Введение[править]
HTML (Hyper Text Markup Language, расшифровывается как язык разметки гипертекстовых страниц) — каркас всех современных сайтов.HTML является языком разметки, но не языком программирования. Под языком разметки понимается набор символов созданный с целью передачи информации о строении текста. Это значит, что в отличии от языков программирования, язык разметки только управляет «внешним видом» текста для конечного пользователя.
Мы ранее сказали, что будем рассказывать об HTML5. Чем отличается стандарт HTML5 от предыдущих HTML? Существует такая организация W3C (World Wide Web Consortium). Суть её работы хорошо выражена в их лозунге «Leading the Web to Its Full Potential…» («Приведём всемирную паутину к лидерству, раскрыв все её возможности»). И когда они говорят, что в будущем браузеры не будут поддерживать старые версии HTML, то оно наверняка так и будет — в данный момент, почти все браузеры придерживаются единого стандарта, который разрабатывает W3C, а именно — HTML5.
Когда W3C создавали стандарт HTML, в нём не предусматривалось тегов для форматирования гипертекста — теги показывали только структуру документа, например:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>
Это заголовок.
</h1>
<p>
Это абзац.
</p>
</body>
</html>
Но потом разработчики браузеров начали добавлять в HTML свои теги, которые им нравились. Например:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<marquee>
Бегущую строку, умеет отображать только IE.
</marquee>
</body>
</html>
Вскоре, количество тегов сильно разрослось.
Также нежелательно было появление в стандарте HTML 3.2 тега (он нужен для изменения цвета, шрифта и размера текста). Представьте себе, что нужно написать страницу, где все заголовки красные. И приходится помимо тегов в заголовке писать ещё тег шрифта с атрибутом цвета.
С HTML4 разделяются форматирование документа и его структура. Теперь в HTML-странице сохраняются только структура страницы (разноуровневые заголовки, абзацы, цитаты, списки), а всё, что относится к форматированию, описывается в CSS. Это удобно, поскольку позволяет быстро менять оформление всего сайта изменением только файла со стилем, и, кроме того, уменьшает длину кода, который нужно написать.
В HTML5 же, была предпринята попытка стандартизации: многие привычные теги (в том числе и выше названный ) осуждаются, все оформление рекомендуется использовать в отдельном CSS-файле, появились новые семантические теги, функции для которых будут добавлены в будущем.
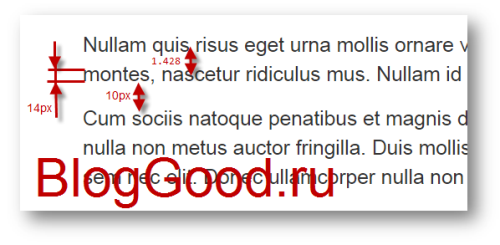
Общий текст в Bootstrap (параграф)
В Bootstrap все параграфы размером 14px (font-size:14px;), междустрочный интервал 1.428 (line-height: 1.428;), расстояние между параграфами 10px (margin: 0 0 10px;):

<p>текст в Bootstrap</p>
Можно выделить параграф путем добавления класса lead.

<p class="lead"> текст в Bootstrap </p>
Если нужно уменьшить выделение текста, используйте тег <small>. Размер будет составлять 85% от размера его родительского элемента.

<small> текст в Bootstrap</small>
или так:
<p> текст в <small> Bootstrap</small></p>
можно так:
<p class="lead"> текст в <small> Bootstrap</small></p>
Жирный шрифт в Bootstrap
Чтобы выделить какую-то область текста жирным шрифтом, воспользуйтесь тегом <strong></strong> или<b></b>

<strong> текст в Bootstrap </strong>
или так:
<p> текст в <strong> <strong> </strong>Bootstrap</strong></p>
можно так:
<p class="lead">текст в <strong> <strong> </strong>Bootstrap</strong></p>
Курсив в Bootstrap
Чтобы выделить какую-либо область текста курсивом, воспользуйтесь тегом <em></em> или <i></i>

<em> текст в Bootstrap</em>
или так:
<p> текст в <em> Bootstrap</em></p>
можно так:
<p class="lead">текст в <em>Bootstrap</em></p>
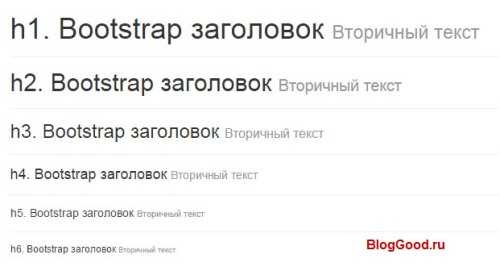
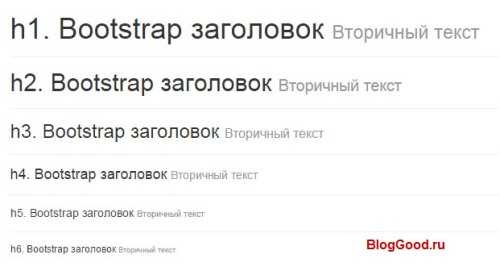
Заголовки в Bootstrap
В Bootstrap 3 все HTML заголовки от <h1> до <h6> и классы в CSS от .h1 и до .h6 являются доступными.

<h1>h1. Bootstrap заголовок</h1> <h2>h2. Bootstrap заголовок</h2> <h3>h3. Bootstrap заголовок</h3> <h4>h4. Bootstrap заголовок</h4> <h5>h5. Bootstrap заголовок</h5> <h6>h6. Bootstrap заголовок</h6>
C помощью тега <small> в любом заголовке можно создать вторичный текст.

<h1>h1. Bootstrap заголовок <small>Вторичный текст</small></h1> <h2>h2. Bootstrap заголовок <small>Вторичный текст</small></h2> <h3>h3. Bootstrap заголовок <small>Вторичный текст</small></h3> <h4>h4. Bootstrap заголовок <small>Вторичный текст</small></h4> <h5>h5. Bootstrap заголовок <small>Вторичный текст</small></h5> <h6>h6. Bootstrap заголовок <small>Вторичный текст</small></h6>
Представление информации структурировано[править]
Спискиправить
Списки в HTML бывают трёх видов: упорядоченные (ordered list) <ol>, неупорядоченные (unordered list) <ul> , и списки определений (definition list) <dl> . Элементы двух первых списков задаются тегом <li> (list item). Элементом списка может быть любой текст, картинки, абзацы, а также другие списки. Например, упорядоченный список задают так:
<ol>
<li> Раз </li>
<li> Два </li>
<li> Три </li>
</ol>
Выглядит это так:
- Раз
- Два
- Три
Список определений не является списком элементов. Это список терминов и определений терминов. Список определений начинается с тега <dl>. Каждый термин списка определений начинается с тега <dt>. Каждое определение списка начинается с тега <dd>:
<dl>
<dt>элемент 1</dt>
<dd>описание элемента 1</dd>
<dt>элемент 2</dt>
<dd>описание элемента 2</dd>
</dl>
Таблицыправить
Таблицы удобно задавать с помощью HTML, так как в HTML можно делать вложенные элементы. Таблица также состоит из вложенных элементов. Таблица (<table>) состоит из строк (<tr> — table row), каждая из которых также состоит из ячеек (<td> — table data). А внутри ячейки может быть уже все что угодно. Даже еще одна таблица. Выглядит это так:
| Строка 1 Столбец 1 | Строка 1 Столбец 2 | Строка 1 Столбец 3 |
| Строка 2 Столбец 1 | Строка 2 Столбец 2 | Строка 2 Столбец 3 |
| Строка 3 Столбец 1 | Строка 3 Столбец 2 | Строка 3 Столбец 3 |
<table border="1"> <tr> <td> Строка 1 Столбец 1 </td> <td> Строка 1 Столбец 2 </td> <td> Строка 1 Столбец 3 </td></tr> <tr> <td> Строка 2 Столбец 1 </td> <td> Строка 2 Столбец 2 </td> <td> Строка 2 Столбец 3 </td></tr> <tr> <td> Строка 3 Столбец 1 </td> <td> Строка 3 Столбец 2 </td> <td> Строка 3 Столбец 3 </td></tr> </table>
По умолчанию таблицы отображаются без границ. То есть границы невидимы. Это иногда полезно, но иногда мы хотим, чтобы границы были видны. Для этого задают значение атрибута border. Он задаёт толщину границ таблицы. (Правда только внешних). Если его значение ноль, то границы не отображаются.
Иногда надо назвать столбцы или строки, используют ячейку заголовка. Для этого вместо тега <td> пишут <th>. Выглядит это так:
| Столбец 1 | Столбец 2 | |
|---|---|---|
| Строка 1 | Строка 1 Столбец 1 | Строка 1 Столбец 2 |
| Строка 2 | Строка 2 Столбец 1 | Строка 2 Столбец 2 |
А пишется вот так:
<table border="1"> <tr><td></td> <th> Столбец 1 </th> <th> Столбец 2 </th> </tr> <tr> <th> Строка 1 </th> <td> Строка 1 Столбец 1 </td> <td> Строка 1 Столбец 2 </td> </tr> <tr> <th> Строка 2 </th> <td> Строка 2 Столбец 1 </td> <td> Строка 2 Столбец 2 </td> </tr> </table>
Стоит заметить, что такой способ лучше чем писать содержимое ячейки в тегах <b> или <strong>. И не только потому, что так короче. А и потому, что потом можно будет применить к заголовкам таблицы отдельные стили.
Некоторые браузеры не отображают пустые ячейки (то есть не обводят их рамкой). Можете посмотреть что делает ваш, в предыдущем примере верхняя левая ячейка пуста. Чтобы обмануть браузер и заставить его отображать ячейку будто там что-то есть, мы можем положить туда невидимый символ -. Это символ несокрушимого пропуска (Non Breakable SPace). Назвали его несокрушимым оттого, что слова, разделённые таким пропуском, переносятся на следующую строку только вместе.
Ячейки таблицы можно объединять. Делается это с помощью атрибутов colspan и rowspan тега <td>. colspan указывает на сколько колонок будет данная ячейка, а rowspan — на сколько строк. Такой код:
<table border="1"> <tr><td colspan="2"> Строка 1 Столбец 1 растягивается на два вправо </td> <td> Строка 1 Столбец 3 </td></tr> <tr><td> Строка 2 Столбец 1</td> <td rowspan="2"> Строка 2 Столбец 2 растягивается на 2 вниз </td> <td> Строка 2 Столбец 3 </td></tr> <tr><td> Строка 3 Столбец 1 </td><td> Строка 3 Столбец 3 </td></tr> </table>
Даёт такой результат:
| Строка 1 Столбец 1 растягивается на два вправо | Строка 1 Столбец 3 | |
| Строка 2 Столбец 1 | Строка 2 Столбец 2 растягивается на 2 вниз | Строка 2 Столбец 3 |
| Строка 3 Столбец 1 | Строка 3 Столбец 3 |
Кроме строк таблица может иметь заголовок. Тег <caption> предназначен для создания заголовка к таблице и может размещаться только в середине тега <TABLE>, причём сразу после открывающего тега. Такой заголовок представляет собой текст, который по умолчанию отображается перед таблицей и описывает её.
Также можно выделить строки таблицы в группы, с различным функциональным назначением и назначить им разные стили. Ой как мне не терпится уже дойти до стилей. Но по порядку. Можно выделить заголовочный часть <thead>, основную часть <tbody> и итог <tfoot>.
Example
We will discuss the tag below, exploring examples of how to use the tag in HTML5, HTML 4.01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict, and XHTML 1.1.
HTML5 Document
If you created a new web page in HTML5, your tag might look like this:
In this HTML5 Document example, we have created a tag that encloses the text «smaller text goes here». This text would appear one font size smaller than the text «This is a paragraph and».
HTML 4.01 Transitional Document
If you created a new web page in HTML 4.01 Transitional, your tag might look like this:
In this HTML 4.01 Transitional Document example, we have created a tag that encloses the text «smaller text goes here». This text would appear one font size smaller than the text «This is a paragraph and».
XHTML 1.0 Transitional Document
If you created a new web page in XHTML 1.0 Transitional, your tag might look like this:
In this XHTML 1.0 Transitional Document example, we have created a tag that encloses the text «smaller text goes here». This text would appear one font size smaller than the text «This is a paragraph and».
XHTML 1.0 Strict Document
If you created a new web page in XHTML 1.0 Strict, your tag might look like this:
In this XHTML 1.0 Strict Document example, we have created a tag that encloses the text «smaller text goes here». This text would appear one font size smaller than the text «This is a paragraph and».
XHTML 1.1 Document
If you created a new web page in XHTML 1.1, your tag might look like this:
In this XHTML 1.1 Document example, we have created a tag that encloses the text «smaller text goes here». This text would appear one font size smaller than the text «This is a paragraph and».
Выравнивание текста и заголовка в Bootstrap
Текст или заголовок в Bootstrap можно легко выровнять по центру, разместить слева, справа или по ширине экрана с помощью специальных классов.
Выравнивание по левому краю.
Выравнивание по центру.
Выравнивание по правому краю.
Выравнивание текста по ширине
для параграфа:
<p class="text-left">Выравнивание по левому краю.</p>
<p class="text-center">Выравнивание по центру.</p>
<p class="text-right">Выравнивание по правому краю.</p>
<p class="text-justify">Выравнивание текста по ширине</p>
для заголовков:
<h1 class="text-left">Выравнивание по левому краю.</h1 >
<h2 class="text-center">Выравнивание по центру.</h2>
<h3 class="text-right">Выравнивание по правому краю.</h3>
<h4 class="text-justify">Выравнивание текста по ширине</h4>
Что такое html теги
HTML тег — это специальный код (элемент или команда), который указывает браузеру, как интерпретировать документ для пользователя.
Одни теги говорят браузеру, что нужно отобразить абзац. Другие, что нужно отобразить заголовок. Третьи, что нужно сделать таблицу.
С помощью таких команд мы общаемся с браузером и как бы программируем его действия.
Парный html тег с атрибутом
Все теги имеют одинаковый формат. Они начинаются с угловой скобки < и заканчиваются на обратную скобку >.
Между угловыми скобками обязательно должны присутствовать кодовые слова.
Но конечно же, здесь нельзя писать все подряд и выдавать это за теги. Есть определенный набор тегов по спецификации html.
Например, выделение текста жирным:
Ниже мы еще к этому вернемся.
Стоит сказать, что теги пишутся маленькими латинскими буквами. Хотя нет ничего страшного если вы их напишите большими.
Однако стандарт подразумевает писать их в нижнем регистре.
У тега могут быть атрибуты.
Это дополнительные детали, которые его описывают. Они всегда вставляются в открывающей части.
К примеру, в тег <а> (ссылка на документ) указываем путь к странице, к которой нужно перейти после клика. Записывается она в атрибут href.
How to style tag?
Common properties to alter the visual weight/emphasis/size of text in tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for tag:
- CSS text-shadow property adds shadow to text.
- CSS text-align-last property sets the alignment of the last line of the text.
- CSS line-height property specifies the height of a line.
- CSS letter-spacing property defines the spaces between letters/characters in a text.
- CSS word-spacing property sets the spacing between words.
HTML Tag
The tag decreases the text font size making it one size smaller than a document’s base font size (from medium to small, or from x-large to large).
In HTML, the font size is measured by conventional units from 1 to 7. By default, the average font size of the text is three units. Furthermore, the size of the font depends on its type. For example, Arial font is bigger than Times but smaller than Verdana.
The tag usually contains the items of secondary importance such as copyright notices, side comments, or legal notices.
You can put tag into another tag, thus the font of the text is minimized in correspondence with the “depth” of the content.
Добавьте ссылку
Без ссылок на результаты поиска работа Оли бесполезна. Люди пришли не просто почитать про коал: им нужны ссылки на сайты про коал.
Оля помнит наизусть несколько тегов: — для картинок, а — для параграфа текста. Но как добавить ссылку? Какой у неё тег?
Оля загуглила, и получила этот ответ:
Отлично, нужен тег ! Но как его написать?..
Как писать теги
У тегов бывают разные названия, но способов их написать всего два. Способ записи зависит от того парный он или одиночный.
Пример парного тега:
Так на страницу можно добавить параграф с текстом. Тег обязательно “закрывать” — добавлять в конце ещё один, но с чёрточкой: . Так вы скажете браузеру, что всё, текст параграфа закончился.
Пример одиночного тега:
Он сам по себе, его “закрывать” не нужно. Одиночных тегов очень мало, в основном, вам пригодится только — для картинок, — перенос строки и — горизонтальная линия.
Вот более развёрнутый пример, где вы можете увидеть как выглядят парные и одиночные теги рядом друг с другом:
Парные теги нужно закрывать
Допишите тег
Оля хотела добавить ссылку с помощью тега , и теперь она поняла, как это сделать. Ещё немного гуглежа и она узнала : тег парный, а значит выглядеть он должен вот так:
Оля не знала какую ссылку поставить для ссылки, ведь ссылки будут подставляться уже при шаблонизации, поэтому оставила “#” вместо ссылки. Это называется якорь, и это такой обычай среди верстальщиков: если не знаешь, какую ссылку поставить, ставь .
Теперь на страничке Оли появилась ссылка. Попробуйте повторить результат Оли: