Немного о расширении
На чем основывается работа приложения? Принцип лежит в названии. Расширение блокирует скрипты: плагин JavaScript, а также Flash и Java.
Эти три модуля достаточно уязвимы. Их недостатками пользуются при создании различного рода вирусов. NoScript запрещает работу этих плагинов на всех ресурсах. Что делать, если у ресурса хорошая репутация и вы хотите посмотреть видео на нем, например? Ответ прост – добавлять его в список исключений.
Расширение также защищает от атак XSS, CSRF атак и ClickJacking. Это происходит за счет использования технологии ClearClick. NoScript еще умеет скрывать IP адрес.
Кстати, NoScript победил в 2006 PC World World Class Award. Инструмент защищает, более того, от рекламы – на сайтах перестают появляться раздражающие баннеры, которые зачастую мешают комфортной работе во всех обозревателях.
But Chrome is teh securest!
This is a good point — and not the point. I’ve written about this too, a long time ago. For me, the
primary purpose of
Noscript isn’t security. It’s the peace and quiet. Instead of waiting
seconds for bloated sites to load, you get instantaneous text-and-images stuff, no frill. And sometimes
sites don’t load at all, in which case you shouldn’t bother reading anything that needs Javascript to
display text.
You get no popups, the social media isn’t profiling your kitten-and-gym habits, you don’t even need
an ad blocker until you enable a domain and let its scripts load. Very handy, and makes the Internet
behave the way it should be 99% of the time: simple content. Sometimes, yes, you need to interact with
websites, but then, you can temporarily turn the scripts on.
If you’re using Chrome, Noscript gives you that ability to enjoy the quiet. It also puts Firefox in
a difficult spot with the techies, for whom this extension was the one straw keeping them Mozilla-bound
— this plus the upcoming changes in the adblocking scene. Now, if you ask me, I still think Firefox is
the least annoying browser of all (currently, all of them are annoying), so this does not change the
situation, plus you should favor the underdog because monopoly ain’t good for you — unless it’s the
game, which is a great way of alienating family members.
Google Tag Manager noscript works only in browsers when JavaScript is off
Unfortunately, I haven’t found any relevant statistics regarding how many people browse the web without JavaScript, but I don’t think that there are many of them (even though I’ve seen others saying different things). Just try to disable JavaScript for a while and browse your favorite websites. Take a closer look at what happens.
Spoiler alert: a lot of things will not work at all. And I’m not talking only about fancy animations. I’m talking about actual functionality, like cookies, etc. There are some serious limitations on the web without JS. Therefore not many should be choosing this option.
Anyway, now it probably makes sense to you why that 2nd code is surrounded by <noscript> because it functions only when JavaScript is disabled.
Использование тега «noscript»
То, какой фолбэк мы заложим в сайт, сильно зависит от того, как мы используем JavaScript на сайте, однако тег может пригодиться во многих случаях. Как следует из названия, можно использовать для отображения альтернативного контента. То, что находится внутри контейнера noscript, будет отображаться только при выключенном JavaScript .
В качестве примера я сделал демо страницу На данной странице воспроизведен эффект размытой загрузки изображений, как на сайте Medium Изображения, как и эффект размытия, обрабатываются JavaScript’ом, а что произойдет, если отключить JavaScript?
Изображения не загрузятся.
Чтобы изображения отображались, мы можем обернуть их в тег так же, как и их стили, в которых прописано позиционирование изображений.
Тег можно также использовать для уведомления пользователя о том, что JavaScript отключен – почти так же, как на Facebook и Trello Кроме того, можно добавить ссылку, по которой пользователи смогут активировать JavaScript.
Meaning of NotScripts (NoScript for Chrome/Chromium Browsers)?
NotScripts (NoScript for Chrome/Chromium Browsers) is the error name that contains the details of the error, including why it occurred, which system component or application malfunctioned to cause this error along with some other information. The numerical code in the error name contains data that can be deciphered by the manufacturer of the component or application that malfunctioned. The error using this code may occur in many different locations within the system, so even though it carries some details in its name, it is still difficult for a user to pinpoint and fix the error cause without specific technical knowledge or appropriate software.
Послесловие
Благодаря сему чуду человеческой мысли проблем с вирусами, червями, всплывающими окнами, инсталляциями левых панелей для браузера, редиректами на другие сайты, попытками украсть Вашу информацию и прочей зловредной шушерой станет в разы меньше. Помимо всего прочего исчезнет куча всплывающих окон, редиректов, часть рекламы, увеличится скорость загрузки сайтов и перемещения по ним.
При грамотном использовании (это не так сложно) Вам больше почти не нужен будет антивирус. Это действительно нужный плагин для тех, кто заботиться о своей безопасности, безопасности своего компьютера и ценной информации.
Если что-то не получилось или не понятно – пишите, или оставляйте комментарии. Помогу, чем смогу
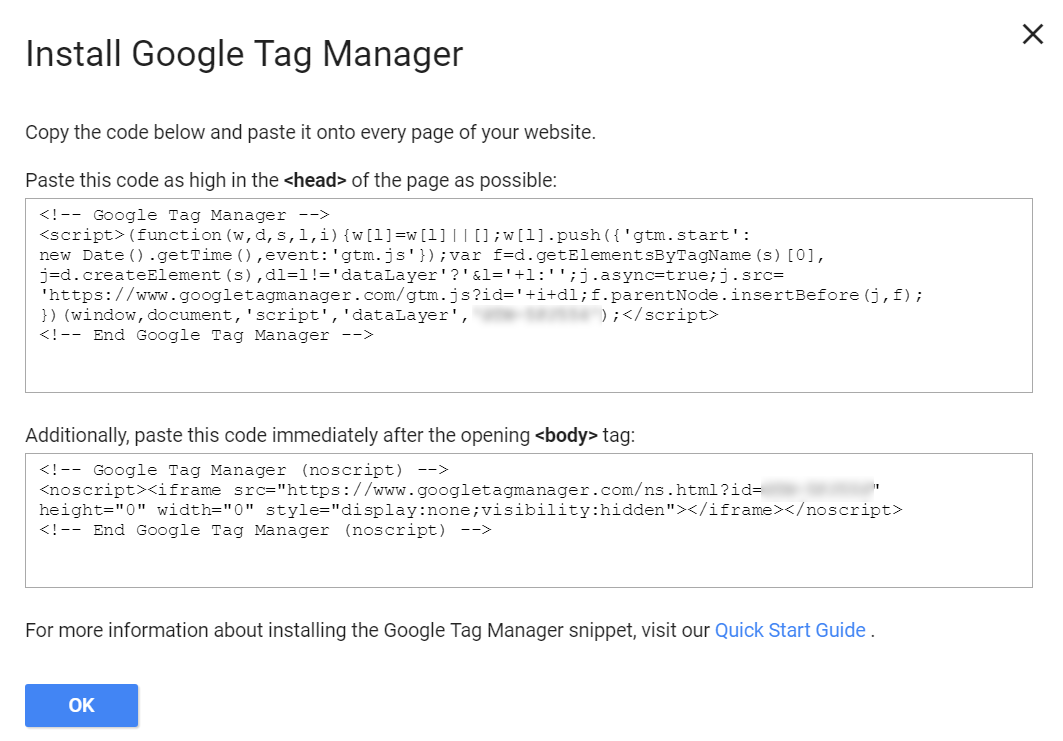
Two codes
This view looks familiar, doesn’t it?

The top one ( a.k.a. the <script> part) is the essence of the Google Tag Manager. The higher you place it in the code, the sooner it will load, therefore, your marketing and tracking tags will capture the data sooner. As a result, your data will be more accurate.
This code is responsible for all the tracking magic that’s happening on a website. It creates the Data Layer, initiates triggers to fire, dispatches tags, etc.
The <script> part is a heavy lifter, which does A LOT. Without it, your GTM implementation would be simply worthless.
Now, there is a totally different story behind the 2nd code, <noscript>. What if I told you it’s unnecessary? After looking at countless numbers of Google Tag Manager containers, I can say that 95% of regular everyday marketers (#madeUpStatistics) don’t need it (maybe even more). But they still use it (because Google’s instructions say so).
Why?
Версия 11.0.12
Выпущено 8 янв. 2020 г. — 559,84 КБ
Работает с firefox 59.0 и выше, android 59.0 и выше
v 11.0.12============================================================x Updated rux Unrestricted tab support for service workers and their included 3rd party scriptsx Record document origins in TabStatusx Support for reporting service workers and their imported scripts in UIx Cross-browser request properties normalizationx Updated TLDsx Fixed initial requst URL lost across redirectionsx Updated copyright statementx Fixed settings export button broken on Vivaldi (issue #124)x Fixed UNTRUSTED domains accidentally set in «match HTTPS only» mode (issue #126)
Conclusion
Notscript is a very handy extension. You may argue that it breaks the Internet and that it’s completely
unnecessary, given the Chrome sandbox security mechanism and whatnot. Well, no argument there. You are
absolutely right. Again, I must emphasize the convenience part of the whole noscripting thingie.
Regardless, if you’re looking for the equivalent Noscript functionality for Chrome, it exists. The
configuration is a little bit convoluted, but it’s a one-time process and fairly manageable. Whether this one
extension is going to sway you into using Chrome on a permanent basis, well, that’s a different story
altogether. The important thing is, you have the choice of technological flexibility, so you only have to
decide on taste and ideology.
I hope you like this article. See ya around.
Cheers.
: The Noscript element
The HTML element defines a section of HTML to be inserted if a script type on the page is unsupported or if scripting is currently turned off in the browser.
| Content categories | Metadata content, flow content, phrasing content. |
|---|---|
| Permitted content | When scripting is disabled and when it is a descendant of the element: in any order, zero or more elements, zero or more elements, and zero or more elements.When scripting is disabled and when it isn’t a descendant of the element: any transparent content, but no element must be among its descendants.Otherwise: flow content or phrasing content. |
| Tag omission | None, both the starting and ending tag are mandatory. |
| Permitted parents | Any element that accepts phrasing content, if there are no ancestor element, or in a element (but only for an HTML document), here again if there are no ancestor element. |
| Implicit ARIA role | No corresponding role |
| Permitted ARIA roles | No role permitted |
| DOM interface | HTMLElement |
Custom Image Tag in a Nutshell
The custom image tag requests an image from a particular URL. The interesting part is that by making the request you’re actually transmitting information to a server.
For example, if you request an image via URL https://www.example.com/something?parameter1=good¶meter2=123, the receiving server processes parameter1 and parameter2 and acts accordingly (e.g. registers those parameters as an event).
In other words, when the page loads, a Custom Image tag fires that contains particular parameters (for example, Page URL). Those parameters are your data points that are transferred to the receiving server, like Google Analytics.
However, not everything is that simple. There are many limitations.
Example
We will discuss the tag below, exploring examples of how to use the tag in HTML5, HTML 4.01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict, and XHTML 1.1.
HTML5 Document
If you created a new web page in HTML5, your tag might look like this:
In this HTML5 Document example, we have placed a tag within the tag to reference a javascript file called examples.js. Following that, we have placed a tag that will display alternate content if the tag does not run (ie: either the browser’s scripting has been disabled or the script type is not supported).
HTML 4.01 Transitional Document
If you created a new web page in HTML 4.01 Transitional, your tag might look like this:
In this HTML 4.01 Transitional Document example, we have placed a tag within the tag to reference a javascript file called examples.js. Following that, we have placed a tag that will display alternate content if the tag does not run (ie: either the browser’s scripting has been disabled or the script type is not supported).
XHTML 1.0 Transitional Document
If you created a new web page in XHTML 1.0 Transitional, your tag might look like this:
In this XHTML 1.0 Transitional Document example, we have placed a tag within the tag to reference a javascript file called examples.js. Following that, we have placed a tag that will display alternate content if the tag does not run (ie: either the browser’s scripting has been disabled or the script type is not supported).
XHTML 1.0 Strict Document
If you created a new web page in XHTML 1.0 Strict, your tag might look like this:
In this XHTML 1.0 Strict Document example, we have placed a tag within the tag to reference a javascript file called examples.js. Following that, we have placed a tag that will display alternate content if the tag does not run (ie: either the browser’s scripting has been disabled or the script type is not supported).
XHTML 1.1 Document
If you created a new web page in XHTML 1.1, your tag might look like this:
In this XHTML 1.1 Document example, we have placed a tag within the tag to reference a javascript file called examples.js. Following that, we have placed a tag that will display alternate content if the tag does not run (ie: either the browser’s scripting has been disabled or the script type is not supported).
How Google Tag Manager Noscript works?
When JS is off, and the page is loaded, the <noscript> initiates an iFrame. An iFrame is an inline frame used inside a webpage to load another HTML document inside it (for example, a webpage within a webpage).
They are used for lots of things, like web analytics, ad targeting, and embedded 3rd party content. Adsense banners? iFrame. Embedded generation form? Probably iFrame. There are many things online that utilize iFrames.
Anyway, back to the <noscript>. When the page loads, an iFrame loads as well, and tags are fired through it. That’s like a workaround for the non-JavaScript environment. If JavaScript is enabled, the contents of the <noscript> tag are ignored, and all tags are fired normally based on their standard rules.
However, there’s one BUT. Only one tag type is supported when JS is off, a Custom Image Tag. I’ve written an extensive guide about it but here’s a quick recap.
HTML Теги
<!—…—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<menu>
<menuitem>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Как настроить и использовать блокировку скриптов
Установить NoScript, мало — надо еще научиться пользоваться, дабы извлечь максимальную пользу из установленного.
-
-
После того как плагин установился в браузере, у Вас появился следующий значок:
- Если нажать на него правой кнопкой мышки, то всплывет выпадающее меню, с которого можно как управлять блокировкой-разблокировкой JavaScript на сайте, где Вы сейчас находитесь, так и вызывать меню настроек этого плагина;
- О блокировке-разблокировке несколько позже, так что сейчас жмем в надпись «Настройки»;
- Перед Вами появится следующее окошко настроек:
-

-
- По-моему в настройках можно ничего толком не менять, но всё таки мне хочется дать Вам несколько рекомендаций по настройкам, которые могут быть Вам полезны:
- На вкладке «Дополнительно» — «Недоверенные» установите все галочки
- На вкладке «Дополнительно» — «Доверенные» установите только первую галочку
- На вкладке «Дополнительно» — «XSS (межсайтовый скриптинг)» установите все доступные галочки;
- На вкладке «Основные» можете поставить галочку «Разрешать выполнение Java Script всем веб-сайтам из закладок». Делать это стоит только в том случае, если Вы точно доверяете сайтам в закладках и знаете, что на них нет и никогда не появится вирусов, вредоносного кода и тд и тп. Лично я эту галочку не ставил и Вам особо не рекомендовал бы. Подробнее о доверии читайте ниже;
- После установке плагина, при переходе на любой сайт, где есть какие-то скрипты у Вас будет всплывать следующая штука:
- По-моему в настройках можно ничего толком не менять, но всё таки мне хочется дать Вам несколько рекомендаций по настройкам, которые могут быть Вам полезны:

Двигаемся далее.
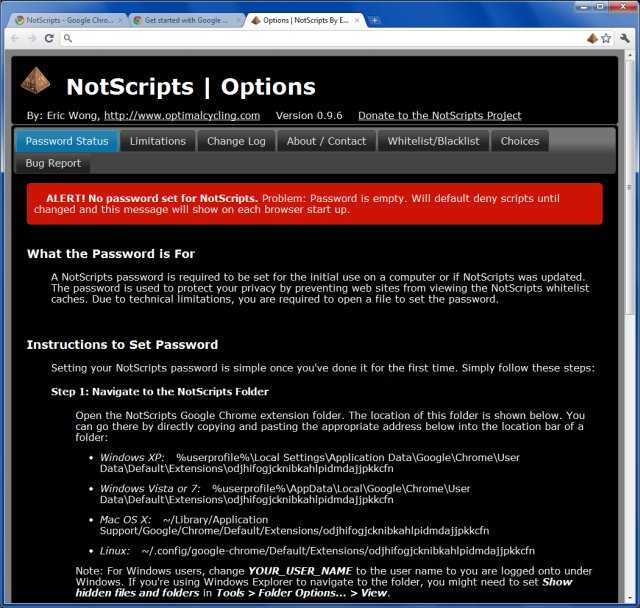
Setup password
Now comes the tricky part. The way Google Chrome works, Noscript must have a password set, to prevent sites
from viewing the whitelisting cache. Don’t ask me why, but that’s the reality. All right, no worries, we will
do that.

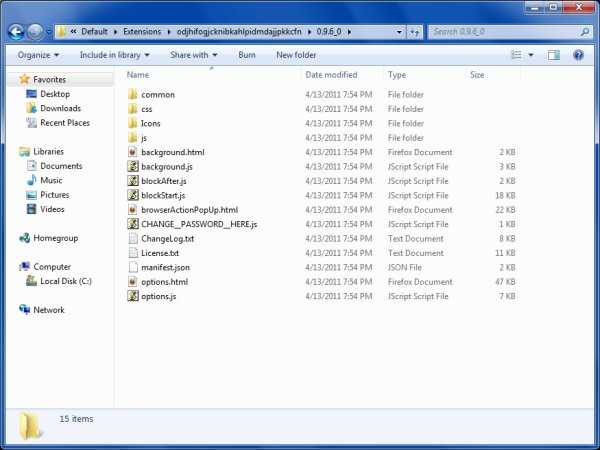
We need to open the Google Chrome Application Data folder and navigate into the Notscript extension
sub-directory. The instructions are written on the Notscript page, which automatically opens after the
extension is installed.

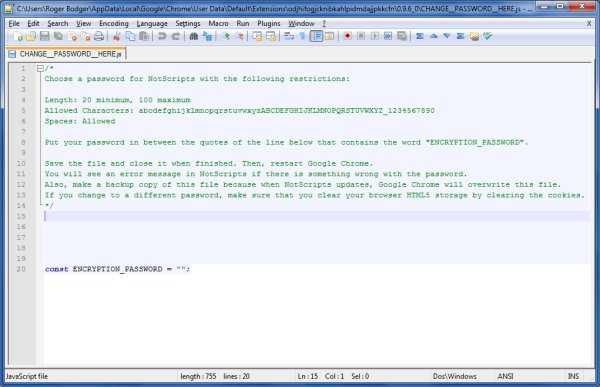
Inside, you will find a file called CHANGE_PASSWORD_HERE.js. Open the file in a
text editor, like Notepad++ and change the const ENCRYPTION_PASSWORD directive from an empty string to a
password of at least 20 characters. Kind of clunky, I know. After changing the password, save the file and
restart Chrome.

Now, let’s see Notscript in action.
Конфликт разработчиков NoScript и Adblock Plus
Первого мая 2009 года (с выходом версии NoScript 1.9.2.4) Владимир Палант (Wladimir Palant), разработчик Adblock Plus, самого популярного расширения Firefox, сообщил о том, что NoScript модифицирует настройки его продукта, добавляя в белый список Adblock Plus (ABP) несколько рекламных сайтов, являющихся спонсорами авторов NoScript.
По словам же разработчика NoScript, Джорджио Маоне (Georgio Maone), причиной, толкнувшей его на модификацию чужого продукта, была «слишком агрессивная» блокировка вышеописанной рекламы. Сайты были внесены в одну из автообновляемых баз признаков рекламы для ABP её новым администратором, на действия которого и пенял Джорджио. Однако, эта блокировка была внесена в базы по просьбе Владимира Паланта, в связи с тем, что автор NoScript ранее использовал ошибку в ABP для обхода блокировки рекламы (что, впрочем, не мешало пользователю заблокировать эту рекламу вручную средствами ABP или всю рекламу AdSense средствами самого NoScript).
Данный инцидент вызвал крайне негативную реакцию пользователей — за три дня дополнение NoScript получило почти три сотни обзоров с минимальными оценками, аргументированными нарушением работы Adblock Plus. Версия NoScript 1.9.2.6 убирала добавленные версией 1.9.2.4 настройки для ABP, однако в комментарии к версии автор напомнил, что о данных функциях написано на странице установки дополнения и странице-FAQ.
Сам же автор Adblock Plus отозвался о NoScript как о вредоносной программе, указав на то, что в предыдущей версии — 1.9.2 — NoScript присутствовал файл с кодом, мешающим работе Adblock Plus вообще. Читаемость некоторых строк в коде была ухудшена, путём записи некоторых строк шестнадцатеричными кодами символов. Это было многократно названо обфускацией, но читаемость строк легко восстанавливается, и автор NoScript, принося извинения, пишет, что на его взгляд, это трудно назвать обфускацией в привычном смысле этого слова.
Интересно, что за некоторое время до этого инцидента тот же Владимир Палант, разработчик Adblock Plus, писал про «дилемму монетизации» и поступающие к нему предложения заплатить за скрытую модификацию своего продукта либо настроек браузера для показа рекламы.
BlockIt
BlockIt is compatible with the latest versions of Opera up to Opera 10.50 which is the version I have tested the script on.
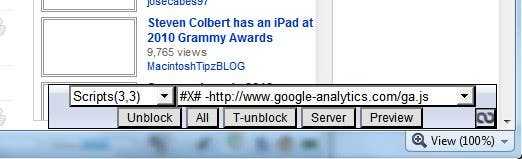
It displays a small icon in the lower right corner of the screen. A click on that icon displays a menu that shows the scripts on the page, the number of scripts that have been blocked, a pulldown menu listing all script names, and controls to unblock scripts on the page.

All scripts that are executed normally on the page are disabled by default just like they are in NoScript.
BlockIt divides the elements on the page into categories like scripts, images or embeds with the option to unblock those elements individually or completely. This is one of the differences between both scripts. NoScript ignores images as they are not scripts whereas BlockIt blocks them as well in the beginning.
The following controls are available:
- Block: This is a button that toggles between «Unblock» and «Block», and adds the selected element to the whitelist if «unblock» is clicked, and removed if «Block» is clicked, also when this button is clicked anything that is viewable on the page will show up(red outline) and be blocked on the spot, same if «Unblock» is clicked(but orange outline and scrolled to)
- All: This is a button that unblocks or blocks all elements of that type, only use this if the site needs all of the elements for the page to work regularly,otherwise its good for quickly blocking/unblocking most elements quickly.
- T-Unblock: This is a button that allows toggling this script off temporarily for the whole tab, so if you are only visiting this site temporarily and want to view it properly in its entirety, this button is for you.
- Server: This is a button that blocks/unblocks all elements of the type based on the server name, say if you wanted all scripts from one site to be loaded but others not to be, this button does what it says on the tin.
- Preview: This is basically a button that allows you to preview the element in a new tab, this is especially good for scripts that cannot be previewed the normal way.
BlockIt remembers the configuration changes made by the user so that elements that have been unblocked remain unblocked in future sessions. The information are stored in cookies which means that cookies need to be enabled for the settings to be saved by the script.
Tips
- Holding shift and clicking on the «Unblock»/»Block» button is a quick shortcut for blocking all elements of the same type on the page(like clicking on the «All» button), holding ctrl is a shortcut for blocking elements based on the same servername as itself(like clicking the «Server» button).
- Holding ctrl while clicking the «Server» button actually stores the servername for all element types, this is useful for youtube as sometimes it holds all scripts and images on similar servers
- Holding shift while clicking the «T-unblock» button will actually only unblock everything for that url only, need to turn blocking back on again? Here is a bookmarklet that will do so. Drag this to a toolbar or bookmark it for future use. BlockIt toggle
- BlockIt adjusts to your screen size, the user interface will shrink its font and total width accordingly, if BlockIt cannot fit, it will tell you, but this script is mainly designed to work on screens with width 300px and above.
- By default, BlockIt will appear in the bottom right position, if you’d like to change the position, change «cornerposition» to either 1(top-left),2(top-right),3(bottom-left) or keep it as it is as 4(bottom-right)
BlockIt is a great NoScript alternative for the Opera web browser. This ties the score between Google Chrome (which got Last Pass) and Opera (which got NoScript).
BlockIt can be downloaded from the forum page over at the Opera forum where the developer announced the script.
Update: The switch to Chromium brought many changes to the Opera web browser. One of them was a reset of the Opera forum taking all old posts with it. This means that BlockIt is no longer available. Even if it would be, it would no longer be compatible with recent versions of Opera.
You may want to check out the NotScripts extension for the new Opera browser which offers similar functionality.
Summary
Article Name
Opera NoScript Alternative BlockIt
Description
A review of the BlockIt userscript for the classic Opera web browser that introduces NoScript functionality to the Opera browser.
Author
Publisher
Ghacks Technology News
Logo




























