className и classList
Изменение класса является одним из наиболее часто используемых действий в скриптах.
Когда-то давно в JavaScript существовало ограничение: зарезервированное слово типа не могло быть свойством объекта. Это ограничение сейчас отсутствует, но в то время было невозможно иметь свойство .
Поэтому для классов было введено схожее свойство : соответствует атрибуту .
Например:
Если мы присваиваем что-то , то это заменяет всю строку с классами. Иногда это то, что нам нужно, но часто мы хотим добавить/удалить один класс.
Для этого есть другое свойство: .
– это специальный объект с методами для добавления/удаления одного класса.
Например:
Так что мы можем работать как со строкой полного класса, используя , так и с отдельными классами, используя . Выбираем тот вариант, который нам удобнее.
Методы :
- – добавить/удалить класс.
- – добавить класс, если его нет, иначе удалить.
- – проверка наличия класса, возвращает .
Кроме того, является перебираемым, поэтому можно перечислить все классы при помощи :
Настраиваем стили в HTML
В HTML есть несколько глобальных тегов:
-
<html> – в него оборачивается вся страница.
-
<script> – в нем может храниться логика приложения или ссылка на отдельные скрипты.
-
<style> – блок, где можно прописать CSS-разметку.
В блоке <style> вы можете использовать все существующие свойства CSS. Менять цвет отдельных элементов страницы, обращаться к селекторам и менять их размер, делать медиа-запросы для создания адаптивной верстки и выполнять массу других задач.
В коде это может выглядеть так:
<html>
<p>Какой-то контент</p>
<p class="text">Еще какой-то контент</p>
</html>
<style>
p {
color: red;
}
.text {
font-size: 24px;
}
</style>
Мы применили CSS к странице. Дополнительно прикреплять стили к нашему сайту не нужно.
inline-стили
Необязательно прописывать стили в отдельном блоке. Можно вовсе не использовать тег <style>. Можно использовать одноименный атрибут.
Атрибуты представляют собой параметры, указываемые в HTML-элементах. class или id являются атрибутами. Если вы захотите поменять стиль для блока div, то после его класса нужно написать style и поочередно указать стили в формате CSS. В реальном коде это может выглядеть так:
<html> <div class="container" style="display: flex;"> <p style="color: blue;">Приветики</p> </div> </html>
Мы указали свойство flex у div-элемента и поменяли цвет текста внутри на синий.
Такой подход очень удобен, если нужно быстро скорректировать дизайн какого-то элемента или в череде одинаковых блоков с контентом выделить конкретный и стилизовать иначе. Применив стиль к одному div, все остальные вы не затронете. Если нужно более широко настроить стили, то придется все-таки использовать блок <style> или отдельный файл с CSS-разметкой.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Добавление стилей или как подключить CSS к HTML документу
Прежде чем говорить о синтаксисе или о свойствах каскадных таблиц стилей, необходимо научиться подключать их к html документу. Всего существует три способа подключения css к html.
1. Первый способ заключается в размещении стилей в отдельном файле или нескольких файлах с расширением .css. В этом случае для подключения CSS стилей используется метатег link, в котором прописан путь до внешнего файла стилей. Помещается этот метатег в раздел заголовков соответствующей веб страницы между тегами head. Вот формат его написания:
![]()
Путь до файла стилей записывается в качестве значения атрибута href. Атрибут rel указывает браузеру чем является файл на который ссылается тег link. Значение «stylesheet» говорит о том, что этот файл внешняя таблица стилей. В атрибут type указывается тип MIME файла. Для внешней таблицы стилей тип MIME «text/css».
Так примерно будет выглядеть строчка подключения стилей CSS в html коде:

Преимущество этого способа состоит в том, что внешнюю таблицу стилей можно привязать сразу к нескольким веб страницам.
2. Второй способ заключается в написании так называемых глобальных стилей, которые прописываются прямо в html коде веб-страницы. Их заключают в парный тег style и обычно помещают в секцию заголовка между тегами head:
Недостаток этого способа в том, что правила CSS глобальных стилей применяются только к той веб-странице, в которой они прописаны.
3. Третий способ это так называемые встроенные или внутренние стили. Для этого просто в требуемый html тег нужно поместить атрибут Style, который включает в себя в качестве параметров набор CSS свойств:

Абзац с серым фоном и красным текстом
Причем свойства заданные в атрибуте style применяются только к одному элементу html. Обычно этот способ подключения стилей применяют на этапе отладки дизайна сайта, а затем переносят полученные CSS свойства в файл с внешними стилями.
Внешние стили (External)
Внешние таблицы стилей идеально подходят, когда их нужно применить ко многим страницам веб-сайта.
Внешняя таблица стилей содержит все правила в отдельном документе, на который вы можете ссылаться из любого HTML-файла на своем сайте. Внешние таблицы стилей являются наиболее гибкими, поскольку с помощью внешней таблицы изменив только один файл вы можете изменить внешний вид всего веб-сайта.
Вы можете прикрепить внешние таблицы стилей двумя способами — с помощью ссылки (link) или импорта (import) .
Прикрепление стилей с помощью <link>
Перед установкой ссылки нам нужно сначала создать таблицу стилей. Давайте откроем любой удобный редактор кода и создадим новый файл. Теперь введите следующий CSS-код внутри этого файла и сохраните файл как .
Внешняя таблица стилей может быть связана с HTML-документом с помощью тега . Тег должен находится внутри раздела , как в следующем примере:
Среди всех трех методов использование внешней таблицы стилей является лучшим методом определения и применения стилей к HTML-документам. При их использовании, исходный HTML-файл требует минимальных изменений в разметке.
Прикрепление стилей с помощью @import
Правило — это еще один способ загрузки внешней таблицы стилей. Оператор указывает браузеру загрузить внешнюю таблицу стилей и использовать ее.
Самый простой способ использования — в заголовке () вашего документа
Обратите внимание, что другие правила CSS все еще могут быть включены в элемент. Вот пример:
Точно так же вы можете использовать правило для импорта таблицы стилей внутри другой таблицы.
Способ 1. Строгое структурирование
Под словами «четкое разделение» я подразумеваю разделение названных частей на два отдельных файла. Вследствие такой реализации девелоперам легче отлавливать баги и комфортнее работать. К тому же отдельный документ с прописанными стилями можно подключать к разным веб-сервисам.
В этом варианте подключения css-правил происходит через специальный тег <link>. Этот элемент может быть объявлен только в контейнере <head>.
В нем нужно указать минимум 2 параметра: rel, который описывает связь между рабочим файлом и документом, путь к которому указан в href, и href – путь к документу.
Как правило, стилевые параметры сохраняют в документе с расширением .css.
Для наглядности я привел пример такого подключения стилей. Хочу отметить важный момент: для подключения css-файла в атрибуте rel всегда пишется «stylesheet».
Для начала создадим структуру веб-ресурса.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Внешний</title> <link rel="stylesheet" href="style.css"> </head> <body> <article> <h2>Яркий заголовок</h2> <p>Сенсационное содержание</p> </article> </body> </html> |
Теперь оживим созданную страницу, подключив к ней документ со списком стилей. Вот строка, которая за это отвечает:
Создаем в блокноте файл с нужным расширением и называем его style.css. Заметьте, что имя должно быть идентичным с наименованием, указанным в теге <link>.
1 2 3 4 5 6 7 8 9 10 |
h2{
color: #FF0000;
text-shadow: 7px -3px 5px;
border-bottom: 4px double #FF0000;
}
p {
font-size: 19px;
font-family: Calibri;
margin-left: 35px;
}
|
Внутренняя таблица стилей
Данный стиль определяется в самом HTML-документе и обычно располагается в заголовке веб-страницы HEAD
. По своей гибкости и возможностям этот способ подключения стилей уступает предыдущему, но также позволяет размещать все стили в одном месте. В данном случае, стили разполагаются прямо в теле HTML-документа. Вы можете включить правила CSS в НТМL-страницу, поместив их внутри элемента
Тег
Пример: Внутренняя таблица стилей
Попробуй сам »
Заголовок
Текст первый
Текст второй
Текст третий
Внутренняя таблица стилей
Заголовок
Текст первый
Текст второй
Текст третий
В данном примере мы с помощью CSS установили цвет фона для элемента
background-color:palegreen
: color: blue; font-family:verdana
, а также размер шрифта, цвет и выравнивание текста по центру для параграфов
: font-size:20px; color:red; text-align:center
.
Создание внутренней таблицы стилей
Рассмотрим пример в котором вы будете создавать Вашу первую внутреннюю таблицу стилей.
Шаг 1: Откройте текстовый редактор
Нажмите кнопки WIN + R одновременно (аналог Пуск — Выполнить) при этом откроется диалог «Выполнить» впишите notepad++ и нажмите Enter (откроется программа Notepad++), либо запустите программу Notepad++ через её ярлык.
Перед Вами откроется основное окно программы:
 Рис. 2 Текстовый редактор Notepad++.
Рис. 2 Текстовый редактор Notepad++.
Шаг 2: Создайте структуру документа
Скопируйте или впишите в редактор следующий HTML код:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <!-- указываем кодировку документа --> <title>Внутренняя таблица стилей</title> <style> </style> </head> <body> <h1>Как хорошо, что я занимаюсь саморазвитием.</h1> <p>Я выучу CSS за месяц, а то и быстрее</p> </body> </html>
В коде примеров этого учебника я буду давать дополнительные комментарии, выделенные светло-зеленым цветом.
В HTML для создания комментариев в вашем коде используется специальный тег <!— … —>, текст внутри такого элемента не отображается браузером. В CSS коде для добавления комментария необходимо текст комментария поместить в следующую конструкцию: /* текст комментария */. Комментарии в CSS коде вы можете делать как внутри встроенных стилей, так и во внешних (в отдельном файле).
Шаг 3: Добавьте встроенные стили
Следующим шагом добавьте к вашей странице встроенные стили: для заголовка первого уровня цвет текста красный (color: red), а для абзацев голубой (color: blue). Кроме того, для заголовка первого уровня мы сделаем выравнивание текста по центру (text-align: center). Проверьте, чтобы каждое CSS свойство и его значение было разделено двоеточием, а в конце каждого объявления стояла точка с запятой.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Внутренняя таблица стилей</title>
<style>
h1 {
text-align: center; /* горизонтальное выравнивание текста по центру */
color: red; /* изменяем цвет текста */
}
p {
color: blue; /* изменяем цвет текста */
}
</style>
</head>
<body>
<h1>Как хорошо, что я занимаюсь саморазвитием.</h1>
<p>Я выучу CSS за месяц, а то и быстрее</p>
</body>
</html>
Шаг 4: Просмотр HTML страницы в браузере
Откройте пример в браузере и убедитесь, что результат нашего примера соответствует изображению:

Рис. 2.1 Пример создания внутренней таблицы стилей в документе.
Что такое стиль
Стиль в CSS устанавливает внешний вид какого-либо элемента или элементов страницы. Другими словами это команда, которая сообщает браузеру как ему необходимо отформатировать тот, или иной элемент и после этого вывести результат изменения на страницу.
Определение стиля состоит из двух элементов:
- Элемент веб страницы, который непосредственно подлежит форматированию браузером называется селектор.
- Форматирующие команды называются блоком объявлений (описаний).
Первые статьи этого учебника будут в основном посвящены селекторам, благодаря которым вы научитесь выбирать различные элементы страницы, будь то заголовки, абзацы, изображения и так далее. Блоки объявлений предоставляют нам возможность создавать уникальные элементы на странице, стилизуя их по своему усмотрению с использованием множества различных CSS свойств, которые мы постараемся рассмотреть и изучить как можно больше.
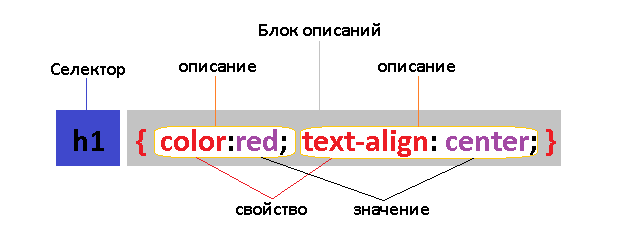
 Рис. 0 Пример блока описаний.
Рис. 0 Пример блока описаний.
Давайте с вами разберем, что значит запись сделанная на изображении.
Селектор h1 сообщает браузеру, что все теги <h1> необходимо форматировать, используя объявления (описания), указанные в последующем блоке объявлений (описаний). Этот вид селекторов называется «селектор типа». Селекторы типа будут подробно рассмотрены в статье с оригинальным названием «Селекторы. Часть 1».
Блок объявления стиля (описания) — это код, который располагается за селектором и содержит форматирующие команды, применяемые к этому селектору
Обратите внимание, что любой блок объявлений начинается с открывающей фигурной скобки, а заканчивается закрывающей фигурной скобкой. Отсутствие открывающейся или закрывающейся скобки приводит к ошибкам вследствие которых, стили не будут применены к элементам, указанным в селекторе
Объявление (описание) свойства — каждое объявление (описание) состоит из двух частей — CSS свойства и значения для этого свойства. Вы можете провести аналогию с атрибутами и их значениями в HTML
Обратите внимание, что необходимо отделять двоеточием свойство от его значения. Каждое объявление (описание) необходимо завершать точкой с запятой, даже в том случае если оно одно, или является конечным в блоке объявлений.
Большинство ошибок происходит по той причине, что отсутствует точка с запятой, это приводит к тому, что это описание (свойство с его значением) и последующие описания в блоке объявлений не будут применены, по той причине, что браузер считает их для себя одним описанием (командой), так как описание не было прекращено вовремя
Свойство — свойство представляет собой слово или несколько слов написанных через дефис. Большинство свойств имеют простые для понимания названия, такие как color (цвет текста), background-color (цвет заднего фона), text-align (горизонтальное выравнивание текста) и так далее. Мы уже сталкивались с этими свойствами при изучении HTML 5.
Значение — в зависимости от используемого свойства, значения могут устанавливать различные характеристики для элемента, будь то цвет, ширина, высота, расположение и тому подобное.
При изучении CSS для удобства, лучшего восприятия и понимания таблиц стилей, мы будем разбивать объявления на строки
(любой браузер к этому относится лояльно, так как они игнорируют пробелы и переносы):
h1 { /* селектор (выбираем все элементы <h1>) */
color: red; /* для всех элементов <h1> устанавливаем цвет текста красный */
text-align: center; /* все элементы <h1> выравниваем горизонтально по центру */
}
вместо:
h1{color: red;text-align: center;}
Учтите, что если вы впоследствии будете использовать объемные файлы таблиц стилей и захотите увеличить производительность сайта, то вам необходимо будет подготовить эти файлы стилей определенным образом. Для этого необходимо убрать всю лишнюю информацию: пробелы, переносы и комментарии из кода. Для этих целей существуют различные оптимизаторы, которые минимизируют код. Только не забывайте при этом оставлять для себя человеческий вариант.
Внутренние стили
Внутренний или встроенный стиль является по существу расширением для
одиночного тега используемого на текущей веб-странице. Для определения стиля
используется атрибут style,
а его значением выступает набор стилевых правил
(пример 3.4).
Пример 3.4. Использование внутреннего стиля
HTML5CSS 2.1IECrOpSaFx
В данном примере стиль тега <p> задаётся с помощью атрибута style,
в котором через точку с запятой перечисляются стилевые свойства (рис. 3.2).

Рис. 3.2. Использование внутренних стилей для изменения вида текста
Внутренние стили рекомендуется применять на сайте ограниченно
или вообще отказаться от их использования. Дело в том, что добавление таких
стилей увеличивает общий объём файлов, что ведет к повышению времени их загрузки
в браузере, и усложняет редактирование документов для разработчиков.
Все описанные методы использования CSS могут применяться как
самостоятельно, так и в сочетании друг с другом. В этом случае
необходимо помнить об их иерархии. Первым имеет приоритет внутренний
стиль, затем глобальный стиль и в последнюю очередь связанный стиль. В примере 3.5 применяется сразу два метода
добавления стиля в документ.
Пример 3.5. Сочетание разных методов
HTML5CSS 2.1IECrOpSaFx
В данном примере первый заголовок задаётся красным цветом размером 36 пикселов
с помощью внутреннего стиля, а следующий — зелёным цветом через таблицу
глобальных стилей (рис. 3.3).

Рис. 3.3. Результат применения стилей
Как добавить CSS на страницу?
CSS можно добавить в HTML-документ разными способами. В большинстве случаев CSS-код пишут в отдельных файлах, которые затем подключают к необходимым страницам с помощью тега :
HTML
Таким образом, мы можем подключить один CSS-файл ко всем страницам. Теперь, чтобы изменить стили на этих страницах, нам достаточно будет их просто прописать в этом файле. Этот способ подключения CSS называют внешним, а сам файл с раширением – внешним файлом стилей.
Такие сайты, где стили располагаются в отдельных файлах, намного проще создавать и поддерживать. Так как всё оформление находится в одном месте.
Подключать таким образом файлы стилей можно не только со своего хоста, но и с удалённых серверов. Пример подключения стилей Bootstrap с CDN jsDelivr:
HTML
Подключение файла стилей обычно осуществляют в разделе . Это нужно для того, чтобы браузер выводил контент на страницу, отрендеренный уже с учётом стилей. Если же сделать это наоборот, то есть расположить стили после содержимого страницы, то вы сначала увидите её содержимое без стилей, а затем их применение. Этот процесс будет виден пользователю и сопровождаться мельканиями на экране. Поэтому стили так обычно не подключают.
Если вы хотите максимально ускорить загрузку страницы, то можете поступить следующим образом:
- в оставить стили, необходимые только для оформления первого экрана сайта;
- все остальные стили подключить в конце страницы, перед закрывающим тегом .
Что это даст? Это позволит пользователю максимально быстро увидеть запрашиваему страницу и начать с ней знакомиться. Остальные стили в этом случае будут применены только после парсинга браузером всего содержимого страницы. Но, разделить таким способом стили для веб-разработчика не такая уж простая задача и тем более затем всё это поддерживать. Обычно такое разделение используют, если это действительно нужно и даёт какой-то ощутимый прирост в скорости загрузки сайта.
Другой способ добавить CSS, это вставить его непосредственно в документ. Выполняется это с помощью тега :
HTML
Такие стили называют внутренними, потому что они действуют только в пределах этой страницы.
Кроме этого, добавить стили можно непосредственно к элементу. Осуществляется это с помощью атрибута :
HTML
В этом примере мы установили стили только для этого конкретного элемента. В данном случае: красный цвет шрифта и выравнивание текста по центру.
Такие стили называют инлайновыми (inline) или встроенными.
Вообще, встраивать стили непосредственно в HTML-документ не является хорошей практикой. Рекомендуется весь код, необходимый для оформления страницы, содержать в одном или нескольких CSS-файлах. А в HTML иметь только для подключения CSS.
Позиционирование элементов¶
Рассмотрим пример, приведенный в Листинге 4 из ЛР №1. В этом примере фрагменты содержимого размещены в блочных элементах <div>, для которых переопределены стили свойств, определяющих положение на странице. Если отключить эти стили, то вид страницы сильно изменится (рис. 2).

Рис. 2. Вид страницы с отключенными стилями
Такое влияние на внешний вид оказывает свойство position. Это свойство в сочетании со свойствами left, top, right, bottom, display, clear и ряда других позволяет управлять положением элементов на странице и порядком их вывода. Свойство position может принимать такие значения:
- static — нормальное положение
- Данный блок является обычным блоком, он отображается согласно общим правилам. Свойства ‘left’ и ‘top’ не применяются.
- relative — относительное позиционирование
- Положение блока рассчитывается в соответствии с нормальным потоком вывода. Затем блок смещается относительно своего нормального (static) положения.
- absolute — абсолютное позиционирование
- Положение блока (возможно и размер) указывается с помощью свойств ‘left’, ‘right’, ‘top’ и ‘bottom’. Они указывают величину смещения относительно контейнера блока. Абсолютно позиционируемые блоки изымаются из нормального потока. Это значит, что они не влияют на размещение последующих элементов того же уровня.
- fixed — фиксированное положение
- Положение блока рассчитывается в соответствии с моделью абсолютного позиционирования, а затем он фиксируется относительно области просмотра или страницы. Два объявления могут быть отделены друг от друга с помощью правила @media, как это показано в примере:
@media screen { H1#first { position: fixed; } }
@media print { H1#first { position: static; } }
Управляя позиционированием, можно различным образом размещать блоки информации на странице, вплоть до создания эффектов наложения, перетекания, градиента и т.п.
Достоинства и недостатки разных способов подключения
Все зависит от того, на каком этапе работы и для чего вам нужен CSS. Мы разобрали достоинства и недостатки всех трех способов подключения.
1. Встроенный способ
Плюсы:
- Отлично подходит для быстрого исправления / прототипирования и простых тестов без необходимости изменять и CSS-файл, и HTML-документ.
- Многие почтовые клиенты НЕ разрешают использовать внешние ссылки на .css из-за возможного спама / злоупотребления. Встраиваемые стили в этом случае могут выручить.
Минусы:
Занимают место в HTML-документе. Не могут использоваться на разных страницах – даже в IFRAMES.
2. Внутренний способ
Плюсы:
Те же, что и в предыдущем случае, но стили будет легче вырезать из окончательного прототипа и поместить во внешний файл, когда шаблоны будут готовы.
Минусы:
Некоторые почтовые клиенты не позволяют использовать стили в теге head, так как он удаляется большинством почтовых клиентов.
3. Внешний способ
Плюсы:
- Легко поддерживать и повторно использовать на сайтах с несколькими страницами.
- Возможность кэширования – требуется меньшая пропускная способность – более быстрый рендеринг страницы после второй загрузки страницы.
- Внешние файлы можно размещать в CDN и тем самым снижать количество запросов к серверу, на котором размещены HTML-страницы (если они находятся на разных хостах).
- Компилируемость: вы можете автоматически удалить все незначащие символы из CSS-файлов в финальной сборке (такая минимизация проводится и для JavaScript-кода, например библиотека jQuery имеет версию для разработчиков и сжатую версию для подключения). Быстрее загрузка – быстрее работа пользователя + меньше использования полосы пропускания – быстрее соединение.
Минусы:
- Обычно удаляется из HTML-писем – грязная HTML-верстка.
- Делает дополнительный HTTP-запрос на файл – больше ресурсов используется.
Подключение CSS
Использовать CSS на странице можно с помощью нескольких способов:
- использование специального файла
- использование тега внутри HTML-разметки
- записывая стили непосредственно у нужного тега. Этот способ называется инлайн (inline) записью.
Разберемся с каждым способом отдельно.
Использование отдельного CSS-файла.
Данный способ один из самых удобных в реальной разработке. Так как стилей в проекте обычно много, то держать их в HTML-файле не очень удобно. Связано это с тем, что HTML-файл становится очень большим и ориентироваться в нем становится невозможно. Чтобы этого избежать, можно создать отдельный CSS-файл. Этот файл будет иметь расширение .css, имя же может быть произвольным.
Представим, что на компьютере создана отдельная директория с проектом. Она может выглядеть следующим образом:
Добавим основную информацию в файл index.html:
Теперь необходимо подключить файл main.css в наш файл index.html. Для этого используется специальный тег . У данного тега необходимо указать атрибут , значением которого будет путь до файла main.css. Тег указывается в секции .
Дополнительно разберем эту запись: . Ее можно условно разбить на три составляющие:
- — переход в директорию выше. Изначально файл index.html находится в директории html/, поэтому мы «выходим» из нее в директорию site/.
- css/ — переход в директорию css/.
- main.css — указание имени и расширения файла, который мы хотим подключить.
Если бы наши файлы index.html и main.css находились в одной директории, то подключение выглядело бы следующим образом: .
Использование тега style
Вторым способом использования CSS является использование стилей в специальном теге . Для этого нет необходимости создавать отдельный файл и подключать его к HTML. В этом случае тег обычно указывается внутри секции . Хоть это и не обязательное правило, но желательно придерживаться именно такой структуры.
Данный способ не является основным, хотя и рекомендуется для некоторых стилей. Это позволит отобразить некоторые стили еще до того, как загрузится CSS-файл. Какие стили рекомендовано так выносить, вы сможете узнать в процессе становления вас как профессионала.
Inline-стили
Последним вариантом использования CSS являются инлайн-стили. Они подключаются с помощью атрибута у любого тега в разметке. Это наименее предпочтительный способ. Его тяжело читать, особенно если у тега десяток стилей. К тому же вы не сможете записать стили для всех одинаковых тегов. Придется для каждого указывать отдельно. Это приведет к постоянному копированию стилей.
Возьмем прошлый пример и добавим inline стили:
Способы подключения CSS к HTML
Сначала вкратце рассмотрим подключение и способы доступа к элементам всеми способами, ниже дадим более детальную информацию с примерами:
- Внутри HTML, атрибутом style. В этом случае стиль применяется конкретно к элементу, которому вы это задали.
- Внутри HTML, с помощью тегов style. Если прописываете стиль, например, для <p>, то всему HTML документу (всем тегам p в нем) будет присвоен этот стиль.
- Отдельным файлом, селектор тега. В общем-то, отличий от предыдущего варианта здесь не так и много – вы просто прописываете файлу index CSS-файл, из которого можно брать стили. Так можно быстро подключить шрифты для всей страницы через Google Fonts, подключить шрифты от Гугла через теги style будет намного сложнее.
- Отдельным файлом, селекторы классов и идентификаторов. Более полезный инструмент, позволяет иметь несколько вариантов оформления на различные случаи жизни. Если еще подключить JavaScript, то можно менять варианты подключения и оформления на лету.
- Подключение внешних файлов. Если где-то лежит внешняя таблица, никто не мешает вам подключить ее на свою страницу. Подключать внешние таблицы – не самый безопасный вариант, но ниже мы расскажем, как это поправить.






























