Зачем нужен атрибут alt в картинках?
Альтернативный текст или alt является HTML-атрибутом, добавленным к тегу вставки изображения <img>. Этот текст будет показан в том случае, если изображение по той или иной причине не будет загружено и отображено на странице. Такой ход дает информацию поисковым роботам о том, что именно изображено на фото. Обычно в теге alt пишут короткое описание изображения. Кроме того, атрибут служит также и для улучшения доступности сайта для людей с ограниченным зрением или для тех, кто использует устройства для чтения с экрана. Программа-читалка будет озвучивать текстовую часть страницы, а когда дойдет до изображения, то прочитает и текст, находящийся в alt. Благодаря этому, пользователи всегда будут знать, что нарисовано на картинке, даже если они ее не видят.
HTML Теги
<!—…—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
HTML Справочник
HTML Теги по алфавитуHTML Теги по категорииHTML ПоддержкаHTML АтрибутыHTML ГлобальныеHTML СобытияHTML Названия цветаHTML ХолстHTML Аудио/ВидеоHTML ДекларацииHTML Набор кодировокHTML URL кодHTML Коды языкаHTML Коды странHTTP СообщенияHTTP методыКовертер PX в EMКлавишные комбинации
HTML Теги
<!—…—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
The HTML alt attribute
Use the attribute to supply an alternative description of the element. The text you use for the attribute is shown to a visitor when their browser doesn’t display the element itself. Often it’s shown in the space where an image would normally appear.
Here’s how Opera 9 displays the text of an image when the image itself can’t be shown:
Opera 9 displaying text for a missing image
The attribute can only be used with the following HTML elements:
- Specifies an alternative description of an image to be shown when the image is not displayed.
- Specifies an alternative description of an area of an image map to be shown when the image is not displayed.
- Specifies an alternative description of a form control to be shown when the control is not displayed. Practically speaking, this is nearly always used to describe the image used in an form button. However some browsers might use it for other controls – for example, when the browser can’t render a checkbox or a radio button.
- Specifies an alternative description of an applet to be shown when the applet is not displayed.
Of the above elements, the attribute is required for and , and optional for the other two. In other words, if you don’t include an attribute in an or tag, it’s invalid HTML.
So when might an image not be displayed in a browser? Here are some common scenarios:
- the image couldn’t be found
- the visitor has turned off image loading in their browser
- they’re using a text-only browser (such as Lynx), or
- they’re using a screen reader for the visually impaired (such as JAWS or Window-Eyes).
Writing good text
Use the attribute to provide a short, accurate description of the element. The text should adequately describe the element, and it should make sense to a visitor in the situation where the element isn’t displayed. Don’t use text to provide additional information about the element; this is what the attribute (described below) is for.
Although the attribute is required for and , this doesn’t mean that the value of the attribute can’t be empty. In fact, a lot of the time, it should be empty — for example, if the image is purely decorative, and doesn’t need to be described to anyone who can’t see it.
Some examples of good text:
Some examples of bad text:
Релевантность картинок сайта
Стоит разделять две цели изображений в статьях:
- Во-первых, они визуально делят текст на удобные фрагменты, наглядно раскрывают тему повествования.
- Во-вторых, повышают рейтинг материала в глазах поисковых систем.
И вот в чем смысл — поисковики совсем не любят картинки, не относящиеся к теме статьи. В частности, в 2023 году компьютеру не составит труда нейросетями распознать тематику и наполнение изображений на сайте.
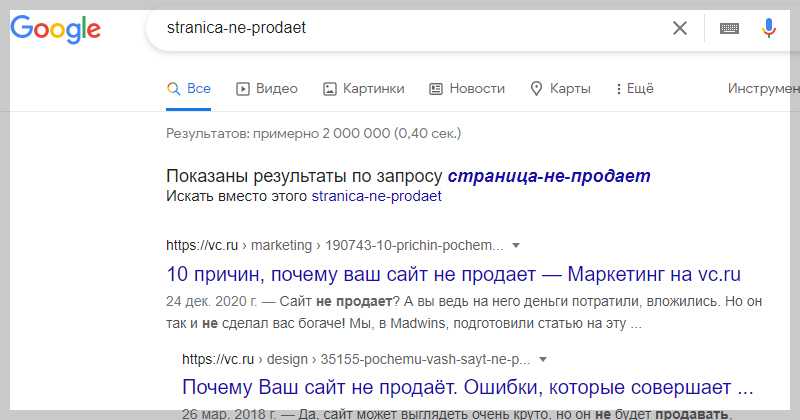
Проверить alt страницы
Но что делать, когда релевантных картинок на тему статьи практически не существует? Дополняйте его какими-нибудь иллюстрациями с фотостоков или своей библиотеки, главное — чувствуйте меру.
При этом обязательно оборачивайте иллюстрации, не относящиеся к материалу в тег <figure></figure>. Так роботы поймут, что такое изображение нужно рассматривать в отрыве от текста. Но не используйте <figure> для актуальных картинок по теме материала. Иначе для робота страница будет выглядеть как пустой текст и это негативно скажется на SEO продвижении сайта.
Уникальность изображений
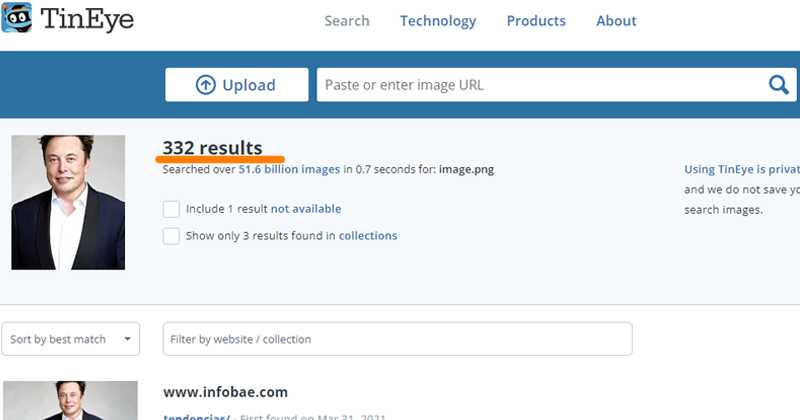
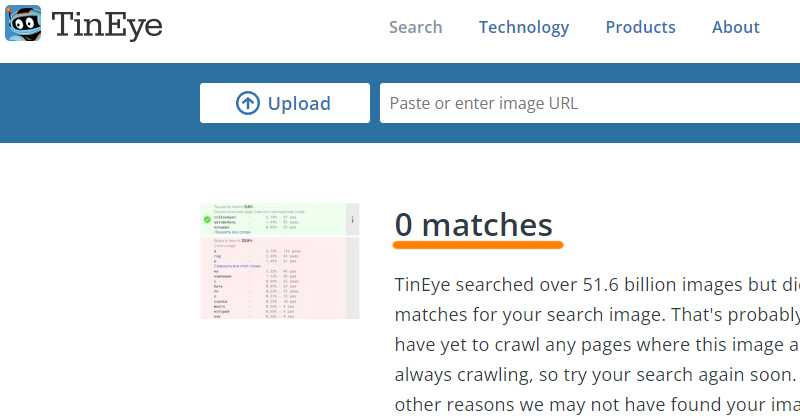
Брать чужие картинки — это плохо, но знают ли об этом поисковики? Конечно, знают. Но есть нюанс. Если изображение до вас в интернете никто не использовал — значит оно уникально. Проверить можно через поиск по фото в Google или Яндексе, а также на сайте TinEye. 

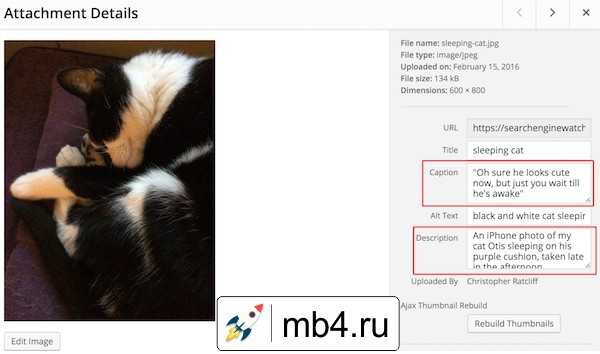
Как и где заполнять Alt и Title в WordPress
Функционал большинства распространенных CMS, используемых для создания сайтов, предоставляет не только возможность визуального редактирования контента, но и доступ непосредственно к коду страницы. Ориентируясь на представленный выше синтаксис тега <img>, прописать каждый из атрибутов легко вручную.
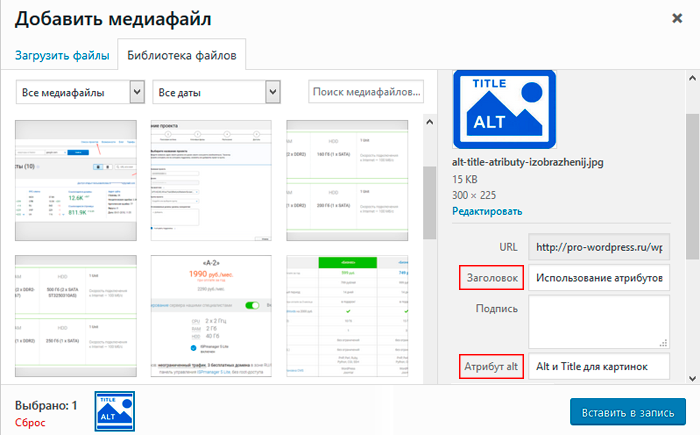
В WordPress задать атрибуты можно в процессе добавления на сайт изображения, заполнив предлагаемые системой поля «Заголовок» и «Атрибут Аlt».

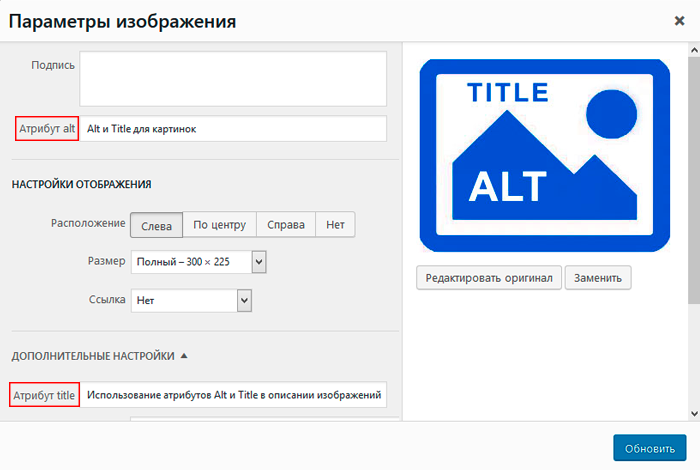
Для уже загруженных картинок редактирование атрибута Alt доступно по щелчку кнопки мыши по изображению (иконка «Изменить» с изображением карандаша). В этом же окне («Параметры изображения») можно обнаружить и доступную для изменения строку Title, для этого необходимо развернуть пункт меню «Дополнительные настройки».

Как видим, ничего сложного в этом процессе нет. Понятно, что заполнение описаний при загрузке картинок может восприниматься начинающим вебмастером задачей рутинной и малоинтересной, но пренебрегать ей не следует.
Особенности alt и title у картинок
Рассмотрим особенности использования атрибутов alt и title у картинок.
1. Атрибут Alt является обязательным, а атрибут title нет. В принципе, это следует из основного стандарта html. Однако, в нынешнее время это в большей степени актуально для картинок основного контента, в целях сео продвижения (хотя и без этого сайты могут неплохо себя чувствовать), так как вероятность, что картинки не загрузятся, крайне низка.
2. Атрибуты alt и title не обязательно должны содержать разный текст. Может казаться, что текст атрибутов обязательно должен быть разным, но это не так. Так, например, если вы посмотрите картинки из ТОПа, то в одних текст одинаковый, а в других разный.
3. Используйте ключи в атрибутах. Если использовать ключи в текстах изображений, то это может увеличить трафик из поиска картинок. Однако, не стоит набивать описания ключами или же писать «милые котики» для фоток с цветами. Первое поисковики могут воспринять как переспам, а второе попросту бессмысленно, так как открывать подобные картинки люди не станут, а значит они будут крайне низко ранжироваться.
4. Описания не должны превышать 200-250 символов. Иными словами, не стоит в них засовывать полстраницы текста. В противном случае, либо картинка не проиндексируется, либо из текста будут взяты только первые несколько слов (а то и случайные). Кроме того, длинные тексты так же неудобны и пользователям.
5. Для фоновых картинок лучше не указывать атрибут alt. Основная суть в том, что это лишний текст, который будет в каждой странице сайта. Поэтому, если существует необходимость задавать текст, то лучше ограничиться только атрибутом title.
6. Описания картинок могут совпадать. Если у вас в обзоре встречается несколько картинок, то совершенно не обязательно для каждой из них придумывать уникальное описание. Вполне можно ограничиться одним, максимум добавив цифры или нечто подобное (картинка 1, картинка 2 и т.д.). Поисковики прекрасно понимают, что изображения могут относиться к одним и тем же ключевым словам. Например, скриншоты какого-либо товара с разных ракурсов или же с разными цветами. Хотя во втором случае можно (и лучше) добавлять цвета к названию.
7. Старайтесь размещать картинки так, чтобы окружающий текст соответствовал атрибуту alt. Пример для понимания. Допустим, вы читаете обзор про котят и в середине текста встречаете картинку с описанием «космолет». Если же это фантастика о котятах в космосе, то подобное может быть корректным, но если это умилительная история, то картинка вызовет некое недоумение. Аналогично, воспринимают и поисковики.
- Аудит сайта: что это такое и зачем нужно?
- Мета теги: Title, Description, Keywords
Что такое ALT у изображения
Атрибут ALT (альтернативный текст) подсказывает роботам сервисов, поисковым системам, различным экранным читалкам, что изображено на фото. Таким образом на основе ALT и поведенческих факторов поисковые системы могут строить выдачу органического поиска по изображениям, а электронные читалки говорить, что представлено на фото. Так он показан в коде тега img изображения.
 Исходный код.
Исходный код.
Для глаз пользователя он недоступен, но имеет огромное значение для программ. Использовать альт есть несколько причин:
На него не обращают внимание ПС Яндекс и Google. Полный бред, обращают внимание на все, и на околокартиночный контент и на alt, любая мелочь в SEO важна
Для слабовидящих людей, фото ничего не скажет, а вот альт разъяснит что показано. По стандартам HTML каждое изображение должно иметь данное описание, иначе будут ошибки в валидации, появится сообщение – «Имеет пустой атрибут».
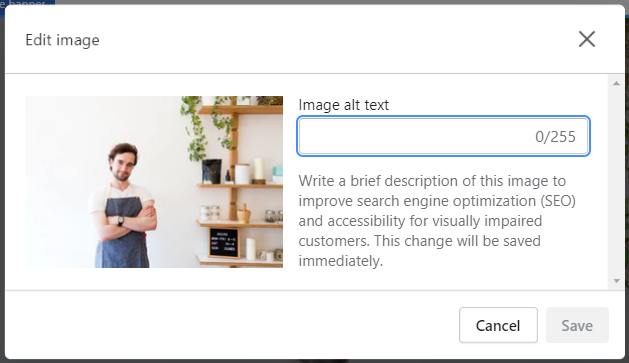
How to Add Alt Attribute Text in Shopify
All the images for your Shopify store can be accessed from your store’s media library, here you can also update the image alt attribute text for each image.
To update the image alt text of an image via the media library, follow these steps:
Step 1: Log in to your Shopify account and click on your store’s Settings in the bottom left corner of the page.
Step 2: You’ll notice a menu opening up, scroll down all the way until you see Files and click on it.
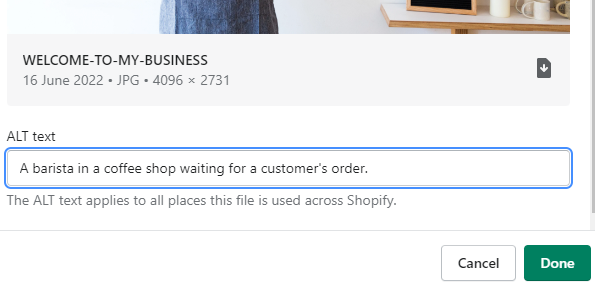
Step 3: Here you will see all the image files that you’ve added to your store. Click on the image that you’d like to update. Now add the new alt text to the box labeled “ALT text” and click on Done when finished.

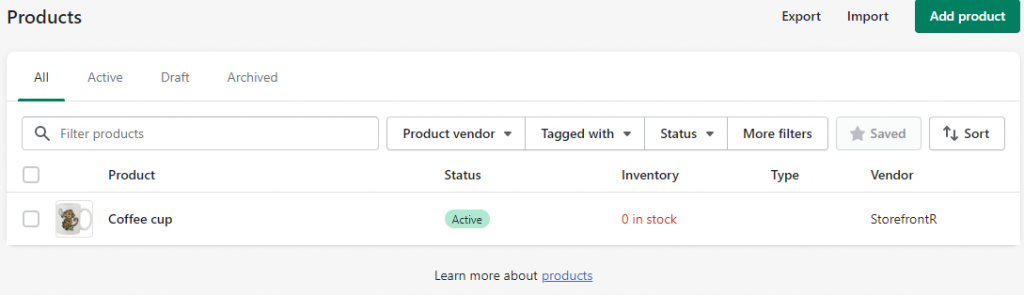
If you want to add image alt text to product images then navigate to your store’s Products dashboard.

Click on the product that you’d like to update and scroll down to the Media section.

Then, click on the image and add text to the Add alt text dialogue box.
Once you’ve added the desired text, remember to hit Save alt text.
You can also add your alt text to images directly from the storefront editor.
Simply click on the image that you’d like to add alt text to. A menu will open with various image settings and customization options.
Click on Add alt text and insert the desired text into the available text box. Once done, click on Save.

It’s important to add image alt text to featured images since these images usually aim to describe your business, services, or products.
If you’ve already uploaded hundreds of thousands of images, the best way to implement alt text to all images is to either go to each product individually or possibly download a plugin.
If you’re running an eCommerce store, most alt text will describe products and product variations such as size, color, material, etc.
Plugins can help you add the main description, however, you should focus on providing high-quality descriptions and avoid streamlining or automating alt text.
SEO оптимизация изображений
Картинки акцентируют внимание и могут внушить клиенту желание купить или заказать ваш товар. В частности, сайт, в котором достаточно изображений, всегда будет смотреться привлекательнее конкурентов со сплошным текстом
Особенно это касается продающих страниц.
Атрибут alt картинки
Атрибут Alt — это дополнительная строка, описывающая изображение. Она нужна людям, только если картинка не загрузилась. Тогда вместо нее будет показан Alt — человек хотя бы узнает, что он должен был увидеть.
Alt должен максимально точно соответствовать содержимому иллюстрации. На сайте код тега img с заполненным атрибутом alt выглядит так:

Например, если на рисунке есть автомобиль известной марки, рациональнее всего будет упомянуть ее вместе с краткой характеристикой
Также обращайте внимание на правильное текстовое окружение картинки — это ближайшие строки до и после изображения. На них внимательно смотрят поисковые роботы, поэтому они должны быть как можно более релевантны своей иллюстрации
Как заполнять атрибут alt
- Длина Alt не должна быть более 200 символов, идеально — 4-5 слов;
- Атрибут соответствует содержимому картинки (поисковики через нейронные сети тоже знают что там изображено);
- Включает ключевые слова или их синонимы, но только для релевантных изображений;
- Не дублируется с контентом и заголовками страницы, уникален для каждой иллюстрации.
Атрибут title
Title даёт возможность узнать дополнительные сведения об изображении. С ним проще понять суть картинки, идею автора. Чтобы увидеть текст атрибута, достаточно просто навести курсор на изображение.
С помощью title можно повысить конверсию сайта, если, к примеру, вставить в него мотивирующий призыв к действию
Кстати, обращаем внимание, что атрибут title виден только с компьютера. Несмотря на то, что поисковики не включают во внимание его содержимое, контент с атрибутом title становится значительно живее
Заполнение атрибута title
- Не нужно делать его слишком длинным, достаточно 4-5 слов.
- В title не стоит дублировать содержимое атрибута alt и заголовки на странице.
- Можно употреблять ключевые слова, но не допуская переспам.
- Не вставляйте одинаковые ключевики в каждое изображение подряд.
- Текст атрибута должен быть релевантен картинке.
Название файла
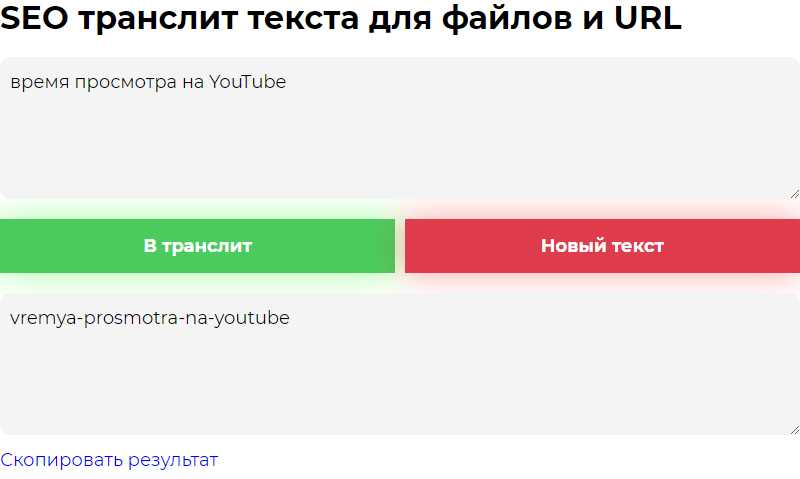
Большое значение имеет и само имя файла изображения. На самом деле, поиск по картинкам в Google и Яндекс в большей степени работает именно по названиям файлов и указанным alt атрибутам на странице. Поэтому обязательно переименовывайте безликие IMG3493.jpg в легко распознаваемые proverka-stranicy-sajta.jpg. Кстати, в этом поможет удобный инструмент Liftweb для SEO транслита текста. Также подойдут и названия на английском языке, но они могут хуже ранжироваться в поисковиках на территории СНГ.
 Кроме того, текст, изображенный на иллюстрациях, тоже успешно распознается, но влияет не на ранжирование сайта в целом, а только на отдельный поиск по картинкам.
Кроме того, текст, изображенный на иллюстрациях, тоже успешно распознается, но влияет не на ранжирование сайта в целом, а только на отдельный поиск по картинкам.
Все картинки, кроме главной — которая видна на первом экране, должны быть подключены через ленивую (отложенную) загрузку. Для этого прописывайте атрибут =”lazy”. Помимо этого, используйте современный формат .webp, или на крайний случай .jpg с хорошим сжатием. Либо, если нужен прозрачный фон, фото формата .png также стоит сжимать.
Чтобы сжать картинку онлайн, используйте такие популярные сайты, как CompressPNG, TinyPNG и iloveimg.
Правила заполнения title
Атрибут не очень важен для поискового продвижения. Как уже было сказано, он применяется для того, чтобы дать пользователям пояснения и комментарии насчёт изображения. Содержимое выводится в маленьком сером прямоугольнике рядом с курсором, когда пользователь наводит его на изображение.
Страницы, на которых присутствуют всплывающие пояснения к картинкам, субъективно воспринимаются посетителями лучше, чем страницы, не имеющие таких подсказок. Более того, часто возникают ситуации, когда трудно понять, что именно изображено на картинке, даже если она отлично подходит к тексту. Однако, чтобы не перестараться с заполнением title и не спугнуть потенциальных посетителей сайта, нужно знать несколько правил:
- Информация в параметре должна соответствовать изображению. Посудите сами: наводя курсор на картинку, пользователи ожидают увидеть какие-то комментарии именно по поводу изображения. Ненужная и обманывающая их ожидания информация будет отталкивать посетителей;
- Нужно знать меру. Длинные подсказки, написанные в несколько строк мелким шрифтом и норовящие исчезнуть при любом перемещении курсора, читать очень утомительно. Поэтому текст title всегда должен быть небольшим, дающим быстро понять пояснение;
- Желательно присутствие в title ключевого слова. Поисковые системы это вряд ли заметят, зато пользователи будут довольны, в очередной раз убедившись, что сайт соответствует их запросу, он удобен и понятен, а это прямой путь к улучшению поведенческих факторов, о которых мы поговорим в ближайших публикациях;
Важным аспектом является то, что title изображения должен быть уникален. Не стоит заполнять заголовки (и не только title) и текст alt одной и той же информацией. Полностью изменять каждый из них не требуется, но можно хотя бы разбавить их содержимое синонимами.
А как же нужно прописывать теги для картинок?
Краткое и понятное описание картинки. Как можно точнее опишите изображение и если ALT был создан автоматически перепроверьте все страницы.
Длина атрибута ограничена. Поисковые системы учитывают 3-4 слова (около 250 символов) что затрудняет описание картинки.
Вхождение ключевых слов. Собственно, из-за чего атрибут ALT и стоит указывать. Пишите ключевое слово понятным для пользователя текстом.
Например:
Уникальные атрибуты для каждой картинки. Так же важная составляющая, самая встречающаяся проблема у SEO-оптимизаторов. На примере я вам покажу как ее решить.
Карточка товара содержит много картинок
Пример бренда Ситилинк, где указан один и тот же товар с одинаковым ALT
Как же разделять картинки одного и того же товара, если спамить нельзя и нужно прописывать все уникальное? Допустим “Сплит-система HYUNDAI H-AR6-07H” можно расписать так:
Похожие товары
Пример как прописывает ALT у похожих товаров MediaMarkt
Помимо картинок товара, есть у вас на сайте имеются элементы: похожие товары, с этим товаром чаще смотрят и так далее. Данный вид картинок не стоит сбрасывать со счетов и SEO оптимизировать их прописав ALT и Title. Причем стоит уделить время прописать конкретно: бренд, модель, номер товара, все важные параметры, которые люди могут вбивать в поиск.
Размер изображения – чем больше разрешение картинки, тем лучше. В любом случае ее отображение можно подкорректировать благодаря атрибутам “width” и “height”. Но не стоит делать картинку слишком маленькой, в противном случае поисковые системы не будут учитывать изображение меньше 150 пикселей и будут считать ее за иконку.
Расположение изображения – как можно ближе к тексту, который содержит ключевые слова. Вот почему многие оптимизаторы учитывают этот фактор и стандартная схема расположения картинок выглядит так:
Читайте в нашем блоге: Что такое ТИЦ или почему сеошники до сих пор в 1997?
Уменьшение веса изображения. Размер картинки играет ключевую роль, ведь если она будет весить очень много, что даже будет тормозить скорость загрузки сайта это скажется на ранжировании всего сайта. Да-да бывало и такое!
Формат изображений. Рекомендую использовать проверенные временем и не запрещенные поисковыми системами – JPG, PNG, GIF.
Как задать атрибут title у изображений в консоли wordpress
Для того чтобы задать атрибут title для картинок к статье, нам нужно зайти в консоль «Записи», затем «Все записи». Выбираем статью, картинки к которой мы хотим оптимизировать нажимаем «Изменить».
В открывшейся статье переходим в визуальный режим. И нажимаем на нужное нам изображение.
Чтобы прописать атрибут title, нажимаем на карандаш, перед нами откроются «Сведения об изображении». Но здесь все атрибуты у нас заполнены, поэтому переходим в «Дополнительные настройки», вот тут то нам и нужно прописать title, затем не забываем обновить изменения.
Вот теперь мы имеем полностью оптимизированное фото, это можно посмотреть перейдя в текстовый режим записи. И мы увидим правильно прописанные нами атрибуты alt и title.
Друзья, конечно, по началу оптимизация картинок может показаться сложной, но со временем это войдет в привычку и если вы будете сразу оптимизировать изображения при внесении их на сайт, то это не занимает много времени, а трафик вас приятно порадует.
Главное помнить, что при добавлении изображения, нужно в строках alt и title прописать ключевое слово.
Но не нужно писать много, достаточно будет 1-2 ключевых слов.
Теперь вы знаете, как прописать атрибуты alt и title у изображений.
Оптимальный формат замещающего текста (альта) картинки в HTML.
Лучший формат для замещающего текста — это достаточно информативный, но не содержит спамовых попыток наполнения ключевыми словами. Если можно закрыть глаза, попросить кого-нибудь прочитать вам замещающий текст и представить достаточно точно изображение, вы на правильном пути.
Давайте посмотрим на несколько примеров замещающего текста для этого изображения восхитительного котика:

Неплохо:
Этот альтернативный текст подходит только потому, что он не очень информативен. Да, это изображение стопки блинов. Но об этом изображении можно сказать больше.
Хорошо:
Этот альтернативный текст — лучшая альтернатива, потому что он гораздо лучше описывает то, что изображено на картинке. Это не просто стопка «блинов» (как продемонстрировал первый пример альтернативного текста); это стопка черничных блинов с сахарной пудрой!
Не рекомендуется:
или
Ни один из этих примеров не рекомендуется
Первая строка кода на самом деле вообще не содержит никакого замещающего текста (обратите внимание, что кавычки пусты), а второй пример демонстрирует наполнение ключевыми словами замещающего текста
Заберите ссылку на статью к себе, чтобы потом легко её найти!Раз уж досюда дочитали, то может может есть желание рассказать об этом месте своим друзьям, знакомым и просто мимо проходящим?Не надо себя сдерживать! ![]()
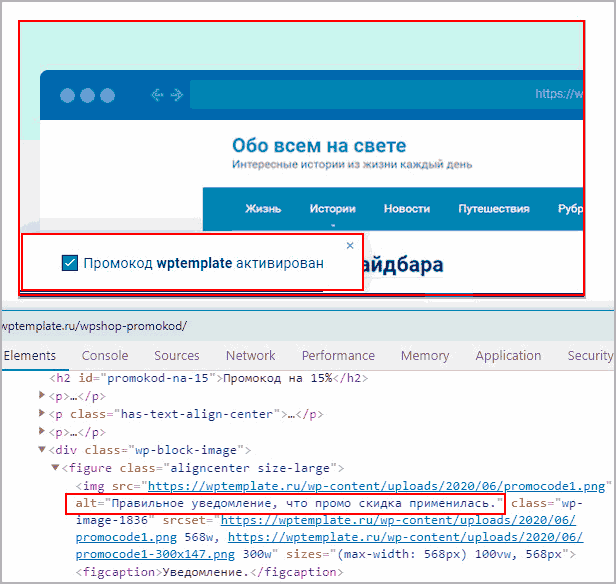
Как найти нужный фрагмент исходного кода и добавить атрибут alt
Прежде всего, нужно внимательно посмотреть на данные, которые вы получили из средств анализа
Обратить внимание:. — на имя файла изображения,
— на имя файла изображения,
— на название класса, блока в котором размещено изображение,
— на ссылки,
— на соседние элементы.
Все эти элементы помогут в дальнейшем с поиском файла, а в нём и нужного фрагмента исходного кода.
В качестве примера, посмотрите на размещённый выше скриншот. Код, который нам нужен, ничем не примечателен. Да, мы знаем, что это баннер на новую бесплатную книгу Азамата. Более того, мы знаем, что баннер расположен в сайтбаре
Но представим, что я не обратил на это внимание. Так что можно узнать из этого кода?
Прежде всего, мы знаем имя файла изображения
И неважно, что расположено изображение на другом сайте. Также мы видим, блок ДИВ с классом
И то, что этот блок находится внутри списка, элемент которого имеет идентификатор id=»text-10″.
И уже по классу «textwidget» становится понятно, что нужный нам код расположен в Виджетах
А раз так, то искать все эти элементы, на которые мы обратили внимание – бесполезно. Так как в большинстве тем WordPress виджеты в сайтбаре формируются динамически
А значит, в коде файла, отвечающего за cайтбар (sidebar.php) будет преимущественно php код. Который никак не укажет на конкретный виджет.
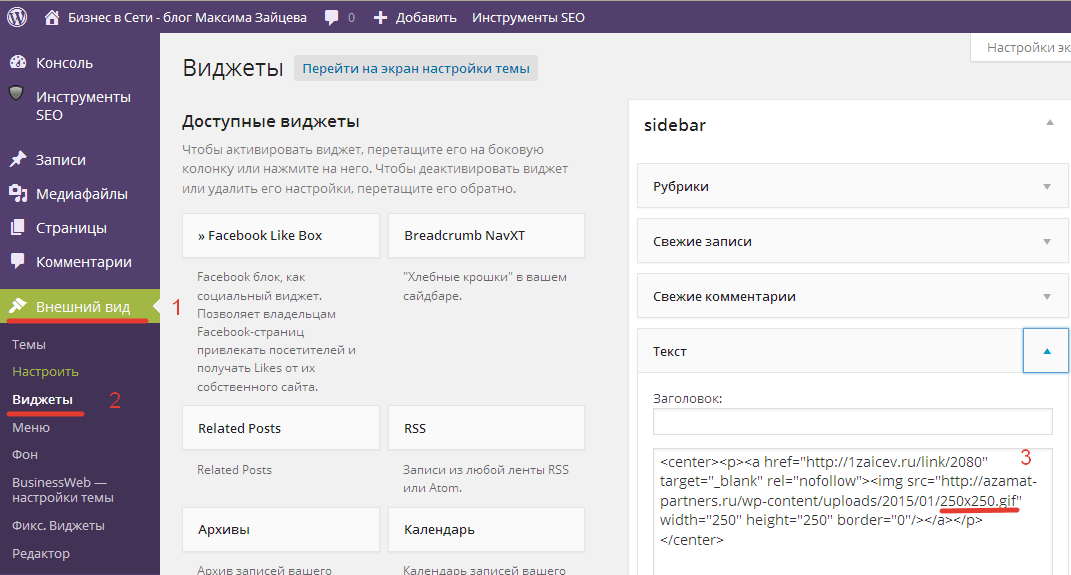
Следовательно, идём в административную панель WordPress – «Внешний вид» — «Виджеты» и ищем нужный виджет.

Код в виджете
И вот здесь к параметрам изображения добавляем атрибут alt.
До <img src="https://azamat-partners.ru/wp-content/uploads/2015/01/250x250.gif" width="250" height="250" border="0"/> После <img src="https://azamat-partners.ru/wp-content/uploads/2015/01/250x250.gif" width="250" height="250" border="0" alt="Инфомаркетинг 20/80"/>
Вот и всё готово.
Но, с виджетом всё понятно, тут любой справится. А как быть с конкретными элементами дизайна?
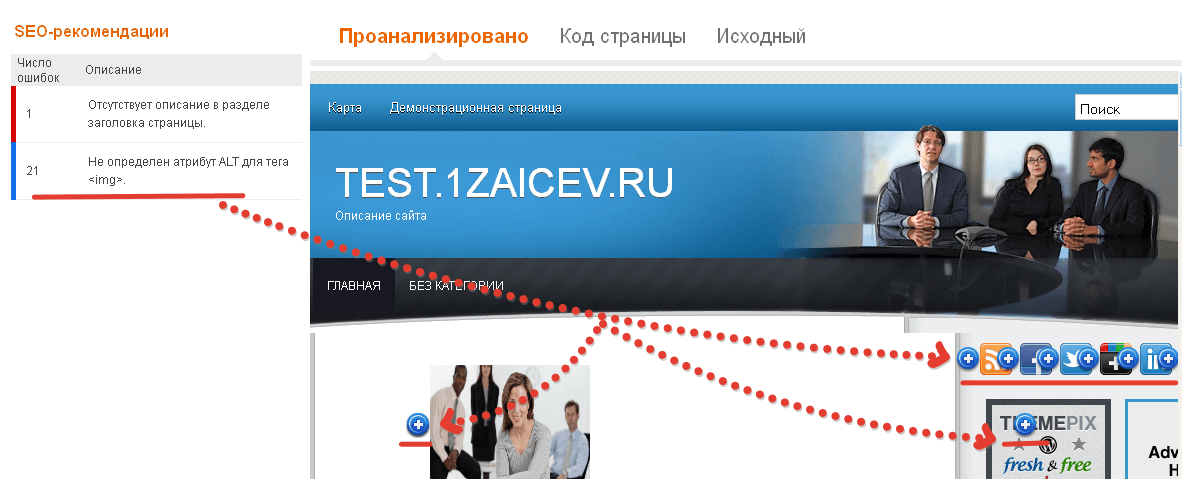
Для примера покажу шаблон, который я использую сейчас, только в его исходном варианте. То есть на этапе его установки уже было 21 ошибка (отсутствие атрибута alt).

Ошибки элементов дизайна
В качестве примера рассмотрим кнопки социальных сетей.
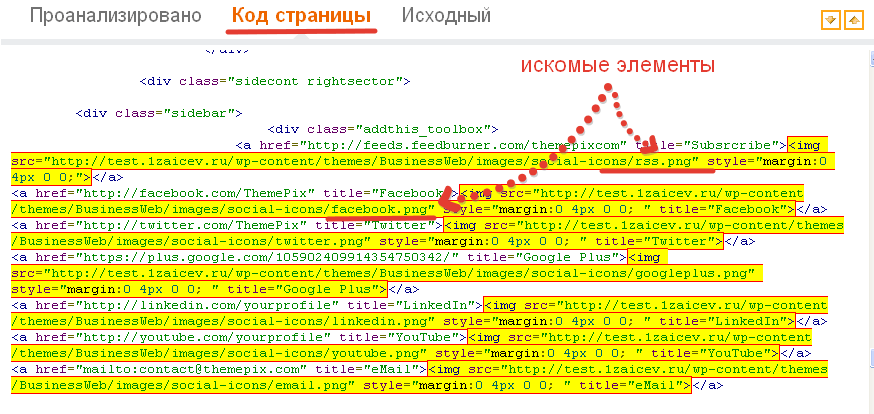
Открываем вкладку «Код страницы» и анализируем код. Ищем элементы, за которые можно зацепиться, по которым можно найти нужный файл и код.

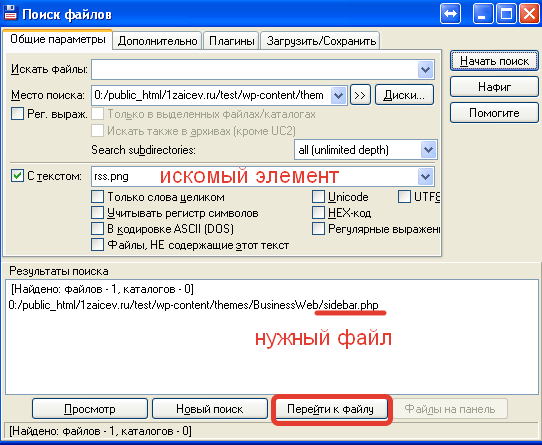
Искомые элементы
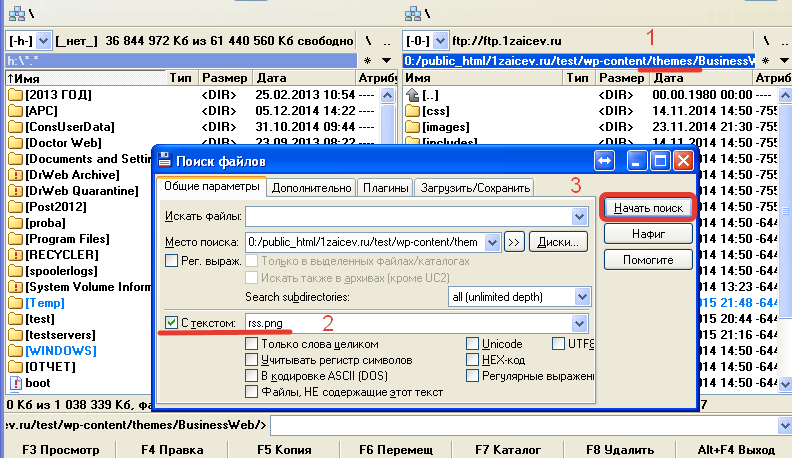
Далее начинаем искать. Обычно для таких поисков я использую свой любимый Total Commander. Через ftp-соединение подключаюсь к своему блогу, открываю папку с темой и запускаю поиск ALT+F7.

Поиск в Total Commander
В параметрах поиска следует выбрать поиск всех файлов, в коде которых встречается упоминание искомого элемента. В нашем случае – имя файла изображения.

Найден нужный файл
Далее, лучше сделать резервную копию файл (скопируйте отдельно на компьютер) и можно приступать к редактированию. В Total Commander достаточно выбрать файл и нажать клавишу F4. Или можно скопировать файл на компьютер и открыть его через Notepad++. Ну, или на крайней случай, через Блокнот.
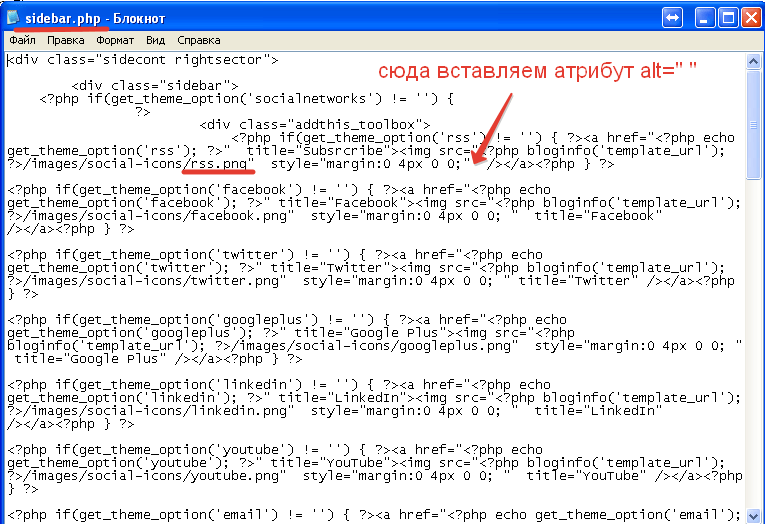
Итак, открываем файл и ищем нужный код. Можно использовать поиск CTRL+F.

Добавление атрибута alt
Нашли, и вставляем нужный атрибут alt. Итак, со всеми изображениями, у которых он отсутствует.
После того как изменения внесены, сохраняете файл и снова проверяете инструментами анализа.
Вот так друзья и добавляются атрибуты alt к изображениям. В качестве наглядного примера посмотрите видеоурок. И помните, что все эти доработки шаблона лучше делать на дочерней теме.
И конечно, почитайте статью про оптимизацию изображений в целом. Узнаете, что изображения многих шаблонов не только не имеют тегов alt, но вовсе не оптимизированы.
А у меня на этом сегодня всё. Жду ваших комментариев. Всех успехов и хорошего настроения! До встречи в новых видео и статьях.
Атрибут Title картинок
Атрибут Title — это атрибут тега img, в котором содержится описание картинки, отображаемое при наведении курсора мыши на картинку.
Пример использования:
<img src="/" alt="" title=""/>
В большей степени этот атрибут необходим только пользователям и лишь немного влияет на поведенческие факторы сайта. Поэтому он не столь важен для сео оптимизации, хотя его заполнение не будет лишним.
Как браузер использует атрибут title тега img? Суть в следующем. Когда пользователь наводит курсор на картинку, то ему отображается текст из title (простыми словами, это банальная подсказка). Используется этот атрибут для разных целей. Например, если в title написан номер шага и краткое описание действия, то пользователю существенно проще ориентироваться в инструкции со множеством картинок.
При чем тогда поведенческие факторы и сео? Дело в том, что если человеку что-то непонятно в картинке, то он может рефлекторно навести на нее курсор мыши. И если в этот момент ему отобразится описание, то с большой вероятностью он начнет его читать, что немного увеличит среднее время посещения страницы.





























