Основные селекторы CSS
Селектор — это способ обратиться к элементу страницы. Каждый стиль в таблице пишется по такому шаблону:
<имя селектора> {
<описание стилей>
}
То есть вначале мы указываем селектор, а потом в фигурных скобках описываем стили, которые хотим применить к элементу, который располагается под этим селектором.
Основные селекторы:
Универсальный селектор. Этот селектор обозначается звездочкой — «*». Это общий селектор. Если прописать под ним стили, то они будут применяться ко всем элементам страницы.
«Имя тега». Этот тот случай, когда мы хотим применить определенный стиль к HTML-элементу. В качестве селектора могут выступать теги: «p», «div», «ul», «ol», «body», «form» и др. После обозначения селектора HTML-тегом стили применяются ко всем элементам страницы с таким тегом.
«Имя класса». Это уже более «узкий селектор». Класс элементу назначает сам разработчик в атрибутах HTML-элемента. Если прописать стили под именем класса, они будут применяться ко всем элементам, которым разработчик задал такой класс
Важно отметить, что класс можно применять ко многим элементам на одной странице. Таким образом, при помощи обозначения класса обычно задают внешний вид элементам, которые должны вести себя одинаково
Например, фотографии в галереи, миниатюры постов, абзацы, пункты меню и др.
«Имя идентификатора». Идентификатор служит еще более «узким» селектором. Он задается одному конкретному элементу. Все стили, прописанные под селектором-идентификатором, будут применяться только к одному элементу. На одной странице не может быть нескольких одинаковых идентификаторов.
С основными видами селекторов мы закончили. Переходим к псевдоселекторам.
Псевдоклассы в CSS
Псевдоклассы определяют динамическое состояние элементов, которое изменяется с помощью действий пользователя.
Важно: На псевдокласс указывает наличие двоеточия ()
Три псевдокласса определены именно для гиперссылки (для тега a):
Псевдоклассы для всех элементов:
Псевдоклассы для всех элементов управления:
Пример: На странице расположено текстовое поле. Необходимо взять элемент в толстую черную рамку, когда он в фокусе, и в толстую красную, когда он активен
Выполнение:
<style type="text/css"> |
.el1focus { outline thick solid black }
.el1active { outline thick solid red }
|
<style> <head> <body> <input type="text" class="el1" value="щелкни по мне"> |
Результат:
Псевдоклассы и псевдоэлементы
Псевдокласс выбирает элементы, находящиеся в определённом состоянии или положении в иерархии DOM.
Вот несколько примеров таких состояний:
- на кнопку наведён курсор мыши;
- пользователь перешёл или не перешёл по ссылке;
- курсор установлен на поле ввода.
Например, так с помощью CSS можно увеличить размер ссылок, на которые пользователь навёл курсор:
Вот как это выглядит в браузере:
Изображение: Skillbox Media
А в следующем примере мы добавляем нижний отступ последнему параграфу-потомку контейнера («Параграф 3»).
CSS-код:
Если зайти в DevTools, то можно увидеть, что под третьим элементом p появилось поле margin (подсвечивается бежевым цветом):
Скриншот: Skillbox Media
Вот список основных псевдоклассов:
| Название | Состояние элемента |
|---|---|
| :hover | Наведён курсор |
| :focus | Элемент находится в фокусе (например, по нему кликнули мышью или его выбрали клавишей Tab) |
| :visited | Ссылка, которая была посещена |
| :active | Активный элемент (в промежутке времени между нажатием и отпусканием кнопки мыши) |
| :checked | Элементы radio, checkbox или option, которые были выбраны |
| :first-child | Первый потомок элемента |
| :last-child | Последний потомок элемента |
| :nth-child() | Каждый n-й потомок — число n передаётся в качестве аргумента |
| :last-nth-child() | Последние n потомков — число n передаётся в качестве аргумента |
| :read-write | Элементы, доступные для редактирования |
:after
Применяется для вставки назначенного контента после содержимого элемента. Этот псевдоэлемент
работает совместно со стилевым свойством content
,
которое определяет содержимое для вставки. В примере 16.1 показано использование
псевдоэлемента :after
для добавления текста в конец
абзаца.
Пример 16.1. Применение:after
HTML5
CSS 2.1
IE 7
IE 8+
Cr
Op
Sa
Fx
Псевдоэлементы
Ловля льва в пустыне с помощью метода золотого сечения.
Метод ловли льва простым перебором.
Результат примера показан на рис. 16.1.
Рис. 16.1. Добавление текста к абзацу с помощью:after
В данном примере к содержимому абзаца с классом new
добавляется дополнительное слово, которое выступает значением свойства content
.
Псевдоэлементы :after
и :before
,
а также стилевое свойство content
не поддерживаются
браузером Internet Explorer до седьмой версии включительно.
Псевдоэлементы в псевдоэлементах
Итак, в нынешнем стандарте на один селектор может приходиться только один псевдоэлемент. Так ли уж это мало? Взгляните на пример:
See the Pen XdmYwm by Ilya Streltsyn (@SelenIT) on CodePen.
С виду в этом блоке 3 разностилевых блока контента — заголовок, подзаголовок и текст. Но в разметке блок пуст, и весь его контент сгенерирован стилями. Два блока, в начале и конце элемента — понятно, и . Откуда взялся третий?
А его и нет! Есть лишь первая строка содержимого . Она же — первая видимая строка самого элемента
То есть его ! Это стандартное поведение: оформляет именно первую видимую строку текста, неважно, настоящего или сгенерированного. Этим можно пользоваться, чтобы разнообразить вид чисто оформительских подписей
А чтобы первая строка кончалась строго там, где нужно, используем маленький хак с символом \A (перенос строки) в тексте в сочетании с (идея, которую давно предложила Лиа Веру, а недавно напомнил Крис Койер).
Как всегда, не обошлось без ложки дёгтя: Chrome не хотел применять к тексту . Хотя по спецификации должен. Это был давний его баг (добавлено 20.12.2017: недавно его исправили, в стабильном 63-м его уже нет), видимо, унаследованный от совсем древнего бага Вебкита. Cамое занятное там происходит при наведении мышкой: у элемента появляются… сразу две «первых строки»! Если задан и для , и для , первая строка подсвечивается у обоих. Это тоже явный баг: по спецификации первая строка выделяется только у одного блочного потомка, на то она и первая. Если нужно блочное (снаружи) поведение для , но не нужна такая хромья самодеятельность, можно поменять ему на — для флекс-контейнеров, по спецификации же, . Именно это сделано в примере в обычном состоянии, без наведения.
Но Firefox и сам не ангел: он вообще не применяет стиль , если у стоит (можно увидеть это, наведя на блок мышкой). У него свои «счеты» с псевдоэлементами, не менее давние.
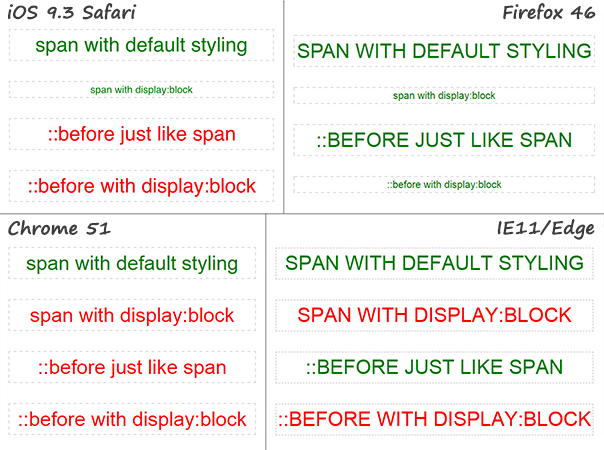
На следующей картинке видно, как разные браузеры по-разному путаются в пересечении ив зависимости от display последнего, в этом примере. Для сравнения там такая же ситуация со span, полным аналогом которого, , должен выступать :

Только IE11 и Edge справился с ситуацией. Напоминаю, что речь о псевдоэлементах из CSS1-2, без малого 20-летней выдержки! Кто там еще ждет, когда все браузеры начнут одинаково поддерживать флексбоксы?
Впрочем, иногда, когда по каким-то причинам нельзя влиять на разметку, а кроссбраузерность не критична, это сочетание псевдоэлементов может оказаться весьма кстати. Предельный случай — примеры чего-нибудь интересного на чистом CSS. Вроде нашей прошлогодней мини-игры. Таким нехитрым приемом можно придать ей более эффектную заставку. И даже по-разному анимировать «заголовок» и «текст» (см. чуть обновленный пример, и не забудьте заглянуть в исходник в Firefox).
Фильтр по месту среди соседей
При выборе элемента можно указать его место среди соседей.
Список псевдоклассов для этого:
-
– первый потомок своего родителя.
-
– последний потомок своего родителя.
-
– единственный потомок своего родителя, соседних элементов нет.
-
– потомок номер своего родителя, например – второй потомок. Нумерация начинается с .
-
– расширение предыдущего селектора через указание номера потомка формулой, где – константы, а под подразумевается любое целое число.
Этот псевдокласс будет фильтровать все элементы, которые попадают под формулу при каком-либо . Например:
— даст элементы номер , , …, то есть чётные.- даст элементы номер , …, то есть нечётные.
- даст элементы номер , , и так далее.
Пример использования для выделения в списке:
:nth-last-child(a), :nth-last-child(an+b) – то же самое, но отсчёт начинается с конца, например :nth-last-child(2) – второй элемент с конца.
Что такое псевдоэлементы в CSS?
Сочетание двух слов – псевдо и элементы – часто может привести к недопониманию, поэтому давайте разберемся, что именно представляют собой псевдоэлементы в CSS (Каскадная таблица стилей).
При использовании CSS для любого веб-элемента мы обычно применяем к нему стиль. Но что, если мы хотим применить стиль только к определенной его части, а не к полному элементу. Я знаю, о чем ты думаешь.
И ответ – ДА. Это возможно с помощью псевдоэлементов. Псевдоэлементы – это компонент CSS, используемый для стилизации определенных частей веб-элемента. Эти псевдоэлементы можно использовать для применения CSS к части или определенной части веб-элемента, например:
- Применение CSS к первой букве элемента
- Применение CSS в первой строке элемента
- Вставка некоторого текста перед текстом элемента
- Вставка некоторого текста после текста элемента
Псевдоэлементы определяются с помощью двойного двоеточия (::), как показано в приведенном ниже синтаксисе:
selector::pseudo-element {
property: value;
}
Распространенные типы псевдоэлементов в CSS
Прежде чем приступить к работе с псевдоэлементами в Selenium, давайте сначала рассмотрим некоторые часто используемые типы псевдоэлементов в CSS.
Псевдоэлемент::первой строки
Как следует из названия, псевдоэлемент::первой строки в CSS используется для добавления специального стиля CSS только в первую строку текста и может применяться только к элементам уровня блока.
Синтаксис:
selector::first-line {
property: value;
}
Псевдоэлемент в примере CSS:::псевдоэлемент первой строки
Рассмотрим приведенный ниже HTML-код:
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
{«mode»:»full»,»isActive»:false}
Если вы попытаетесь запустить приведенный выше HTML-файл, вывод будет:
Как вы можете видеть, желаемый зеленый цвет (#00ff00) применяется только к первой строке элемента , и это возможно только с помощью::псевдоэлемента первой строки.
Псевдоэлемент::из первой буквы
Как следует из названия, псевдоэлемент::первая буква в CSS используется для добавления специального стиля CSS только к первой букве текста и может применяться только к элементам уровня блока.
Синтаксис:
selector::first-letter {
property: value;
}
Псевдоэлемент в примере CSS:::псевдоэлемент из первой буквы
Рассмотрим приведенный ниже HTML-код:
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
Если вы попытаетесь запустить приведенный выше HTML-файл, вывод будет:
Как вы можете видеть, желаемый зеленый цвет (#00ff00) применяется только к первой букве элемента и это возможно только с помощью::псевдоэлемента с первой буквой. и это возможно только с помощью::псевдоэлемента с первой буквой.
::перед псевдо-элементом
Как следует из названия, псевдоэлемент::before в CSS используется для добавления специального стиля CSS перед содержимым любого элемента.
Синтаксис:
selector::before {
property: value;
}
Псевдоэлемент в примере CSS:::перед псевдоэлементом
Рассмотрим приведенный ниже HTML-код:
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
{«mode»:»full»,»isActive»:false}
Если вы попытаетесь запустить приведенный выше HTML-файл, вывод будет:
Как вы можете видеть, желаемый символ поэтому (∴) применяется перед элементом , и это возможно только с помощью::перед псевдо-элементом.
::после псевдоэлемента
Как следует из названия, псевдоэлемент::after в CSS используется для добавления специального стиля CSS после содержимого любого элемента.
Синтаксис:
selector::after {
property: value;
}
Псевдоэлемент в примере CSS:::после псевдоэлемента
Рассмотрим приведенный ниже HTML-код:
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
{«mode»:»full»,»isActive»:false}
Если вы попытаетесь запустить приведенный выше HTML-файл, вывод будет:
Как вы можете видеть, желаемый символ поэтому (∴) применяется после элемента , и это возможно только с помощью::после псевдоэлемента.
Аналогично, в CSS доступно гораздо больше псевдоэлементов, таких как:
Псевдоэлемент::маркер
Псевдоэлемент::marker в CSS используется для добавления специального стиля CSS к маркерам списка, таким как неупорядоченные маркеры списка, упорядоченные номера списка и т.д.
Синтаксис:
selector::marker {
property: value;
}
Псевдоэлемент::выбор
Псевдоэлемент::selection в CSS используется для добавления специального стиля CSS к выбранной пользователем части или контенту.
Синтаксис:
selector::selection {
property: value;
}
Понятие CSS селекторов
CSS-селектор является шаблоном, соответствующим определённым элементам HTML-разметки. К тегам, которые подходят для правил селектора, могут быть применены стили.
Браузеры определяют какой из стилей оформления должен быть применен к элементам сайта благодаря селекторам.
В CSS множество различных видов селекторов. Они могут использоваться по одиночке или в различных комбинациях. Это позволяет производить весьма тонкую настройку стилей к выбранным элементам кода, либо к их группам.
Понятие CSS селекторов
Несколько советов новичкам:
- Следует помнить, что в CSS необходимо учитывать регистр букв. В отличие от html это имеет смысл. Таким образом, селекторы css по классу. Center и. center кардинально различаются! Они применимы к совершенно разным элементам, имеющимся в наличии.
- Присваивайте имена селекторам для оформления таким образом, чтобы по ним было понятно о чем речь: .leftColumn – пример неплохого названия, .left в некоторых случаях будет уже неопределенным наименованием, а .llll является полнейшим абсурдом, который без кода под рукой не несет абсолютно никакой полезной информации.
- К уникальным элементам можно применять селектор по идентификатору, то есть присвоить им определенный id, если же страница содержит несколько идентичных компонентов, то следует пользоваться классами.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
- Составьте HTML страницу на которой:
- Ссылки по умолчанию имеют цвет текста черный.
- При наведении на ссылку цвет текста ссылки должен соответствовать её названию (red, green или blue).
- При выделении текста ссылки цвет заднего фона должен соответствовать её названию.
- Цвет первой буквы каждого абзаца должен соответствовать определенному цвету.
- При выделении текста абзаца цвет заднего фона должен соответствовать цвету первой буквы.
- Пока на абзаце удерживается кнопка мыши цвет текста должен соответствовать тематике абзаца (red, green или blue).
- Продвинутое задание: пока на абзаце удерживается кнопка мыши цвет первой буквы должен быть черный.
- Продвинутое задание: оптимизируйте (сократите) css код, образуя групповые селекторы, отвечающие за один и тот же цвет при том, или ином состоянии элемента, где это возможно.
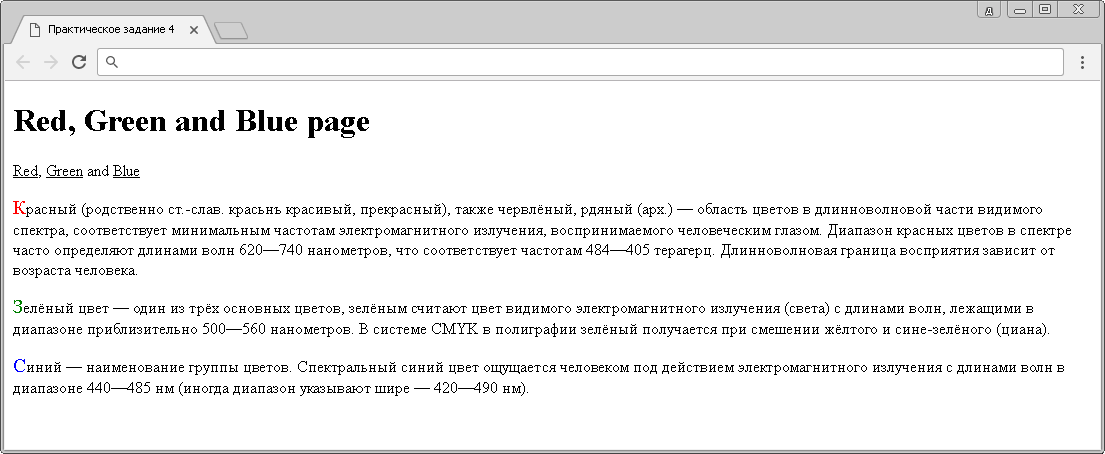
- Перед выполнением практического задания внимательно изучите пример:

Практическое задание № 4.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.
Селекторы. Часть 2.
Селекторы. Часть 3.
Псевдоэлементы
Как упоминалось в начале статьи, псевдоэлементы можно сравнить с виртуальными элементами, которые можно обрабатывать как обычные элементы HTML. Они не существуют в дереве документа или в DOM, это значит, что мы их создаем с помощью CSS.
Также напомню, что разница между двойным и одиночным доветочиями это просто визуальное различие между псевдоэлементами стандартов CSS 2.1 и CSS3, вы можете свободно использовать любой вариант.
::before/:before
Псевдоэлемент , также как и его сосед добавляет содержимое (текст или форму) к другому элементу HTML. Еще раз отмечу, что этого контента нет в DOM, но им можно манипулировать, как будто он есть. Свойство надо добавлять в CSS.
Запомните, что добавленный в псевдоэлемент текст нельзя выделить.
В результате будет выведено:
Примечание: Обратили внимание на пробел после “Hello ”? Да, о пробелах надо позаботиться самостоятельно
::after/:after
Псевдоэлемент также используется для добавления содержимого (текста или формы) к другому элементу HTML. Этот контент отсутствует в DOM, но им можно манипулировать, как будто он есть; свойство надо добавлять в CSS. Текст, добавленный в псевдоэлемент, нельзя выделить.
В результате будет выведено:
::backdrop (эксп.)
Псевдоэлемент это бокс, генерируемый перед полноэкранным элементом, расположенным над всем остальным контентом. Он используется в сочетании с псевдоклассом для изменения цвета фона максимизированного окна — если вас не устраивает дефолтный черный.
Примечание: для псевдоэлемента обязательно двойное двоеточие, иначе он не работает.
Разовьем наш пример с псевдоклассом :
Демо:
See the Pen CSS ::backdrop pseudo-element by Ricardo Zea (@ricardozea) on CodePen.
::first-letter/:first-letter
Псевдоэлемент выбирает первый символ на строке текста. Если перед текстом есть элемент типа изображения, видео или таблицы, он не влияет на текст и первая буква по-прежнему выбирается из текста.
Это отличная вещь для использования в параграфах, для повышения типографской привлекательности без использования изображений и внешних ресурсов.
Совет: этот псевдоэлемент способен захватывать первую букву, сгенерированного контента в , несмотря на его отсутствие в DOM.
::first-line/:first-line
Псевдоэлемент выбирает первую строку в элементе. Он не работает со строчными элементами, только с блочными.
При использовании в параграфе, например, только первая строка будет стилизована, даже если текст обтекает другой элемент.
::selection
Псевдоэлемент используется для стилизации выделенного текста. Браузеры на движке Gecko пока используют версию с префиксом .
Примечание: сочетание в одном правиле синтаксиса с префиксом и без префикса не работает, надо создавать два отдельных правила.
::placeholder (эксп.)
Псевдоэлемент выбирает текст, добавленный в качестве заглушки в элементы формы с помощью атрибута .
Его также можно указывать как , этот синтаксис фактически и используется в CSS.
Примечание: этот элемент еще не является частью стандарта, с большой вероятностью его имплементация изменится в будущем, поэтому используйте его с осторожностью. В некоторых браузерах (IE 10 и Firefox до версии 18), псевдоэлемент реализован как псевдокласс, но во всех остальных браузерах это псевдоэлемент, поэтому если вы не поддерживаете старые версии Firefox и IE 10, вы будете писать примерно такой код:
В некоторых браузерах (IE 10 и Firefox до версии 18), псевдоэлемент реализован как псевдокласс, но во всех остальных браузерах это псевдоэлемент, поэтому если вы не поддерживаете старые версии Firefox и IE 10, вы будете писать примерно такой код:
:before
По своему действию :before
аналогичен псевдоэлементу :after
, но вставляет контент до содержимого элемента. В примере 16.2
показано добавление маркеров своего типа к элементам списка посредством скрытия
стандартных маркеров и применения псевдоэлемента :before
.
Пример 16.2. Использование:before
HTML5
CSS 2.1
IE 7
IE 8+
Cr
Op
Sa
Fx 4
Псевдоэлементы
- Чебурашка
- Крокодил Гена
- Шапокляк
- Крыса Лариса
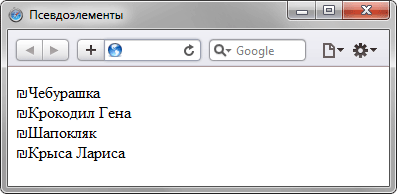
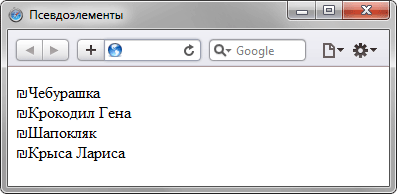
Результат примера показан ниже (рис. 16.2).

Рис. 16.2. Изменение вида маркеров с помощью:before
В данном примере псевдоэлемент :before
устанавливается
для селектора LI
, определяющего элементы списка
Добавление
желаемых символов происходит путём задания значения свойства content
.
Обратите внимание, что в качестве аргумента не обязательно выступает текст,
могут применяться также символы юникода
И :after
и :before
дают результат только для тех элементов, у которых имеется содержимое, поэтому добавление к селектору img
или input
ничего не выведет.