Что такое резиновый фон и как им пользоваться?
Как вы уже наверняка догадались, речь пойдет именно о фоновых изображениях и об их растягивании и одновременном масштабировании на весь экран вне зависимости от размера последнего. По сути это и называется резиновым фоном или резиновой картинкой на заднем фоне.
Как же его можно заприметить на веб-сервисах? Очень просто. При увеличении или уменьшении окна браузера внедренные объекты (текст, рисунки, кнопки и т.д.) будут сдвигаться, подстраиваясь под размер вкладки.
В этот же момент резиновое изображение почти не будет видоизменяться. А если масштабируемое окно сохранит пропорции, то фон останется идентичен и только размер изображения будет колебаться.
Легенда
Допустим, к нам обратился заказчик — это фотограф, которому нужно портфолио. После общения мы выяснили его требования к сайту:
- сверху должны идти его имя и контакты, просто в строчку;
- ниже — узкая полоса на всю ширину макета с одной фотографией;
- под ней — название раздела: «Природа»;
- ещё ниже идут фотографии, заполняя всю ширину макета. Какие-то фотографии больше, какие-то меньше;
- в будущем под ним мы добавим раздел «Техника», где всё повторяется (фото пока не готовы, сейчас не делаем).
Договорились о том, что всё это сделаем в первой итерации, а во второй добавим просмотр полноразмерных фото по клику и форму обратной связи.
Интерполяция
Предположим, что у нас есть растровая картинка размером 200х200 пикселей и мы увеличиваем её пропорционально по ширине в два раза. Площадь изображения и общее количество пикселей вырастет при этом в четыре раза. Новые пиксели добавляются браузером самостоятельно исходя из набора уже имеющихся. Способ получения этих новых пикселей называется интерполяцией изображения. Надо понимать, что качество очень сильно зависит от самого изображения, масштаба и алгоритма, но обычно результат получается хуже оригинала.
Похожее происходит и при уменьшении изображения, только браузеру уже приходится не добавлять, а выбрасывать часть пикселей.
Алгоритм интерполяции заложен в браузер и может быть изменён с помощью свойства image-rendering. К сожалению, браузеры пока слабо поддерживают это свойство, поэтому приходится указывать несколько разных значений. В примере 4 показано изменение алгоритма, чтобы переходы цветов не размывались, а оставались чёткими. В браузерах Chrome и Opera пример пока не работает, ожидается что поддержка свойства появится в новых версиях.
Пример 4. Изменение алгоритма интерполяции
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
<style>
img { border: 1px solid #ccc; }
.edge {
image-rendering: -moz-crisp-edges; /* Firefox */
-ms-interpolation-mode: nearest-neighbor; /* IE */
image-rendering: crisp-edges; /* Стандартное свойство */
}
</style>
</head>
<body>
<img src=»image/russia.png» alt=»Флаг России» width=»200″>
<img src=»image/russia.png» alt=»Флаг России» width=»200″ class=»edge»>
</body>
</html>
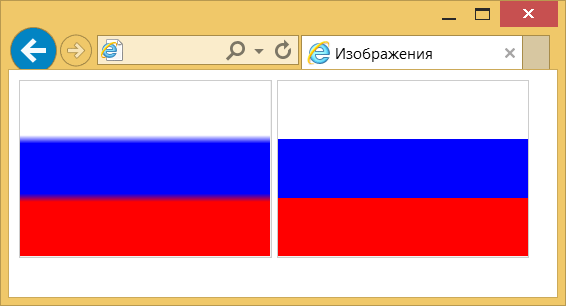
Результат данного примера показан на рис. 3. Для левой картинки применяется алгоритм, заданный по умолчанию; для правой — метод интерполяции по ближайшим точкам.

Рис. 3. Вид картинок после увеличения масштаба
Растянуть фон изображение на всю ширину CSS
Здесь нужно подчеркнуть, что не просто оттенок, где выставили в стилистике CSS, а здесь именно изображение, которое может иди узором или тематическим рисунком. Здесь безусловно важный аспект, это уметь масштабировать рисунок под заданный размер блока или контейнера.
Плюс в том, что все можно не сложно осуществить при помощи свойство background-size, которое будет изначально задавать размер фона. Здесь указываем только одно значение, которое идет в соответствие ширине графического файла. А вот высота будет уже автоматически подгоняться. Но это не все, так как можно выставить сразу два значения, что изначально будет определять ширину и высоту. В нашем методе растягиваем фон на всю ширину, и по этому нужно указать свойство ширины 100%.
Приступаем к установке:
CSS
Код
body { background: url(https://zornet.ru/ABVUN/sarunolas/Gamilsatun/zornet_ru/PX-bVQlPQC2Aj8wJZVXYKg.jpg) no-repeat; background-size:100%; }
Так будет смотреться в браузере:

Важно:
Здесь нужно понимать, если вы ставите небольшую картинку, то вы получаете растянутое изображение с низким качеством. Здесь уже сами прикидываете по максимальному размеру, где будет визуально смотреться в окне.
Но здесь лучше ставить аналогичный или близко по размеру самого большого монитора, что получится идеальное соотношение к объему, так как у всех разное разрешение, где за основу берем самое большое, что есть по мониторам.
Также рекомендую ознакомится с похожей темой, под названием: поставить background на всю ширину, где аналогично все выстраивается через стилистику CSS вашего сайта.
Как растянуть фон CSS — HTMLer.ru
Привет. Сегодня рассмотрим, как можно растянуть фон css средствами (без вмешательства других средств, таких как javascript и иже с ними).

Растянуть фон CSS средствами стало возможно с появлением CSS3, конкретно при помощи свойства background-size. Надо сказать, что это свойство работает намного лучше, чем аналогичные решения на Javascript (которые использовались до появления background-size), так как быстрее и адекватнее реагирует на изменение размера браузера, быстрее сглаживает растянутую картинку, и, как любили говорить в начале 2000-х, — «Будет работать даже с отключенным Javascript».
Решение: как растянуть фон CSS средствами
У свойства background-size может быть несколько значений.1) это может быть одна из дирректив: cover или contain.
background-size: contain; /* Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока. */ background-size: cover; /* Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока. */
2) это могут быть проценты (100% или 94% от ширины контейнера). При этом можно использовать как 1 значение в процентах, так и 2. Если значений будет 2, то масштабироваться будут одновременно и высота и ширина картинки, при этом каждая из величин подгоняется пропорционально процентами указанными в параметрах).
background-size: 100%; /*Равносильное директиве cover*/ background-size: 100% 50%; /*Ширина будет на 100% ширины блока, а вот высота — только на 50%, картинка скорее всего будет деформирована*/
3) прямо численное значение (в пискелях, сантиметрах, em и т.д.). Параметров также может быть 2 (или 1), как и в предыдущем случае.4) значение auto. Обозначает, что картинка не будет растягиваться, а будет использован исходный размер. При этом, параметров также может быть 2 или 1. То есть можно указать следующее:
background-size: 60% auto; /*ширина картинки будет 60%, а высота пропорциональна размерам исходной картинки*/
Где будет работать решение растянуть фон CSS?
Судя по данным сайта Can I Use, работать будет во всех современных браузерах, включа IE версии не ниже 9. Так, что переживать в принципе повода нет. Смотрите таблицу совместимости:
533
Масштабирование через стили
Стили удобно задействовать, когда нужно массово задать одинаковые размеры для множества изображений, тогда не придётся указывать индивидуальные размеры для каждой картинки через width и height. Но если у вас большое количество иллюстраций разного размера, то стили здесь никак не помогут. Они пригодятся, например, для иконок одинаковой ширины и высоты или когда размеры задаются в процентах, как это показано выше. В примере 3 приведён стиль для изменения размеров всех изображений внутри элемента <figure>.
Пример 3. Размеры через стили
Когда для одного элемента одновременно указывается атрибут width и стилевое свойство width, то стили имеют приоритет выше.
Способ 0: 100% width/height
Первый способ заключается в использовании значения 100% для одного из параметров тега img – ширины или высоты. При этом второй параметр должен быть установлен в auto для сохранения пропорций изображения. Картинка растянется до размера контейнера по одному из измерений, а второе значение будет рассчитано автоматически. В результате по краям картинки могут образоваться поля, но она поместится в отведённой области целиком, без обрезки.
<html>
<head>
<style>
.wrapper {
width: 300px;
height: 300px;
border: 5px solid #515151;
}
.exmpl {
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
.exmpl img {
height: 100%;
width: auto;
}
</style>
</head>
<body>
<div class="wrapper exmpl">
<img src="/images/braineater.png">
</div>
</body>
</html>
Так как при высоте 100% от высоты контейнера изображение вылезает за пределы этого контейнера по ширине, для обрезки лишнего используется свойство overflow со значением hidden. При этом, если мы хотим, чтобы в видимую область попала центральная часть изображения, его надо выровнять по центру контейнера. Проще всего это сделать задав контейнеру display: flex, и далее позиционировать изображение по вертикали и горизонтали с помощью свойств justify-content и align-items.
Недостатком такого метода является то, что если часть изображений вытянута горизонтально, а часть вертикально, то одни из них заполнят область целиком, тогда как другие образуют поля.
Чтобы избавиться от полей можно заменить свойства width и height на min-width и min-height (при этом ширина и высота по умолчанию примут значения auto). Тогда вне зависимости от ориентации изображения, оно заполнит область целиком.
Важно: если вы используете выравнивание с помощью flex-контейнера, добавьте flex-shrink: 0, чтобы запретить автоматическое масштабирование изображения.
<style>
.wrapper {
width: 300px;
height: 300px;
border: 5px solid #515151;
}
.exmpl {
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
.exmpl img {
min-width: 100%;
min-height: 100%;
flex-shrink: 0;
}
</style>
Но хорошо работать это будет в случае, если исходное изображение меньше контейнера или незначительно отличается от него по размеру, так как в данном случае мы только растягиваем изображение при необходимости, но не уменьшаем его, если оно слишком большое.
Подобным образом можно вырезать только часть изображения, увеличивая или уменьшая масштаб изображения и контролируя смещение с помощью свойства margin.
<style>
.wrapper {
width: 300px;
height: 300px;
border: 5px solid #515151;
}
.exmpl {
overflow: hidden;
}
.exmpl img {
width: auto;
height: 200%;
margin: -60px 0 0 -240px;
}
</style>
Как уменьшить количество подобных ошибок или полностью избавиться от них
На этапе разработки показывать все идеи и макеты разработчикам. Они скажут о возможных проблемах, которые всплывут при разработке.
Всегда просить обратную связь от разработчиков: что им не хватило при передаче дизайна
Через несколько проектов сформируется понимание, на что обращать внимание и что ещё нужно учесть и подготовить в дизайне
Начать самостоятельно разрабатывать несложные сайты на технологиях no-code. Рекомендую Tilda, Readymag и WebFlow. После нескольких собранных сайтов станет ясно, с чем возникают сложности, где и что работает не так.
Самостоятельно проводить тестирование сайтов на различных устройствах. Такие сервисы, как BrowserStack, позволяют открыть сайт под различными ОС, браузерами и телефонами. Самостоятельно подвигать окно браузера, взять другой компьютер и посмотреть, как сайт себя ведёт в браузере Safari, где чаще возникают проблемы.
Мыслить критически. Советую моделировать все возможные ситуации и показывать в дизайне, как это всё должно работать. Задавайтесь вопросом «а что, если». А что, если клиент введёт описание в 2 раза длиннее, чем было в макетах? А что, если не будет картинки под новость? Продумывайте все ситуации, которые могут случиться, и любые возможные действия пользователей и клиента.
Иконка рядом с текстом

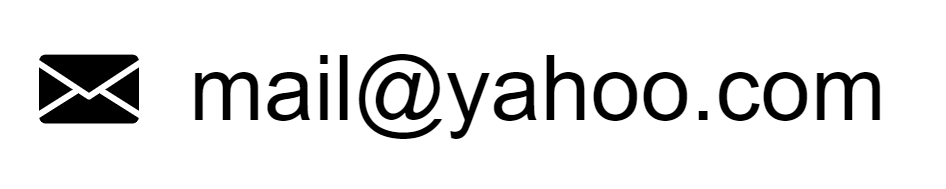
На скриншоте выше видно, что значок находится слева от текста. Вспоминаем все свойства background и понимаем, что для размещения слева годится background-position (начальная позиция фонового изображения). Перейдём к коду.
Сперва ничего особенного — обычная ссылка:
Вся магия в CSS:
- Сначала задали путь до изображения.
- Потом установили начальное положение фона (background-position) в left center — ведь наша иконка левее текста (горизонтальная позиция left) и на одном с ним уровне (вертикальная позиция center).
- Размер фонового изображения (background-size) мы задали, чтобы предотвратить отдалённые проблемы.
Дело в том, что иконка может оказаться больше блока, в котором её захотят показать. Тогда она некрасиво обрежется по бокам. Чтобы этого не произошло — указываем размеры, в которые иконка должна вписаться.
И наконец, устанавливаем режим повторения фона (background-repeat) в no-repeat. Без этого фоновая картинка будет дублироваться, пока не заполнит собой блок (как это выглядит — зависит от размеров картинки и HTML-элемента, где она задана фоном).
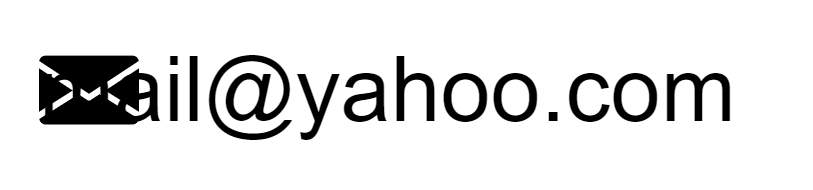
Что же мы получили:

Не совсем то, чего ожидали. Давайте разбираться.
Наш «конвертик» стал фоновым изображением для блока, который занимает ссылка. Текст ссылки — это содержимое того же блока. Оно и наложилось на наше фоновое изображение.
Значит, нужно отодвинуть это самое содержимое от левой границы блока (помните, мы прижали «конвертик» именно к левому краю). Причём отодвинуть более чем на 20px (ширина фоновой картинки, заданная background-size) — тогда увидеть наш фон уже ничто не помешает.
Делается это с помощью свойства padding (внутренний отступ).
Добавим в код такой отступ слева:
Вот теперь всё вышло как надо:
Изображение фона на весь экран с помощью CSS
Фоновое изображение на всю страницу бывает полезно, когда Вы создаете портфолио или фотогалерею на сайте. Обычно реализация подразумевает использование jQuery плагина, который будет менять размер изображения относительно окна браузера и делать необходимые расчеты, чтобы изображение заполняло всю ширину и высоту.
Но есть способ, жертвуя поддержкой IE8 и ниже, реализовать это всего лишь несколькими строчками CSS кода.
Свойство background-size
С помощью background-size можно масштабировать изображение по заданным размерам. Согласно документации этого свойства (ссылка на htmlbook) оно может принимать значения cover и contain .
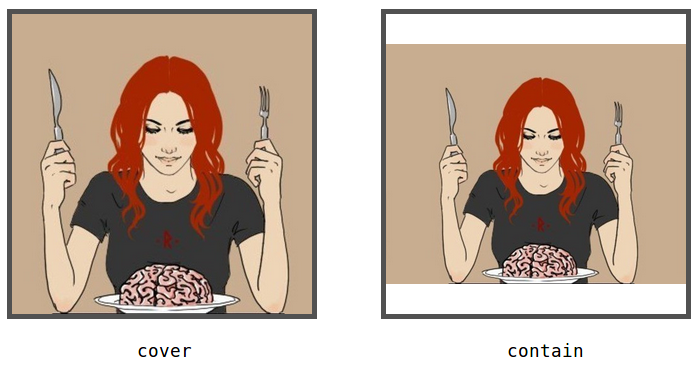
- cover — Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
- contain — Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.
Всё, что нам нужно установить фоновое изображения для HTML:
Готово! Теперь изображение отображается на весь экран, даже при изменении размера окна браузера. Работает так же в IE9+.
Максимальное масштабирование размера
Когда свойство background-size установлено в значение «contain», фоновое изображение будет масштабировано таким образом, чтобы оно заполняло область контента. Но пропорции изображения (отношение высоты и ширины) будут сохранены.
Значение «contain» указывает, что фоновое изображение будет масштабировано независимо от размера контейнера таким образом, что каждая сторона была максимально больше, не переходя длину контейнера с соответствующей стороны.
Другими словами, изображение будет увеличиваться или уменьшаться пропорционально, но размеры контейнера не могут быть больше ширины и высоты.
Каким образом создается резиновый фон?

Существует несколько способов «превращения» обычного изображения в растягиваемое. Все они используют одно и то же свойство. Отличие состоит только в том, что второй способ, о котором я расскажу, появился благодаря css3.
Главные инструменты, которые используются в обеих вариантах, это background-size и background.
Первое свойство управляет размером изображения, а второе задает сам путь к картинке. Также через background можно указать повторяемость и пролистывание вместе с контентом.
Итак, начнем с первого и более старого варианта.
Растягиваемость картинки устанавливается при помощи процентов. Так, строка background-size: 100% растянет изображение на все окно браузера вне зависимости от его размера.
В некоторых случаях можно увидеть и такой код: background-size: 100% auto.
Атрибут auto отвечает за вертикальное размещение картинки, которое должно автоматически подстраиваться под высоту вкладки.

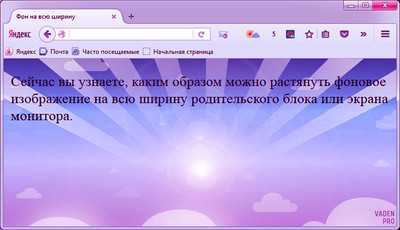
Для наглядности разберем пример. Для сайта был сверстан блок с текстом и задано резиновое изображение.
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Техника с использованием только CSS. Часть #2.
Другой способ решить задачу — поместить строчный элемент на странице, зафиксировать его положение в левом верхнем углу и установить значение 100% для его свойств и , сохраняя коэффициент пропорциональности.
<img src="images/bg.jpg" id="bg" alt="">
#bg {
position:fixed;
top:0;
left:0;
/* Сохраняем коэффициент пропорциональности */
min-width:100%;
min-height:100%;
}
Однако так изображение не центрируется. Поэтому обернем изображение в элемент . Данный будет иметь ширину в два раза больше окна браузера. Изображение, помещенное в него, будет сохранять пропорции и полностью покрывать окно браузера, размещаясь точно в центре.
<div id="bg"> <img src="images/bg.jpg" alt=""> </div>
#bg {
position:fixed;
top:-50%;
left:-50%;
width:200%;
height:200%;
}
#bg img {
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
margin:auto;
min-width:50%;
min-height:50%;
}
Работает в:
-
Safari / Chrome / Firefox (не тестировалось на всех версиях, но в последних работает прекрасно).
-
IE 8+.
-
Opera (любая версия) и IE отказываются работать с данным способом (неправильное позиционирование изображения).
Способ 2: background-image
Другой способ вставки изображений – установка их в качестве фонового изображения блока. Этот способ попал сюда за то, что у фонового изображения есть свойство background-size с двумя полезными значениями: contain и cover. Первое умещает изображение целиком с сохранением пропорций (и образованием полей), второе растягивает изображение таким образом, чтобы полей не осталось, также с сохранением пропорций и при необходимости обрезая лишнее.
<html>
<head>
<style>
.wrapper {
width: 300px;
height: 300px;
border: 5px solid #515151;
}
.exmp2 {
background-image: url(/images/braineater.png);
background-repeat: no-repeat;
background-position: -40px 0px;
background-size: cover;
}
</style>
</head>
<body>
<div class="wrapper exmp2"></div>
</body>
</html>
По сравнению с предыдущим способом, здесь браузер автоматически определит, по какой оси нужно масштабировать изображение, а потому правило будет одинаково работать как для вертикальных, так и для горизонтальных изображений.

Резюме
Способ добавления изображения на всю ширину макета веб-страницы зависит от
применяемого метода верстки. Если используется макет фиксированной ширины, то
общая его ширина известна заранее и рисунок по горизонтали следует ограничить
этой величиной. Когда мы имеем дело с «резиновым» макетом, то в этом случае
активную роль играют фоновые рисунки. Они повторяются по горизонтали таким образом,
что получается слитная единая картинка. Также применяются широкие фоновые изображения,
которые не приводят к появлению горизонтальной полосы прокрутки, но при этом
занимают всю отведенную им ширину, независимо от размера окна браузера.
Изображение на всю ширину макета
Известно, что ширина окна браузера варьируется в довольно широких пределах, поэтому подгадать под нее не представляется возможным. Установить рисунок на всю ширину можно лишь в том случае, когда применяется фиксированный макет. Ширина при этом четко задана, и сделать рисунок требуемого размера достаточно просто. Следует уточнить, что речь здесь идет не о ширине веб-страницы как таковой, а лишь о ширине макета, в который вписывается вся информация. Например, на сайте boeing.com применяется именно такой подход (рис. 1) и суммарная ширина изображений не превышает заданную величину.
Рис. 1. Главная страница сайта boeing.com
При «резиновом» макете, когда требуется установить изображение на всю ширину окна браузера, независимо от его размера, применяют методы, которые подробно описаны далее.
Drupal 7 — Как растянуть картинку на весь экран CSS HTML
Решил заморочится по поводу позиционирования картинок, как растянуть изображение на всю ширину экрана, как задать оригинальный размер, как обозначить позиционирование в блоке, и еще что-то для себя и для вас сегодня напишу здесь. Не то что-бы я не знаю, но постоянно забываю. И каждый раз приходится рыскать по всем местам по новой. Готовы? Ready Go!
Как растянут картинку на весь экран CSS HTML ?
Самый простой способ растянуть широкую картинку на весь экран такой, задайте ширину картинке в свойствах = 100%.Вот рабочий пример страницы с результатом: http://gorecmagic.ru/user_files/music/take-five.html
А здесь посмотрите как прописаны ширина и высота и сделайте так же, ссылка на рабочий CSS файл страницы: http://gorecmagic.ru/user_files/music/sandbox.css
Дальше буду расказывать о позиционировании относительно размеров, но судя по статистике посещений, никто дальше не читает =))
Заполнение как растянуть картинку на всю ширину экрана? Обратите внимание на код обведенный красным маркером, это означает, что вы растягиваете картинку на всю ширину экрана не зависимо от ее размеров. Учтите, что если вы не указали высоту блока то картинка по высоте и ширине покажется полностью.Но если у блока задана определенная высота, то картинка обрежется по высоте блока если ей не хватет места относительно пропорций вашего экрана
То-есть по ширине картинка будет показываться везде 100%, а высота картинки будет варьироваться от от ширины экрана если размер у блока задан, и покажется полностью если высота блока не задана. Позиционирование картинки в этом примере левый верхний угол. Если хотите увеличить картинку, «Откройте в новой вкладке». Название блока может быть любым, не обязательно «боди»
Здесь важно учесть один момент, что позиционирование для разных экранов будет разное
Позиционорование по центру сверху в место «left top» ставим «center top». Тестируйте сами, если я начну объяснять, то вы ничего не пойиете, смыс такой, что как бы вы не поставили картинку, она будет менять свое положение относительно ширины экрана. Вывод, если вы хотите точное позиционирование картинки на экране , прописываем стили для каждой ширины экрана. Это уже другая история. =) Блин, хотел коротко и по делу, да не выходит. Продолжаем.
Примеры: К слову сказано, Разрешение экрана iPad и iPad 2 одинаковое и равно: 1024 на 768, но разрешение окна браузера немного другое это 1024 на 620. Давайте посмотрим примеры. Имеем картинку размером 1500 на 1000, давайте посмотрим как она будет смотрется на ширине 1) — 1920 и 2) — 1024 при высоте блока 620px. и позиционировании «left top».
1) Ширина 1920px 

Как видите результаты разнятся, давайте посмотрим, что будет если мы увеличим высоту блока с 620px до 900px.
1) Ширина экрана — 1920px, высота блока 900px;
2) Ширина экрана 1024px высота блока 900px, пришлось уменьшить картинку до полной высоты, изображеная ширина и есть полная ширина на 1024px.
Простое решение я вижу такое, подгоняем средний размер для всех экранов, и ставим позиционирование «center top», это значит по ширине картинка встает по середине экрана, и будет прилеплена к самому верху блока. Все, что не влезет в маленьки экран обрежется справа и с лева. Если экран шире картинки, то картинка по ширине будет показана вся, а высота будет обрезана относительно ширины экрана при указанной высоте блока и покажется полностью без указания высоты блока.
Надеюсь вы поняли мои рассказаы, до скорых встреч.
Изображение на всю ширину макета
Известно, что ширина окна браузера варьируется в довольно широких пределах, поэтому подгадать под нее не представляется возможным. Установить рисунок на всю ширину можно лишь в том случае, когда применяется фиксированный макет. Ширина при этом четко задана, и сделать рисунок требуемого размера достаточно просто. Следует уточнить, что речь здесь идет не о ширине веб-страницы как таковой, а лишь о ширине макета, в который вписывается вся информация. Например, на сайте boeing.com применяется именно такой подход (рис. 1) и суммарная ширина изображений не превышает заданную величину.

Рис. 1. Главная страница сайта boeing.com
При «резиновом» макете, когда требуется установить изображение на всю ширину окна браузера, независимо от его размера, применяют методы, которые подробно описаны далее.
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Подведем итоги
Существует достаточное количество способов сверстать картинки так, чтобы решить задачу дизайнера. Все эти способы
имеют достоинства и недостатки. Самое главное, о чем мы должны думать — это сокращение трафика и поддержка
браузерами выбранного способа:
- Наиболее простой и подходящий способ показывать разные картинки для различных размеров браузера — это элемент
picture - Если в зависимости от ширины экрана вам нужно показывать одну и ту же картинку, но разного разрешения, то можно
использовать тэг img c атрибутами srcset и sizes - Если нужна поддержка старых браузеров, то придется пожертвовать семантикой и размеров CSS кода и использовать
способ с background-image
Полный код всех примеров можно посмотреть в репозитории.
Автор материала – Игорь Коршук, преподаватель Тренинг центра ISsoft.

Образование: окончил физический факультет Белорусского Государственного Университета.Опыт работы: front-end разработчик с 2010 года.





























