HTML enctype attribute
The HTML enctype attribute defines the encoding type of form-content while submitting the form to the server. The possible values of enctype can be:
application/x-www-form-urlencoded: It is default encoding type if the enctype attribute is not included in the form. All characters are encoded before submitting the form.
<form action=»action.html» method=»post» enctype=»application/x-www-form-urlencoded» >
multipart/form-data: It does not encode any character. It is used when our form contains file-upload controls.
<form action=»action.html» method=»post» enctype=»multipart/form-data»>
text/plain (HTML5): In this encoding type only space are encoded into + symbol and no any other special character encoded.
Создаём обработчика формы
Мы перешли к самому интересному моменту статьи. Если мы обрабатываем форму на другой странице (action=»example.php»), то после нажатия кнопки подтверждения вас перекинет на указанную страницу.
Если action пуст, то страница с формой перезагрузится.
В самом верху скелета документа (перед <!DOCTYPE html>) открываем теги PHP и обрабатываем форму:
<?
// Если кнопка нажата, то выполняет тело условия
if (isset($_POST)) {
echo 'кнопка обработчика была нажата!<br>';
// Если логин и пароль не пуст(есть значение), а также пароль не 123
if (!empty($_POST) && $_POST != 123 && !empty($_POST)) {
echo "Всё хорошо, все поля пройдены. ";
echo "Здесь должна быть ваша обработка формы. ";
echo "Занесение в базу данных, отправка сообщения и т.п.";
}
// Если логин пуст, тогда выводит сообщение
if ($_POST == '') {
echo 'Логин пуст!<br>';
}
// Если пароль популярный ||(или) пуст, тогда выводит сообщение
if ($_POST == '123' || empty($_POST)) {
echo "Нельзя использовать популярные пароли. Придумайте свой!<br>";
}
}
?>
Теперь если форма не прошла проверку, то все данные стираются, и нужно их вводить заново.
Давайте доработаем форму, чтобы исправить это, а также изменим место вывода ошибок.
В самом верху PHP-тега заводим 2 новые переменные, которые по стандарту пусты:
$error_login = ""; $error_pas = "";
В проверке на пароль:
$error_pas .= "Нельзя использовать популярные пароли. Придумайте свой!<br>";
В проверке на логин:
$error_login .= 'Логин пуст!<br>';
.= означает то, что мы берём прошлую строку (пусто) и прибавляем к этому наше сообщение.
В форме HTML:
Добавляем после тега <input> вставку PHP (в данном случае <?= ?>), так как мы только выводим переменную. Суть проста: если ошибки в логине нет, тогда $error_login пуст, а следственно, ничего не выводится, иначе выводим там ошибку.
<p>Введите логин: <input type="text" name="login"><?=$error_login?></p> <p>Введите пароль: <input type="password" name="pass"><?=$error_pas?></p>
Теперь доработаем форму, чтобы она сохраняла значения полей.
В самом начале добавляем 2 переменные:
$input_login =""; $input_pass = "";
В начало проверки на ‘нажата ли кнопка отправки’ добавляем:
$input_login = $_POST; $input_pass = $_POST;
То есть мы заносим в переменные значения из суперглобального массива $_POST.
И немного изменяем нашу HTML-форму:
<form action="" method="post"> <p>Введите логин: <input type="text" name="login" value="<?=$input_login?>"><?=$error_login?></p> <p>Введите пароль: <input type="password" name="pass" value="<?=$input_pass?>"><?=$error_pas?></p> <p><input type="submit" value="Отправить" name="done"></p> </form>
Добавляем тег value, чтобы указать стандартное значение поля. Теперь если выдаётся ошибка, то значения полей сохраняются, и пользователю нужно не заново их вводить, а только исправить ошибку.
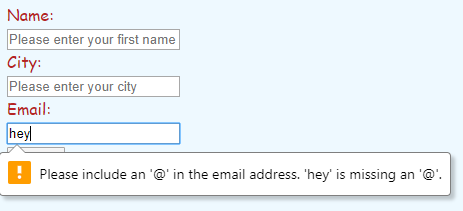
HTML5 VALIDATIONS
HTML5 provides us with a set of inherent common validations.
It throws the mandatory requirement.
<input type="text" placeholder="Please enter your first name" required />
<input type="email" name="userEmail" placeholder="Email"/>

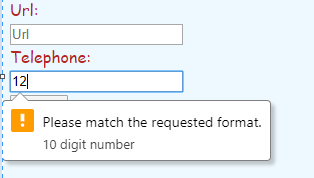
URL Validation
Input type=”URL” throws the URL validation if the value entered is incorrect.
<input type="url" name="userUrl" placeholder="Url" />
Phone Number Validation
Input type=”tel” along with pattern throws the telephone number validation if the value entered is incorrect and doesn’t match the pattern.
<input type="tel" name="userPhone" pattern="d{10}" title="10 digit number" placeholder="Telephone Number" />

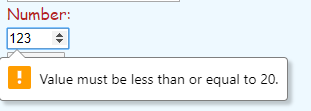
<input type="number" name="userNumber" min="10" max="20"/>

Pattern Validation
pattern attribute will match against the provided pattern and alert us if the value entered is incorrect.
<input type="text" name="userText" pattern="{3}" title="3 characters within A to E"/>
The above are the common sets of validation helpers provided by HTML5, these don’t require any custom JavaScript code to be written. However, we can use JavaScript code to display custom error messages and to perform custom validations as well. Complete validation for an application also includes server-side validations as well.
SUMMARY
In this article we have looked at HTML form deeply, its various attributes, various input type attributes, custom data attributes, and validations through HTML5. In the articles to come, we shall learn HTML5 APIs, graphics, and much more.
Подсказка для полей ввода
Атрибут placeholder (HTML тега <input>) указывает подсказку, которая описывает ожидаемое значение для ввода в элемент. Подсказка отображается в поле ввода до того, как пользователь вводит значение.
Обратите внимание на то, что браузер Internet Explorer имеет поддержку данного атрибута только с 10-ой версии, в некоторых случаях вы можете использовать атрибут value в качестве подсказки для поддержки более ранних версий этого браузера (пример мы рассматривали выше). Атрибут может быть использован с полями данных следующих типов (атрибут type):
Атрибут может быть использован с полями данных следующих типов (атрибут type):
- email (поле для адреса электронной почты).
- password (поле с паролем, в котором скрываются символы).
- search (текстовое поле для ввода строки поиска).
- text (однострочное текстовое поле).
- tel (поле для ввода номера телефона).
- url (поле для ввода URL-адреса).
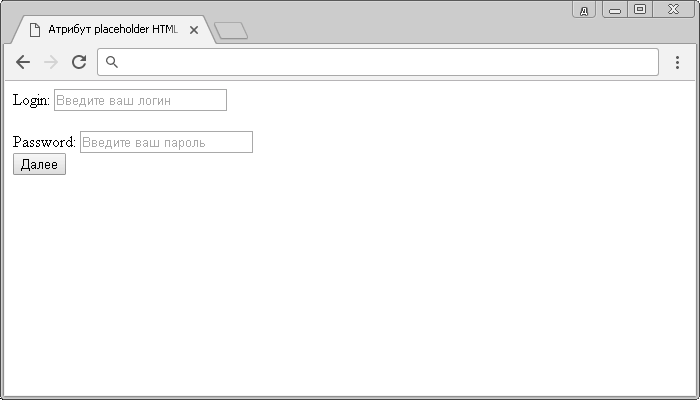
Давайте рассмотри пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута placeholder</title> </head> <body> <form> Login: <input type = "text" name = "login" placeholder = "Введите ваш логин"><br><br> Password: <input type = "password" name = "password" placeholder = "Введите ваш пароль"><br> <button type = "submit">Далее</button> </form> </body> </html>
В данном примере мы указали для элемента <input> с типом text (однострочное текстовое поле) и типом password (поле с паролем) текстовую подсказку для пользователя (атрибут placeholder), которая описывает ожидаемое значение для ввода.
Результат нашего примера:

Рис. 34а Атрибут placeholder HTML тега <input> (создание текстовой подсказки).
Mini Project: Build a Basic Contact Form
Let’s take what we’ve learned about forms and use it to make a simple contact form. I will also introduce a few new concepts as we go to round it all out.
Here’s the HTML:
What’s going on in this HTML code?
First, a element is wrapping every other element. It has an action set to a dummy server where the form data will be received.
After the form element, every other element is also surrounded by a element with a tag right under it.
We use the element to group related inputs together, and the tag contains a caption conveying what the form is about.
They are also validated with the attribute, so the form fails to submit when those fields are empty or when the user fails to type in the values in the appropriate format.
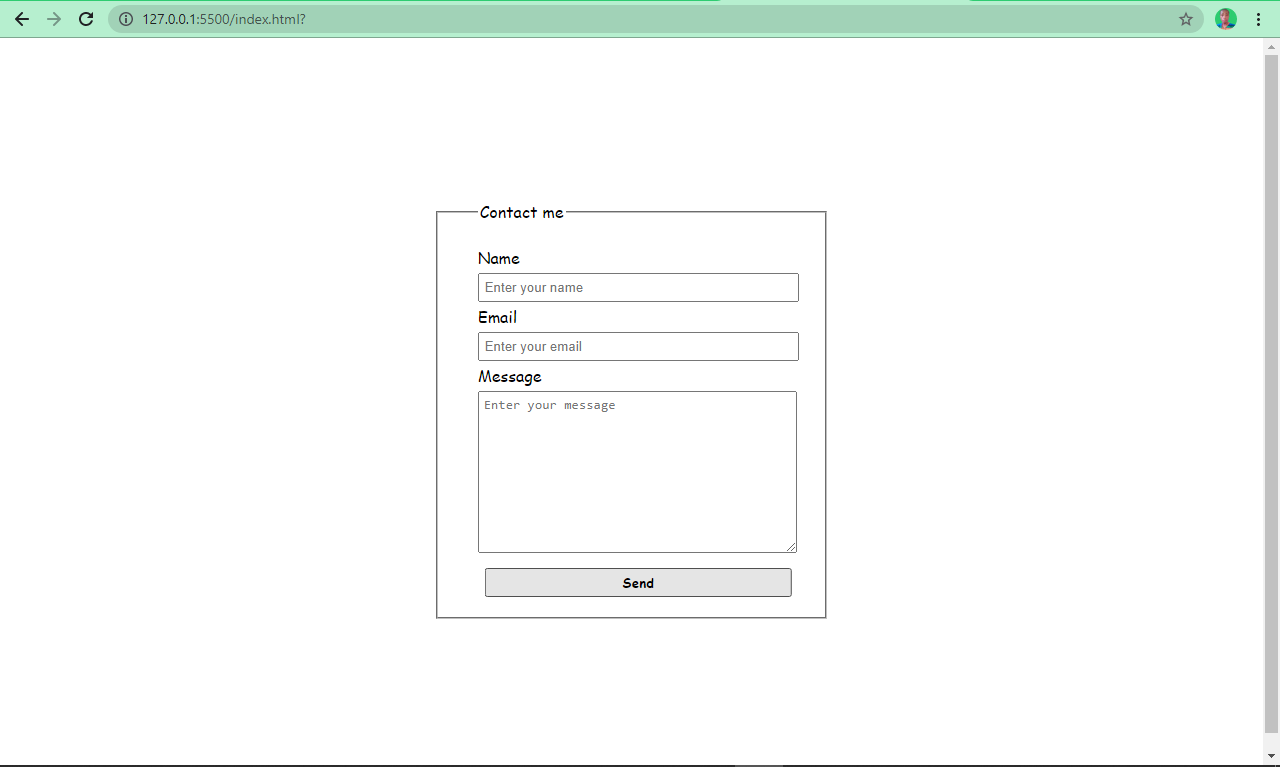
After all that, we’ll have the result in the screenshot below:
How ugly is that? We need to apply some styling!
Here’s the CSS:
What’s the CSS code doing here?
We center everything in the body horizontally with Flexbox, and vertically with a 100% viewport height. We used a font-family of cursive.
We gave the inputs and a width of 100% so they go all the way across. The labels got a minimal line-height of 1.9rem (30.4px), so they don’t stay too close to their respective inputs.
We specifically styled the button (input type button) with the transform property to push it to the center as it was off center a bit. We gave it a padding of 3px for more spacing around it. We then selected a cursive font-family for it with a weight of bold.
Because the button was too close to the , we set a margin-top of 0.6rem to push it down a little bit.
We gave our fieldset element a padding of 20px at the top and bottom, with 40px at the left and right to push apart the border it creates around the elements it is wrapped in.
At the end of it all, we have the beautiful form below:
Атрибут formenctype
Ввод атрибута указывает, как данные формы должны быть закодированы при отправке (только для форм с method=»post»).
Примечание: Этот атрибут переопределяет атрибут enctype объекта элемента .
Атрибут работает со следующими типами входных данных: submit и image.
Пример
Форма с двумя кнопками отправки. Первый отправляет данные формы с кодировкой по умолчанию, второй отправляет данные формы, закодированные как «multipart/form-data»:
<form action=»/action_page_binary.html» method=»post»>
<label for=»fname»>Имя:</label>
<input type=»text» id=»fname» name=»fname»><br><br>
<input type=»submit» value=»Отправить»>
<input type=»submit» formenctype=»multipart/form-data»
value=»Отправить Multipart/form-data»>
</form>
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
HTML enctype attribute
The HTML enctype attribute defines the encoding type of form-content while submitting the form to the server. The possible values of enctype can be:
application/x-www-form-urlencoded: It is default encoding type if the enctype attribute is not included in the form. All characters are encoded before submitting the form.
<form action="action.html" method="post" enctype="application/x-www-form-urlencoded" >
multipart/form-data: It does not encode any character. It is used when our form contains file-upload controls.
<form action="action.html" method="post" enctype="multipart/form-data">
text/plain (HTML5): In this encoding type only space are encoded into + symbol and no any other special character encoded.
Добавление стилей на веб-страницу
Для добавления стилей на веб-страницу существует несколько способов, которые различаются своими возможностями и назначением. Далее рассмотрим их подробнее.
Внешняя таблица стилей
Стили располагаются в отдельном файле с расширением css, для связывания HTML-документа с CSS-файлом применяется элемент <link>. Он располагается внутри <head> , как показано в примере 1.
Пример 1. Подключение внешних стилей
Значение атрибута rel у <link> всегда будет stylesheet и остаётся неизменным. В качестве значения href указывается путь к CSS-файлу; путь может быть задан как относительно, так и абсолютно. Заметьте, что таким образом можно подключать таблицу стилей, которая находится на другом сайте. В примере выше мы подключаем кириллический шрифт Lobster с сайта Google Fonts.
Содержимое файла style.css показано в примере 2.
Пример 2. Содержимое файла style.css
Как видно из данного примера, файл со стилем является обычным текстовым файлом и содержит только синтаксис CSS. В свою очередь и HTML-документ содержит только указатель на файл со стилем, таким способом в полной мере реализуется принцип разделения кода и оформления сайта. Поэтому использование внешней таблицы стилей — наиболее универсальный и удобный метод добавления стиля на сайт. Это позволяет независимо редактировать файлы HTML и CSS.
Внутренняя таблица стилей
Стили пишутся в самом HTML-документе внутри элемента <style>, который в свою очередь располагается внутри <head> . По своей гибкости и возможностям этот способ добавления стиля уступает предыдущему, но часто применяется в ситуациях, когда речь идёт об одной веб-странице (пример 3).
Пример 3. Использование <style>
В данном примере задан стиль элемента
, который затем можно повсеместно использовать на данной веб-странице (рис
1)Обратите внимание, что мы можем спокойно комбинировать со. Рис
1. Вид заголовка, оформленного с помощью стилей
Рис. 1. Вид заголовка, оформленного с помощью стилей
Встроенный стиль
Встроенный стиль является по существу расширением для одиночного элемента, используемого на текущей веб-странице. Для определения стиля элемента к нему добавляется атрибут style , а значением атрибута выступает набор стилевых правил (пример 4).
Пример 4. Использование атрибута style
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Стили</title> </head> <body> <p style=»font-size: 1.2em; font-family: monospace; color: #cd66cc»>Пример текста</p> </body> </html>
В данном примере стиль элемента <p> меняется с помощью атрибута style , в котором через точку с запятой перечисляются стилевые свойства (рис. 2).
Рис. 2. Использование встроенного стиля для изменения вида текста
Встроенные стили не рекомендуется применять на сайте, поскольку это усложняет редактирование стилей и нарушает принцип разделения кода и оформления.
Все описанные методы добавления CSS могут быть задействованы как самостоятельно, так и в сочетании друг с другом. В этом случае необходимо помнить об их иерархии. Первым имеет приоритет встроенный стиль, затем внутренняя таблица стилей и в последнюю очередь внешняя таблица стилей. В примере 5 применяется сразу два метода добавления стиля в документ.
Пример 5. Сочетание разных методов
В данном примере для первого заголовка задан красный цвет и размер 36 пикселей с помощью атрибута style , для второго заголовка — зелёный цвет через элемент <style> (рис. 3).
Рис. 3. Результат применения стилей
Импорт CSS
В текущую стилевую таблицу можно импортировать содержимое CSS-файла с помощью команды @import. Этот метод допускается использовать совместно с внешней или внутренней таблицей стилей, но никак не со встроенными стилями. Общий синтаксис следующий.
После ключевого слова @import указывается путь к стилевому файлу одним из двух приведённых способов — с помощью url или без него. В примере 6 показано, как можно импортировать стиль из внешнего файла.
Пример 6. Импорт CSS
В данном примере показан импорт стилевого файла с сайта Google Fonts для подключения кириллического шрифта Lobster.
Аналогично происходит импорт и в CSS-файле, который затем подключается к документу через элемент <link> (пример 7).
Пример 7. Импорт в файле style.css
Импорт обычно применяется в тех случаях, когда доступ есть только к стилевому файлу и нет возможности отредактировать HTML-документ.
Дополнительные типы полей
В HTML5 было введено огромное количество новых типов полей. Они предоставляют нативные помощники ввода и валидации без JavaScript-кода
| Тип | Описание |
| ввод email-адреса | |
| tel | ввод телефонного номера — нет строгого синтаксиса, но разрывы строк будут удалены |
| url | ввод URL |
| search | поле поиска с разрывами строк автоматически удаляется |
| number | число с плавающей точкой |
| range | элемент управления для ввода примерного значения, обычно представляемого с помощью слайдеров |
| date | ввод дня, месяца и года |
| datetime | ввод дня, месяца, года, часа, минуты, секунды и микросекунды относительно текущей временной зоны |
| datetime-local | ввод даты и времени без временной зоны |
| month | ввод месяца и года без временной зоны |
| week | ввод номера недели без временной зоны |
| time | ввод времени без временной зоны |
| color | выбор цвета |
HTML Учебник
HTML ГлавнаяHTML ВведениеHTML РедакторHTML ОсновныеHTML ЭлементыHTML АтрибутыHTML ЗаголовкиHTML ПараграфыHTML СтилиHTML ФорматированиеHTML ЦитированиеHTML КомментарииHTML Цвет
Цвет
RGB
HEX
HSL
HTML с CSSHTML Ссылки
Ссылки
Ссылки цветные
Ссылки закладки
HTML Изображение
Изображение
Изображение карта
Изображение фон
Элемент картинки
HTML ТаблицыHTML Списки
Списки
Неупорядоченный список
Упорядоченный список
Другие списки
HTML БлокиHTML КлассыHTML ИдентификаторыHTML ФреймыHTML с JavaScriptHTML Путь к файлуHTML Мета тегиHTML Методы версткиHTML Адаптивный дизайнHTML Компьютерный кодHTML5 СемантикаHTML5 СинтаксисHTML СущностьHTML СимволыHTML ЭмодзиHTML КодировкаHTML URL КодировкаHTML в XHTML
Examples
Button Example
A button located outside a form (but still a part of the form):
<form action=»/action_page.php» method=»get» id=»form1″>
First name: <input type=»text» name=»fname»><br>
Last name: <input type=»text» name=»lname»><br>
</form>
<button type=»submit» form=»form1″ value=»Submit»>Submit</button>
Input Example
An input field located outside the HTML form (but still a part of the form):
<form action=»/action_page.php» id=»form1″>
First name: <input type=»text» name=»fname»><br>
<input type=»submit» value=»Submit»>
</form>
Last name: <input type=»text» name=»lname» form=»form1″>
Label Example
A <label> element located outside a form (but still a part of the form):
<form action=»/action_page.php» id=»form1″>
<input type=»radio» id=»html» name=»fav_language» value=»HTML»><br>
<input type=»radio» id=»css» name=»fav_language» value=»CSS»> <label
for=»css»>CSS</label><br> <input type=»radio» id=»javascript» name=»fav_language»
value=»JavaScript»> <label for=»javascript»>JavaScript</label><br><br>
<input type=»submit» value=»Submit»></form><label
for=»html»>HTML</label>
Meter Example
A <meter> element located outside a form (but still a part of the form):
<form action=»/action_page.php» method=»get» id=»form1″>
First name: <input type=»text» name=»fname»><br>
<input type=»submit» value=»Submit»>
</form>
<meter form=»form1″ name=»x1″ min=»0″ low=»40″ high=»90″
max=»100″ value=»95″></meter>
Object Example
An <object> element located outside a form (but still a part of the form):
<form action=»/action_page.php» id=»form1″>
First name: <input type=»text» name=»fname»><br>
<input type=»submit» value=»Submit»>
</form>
<object data=»helloworld.swf» height=»400″ width=»400″ form=»form1″ name=»obj1″></object>
Output Example
An <output> element located outside a form (but still a part of the form):
<form action=»/action_page.php» id=»numform»
oninput=»x.value=parseInt(a.value)+parseInt(b.value)»>0
<input type=»range» id=»a» name=»a» value=»50″>100
+<input type=»number» id=»b» name=»b» value=»50″>
<br><br>
<input type=»submit»>
</form>
<output form=»numform» name=»x» for=»a b»></output>
Select Example
A drop-down list located outside a form (but still a part of the form):
<form action=»/action_page.php» id=»carform»>
Firstname:<input type=»text» name=»fname»>
<input type=»submit»>
</form>
<select name=»carlist» form=»carform»>
<option value=»volvo»>Volvo</option>
<option value=»saab»>Saab</option>
<option value=»opel»>Opel</option>
<option value=»audi»>Audi</option>
</select>
Textarea Example
A text area located outside a form (but still a part of the form):
<form action=»/action_page.php» id=»usrform»>
Name: <input type=»text» name=»usrname»>
<input type=»submit»>
</form>
<textarea name=»comment» form=»usrform»>Enter text here…</textarea>
Элементы и
Для визуального выделения взаимосвязанных элементов формы можно воспользоваться элементом <fieldset>, который добавляет рамку вокруг своих дочерних элементов:
<form action="myform.php" method="post">
<input type="radio" name="response" value="yes">да<br>
<input type="radio" name="response" value="no">нет
<fieldset>
<p><input type="checkbox" name="spice" value="Salt">Соль</p>
<p><input type="checkbox" name="spice" value="Pepper">Перец</p>
<p><input type="checkbox" name="spice" value="Garlic">Чеснок</p>
</fieldset>
</form>
Попробовать »
Название (заголовок) для такой группы элементов можно указать с помощью элемента <legend>, который должен быть первым дочерним элементом внутри элемента <fieldset>:
<form action="myform.php" method="post">
<input type="radio" name="response" value="yes">да<br>
<input type="radio" name="response" value="no">нет
<fieldset>
<legend>Специи</legend>
<p><input type="checkbox" name="spice" value="Salt">Соль</p>
<p><input type="checkbox" name="spice" value="Pepper">Перец</p>
<p><input type="checkbox" name="spice" value="Garlic">Чеснок</p>
</fieldset>
</form>
Попробовать »
Атрибут formaction
Ввод атрибута указывает URL адрес файла, который будет обрабатывать входные данные при отправке формы.
Примечание: Этот атрибут переопределяет атрибут элемента .
Атрибут работает со следующими типами входных данных: submit и image.
Пример
HTML форма с двумя кнопками отправки, с различными действиями:
<form action=»/action_page.html»> <label for=»fname»>Имя:</label>
<input type=»text» id=»fname» name=»fname»><br><br>
<label for=»lname»>Фамилия:</label>
<input type=»text» id=»lname» name=»lname»><br><br>
<input type=»submit» value=»Отправить»>
<input type=»submit» formaction=»/action_page2.html» value=»Отправить администратору»>
</form>
Attributes
HTML tags can contain one or more attributes. Attributes are added to a tag to provide the browser with more information about how the tag should appear or behave. Attributes consist of a name and a value separated by an equals (=) sign, with the value surrounded by double quotes. Here’s an example, .
There are 3 kinds of attributes that you can add to your HTML tags: Element-specific, global, and event handler content attributes.
The attributes that you can add to this tag are listed below.
Element-Specific Attributes
The following table shows the attributes that are specific to this tag/element.
| Attribute | Description | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Specifies a space separated list of character encodings that the server accepts. In previous versions of HTML, character encodings could also be delimited by commas. | |||||||||||||||||||||||
| Specifies a URI/URL of the page that will process the form. | |||||||||||||||||||||||
|
Specifies whether the form fields should be automatically completed based on the user’s history (i.e. based on previous forms that the user has completed). This relieves the user from having to re-enter form data that could easily be re-populated from previous form history (such as address information). The autocomplete attribute is an enumerated attribute which has two states; «on» and «off». The default value is «on». Note that is it possible to set the form’s autocomplete to one value, then specify a different value against specific fields within that form. |
|||||||||||||||||||||||
|
Specifies the content type used to encode the form data set when it’s submitted to the server. Possible values:
|
|||||||||||||||||||||||
|
Specifies the HTTP method to use when the form is submitted. Possible values:
|
|||||||||||||||||||||||
| Assigns a name to the form. This is used when referencing the form with stylesheets or scripts. If there are multiple forms, the name of each form must be unique. | |||||||||||||||||||||||
|
Specifies that the form should not be validated during submission. This is a boolean attribute. If the attribute is present, its value must either be the empty string or a value that is an ASCII case-insensitive match for the attribute’s canonical name, with no leading or trailing whitespace (i.e. either or ). Possible values: |
|||||||||||||||||||||||
|
Specifies the browsing context to load the destination indicated in the attribute. Possible values: |
|||||||||||||||||||||||
|
Controls what kinds of links the elements create. Possible values:
|
Global Attributes
The following attributes are standard across all HTML 5 tags (although the attribute does not apply to elements).
For a full explanation of these attributes, see HTML 5 global attributes.
Event Handler Content Attributes
Event handler content attributes enable you to invoke a script from within your HTML. The script is invoked when a certain «event» occurs. Each event handler content attribute deals with a different event.
For a full list of event handlers, see HTML 5 event handler content attributes.
5 последних уроков рубрики «HTML5»
-
В этом уроке я покажу процесс создания собственных HTML тегов. Пользовательские теги решают множество задач: HTML документы становятся проще, а строк кода становится меньше.
-
Сегодня мы посмотрим, как можно организовать проверку доступности атрибута HTML5 с помощью JavaScript. Проверять будем работу элементов details и summary.
-
HTML5 — глоток свежего воздуха в современном вебе. Она повлиял не только на классический веб, каким мы знаем его сейчас. HTML5 предоставляет разработчикам ряд API для создания и улучшения сайтов с ориентацией на мобильные устройства. В этой статье мы рассмотрим API для работы с вибрацией.
-
Веб дизайнеры частенько сталкиваются с необходимостью создания форм. Данная задача не простая, и может вызвать головную боль (особенно если вы делаете что-то не стандартное, к примеру, много-страничную форму). Для упрощения жизни можно воспользоваться фрэймворком. В этой статье я покажу вам несколько практических приёмов для создания форм с помощью фрэймворка Webix.
-
Знакомство с фрэймворком Webix
В этой статье мы бы хотели познакомить вас с фрэймворком Webix. Для демонстрации возможностей данного инструмента мы создадим интерфейс online аудио плеера. Не обольщайтесь — это всего лишь модель интерфейса. Исходный код доступен в демо и на странице GitHub.
Текстовая метка
Тег <label> (англ. — метка) служит текстовой меткой для элемента <input>. По своему виду метка ничем не отличается от обычного текста, но благодаря ей пользователь может выбрать элемент формы кликом по тексту, расположенному внутри элемента <label>, а не по самому элементу <input>.
Чтобы определить к какому элементу формы относится текущая метка, необходимо использовать атрибут for тега <label>. Значение атрибута for должно соответствовать значению глобального атрибута id того элемента формы, к которому будет относится метка. Атрибут for можно не использовать, если элемент <input> будет находиться внутри элемента <label>.
Рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <label></title> </head> <body> <form> <label for = "yes">Да</label> <!--Здесь мы создаём метку для тега input c id = "yes"--> <input type = "radio" id = "yes"name = "choice" value = "yes" checked> <label for = "no">Нет</label><!--Здесь мы создаём метку для тега input c id = "no"--> <input type = "radio"id = "no" name = "choice" value = "no"> </form><br> <form> <label>Да <input type = "radio" name = "choice2" value = "yes"> </label><!--Здесь мы помещаем теги <input> внутрь тегов <label> (при этом атрибут for не требуется)--> <label>Нет <input type = "radio"name = "choice2" value = "no" checked></label> </form> </body> </html>
В этом примере мы:
Внутри первой формы:
Разместили две радиокнопки () для выбора одного из ограниченного числа вариантов
Еще раз обратите внимание, что для радиокнопок внутри одной формы необходимо указывать одинаковое имя, значения мы указали разные. Для первой радиокнопки мы указали атрибут checked, который указывает, что элемент должен быть предварительно выбран при загрузке страницы (в данном случае радиокнопка со значением yes)
Кроме того, мы указали для радиокнопок глобальные атрибуты id, которые определяют уникальный идентификатор для элемента.
Разместили два элемента , которые определяют текстовые метки для наших текстовых полей. Обратите внимание, что мы использовали атрибут for, чтобы определить к какому элементу формы относится текущая метка. Значение атрибута for соответствует значению глобального атрибута id необходимой нам радиокнопки.
Внутри второй формы:
Разместили две радиокнопки () для выбора одного из ограниченного числа вариантов. Для второй радиокнопки мы указали атрибут checked, который указывает, что элемент должен быть предварительно выбран при загрузке страницы (в данном случае радиокнопка со значением no). Кроме того, мы указали для радиокнопок уникальные значения в рамках формы и одинаковые имена.
Разместили два элемента , внутри них мы разместили наши радиокнопки. В отличии от предыдущего метода отсутствует необходимость указывать для радиокнопок глобальные атрибуты id (идентификатор для элемента), а для текстовых меток использовать атрибут for, чтобы на них сослаться (сделать привязку).
В браузере оба варианта (метода) использования текстовых меток выглядят идентично:

Рис. 34 Использование текстовой метки (тег <label>).
Синтаксис
Элемент <form> парный, содержимое размещается между открывающим (<form>) и закрывающим (</form>) тегами.
Элемент <form> содержит другие HTML теги, которые определяют способы ввода данных.
- Тег <input> определяет пользовательское поле для ввода информации.
- Тег <textarea> определяет поле формы для создания области многострочного ввода.
- Тег <button> используется для размещения кнопки внутри формы.
- Тег <select> устанавливает элемент управления для создания раскрывающегося (выпадающего) списка.
- Тег <option> определяет пункты раскрывающегося списка, установленного тегом <select>.
- Тег <optgroup> используется для группировки связанных данных в раскрывающемся списке, установленного тегом <form>.
- Тег <label> устанавливает текстовую метку для элемента <input>.
- Тег <legend> определяет заголовок для элемента <fieldset>.
Как работают HTML формы
Формы состоят из двух частей: HTML разметка (то что отображается на веб-странице) и обработка данных на клиентской (проверка заполнения полей, проверка корректности введенной информации и т.д.) или серверной стороне (сохранение введенных данных, отправка электронных писем и т.д.). Обработка данных формы на сервере обычно написана на PHP, Ruby on Rails, Perl, Python, Node.js и Java.
Рассмотрим пошаговую работу формы:
- посетитель заходит на страницу с формой, заполняет ее и отсылает
- браузер отсылает данные из формы на сервер
- сервер получает данные и передает их сценарию для обработки
- серверный сценарий обрабатывает данные и создает новую HTML-страницу с ответом, которую он передает обратно веб-серверу
- веб-сервер отправляет страницу с ответом обратно браузеру
- браузер получает страницу и отображает ее
Форма обратной связи
Ниже приведён пример реально работающей формы обратной связи с PHP обработчиком, применённой на моём сайте:
HTML — код формы:
<form method="post" action="mail.php"> Имя: <input type="text" class="style" name="name" size="30"/> Е-mail: <input name="email" type="text" class="style" size="30"/> Сообщение: <textarea name="mess" class="style" rows="8" cols="45"></textarea> <input type="submit" value="Отправить сообщение"/> </form>
Подключаем PHP обработчик:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Форма обратной связи</title>
</head>
<body>
<?php
if (isset($_POST)) {$name = $_POST;}
if (isset($_POST)) {$email = $_POST;}
if (isset($_POST)) {$mess = $_POST;}
if (empty($name))
{
echo "Не указано имя!";
echo "<a href=URL страницы на которой находится форма>Вернуться к заполнению формы</a>";
exit;
}
if (empty($email))
{
echo "Не указан e-mail!";
echo "<a href=URL страницы на которой находится форма>Вернуться к заполнению формы</a>";
exit;
}
if (empty($mess))
{
echo "Сообщение не написано!";
echo "<a href=URL страницы на которой находится форма>Вернуться к заполнению формы</a>";
exit;
}
$to = "Адрес электронной почты, на который отправляются сообщения</a>";
$headers = "Content-type: text/plain; charset = windows-1251";
$subject = "Сообщение с вашего сайта";
$message = "Имя пославшего: $name \nЭлектронный адрес: $email \nСообщение: $mess";
$send = mail ($to, $subject, $message, $headers);
if ($send == 'true')
{
echo "Спасибо за отправку вашего сообщения!";
echo "<a href=index.html>Нажмите, чтобы вернуться на главную страницу";
}
else
{
echo "
Ошибка. Сообщение не отправлено!";
}
?>
</body>
</html>
Те данные, которые выделены красным, необходимо заменить на свои. Сохраняем файл как mail.php в корне сайта.
Добавляем CSS стили:
.style {
font:normal 12pt verdana;
border:solid 1px #808080;
color:#8A2BE2;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
Смотрим пример получившейся формы обратной связи, форма реально работает, комментируем, делимся мыслями.






























