Введение
При создании веб-сайта немаловажную роль играют шрифты, с помощью их можно легко придать сайту узнаваемость, сделать его легко запоминающимся, ну и, конечно же, обеспечить хорошее восприятие текстов. Конечно, можно использовать давно проверенные, практически стандартные шрифты, но это отнимет у вашего сайта его стилистическое богатство и подчеркнет незавершенность авторской мысли.
Самым простым методом применения специфического шрифта является использование специального свойства font-family и задание ему значения с именем специфического шрифта при условии, что тот установлен на пользовательской машине. Напомним, что по умолчанию, т.е. на машине среднестатистического пользователя, на компьютерах с установленной ОС Windows в браузерах будет использоваться шрифт Times New Roman.
<head>
<title>title>
<style>
p {
font-family: ‘Segoe UI’;
}
style>
head>
<body>
Текст для сравнения
<p>Текст с заданными настройкамиp>
body>

В нашем случае добавление на странице любого количества элементов p, описывающих параграфы, сопровождалось бы присвоением определенного правила начертания шрифтов для их содержимого, в частности использование гарнитуры шрифта под названием Segoe UI. В случае, если у нашего пользователя данные шрифты отсутствуют на компьютере, текст отобразится с начертанием Times New Roman.
Разумеется, дабы избежать казусов с отображением специфических шрифтов, можно предположить вариант использования рисунков для отображения текста, этот метод самый простой, универсальный и безопасный, но и наиболее трудно поддерживаемый с точки зрения работы с контентом.
Правда, стоит отметить преимущества работы с текстом:
- текст легко добавляется и настраивается (изменение размеров шрифта, межстрочных и межсимвольных расстояний, добавление эффектов тени, цветового оформления и т.д.);
- текст лучше индексируется современными поисковыми системами;
- текст можно скопировать в буфер, перевести на другой язык.
Что же делать, если необходимо отобразить текст со специфическим шрифтом, которого может попросту не быть на клиентской машине, и не хочется ограничиваться изображением? Ответ напрашивается сам за себя – загрузить файл со шрифтами непосредственно на пользовательский компьютер и оперировать с ним как с подключаемым модулем. Для этого используем правило @font-face, которое позволит определить дополнительные настройки шрифта и в случае необходимости (если данный шрифт не будет обнаружен на компьютере пользователя) загрузить его на клиентскую машину.
В итоге получим следующий результат:
<head>
<title>Font-facetitle>
<style>
@font-face {
font-family: heinrich;
src: url(‘heinrich.ttf’),
url(‘heinrich.eot’);
}
/* После того как мы позаботились о доступности шрифта для пользователя,
можем смело приступить к его использованию. */
div {
font-family: heinrich;
font-size: 1.5em;
}
style>
head>
<body>
<div>Текст с заданными настройкамиdiv>
<p>Текст для сравненияp>
body>
Видео курсы по схожей тематике:

Синхронизация данных двух информационных систем с использованием LINQ и Entity FW 6
Филипп Игнатенко

Angular 2.0 Базовый
Дмитрий Охрименко

Платформа Managed Extensibility Framework (MEF)
Давид Бояров

Важным моментом использования подключаемых шрифтов является применение курсивного начертания для текста. Так, в случае если мы добавим тег , то получим следующую картину:
<div><i> Текст с заданными настройкамиi>div>

Помимо всего прочего у нас есть возможность подключить отдельный шрифт для использования тогда, когда мы хотим придать курсивное начертание тексту, в нашем случае это убудет иметь следующий вид:
<head>
<title>Font-facetitle>
<style type=’text/css’>
/* Подключаем шрифт */
@font-face {
font-family: heinrich;
src: url(‘heinrich.ttf’), url(‘heinrich.eot’);
}
/* Подключаем шрифт для задания курсивного начертания */
@font-face {
font-family: heinrich;
font-style: italic;
src: url(‘heinrichitalic.ttf’), url(‘heinrichitalic.eot’);
}
/* Указываем, что все параграфы должны использовать подключенные шрифты */
p {
font-family: heinrich;
font-size: 1.5em;
}
style>
head>
<body>
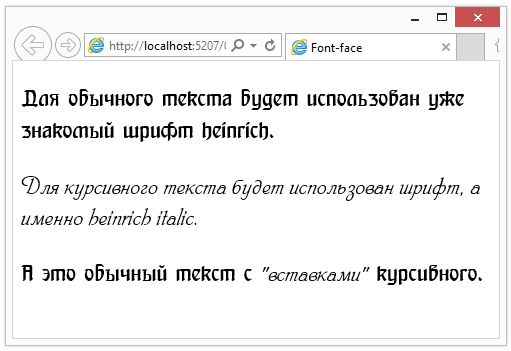
<p>Для обычного текста будет использован уже знакомый шрифт heinrich.p>
<p><i>Для курсивного текста будет использован другой шрифт, а именно – heinrich italic.i>p>
<p>А это обычный текст с <i>»вставками»i> курсивного.p>
body>
Бесплатные вебинары по схожей тематике:

Интерактивный вебинар. Soft Skills на интервью и на испытательном сроке
Татьяна Доморадова

Как стать Front-End разработчиком
Патёха Сергей

Firebase. Организация удаленной работы с данными.
Тысячный Влад

Web-Safe HTML and CSS Fonts for Mac and iOS Devices
21. Optima (sans-serif)

Optima is another versatile and elegant font. Its clean and classic look makes it especially popular in beauty niches.
When to use this font: Whether you’re creating a blog, landing page, ebook, or store signage, this font is useful and versatile.
Why we like this HTML and CSS font:
- Elegant
- Classic
- Clean
- Versatile

22. Didot (serif)

This old French typeface was originally used for printing presses. It’s notable for its elegant aesthetic and can add a formal quality to your copy.
When to use this font: Many modern and luxury brands use this font in their logos and other materials. This font is good on websites because it’s easy to read at low resolution.
Why we like this HTML and CSS font:
- Good for headers and taglines
- Elegant

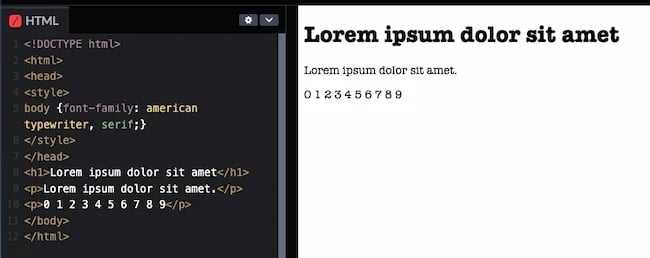
23. American Typewriter (serif)

If you want to invoke a classic, nostalgic quality with your text, this is an ideal font to do it. American Typewriter imitates typewriter print and works well for stylized body text.
When to use this font: This font is good for branding, headlines, and adding flair to your website pages.
Why we like this HTML and CSS font:
- Easy to read
- Versatile
- Distinct

CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
Conic Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS MaskingCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Using the font-size Property
In this section you will use the property to apply different font sizes to the content throughout the page. The size of text is an important factor in communicating information. Well-sized text is easier to read and appropriately sized headings help convey hierarchy for easier skimming of the information. You will change the of all the elements you created in to create a document that is more readable.
Start by setting a default on the element. The default browser is , but it can be helpful for increased legibility for many fonts to be just a little bigger. Open your file and add a to the element:
styles.css
Open in your browser or refresh the page. The change on the element changed all the fonts on the page, increasing their size.
The default font sizes for elements are relatively sized based on the parent element, in this case the element, using a percent value for the font size. Using the formula will give you a percentage value that is relative to the base font size set on the element.
To give this formula a try, you will work with setting a target for the element to be . Using the formula, the target size is and the base size is , so the formula for this will be , which comes to . This means that the intended size for the will be 2.5 times the size of the base .
Return to you file and add an element selector for and add a property and value to set the font size:
styles.css
Now that you have set a relative font size for the element, apply the same formula to the remaining heading elements. With each you can choose to either round, or keep the full decimal values. It can also be helpful to leave comments explaining the target size or even the formula.
Open up your file and start by adding a comment after the property explaining the rendered size. Then for each heading apply the formula so the has a equivalent of , the equal to , to , the to , and lastly the to the base size of . The default size of the element is smaller than the base size, so setting it to will ensure that it does not go below the base value:
styles.css
Return to your browser and refresh . All the headings will increase their based relatively on the default set on the element. The following image shows how this change will render in a browser:

With this step you used the property to change the size of the text on the web page. You used the design concept of size to give hierarchy to the content beyond the default browser styles. In the next step, you will take the design of the content further with the property.
Применяя условно
Наведение, фокус и другие состояния
Tailwind позволяет условно применять служебные классы в разных состояниях с помощью модификаторов вариантов. Например, используйте , чтобы применять утилиту только при hover.
Полный список всех доступных модификаторов состояния смотрите в документации Наведение, фокус и другие состояния.
Контрольные точки и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как реагирующие контрольные точки, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте , чтобы применить утилиту только на экранах среднего размера и выше.
Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну, темному режиму и .
Set Font Size With Em
To allow users to resize the text (in the browser menu), many
developers use em instead of pixels.
The em size unit is recommended by the W3C.
1em is equal to the current font size. The default text size in browsers is
16px. So, the default size of 1em is 16px.
The size can be calculated from pixels to em using this formula: pixels/16=em
Example
h1 { font-size: 2.5em; /* 40px/16=2.5em */}h2 { font-size: 1.875em; /* 30px/16=1.875em */
}p { font-size: 0.875em; /* 14px/16=0.875em */}
In the example above, the text size in em is the same as the previous example
in pixels. However, with the em size, it is possible to adjust the text size
in all browsers.
Unfortunately, there is still a problem with older versions
of IE.
The text becomes larger than it should
when made larger, and smaller than it should when made smaller.
Что такое font-family?
Как уже написано выше font-family переводится как семейство шрифтов.
Все шрифты делятся на семейства такие как:
Serif шрифты данного семейства имеют небольшие засечки на концах символов. Примеры шрифтов данного семейства: Times New Roman, Georgia.
Sans-Serif шрифты данного семейства не имеют засечек. Примеры: Arial, Arial Black, Trebuchet MS, Verdana.
Monospace font-family — все символы шрифтов данного семейства занимают одинаковую ширину. Примеры: Courier New.
Fantasy font-family — семейство «причудливых» шрифтов использующихся в основном для создания красочных заголовков. Примеры: Impact
Cursive font-family семейство шрифтов рукописного начертания. Примеры: Comic Sans MS.
Описание
Свойство указывает семейство шрифтов применяемое для отображения текста элемента. При этом в качестве одного пункта из списка значений может быть указано как какое-либо определённое семейство шрифтов, так и общее семейство шрифтов.
| Применяется: | ко всем элементам; |
|---|---|
| Наследование: | отсутствует; |
| Проценты: | не используются; |
| Медиа: | визуальные. |
В CSS шрифты разбиваются на 5 общих семейств шрифтов:
- Общее семейство serif. Глифы шрифтов имеют засечки и, как правило, определённый интервал. Serif шрифты представляют собой «официальный» стиль текста и часто используются в официальных документах. Примеры семейств шрифтов: «Constantia», «Times New Roman», «Liberation Serif», «Droid Serif», «Century Schoolbook L», «FreeSerif», «Linux Libertine G», «Nimbus Roman No9 L».
Символы с засечками и без - Общее семейство sans-serif. Глифы шрифтов имеют низкую контрастность и простые штриховые окончания. Как правило, имеют определённый интервал. Примеры семейств шрифтов: «Droid Sans», «FreeSans», «Nimbus Sans L».
- Общее семейство cursive. Используется более неформальный стиль письменности. Текст выводимый с помощью таких шрифтов больше похож на надпись сделанную ручкой или кистью. Примеры семейств шрифтов: «Antonella script», «Monplesir script», «Rigoletto», «Alexandra Script», «Bickham Script Two», «Burlak», «Liana», «Aquarelle».
- Общее семейство fantasy. Включает в себя декоративные или выразительные шрифты, которые содержат выразительные или экспрессивные символы. (Они не включают в себя Pi или Picture шрифты, которые не имеют реальных символов.) Примеры семейств шрифтов: «Aurora», «CRYSIS», «Impact», «Masquerade», «Arnold BocklinC», «Benny Blanco», «elektrodisiac», «Epilog», «Crystal», «Wenatchee», «Young Love ES», «NERVOUS».
- Общее семейство monospace. Включает в себя шрифты с фиксированной шириной символов. Моноширинные шрифты часто используются для отображения образцов компьютерного кода. Примеры семейств шрифтов: «Liberation Mono», «FreeMono», «Nimbus Mono L», «Andale Mono», «Hack».
Отображение текста общими семействами шрифтов
Одновременно через запятую можно указать сразу несколько различных семейств шрифтов (общих семейств шрифтов) []. При этом, если браузер не может применить первое семейство шрифтов, то предпринимаются попытки применить следующее семейство шрифтов, указанное в данном свойстве.
Примечание
Для обеспечения более надёжного исполнения замысла, авторам рекомендуется так же указывать общее семейство шрифтов [].
Если ни одно из указанных семейств шрифтов не может быть применено к тексту, то применяется либо общее семейство шрифтов (если оно указано), либо семейство шрифтов родительского элемента, либо семейство шрифтов, предусмотренное браузером в качестве значения по умолчанию.
Условия использования
Если в названии семейства шрифтов присутствуют пробелы, то название такого семейства должно быть заключено в кавычки. При этом рекомендуется заключать в кавычки все названия семейств шрифтов.
Activities
- Study each of the following websites for some possible font-family combinations:
- 16 Best-loved Font Bits in Web Design by Vivian of Inspiration Bit
- W3C CSS Fonts page
- W3Schools: CSS Web Safe Font Combinations
- Select two fonts that you think would look nice for the body of your portfolio website. Since this will affect most of the text on your website, be sure to select fonts that you think will be easy to read. Also, be sure the two fonts are in the same family (for example, two sans-serif fonts or two serif fonts). Choose fonts that are similar to each other. Keep in mind who your audience is (who might ultimately read your portfolio?) and choose fonts that reflect the message and style you want to communicate to that audience. After selecting the fonts you like, search for your chosen fonts on CSS Font Stack. CSS Font Stack estimates the percentage of Windows and Mac computers that have each font installed. Be sure the combination of your two fonts has both Mac and Windows users covered. For example, if one of your font choices is common on Mac but not common on Windows, be sure your second font choice is common on Windows.
- Now repeat the above process, this time selecting two fonts that you think would look nice for the headings on your portfolio website.
- For your third font in each category, write the generic font family name, either serif or sans-serif.
- Next, open your web portfolio’s external style sheet in your text editor, and its home page in a browser.
- Find the style definition for the body tag. Look at the properties that are currently used to define the body style. Add a font-family property, or if there’s already one there, modify it by adding the fonts that you listed in your table. List them in order, separated by a comma. If any font name is more than one word, remember to enclose it in quotation marks. For example, assume you selected Century Gothic as your preferred font, Verdana as your browser-safe font, and sans-serif as your generic font family. Your font-family property would then look like this:
font-family: «Century Gothic»,Verdana,sans-serif;
- Save the file and refresh your browser to see what effect the change had on your home page.
- Now add a font-family style for h1, h2, and h3 headings. Note: When the same style applies to multiple elements, you can define that using one style definition, as in the following example:
h1,h2,h3 { font-family: Rockwell,"Times New Roman",serif; } - Save the file and refresh your browser to see what effect the change had on your website’s headings.
- Now experiment with the other properties listed at the top of this page. Apply them one-at-a-time to various elements and see what effect they have on the page. Try to use these styles to enhance your site’s readability. Try to stylize your site using typography and color so that it uses contrast, size, hierarchy, and space effectively. Keep the styles that work, and delete the ones that don’t.
CSS Справочники
CSS СправочникCSS ПоддержкаCSS СелекторыCSS ФункцииCSS ЗвукCSS Веб шрифтыCSS АнимацииCSS ДлиныCSS Конвертер px-emCSS Названия цветаCSS Значения цветаCSS по умолчаниюCSS Символы
CSS Свойства
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Определение и использование
Свойство указывает шрифт для элемента.
Свойство свойство может содержать несколько имен шрифтов в качестве «резервной» системы. Если браузер не поддерживает первый шрифт, он пытается использовать следующий шрифт.
У свойств есть два типа фамилий шрифтов:
- family-name — Имя семейства шрифтов, например «times», «courier», «arial», т.д.
- generic-family — Имя родового семейства, например «serif», «sans-serif», «cursive», «fantasy», «monospace».
Начните с нужного шрифта и всегда заканчивайте общим семейством, чтобы браузер мог выбрать аналогичный шрифт в общем семействе, если другие шрифты недоступны.
Пимечание: Разделите каждое значение запятой.
Пимечание: Если имя шрифта содержит пробелы, оно должно быть заключено в кавычки. Одинарные кавычки должны использоваться при использовании атрибута «style» в HTML.
| Значение по умолчанию: | зависит от браузера |
|---|---|
| Унаследованный: | да |
| Анимируемый: | нет. Прочитать о animatable |
| Версия: | CSS1 |
| JavaScript синтаксис: |
object.style.fontFamily=»Verdana,sans-serif» Попробовать |
Типы веб-шрифтов и их поддержка браузерами
Все современные браузеры поддерживают использование определённых веб-шрифтов. Происходит это следующим образом: браузер пользователя загружает шрифт с указанного сервера и применяет его для отображения текущей страницы. В настоящее время существуют следующие виды веб-шрифтов:
- TTF/OTF (True Type и Open Type Fonts) — эти шрифты имеют широкую поддержку. Разработаны Microsoft совместно с Adobe, с целью применения в различных операционных системах.
- WOFF (Web Open Font Format) — сжатая версия шрифтов TTF/OTF. Формат включает в себя метаданные, в которые автор шрифта может добавить информацию об использовании шрифта. WOFF-формат имеет широкую поддержку со стороны браузеров.
- WOFF2 (Web Open Font Format 2) — спецификация была разработана, чтобы обеспечить улучшенное сжатие и тем самым снизить использование пропускной способности сети, в то же время, позволяя быстро производить декомпрессию даже на мобильных устройствах.
- SVG (Scalable Vector Graphic) – способ создания векторной графики. SVG-формат имеет очень ограниченную поддержку (IOS/Safari). Планируется, что он перестанет использоваться в Chrome.
- EOT (Embedded Open Type) – шрифты, которые поддерживаются только в Internet Explorer/Edge (разработаны компанией Microsoft для использования в качестве встроенных шрифтов на веб-страницах).
| Формат шрифта | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| TTF/OTF (True Type и Open Type Fonts) | 4.0 | 3.5 | 10.0 | 3.1 | 9.0* | 12.0 |
| WOFF (Web Open Font Format) | 5.0 | 3.6 | 11.1 | 5.1 | 9.0 | 12.0 |
| WOFF2 (Web Open Font Format 2) | 36.0 | 39.0* | 26.0 | Нет | Нет | Нет |
| SVG (Scalable Vector Graphic) | 4.0 | Нет | 9.0 | 3.2 | Нет | Нет |
| EOT (Embedded Open Type) | Нет | Нет | Нет | Нет | 6.0 | 12.0 |






























