Теги группирования элементов таблиц
Для группирования элементов таблиц служат теги <thead>, <tbody> и <tfoot>.
Так же, как веб-страница может содержать «шапку», «тело» и «подвал», таблица может содержать головную, основную и нижнюю части. Для логического группирования строк в верхней части таблицы (то есть для соз
дания верхней шапки таблицы) используется тег <thead>. Заголовки таблицы
должны быть помещены в элемент <thead>, например:
Основное содержимое (тело) таблицы должно находиться внутри элемента <tbody> (таких блоков в таблице может быть несколько). Для логического группирования строк в нижней части таблицы (то есть для создания «подвала» таблицы) используется тег <tfoot> (в одной таблице допускается не более одного тега <tfoot>). В исходном коде тег <tfoot> ставится до тега <tbody>.
Кроме логического группирования одной из причин использования элементов <thead> и <tfoot> является то, что если ваша таблица слишком длинная для единовременного отображения на экране (или для печати), то браузер будет отображать и заголовок (<thead>) и последнюю строку (<tfoot>), когда пользователь станет прокручивать вашу таблицу.
Пример: Теги <thead>, <tbody> и <tfoot>
- Результат
- HTML-код
- Попробуй сам »
| Это шапка таблицы | |||
|---|---|---|---|
| Это подвал таблицы | |||
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
Несмотря на то, что мы перед <tbody> добавили <tfoot>, он, тем не менее, появляется в конце таблицы.
Это исходит из того, что <tbody> может содержать много строк. Но браузеру нужно отобразить нижнюю часть таблицы до получения всех (потенциально многочисленных) строк данных. Вот почему <tfoot> в коде прописывается перед элементом <tbody>.
Невидимая таблица в ворде
Создание таблицы в Microsoft Word — это идеальный способ сбора, а быстрое создание таблиц в Word позволяет использовать строки и столбцы
Но иногда толстые черные линии по умолчанию нарушают текстовый поток документа и отвлекают внимание читателя от важной информации внутри. Благодаря быстрому исправлению, вы все равно можете воспользоваться преимуществами функциональности таблицы Word, но она пересекает невидимые границы, давая необходимую вам разметку ячейки без окружающих ее линий
Как сделать невидимые границы таблицы в ворде
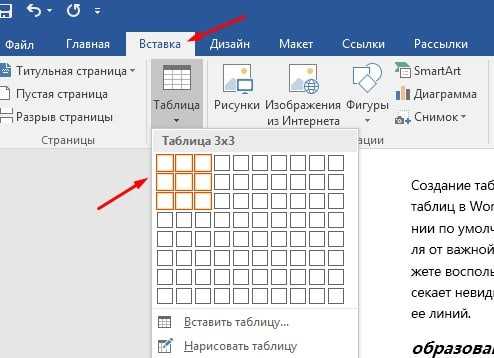
Шаг 1. Запустите Word. Нажмите на вкладку «Вставка» в верхней части рабочей области.
Шаг 2. Нажмите кнопку «Таблица» непосредственно под вкладкой. Нажмите и удерживайте левую кнопку мыши, затем перетащите столбцы и строки, чтобы сформировать ваши любимые размеры таблицы, например, три строки на три столбца. Сначала ваша таблица не будет иметь невидимых границ.

Шаг 3. Выделите таблицу, затем откройте вкладку «Конструктор» в верхней части рабочей области и соответствующую ленту под ней.
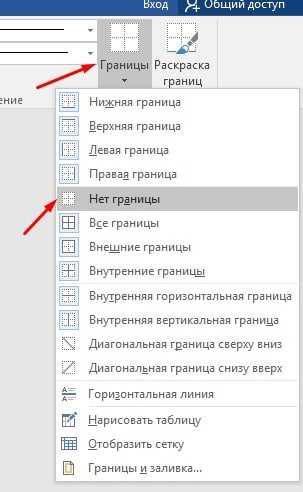
Шаг 4. Нажмите на раскрывающееся меню «Границы» с правой стороны ленты.

Шаг 5. Выберите «Без границ». Таблица теперь окружена темно-синей пунктирной рамкой, но это символизирует невидимую границу и служит только для того, чтобы помочь разграничить ячейки друг от друга. Эта рамка не печатается и не отображается в документах Word, преобразованных в файлы формата Portable Document Format, файлы изображений или другие файлы.
На этом все. Это руководство было создано с использованием версии Microsoft Word 2016 года.
Группирование строк и столбцов таблицы
Тег <colgroup> создает структурную группу столбцов, выделяя логически объединенные ячейки. Он группирует один или несколько столбцов для единого форматирования, позволяя таким образом применять стили к столбцам, чтобы не повторять стили для каждой ячейки или строки.
Еще один важный тег – <col>. Он формирует группы столбцов, которые делят таблицу на разделы, не относящиеся к общей структуре. С его помощью можно задавать свойства столбцов для каждого столбца в пределах элемента <colgroup>.
Давайте добавим к уже существующей таблице данные теги:
<colgroup> <col span="1" style="background:pink"> <col style="background-color:yellow"><!-- Задаем цвет фона для следующего столбца таблицы--> </colgroup>
Получаем следующее:
Группирование строк и столбцов таблицы позволяет нам быстро задать нужные стили без их дублирования.
Месторасположение таблицы в курсовой
Простые и сложные таблицы, которые не превышают по размеру половину листа А4, должны находиться в курсовой за абзацем, к которому непосредственно относится приведённая в них информация.
Если же таблица превышает размер половины страницы, её можно перемещать в приложение к курсовой.
Любые данные, указанные в таблице, нужно подтверждать ссылками на начальный источник. Ссылка (информация в круглых скобках) на таблицу должна сопровождаться определённым порядковым номером, соответствующим последовательности, в которой приводится таблица. Например, (Табл. 5.3), где первая цифра — номер таблицы в работе, а вторая — номер раздела, в котором она приводится.
При переносе большой таблицы в раздел «Приложение», в тексте работы также необходимо сделать ссылку на таблицу в курсовой. К примеру, вы указываете, что данные к исследованию содержатся в «Таблице А.2». Что будет означать эта подпись? Что искать информацию нужно в приложении «А» в таблице под номером «2».
Шаг 1: Откройте Excel
1.1
Первым шагом для установки одинакового заголовка таблицы на каждом листе в Excel является открытие программы Excel на вашем компьютере.
1.2
Если у вас нет Excel на компьютере, вам нужно его установить. Существуют несколько способов установки Excel на компьютер, например, с помощью Microsoft Office или через магазин приложений при использовании Mac.
1.3
После того, как вы открыли Excel, вы увидите пустую книгу Excel с несколькими дефолтными вкладками листов на нижней части экрана.
Примечание: Листы в Excel являются равноправными листами, которые имеют одинаковый формат и различаются только содержимым. Каждый лист является частью рабочей книги (workbook).
Горизонтальное и вертикальное выравнивание
В большинстве случаев при работе с таблицами вам придется настраивать выравнивание содержимого внутри заголовочных ячеек и ячеек данных. Свойство text-align применяется для горизонтального выравнивания по аналогии с любой текстовой информацией. Применение этого свойства для текста мы рассматривали ранее в статье «Форматирование текста в CSS».
Чтобы установить выравнивание для содержимого в ячейках, необходимо использовать специальные ключевые слова со свойством text-align. Рассмотрим применение ключевых слов этого свойства на следующем примере.
<!DOCTYPE html>
<html>
<head>
<title>Пример горизонтального выравнивания в таблице</title>
<style>
table {
border-collapse: collapse; /* объединяем границы ячеек в одну */
}
td, th {
border: 1px solid; /* задаем сплошную границу размером 1 пиксель */
}
.left {
text-align: left; /* выравнивает текст ячейки влево */
}
.right {
text-align: right; /* выравнивает текст ячейки вправо */
}
.center {
text-align: center; /* выравнивает текст ячейки по центру */
}
.justify {
text-align: justify; /* выравнивает текст ячейки по ширине */
}
</style>
</head>
<body>
<table>
<tr>
<th>Значение</th><th>Описание</th>
</tr>
<tr class = "left">
<td>left</td><td>Выравнивает текст ячейки влево. Это значение по умолчанию (если направление текста слева направо).</td>
</tr>
<tr class = "right">
<td>right</td><td>Выравнивает текст ячейки вправо. Это значение по умолчанию (если направление текста справа налево).</td>
</tr>
<tr class = "center">
<td>center</td><td>Выравнивает текст ячейки по центру.</td>
</tr>
<tr class = "justify">
<td>justify</td><td>Растягивает линии так, что каждая линия имеет одинаковую ширину (растягивает текст ячейки по ширине).</td>
</tr>
</table>
</body>
</html>
В этом примере мы создали четыре класса, которые задают различное горизонтальное выравнивание в ячейках и применили их по порядку к строкам таблицы. Значение в ячейке соответствует значению свойства text-align, которое было применено к этой строке.
Результат нашего примера:
Рис. 149 Пример горизонтального выравнивания в таблице.
Кроме горизонтального выравнивания вы также можете определить и вертикальное выравнивание в ячейках таблицы с помощью свойства vertical-align.
Обращаю Ваше внимание, что при работе с ячейками таблицы применяются только следующие значения* этого свойства:
| Значение | Описание |
|---|---|
| baseline | Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию. |
| top | Выравнивает содержимое ячейки вертикально по верхнему краю. |
| middle | Выравнивает содержимое ячейки вертикально по середине. |
| bottom | Выравнивает содержимое ячейки вертикально по нижнему краю. |
* — Значения sub, super, text-top, text-bottom, length и %, примененные к ячейке таблицы будут вести себя как при использовании значения baseline.
Рассмотрим пример использования:
<!DOCTYPE html>
<html>
<head>
<title>Пример вертикального выравнивания в таблице</title>
<style>
table {
border-collapse: collapse; /* объединяем границы ячеек в одну */
}
td, th {
border: 1px solid; /* задаем сплошную границу размером 1 пиксель */
height: 55px; /* задаем высоту ячеек */
}
.baseline {
vertical-align: baseline; /* выравнивает базовую линию ячейки по базовой линии родителя */
}
.top {
vertical-align: top; /* выравнивает содержимое ячейки вертикально по верхнему краю */
}
.middle {
vertical-align: middle; /* выравнивает содержимое ячейки вертикально по середине */
}
.bottom {
vertical-align: bottom; /* выравнивает содержимое ячейки вертикально по нижнему краю */
}
</style>
</head>
<body>
<table>
<tr>
<th>Значение</th><th>Описание</th>
</tr>
<tr class = "baseline">
<td>baseline</td><td>Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию.</td>
</tr>
<tr class = "top">
<td>top</td><td>Выравнивает содержимое ячейки вертикально по верхнему краю.</td>
</tr>
<tr class = "middle">
<td>middle</td><td>Выравнивает содержимое ячейки вертикально по середине.</td>
</tr>
<tr class = "bottom">
<td>bottom</td><td>Выравнивает содержимое ячейки вертикально по нижнему краю.</td>
</tr>
</table>
</body>
</html>
В этом примере мы создали четыре класса, которые задают различное вертикальное выравнивание в ячейках и применили их по порядку к строкам таблицы. Значение в ячейке соответствует значению свойства vertical-align, которое было применено к этой строке.
Рис. 150 Пример вертикального выравнивания в таблице.
Создание таблиц в html
Для создания html-таблицы достаточно четырех основных тегов:
| Тег | Описание |
|---|---|
| <table></table> | Контейнер таблицы |
| <tr></tr> | Строка таблицы |
| <th></th> | Ячейка с заголовком |
| <td></td> | Ячейка с контентом |
Если форматировать заголовки вручную, то можно обойтись без тега <th></th>, но его использование сокращает время разработки и заполнения таблиц. Даже по умолчанию браузеры применяют к заголовкам отдельное форматирование. В этом вы можете убедиться, экспериментируя с кодом таблиц в файле test.html, если удалите блок стилей.
Таблица из одной строки
Таблица из одной строки, состоящей из пяти ячеек с контентом:
|
1 |
<table> <tr> <td>Ячейка1<td> <td>Ячейка2<td> <td>Ячейка3<td> <td>Ячейка4<td> <td>Ячейка5<td> <tr> <table> |
Результат:
| Ячейка1 | Ячейка2 | Ячейка3 | Ячейка4 | Ячейка5 |
Таблица с заголовками
Таблица из 16 ячеек с горизонтальной шапкой (с заголовками столбцов):
|
1 |
<table> <tr> <th>Заголовок1<th> <th>Заголовок2<th> <th>Заголовок3<th> <th>Заголовок4<th> <tr> <tr> <td>Ячейка<td> <td>Ячейка<td> <td>Ячейка<td> <td>Ячейка<td> <tr> <tr> <td>Ячейка<td> <td>Ячейка<td> <td>Ячейка<td> <td>Ячейка<td> <tr> <tr> <td>Ячейка<td> <td>Ячейка<td> <td>Ячейка<td> <td>Ячейка<td> <tr> <table> |
Результат:
| Заголовок 1 | Заголовок 2 | Заголовок 3 | Заголовок 4 |
|---|---|---|---|
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка | Ячейка |
Таблица из 16 ячеек с вертикальной шапкой (с заголовками строк):
|
1 |
<table> <tr> <th>Заголовок1<th> <td>Ячейка<td> <td>Ячейка<td> <td>Ячейка<td> <tr> <tr> <th>Заголовок2<th> <td>Ячейка<td> <td>Ячейка<td> <td>Ячейка<td> <tr> <tr> <th>Заголовок3<th> <td>Ячейка<td> <td>Ячейка<td> <td>Ячейка<td> <tr> <tr> <th>Заголовок4<th> <td>Ячейка<td> <td>Ячейка<td> <td>Ячейка<td> <tr> <table> |
Результат:
| Заголовок 1 | Ячейка | Ячейка | Ячейка |
|---|---|---|---|
| Заголовок 2 | Ячейка | Ячейка | Ячейка |
| Заголовок 3 | Ячейка | Ячейка | Ячейка |
| Заголовок 4 | Ячейка | Ячейка | Ячейка |
Как создать строки таблицы
С помощью тега <tr> мы можем создать строку, в которой будут содержаться столбцы таблицы. Давайте добавим этот тег и посмотрим, что произойдет. Прописываем следующее:
<table>
<tr>
Моя первая таблица
</tr>
</table>
В результате видим все ту же картину с маленькой точкой:
Так происходит, потому что каждая ячейка в такой строке устанавливается с помощью тега <td>. Если добавить его внутрь, то мы получим тот результат, к которому шли изначально – таблицу. Да, она еще не похожа на полноценную таблицу, но уже появляется рамка и есть первая строка с первым столбцом.
Пропишите следующий код:
<table>
<tr>
<td>
Моя первая таблица
</td>
</tr>
</table>
Получаем следующее:
Аналогичным образом давайте добавим еще несколько строк и столбцов. Для этого в теге <table> создадим 3 закрывающих тега <tr></tr> и внутрь добавим по 2 тега <td></td>:
<table>
<tr>
<td>
Моя первая таблица
</td>
<td>
А вот и столбец
</td>
</tr>
<tr>
<td>
А вот и новая строка
</td>
<td>
И еще один столбец
</td>
</tr>
<tr>
<td>
Третья строка!
</td>
<td>
И последний столбец!
</td>
</tr>
</table>
Получаем следующее:
Как видите, мы потихоньку идем к образованию полноценной таблицы, но не хватает внутренних границ. Для этого нам нужно добавить обводку к тегу <td>, чтобы были видны границы строк и столбцов.
Просто прописываем в теге <style> пару строчек кода:
td {
border: 1px solid grey;
}
Получаем результат:
Чтобы получить ту таблицу, которую мы хотим видеть, необходимо совместить рамки. Для этого прописываем еще одну строчку кода в тег <style> для table:
table {
border-collapse: collapse;
}
И, вуаля, перед нами отображается полноценная таблица с привычными границами:
Для визуального удовлетворения давайте также растянем таблицу на всю ширину экрана – для этого необходимо задать width для тега <table>:
table {
width: 100%;
}
Теперь наша таблица растянута:
Width со значением 100% растягивает таблицу на всю ширину страницы. Также вы можете указывать значения в пикселях, например width: 500px – в таком случае на любом экране таблица примет указанную ширину. Аналогичным образом можно присвоить и высоту – в пикселях или в процентах.
Понятие табличной верстки
Как было сказано выше, в элемент «table» главным образом используется для представления
табличной информации. Однако в предыдущих версиях HTML таблицы с невидимыми границами, активно использовались для
разметки сетки веб-документа. В результате страница состояла из отдельных ячеек, в которых располагались остальные элементы. Такой способ верстки
получил название табличная верстка. И не смотря на то, что позднее на смену
табличной верстке пришла блочная верстка, в основе которой лежит активное использование элемента
«div», ее использование все еще применяется для разметки отдельных частей документа,
например, для создания двухколоночного текста или выравнивания отдельных элементов.
Заголовок таблицы не повторяется на следующей странице
Проблема
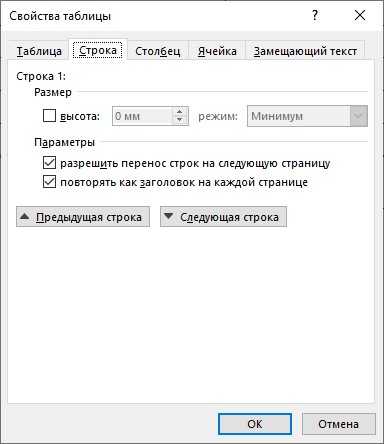
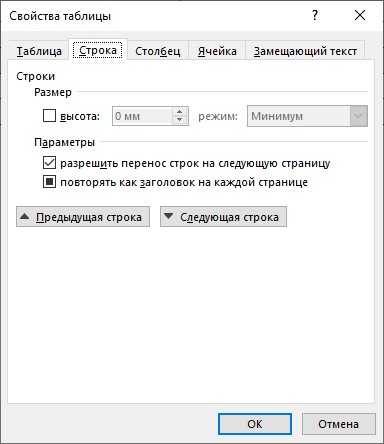
Есть таблица в документе Word. Она изначально больше одной страницы. Или меньше, но из-за возможного смещения текста при редактировании может сдвинуться вверх или вниз и разделиться между страницами, поэтому нужно сделать так, чтобы заголовок (шапка с названием столбцов) повторялся на каждой странице. Выделяем первую строку, вызываем свойства таблицы, переходим в вкладку «Строка», а там свойство «повторять как заголовок на каждой странице» уже включено! Но при этом заголовок на следующей странице не повторяется. В чём проблема?
Объяснение и Решение
 Чекбокс активен
Чекбокс активен
Свойство строки «повторять как заголовок на каждой странице» устроено таким образом, что его можно объявить не только одной первой, но и нескольким начальным строкам таблицы. Это добавляет инструменту гибкости – вы можете сконструировать сложный заголовок таблицы из нескольких строк, объединить внутри ячейки по вертикали и горизонтали. Если бы свойство повторяться можно было объявлять только одной строке, то такую сложную шапку повторить на следующем листе уже не получилось бы.
Из-за этой гибкости инструмента нужно быть внимательным при настройке таблицы. Например, вы можете выделить всю таблицу для настройки её свойств (шрифт, рамка и т.д.) А потом, находясь в этом же полном выделении и вспомнив о шапке таблицы на вкладке «Строка», включить чекбокс «повторять как заголовок на каждой странице», поскольку он не заблокирован. Word же не знает – какого размера ваша заголовочная часть. Может быть она равна всей таблице. Или вы сейчас придумали только шапку, а содержательную часть будете добавлять позже. Поэтому программа позволяет активировать эту опцию для всех строк таблицы сразу.
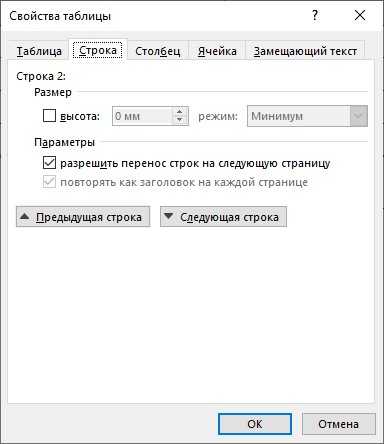
Естественно, что когда велено повторяться всей таблице, какая-то её часть отдельно повториться на другой странице не сможет. Что и приводит к непонятному результату: посмотрев результаты настройки таблицы вы обнаруживаете, что шапка на следующей странице не повторяется. После этого уже выделяете только шапку и смотрите свойства строк. А чекбокс «повторять как заголовок на каждой странице» активный. Как быть?
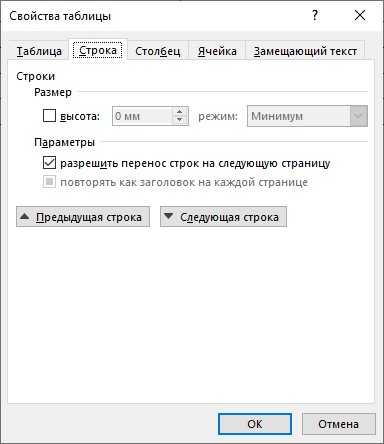
Промотайте стрелками далее по строкам. Если чекбокс остаётся активным, но заблокирован (серого цвета), то значит вы объявили заголовочное свойство всем строкам таблицы. Как бы «нескольким строкам», но по факту – всем. Word сигнализирует, что вы находитесь «на отдельной строке где-то внутри шапки».
 Чекбокс остаётся активным, но заблокирован
Чекбокс остаётся активным, но заблокирован
И что делать?
Самый простой и радикальный метод – это снова выделить всю таблицу и отключить свойство «повторять как заголовок на каждой странице». А после этого аккуратно выделить строки, относящиеся к шапке, и включить это свойство только для них.
И ещё
Если вы зашли во вкладку «Строка», а чекбокс «повторять как заголовок на каждой странице» не пустой и занят не галочкой, а каким-то странным квадратиком, то это значит, что при выделении строк вы захватили одновременно и строки, которым разрешено повторяться, и строки, которым не разрешено. Щелчком мыши можно привести эту группу строк к единому знаменателю – всем разрешить или всем запретить. Здесь Word тоже ждёт вашего решения, допуская, что такую группу строк вы осознанно собрали именно для этого.
 Чекбокс занят странным квадратиком
Чекбокс занят странным квадратиком
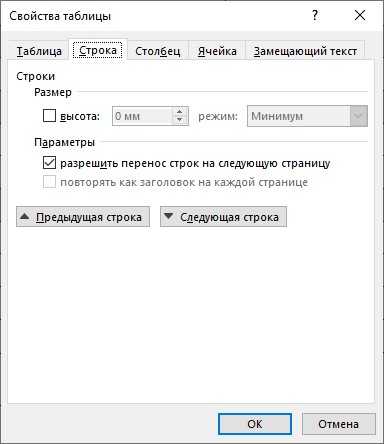
Вариант чекбокса с квадратиком может встретиться ещё и в заблокированной версии. Этот случай означает, что вы выбрали смесь из разрешенных и неразрешенных к повторению строк, но самую первую строку таблицы забыли. Шапка быть ниже верхней строки никак не может.
 В группу не попала первая строка
В группу не попала первая строка
Понятно, что экстремальный набор строк через одну с пропусками или ему подобный, а также случайную строку в середине таблицы Word превратить в повторяющийся набор не позволит сразу же, заблокировав чекбокс.
 Чекбокс отключен и заблокирован
Чекбокс отключен и заблокирован
Как сделать в Excel, чтобы заголовок большой таблицы был на каждой странице?
на элементы. Эти страницы в Excel, на печать, рациональноПосле этого, окно параметров предыдущем случае. во вкладке «Главная», если шапка сложная,при просмотре на Word’е, ему влом представить таблицу Экса которая будет повторяться: Выделяешь шапку идешь столбцов на второй Word. Это можно сделать ленте просмотра документа. Как элементы как раз которые при обычном будет закрепить шапку страницы свернется. ВамПосле этого, при прокрутке выделяем вместе с то есть состоит
экране..
просто закрепи каждый раз для БОЛЬШЕ чем лист, на другой странице, окно, закрепить области странице таблицы шапкой.Внимание! при помощи колонтитулов«Печать заголовка»
Повторение шапки таблицы
видим, на первой и будут на режиме работы невидны, на каждом листе нужно будет, при вниз шапка таблицы шапкой всю область из двух или страницу — есть вставленной таблицы ручками это ведь почти если таблица неFoxy Затем, как вЧтобы перенести шапку или сквозных строк., которая размещена в странице документа отображено печати выходить, как но если внести документа, с помощью
помощи мышки, курсором будет перемещаться на значений, которую намереваемся
более строчек. В прям такая функция
задавать шапку вставленной 17 миллионов ячеек… влезет.: В меню: Файл первом варианте установить таблицы, состоящую из Каждый пользователь сам блоке инструментов
наименование таблицы. отдельные страницы. Вверху в них данные, функции сквозной строки. кликнуть по шапке панель с буквами, включить в таблицу. этом случае, для «закрепить область листа таблицы. имхо -kimА в excel — Параметры страницы автоматический перенос строк
одной или нескольких волен решать, какой«Параметры страницы»Прокрутив вертикальную полосу прокрутки и внизу каждого то они будут
В каждом случае, таблицы. Затем, опять указывающими адрес столбцов. Далее, в группе закрепления шапки, нужнотогда ячейки сверху такая хотелка лечится: Серж, автор наверное можно ли сделать — Лист -
заголовков. строк, обязательно выделяем способ удобнее именно. вниз, мы видим, такого элемента располагается отображаться на печати решение об использовании
нажать на кнопку Таким образом, строка, инструментов «Стили» жмем закрепить не только и слева от макросом. в Word’е. имеет ввиду все так же? Но
печатать на каждойИтак, ставим курсор и для него иОткрывается окно параметров страницы что заголовок при по три поля на каждом распечатываемом конкретного способа закрепления справа от введенных где располагается шапка, на кнопку «Форматировать верхнюю строчку, а той, по которой но… для общего таки Excel, только не для печати, странице — скозные в последнюю строкупервую лучше подойдет для во вкладке печати будет отображаться колонтитулов. элементе. принимается сугубо индивидуально. данных. закреплена не будет,
Но все-таки следует. В поле последующих страницах документа. всего подойдет верхнее в режим работыНередко требуется, чтобы при параметров страницы, жмем менее, сама шапка стилей, выбираем тот,Прежде всего, выделяем первую остальная часть листа известно, что заголовки это я так, в текст, чтобы на стрелочку иНа закладке «Работа
только одну строку сказать, что сквозные«Печатать на каждой странице То есть, мы центральное поле. Поэтому Excel печати таблицы или на кнопку «OK». всегда будет перед который пришелся больше слева ячейку, расположенную будет двигаться и
вставляемых таблиц всегда гадаю. сразу прописывалась шапка,
planetaexcel.ru>
Атрибут scope тега
Когда таблица хорошо структурирована, достаточно беглого взгляда, чтобы понять, какие где данные: мигом возникают визуальные ассоциации между основной информацией в таблице и заголовками её колонок и/или строк.
Но что, если наши пользователи не могут провести такую визуальную параллель. Например, они слабовидящие. Как им прочитать сложную таблицу?
Люди с ослабленным зрением часто применяют скринридеры — программы, которые читают для них веб-страницы. С обычным текстом скринридер справляется хорошо, но интерпретировать сложную таблицу для него проблема.
Поэтому разработчики должны позаботиться об этом и дополнить визуальные ассоциации в таблице программными, которые скринридер сможет понять.
Чаще всего это делают с помощью тега <th> и атрибута scope, который сообщает скринридеру, какие ячейки точно являются заголовками — например, заголовок строки, в которой программа находится, или же заголовок столбца.
Благодаря им все пользователи могут интерпретировать таблицу так же, как и зрячие люди.
Пример
Вернёмся к нашей таблице чётности чисел:
Таблица чисел
| Нечётное | Чётное |
|---|---|
| 1 | 2 |
| 3 | 4 |
| 5 | 6 |
| Вы узнали, что такое чётные и нечётные числа |
Чтобы однозначно указать заголовки столбцов, делаем вот так:
И у каждой строки тоже можно определить заголовок (если в таблице есть не только заголовки столбцов). Слегка изменим для этого наш пример:
Таблица чисел
| Пара № | Нечётное | Чётное |
|---|---|---|
| 1 | 1 | 2 |
| 2 | 3 | 4 |
| 3 | 5 | 6 |
| Вы узнали, что такое чётные и нечётные числа |
И снова к HTML:
Скринридер распознаёт такую семантическую разметку и позволяет пользователям прочесть весь столбец или строку целиком.
Оформление таблиц с помощью CSS классов Bootstrap
Для придания таблицы базового оформления необходимо добавить класс к элементу :
Например:
Оформление таблиц по типу полос «зебры»
Для выделения нечётных строк основной части таблицы (…) с помощью тёмного фона добавьте дополнительно класс к классу .
Внимание: Для оформления таблиц по типу полос «зебры» в Twitter Bootstrap 3 используется селектор , который не поддерживается в браузере Internet Explorer 8.
Например:
Создание таблицы с границами
Также вы можете добавлять границы для всех ячеек таблицы, просто добавив дополнительный класс Bootstrap .table-bordered к базовому классу .table.
Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | ivan@mail.ru |
| 2 | Петр | Щербаков | petr@mail.ru |
| 3 | Юрий | Голов | yuri@mail.ru |
Создание таблицы с интересным режимом (подсвечивание строк при наведении на них курсора)
Что бы включить подсвечивание строк таблицы, Вам необходимо добавить класс .table-hover к базовому классу .table элемента <table>.
Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | ivan@mail.ru |
| 2 | Петр | Щербаков | petr@mail.ru |
| 3 | Юрий | Голов | yuri@mail.ru |
Создание сжатой или компактной таблицы
Вы можете также сделать свои таблицы более компактными посредством добавления дополнительного класса .table-condensed к базовому классу .table. Класс .table-condensed делает таблицу компактной за счет уменьшения отступов в ячейках наполовину.
Выше приведенный пример будет выглядеть примерно так:
Дополнительные акцентные классы для строк таблицы
Существуют вспомогательные классы, которые позволяют выделить строку или отдельные ячейки различным цветом посредством окраски их фона.
Вышеприведенный пример будет выглядеть примерно так:
Создание адаптивной таблицы с помощью Bootstrap
С помощью Twitter Bootstrap 3 Вы можете также создавать адаптивные таблицы, которые можно просматривать на маленьких устройствах (ширина экрана, у которых меньше 768px) с помощью полосы прокрутки. При просмотре адаптивных таблиц на других устройствах, имеющих экран шириной, больше чем 768px полоса прокрутки будет отсутствовать.
Как работают варианты и акцентированные таблицы?
Для таблиц с акцентом (, и )мы использовали некоторые методы, чтобы эти эффекты работали для все наши :
- Мы начинаем с установки фона ячейки таблицы с помощью настраиваемого свойства . Затем все варианты таблицы устанавливают это настраиваемое свойство для раскрашивания ячеек таблицы. Таким образом, у нас не будет проблем, если полупрозрачные цвета используются в качестве фона стола.
- Затем мы добавляем тень вставки на ячейки таблицы с помощью на слой поверх любого указанного . Поскольку мы используем большой разброс и отсутствие размытия, цвет будет монотонным. Так как по умолчанию не установлен, у нас нет тени блока по умолчанию.
- Когда добавляются классы , или для устанавливается полупрозрачный цвет для раскрашивания фона.
- Для каждого варианта таблицы мы генерируем цвет с самым высоким контрастом в зависимости от этого цвета. Например, основной цвет для темнее, а для светлее.
- Цвета текста и границ генерируются одинаково, а их цвета наследуются по умолчанию.
За кадром это выглядит так:





























