Изменение начертания текста
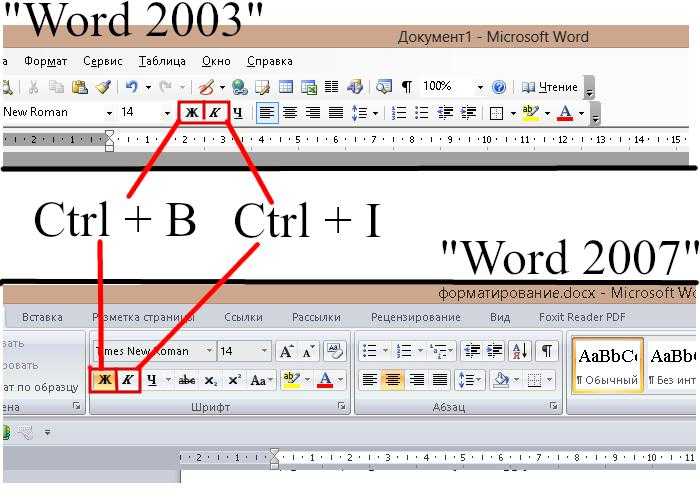
Второй способ форматирования шрифта — это изменение начертания символов. Оно может сделать буквы толстыми (жирными) или похожими на рукописные (курсив). Чтобы применить к тексту эти изменения, нужно нажать на кнопки «Ж» или «К» на панели «Форматирование» (2003) или в блоке «Шрифт» (2007). Их «горячие клавиши» – Ctrl + B и Ctrl + I соответственно.

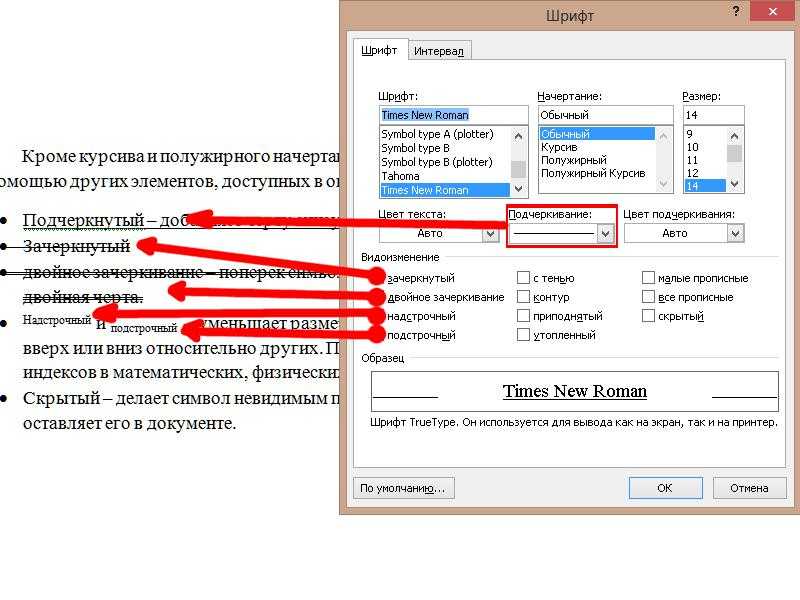
Кроме курсива и полужирного начертания, символы можно изменить с помощью других элементов, доступных в окне «Шрифт»:
- Подчеркнутый – добавляет черту снизу.
- Зачеркнутый и двойное зачеркивание – поперек символа проводится одинарная или двойная черта.
- Надстрочный и подстрочный – уменьшает размер шрифта и смещает символ вверх или вниз относительно других. Подходит для добавления индексов в математические, физические и химические формулы.
- Скрытый – делает символ невидимым при просмотре и печати, но оставляет его в документе.

Некоторые из них можно сочетать между собой. Например зачеркнутый и подчеркнутый. Если же параметры противоположны друг другу, как надстрочный и подстрочный, то одновременно использовать их нельзя.
Настройка параметров абзаца
С точки зрения текстового процессора абзацем является любой фрагмент текста, за которым следует символ ¶ («возврат каретки»). Этот символ появляется всякий раз при нажатии клавиши <Enter>. Таким образом, любой заголовок в тексте – это тоже абзац, к которому может быть применено особое форматирование.
Первичные настройки параметров абзаца предназначены для установки общего формата, принятого в документе. Однако к любому конкретному абзацу можно применить свои особые настройки.
Форматирование проводят в режиме разметки страницы, чтобы точно определить, как будет выглядеть документ в печатном виде.
Рекомендуется включать отображение символов форматирования – кнопка Непечатаемые знаки в панели инструментов Форматирование.
Настройку параметров абзаца выполняют в диалоговом окне Абзац или при помощи панели инструментов и линейки.
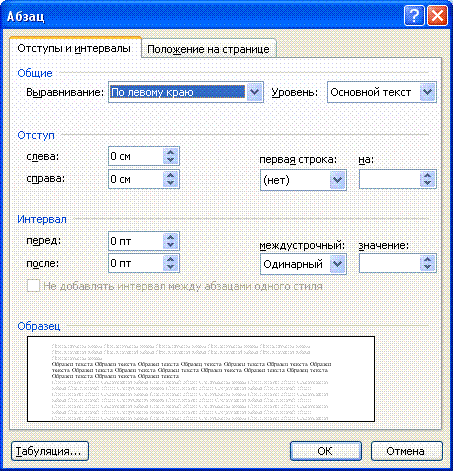
Диалоговое окно Абзац (рис. 7.4) открывают командой меню Формат4Абзац или выбирают команду Абзац из контекстного меню абзаца.

Рис. 7.4. Диалоговое окно Абзац
Способы выравнивания абзацев
Word поддерживает четыре типа выравнивания абзацев:
-
по левому краю;
- по правому краю;
- по центру;
- по ширине (ровные оба края абзаца).
Способ выравнивания выбирают в раскрывающемся списке поля
Выравнивание окна Абзац (см.рис.7.4) или при помощи соответствующих кнопок в панели инструментов . Поскольку всегда выбран один из четырех типов выравнивания, то одна из четырех кнопок выравнивания оказывается нажатой. Щелчок на другой кнопке изменит способ выравнивания. Для печатных документов рекомендуется в основном тексте использовать выравнивание по ширине с одновременным включением функции автоматического переноса слов.
Избранный способ действует на текущий абзац и последующие вновь вводимые абзацы.
Положение первой строки абзаца
Для первой строки абзаца Word предлагает три положения:
-
нет (все строки абзаца начинаются с одной позиции);
-
отступ (красная строка);
- выступ (все строки абзаца сдвинуты влево по сравнению с позицией первой строки).
Положение первой строки задается в окне Абзац (см. рис. 7.4) из раскрывающегося списка поля Первая строка или перемещением движков на линейке. Взаимное расположение движков на линейке для каждого из случаев показано ниже.
|
Положение первой строки можно задать при помощи движков на линейке а:) отступ
|
|
б) выступ
|
|
в) нет отступа и выступа
|
Отступы абзаца от полей
На линейке отступы абзаца от полей задаются перемещением движков.
|
абзац располагается в пределах от левого до правого поля |
|
абзац имеет отступы по 2 см. от каждого из полей. |
Междустрочный интервал
Междустрочный интервал задается в пунктах. Его значение выбирают из раскрывающегося списка соответствующего поля в окне Абзац.
Одинарный интервал примерно равен высоте прописной буквы выбранного шрифта. Так для шрифта 14 размера междустрочный одинарный интервал составит чуть более 14 пунктов. Такой интервал считается стандартным и устанавливается по умолчанию. Междустрочный интервал задают в зависимости от требований, предъявляемых к документу.
Значение Точно из раскрывающегося списка позволяет установить любое количество пунктов, соответствующее нужному междустрочному интервалу.
Интервал между абзацами
Между абзацами можно установить несколько больший интервал, чем между строк внутри абзаца (отбивки между абзацами). Такая практика, например, используется для документов сложной структуры (технических). Интервалы измеряются в пунктах. Величину отбивки подбирают опытным путем.
Как и зачем сочетать разные шрифты
Разные шрифты могут хорошо сочетаться друг с другом или конфликтовать. Если для оформления текстов нужны комбинации шрифтов, то задача дизайнера — найти те, что контрастируют, но не конфликтуют.
Такие комбинации называются шрифтовыми парами. Они нужны, чтобы визуально разделить и структурировать разные элементы дизайна, сохраняя при этом гармонию и целостность общего вида.
Контраст помогает нам подчёркивать важную информацию
Это как в кино, когда главный герой выделяется на общем фоне, — зритель сразу понимает, на кого обращать внимание
А если шрифты конфликтуют, дизайн становится беспорядочным. Это как если бы все актёры в фильме говорили одновременно — зрителю было бы сложно понять, что происходит.
Три простых совета по подбору шрифтовых комбинаций:
1. Ищите контраст, а не конфликт.
Если шрифты очень похожи, вероятность столкнуться с конфликтом высока. Например, две «старинные» антиквы на одном экране лендинга, скорее всего, создадут визуальный шум.
Самый простой способ создать контраст — сочетать шрифт с засечками и шрифт без засечек. Ещё найти удачный контраст можно на стыке красивых декоративных и простых привычных шрифтов: акцидентные варианты сбалансировать, например, вариантами без засечек.
И если вы только начинаете работать с типографикой, в одном проекте лучше не использовать больше двух, максимум трёх разных шрифтов.

Акцидентный шрифт плюс гротеск в дизайне приглашенияИзображение: из личного архива Анастасии Белокобыльской
2. Пользуйтесь шрифтами из суперсемейств.
Шрифты из одного суперсемейства априори сочетаются друг с другом.
В хорошем суперсемействе чаще всего есть и гротеск, и антиква, и можно взять шрифт без засечек для заголовков, а в основном тексте использовать шрифт с засечками.
Ещё один лайфхак — поискать комбинации среди работ популярных типографов. Некоторые шрифтовые дизайнеры сознательно создают гарнитуры так, чтобы они хорошо сочетались.

Три шрифта одного автора Скриншот: type.today / Skillbox Media
3. Обращайтесь к сервисам.
Помните: много разных шрифтов в одном дизайне дадут ощущение «мусорности» и сделают информацию сложной для восприятия. К этому может привести увлечение «игрой в шрифты» и подбор сочетаний без должного понимания контекста.
Чтобы постепенно погружаться в тему комбинирования шрифтов и развивать насмотренность, используйте готовые подборки и генераторы шрифтовых пар.
Главные советы по типографике
Ставьте неразрывные пробелы
Чтобы текст не получился «рваным», в нём нужно расставлять неразрывные пробелы.
Неразрывный пробел — это специальный символ, который не даёт сочетаниям слов расходиться на разные строки и так улучшает читаемость и эстетику текста.
Этот инструмент типографики особенно важно использовать в веб-дизайне: пользователи заходят на сайты с разных устройств с разными размерами экранов и, соответственно, разной подстройкой макетов под них. Такие пробелы, например, могут стоять:
Такие пробелы, например, могут стоять:
- Между числом и единицей измерения, символом валюты, знаком процента (20 кг, 15 см, 100 £, 4%).
- Между сокращениями (респ. Коми, и т. д.).
- В датах и времени (12 июля, 6 часов).
- Между именем и фамилией.
- Между топонимами, которые состоят из двух или трёх слов.
- Между предлогом и словом — так избегают появления «висячих» предлогов.
Неразрывный пробел создаётся комбинацией клавиш: Ctrl + Shift + Space или Cmd + Shift + Space на Mac.
Но ставьте их обдуманно: чрезмерное использование приводит к неестественной длине строки.
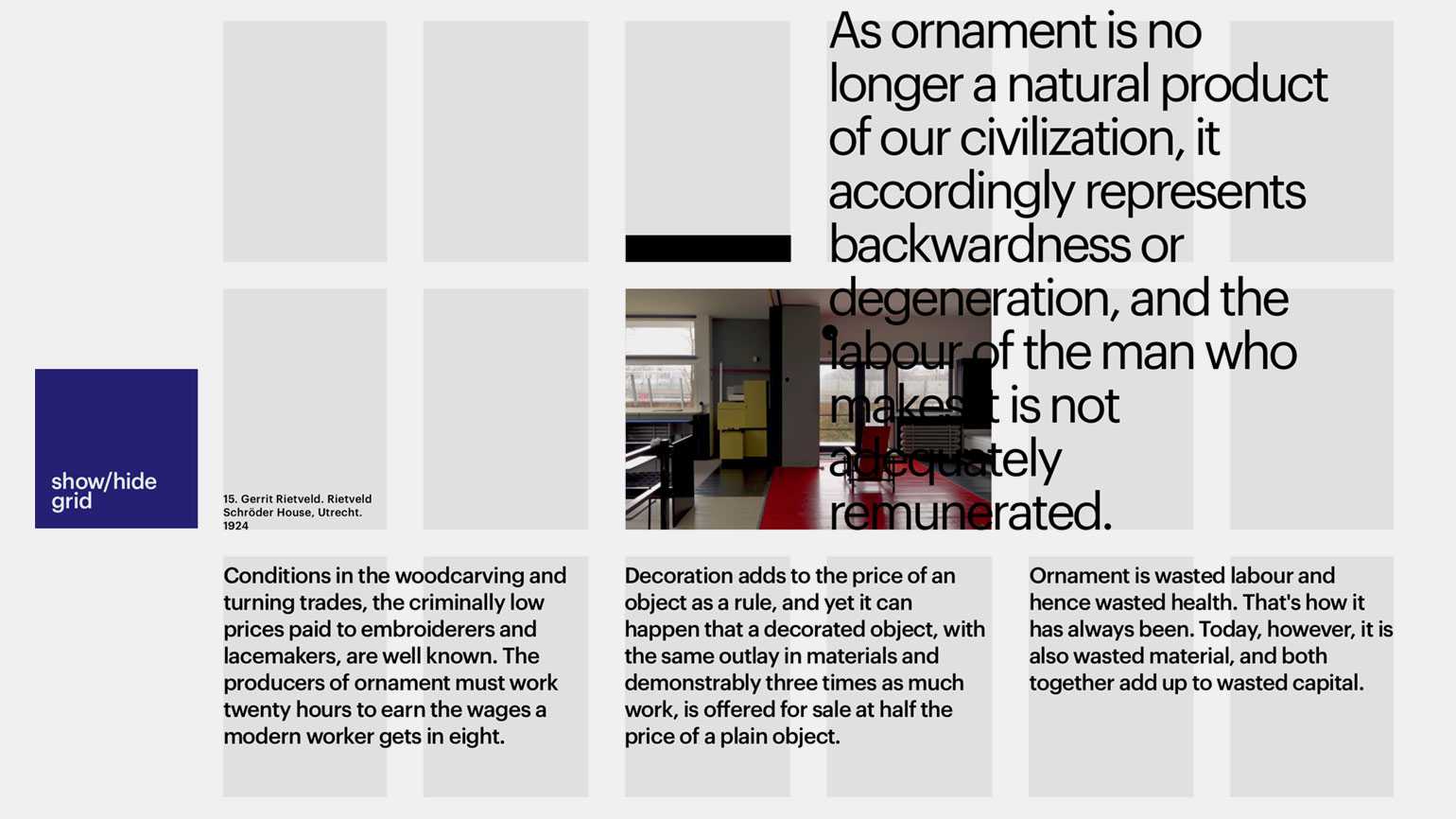
Располагайте тексты и графику по сетке
Сетка — это инструмент организации контента. С ними проще расставлять элементы и создавать более чистый, упорядоченный дизайн.
Сетки могут быть простыми, из равных элементов с равными расстояниями между ними, и сложными. Конечно, начинать работу лучше с сетки попроще: например, три на три.

Даже простая сетка позволяет создать сложный, но аккуратный дизайнИзображение: Stas Aki / Behance
Смотрите за трендами и развивайте насмотренность
Тренды в дизайне постоянно эволюционируют. Они отражают общественные, культурные и технологические перемены вокруг нас
Дизайнеру важно быть в курсе изменений, чтобы создавать свежие и актуальные работы — в том числе типографические
Чтобы развивать насмотренность и лучше разбираться в оформлении разных текстов, подпишитесь на телеграм-каналы о дизайне, изучите профессиональные платформы вроде Behance, настройте поисковые алгоритмы в Pinterest. Собирайте работы, которые вдохновляют вас или вызывают вопросы.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Таблицы шрифтов в HTML
HTML-шрифты для ОС Windows
В Microsoft Windows — на компьютере с любой версией ОС — вы найдёте следующие шрифты для HTML (это стандартный список):
| Название | Название | Название |
| Andale Mono | Arial | Arial Bold |
| Arial Italic | Arial Bold Italic | Arial Black |
| Comic Sans MS | Comic Sans MS Bold | Courier New |
| Courier New Bold | Courier New Italic | Courier New Bold Italic |
| Georgia | Georgia Bold | Georgia Italic |
| Georgia Bold Italic | Impact | Lucida Console |
| Lucida Sans Unicode | Marlett | Minion Web |
| Symbol | Times New Roman | Times New Roman Bold |
| Times New Roman Italic | Times New Roman Bold Italic | Tahoma |
| Trebuchet MS | Trebuchet MS Bold | Trebuchet MS Italic |
| Trebuchet MS Bold Italic | Verdana | Verdana Bold |
| Verdana Italic | Verdana Bold Italic | Webdings |
Для вас подарок! В свободном доступе до
10.09
Скачайте ТОП-10 бесплатных нейросетей
для программирования
Помогут писать код быстрее на 25%
Чтобы получить подарок, заполните информацию в открывшемся окне
Перейти
Скачать
файл
HTML-шрифты в UNIX-системах
Машины, работающие под UNIX и аналогичными операционными системами, поддерживают другие HTML-шрифты:
| Название | Название | Название |
| Charter | Clean | Courier |
| Fixed | Helvetica | Lucida |
| Lucida bright | Lucida Typewriter | New Century Schoolbook |
| Symbol | Terminal | Times |
| Utopia |
HTML-шрифтыв Mac OS
На гаджетах Apple c MacOS, начиная с седьмой версии, по умолчанию установлены такие HTML-шрифты, как:
| Название | Название | Название |
| American Typewriter | Andale Mono | Apple Chancery |
| Arial | Arial Black | Brush Script |
| Baskerville | Big Caslon | Comic Sans MS |
| Copperplate | Courier New | Gill Sans |
| Futura | Herculanum | Impact |
| Lucida Grande | Marker Felt | Optima |
| Trebuchet MS | Verdana | Webdings |
| Palatino | Symbol | Times |
| Osaka | Papyrus | Times New Roman |
| Textile | Zapf Dingbats | Zapfino |
| Techno | Hoefler Text | Skia |
| Hoefler Text Ornaments | Capitals | Charcoal |
Изменение гарнитуры шрифта в HTML
Как уже говорилось, за гарнитуру шрифта отвечает атрибут face. Не надо перечислять все существующие шрифты, да это и невозможно. Достаточно нескольких наиболее распространённых гарнитур, поддерживаемых основными ОС. Гарнитура является наиболее сложным свойством шрифта, поэтому многие люди используют слова «шрифт» и «гарнитура» в качестве синонимов. Изменить гарнитуру шрифта в HTML можно даже в «Блокноте», создав простой документ:
| <!DOCTYPE html>
<html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Шрифты в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h1>Меняем гарнитуру шрифта прямо в HTML</h1> <ul> <li><font face=»Arial» color=»red» size=»5″>face=»Arial»</font></li> <li><font face=»Times New Roman» color=»green» size=»5″>color=»green»</font></li> <li><font face=»Verdana» color=»blue» size=»5″>color=»blue»</font></li> <li><font face=»Comic Sans MS» color=»#AAA» size=»5″>face=»MS Comic Sans»</font></li> <li><font face=»Tahoma» color=»#FF00FF» size=»5″>face=»Tahoma»</font></li> <li><font face=»Comic Sans MS, Tahoma, Arial» color=»#FF00FF» size=»5″> face=»Comic Sans MS, Tahoma, Arial»</font></li> </ul> </body> </html> |
Здесь мы задали разные гарнитуры шрифтов прямо в HTML — для каждого пункта списка свой. А теперь откройте получившуюся веб-страницу браузере и посмотрите на результат.
Последний пункт заслуживает особого внимания. С помощью тега font в HTML можно подключить на сайт несколько шрифтов: основной и запасные на случай, если первый не удастся отобразить. Браузер будет идти по списку последовательно и пытаться отобразить каждую гарнитуру, но, если не сможет, то выведет текст дефолтным шрифтом, установленным в браузере. Кстати, пользователь может локально у себя поменять эти дефолтные браузерные настройки и задать какой-нибудь шрифт, который ему нравится — без HTML и CSS.
Общие свойства окон редактирования Memo и RichEdit.
Свойство ScrollBars определяет наличие полос прокрутка текста в окне. По умолчанию ScrollBars = ssNone, что означает их отсутствие. Пользователь может в этом случае перемещаться по тексту только с помощью курсора. Можно задать свойству ScrollBars значения ssHorizontal, ssVertical или ssBoth, что будет соответственно означать наличие горизонтальной, вертикальной или обеих полос прокрутки.
Основное свойство окон Memo и RichEdit — Lines, содержащее текст окна в виде списка строк и имеющее тип TStrings. Начальное значение текста можно установить в процессе проектирования, нажав кнопку с многоточием около свойства Lines в окне Инспектора Объектов.
Во время выполнения приложения вы можете заносить текст в окно редактирования с помощью методов свойства Lines типа TStrings.
Весь текст, представленный одной строкой типа String, внутри которой используются разделители типа символов возврата каретки и перевода строки, содержится в свойстве Text.
Доступ к отдельной строке текста вы можете получить с помощью свойства Strings. Индексы начинаются с . Так что Memo1.Lines.Strings — это текст первой строки.
Свойство только для чтения Count указывает число строк в тексте.
Для очистки текста в окне надо выполнить процедуру Clear. Этот метод относится к самому окну, а не к его свойству Lines.
Для занесения новой строки в конец текста окна редактирования можно воспользоваться методами Add или Append свойства Lines. Для загрузки текста из файла применяется метод LoadFromFile.
Начертания шрифтов
Каждое шрифтовое семейство или подсемейство состоит из определенного количества начертаний. В зависимости от стиля и вида шрифта, это значение может быть разным.
Как мы писали ранее, начертание — это шрифт одной жирности. Обычно начертания разделяют по наклону и толщине. Один шрифт может включать в себя прямые начертания и наклонные.
Прямые начертания — основные. Такие шрифты используются чаще, поэтому они есть практически во всех шрифтовых гарнитурах.
Наклонные, или курсивные, начертания — шрифты, знаки в которых расположены под наклоном относительно прямых начертаний. Такие шрифты можно использовать для выделения текста или для оформления заголовков и цитат. Как правило, курсив создают в пару к прямым начертаниям.
Некоторые гарнитуры могут иметь только прямые начертания, например, некоторые декоративные шрифты с выразительным характером. Встречаются и шрифты, в которых есть только наклонные начертания. Рукописные шрифты — наглядный пример, ведь почерк человека, который такие гарнитуры имитируют, часто подразумевает наклон символов.
Как правило, в шрифтах одинаковый набор прямых и курсивных начертаний, то есть жирность курсивных начертаний соответствует жирности прямых.
По жирности начертания могут быть разными.
Можно выделить следующие группы начертаний:
- тонкие: Thin, ExtraLight, Light;
- нормальные: Regular, Normal, Medium;
- полужирные и жирные: DemiBold, Bold, ExtraBold, Black, ExtraBlack.
Выбор начертания зависит от задачи и сферы применения. Для печати крупных материалов, особенно афиш и плакатов, могут использовать жирные начертания, которые лучше выглядят в большом кегле. Выбор шрифта для логотипа зависит от фирменного стиля компании, а вот для набора текстового массива на сайте или в периодической печати чаще выбирают стандартные начертания, например, Regular или Normal.
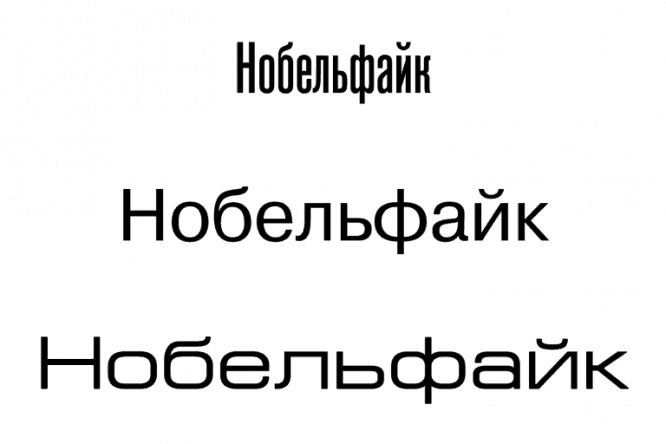
Ширина
Ширина (Width) знаков шрифта, как и насыщенность, различается быстро и сильно влияет на читабельность и заметность надписи. Начертания нормальной ширины оптимальны для чтения, а другие варианты: узкие и широкие очень специфичны и несут отчетливую эмоциональную окраску.
 Сверхузкий шрифт – Reforma Grotesk Medium, шрифт нормальной ширины – Pragmatica Book, сверхширокий шрифт – Europe Extended.
Сверхузкий шрифт – Reforma Grotesk Medium, шрифт нормальной ширины – Pragmatica Book, сверхширокий шрифт – Europe Extended.
Слегка зауженные начертания тоже могут быть читабельными. Компактные версии текстовых шрифтов используются там, где нужно вместить много текста в небольшую строку. Но этот прием создает легкое ощущение тесноты и экономности.
У сверхузких начертаний более интересные особенности
На них очень легко обратить внимание, из-за вертикальных линий, которые начинают преобладать в надписи. Кажется, что кто-то высокий забрался на трибуну и заводит толпу
Из-за низкой читабельности узких букв такой шрифт может передавать лишь краткие слова исключительной важности. Поэтому сверхузкие шрифты органично смотрятся там, где нужен стоп-эффект: в объявлениях, газетных заголовках, агитации
Широкие и сверхширокие начертания сильно меняют восприятие текста. В широких шрифтах форма букв изменяется, появляется больше горизонталей. Даже короткое слово начинает читаться медленно, становится важным и запоминающимся. Все вокруг надписи кажется изобильным и внушительным. Широкие начертания прекрасно читаются под углом или при скоростном движении – перспектива нормализует пропорции. Поэтому, такие шрифты часто используют производители машин, самолетов и спортивных товаров.
Удобочитаемость и используемый шрифт
Скорость восприятия отдельных знаков и текста в целом при чтении определяет удобочитаемость шрифта.
Удобочитаемость зависит практически от всех параметров шрифта: гарнитуры, кегля и начертания; от параметров набора: формата строк и интерлиньяжа; а также от квалификации читателя.
Например, текст, набранный шрифтом крупного кегля Рубленой и Обыкновенной гарнитур, при побуквенном и послоговом чтении будет обладать высокой удобочитаемостью, однако при пословном чтении и уменьшении кегля шрифта удобочитаемость этих гарнитур снижается из-за сходства начертания ряда букв (с, е; з, в; н, и, к).
Шрифт же литературной гарнитуры обладает хорошей удобочитаемостью во всех кеглях. Для подготовленного читателя лучшей удобочитаемостью характеризуется шрифт прямого нормального светлого начертания, гарнитур: Банниковской, Новой газетной, Журнальной и Школьной.
Использование шрифта большого кегля и большой ширины улучшает удобочитаемость, поэтому нежелательно с целью увеличения емкости набора увлекаться уменьшением ширину литер. Шрифты с более широким очком одного и того же кегля имеют лучшую удобочитаемость, например шрифт Кудряшевской словарной гарнитуры (разработанный специально для издания БСЭ) кг. 8 п., обладает примерно такой же удобочитаемостью как шрифт Академической гарнитуры кг. 10 п.
Соотношение ширины и высоты очка букв также влияет на удобочитаемость. Оптимальное соотношение 3/4.
Увеличение интерлиньяжа улучшает удобочитаемость, но уменьшает емкость полосы набора (т. е. число знаков на полосе).
Размер междусловных пробелов также влияет на удобочитаемость, рекомендуемая величина междусловного пробела от 1/2 до 3/4 кегля шрифта. На удобочитаемость влияет также соотношение кегля шрифта и формата строк. Например, при наборе текста шрифтом кг. 16 п. наиболее удобочитаема строка форматом от 7,5 кв. и более; при наборе текста шрифтом кг. 10 п. удобнее читать строку форматом 4 — 6,5 кв., а при наборе кг. 8 п. — 3—4 кв. Поэтому в газете форматы строк наименьшие, а в книгах для детей, набранных крупным шрифтом, наибольшие.
Хозяйке
на заметку
Чтобы просмотреть начертания знаков шрифта, а также его удобочитаемость можно использовать фразу панграмму. Панграмма (c греч. «каждая буква») или разнобуквица — текст, использующий все или почти все буквы алфавита. Панграммы используются для демонстрации шрифтов, проверки передачи текста по линиям связи, тестирования печатающих устройств и т. п.
Без «ъ»:
Друг мой эльф! Яшке б свёз птиц южных чащ!
В чащах юга жил бы цитрус? Да, но фальшивый экземпляр!
Каждая буква по одному разу:
Любя, съешь щипцы, — вздохнёт мэр, — кайф жгуч.
Шеф взъярён тчк щипцы с эхом гудбай Жюль.
Эй, жлоб! Где туз? Прячь юных съёмщиц в шкаф.
Экс-граф? Плюш изъят. Бьём чуждый цен хвощ!
Эх, чужак! Общий съём цен шляп (юфть) — вдрызг!
Съешь ещё этих мягких французских булок, да выпей чаю — эта панграмма содержит все буквы русского алфавита кроме «Ж». Кстати именно эта фраза используется в панели управления Windows при предварительном просмотре шрифтов.
Компонент MaskEdit (на стр. Additional)
Он отличается от Edit тем, что в нем можно задать строку маски в свойстве EditMask. Маска состоит из трех разделов, между которыми ставится точка с запятой:
- записываются специальным образом символы (см. таблицу), которые можно вводить в каждой позиции, и символы, добавляемые самой маской;
- записывается 1 или 0 в зависимости от того, надо или нет, чтобы символы, добавляемые маской, включались в свойство Text компонента;
- указывается символ, используемый для обозначения позиций, в которых еще не осуществлен ввод.
Прочитать результат ввода можно или в свойстве Text, которое в зависимости от вида второго раздела маски включает или не включает в себя символы маски, или в свойстве EditText, содержащем введенный текст вместе с символами маски.
Для построения маски используются специальные символы:
! Поле заполняется слева направо
0 Цифра (0-9) или знак (+/-) обязательны
__ Автоматически вставляет пробел в указанной позиции
> Все символы справа от указанной позиции переводятся в верхний регистр
< Все символы слева от указанной позиции переводятся в нижний регистр
,:;/-() Разделители
L Буква обязательна
Примечание. Другие символы, используемые для создания маски, можно посмотреть в справочной системе Delphi.
Вводить маску можно непосредственно в свойство EditMask. Но удобнее пользоваться специальным редактором масок, вызываемым при нажатии кнопки с многоточием в строке свойства EditMask в Инспекторе Объектов.
Рассмотрим примеры масок. Маска для ввода номера телефона имеет вид:
!\(999\) 000-00-00;0;_
В этой маске символ 9 означает, что в соответствующей позиции может быть только цифра. Символ 0 означает, что в данной позиции должна быть цифра. Символ подчеркивания в конце маски будет заполнять пустые позиции. Таким образом, пользователю для ввода в окне будет отображен шаблон:
(___)___-__-__
Поскольку второй раздел маски равен 0, то при чтении введенных пользователем значений свойства EditText и Text будут различаться. Свойство EditText (из примера на рисунке ниже) будет равно (095) 123-45-67, а свойство Text будет равно 0951234567. Если второй раздел маски сделать равным 1, то значения обоих свойств будут равны (095) 123-45-67.
Рассмотрим еще пример. Если с помощью EditMask надо ввести, например, целое число без знака, состоящее не более, чем из двух цифр, можно задать маску 99;0; . Если число обязательно должно быть двузначным, то маска должна иметь вид 00;0; .
Задание 2. Создайте следующую форму, используя компоненты Edit и EditMask.
В поле Edit для ввода пароля, при вводе текста, он должен заменяться на звездочки.
Для ввода телефона и даты использовать компонент MaskEdit.
Рисунок 2
Что такое типографика и зачем она нужна
Типографика — это комплекс приёмов оформления текста, причём любого: в толстой книге, на лендинге, в карточке товара, в объявлении, на адресной табличке и в документе. Задача дизайнера в работе с типографикой — наладить взаимодействие всех текстовых и графических элементов на странице, чтобы контент выглядел эффектно, аккуратно, спокойно или броско.
Однако знание типографики полезно не только дизайнерам
С помощью её инструментария можно превратить сырые разнородные данные в логично структурированную информацию, которую легко воспринимать, точнее передать эмоциональный посыл сообщения и управлять вниманием читателя
Даже не зная языка, на котором написан текст, зритель понимает, что на странице главное, а что второстепенное
Так типографика помогает управлять вниманием в вебеСкриншот: сайт Elena Mora / Skillbox Media
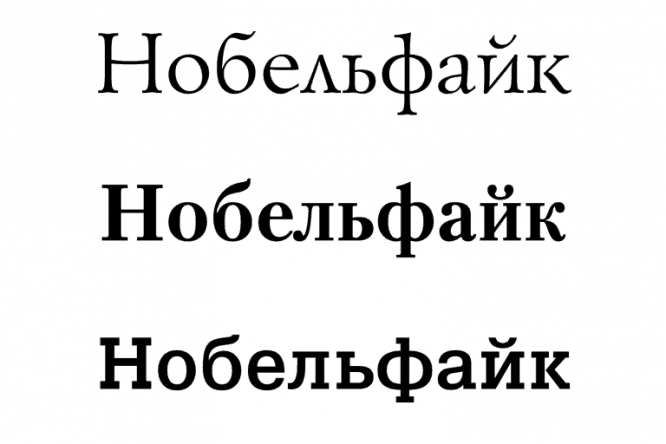
Засечки и бруски
Наличие засечек (Serif) у шрифта – самый важный признак в любой классификации шрифтов. Форма засечки зависит от общей логики построения шрифта, а эта логика развивалась с Древнего Рима до наших дней. Из-за древнего происхождения шрифты с засечками называют антиквами. Шрифтами с засечками можно наслаждаться, как хорошим вином, на эту тему пишут целые книги, а здесь речь пойдет о том, в чем смысл засечек вообще и как их правильно использовать.
 Вогнутые засечки – шрифт Lazurski, линейные засечки – шрифт Petersburg, брусковые засечки – шрифт Pragmatica Slabserif.
Вогнутые засечки – шрифт Lazurski, линейные засечки – шрифт Petersburg, брусковые засечки – шрифт Pragmatica Slabserif.
В текстовых шрифтах, типа Times New Roman или его аналогов, засечки на краях штрихов помогают глазу быстрее скользить по строке. Даже при слабой резкости засечка не дает оптическому искажению укоротить вертикальный штрих, из-за чего базовая линия строки и высота букв сохраняется. Поэтому шрифты с засечками чаще всего используются в объемных текстах художественной, научной или образовательной тематики.
В крупном же размере шрифты с засечками становятся историческим костюмом на персонаже, отправляют зрителя в нужное время и место. Венецианская антиква, Итало-Французская антиква, Английская антиква, Классицистическая антиква – все это порталы в свою страну и историческую эпоху. Чем выше уровень культурной искушенности зрителя, тем точнее он переместится. Даже массовый потребитель, не знающий тонкостей, решит, что перед ним классический, исторический шрифт, а эти ассоциации вызывают доверие. Все шрифты с засечками, кроме брусковых, в той или иной степени несут пафос их Великого предка – римского капитального шрифта с колонны Траяна. Это понимают голливудские продюсеры и все, кто им подражает, поэтому Trajan является самым распространенным шрифтом в кино.
 Шрифт Trajan в кино
Шрифт Trajan в кино
Бруски сильно отличаются от других форм засечек, поэтому для брусковых шрифтов часто выделяют отдельное место в классификации. Засечка считается бруском, если она достаточно ровная, прямоугольная и по толщине сравнима с основным штрихом шрифта. Такие буквы неудобно писать каллиграфическими инструментами, их лучше чертить, штамповать или вырезать. Такая форма не способствует комфортному чтению, но зато может переносить зрителя в разные места, от Дикого Запада до Германии 1930-х годов. Главная черта брусковых шрифтов – патриархальная суровость, поэтому они органично смотрятся в заводских цехах, магазинах инструментов или стейк-хаусах.





























