Applying conditionally
Hover, focus, and other states
Tailwind lets you conditionally apply utility classes in different states using variant modifiers. For example, use to only apply the utility on hover.
For a complete list of all available state modifiers, check out the Hover, Focus, & Other States documentation.
Breakpoints and media queries
You can also use variant modifiers to target media queries like responsive breakpoints, dark mode, prefers-reduced-motion, and more. For example, use to apply the utility at only medium screen sizes and above.
To learn more, check out the documentation on Responsive Design, Dark Mode and .
Method 4: JavaScript with Resize Event Listener
To specify the max-height CSS property to the screen size using JavaScript with a resize event listener, you can follow these steps:
- First, create a function that will handle the resize event. This function will be called every time the window is resized.
- Inside the handleResize function, get the height of the window using the property.
- Next, select the element you want to set the max-height property on, and use the property to set the CSS property to the window height.
- Finally, add an event listener to the window object that listens for the event and calls the function.
Here’s the complete code:
Definition and Usage
The property defines the maximum height of an element.
If the content is larger than the maximum height, it will overflow. How the
container will handle the overflowing content is defined by the
overflow property.
If the content is smaller than the maximum height, the property
has no effect.
Note: This prevents the value of the
height property from becoming larger than
. The value of the property overrides
the height property.
| Default value: | none |
|---|---|
| Inherited: | no |
| Animatable: | yes, see individual properties. Read about animatable Try it |
| Version: | CSS2 |
| JavaScript syntax: | object.style.maxHeight=»100px» Try it |
Using custom values
Customizing your theme
By default, Tailwind’s max-height scale uses a combination of the default spacing scale as well as some additional height related values.
You can customize your spacing scale by editing or in your file.
tailwind.config.js
Alternatively, you can customize just the max-height scale by editing or in your file.
tailwind.config.js
Learn more about customizing the default theme in the documentation.
Arbitrary values
If you need to use a one-off value that doesn’t make sense to include in your theme, use square brackets to generate a property on the fly using any arbitrary value.
Learn more about arbitrary value support in the documentation.
Настройка ширины и высоты
Свойства и определяют ширину и высоту области содержимого элемента.
Эта ширина и высота не включают отступы (), границы () или поля (). См. Блочную модель в CSS, чтобы узнать, как рассчитывается ширина и высота всего блока элемента.
Рассмотрим следующий пример и посмотрим, как это на самом деле работает:
Приведенные выше правила присваивают элементу фиксированную ширину 300 пикселей и высоту 200 пикселей.
Свойства и могут принимать следующие значения:
- — значение указанное в , , , , и т.д.;
- — значение в процентах () от размера содержащего элемента;
- — браузер автоматически рассчитывает подходящий размер для элемента;
- — устанавливает ширину и высоту в значение по умолчанию, которое ;
- — указывает, что размер должен быть унаследован от родительского элемента.
Нельзя указывать отрицательные значения свойств и .
Обычно при создании элемента блока, такого как , и т. д., браузер автоматически устанавливает их ширину равной 100% доступной ширины, а высоту — ту, которая необходима для отображения всего содержимого. Вы должны избегать установки фиксированной ширины и высоты, если в этом нет необходимости.
How the CSS Max-height Property Works
With the CSS height property, you can set fixed values. Moreover, the property ensures the maximum height of the element remains the same even when you resize the window or access the site on a different device. This is true when you do not use relative max-height values such as em or percentage.
You should keep this in mind if you wish to make your design accessible. Sometimes, it may be counterproductive to set a specific height for elements. For example, when you set the height of an image to 400 pixels, it may result in the image rendering incorrectly if a user accesses the site on a mobile device with a smaller screen.
This is where CSS maximum height values come in. By setting the maximum height of an element you allow it to adapt to various screen and viewport sizes. The value overrides the value you set for the height property for the element.
– Basic Example
Say you are designing a web page for your Coffee Cafe and the owner asks you to create a box that will contain the “About us” content, which should be able to provide a summary of the cafe. Moreover, you can set the maximum height to be 250 pixels like so:
| <div id=”about_box”> Coffee Cafe, based in Buffalo, New York has been serving high-quality tea, specialty coffee, and delicious cup cakes since 2016. </div> #about_box{ max-height: 250px; background-color: lightblue; overflow: auto; } |
Conclusion
The CSS max-height property allows your element to resize depending on the size of the browser window. Moreover, in this guide, you learned how to use this property with examples that you can apply to your own coding projects. Here is a recap of the most important parts of our article:
- The max-height property lets you define the maximum height of an element
- The property accepts several values
- It accepts length, percentage, none, inherit, available, and fit-content values among others
- Absolute length values, like pixels, give a fixed maximum height
- Relative length values, such as em, make the maximum height relative to the font

setting the max-height property
Высота блока
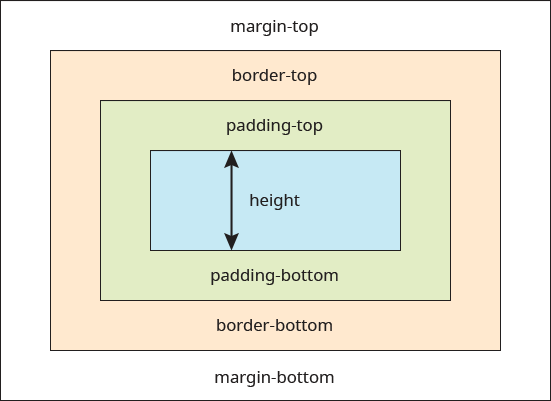
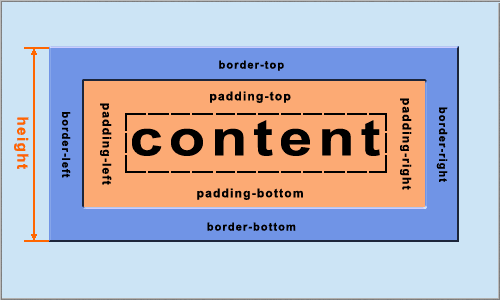
Высота блока формируется по тем же правилам, что и ширина. А именно, высота складывается из значений следующих свойств:
- height — высота содержимого;
- padding-top и padding-bottom — поле сверху и снизу от содержимого;
- border-top и border-bottom — толщина границы сверху и снизу;
- margin-top и margin-bottom — отступ сверху и снизу.
Если свойство height не указано, то оно считается как auto, в этом случае высота содержимого вычисляется автоматически. На рис. 3 показаны свойства, влияющие на высоту блока.

Рис. 3. Высота блока
Несмотря на схожесть принципов построения ширины и высоты, у них есть некоторые различия.
1. Если содержимое превышает размер блока при заданном height, то содержимое отображается поверх блока (рис. 4).

Рис. 4. Превышение размеров блока
Чтобы избежать подобного поведения, свойство height лучше не задавать, тогда высота блока будет вычисляться автоматически. Впрочем, бывают случаи, когда высота должна быть чётко указана, тогда рекомендуется добавить свойство overflow — значение auto устанавливает полосы прокрутки при необходимости (пример 2), а значение hidden скрывает всё, что не помещается в заданные размеры.
Пример 2. Использование overflow
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Высота</title>
<style>
.block {
background: #C5DF94; /* Цвет фона */
height: 50px; /* Высота */
padding: 10px; /* Поля вокруг текста */
overflow: auto; /* Добавляем полосы прокрутки */
}
</style>
</head>
<body>
<div class=»block»>
<p>Лев ревёт только в том случае, когда сообщает, что
территория принадлежит ему или провозглашает себя царём природы.</p>
<p>Охотничий участок льва может иметь длину и ширину
до тридцати километров.</p>
</div>
</body>
</html>
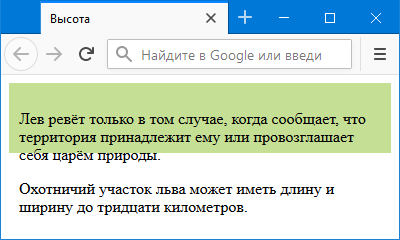
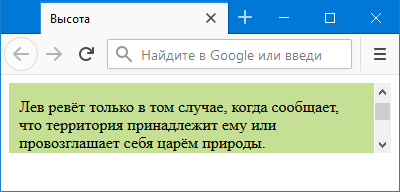
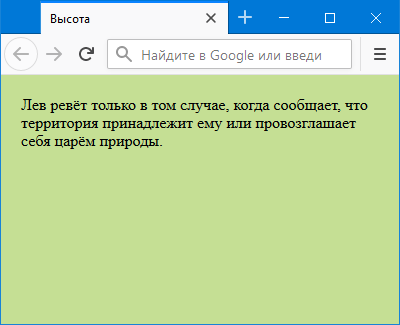
Результат данного примера показан на рис. 5. Высота блока задана явно и если содержимое не помещается в блок по высоте, то появляется вертикальная полоса прокрутки.

Рис. 5. Полосы прокрутки в блоке
2. Установка значения высоты в процентах обычно не приводит к каким-либо заметным результатам, поскольку высота родителя браузером не вычисляется. Чтобы проценты начали работать, высота родителя должна быть задана явно. В примере 3 показано, как задать высоту блока в процентах.
Пример 3. Высота блока
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Высота</title>
<style>
html, body {
height: 100%; /* Высота */
margin: 0; /* Убираем отступы у веб-страницы */
}
.block {
background: #C5DF94; /* Цвет фона */
height: 100%; /* Высота */
padding: 20px; /* Поля вокруг текста */
box-sizing: border-box; /* Алгоритм подсчёта размеров */
}
</style>
</head>
<body>
<div class=»block»>Лев ревёт только в том случае, когда сообщает, что
территория принадлежит ему или провозглашает себя царём природы.</div>
</body>
</html>
Результат данного примера показан на рис. 6. Здесь для <div> родителем выступает элемент <body>, поэтому для него устанавливаем значение height равным 100%. В то же время на <body> действуют те же правила, что и на <div>, поэтому для родителя <body>, которым является <html>, также требуется поставить значение height равным 100%. Только в этом случае высота блока в процентах будет зависеть от высоты веб-страницы.

Рис. 6. Высота блока в процентах
Frequently Asked Questions (FAQs)
1. Is the Padding Part of Max-height?
Just like height, the maximum height of an element only refers to the content area. So, any vertical border, margin, or padding will be added separately.
2. What Differentiates Max height From Height in CSS?
The main difference between these CSS properties is that height will occupy space even when the selector element is empty. However, the max-height property sets the maximum height limit of the selector element but does not occupy space until content takes up space.
3. How Do you Define Max-height in CSS?
In CSS, you can define the max-height property of a specific element using length values provided you give a positive value.
Определение и использование
Свойство определяет максимальную высоту элемента.
Если содержимое превышает максимальную высоту, оно будет переполнено. Как контейнер будет обрабатывать переполненное содержимое определяется overflow.
Если содержание меньше максимальной высоты, то свойство не действует.
Примечание: Это предотвращает значение height от того, чтобы стать больше, чем . Значение свойства переопределяет свойство высоты.
| Значение по умолчанию: | none |
|---|---|
| Унаследованный: | нет |
| Анимируемый: | да, см. раздел отдельные свойства. Прочитать о animatable Попробовать |
| Версия: | CSS2 |
| JavaScript синтаксис: |
object.style.maxHeight=»100px» Попробовать |
Свойство height и его значения
За высоту элементов отвечает свойство . Если задать чёткое значение, то высота блока будет всегда одинаковой, несмотря на размер содержимого.

— высота внутренней области элемента с учётом внутренних и внешних отступов и рамки .
Если свойство не задано, то размер внутренней области определяется и .
Если значение задано, то оно определяет, какой области указаны размеры.
Высота измеряется в любых единицах длины, которые приняты в CSS: дюймы (), пиксели (), пункты () и так далее. Также можно использовать проценты, тогда высота вычисляется от родительского элемента. Если родителя нет, то высота рассчитывается от окна браузера.
Если высота родительского блока не определена, и вы хотите, чтобы изображение сохраняло пропорции и не деформировалось, то задайте значение . Тогда высота будет равна высоте содержимого элемента. Если значение не задать, используется значение атрибута из разметки.
Answer by Marceline Jimenez
For Limiting max-height of all cells or rows in table with Javascript:,How am I supposed to give a table a height?,Use divs with max height and min height around the content that needs to scroll.,
please, refer How to set maximum possible height to your Table Body Fiddle Here
As far as I know, the not scrolling is the default behaviour for tables. And a stretching could serve well for the purpose of filling with white space. Sadly, it seems that every constraint I can put on the table height is cheerfully ignored. I have tried
Source: https://www.generacodice.com/en/articolo/1674571/setting-a-max-height-on-a-table
В зависимости от размеров экрана — гибко, но надо перепроверять на разных экранах
Чтобы не зависеть от размера пикселей, а масштабировать элементы в зависимости от размера экрана, придумали другие единицы измерения:
- vh — это 1% от высоты окна;
- vw — это 1% от ширины окна.
Получается, программисту уже не надо думать, сколько пикселей надо сделать картинку, чтобы она занимала половину ширины экрана на разных экранах. Вместо этого достаточно указать так:
В этом случае браузер сделает так:
- Посмотрит, что за единица измерения — vw, значит нужна ширина экрана.
- Узнает, какой ширины в пикселях окно, в котором открывается эта страница.
- Поделит её на 100, чтобы узнать размер одного vw в пикселях.
- Умножит это значиние на 50, чтобы понять размер в пикселях нужного нам элемента.
- Установит это значение в пикселях при вёрстке.
- Если в процессе просмотра у браузера поменяется размер экрана — он сам всё пересчитает и отрисует заново.
Используем страницу из предыдущего раздела и немного переделаем её — установим такой размер блоков:
- первый блок — 10vw
- второй блок — 20vw
- третий — 50vw
Если нам нужно, чтобы блоки по высоте занимали всю высоту экрана, то для этого достаточно указать в стилях div такой параметр:
Блоки стали такой же высоты, как и экран
Ещё есть vmin и vmax, которые работают так:
- vmin находит минимальное значение из пары (vh, vw);
- а vmax находит максимальное значение из пары (vh, vw).
Это нужно, например, для адаптивной вёрстки, когда вам требуется привязаться к короткой стороне экрана и в зависимости от её размеров построить всю остальную страницу.
Использование пользовательских значений
Настройка вашей темы
По умолчанию шкала максимальной высоты Tailwind использует комбинацию шкалы интервалов по умолчанию, а также некоторых дополнительных значений, связанных с высотой.
Вы можете настроить масштаб интервалов, отредактировав или в вашем файле .
tailwind.config.js
Кроме того, вы можете настроить только масштаб максимальной высоты, отредактировав или в вашем файле .
tailwind.config.js
Дополнительные сведения о настройке темы по умолчанию смотрите в документации .
Произвольные значения
Если вам нужно использовать одноразовое value, которое не имеет смысла включать в вашу тему, используйте квадратные скобки, чтобы сгенерировать свойство на лету, используя любое произвольное значение.
Узнайте больше о поддержке произвольных значений в документации по .
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Browser compatibility
The compatibility table on this page is generated from structured data. If you’d like to contribute to the data, please check out https://github.com/mdn/browser-compat-data and send us a pull request.
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome for Android | Firefox for Android | Opera for Android | Safari on iOS | Samsung Internet | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Chrome Full support 18 |
Edge Full support 12 |
Firefox Full support 1 Notes |
IE Full support 7 |
Opera Full support 7 Notes |
Safari Full support 1.3 |
WebView Android Full support ≤37 |
Chrome Android Full support 18 |
Firefox Android Full support 4 |
Opera Android Full support 14 |
Safari iOS Full support 1 |
Samsung Internet Android Full support 1.0 |
|
| Experimental |
Chrome Full support 46 |
Edge Full support 79 |
Firefox Partial support 3 Prefixed Notes |
IE No support No |
Opera Full support 44 |
Safari Full support 6.1 Prefixed |
WebView Android Full support 46 |
Chrome Android Full support 46 |
Firefox Android Partial support 4 Prefixed Notes |
Opera Android Full support 43 |
Safari iOS Full support 7 Prefixed |
Samsung Internet Android Full support 5.0 |
|
Chrome Full support 46 |
Edge Full support 79 |
Firefox Full support 66 |
IE No support No |
Opera Full support 44 |
Safari Full support 11 |
WebView Android Full support 46 |
Chrome Android Full support 46 |
Firefox Android Full support 66 |
Opera Android Full support 43 |
Safari iOS Full support 11 |
Samsung Internet Android Full support 5.0 |
|
|
Chrome Full support 46 |
Edge Full support 79 |
Firefox Full support 66 |
IE No support No |
Opera Full support 44 |
Safari Full support 11 |
WebView Android Full support 46 |
Chrome Android Full support 46 |
Firefox Android Full support 66 |
Opera Android Full support 43 |
Safari iOS Full support 11 |
Samsung Internet Android Full support 5.0 |
|
| Experimental |
Chrome Full support 28 Alternate Name |
Edge Full support 79 Alternate Name |
Firefox No support No |
IE No support No |
Opera Full support 15 Alternate Name |
Safari No support No |
WebView Android Full support 4.4 Alternate Name |
Chrome Android Full support 28 Alternate Name |
Firefox Android No support No |
Opera Android Full support 15 Alternate Name |
Safari iOS No support No |
Samsung Internet Android Full support 1.5 Alternate Name |
Quick reference
| Class | Properties |
|---|---|
| max-h-0 | max-height: 0px; |
| max-h-px | max-height: 1px; |
| max-h-0.5 | max-height: 0.125rem; |
| max-h-1 | max-height: 0.25rem; |
| max-h-1.5 | max-height: 0.375rem; |
| max-h-2 | max-height: 0.5rem; |
| max-h-2.5 | max-height: 0.625rem; |
| max-h-3 | max-height: 0.75rem; |
| max-h-3.5 | max-height: 0.875rem; |
| max-h-4 | max-height: 1rem; |
| max-h-5 | max-height: 1.25rem; |
| max-h-6 | max-height: 1.5rem; |
| max-h-7 | max-height: 1.75rem; |
| max-h-8 | max-height: 2rem; |
| max-h-9 | max-height: 2.25rem; |
| max-h-10 | max-height: 2.5rem; |
| max-h-11 | max-height: 2.75rem; |
| max-h-12 | max-height: 3rem; |
| max-h-14 | max-height: 3.5rem; |
| max-h-16 | max-height: 4rem; |
| max-h-20 | max-height: 5rem; |
| max-h-24 | max-height: 6rem; |
| max-h-28 | max-height: 7rem; |
| max-h-32 | max-height: 8rem; |
| max-h-36 | max-height: 9rem; |
| max-h-40 | max-height: 10rem; |
| max-h-44 | max-height: 11rem; |
| max-h-48 | max-height: 12rem; |
| max-h-52 | max-height: 13rem; |
| max-h-56 | max-height: 14rem; |
| max-h-60 | max-height: 15rem; |
| max-h-64 | max-height: 16rem; |
| max-h-72 | max-height: 18rem; |
| max-h-80 | max-height: 20rem; |
| max-h-96 | max-height: 24rem; |
| max-h-full | max-height: 100%; |
| max-h-screen | max-height: 100vh; |
| max-h-min | max-height: min-content; |
| max-h-max | max-height: max-content; |
| max-h-fit | max-height: fit-content; |
Syntax
/* <length> value */ max-height: 3.5em; /* <percentage> value */ max-height: 75%; /* Keyword values */ max-height: none; max-height: max-content; max-height: min-content; max-height: fit-content(20em); /* Global values */ max-height: inherit; max-height: initial; max-height: unset;
Values
- Defines the as an absolute value.
- Defines the as a percentage of the containing block’s height.
- The browser will calculate and select a for the specified element.
- No limit on the size of the box.
- The intrinsic preferred .
- The intrinsic minimum .
- Uses the formula with the available space replaced by the specified argument, i.e. .
Quick reference
| Class | Properties |
|---|---|
| max-h-0 | max-height: 0px; |
| max-h-px | max-height: 1px; |
| max-h-0.5 | max-height: 0.125rem; /* 2px */ |
| max-h-1 | max-height: 0.25rem; /* 4px */ |
| max-h-1.5 | max-height: 0.375rem; /* 6px */ |
| max-h-2 | max-height: 0.5rem; /* 8px */ |
| max-h-2.5 | max-height: 0.625rem; /* 10px */ |
| max-h-3 | max-height: 0.75rem; /* 12px */ |
| max-h-3.5 | max-height: 0.875rem; /* 14px */ |
| max-h-4 | max-height: 1rem; /* 16px */ |
| max-h-5 | max-height: 1.25rem; /* 20px */ |
| max-h-6 | max-height: 1.5rem; /* 24px */ |
| max-h-7 | max-height: 1.75rem; /* 28px */ |
| max-h-8 | max-height: 2rem; /* 32px */ |
| max-h-9 | max-height: 2.25rem; /* 36px */ |
| max-h-10 | max-height: 2.5rem; /* 40px */ |
| max-h-11 | max-height: 2.75rem; /* 44px */ |
| max-h-12 | max-height: 3rem; /* 48px */ |
| max-h-14 | max-height: 3.5rem; /* 56px */ |
| max-h-16 | max-height: 4rem; /* 64px */ |
| max-h-20 | max-height: 5rem; /* 80px */ |
| max-h-24 | max-height: 6rem; /* 96px */ |
| max-h-28 | max-height: 7rem; /* 112px */ |
| max-h-32 | max-height: 8rem; /* 128px */ |
| max-h-36 | max-height: 9rem; /* 144px */ |
| max-h-40 | max-height: 10rem; /* 160px */ |
| max-h-44 | max-height: 11rem; /* 176px */ |
| max-h-48 | max-height: 12rem; /* 192px */ |
| max-h-52 | max-height: 13rem; /* 208px */ |
| max-h-56 | max-height: 14rem; /* 224px */ |
| max-h-60 | max-height: 15rem; /* 240px */ |
| max-h-64 | max-height: 16rem; /* 256px */ |
| max-h-72 | max-height: 18rem; /* 288px */ |
| max-h-80 | max-height: 20rem; /* 320px */ |
| max-h-96 | max-height: 24rem; /* 384px */ |
| max-h-full | max-height: 100%; |
| max-h-screen | max-height: 100vh; |
| max-h-min | max-height: min-content; |
| max-h-max | max-height: max-content; |
| max-h-fit | max-height: fit-content; |
Свойства ширины
Начать обсуждение хотелось бы со свойств, связанных с шириной
У нас есть и и каждое из них крайне важно и полезно в определённых ситуациях
Минимальная ширина (min-width)
Своство предназначено для предотвращения уменьшения ширины элемента ниже заданного значения. Значением по умолчанию является , которое может доходить до .
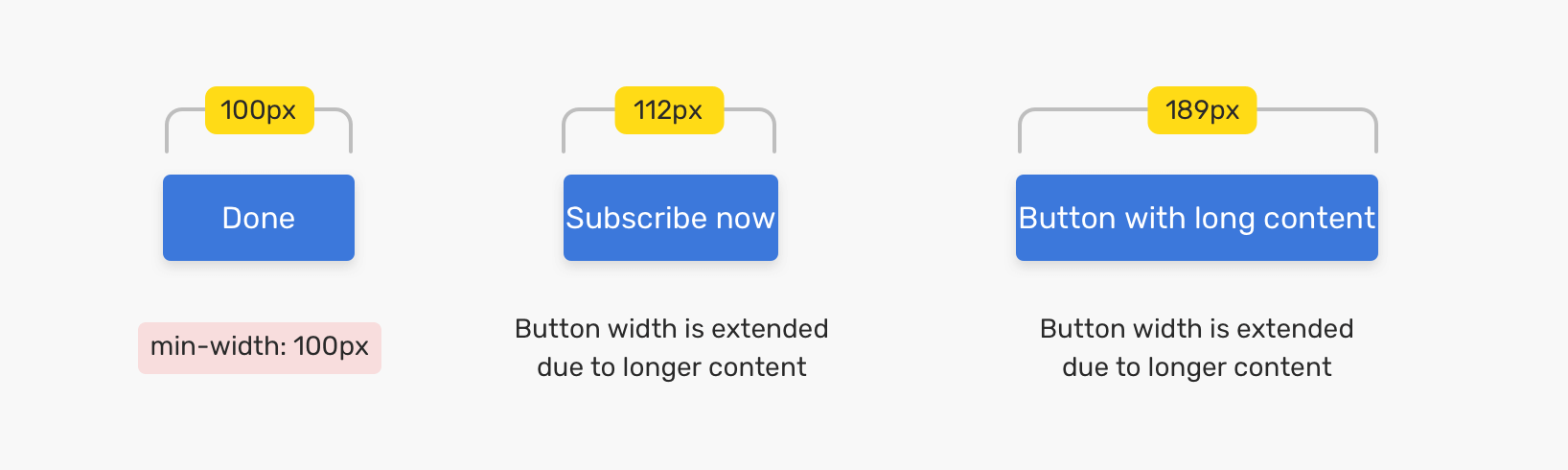
Чтобы продемонстрировать его, давайте рассмотрим базовый пример

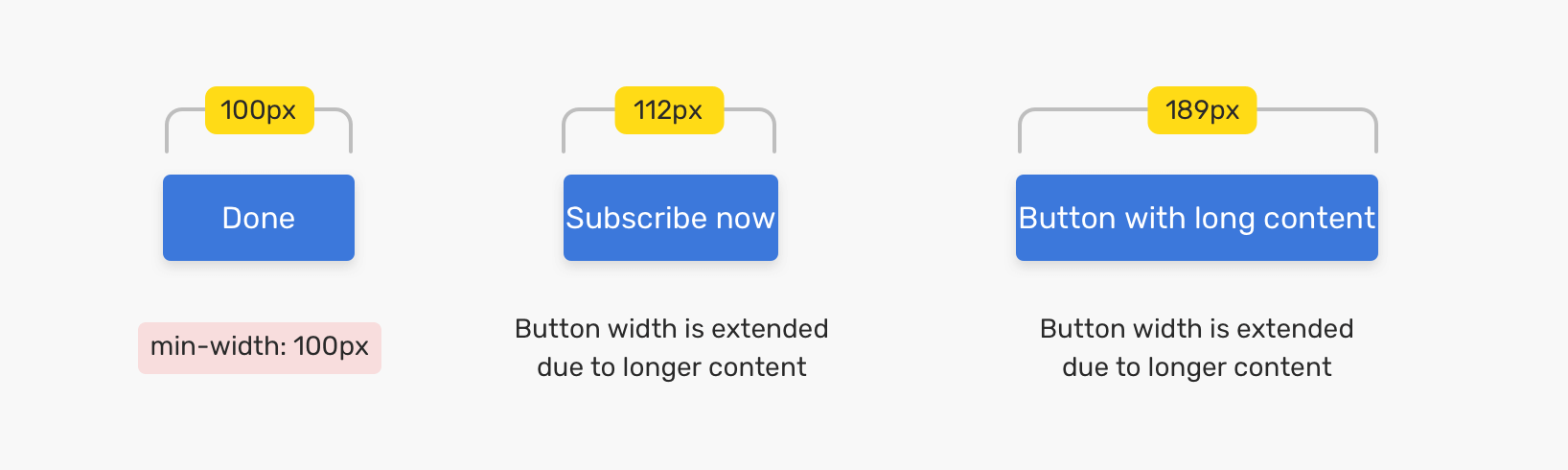
Есть кнопка с текстом, размер которого может меняться от одного до нескольких слов. Чтобы быть уверенным, что эта кнопка будет иметь минимально допустимую ширину, даже если внутри будет только одно слово, нужно использовать . Минимальную ширину задали равной 100px, поэтому даже если у кнопки будет очень короткое содержимое, как, например, только слово «Done» или только иконка, она всё равно будет достаточно большой, чтобы оставаться заметной
Это особенно важно, когда вы работаете с сайтами, переведёнными на разные языки
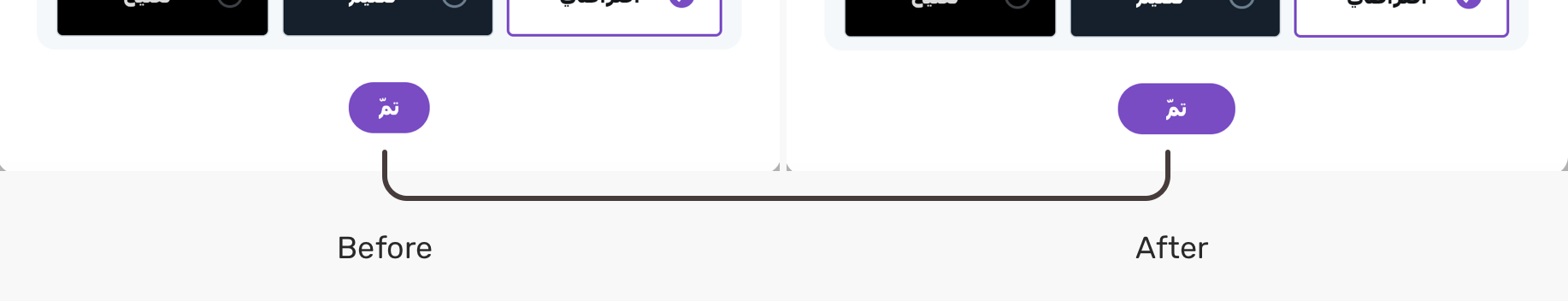
Рассмотрим пример с арабским языком в Twitter:

В примере выше кнопка содержит слово “تم”, что на арабском значит «Готово». Из-за короткого содержимого ширина и самой кнопки стала слишком мала, поэтому я обозначил минимум, задав ей свойство , что можно увидеть на изображении справа (в секции «After»).
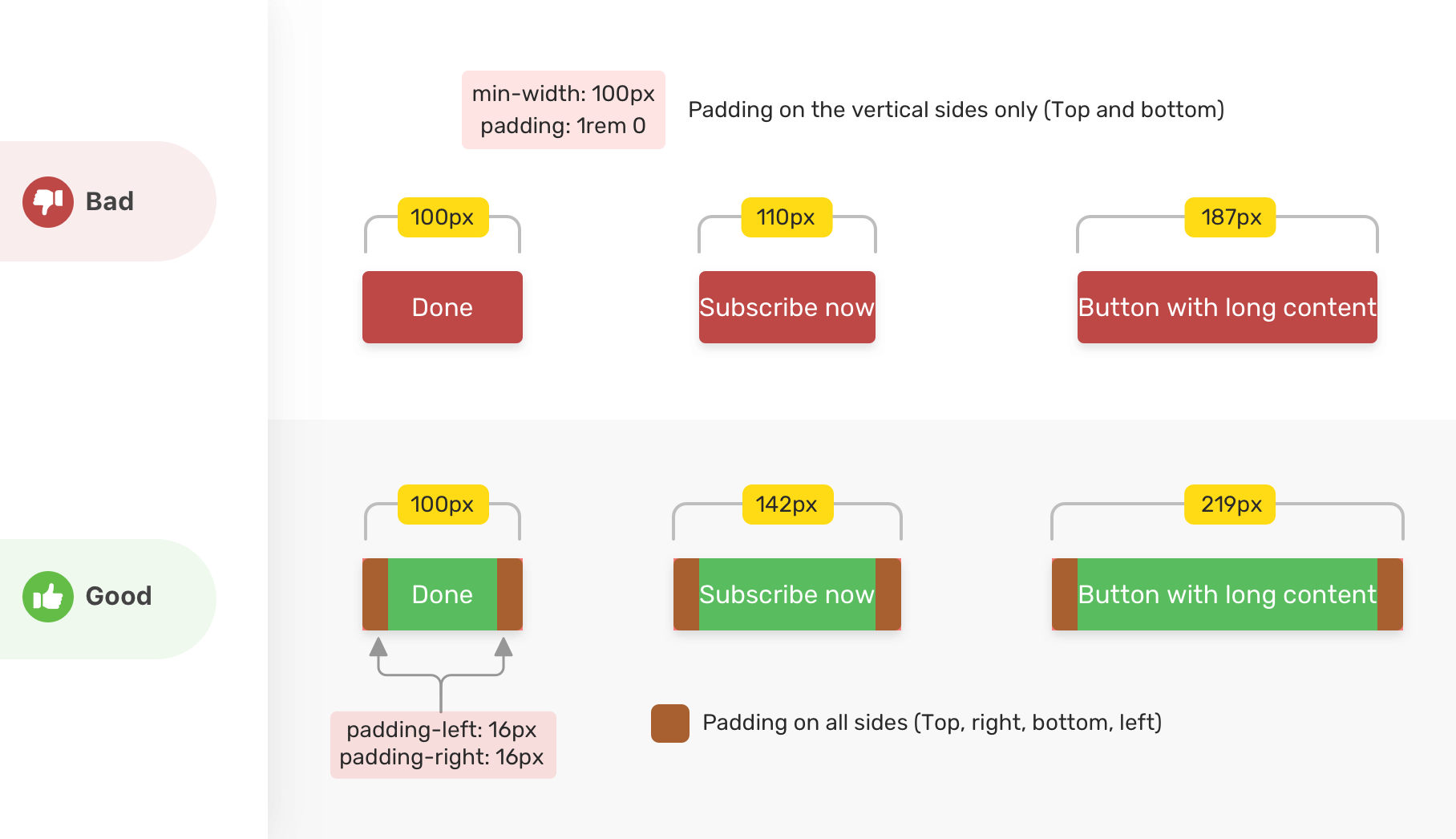
Минимальная ширина и Padding
Хотя свойство и допускает увеличение ширины кнопки при увеличении размера её содержимого, по бокам всё же следует задавать , чтобы гарантировать внутренний отступ от её границ. Разница приведена на рисунке ниже

Максимальная ширина (max-width)
Свойство предназначено для предотвращения увеличения ширины элемента выше заданного значения. Значение по умолчанию – .
Распространённый и простой пример использования max-width заключается в его применении к изображениям. Рассмотрим пример ниже:

Если к изображению применить свойство оно останется в границах родительского элемента, даже при том, что его изначальный размер больше. Если же изображение изначально меньше родителя, данное свойство никак на него не повлияет.
Использование min-width и max-width

Если к элементу применяются оба свойства, какое из них переопределит значение другого? Другими словами, у какого свойства приоритет выше?
Если значение больше, чем , оно будет принято за ширину элемента. Рассмотрим следующий пример:
HTML
CSS

Исходное значение равно 100px и в дополнение к этому заданы значения свойств и . В результате ширина данного элемента не будет превышать 50% ширины родительского блока
Примечания
Минимальная ширина и блочные элементы
Порой мы забываем, что элемент, к которому пытаемся применить , является блочным. В итоге это может сбить с толку и никак не влиять на элемент. Убедитесь, что элемент не является блочным
CSS функции сравнения
При исследовании на StackOverflow основных проблем, с которыми сталкиваются разработчики, я наткнулся на этот вопрос, в котором автор спрашивает следующее:
Желаемое поведение заключается в том, чтобы удерживать ширину элемента не более 500px. Если ширина области видимости недостаточна, чтобы вместить элемент, то ширина должна быть .
Что касается решения, опубликованного в ответ на вопрос, я попробовал применить его и он работает в Chrome 79 и Safari 13.0.3. Хоть это и выходит за рамки статьи, я всё же приведу здесь решение:
CSS
Применяя условно
Наведение, фокус и другие состояния
Tailwind позволяет условно применять служебные классы в разных состояниях с помощью модификаторов вариантов. Например, используйте , чтобы применять утилиту только при hover.
Полный список всех доступных модификаторов состояния смотрите в документации Наведение, фокус и другие состояния.
Контрольные точки и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как реагирующие контрольные точки, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте , чтобы применить утилиту только на экранах среднего размера и выше.
Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну, темному режиму и .
Краткая справка
| Класс | Свойства |
|---|---|
| max-h-0 | max-height: 0px; |
| max-h-px | max-height: 1px; |
| max-h-0.5 | max-height: 0.125rem; /* 2px */ |
| max-h-1 | max-height: 0.25rem; /* 4px */ |
| max-h-1.5 | max-height: 0.375rem; /* 6px */ |
| max-h-2 | max-height: 0.5rem; /* 8px */ |
| max-h-2.5 | max-height: 0.625rem; /* 10px */ |
| max-h-3 | max-height: 0.75rem; /* 12px */ |
| max-h-3.5 | max-height: 0.875rem; /* 14px */ |
| max-h-4 | max-height: 1rem; /* 16px */ |
| max-h-5 | max-height: 1.25rem; /* 20px */ |
| max-h-6 | max-height: 1.5rem; /* 24px */ |
| max-h-7 | max-height: 1.75rem; /* 28px */ |
| max-h-8 | max-height: 2rem; /* 32px */ |
| max-h-9 | max-height: 2.25rem; /* 36px */ |
| max-h-10 | max-height: 2.5rem; /* 40px */ |
| max-h-11 | max-height: 2.75rem; /* 44px */ |
| max-h-12 | max-height: 3rem; /* 48px */ |
| max-h-14 | max-height: 3.5rem; /* 56px */ |
| max-h-16 | max-height: 4rem; /* 64px */ |
| max-h-20 | max-height: 5rem; /* 80px */ |
| max-h-24 | max-height: 6rem; /* 96px */ |
| max-h-28 | max-height: 7rem; /* 112px */ |
| max-h-32 | max-height: 8rem; /* 128px */ |
| max-h-36 | max-height: 9rem; /* 144px */ |
| max-h-40 | max-height: 10rem; /* 160px */ |
| max-h-44 | max-height: 11rem; /* 176px */ |
| max-h-48 | max-height: 12rem; /* 192px */ |
| max-h-52 | max-height: 13rem; /* 208px */ |
| max-h-56 | max-height: 14rem; /* 224px */ |
| max-h-60 | max-height: 15rem; /* 240px */ |
| max-h-64 | max-height: 16rem; /* 256px */ |
| max-h-72 | max-height: 18rem; /* 288px */ |
| max-h-80 | max-height: 20rem; /* 320px */ |
| max-h-96 | max-height: 24rem; /* 384px */ |
| max-h-none | max-height: none; |
| max-h-full | max-height: 100%; |
| max-h-screen | max-height: 100vh; |
| max-h-min | max-height: min-content; |
| max-h-max | max-height: max-content; |
| max-h-fit | max-height: fit-content; |