Текстовый курсор
Как уже было сказано, один из видов маркера – это текстовый, который указывает на область поля, в котором будет вводиться напечатанный с клавиатуры символ. Он применяется только в режиме текста и там, где этот текст должен быть вставлен. Выглядит он как вертикальная черта, которую можно перемещать по тексту с помощью стрелок на клавиатуре.
Текстовый маркер применяется для работы с текстом: для его выделения, переноса и удаления. Его дизайн и особенности зависят от программы, в которой производится работа и текущих режимов, которых может быть два: текстовый и графический.
Текстовый режим
Указатель в режиме текста или его эмуляции выглядит, как моргающая горизонтально расположенная палочка, находящаяся под знакоместом. Многие путают его с нижним подчеркиванием. Чтобы было удобно, указатель моргает или выделяется другим цветом, жирностью.
Подобный тип часто реализуется с помощью аппаратных средств видеоадаптера. Разными видами курсора программа может отображать различные режимы редактирования: указатель, располагающийся под текстом, означает режим вставки, а на все место знака – замену.
Графический режим
Указатель в графическом режиме выглядит, как вертикальная полоска. Это обосновано тем, что в современных текстовых процессорах чаще всего применяется именно графический режим работы с текстом, шрифты в котором непропорциональны, то есть имеют разную ширину каждого символа. Для удобности использования он тоже может выделяться цветом и «моргать».
Изменение указателя в Windows 10
Рассмотрим, как можно изменить цвет и размер указателя мыши в Виндовс 10 несколькими простыми способами.
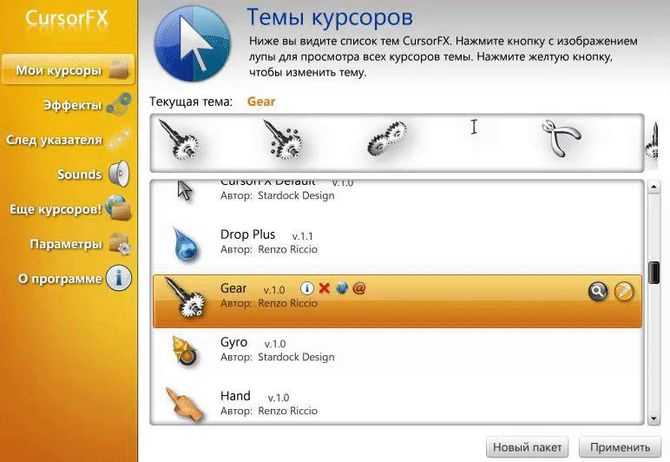
Способ 1: CursorFX
CursorFX — русскоязычная программа, с помощью которой можно легко установить интересные, нестандартные формы для указателя. Она проста в использовании даже для начинающих пользователей, имеет интуитивно понятный интерфейс, но имеет платную лицензию (с возможностью использовать триальную версию продукта после регистрации).
- Загрузите программу с официального сайта и установите ее на свой ПК, запустите ее.
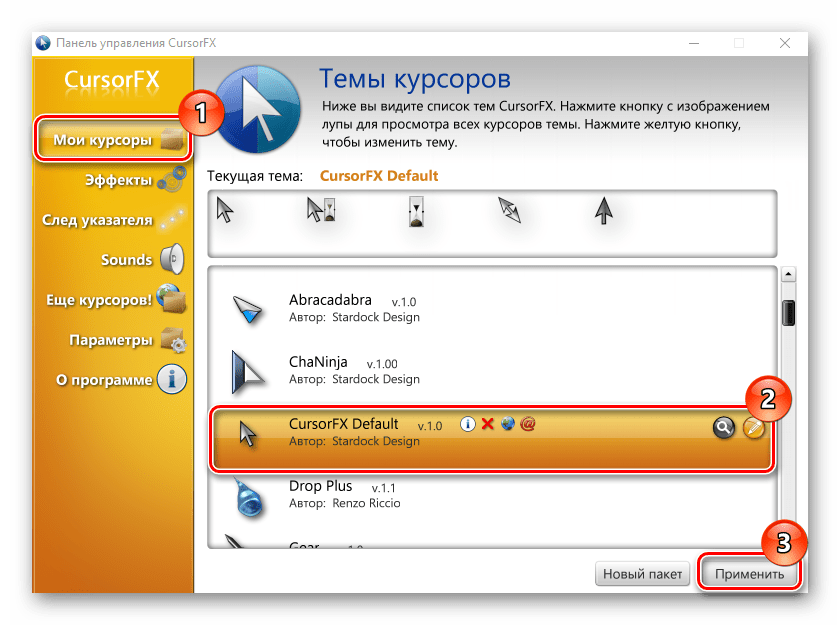
- В главном меню нажмите раздел «Мои курсоры» и выберите желаемую форму для указателя.
- Нажмите кнопку «Применить».
Способ 2: RealWorld Cursor Editor
В отличии от CursorFX, RealWorld Cursor Editor позволяет не только устанавливать курсоры, но и создавать собственные. Это отличное приложение для тех, кто любит создавать что-то уникальное. Для изменения указателя мыши этим методом необходимо выполнить такие действия.
- Запустите приложение.
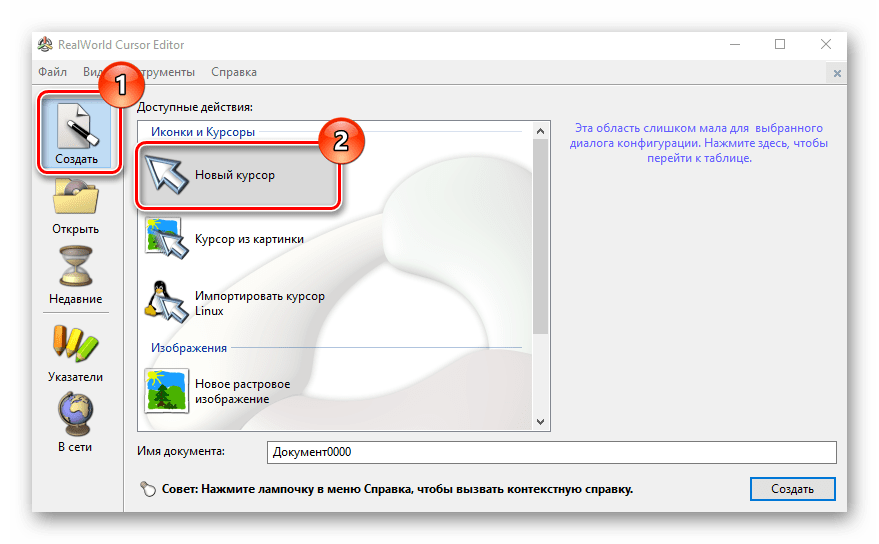
- В окне, которое откроется, нажмите на элемент «Создать», а потом «Новый курсор».
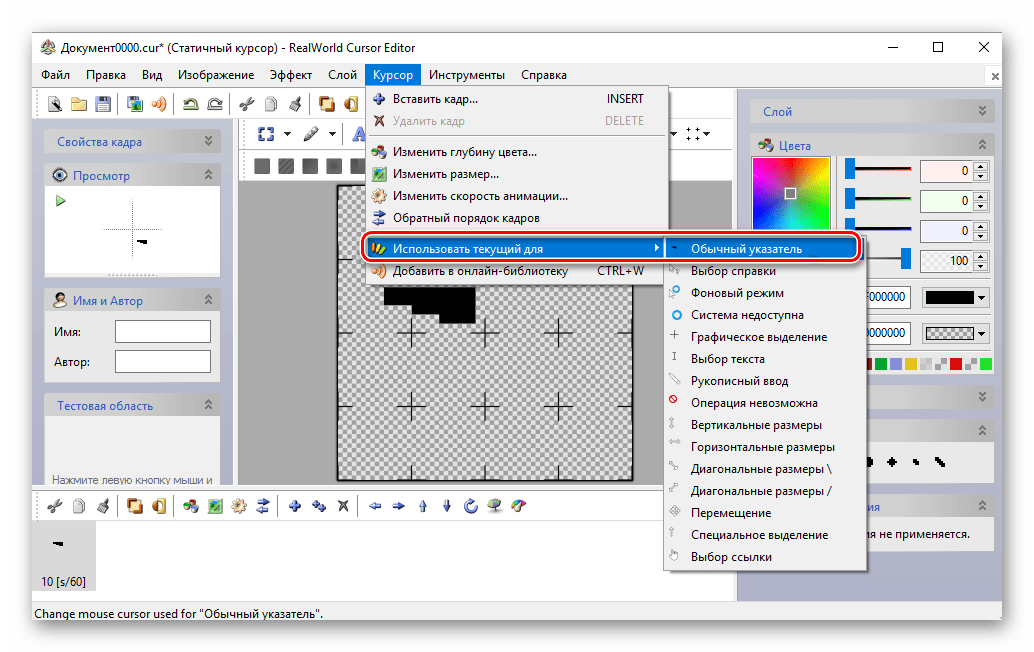
Создайте собственный графический примитив в редакторе и в разделе «Курсор» кликните по пункту «Использовать текущий для -> Обычный указатель».
Способ 3: Daanav Mouse Cursor Changer
Это небольшая и компактная программа, которую можно загрузить с официального сайта разработчика. В отличии от ранее описанных программ, она предназначена для изменения курсора на основе ранее загруженных файлов из Интернета или собственных файлов.
- Скачайте программу.
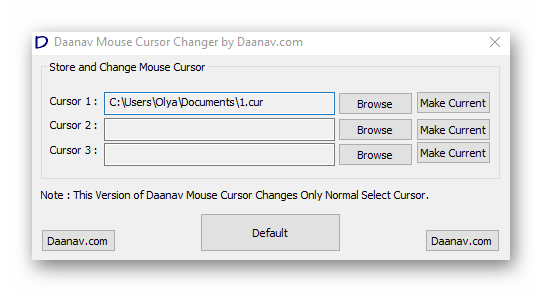
- В окне Daanav Mouse Cursor Changer нажмите кнопку «Browse» и выберите файл с расширением .cur (скачанный из интернета или сделанный вами в программе для создания курсоров), в котором хранится вид нового указателя.
- Кликните по кнопке «Make Current», чтобы установить выбранный курсор новым указателем, который используется в системе по умолчанию.
Способ 4: «Панель управления»
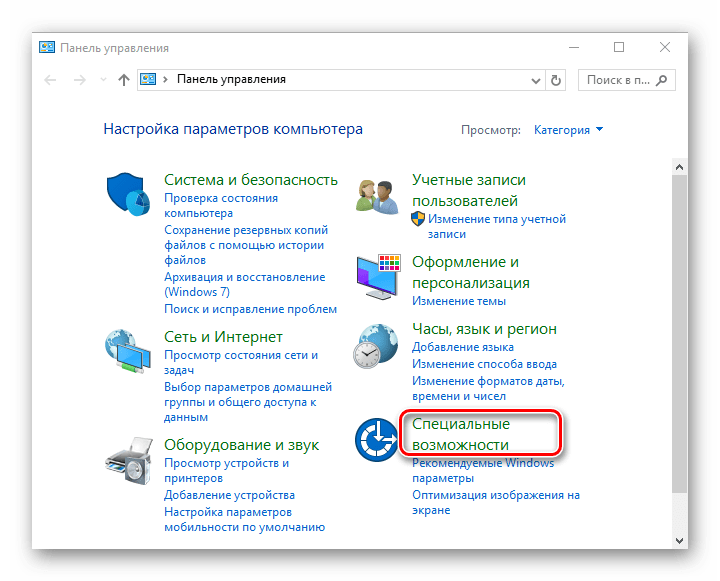
- Откройте «Панель управления». Это можно сделать, нажав правой кнопкой мыши по элементу «Пуск» или, использовав комбинацию клавиш «Win+X».
- Выберите раздел «Специальные возможности».
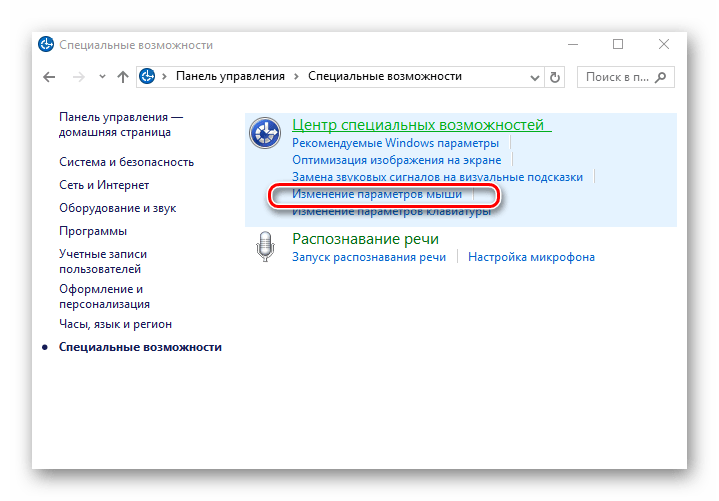
Кликните на пункте «Изменение параметров мыши».
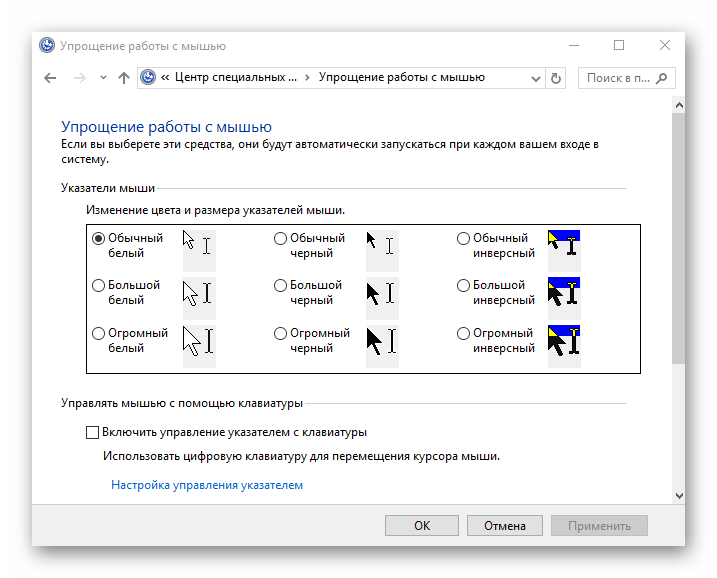
Выберите размер и цвет курсора из стандартного набора и щелкните по кнопке «Применить».
Для изменения формы курсора необходимо выполнить такие действия:
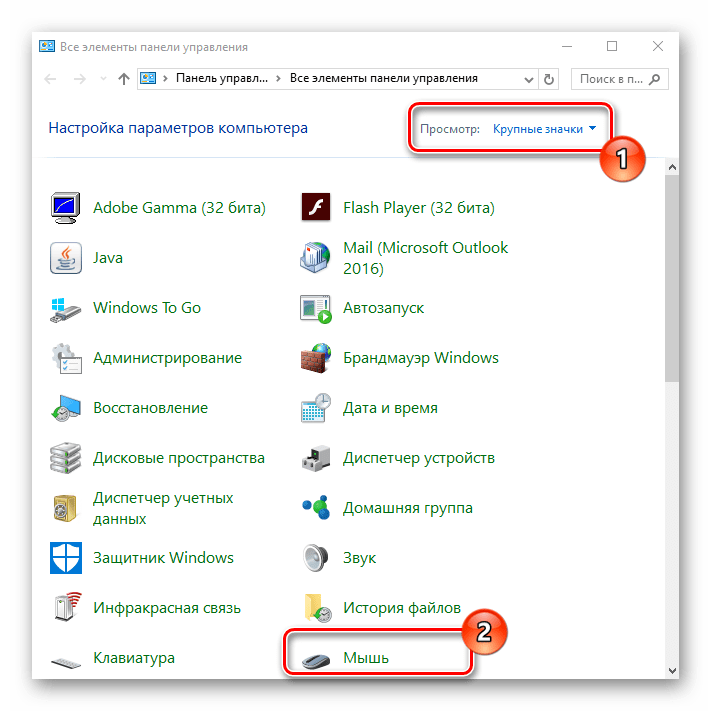
- В «Панели управления» выберите режим просмотра «Крупные значки».
- Далее откройте элемент «Мышь».
Перейдите на вкладку «Указатели». Щелкните мышкой по графе «Основной режим» в группе «Настройка» и нажмите кнопку «Обзор». Это позволит Вам настроить вид указателя, когда он находится в основном режиме.
Из стандартного набора курсоров, выберите тот, который Вам больше всего нравится, кликните кнопку «Открыть».
Способ 5: Параметры
Для замены размера и цвета указателя также можно использовать «Параметры».
- Щелкните по меню «Пуск» и выберите пункт «Параметры» (или просто нажмите «Win+I»).
- Выберите пункт «Специальные возможности».
Далее «Мышь».
Установите размер и цвет курсора на свой вкус.
Такими способами можно всего за несколько минут придать указателю мыши желанную форму, размер и цвет. Экспериментируйте с разными наборами и Ваш персональный компьютер приобретет долгожданный вид!
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
How to change a mouse cursor to a pointer
Say you have a table and you’d like for the mouse cursor to change to a pointer (i.e, the hand icon) whenever a user hovers over a row in the table. You can achieve this using the CSS property.
Here’s an example:
<style> /* Style the table */ table { font-family: arial, sans-serif; border-collapse: collapse; width: 100%; } /* Style the table cells */ td, th { border: 1px solid #dddddd; text-align: left; padding: 8px; } /* Style the table rows */ tr:hover { cursor: pointer; } </style> <table> <tr> <th>Name</th> <th>Age</th> <th>City</th> </tr> <tr> <td>John</td> <td>30</td> <td>New York</td> </tr> <tr> <td>Jane</td> <td>25</td> <td>Chicago</td> </tr> <tr> <td>Bill</td> <td>35</td> <td>Los Angeles</td> </tr> </table>
In the above code, we use the selector to apply the property to all table rows when the mouse hovers over them. The property is set to , which changes the mouse cursor to a hand icon.
Горячая точка
В курсоре пиксель, называемый горячей точкой , помечает точное расположение экрана, на которое влияет событие мыши, например нажатие кнопки мыши. Как правило, горячая точка является фокусной точкой курсора. Система отслеживает и распознает эту точку как позицию курсора. Например, типичными горячими точками являются пиксель на кончике курсора в форме стрелки и пиксель в середине курсора в форме перекрестия. На следующих изображениях показаны два курсора из программы рисования, в которых горячие точки связаны с кончиком кисти и перекрестием краской.
При возникновении события ввода с помощью мыши драйвер мыши преобразует это событие в соответствующее сообщение мыши, содержащее координаты горячей точки. Система отправляет сообщение мыши в окно, содержащее горячую точку, или в окно, которое захватывает ввод с помощью мыши. Дополнительные сведения см. в разделе Ввод с помощью мыши.
Что такое курсор?
Курсор (cursor) – это элемент пользовательского интерфейса, используемый во всех операционных системах (ОС), в которых есть средства пользовательского взаимодействия. Он может оказывать влияние на области интерфейса, с которым будет происходить взаимодействие при помощи периферийных устройств. Условно подобный элемент управления можно разделить на несколько видов:
- текстовый значок для работы в текстовом поле, обозначающий место, где вводится текст;
- значок мыши или других периферийных средств;
- значок меню.
Помимо указания на объект, маркер также может показывать текущее его состояние, например, возможность или невозможность взаимодействия. Курсор был включен в человеко-машинный интерфейс в 1968 году, когда работа с ним впервые была продемонстрирована совместно с гипертекстом.
Объявление курсора
Чувствительность курсора
Данные из курсора обрабатываются по одной строке (способа получить более одной строки за один раз нет). Мы напишем цикл, в рамках которого будут выбираться данные из курсора, и возможно будут меняться данные в нашей базе данных. Получаем, что во время таких итераций можно поменять данные самой таблицы, по которой построен текущий курсор. Представим ситуацию, что мы в сделанном курсоре в явной форме написали update на ту таблицу или таблицы, по которым сделан курсор. Что должно произойти в таком случае? В зависимости от желаемого поведения можно выбрать разную чувствительность курсора.
- — курсор, чувствительный к изменениям. Измененные данные можно будет увидеть в курсоре, если эти данные еще не были пройдены. Иначе, если изменённые данные были просмотрены в прошлом и у нас не scrollable курсор, то они не обновятся. В некотором смысле это итерация по реальным данным, динамическая.
- — курсор фиксированных данных. Данные зафиксированы на момент открытия курсора. Никакие изменения данных не будут отображены через курсор. В некотором смысле это итерация по временной копии таблицы.
- — курсор, наиболее предпочтительный для данной СУБД. Связано с различными способами реализациями СУБД: для одних легче реализуем sensitive cursor, а для других — insensitive. Существует два подхода к реализации СУБД: snapshot-based и lock-based, для них либо sensitive, либо insensitive варианты предпочтительны. Ни одна из опций не является дешевой по умолчанию, поэтому и есть значение asensitive: сама СУБД будет решать, какую чувствительность курсора использовать. Для lock-based проще сделать курсор, чувствительный к изменениям, так как для insensitive потребовалось бы дополнительное копирование. Для snapshot-based предпочтительнее insensitive, так как не потребуется специальным образом учитывать обновления.
Если данные во время использования курсора меняться не будут, то чувствительность курсора не важна.
- — по такому курсору можно ходить только по одной записи вперед, как из обычного итератора в Java.
- — по такому курсору можно ходить не только по одной записи вперед, но и вперед, назад, в начало или конец. Такой курсор больше похож на итератор из языка С++.
Примеры
Взятие курсора на чтение для всех студентов, упорядоченных по идентификатору:
Взятие курсора с правом на изменение поля SName для студентов группы M3439 в произвольном порядке:
Уничтожение курсора
Вы можете уничтожить дескриптор курсора и освободить память, используемую курсором, вызвав функцию DestroyCursor . Однако эта функция не влияет на общий курсор. Общий курсор действителен до тех пор, пока модуль, из которого он был загружен, остается в памяти. Следующие функции получают общий курсор:
- LoadCursor
- LoadCursorFromFile
- LoadImage (если используется флаг LR_SHARED )
- CopyImage (если используется флаг LR_COPYRETURNORG , а hImage является общим курсором)
Если курсор, созданный с помощью функции CreateIconIndirect , больше не нужен, его следует уничтожить. Функция DestroyIcon уничтожает дескриптор курсора и освобождает память, используемую курсором. Используйте эту функцию только для курсоров, созданных с помощью CreateIconIndirect.
Способ 1: Приложение «Параметры»
Обладателям Windows 11 открывается достаточно много различных настроек персонализации, к которым относится и внешний вид курсора мыши. Проще всего изменить его стиль, цвет и размер через приложение «Параметры», поэтому и предлагаем остановиться на этом методе в первую очередь.
- Откройте меню «Пуск», в списке закрепленных значков найдите «Параметры» и нажмите по соответствующей иконке с изображением шестеренки.
- После открытия нового окна переключитесь в раздел «Bluetooth и устройства», затем на панели справа отыщите плитку «Мышь».
- После нажатия по этой плитке вы перейдете в категорию для настройки мыши, где следует выбрать дополнительное меню — «Указатель мыши».
- В нем будут четыре стандартных стиля курсора, предлагаемые Windows 11. Можете выбрать среди них конкретный, если видите подходящий.
- Цвет изменяется только для одного стиля, поэтому в остальных трех случаях данный параметр будет недоступен, что следует обязательно учитывать при настройке.
- При выборе цвета для последнего стиля вы можете нажать кнопку «Выбрать другой цвет», чтобы раскрыть расширенную палитру. Через нее очень удобно выбрать подходящий оттенок.
- Вместе с этим поддерживается ручной ввод значений в RGB или HEX, если вам известен номер подходящего оттенка.
- Под блоком с настройкой текста находится ползунок, предназначенный для изменения размера курсора. Передвигайте его вправо, чтобы сделать больше. Изменения будут видны в режиме реального времени, что позволит максимально быстро подобрать значение.
Это были настройки для стандартного курсора, который вы всегда видите на экране своего монитора. Да, их не так много, в этом меню собраны только основные параметры. Вместе с ними предлагаются несколько полезных опций для текстового курсора, который отображается при вводе текста. Давайте рассмотрим и их, ведь это может быть полезно многим пользователям.
- В этом же меню с настройками указателя опуститесь к блоку «Сопутствующие параметры» и нажмите по пункту «Текстовый курсор».
- Вы можете включить индикатор, чтобы курсор выделялся посреди текста. Пример такого отображения показан в окне. Для этого индикатора доступно регулирование размера и установка нового цвета.
- Ниже вы увидите ползунок «Толщина текстового курсора». Передвиньте его немного вправо, если хотите сделать эту черточку, появляющуюся между символами при наборе текста, более заметной.
Программы для смены курсора
Существуют и специализированные программы для смены курсора. Они созданы для того, чтобы заменить стандартную форму указателя курсора на пользовательскую. Самой популярной из них является CursorFX Free. К тому же она является бесплатной.
CursorFX Free – это бесплатная программа, которая без лишних хлопот сможет установить пользовательскую иконку курсора вместо стандартной. В ее функционал входит не только замена, но и настройка эффектов и свойств указателю, а также придание ему новых маршрутов движения.
Стандартно заменить иконку можно следующим образом:
- необходимо зайти в меню пуск и найти пункт «Мышь»;
- перейти в закладку «Указатели»;
- выбрать необходимый указатель и нажать «Обзор»;
- выбрать иконку необходимого формата.
Ограничение курсора
Курсор можно ограничить прямоугольной областью на экране с помощью функции ClipCursor . Это полезно, если пользователь должен реагировать на определенное событие в ограниченной области прямоугольника. Например, вы можете использовать ClipCursor , чтобы ограничить курсор модальным диалоговым окном, не позволяя пользователю взаимодействовать с другими окнами, пока диалоговое окно не будет закрыто.
Функция GetClipCursor извлекает экранные координаты прямоугольной области, которой временно ограничен курсор. Если необходимо ограничить курсор, можно также использовать эту функцию для сохранения координат исходной области, в которой курсор может перемещаться. Затем можно восстановить курсор в исходной области, когда новое ограничение больше не требуется.
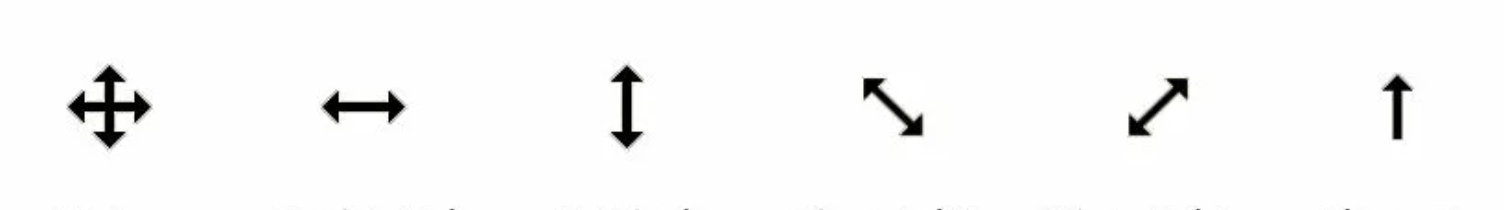
Курсоры для работы с таблицами и другими прямоугольниками
Чтобы помочь воинам «Экселя», разработали целую гору курсоров, которые рассказывают пользователю, что сейчас будут что-то делать с его ячейками и строками. В частности:
— можно изменять ширину столбцы;
— можно изменять высоту строки;
— под указателем находится ячейка данных, можно в неё зайти и что-то сделать.
Также есть батарей указателей-стрелок, которые говорят, что текущий объект можно изменить в размерах в заданном направлении. Направления указываются как стороны света — север, юг, запад, восток, то есть n, s, e, w; а также комбинации типа nw, ew, ne, ns и т. д. Примеры:
— эту штуку можно увеличить вверх и вниз (то есть и на север, и на юг);
— эту штуку можно ресайзить по диагонали «слева сверху — справа снизу» ⤡
и далее во всех комбинациях

Обычный указатель
Основной указатель — это стрелка. Он используется во всех случаях, кроме специально определённых. Но стрелка не так проста, как кажется.
Размер стрелки можно изменить в операционной системе, чтобы курсор было лучше видно на большом экране или для людей с проблемами со зрением.
В Mac OS можно дополнительно включить в настройке временное увеличение курсора, чтобы найти его на экране. Нужно хаотично поёрзать курсором, и он на секунду становится гигантским.
Внешний вид стрелки тоже можно изменить — например заменить на какую-то милую вашему сердцу картинку. Но делать так категорически не рекомендуется, потому что это баловство на 10 минут, а дальше будет неудобно.
Модальности. В вебе к указателю можно добавить такие модальности, которые подсказывают, что с ним сейчас происходит. Для этого используется CSS:
— «сейчас я буду создавать ярлык»
— «я сейчас сюда скопирую»
— «я чем-то занят, но ты пока можешь позаниматься своими делами тоже»
— «нажатие на меня вызовет контекстное меню»
Это может быть полезно, если вы проектируете веб-приложение, которое должно вести себя как десктопное: поддерживать действия мышью и работу с файлами. Если напрограммировать эти изменения курсора, у вас получится приложение, неотличимое от десктопного.

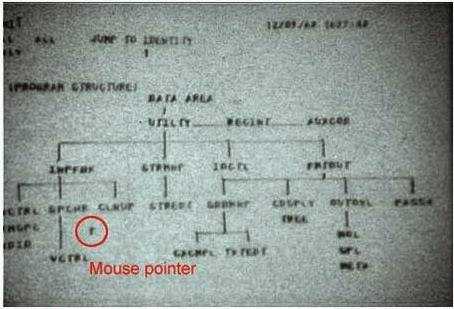
 Обычный указатель мыши в Windows
Обычный указатель мыши в Windows А это курсоры одного из дистрибутива в Linux
А это курсоры одного из дистрибутива в Linux
Изменение указателя в Windows 10
Рассмотрим, как можно изменить цвет и размер указателя мыши в Виндовс 10 несколькими простыми способами.
Способ 1: CursorFX
CursorFX — русскоязычная программа, с помощью которой можно легко установить интересные, нестандартные формы для указателя. Она проста в использовании даже для начинающих пользователей, имеет интуитивно понятный интерфейс, но имеет платную лицензию (с возможностью использовать триальную версию продукта после регистрации).
- Загрузите программу с официального сайта и установите ее на свой ПК, запустите ее.
- В главном меню нажмите раздел «Мои курсоры» и выберите желаемую форму для указателя.
- Нажмите кнопку «Применить».

Способ 2: RealWorld Cursor Editor
В отличии от CursorFX, RealWorld Cursor Editor позволяет не только устанавливать курсоры, но и создавать собственные. Это отличное приложение для тех, кто любит создавать что-то уникальное. Для изменения указателя мыши этим методом необходимо выполнить такие действия.
- Загрузите RealWorld Cursor Editor с официального сайта.
- Запустите приложение.
- В окне, которое откроется, нажмите на элемент «Создать», а потом «Новый курсор».

Создайте собственный графический примитив в редакторе и в разделе «Курсор» кликните по пункту «Использовать текущий для -> Обычный указатель».

Способ 3: Daanav Mouse Cursor Changer
Это небольшая и компактная программа, которую можно загрузить с официального сайта разработчика. В отличии от ранее описанных программ, она предназначена для изменения курсора на основе ранее загруженных файлов из Интернета или собственных файлов.
- Скачайте программу.
- В окне Daanav Mouse Cursor Changer нажмите кнопку «Browse» и выберите файл с расширением .cur (скачанный из интернета или сделанный вами в программе для создания курсоров), в котором хранится вид нового указателя.
- Кликните по кнопке «Make Current», чтобы установить выбранный курсор новым указателем, который используется в системе по умолчанию.

Способ 4: «Панель управления»
- Откройте «Панель управления». Это можно сделать, нажав правой кнопкой мыши по элементу «Пуск» или, использовав комбинацию клавиш «Win+X».
- Выберите раздел «Специальные возможности».

Кликните на пункте «Изменение параметров мыши».

Выберите размер и цвет курсора из стандартного набора и щелкните по кнопке «Применить».

Для изменения формы курсора необходимо выполнить такие действия:
- В «Панели управления» выберите режим просмотра «Крупные значки».
- Далее откройте элемент «Мышь».

Перейдите на вкладку «Указатели».
How to hide a mouse cursor with CSS
To hide the mouse cursor with CSS, you can use the property and set its value to . Here’s an example:
<style>
/* Style the body element */
body {
cursor: none;
}
</style>
<body>
<!-- Your content goes here -->
</body>
This will hide the mouse cursor throughout the entire webpage. If you only want to hide the mouse cursor for a specific element, you can apply the property to that individual element instead of the element.
There are several situations in which hiding the mouse cursor might be useful. For example:
- In a game or interactive application, hiding the mouse cursor could help create a more immersive experience for the user
- In a presentation or slideshow, hiding the mouse cursor could reduce distractions and keep the focus on the content
- In fullscreen video or media, hiding the mouse cursor could help prevent the user from accidentally clicking on controls or other elements
Keep in mind that, depending on the use case, hiding the mouse cursor could be confusing or disorienting for some users. This strategy should be used carefully and only when necessary.
How to create a custom cursor with CSS
Creating a custom cursor with CSS is a pretty straightforward process. The first step you have to take is to find the image you want to use to replace the default cursor. You can either design one yourself or get a free PNG that suits your needs from an icon library such as FontAwesome.
Next, point the CSS property to the location of the image using . Now the property knows that it’s meant to use whatever image is at that URL as its cursor:
body {
cursor: url('path-to-image.png'), auto;
}
To ensure that this cursor is used on all parts of your website, the best place to use the property is in the tag of your HTML. However, if you want, you can assign custom cursors to specific elements instead of the whole website.
You can also add a value to your property. When using custom CSS properties, this value ensures that if the image that serves as your custom property for some reason is missing or cannot be loaded, then your users will have another option.
In this case, is the descriptor for your custom property. Your users will see the regular cursor if the custom one is unavailable.
You can provide more than one custom cursor (multiple fallbacks) for your website to use. All you have to do is add their paths to the property:
body {
cursor: url('path-to-image.png'), url('path-to-image-2.svg'), url('path-to-image-3.jpeg'), auto;
}
There are three fallback cursors in the code above.
Открытие и закрытие
Объявление курсора говорит о намерении получения данных. Реальная выборка в момент объявления не производится. Она происходит в момент открытия курсора (выполнения действия open cursor). Если курсор insensitive, то в момент открытия фиксируются данные, которые попадут в курсор.
С курсором ассоциируются множество ресурсов, поэтому их необходимо закрывать. При выходе из блока, в котором был объявлен курсор, он будет автоматически закрыт. Это чем-то напоминает автоматическую сборку ресурсов в sql. При повторном открытии курсора произойдет повторная инициализация, влекущая новое прочтение данных для insensitive курсора.
Особенности курсоров
Курсоры, описанные в данной статье, являются внутренними. Они существуют внутри базы данных, используются, в том числе для взаимодействия между различными частями базы данных при планировании.
Внешние курсоры
Результат запроса к базе данных может быть слишком велик и стать виной нехватки памяти как на стороне клиента, так и на стороны сервера, увеличить нагрузку на сеть, вызывать и другие проблемы. Поэтому наружу данные выдаются в виде внешнего курсора. После исполнения команды select выдается внешний курсор на данные, аналогично внешний курсор выдается при возврате результата из хранимой процедуры.
Размер выборки
Может быть указан для внешнего курсора каким-либо образом (в количестве записей или в объеме данных, который выдается за один раз).
При выдаче курсора приходит метаинформация о курсоре и первая порция данных, размер которой мы указали. Для получения последующих порций данных необходимо обращаться к серверу, что будет медленнее, чем получение первой порции. В конце сервер сообщит о том, что данные закончились, автоматически освободит ресурсы.
Возникают альтернативы:
- Малый размер выборки — много повторных обращений к серверу базы данных, а так как обычно такое обращение происходит по сети, то взаимодействие не слишком быстрое.
- Большой размер выборки — требуется много памяти, как со стороны сервера для генерации данных, так и со стороны прикладного приложения.
Выдача курсора приводит к расходу ресурсов сервера (память, возможно дисковая память, блокировки и так далее). Поэтому внешний курсор стоит закрыть как можно раньше.
Однако чтобы не получить слишком много данных по запросу, они выдаются в виде внешнего курсора.
Как создать собственный курсор
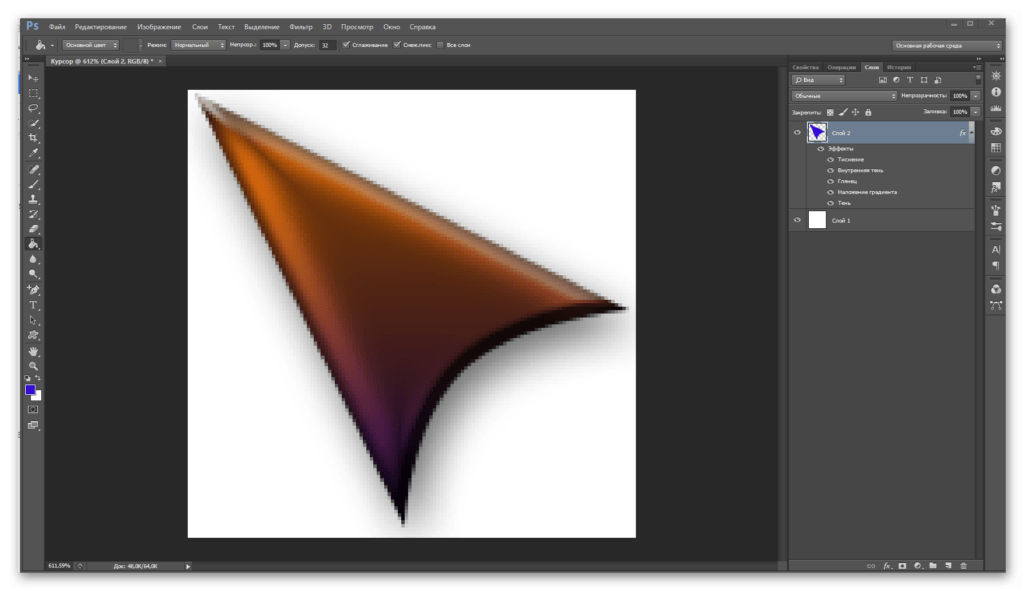
Указатели можно создать и самому. Для этого не нужно обладать какими-то познаниями в программировании. Достаточно немного фантазии и графический редактор. Для создания курсора мы воспользуемся программой Adobe Photoshop.
Вы можете использовать любой другой графический редактор, например, Paint.
- Запускаем Photoshop и создаём новый файл.
-
Даём ему запоминающееся имя, ставим размер 128*128 px. Разрешение 72 пикселя/дюйм. Фон прозрачный.
- Масштабируем наш холст, чтобы было удобнее работать.
- Курсор у нас должен быть с прозрачным фоном. Поэтому для удобства создаём ещё один слой и заливаем его белым цветом.
- Перетаскиваем слой с заливкой под прозрачный слой. Фон с заливкой нужен только временно, потом мы его отключим или удалим.
- Переходим на прозрачный слой и создаём рисунок для будущего указателя, используя графические инструменты. Проявите фантазию.
Недостаток таких курсоров состоит в том, что они не имеют активной точки в верхнем левом углу. По умолчанию активная точка курсора будет расположена в центре изображения.
Используем готовые фигуры или нарисуем свой объект. Применяем различные эффекты, такие как свечение, наложение градиента, тиснение, контур. Сделайте простую стрелку или дизайнерский полёт мысли со сложным орнаментом.

Мой собственный курсор!
Вот такой курсор получился у меня. Простой, но в то же время он уникальный, интересный, а благодаря визуальным эффектам он кажется еще и объёмным.
- Отключаем белый фон (кликаем по глазику на слое, чтобы скрыть его) и сохраняем файл с расширением PNG. Нажимаем «Файл»/«Сохранить как» или воспользуемся комбинацией клавиш Ctrl+Shift+S.
-
Даём ему запоминающееся имя и сохраняем на диске. В разделе «Тип файлов» из большого списка обязательно нужно выбрать тип PNG. В противном случае наш курсор сохранится в формате PSD (формат фотошопа).
- Теперь этот файл нужно конвертировать в формат .cur.
- Для этого воспользуемся сервисом Converio.
-
Нажимаем на главной странице сайта большую красную кнопку «С компьютера».
-
В окне проводника выбираем файл .png с курсором, который мы только что создали и нажимаем «Открыть».
-
Далее выбираем формат, в который мы будем конвертировать наш файл. Для курсора нужен формат .cur — выбираем его в списке и нажимаем «Конвертировать».
-
Кликаем на голубую кнопку «Скачать» — сохраняем файл где-нибудь на видном месте. Создайте отдельную папку для курсоров и сохраняйте подобные файлы туда.
- Теперь открываем «Свойства мыши» — как это сделать мы описывали в начале статьи.
- Кликаем на «Основной режим», затем нажимаем «Обзор» и выбираем наш курсор.
-
Жмем «Применить» и OK.
- Нужно повторить эти шаги для всех режимов, если вы создавали для каждого сценария свой указатель.
















![33 best custom cursor windows 10 & 11 [free and new] | gamers discussion hub](http://rwvt.ru/wp-content/uploads/1/f/f/1ff16e2df09e43e50196596d1262b2a4.jpeg)











![33 best custom cursor windows 10 & 11 [free and new]](http://rwvt.ru/wp-content/uploads/b/2/e/b2ebcadabe9e510577536ea551cff7d0.png)

