text-align: left; /* выравнивает текст ячейки влево */
}
.right {
text-align: right; /* выравнивает текст ячейки вправо */
}
.center {
text-align: center; /* выравнивает текст ячейки по центру */
}
.justify {
text-align: justify; /* выравнивает текст ячейки по ширине */
}
</style>
</head>
<body>
<table>
<tr>
<th>Значение</th><th>Описание</th>
</tr>
<tr class = "left">
<td>left</td><td>Выравнивает текст ячейки влево. Это значение по умолчанию (если направление текста слева направо).</td>
</tr>
<tr class = "right">
<td>right</td><td>Выравнивает текст ячейки вправо. Это значение по умолчанию (если направление текста справа налево).</td>
</tr>
<tr class = "center">
<td>center</td><td>Выравнивает текст ячейки по центру.</td>
</tr>
<tr class = "justify">
<td>justify</td><td>Растягивает линии так, что каждая линия имеет одинаковую ширину (растягивает текст ячейки по ширине).</td>
</tr>
</table>
</body>
</html>
В этом примере мы создали четыре класса, которые задают различное горизонтальное выравнивание в ячейках и применили их по порядку к строкам таблицы. Значение в ячейке соответствует значению свойства text-align, которое было применено к этой строке.
Результат нашего примера:
Рис. 149 Пример горизонтального выравнивания в таблице.
Кроме горизонтального выравнивания вы также можете определить и вертикальное выравнивание в ячейках таблицы с помощью свойства vertical-align.
Обращаю Ваше внимание, что при работе с ячейками таблицы применяются только следующие значения* этого свойства:
| Значение | Описание |
|---|---|
| baseline | Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию. |
| top | Выравнивает содержимое ячейки вертикально по верхнему краю. |
| middle | Выравнивает содержимое ячейки вертикально по середине. |
| bottom | Выравнивает содержимое ячейки вертикально по нижнему краю. |
* — Значения sub, super, text-top, text-bottom, length и %, примененные к ячейке таблицы будут вести себя как при использовании значения baseline.
Рассмотрим пример использования:
<!DOCTYPE html>
<html>
<head>
<title>Пример вертикального выравнивания в таблице</title>
<style>
table {
border-collapse: collapse; /* объединяем границы ячеек в одну */
}
td, th {
border: 1px solid; /* задаем сплошную границу размером 1 пиксель */
height: 55px; /* задаем высоту ячеек */
}
.baseline {
vertical-align: baseline; /* выравнивает базовую линию ячейки по базовой линии родителя */
}
.top {
vertical-align: top; /* выравнивает содержимое ячейки вертикально по верхнему краю */
}
.middle {
vertical-align: middle; /* выравнивает содержимое ячейки вертикально по середине */
}
.bottom {
vertical-align: bottom; /* выравнивает содержимое ячейки вертикально по нижнему краю */
}
</style>
</head>
<body>
<table>
<tr>
<th>Значение</th><th>Описание</th>
</tr>
<tr class = "baseline">
<td>baseline</td><td>Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию.</td>
</tr>
<tr class = "top">
<td>top</td><td>Выравнивает содержимое ячейки вертикально по верхнему краю.</td>
</tr>
<tr class = "middle">
<td>middle</td><td>Выравнивает содержимое ячейки вертикально по середине.</td>
</tr>
<tr class = "bottom">
<td>bottom</td><td>Выравнивает содержимое ячейки вертикально по нижнему краю.</td>
</tr>
</table>
</body>
</html>
В этом примере мы создали четыре класса, которые задают различное вертикальное выравнивание в ячейках и применили их по порядку к строкам таблицы. Значение в ячейке соответствует значению свойства vertical-align, которое было применено к этой строке.
Рис. 150 Пример вертикального выравнивания в таблице.
Высота вьюпорта (области просмотра)
Добавьте атрибут , чтобы создать контейнер, который заполняет высоту всего окна просмотра.
Вы можете изменить поведение высоты, добавив опции , или к атрибуту.
| Опция | Значение | По умолчанию | Описание |
|---|---|---|---|
| Boolean | Вычитает верхнее смещение элемента от его высоты. | ||
| Boolean, Number, Pixel | Вычитает высоту (true) следующего элемента в процентах (Число), значение в пикселях (px), исходя из собственной высоты элемента или высоты отдельного элемента. | ||
| Boolean | Увеличивает высоту элемента, чтобы страница заполняла область просмотра. | ||
| Number | Устанавливает минимальную высоту. Полезно, если все дочерние элементы абсолютно позиционированы. |
Примеры вариантов высоты вьюпорта можно посмотреть в разделе тестов тут и тут.
Теги html-таблицы
Все теги html-таблицы, включая основные, перечисленные в начале статьи:
| Тег | Описание |
|---|---|
| <table> | Контейнер таблицы |
| <th> | Ячейка с заголовком |
| <tr> | Строка таблицы |
| <td> | Ячейка с контентом |
| <caption> | Заголовок таблицы |
| <colgroup> | Группа из одного или нескольких столбцов таблицы для отдельного форматирования |
| <col> | Элемент, задающий форматирование для каждого из столбцов группы <colgroup>, непарный тег |
| <thead> | Контейнер для заголовков (шапки) таблицы |
| <tbody> | Контейнер для тела таблицы |
| <tfoot> | Контейнер для футера (нижнего колонтитула) таблицы |
Изначально задумывалось, что таблица будет состоять из трех основных блоков: заголовок, тело и футер. Но такая разметка не прижилась: футер вообще не используется, а вот заголовок и тело встречаются довольно часто. Да и я их зачем-то до сих пор использую.
Задать высоту блока внутри тега
Иногда на сайте требуется вывести высоту блока нестандартно, как например сейчас! Почему нестандартно? Потому, что более нигде данный css повторяться не будет. И смысла записывать другим из способов не имеет смысла!
Мне нужно вам показать блок, с высотой height :
Нам понадобится блок div :
<div>здесь текст</div>
Добавим атрибут style, и внутри пропишем все наши свойства :
Высоту блока поставим 100px
height: 100px;
Добавим и ширину(width) и цвет(yellow)
style=»height: 100px; width: 200px; background: yellow;»
Соберем наш блок :
<div style=»height: 100px; width: 200px; background: yellow;»>здесь текст</div>
Примеры
Пример Canvas
Элемент <canvas> с высотой и шириной 200 пикселей:
<canvas id=»myCanvas» width=»200″ height=»200″ style=»border:1px solid»>
Флэш анимация высотой и шириной 200 пикселей:
<embed src=»helloworld.swf» width=»200″ height=»200″>
Пример Iframe
Элемент <iframe> с указанной высотой и шириной 200 пикселей:
<iframe src=»/index.php» width=»200″ height=»200″></iframe>
Изображение высотой и шириной 42 пикселя:
<img src=»smiley.gif» alt=»Улыбающееся лицо» height=»42″ width=»42″>
Пример Input
Определите изображение как кнопку отправки с атрибутами height и width:
<form action=»/action_page.php»>
Имя: <input type=»text» name=»fname»><br>
Фамилия: <input type=»text» name=»lname»><br>
<input type=»image» src=»img_submit.gif» alt=»Отправить» width=»48″ height=»48″>
</form>
Пример Object
Флэш-анимация с высотой и шириной 400 пикселей:
<object data=»helloworld.swf» height=»400″ width=»400″></object>
Пример Video
Видеоплеер с заданной высотой и шириной:
<video width=»320″ height=»240″ controls>
<source src=»movie.mp4″ type=»video/mp4″>
<source src=»movie.ogg» type=»video/ogg»>
Ваш браузер не поддерживает видео тег.
</video>
Colspan and Rowspan Attributes
You will use colspan attribute if you want to merge two or more columns into a single column. Similar way you will use rowspan if you want to merge two or more rows.
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Colspan/Rowspan</title>
</head>
<body>
<table border = "1">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td rowspan = "2">Row 1 Cell 1</td>
<td>Row 1 Cell 2</td>
<td>Row 1 Cell 3</td>
</tr>
<tr>
<td>Row 2 Cell 2</td>
<td>Row 2 Cell 3</td>
</tr>
<tr>
<td colspan = "3">Row 3 Cell 1</td>
</tr>
</table>
</body>
</html>
This will produce the following result −
Применяя условно
Наведение, фокус и другие состояния
Tailwind позволяет условно применять служебные классы в разных состояниях с помощью модификаторов вариантов. Например, используйте , чтобы применять утилиту только при hover.
Полный список всех доступных модификаторов состояния смотрите в документации Наведение, фокус и другие состояния.
Контрольные точки и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как реагирующие контрольные точки, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте , чтобы применить утилиту только на экранах среднего размера и выше.
Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну, темному режиму и .
HTML Теги
<!—…—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
А нужна ли тогда вообще высота?
Для декоративных элементов и картинок указывать высоту уместно, особенно если вы уверены, что ничего не поменяется через время. Для блоков с контентом рекомендуем использовать свойство , оно даёт возможность элементам меняться, но сохранять важные значения.
— задаёт высоту элемента
— минимальная высота элемента
— максимальная высота элемента
Представим, что вам нужно сверстать кнопку. Если не укажете , то высота кнопки будет меняться в зависимости от контента — при добавлении слов кнопка вытянется.
Если вы зададите , то при увеличении количества слов, они не вместятся и выпадут из кнопки.
При заданном значении внутрь кнопки можно добавлять сколько угодно слов, она будет растягиваться. При этом если убрать всё содержимое, кнопка останется минимальной высоты, которую вы укажете.
Свойство применяется, если важно сохранить определённую максимальную высоту, больше которой элемент не должен растягиваться. Поэтому при добавлении дополнительных слов, часть из них выйдут за рамки контейнера
See the Pen
height by midler (@midler)
on CodePen.
Если важно сохранить максимальную высоту, но нужно добавить текст, поможет свойство. Когда контент превышает указанную высоту или ширину, свойство позволяет поместить всё в блок, при этом не увеличивая его площадь
Возможные значения :
-
(по умолчанию) — дополнительный текст выйдет за рамки блока;
-
— добавленный текст будет скрыт и не отобразится, обрежется по границам родительского блока без прокрутки;
-
— новый контент тоже обрежется. В отличие от hidden запрещает любую прокрутку, границы родительского блока рассчитываются с учётом внутренних отступов;
-
— при переполнении блока контентом добавятся полосы прокрутки;
-
— значение похоже на , но полосы прокрутки видны всегда, даже если переполнения нет.
Источник
Использование пользовательских значений
Настройка вашей темы
По умолчанию шкала высоты Tailwind представляет собой комбинацию , а также некоторых дополнительных значений, специфичных для высот.
Вы можете настроить масштаб интервалов, отредактировав или в вашем файле .
tailwind.config.js
Чтобы настроить высоту отдельно, используйте раздел Вашего файла .
tailwind.config.js
Дополнительные сведения о настройке темы по умолчанию смотрите в документации .
Произвольные значения
Если вам нужно использовать одноразовое value, которое не имеет смысла включать в вашу тему, используйте квадратные скобки, чтобы сгенерировать свойство на лету, используя любое произвольное значение.
Узнайте больше о поддержке произвольных значений в документации по .
Свойство height и его значения
За высоту элементов отвечает свойство . Если задать чёткое значение, то высота блока будет всегда одинаковой, несмотря на размер содержимого.
— высота внутренней области элемента с учётом внутренних и внешних отступов и рамки .
Если свойство не задано, то размер внутренней области определяется и .
Если значение задано, то оно определяет, какой области указаны размеры.
Высота измеряется в любых единицах длины, которые приняты в CSS: дюймы (), пиксели (), пункты () и так далее. Также можно использовать проценты, тогда высота вычисляется от родительского элемента. Если родителя нет, то высота рассчитывается от окна браузера.
Если высота родительского блока не определена, и вы хотите, чтобы изображение сохраняло пропорции и не деформировалось, то задайте значение . Тогда высота будет равна высоте содержимого элемента. Если значение не задать, используется значение атрибута из разметки.
Подробно о высоте блока/элемента
-
Что такое height? — Высота в css обозначается словом height
Как переводится слово height :
height — переводится с английского «высота»
Как уже было сказано выше, есть с помощью которых можно установить height/высоту элемента:
Внутри тега
<div style=»height:значение»>здесь содержание</div>
С использованием идентификаторов. Например класса(class), (id) и др.
<style> .example {height:значение;}</style><div class=»example»>здесь содержание</div>
Тоже самое, что и предыдущий пункт, только прописывается в файле file css.
-
Существуют единицы измерений, которые применяются, на сайте, для создания требуемой высоты блока, как например в реале «метр», «сантиметр» и др.
Не буду говорить за других, но … если я разложу свой рейтинг по использованию единиц измерений height/высоты, то получится вот это:
px — высота в пикселях.
% — высота в процентах.
auto — автоматическая высота
ещё:
Кроме auto существуют еще некоторые значения высоты блока, например:
Если мы откроем консоль и кликнем на «elements», далее выберем какой-то из блоков и добавим ему высоту, то предлагаемом списке значений для высоты блока, мы увидим:
По каждому из представленных значений высоты можно и нужно будет сделать отдельную страницу!
-
Иногда на сайте требуется вывести высоту блока нестандартно, как например сейчас! Почему нестандартно? Потому, что более нигде данный css повторяться не будет. И смысла записывать другим из способов не имеет смысла!
Мне нужно вам показать блок, с высотой height :
Нам понадобится блок div :
<div>здесь текст</div>
Добавим атрибут style, и внутри пропишем все наши свойства :
Высоту блока поставим 100px
height: 100px;
Добавим и ширину(width) и цвет(yellow)
style=»height: 100px; width: 200px; background: yellow;»
Соберем наш блок :
<div style=»height: 100px; width: 200px; background: yellow;»>здесь текст</div>
здесь текст
-
Следующий вариант используется, если, к примеру, у вас на странице есть нестандартный блок, который больше нигде на сайте применяться не будет, но в отличии от первого варианта, данный блок div будет использоваться несколько раз на странице!
Для этого используется тег style, прописываем классу наши, уже использованные стили, но чтобы чуть-чуть отличались, давайте цвет сделаем зеленый.
<style>
.height_div{
height: 100px;
width: 200px;
background: green;
}
</style>Вставляем в тег класс(class) — height_div
class=»height_div»
Соберем это все вместе:
<style>
.height_div{
height: 100px;
width: 200px;
background: green;
}
</style><div class=»height_div»>здесь текст</div>
здесь текст
-
Если вам требуется нка сайте, на всем сайте, чтобы высота блока была одинаковая, то используют css файл.
Создаем файл css
Прикрепляем его к шаблону, чтобы не гадать как это у вас, у меня это так:
Нажмите, чтобы открыть в новом окне.
Далее берем выше приведенный класс и помещаем его в файл css, естественно, что «style» туда вставлять не нужно.
.height_div{
height: 100px;
width: 200px;
background: green;
}Или … вы можете посмотреть данные стили нажав сочетание клавиш ctrl + U
Не благодарите, но ссылкой можете
Временная ссылка для быстрейшей индексации : список всех квадратных корней.
Теги :высота css высота блока css высота html css css высота div css блоки одинаковой высоты высота контейнера css высота контента css выровнять блоки по высоте css css высота в процентах высота окна css
HTML Теги
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><keygen><label><legend><li><link><main><map><mark><menu><menuitem><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><table><tbody><td><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Экран и область просмотра в адаптивном дизайне
Пользователи заходят в интернет с разных устройств: компьютеров, ноутбуков, планшетов, смартфонов. У разных моделей может быть разное разрешение экрана, и если сайт некорректно отображается, часть пользователей закроет ресурс.
Для мобильного просмотра веб-мастеры в зависимости от потребностей бизнеса выбирают способ отображения сайта: разрабатывают отдельную мобильную версию, делают адаптивную верстку или динамическую — RESS (Responsive Design + Server Side). Для корректного отображения проекта на разных моделях планшетов и десктопов также нужен адаптив под разные разрешения.
Размер, разрешение экрана, плотность пикселей у разных устройств отличаются. Выделяют такие показатели:
- диагональ экрана — размер дисплея в дюймах, измеряется от угла к углу;
- размер экрана в точках — количество точек, их устройство использует для координат;
- полное число пикселей (Rendered Pixels), которое визуализирует устройство. Значение считают с помощью множителя 1x, 2x, 3x, который устройство использует к размеру экрана в точках;
- физические пиксели — фактическое разрешение экрана в пикселях; в экранах Retina, которые используют современные модели техники Apple, более высокое разрешение изображения на экране с меньшим количеством физических пикселей.
К примеру, возьмем смартфоны: у IPhone 3 с диагональю 3.5″ физическое разрешение экрана 320x480px, а плотность пикселей 163ppi. Разрешение соответствует диагонали, плотность пикселей невысокая. Если отобразить на нем текст, набранный размером 16px, он будет читаться так же хорошо, как и на экране компьютера. Модель IPhone 6 Plus с дисплеем Retina использует более высокое разрешение изображения на экране с меньшим количеством физических пикселей, полноэкранное изображение — 1242x2208px.
Из-за высокой плотности пикселей тот же текст, набранный в размере 16px, будет выглядеть на экране IPhone 6 Plus значительно мельче, чем на дисплее IPhone 3 . Чтобы сделать страницу с таким текстом пригодной для чтения, нужно отмасштабировать ее, увеличив в три раза.
Отношение пикселей зависит от плотности дисплея:
- плотность менее 200 DPI (точек на дюйм) — соотношение 1.0;
- от 200 до 300 DPI — 1.5.
- более 300 DPI — соотношение представляет собой плотность/150 точек на дюйм.
В основе адаптивного дизайна лежат принципы подвижности и пропорциональности. Веб-мастеры создают макеты в высоком разрешении, располагая контент по модульной сетке из 12, 16 или 24 колонок
Bootstrap, и используют адаптивную верстку. Сервер отправляет одинаковый HTML-код на все устройства, но размеры элементов CSS масштабирует под устройства с помощью CSS-правила @viewport и мета-тега «viewport» в HTML. Это позволяет добиться четких изображений и читабельного текста.
Адаптивность есть во всех современных требованиях к PSD-макетам сайта. Пример
by andrey-hohlov на GitHub.
Создание таблицы html.
Таблица html создается при помощи тега <table>. Для того, чтобы создать в нашей таблице строку, используется тег <tr>, все ячейки внутри этой строки будут создаваться тегом <td>. Получается что ячейки создаются внутри строки, а строка создается внутри таблицы. Соответственно тег <td> находится внутри тега <tr> который находится внутри тега <table>. Все эти теги требуют закрытия.
Чтобы не запутаться давайте отдельно выпишем теги и их назначение: <table> </table> — тег создает таблицу. <tr> </tr> — тег создает строку внутри таблицы. <td> </td> — тег создает ячейку внутри строки.
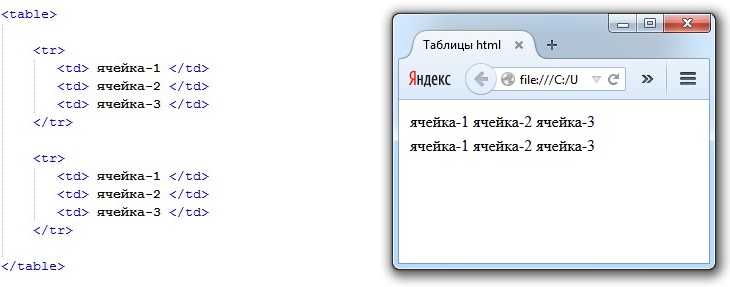
Теперь давайте создадим простенькую таблицу. В таблице будет 2 строки. В каждой строке будет по 3 ячейки. Выглядеть это будет следующим образом:

По умолчанию, таблица создается не имея никаких границ и очертаний, отображается только контент (текст). Для того чтобы задать границы, для тега <table> используется атрибут border. Значение для этого атрибута задается цифрой. Например, если дать значение 1, то толщина рамки таблицы будет 1px (пиксель), если дать значение 5, то толщина рамки будет 5px соответственно.
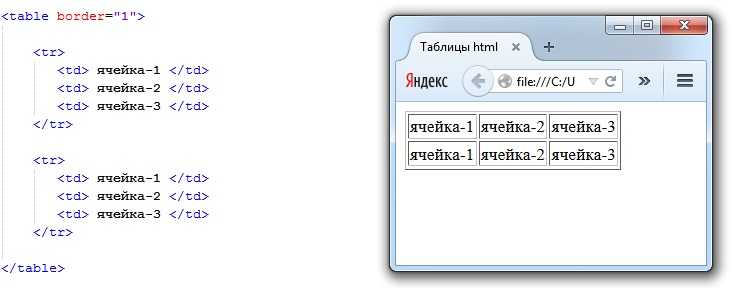
Теперь в качестве примера давайте зададим тегу <table> атрибут border и дадим ему значение 1. Вот что из этого получится:

У тега <table> кроме атрибута border есть и другие, давайте приступим к их рассмотрению.
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
HTML Справочник
HTML Теги по алфавитуHTML Теги по категорииHTML ПоддержкаHTML АтрибутыHTML ГлобальныеHTML СобытияHTML Названия цветаHTML ХолстHTML Аудио/ВидеоHTML ДекларацииHTML Набор кодировокHTML URL кодHTML Коды языкаHTML Коды странHTTP СообщенияHTTP методыКовертер PX в EMКлавишные комбинации
HTML Теги
<!—…—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Обязательно ли указывать высоту элементам?
Рассмотрим простой текстовый блок. По макету блок занимает определённое пространство, поэтому, чтобы размер совпадал, пропишем блоку высоту.
Корневая папка проекта — это рабочая область. В ней находятся все файлы и папки, необходимые для его работы.
Хранилище — это содержимое скрытой папки , которая добавляется в проект при инициализации.
В блоке на примере два абзаца текста, высота указана, всё четко по макету, кажется, работа сделана отлично. А что, если нам понадобится добавить ещё один абзац?
Пример
Корневая папка проекта — это рабочая область. В ней находятся все файлы и папки, необходимые для его работы.
Хранилище — это содержимое скрытой папки , которая добавляется в проект при инициализации.
В этой папке хранятся все версии рабочей области и служебная информация.
Тогда текст вылезет за рамки блока, и вёрстка нарушится. Какое решение?
Для блоков с контентом (например, с текстом) лучше не использовать . Сайт и содержание отдельного блока в любой момент могут измениться, возможно появление дополнительной информации.
Для таких случаев больше подойдёт свойство — минимальная высота блока, меньше которой он не может быть. Если текст добавится, то он растянет блок и полностью поместится.
Пример
Корневая папка проекта — это рабочая область. В ней находятся все файлы и папки, необходимые для его работы.
Хранилище — это содержимое скрытой папки , которая добавляется в проект при инициализации.
В этой папке хранятся все версии рабочей области и служебная информация.
Nested Tables
You can use one table inside another table. Not only tables you can use almost all the tags inside table data tag <td>.
Example
Following is the example of using another table and other tags inside a table cell.
<!DOCTYPE html>
<html>
<head>
<title>HTML Table</title>
</head>
<body>
<table border = "1" width = "100%">
<tr>
<td>
<table border = "1" width = "100%">
<tr>
<th>Name</th>
<th>Salary</th>
</tr>
<tr>
<td>Ramesh Raman</td>
<td>5000</td>
</tr>
<tr>
<td>Shabbir Hussein</td>
<td>7000</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
This will produce the following result −
Resizing background image
is a very powerful CSS property that allows you to insert images on elements other than . You can control the resizing and cropping of the image using the following CSS attributes-
- — Size of the image
- — Starting position of a background image
background-sizeBy default, the background image is rendered at its original full size. You can override this by setting the height and width using the CSS property. You can scale the image upward or downward as you wish.
Possible values of :
- — Renders the image at full size
- — Sets the width and height of the background image. The first value sets the width, and the second value sets the height. If only one value is given, the second is set to . For example, or .
- — Sets the width and height of the background image in percent of the parent element. The first value sets the width, and the second value sets the height. If only one value is given, the second is set to . For example, or .
It also has 2 special values and :
background-size:contains — It preserves the original aspect ratio of the image, but the image is resized so that it is fully visible. The longest of either the height or width will fit in the given dimensions, regardless of the size of the containing box.
background-size:cover — It preserves the original aspect ratio but resizes the image to cover the entire container, even if it has to upscale the image or crop it.
Related Resources
- CSS border Property
- CSS width Property
- CSS margin Property
- How to Vertically Center Text with CSS
- How to Blur the Background Image in CSS
- How to Add Border to Image in CSS
- How to Style Comment Box Using CSS
- How to Style a Horizontal Line
- How to Add a Frame Around an Image
- How to Make Images Responsive with CSS
- How to Disable the Resizing of the <textarea> Element?
- How to Style a <select> Box Drop-Down with Only CSS?
- How to Set the Checkbox Size with HTML and CSS
- How to Resize Images Proportionally for Responsive Web Design With CSS
- How to Add Multiple Background Images with CSS
- How to Center the Content Vertically and Horizontally Using Flexbox
- How to Add a Blur Filter to the Background Image
- How to Create a Modal Dialog Box with CSS and JavaScript
- How to create a drop-down navigation menu with CSS
- How to Add Advanced Hover Effects to an Image with Pure CSS
- How to Create an Overlay Using CSS
- How to Hide Scrollbars with CSS
- How to Style a Checkbox with CSS
- How to Maintain the Aspect Ratio with CSS
- How to Align Inline-Block Elements to the Top of Container
- How to Create a Parallax Scrolling Effect
- How to Change the Background Image on Scroll Using CSS
- How to Create Loading Spinner With CSS
- How to Create a Fixed Navbar with CSS
- How to Set the Size of the Background-image
- How to Align Divs Side by Side
- How to Align the Content of a Div Element to the Bottom
- How to Make a Div Vertically Scrollable
- How to Auto-Resize the Image to fit an HTML Container
- How to Make an HTML <div> Element not Larger Than its Content
- How to Give a Div Element 100% Height of the Browser Window
- How to Create Animated Menu Box With Icons
- How to Center an Image Between the Containers
- How to Create a Fullscreen Image Slider with Pure CSS
- How to Add a Glass Background Effect to the Text
- How to Create a Responsive Iframe with CSS
- How to Vertically Align Elements in a Div
- How to Align a Checkbox and Its Label Consistently Cross-Browsers
- How to Set Space Between Flexbox Items
- How to Add Lines Before and After the Heading Text
- How to Vertically Center a <div>
- How to Cut Corners With Pure CSS
- How to Scale the Content of <iframe> Element
- How to Create Sticky Footer with CSS
- How to Add a Circle Around a Number in CSS
- How to Crop and Center Images Automatically in CSS
- How to Set the Equivalent of «src» Attribute of an <img> Tag in CSS
- How to Add Both a Background Image and CSS3 Gradient to the Same Element
- How to Center a Button Both Horizontally and Vertically within a Div
- How to Create Circles with CSS
- How to Change the Input and Button Images with CSS
- How to Limit Border Length with CSS
- How to Clear the Canvas for Redrawing
- How to Overlay Images with CSS
- How to Turn a Rectangular Image into a Cropped Square Image with CSS
- How to Make the Div Height to Auto-Adjust to the Background Size
- How to Make Scrollbar Visible Only when Necessary
- How to Remove Background Image in CSS
- How to Center the Text in the HTML Table Row
- How to Apply Multiple Transforms in CSS
- How to Set a Box-Shadow on One Side of the Element
- How to Make a <div> Fill the Height of the Remaining Space
- How to Change the Color of an <hr> Element
- How to Overlay One Div Over Another
- How to Center a <div> on the Screen Using jQuery
- How to Make a Div Fill the Remaining Width
- How to Add Border Inside a Div
- How to Get Image Size Using JavaScript
- How to Apply CSS Style to the Element Name
- How to Set an Equivalent of the «cover» Value of the background-size Property for an <img> Tag
- How to Create a Two-Column Div Layout with the Right Column Having Fixed Width
- How to Create a Table with a Fixed Header and Scrollable Body
- How to Rotate the <div> Element by 90 Degrees
- How to Set the Size of the <textarea> Element
- How to Vertically Align a Text Within a <span> Tag to the Center
- How to Add a Text on the HTML5 <canvas> Element
- How to Vertically Center Inline (Inline-Block) Elements
- How to Vertically Align an Image Within a Div With Responsive Height
- How to Place a Div in the Middle of the Screen when It is Smaller than the Page
- How to Horizontally Center Contents Within a Div
- How to Make Rounded Corners Hide the Overflow in Opera/Chrome
- How to Make a Fixed Page Header Not Overlap In-Page Anchors
- How To Make a <div> Element Extend to the Page Bottom Even Having No Content
- How to Relatively Position an Element without It Taking Space in the Document Flow
- How to Create an Animation with a Delay in CSS
- What is the Difference Between the «inline» and «inline-block» Values of the CSS display Property
HTML Reference
HTML by AlphabetHTML by CategoryHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Примеры
Canvas Пример
<canvas> элемент с высотой и шириной 200 пикселов:
<canvas id=»myCanvas» width=»200″ height=»200″ style=»border:1px solid»>
Флэш-анимация с высотой и шириной 200 пикселов:
<embed src=»helloworld.swf» width=»200″ height=»200″>
Iframe Пример
<iframe> с заданной высотой и шириной 200 пикселов:
<iframe src=»/default.html» width=»200″
height=»200″></iframe>
Изображение с высотой и шириной 42 пикселей:
<img src=»smiley.gif» alt=»Smiley face»
height=»42″ width=»42″>
Input пример
Определить изображение как кнопку отправки, с height и width атрибуты:
<form action=»demo_form.asp»>
First name: <input type=»text» name=»fname»><br>
Last name: <input type=»text» name=»lname»><br>
<input type=»image» src=»img_submit.gif» alt=»Submit» width=»48″
height=»48″></form>
Object Пример
Флэш-анимация с высотой и шириной 400 пикселей ::
<object data=»helloworld.swf» height=»400″ width=»400″></object>
Video Пример
Видеопроигрыватель с заданной высотой и шириной:
<video width=»320″ height=»240″ controls>
<source src=»movie.mp4″ type=»video/mp4″>
<source src=»movie.ogg» type=»video/ogg»>
Your browser does not support the video tag.</video>
Table Heading
Table heading can be defined using <th> tag. This tag will be put to replace <td> tag, which is used to represent actual data cell. Normally you will put your top row as table heading as shown below, otherwise you can use <th> element in any row. Headings, which are defined in <th> tag are centered and bold by default.
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Header</title>
</head>
<body>
<table border = "1">
<tr>
<th>Name</th>
<th>Salary</th>
</tr>
<tr>
<td>Ramesh Raman</td>
<td>5000</td>
</tr>
<tr>
<td>Shabbir Hussein</td>
<td>7000</td>
</tr>
</table>
</body>
</html>
This will produce the following result −






























