Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridImage GalleryScrollable Image GalleryTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison SliderFavicon
2 Как изменить скроллбар CSS
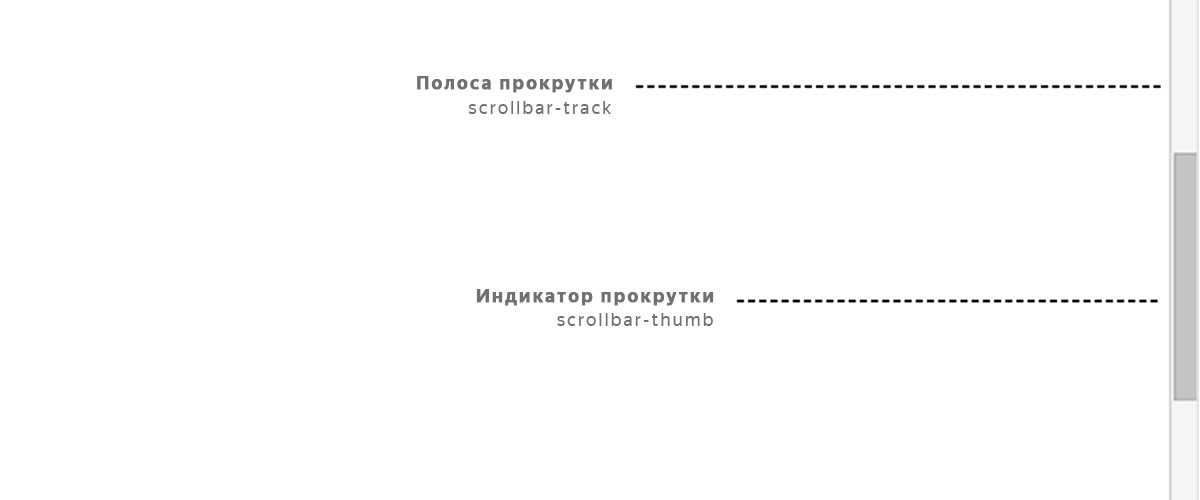
Теперь давайте рассмотрим базовую структуру полосы прокрутки:

-webkit-scrollbar состоит различных псевдо-элементов.
- ::-webkit-scrollbar — это фон самого скроллбара.
- ::-webkit-scrollbar-button — кнопки направления на полосе прокрутки.
- ::-webkit-scrollbar-track — пустое пространство под индикатором прокрутки.
- ::-webkit-scrollbar-thumb — индикатор прокрутки, перетаскиваемый элемент.
Проверим как все это работает. Чтобы попробовать изменить скроллбар css, создадим пустой HTML документ. Вам необходимо добавить style.css ваш HTML файл. В разметку добавим div с id element, имеющий полосу прокрутки, чтобы применить на него наши стили.
3 CSS стили
Для того, чтобы у элемента div появилась полоса прокрутки, добавим следующие свойства.
Теперь давайте используем псевдоэлемент для создания пользовательского скроллбара. Заменим ширину по умолчанию на новую — в 7 пикселей. Затем, добавим цвет полосы через свойство background-color: #f9f9fd .
Мы уже знаем, что скроллбар состоит из полосы, кнопки и индикатора прокрутки. Используем псевдо элемент ::-webkit-scrollbar-thumb , для того чтобы стилизовать индикатор.
Добавим свойство box-shadow полосе, чтобы добавить скроллбару контрастность. Подобрать подходящую тень можно в нашем box-shadow генераторе.
В заключении: вот еще несколько вариантов, которые вы можете использовать на своем сайте.
В четвертом примере мы используем градиент. Настроить его можно в CSS генераторе градиента.
Основные приемы
1. Использование свойства overflow
Для скроллинга контента на странице можно использовать свойство overflow. Оно позволяет задать, как браузер должен обрабатывать содержимое, которое не вмещается в рамки блока.
Для этого необходимо задать значение overflow: auto или scroll для элемента, который должен прокручиваться. Также можно указать значения overflow-x и overflow-y для установки прокрутки только по горизонтали или вертикали.
2. Использование свойства height
Другой способ задания скроллинга – установка фиксированной высоты блока, содержащего контент, и использование свойства overflow для прокрутки содержимого, не помещающегося в блок.
Для этого необходимо задать значение height для блока и значение overflow: auto или scroll для его содержимого. Также можно использовать относительные значения высоты блока, например, 50% или 100vh.
3. Использование разметки таблицы
Для создания таблицы со скроллингом можно использовать разметку таблицы и задать значение overflow: auto для элемента tbody, который содержит строковый контент таблицы.
Для фиксирования заголовков и столбцов таблицы можно использовать элементы thead и tbody для заголовков и содержимого соответственно, а также использовать свойства position и z-index для их позиционирования.
Как исправить горизонтальный скролл на сайте
Верстальщики во время разработки сайта как правила сталкиваются с проблемой горизонтального скролла. В чем проблема? Откуда он появился? И как это исправить? Именно об этой и пойдет речь в этой записи.
Ниже я буду описывать способы нахождения элементов, которые создают горизонтальный скролл.
Первое решение
Предлагаю ваш сразу обратить внимание на этот способ. После указания этого CSS, все элементы на странице будут обведены красным цветом — тем самым можно посмотреть где заканчиваются границы у всех блоков
После указания этого CSS, все элементы на странице будут обведены красным цветом — тем самым можно посмотреть где заканчиваются границы у всех блоков.
Иногда после этого сразу становится понятно какой блок вылазит за границы.
Второе решение
Использовать JavaScript для поиска элементов.
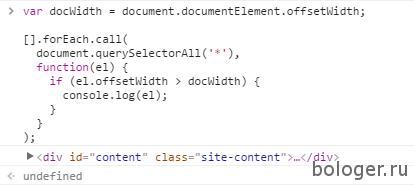
Откройте консоль разработчика в вашем браузере. Нажмите F12 или Ctrl + Shift + i и перейдя во вкладку «Консоль» вставьте этот код и нажмите Enter. После этого у вас должно вывести ТОЛЬКО «undefined» или еще другие строки, например как на скриншоте ниже.

<div .. в данном случае — это тот самый элемент, который вылазит за границы сайта и вероятнее всего создает горизонтальный скролл. Посмотрите на его стили и проверьте его расположение.
Третье решение
Вам нужно выделить весь контент (заваж мышкой и начать выделять весь текст сайта) и двигать его вправо, тем самым, вы можете найти блок который вылазит за границы. Чтобы визуально представить как это происходит — смотрите GIF’ку ниже.
Четвертое решение (ХАК)
Если из всего вышеперечисленного вам ничего не помогло, тогда предлагаю использовать следующий способ.
Это устанавливает 100% ширину для html и body, а так же убирает скролл по x-оси. Я не советую использовать этот способ, потому что он не решает проблему, а лишь маскирует ее.
Вывод
Вероятнее всего я выписал не все решения, но это основные, которые я использую. Как правило другие мне и не нужно были, так как эти отлично помогали.
Hiding the scrollbar conditionally
If there’s a particular section of your website that has scrollable content, keeping the scrollbar visible is beneficial for both usability and accessibility. But, as we said earlier, having a scrollbar that is always visible can ruin the aesthetics of your site.
Fortunately, there’s a workaround — we can make the scrollbar only visible on hover. This means if the target section is not active, the scrollbar will not come into play. Let’s create a test as an example:
<div>"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?" </div>
Now, let’s style it:
div {
height: 200px;
width: 300px;
margin: 0 auto;
overflow: hidden;
}
div:hover {
overflow-y: scroll;
}
With the above code, the scrollbar is hidden for that particular and only shows up when we hover over it:
See the Pen
Scrollbar on hover by fimber elems (@Fimbosky1)
on CodePen.
Фреймы
Для управления отображением полос прокрутки во фреймах используется параметр
scrolling. Он может принимать два основных значения:
yes — всегда вызывает появление полос прокрутки,
независимо от объема информации и no — запрещает
их появление (пример 1).
Пример 1. Запрет полосы прокрутки во фреймах
<!DOCTYPE ШТМЛ PUBLIC «-//W3C//DTD ШТМЛ 4.01 Frameset//EN» «http://www.w3.org/TR/ШТМЛ4/frameset.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Фреймы</title>
</head>
<frameset cols=»200,*»>
<frame src=»menu.ШТМЛ» name=»MENU» noresize scrolling=»no»>
<frame src=»content.ШТМЛ» name=»CONTENT»>
</frameset>
</html>
Как показано в примере, в левом фрейме с именем MENU полосы прокрутки не будет.
В соседнем с ним фрейме, хотя параметр scrolling
и не указан, полосы прокрутки будут видны, как возможность установленная по
умолчанию.
Новые окна
Чтобы удалить скроллбар из новых окон, возможностей ШТМЛ будет недастаткова.
Универсальный подход требует использования языка JavaScript для разработки нового
окна. А в качестве одного из параметра метода window.open,
который и создает окно, можно указать scrollbar=0.
Данный атрибут создает окно без горизонтальных и вертикальных полос прокрутки
(пример 2).
Пример 2. Создание нового окна без полос прокрутки
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/HTML4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Новое окно</title>
<script type=»text/javascript»>
window.open(«tips.ШТМЛ», «TIP», «width=400, height=300,
status=0, menubar=0, location=0, resizable=0, directories=0, toolbar=0, scrollbar=0»);
</script>
</head>
<body>
<p>…</p>
</body>
</html>
В данном примере открывается файл tips.ШТМЛ в новом окне размером 400×300 пикселов и без различных элементов
навигации, в том числе и без полос прокрутки.
Скрываем всю прокрутку!
Для того, чтобы скрыть/удалить прокрутку нам потребуется
Первым шагом сделать эту самую прокрутку, чтобы потом её скрыть!
Нам потребуется код с той страницы, в одном коде и html и css:
<div style=»margin: auto;border: 1px solid; padding: 35px; height: 20px; overflow: scroll; width: 200px;»> <div style=»width: 500px;»> как скрыть прокрутку html; как скрыть прокрутку html; как скрыть прокрутку html; как скрыть прокрутку html; </div></div>
У нас получилась прокрутка/скролл — который мы с вами сейчас удалим! На примере вы видите два вида прокрутки — горизонтальную + вертикальную:
как скрыть прокрутку html;
как скрыть прокрутку html;
как скрыть прокрутку html;
как скрыть прокрутку html;
Удаляем /скрываем прокрутку
Для того, чтобы скрыть прокрутку нам нужно в стилях прописать :
overflow: hidden;
Возьмем выше приведенный пример с прокруткой и удалим прокрутку полностью. Если вы посмотрите на приведенный код, то увидите. что вместо «overflow: scroll;» у нас «overflow: hidden»:
<div style=»margin: auto;border: 1px solid; padding: 35px; height: 20px; overflow: hidden; width: 200px;»> <div style=»width: 500px;»> как скрыть прокрутку html; как скрыть прокрутку html; как скрыть прокрутку html; как скрыть прокрутку html; </div></div>
Результат скрытия/удаления прокрутки:
Тот код, который вы увидели выше, поместим его прямо здесь, как видите, что у данного блока и горизонтальная прокрутка и вертикальная удалены. Но здесь есть некоторое неудобство… теперь вы не сможете посмотреть контент, который скрыт за пределами блока:
как скрыть прокрутку html;
как скрыть прокрутку html;
как скрыть прокрутку html;
как скрыть прокрутку html;
Стилизация полос прокрутки для большей поддержки кроссбраузерности
При оформлении полосы прокрутки рекомендуется комбинировать спецификации Webkit и W3C CSS Scrollbars, чтобы охватить большее количество браузеров:
В браузерах WebKit правила, которые не распознаны, будут проигнорированы, и браузеры будут применять правила . С другой стороны, в браузерах Firefox правила, которые не распознаются, также будут игнорироваться, и браузеры будут применять правила CSS правила полос прокрутки. Таким образом, полоса прокрутки сохранит свой стиль в большем количестве браузеров. Хотя недостатком является то, что в Firebox нет продвинутых методов стилизации, как в Webkit, вы сможете придать полосам прокрутки одинаковый вид.
Как скрыть полосы прокрутки при помощи CSS?
И так, сегодня у вас появилась необходимость убрать горизонтальные и вертикальные полосы прокрутки. Давайте рассмотрим ситуации, в которых может возникать такая задача и основные способы ее решения.

Убрать полосы прокрутки со страницы при помощи CSS
Метод основан на использовании CSS свойства overflow, которое определяет, как будет отображаться содержимое блочной структуры, если оно (содержимое) превышает размеры родительского элемента.
Из всех возможных значений данного свойства нас интересует значение «hidden»:
которое задает браузеру инструкцию «отобразить поместившийся контент, что не влезло – скрыть»
Применив это свойство к селектору body или html можно добиться исчезновения полос прокрутки.
Рассмотрим пример:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> Убираем скролл </title>
</head>
<body>
<div></div>
</body>
</html>
CSS:
Как видим, у нас есть девственно-чистая страница высотой 2800px с полосой вертикального скролла. Теперь добавим в каскадную таблицу стилей строчку:
html { overflow: hidden; }
и обновим страничку.
Также можно применять свойства overflow-y (overflow-x) для управления отображением не вместившегося контента только по вертикали (горизонтали). Т.е., исходя из рассматриваемого контекста, можно скрыть только вертикальную (горизонтальную) полосу прокрутки.
Важно!!!
- CSS не скрывает полосы прокрутки, а всего лишь создает браузеру условия, при которых нет необходимости их выводить. Это значит, что вместе с скролл-барами у вас пропадет и скролл-функция, и «не вмещающийся контент» будет недоступен для просмотра!
- Перед использованием данного приема, хорошо подумайте – нужен ли вам он вообще. Ведь маленький недочет и можно потерять полезную информацию из поля зрения.
Наиболее оправданным будет применение overflow: hidden в следующих случаях:
- Вывод маленькой страницы, которая априори поместится полностью на экране (например, страницы ошибки, страницы авторизации и т.д. ).
- Вывод небольших web-форм
- Скрытие полос прокрутки при создании собственного каcтомного скролл-бара.
Послесловие
Чаще всего к этой теме web-мастера приходят тогда, когда яркий авторский дизайн сайта сходит на ноль из-за «приевшегося» стандартного вида системного скролл-бара. Да, бывает и такое. В таком случае, существует несколько вариантов решения проблемы:
Кастомизовать системные полосы прокрутки.На сегодняшний день более-менее гибкую настройку позволяют выполнять браузеры на базе webkit.
В нашем распоряжении есть достаточно широкий набор псевдоэлементов, отвечающих за структурные части скролл-баров, и псевдоселекторов, помогающих кастомизировать внешний вид структурных частей в различных состояниях.
Преимущества:
Системный скролл гораздо производительнее JavaScript-симуляторов, реализует все «фишки» операционной системы устройства, сохраняется кросс-платформенность.
Недостатки:
Нет никаких гарантий, что браузеры на других (не
(adsbygoogle=window.adsbygoogle||[]).push({});webkit) движках смогут осознать всю «тонкость душевной организации» вашего сайта (кастомизация скорее всего не произойдет).
Скрыть системные полосы прокрутки, и использовать JavaScript-эмулятор.Казалось бы, вполне логично: хочешь кросс-браузерности – используй JavaScript. Но в данном случае это жестокое заблуждение.
Дело в том, что в этом случае JavaScript приходится обрабатывать системные события связанные со скроллом. А интерфейс этих событий значительно отличается для каждого браузера, не говоря уже о разных платформах. Учтите эту информацию при использовании «готовых» j-скроллеров (особенно, когда на странице источника заявляют о полной «кросс» без подтверждения).
Преимущества
Безграничная по глубине кастомизация.
Недостатки
- Производительность эмулятора ниже производительности системной прокрутки.
- Нет гарантий кросс-браузерности и кросс-платформности.
Тема авторского универсального скролла будет более подробно рассмотрена в отдельной статье. Успешных Вам проектов!!!
Оценок: 16 (средняя 3.7 из 5)
27429 просмотров
Уровень сложности:
Средний
Еще интересное
Как убрать полосу прокрутки в Google Chrome
Гораздо интереснее получается история с полосой прокрутки в самом популярном и производительном (на данный момент времени) браузере — каких-либо расширений или плагинов для скрытия этого дела не нужно в нём задействовать.
Более того, ползунок скроллбара в Хроме не просто скрывается на постоянной основе, как у менее продвинутого коллеги, а приобретает вид тонкой и стильной полоски при движении страницы, которая расширяется при наведении курсора на неё.
Полностью исчезает полоса прокрутки в Google Chrome лишь при остановке страницы в одном положении.
Не знаю, поняли моё описание выше или нет, но точно Вам понравится современный и практичный вид обновлённого с помощью встроенной скрытой функции древнего элемента интерфейса. Это из разряда «словами не передать — надо видеть».
Все подражатели (клоны), которым не счесть числа, обозревателя от корпорации Google (точнее, которые на одном с ним движке работают) имеют встроенную возможность (экспериментальную функцию) для изменения вида самой идеологии многократно упомянутой выше полоски, что справа живёт в окне браузера.
Описанный ниже способ скрытия абсолютно лишнего элемента интерфейса в данном обозревателе (и ему подобным) уже не работает (нет пункта в скрытых настройках), но есть расширение Minimal Scrollbar, которое поможет Вам с этим делом, даже в новом Microsoft Edge.
Всё очень легко и просто — печатаем адрес в (омнибокс) адресную строку (копируем и вставляем из строки ниже)…
chrome://flags/
…и тыкаем «Enter» на клавиатуре — попадаем в секретный раздел браузера Google Chrome, в котором нужно воспользоваться поисковой строкой…
Прописываем в неё (копируем и вставляем из строки ниже) такой параметр…
Overlay Scrollbars
…и сразу (без тыканья кнопок на клавиатуре) получаем результат…
Активируем первый пункт…
…и применяем изменения (перезапускаем обозреватель)…
Слышу восхищённые возгласы и хлопки в ладоши — значит не зря тыкал эти буковки на клавиатуре сегодня. Рад, что Вам понравилась обновлённая фишка браузера от «корпорации добра», которая теперь выглядит стильно и модно, при этом освобождает несколько пикселей в окне программы для полезного контента.
Как писал выше — почитатели и пользователи обозревателей Opera и Яндекс.Браузера точно таким же методом могут осовременить свою полосу прокрутки.
Что касается самого распространённого… средства для скачивания нормальных браузеров под названием Microsoft Edge, то вполне ожидаемо скрыть или вообще, что-либо сделать с данным элементом интерфейса в нём невозможно (может ситуация изменится с официальным выходом в свет версии программы на базе Chromium).
Conclusion
If you are reading this, then by now, you fully understand the art of hiding scrollbars with CSS without impacting scrolling and accessibility. It’s important to note that when targeting sections that have scrollable content, leaving the scrollbar visible as a visual cue will help your users notice the section and not skip it by accident.
I hope this article has been of great help to you. See you in the next one.
Is your frontend hogging your users’ CPU?
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.https://logrocket.com/signup/
LogRocket is like a DVR for web and mobile apps, recording everything that happens in your web app, mobile app, or website. Instead of guessing why problems happen, you can aggregate and report on key frontend performance metrics, replay user sessions along with application state, log network requests, and automatically surface all errors.
Modernize how you debug web and mobile apps — Start monitoring for free.
4 ответа
3
Лучший ответ
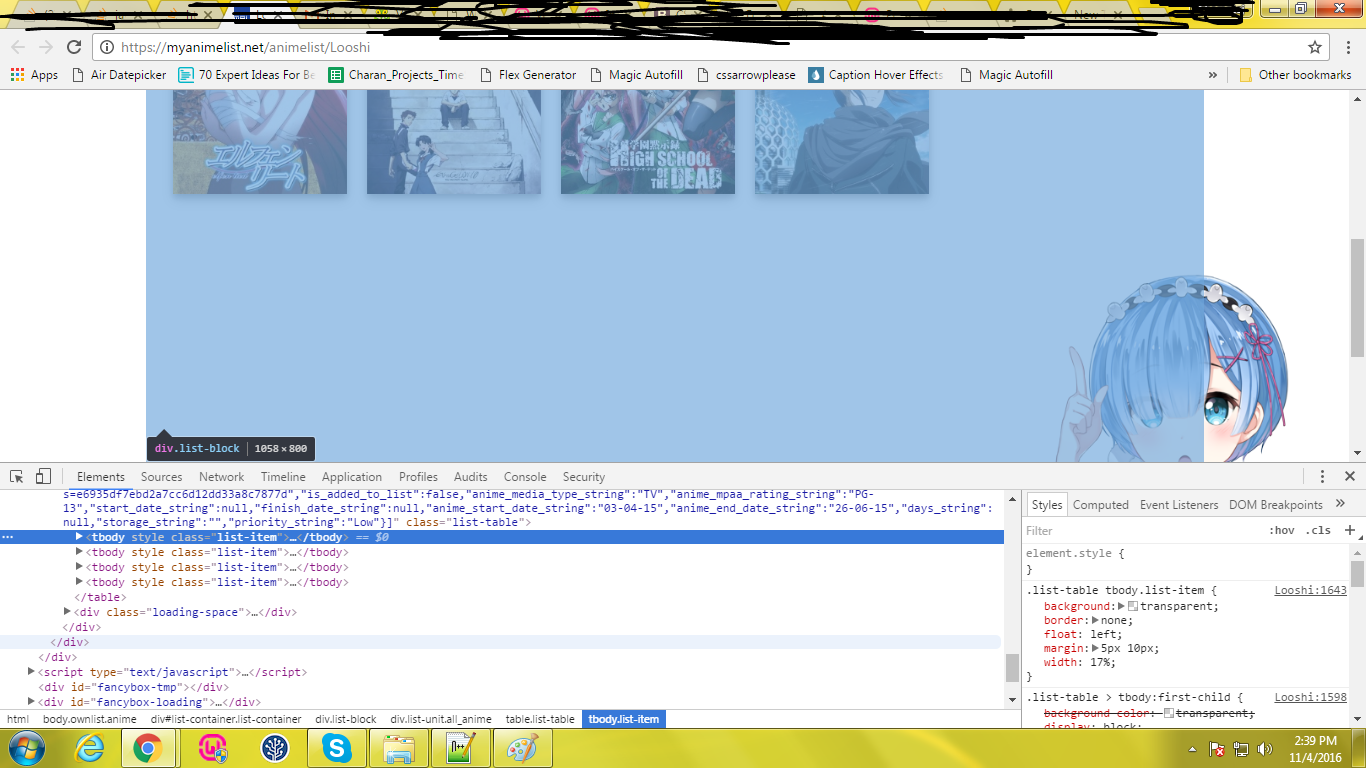
Лучшим решением является предотвращение переполнения содержимого. В вашем селекторе изменений:
Я изменил 5n на 4n + 1
04 нояб. 2016, в 10:17
Поделиться
2
Просто примените к тегу
Я проверил вашу проблему и проверил ее.
Должно выглядеть так:
04 нояб. 2016, в 10:03
Поделиться
Попробуйте добавить к элементу в .
04 нояб. 2016, в 10:36
Поделиться
Проблема с для
и то, как вы сгенерировали код, неверно, я думаю. Вы должны генерировать динамически в не .

04 нояб. 2016, в 10:04
Поделиться
Ещё вопросы
- Получить все с отличным идентификатором пользователя и порядком по общему счету
- 1Spring data jpa + объединяет 2 таблицы
- OpenGL ничего не рисуя
- о конструкторе копирования и перегруженном операторе присваивания
- 1Ошибка при использовании статического метода с навесным декоратором
- 1gTTS Python Script в фоновом режиме получает tcgetattr (): неподходящий ioctl для устройства
- PHP в JavaScript с помощью кнопки «Отправить»
- 1Ошибка импорта данных в Python
- PHP таблица. Показать итоги перед новой группой
- 1Как вы конвертируете несколько вложенных циклов в лямбду или linq, если у вас сложная структура объекта?
- как установить кнопку положения внизу?
- Получите img src, а затем измените контейнер div
- Codeigniter Pagination начинается с другой страницы и другой активной ссылки для разных сотрудников, в то время как код один и тот же
- 1Как обновлять графический интерфейс tkinter при каждом движении?
- 1Как посчитать, сколько раз слово появляется в массиве
- 1Создать ViewModel с приложением
- Разница между SELECT COUNT (*) и SELECT true при поиске конкретной строки в таблице миллиардов строк
- не уверены в результате запроса
- Преобразование Int в LPCWSTR
- 1удалить элементы из файла XML в Java
- 1Python не может найти это сгруппированное имя
- 1Как сбросить анимацию AnimatedVectorDrawable в Android, когда активность возвращается в версию 23?
- Проверьте числовое значение, но исключите шестнадцатеричное или научное обозначение
- MySQL объединения данных назначить тот же идентификатор
- Fstream не открывает файл
- Drupal 7 Изображение Модуль PHP Вывод
- Угловые шаблоны не загружаются
- 1Датагрид привязка МВВМ
- 1Подсчет исключений
- PHP извлекает две строки, но загружает файл только из последней строки
- Способ собрать онлайн данные / информацию и сообщить об этом в программу?
- EM алгоритм, чтение и сохранение файла XML
- 1как подстроку строки при поиске определенного имени?
- 1Как разбить массив байтов
- Получение нескольких строк одной и той же вещи из базы данных
- 1Java org / objectweb / asm / ClassVisitor не найден
- Удалить дубликаты комбинаций в MySQL
- 1Bluetooth получает данные от HC05 не работает. Я получаю эти данные мусора ����
- 1KeyboardInterrupt несколько потоков одновременно
- не может получить доступ к свойству объекта внутри директивы
- 1Поиск нежелательных значений в панде
- Индексирование должно быть ускорено
- 1Как создать собственный стиль для Android SearchView?
- 1Как я могу получить размеры GridBagLayout?
- Скрыть / показать веб-часть, щелкнув гиперссылку в карусели Sharepoint 2010
- Почтовый штемпель — не удается прикрепить PDF-файл и изображение из сохраненного пути в Symfony2
- MySQL INSERT в многопользовательской игре SELECT Deadlock
- 1pandas.read_csv () интерпретирует TRUE как логическое значение, мне нужна строка
- Застрял с Flexslider — не показывает
- директива angularjs о выходе связывания
Использование стилей
Еще один способ основан на использовании стилевого атрибута overflow.
Если этот параметр применить к тегу <BODY> со
значением hidden, скроллбар на web-странице отображаться
не будет (пример 3).
Пример 3. Запрет полосы прокрутки на web-странице
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/HTML4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Полосы прокрутки</title>
<style type=»text/CSS (ЦСС)»>
BODY { overflow: hidden; }
</style>
<body>
<p>…</p>
</body>
</html>
Точно также можно убрать скроллбар и у других элементов web-страницы, которые
его содержат — некоторые элементы форм, например.
Замечание
Приведенный выше пример не работает в браузере Internet Эксплорер, чтобы скрыть полосы прокрутки в этом браузере, требуется убрать !DOCTYPE. Но при этом код перестанет быть валидным.
Браузер Internet Эксплорер поддерживает также свойство overflow-x и overflow-y,
позволяющее прятать полосы прокрутки, соответственно, по горизонтали и вертикали
(пример 4).
Пример 4. Запрет горизонтальной полосы прокрутки
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Полосы прокрутки</title>
<style type=»text/CSS (ЦСС)»>
BODY { overflow-y: hidden; }
</style>
<body>
<p>…</p>
</body>
</html>
Если вы попали в ситуацию, когда полос прокрутки по какой-либо причине на экране нет, а информация, тем не менее, есть, но на экран не помещается, «прокрутить» web-страницу можно с помощью клавиатуры (стрелками вверх и вниз) или мыши. Нажимаем кнопку мыши, когда ее курсор находится в любом месте web-страницы и, не отпуская, двигаем вниз. Так происходит выделение содержимого и одновременно его прокрутка. Но этот метод, мягко говоря, не очень удобен, и рекомендовать его можно лишь в очень крайних случаях.
| Статья опубликована: 03.10.2009 | Последнее обновление: 16.04.2009 |
Горизонтальный скролл CSS
Главный недостаток горизонтального скролла — в веб-версиях сайтов он смотрится «не очень», плюс пользователи компьютеров и ноутбуков неохотно им пользуются. Из-за этого вокруг горизонтального скролла царит облако негатива, и поисковые системы жестко определили свою позицию.
Другое дело, когда горизонтальный скролл применяется в мобильных версиях веб-ресурсов. Копаясь в телефоне, удобно скроллить определенный контент «в сторону». Однако горизонтальный скролл оправдывается, когда реализован в отдельных блоках для удобства пользователя. Если, опять же, скроллится вся страница веб-сайта — это плохо.
Горизонтальный скролл CSS: особенности
Мы собрали ряд важных особенностей о горизонтальном скролле. Прочитав их, вы сможете понять, нужен ли он вам на сайте.
Особенности горизонтального скролла:
В целом, горизонтальный скролл на небольших экранах удобен, когда нужно показать пользователю много разносторонней информации, чтобы он смог решить, что ему интересно, а что — нет
Однако важно правильно и заметно обозначать, что на странице организован горизонтальный скролл, чтобы пользователь понимал о том, что «в стороне» есть какой-то контент. Обычно это организовывают большими кнопками «вправо/влево»
Причем четкое обозначение скролла касается и мобильной, и компьютерной версии сайта. Для того чтобы скролл был заметен в компьютерной версии веб-сайта, его автоматизируют. Большинство пользователей встречало такую интерпретацию горизонтального скролла, как слайд-шоу.
В общем, горизонтальный скролл не является рекомендованным элементом, который нужно использовать, но в некоторых случаях он незаменим, например блок с товарами, объявлениями, фотографиями и др. Иногда вместо него используют блок с контентом и кнопкой «Показать еще». Таким образом, если пользователя заинтересует контент, ему нужно будет не скролить «в сторону», а просто нажать кнопку «Показать еще», и контейнер с контентом «развернется».
Организовать горизонтальный скролл можно разными способами, в том числе и при помощи CSS
Важно подходить к его организации со всей ответственностью, чтобы скролл приносил пользу, а не дополнительное неудобство для пользователей. Но бывают случаи, когда горизонтальный скролл появляется нежданно и от него нужно избавляться
В этом случае на помощь придет определенное CSS-свойство.




![Как скрыть конкретную полосу прокрутки? [дубликат]](http://rwvt.ru/wp-content/uploads/a/b/8/ab848427286a6c1ead06a9a423a71b28.png)


![Prevent scroll on scrollable elements [js & css]](http://rwvt.ru/wp-content/uploads/d/5/c/d5cf50406f9d56d4aae35c992843da9d.jpeg)



![Как убрать полосу прокрутки в любом браузере [обзор]](http://rwvt.ru/wp-content/uploads/2/a/3/2a37168f0a0fb12832a85b213a954198.png)







![Html - как скрыть конкретную полосу прокрутки? [дубликат]](http://rwvt.ru/wp-content/uploads/4/8/a/48a6b6ee3bff7126f147d97ecb97b693.jpeg)







![Prevent scroll on scrollable elements [js & css]](http://rwvt.ru/wp-content/uploads/7/3/9/739b8a0e6b4007cad74f68dcf50a687b.png)
