Оформления цитаты с анимацией
Для того чтобы придать цитатам еще более привлекательный вид, можно использовать анимацию
Анимированные цитаты привлекают внимание читателей и создают уникальный эффект на странице
1.

<blockquote> Текст... </blockquote>
blockquote { font-size: 16px; font-style: italic; padding: 20px 20px 20px 30px; margin: 20px 0; background-color: #f2f2f2; position: relative; } blockquote:before { content: "\201C"; position: absolute; top: -24px; left: 21px; font-size: 91px; color: #007bff; animation: fadeInOut 2s infinite; } @keyframes fadeInOut { 0% { opacity: 0; } 50% { opacity: 1; } 100% { opacity: 0; } }
2.

<blockquote> Текст... </blockquote>
blockquote {
font-size: 16px;
font-style: italic;
padding: 20px 20px 20px 30px;
margin: 20px 0;
border-radius: 10px;
position: relative;
background: linear-gradient(270deg, #ebf2f4, #d9a2f7);
background-size: 400% 400%;
animation: AnimationName 6s ease infinite;
text-align: center;
}
@keyframes AnimationName {
0% {
background-position: 0% 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0% 50%
}
}
blockquote::before {
content: "\201C";
font-size: 56px;
width: 45px;
height: 45px;
border-radius: 50%;
background: #b140bb;
padding-left: 8px;
line-height: 1.3;
position: absolute;
top: -22px;
left: 50%;
transform: translateX(-50%);
color: #fff;
text-align: left;
}
Блоки цитат
Развёрнутые цитаты (то есть крупные выдержки из трудов других авторов) размером в один или несколько абзацев без слов цитирующего внутри выделять кавычками не принято. В печатных изданиях такие абзацы выделяют увеличенным отступом слева и справа (в полиграфии это называют набором со втяжкой); текст в абзацах нередко имеет курсивное начертание или уменьшенный размер шрифта и отделяется от основного текста статьи отчеркивающими линейками.
При использовании развёрнутых цитат на веб-страницах абзацы, являющиеся цитатой, следует помещать внутрь блочного элемента-контейнера (сокр. от англ. Block Quotation — «блочная цитата»). Текст, помещённый в такой контейнер, по умолчанию выводится в браузерах с увеличенным отступом слева и справа.
Оба тэга элемента — открывающий и закрывающий — являются обязательными. В открывающем тэге могут присутствовать универсальные атрибуты и атрибуты событий, а также собственный атрибут (см. ).
Атрибут элемента может быть использован для указания ссылки на источник цитаты или для размещения какой-либо другой информации, объясняющей контекст. Однако, как и в случае с элементом , браузеры нигде не отображают данную информацию.
Правила разметки блоков цитат на странице
Согласно спецификации HTML, внутри элемента может находиться только сама цитата. Никакой пояснительный текст к цитате внутри данного контейнера недопустим.
Если необходимо увязать цитату с сопровождающим её пояснительным текстом, следует поместить то и другое в специально предназначенный для этого контейнер (см. пример ниже). При этом пояснительный текст может быть оформлен как подпись к цитате и помещён между открывающим и закрывающим тэгами элемента .
Пример разметки развёрнутой цитаты:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Example</title>
<style>
figure.for-quotes {
margin-left: 0;
margin-right: 0;
color: #000080;
}
figcaption.for-quotes {
margin-left: 40px;
margin-right: 40px;
}
blockquote {font-style: italic;}
cite {font-style: normal;}
</style>
</head>
<body>
<p>В бухгалтерском учете необходимо отражать все факты
хозяйственной жизни, произошедшие в организации. Для
этого используются счета бухгалтерского учета, которые
являются накопителями информации, которая впоследствии
обобщается и отражается в бухгалтерском балансе.</p>
<hr>
<figure class="for-quotes">
<blockquote>
<p>Бухгалтерский учет ведется посредством двойной
записи на счетах бухгалтерского учета, если иное
не установлено федеральными стандартами. Не
допускается ведение счетов бухгалтерского учета вне
применяемых экономическим субъектом регистров
бухгалтерского учета.</p>
</blockquote>
<figcaption class="for-quotes">(<cite>Федеральный закон
РФ "О бухгалтерском учете"</cite>, гл. 2 ст. 10
п. 3)</figcaption>
</figure>
<hr>
</body>
</html>
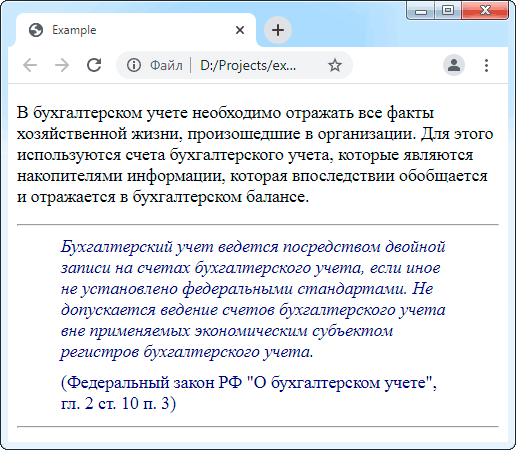
В браузере это отобразится следующим образом:

Изменить отступ слева или справа для содержимого контейнера можно с помощью соответствующего стилевого свойства: или . Это может потребоваться, например, при использовании цитат-эпиграфов, которые обычно принято располагать в правой части страницы.
Using CSS 3: Optimal solution
In this case the effect of representing a speech bubble disappears on older browsers, but the presentation is acceptable. On IE7, for example, we have the quote in a rectangle next to the image of the author. The speech bubble works with IE8.
This is actually the best choice because the effect is rendered with a simple <blockquotes> tag, we do not need to add the image of the hook in the page as in the previous case.
The difference in the code is in the use of : after pseudo-class allowing two CSS rules to link between them.
The content property is also required.
Conclusion
So you have the option of applying a global style for all blockquotes on the site, or apply a stylesheet case by case. When the presentation is sophisticated as it is exposed in the latter case, the second solution is better … I use a style sheet for the page and all images are resized to the same width.The best demo is this list of quotes about programming languages.
2012-2014 Xul.fr





























