1.1. Атрибут alt
Необходим для предоставления значимой информации для пользователей, которые не
могут видеть изображение (слабовидящие), или если изображение не загрузилось.
Альтернативный текст должен быть в каждом теге .
- В описании должно быть законченное, полносью сформированное предложение.
- Альтернативный текст должен отвечать на вопрос «Что изображено на картинке?».
- Описание должно быть уникальным и не повторять то, что уже есть в тексте к
этому изображению. - В описании не нужно использовать слова «изображение», «картинка» или
«илюстрация», это само собой понятно.

Если в тексте страницы описывается история этих котят, достаточно будет
следующего описания.
В случае когда у нас просто галерея изображений, без какого-то текстового
описания, необходимо уточнить что именно изображено на картинеке.
Атрибуты для картинок
ALIGN — этот атрибут предназначен для обтекания или выравнивания картинки по горизонтали.left — выравнивание по левому краю, текст будет обтекать справа.right — выравнивание по правому краю, текст обтекает слева.
<img src=»kartinka.png» align=»right»>
Результат:

выравнивание по правому краю
HSPACE — отступы от картинки по горизонтали (в пикселях).VSPACE — отступы от картинки по вертикали (в пикселях).
<img src=»kartinka.png» align=»right» hspace=»15″ vspace=»15″>
Результат:

отступы от картинки
HEIGHT — высота изображения (пикселях).WIDTH — ширина изображения (пикселях).
<img src=»kartinka.png» align=»right» hspace=»15″ vspace=»15″ width=»50″ height=»100″>
Результат:

высота и ширена изображения
TITLE — это заголовок картинки. Заголовок будет отображаться, если навести на картинку курсор мышки.
<img src=»kartinka.png» align=»right» hspace=»15″ vspace=»15″ width=»100″ height=»180″ title=»Всем привет — bloggood_ru!!! «>
Результат:

заголовок картинки
BORDER — этот атрибут отвечает за размер рамки вокруг картинки. Рамки появляются в таких случаях, когда вы картинку сделаете ссылкой. Если установить нулевое значение атрибута BORDER , рамка отображаться не будет.
<a href=»адрес ссылки»><img src=»kartinka.png» border=»0″></a>
Результат:
А если поменять значение border на 5:
<a href=»адрес ссылки»><img src=»kartinka.png» border=»5″></a>
Результат:
БОНУС №1 — ссылаемся на элемент страницы (подзаголовок)
Для осуществления навигации внутри одной страницы сайта, вы можете разметить ее якорями и ссылать на них
Для разметки используйте тег name или id (обратите внимание, id также может относиться к css-стилям и вам нужно использовать уникальные id, чтобы к заголовкам не присваивались стили; или наоборот — если есть такая потребность). Я разметил три первых подзаголовка H2 тегом name, присвоил им значения «1», «2», «3» соответственно
Теперь нужно сослаться на них. Для примера сделаем это следующим образом:
<a href=»1″>Что такое ссылка<a>
<a href=»2″>Как вставить ссылку в HTML<a>
<a href=»3″>Как вставить картинку с ссылкой или ссылку на картинку<a>
Результат:
Атрибут alt
Атрибут предоставляет альтернативный текст для изображения, если пользователь по какой-либо причине не может его просмотреть: из-за медленного Интернет-соединения, ошибки в атрибуте src или если пользователь использует программу чтения с экрана (скринридер).
Значение атрибута должно описывать изображение, т.е. то, что на нём изображено:
Пример
<img src=»img_chania.jpg» alt=»Flowers in Chania»>
Если браузер не может найти изображение, он отображает значение атрибута :
Пример
<img src=»wrongname.gif» alt=»Flowers in Chania»>
Примечание: Атрибут обязателен. Без него веб-страница не будет считаться валидной.
Как сделать картинку ссылкой в тексте статьи
Это относится к сайтам на движках WordPress. Здесь все также довольно просто. Картинка уже загружена на ваш сайт. Вносим её в текст. Выделяем картиночку левой кнопочкой мышки. Далее, нажимаем на знак ссылки в верху «Визуальной панели».
В новом окошке в первую строчку вставляем нужную ссылку партнерку, затем название картинки и указываем «открывать в новой вкладке». Сохраняем и публикуем.
Если вы любите работать с картинками, и другими графическими редакторами, предлагаю посмотреть мою статью: — ФотоШоу Про . Я думаю, вам будет интересно!
Вообще, вы можете зайти на страницу с мониторами, и выбрать понравившийся. Так мониторы с разным диаметром, ценой и производителем. Но, я вам рекомендую всё же взять один из них с диаметром 27 дюймов! Ссылка на мониторы… 27 дюймов, это отлично, можете не сомневаться, он у меня уже лет 7 и работает на 5+ !
info-kibersant.ru
Google Photos

Google Photos — один из самых полезных сервисов, главным образом за счет наличия функции автоматического резервного копирования. Поскольку у вас, вероятно, уже есть учетная запись Google, использование сервиса не должно вызвать затруднений.
Вы можете получить доступ к сервису на странице photos.google.com или просто загрузить бесплатное приложение Google Photos на телефон. Во втором случае появляется возможность автоматической загрузки всех фотографий на сервис, которые вы будете делать с помощью телефона. Все они синхронизируются через учетную запись, после чего их можно будет скачать уже на компьютер.
Google Photos также позволяет редактировать изображения, группировать их по разным параметрам, делиться ими с другими людьми (в том числе не имеющих аккаунта в Google Photos). Чем дольше вы используете этот сервис, тем больше он узнает о ваших предпочтениях, что позволяет автоматически группировать изображения так, как это удобней для вас.
Плюсы:
- автоматическое резервное копирование,
- загрузка большого количества материалов,
- сохранение фото в высоком разрешении,
- удобное редактирование, поиск и группирование фотоизображений.
Максимальный размер файла неограничен. Сервис позволяет сохранять фотографии, сделанные на камеры с разрешением до 16 Мп. Ограниченное пространство выделяется для кадров, сделанных камерами DSLR. Также доступна загрузка видео в формате 1080p HD.
Список атрибутов тега img
Использование тегов в HTML-разметке не принуждает использовать лишь один атрибут – при необходимости мы можем воспользоваться их любым количеством. Если используется два одинаковых атрибута, то приоритет будет за тем, что указан первым.
Полный список атрибутов:
src — базовый и обязательный, включающий в себя ссылку на изображение. Она может быть прописана как до файла, размещенного на другом веб-ресурсе, так и до изображения, которое находится на домашнем компьютере.
Возможные форматы: JPEG, JPG, PNG, GIF, BMP, ICO, APNG, SVG и Base64.
Пример:
<img src="https://example.com/photo/low.jpg"> или <img src="photo/low.jpg">
alt — устанавливается альтернативный текст для изображения. Текстовая информация отображается при отключенной загрузке графики в браузере пользователя и дает понять, что изображено на этой картинке. Помимо этого, данный атрибут также необходим для поисковых систем – таким образом они индексируют изображение и выводят пользователю подходящий результат. Может содержать русскую раскладку.
Пример:
<img src="photo/low.jpg" alt=”яхта на море”>
align — определяет выравнивание картинки относительно рядом находящегося текста.
Возможные значения: top, bottom, middle, left и right.
Пример:
<img src="photo/low.jpg" align=”middle”>
border — добавляет вокруг картинки рамку с выбранным размером.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" border=”25px”>
height – позволяет изменять высоту изображения, пропорционально которому изменяется ширина.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" height=”125px”>
width — позволяет изменять ширину изображения, пропорционально которой изменяется высота.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" width=”100px”>
hspace — добавляет отступ слева и справа от изображения.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" hspace=”50px”>
vspace — добавляет отступ сверху и снизу от изображения.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" vspace=”150px”>
longdesc — позволяет добавить адрес с расширенным описанием выбранной фотографии.
Возможный формат: txt.
Пример:
<img src="photo/low.jpg" longdesc="img/low.txt">
crossorigin — разрешает выполнить вставку изображения из другого источника, использовав кросс-доменный запрос.
Возможные значения: anonymous – анонимный запрос без передачи учетных данных, use-credentials – запрос с передачей учетных данных.
Пример:
<img src="https://switch.com/img/low.jpg" crossorigin="anonymous">
srcset – добавляет список изображений, которые будут отображаться в зависимости от ширины или плотности экрана. Не поддерживается в браузерах Android и Internet Explorer.
Допустимые значения: Nw, где N – любое целое положительное число, и Kx, где K – положительное десятичное число.
Пример:
<img src="img/low.jpg" srcset="img/low.jpg 320w, img/low-mid.jpg 480w, img/low-full.jpg 768w">
sizes — относится к предыдущему атрибуту и позволяет указать размер выбранных изображений.
Возможные значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число.
Пример:
<img src="img/low.jpg" srcset="img/low.jpg 320w, img/low-mid.jpg 480w, img/low-full.jpg 768w" sizes="(max-width: 800px) 500px, (min-width: 800px) 800px">
Работает следующим образом: при разрешении экрана меньше 800px задается ширина картинки в 500px. Если экран больше 800px, то изображение фиксируется в положении 800px.
usemap — позволяет совместить картинку с картой, которая была указана в теге .
Возможные значения: #name, где name – значение атрибута name карты, и #id, где id – значение атрибута id карты.
Пример:
<img src="img/low.jpg" usemap="#my_point">
ismap — совмещает фотографию с областью серверной карты. Таким образом, при нажатии считываются координаты клика от левого верхнего угла. Они отправляются запросом на указанный адрес в ссылке. Обязательное требование для работы с атрибутом: картинка должна быть обвернута в тег .
Пример:
<a href="map/ismap.php">
<img src="img/low.jpg" ismap>
</a>
§ 4. Абсолютные и относительные ссылки
Также ссылки бывают абсолютными и относительными. Абсолютная ссылка — это обычная ссылка вида:
Главная страница
А вот с относительными ссылками немного посложнее. В таких ссылках адрес указывается либо относительно корневой папки сайта (той, в которой лежит главная страница), либо относительно исходной страницы. Такие ссылки нужны, например, в том случае, если сайт лежит на домашнем компьютере. Или это не сайт, а страница-указатель на другие документы.
Разберём сначала создание ссылки относительно корневой папки сайта.
Допустим нам нужно сослаться на страницу klienty.html, которая лежит в одной папке с главной страницей сайта. Тогда код относительной ссылки примет вид:
/klienty.html»>Клиенты
А теперь предположим, что в одной папке с главной страницей лежит папка zakazy и уже в ней лежит страница klienty.html Тогда код относительной ссылки станет таким:
/zakazy/klienty.html»>Клиенты
Т. е. при формировании ссылки относительно корневой папки сайта мы опускаем начальную часть адреса https://www.seoded.ru и оставляем всё остальное. Использование слеша «» в начале обязательно!
Теперь рассмотрим создание гиперссылок относительно исходной страницы. Допустим, у нас есть страница price.html (исходная страница) и с неё нужно сослаться на страницу klienty.html Тут бывают следующие типовые варианты:
-
1. Страницы price.html и klienty.html находятся в одной папке.
Тогда код ссылки будет таким:
klienty.html»>Клиенты
-
2. Страница klienty.html и папка zakazy находятся в корневой папке сайта, страница price.html лежит в папке zakazy (т. е. страница klienty.html относительно исходной страницы price.html лежит на один уровень выше).
Код станет таким:
../klienty.html»>Клиенты
Две точки показывают, что нужно выйти из текущей папки на уровень выше.
-
3. Страница klienty.html и папка zakazy находятся в корневой папке сайта, папка mebel лежит в папке zakazy, страница price.html лежит в папке mebel (т. е. страница klienty.html относительно исходной страницы price.html лежит на два уровня выше).
Код ссылки примет вид:
../../klienty.html»>Клиенты
Т. е. каждый уровень обозначается двумя точками и слешем «».
-
4. Страница price.html (исходная страница) и папка zakazy находятся в корневой папке сайта, страница klienty.html лежит в папке zakazy (т. е. теперь страница klienty.html относительно исходной страницы price.html лежит на один уровень ниже).
Теперь код ссылки будет таким:
zakazy/klienty.html»>Клиенты
В этом случае точки и слеши не ставятся.
-
5. Страница price.html (исходная страница) и папка zakazy находятся в корневой папке сайта, папка mebel лежит в папке zakazy, страница klienty.html лежит в папке mebel (т. е. теперь страница klienty.html относительно исходной страницы price.html лежит на два уровня ниже).
Код ссылки такой:
zakazy/mebel/klienty.html»>Клиенты
-
6. В корневой папке сайта лежат две папки: zakazy и oplata. Страница klienty.html лежит в папке zakazy, исходная страница price.html лежит в папке oplata (т. е. обе страницы лежат в разных папках на уровень ниже от корневой папки сайта).
Код ссылки станет следующим:
../zakazy/klienty.html»>Клиенты
По аналогии создаются относительные ссылки и в том случае, если страницы лежат на разных уровнях относительно корневой папки. Будет меняться лишь количество указателей уровня (две точки и слеш) и адрес страницы, на которую ставится ссылка.
Какие фотографии можно использовать на своем интернет-ресурсе
Бесплатные фотостоки предоставляют доступ к большому количеству фотографий и рисунков, но стоит учитывать, что согласно общепринятым нормам законодательства права на эти изображения остаются у авторов.
Чтобы изображение можно было использовать без каких-либо ограничений, необходимо, чтобы оно распространялось под лицензией Creative Commons, которая гарантирует сохранение авторских прав на изображение и в то же время допускает его использование другими лицами, если выполнены определенные условия.
Суть лицензии Creative Commons в том, что автор по своему желанию отказывается от некоторых прав на произведение, например, разрешает делать копии. Безусловным преимуществом такой лицензии является то, что музыку, фото и видео можно использовать бесплатно и при этом не нарушать закон. Срок действия лицензии Creative Commons такой же, как и у авторского права.
Особенностью Creative Commons является отсутствие необходимости распространять произведение вместе с условиями соглашения, благодаря чему данная лицензия наиболее подходит для графического контента. При публикации материалов используется код из базовых элементов, имеющих специальные обозначения.
Какие фотографии можно использовать на своем интернет-ресурсе
В то же время использование лицензии Creative Commons не означает полного отказа автора от своих прав. Произведение может распространяться сразу под несколькими соглашениями, а окончательный выбор остается за пользователем.
Наличие Creative Commons подразумевает, что для размещения изображения на сайте не нужно получать согласие автора, но при этом имеются ограничения в зависимости от конкретного вида лицензии.
- CC0 (Creative Commons Zero). Данная лицензия предполагает полный отказ автора произведения от своих прав. Для использования в коммерческих целях, а также модификации и распространения изображений, размещенных под этой лицензией, не требуется указывать авторство.
- CC-BY (Creative Commons Attribution). Наличие такой лицензии требует указания авторства при использовании материала в коммерческих целях. Допускается модифицировать изображения и создавать на их основе собственный контент.
- CC-BY-SA (CC Attribution Share Alike). Условия этой лицензии такие же, как и в предыдущем случае, за исключением одного дополнения. Если картинка с лицензией CC-BY-SA используется как основа для создания другого изображения, оно автоматически попадает под те же условия. То есть если вы размещаете такое изображение на своем сайте, его могут отредактировать и использовать в своих целях другие пользователи.
Узнай, какие ИТ — профессии входят в ТОП-30 с доходом от 210 000 ₽/мес
Павел Симонов
Исполнительный директор Geekbrains
Команда GeekBrains совместно с международными специалистами по развитию карьеры
подготовили материалы, которые помогут вам начать путь к профессии мечты.
Подборка содержит только самые востребованные и высокооплачиваемые специальности и направления в
IT-сфере. 86% наших учеников с помощью данных материалов определились с карьерной целью на ближайшее
будущее!
Скачивайте и используйте уже сегодня:
Павел Симонов
Исполнительный директор Geekbrains
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием
ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
Получить подборку бесплатно
pdf 3,7mb
doc 1,7mb
Уже скачали 22318
- CC-BY-NC (CC Attribution Non-Commercial). Изображения под данной лицензией не могут быть использованы в коммерческих целях и требуют указания авторства, поэтому для наполнения блога такие картинки мало подходят.
- CC-BY-NC-SA (CC Attribution Non-Commercial Share Alike). Наличие данной пометки на изображении также означает запрет для коммерческого использования. Такие картинки можно вставить разве что в презентацию для праздничного корпоратива.
- CC-BY-NC-ND (CC Attribution Non-Commercial No Derivatives). Указанная лицензия позволяет распространять изображения в любых целях. Однако их нельзя редактировать и нужно указывать автора.
- Royalty-Free. Данная пометка означает, что изображение является платным и не может быть размещено на товаре.
- Rights-Managed. Под этой лицензией размещаются изображения на платных фотостоках. Ее стоимость зависит от разных факторов, таких как размер и тираж изображения.
Как добавить картинку через CSS и сделать её ссылкой?

Делаем картинку, добавленную через CSS, ссылкой
В данной статье мы рассмотрим то, каким образом можно добавить в дизайн своего сайта картинку средствами CSS и сделать картинку кликабельной, то есть поставить на нее ссылку. Для начала я хотел бы Вам показать как легко и просто можно добавить картинку и сделать её ссылкой. Для этого мы используем средства HTML:
<a href=»about-windows.ru»><img scr=»/image.png»></a>
Как видите, тут мы даже не задействуем CSS. Здесь представлен чистый HTML. Добавление картинки средствами CSS может быть актуальным, например, при использовании CSS спрайтов на Вашем сайте. Про CSS спрайты я напишу чуть позже. А теперь мы перейдем непосредственно к нашей теме.
Как средствами CSS добавить картинку в дизайн сайта?
.logo {top:0;display:block;text-align: left;float: left;margin-right: 48px;width: 114px;height: 59px;background: url(/img/logo.png) no-repeat;
Здесь представлен стандартный класс CSS для определенного элемента. В нашем случае данный класс определяет расположение логотипа сайта. Я не буду глубоко впадать в знакомство с CSS, по нескольким причинам:
- Я не больно хорошо знаю CSS.
- Редактирование файлов CSS достаточно не сложное занятие, так как все поля достаточно красноречиво говорят о своей функциональности.
- Эта статья не предназначена для верстальщиков(тем более это они знают на зубок). Статья представлена для владельцев сайтов, которые используют общедоступные CMS и иногда влезают в него для внесения несущественных изменений, а про редактирование файлов CSS можете почитать во 2-ом пункте.
Надеюсь представленный мною вариант довольно отчетливо даёт понять как необходимо добавлять картинку в дизайн сайта. Уточню только пару моментов:
Как сделать изображение ссылкой?
Мы напрямую подошли к главному моменту данной темы. Теперь у нас уже есть необходимый нам css класс, в котором загружается необходимое нам изображение. К сожалению средствами CSS нельзя добавить ссылку для изображения, это прерогатива HTML. А это значит что в коде страницы мы должны добавить следующий код:
<div><a href=»about-windows.ru»></a></div>
Что тут нужно отметить несколько моментов:
- Мы в блоке div подключаем CSS класс, в котором указано месторасположение картинки и сама картинка.
- Далее идет стандартная ссылка:
<a href=»ссылка»>Анкор ссылки</a>
- Как Вы можете заметить, у нас нет анкора ссылки. Анкор ссылки — это текст, под которой скрыта ссылка. Его отсутствие это нормально.
- И самый важный момент состоит в добавлении необходимого стиля для ссылки, чтобы для перехода по ссылке можно было бы нажать на всю ширину картинки.
Вот такими несложными действиями можно добавить картинку средствами CSS, а потом навесить на неё ссылку, уже средствами HTML.
Как сделать ссылку внутри картинки?
Значит тег <map> объединяет показатели <area>, которые указывает в каком месте будем ссылка в картинке с названием name. Короче, проще на картинке показать, чем язык сломать. Вот у нас есть картинка, для простоты объяснения это квадрат и он имеет 4 разноцветных поля.
Так вот <map> вместе с <area> позволяет нам сделать например 4 ссылки на этом квадрате, чтобы при нажатии на красный квадрат — открывалась одна ссылка, зеленый — другая и тд..
Первый делом, прописывая <img> мы задаем ему параметр usemap=»box», чтобы созданная нами карта под именем «box» знала к какой картинке относится. То есть <img src=»bla-bla.jpg» usemap=»box»>. Все, картинку мы обозначили. Теперь приступаем к созданию карты. Вид у нее такой <map name=»box»><area атрибут></map>.
Атрибуты могут быть 1) областью в виде окружности (circle); 2) область в виде многоугольника (poly); 3) в виде прямоугольника (rect)
Нам тут ясное дело проще всего будет прямоугольник, т.к там нужно указывать все 2 координаты. Пишем <area shape=»rect» coords=»кординаты» href=»ссылка.html»>. Координаты пишутся через запятую и все 4 (в данном случае). Наш квадрат размерами 150×150, соответственно красный квадрат будет в координатах примерно 0,0,75,75 ну и остальные по аналогии. Получается:
<area shape=»rect» coords=»0,0,75,75″ href=»ссылка.html»> — красный<area shape=»rect» coords=»0,75,75,150″ href=»ссылка.html»> — синий<area shape=»rect» coords=»75,0,150,75″ href=»ссылка.html»> — зеленый<area shape=»rect» coords=»75,75,150,150″ href=»ссылка.html»> — желтый
Чтобы при наведении было описание в area добавим title и ссылку поставим на категорию html, где можно посмотреть другие html-теги и как их использовать. Вот что получилось.
Код получился вот такой:
Теперь, по-аналогии, я думаю, вы сделаете любую карту для любой картинки. немного подумать и главное указать правильные координаты. Если вдруг вам проще читать технический язык, а не мои распинания, то на хтмлбук по тегам map и area можно найти его.
Надеюсь, эта статья поможет раскрутке сайта, т.к подобная статья про якори в html частенько приносит посетителей. Главное выбрать нужные ключи и продвигать их в яндексе или в гугле, как это делает Виталий, автор блога mojwp — утконос в топ google. Хоть ради конкурса, но есть чему поучиться.
Предлагаю отвлечься на видео из индийского фильма, которое поражает спецэффектами
Как сделать картинку ссылкой в сайдбаре
Делается это довольно просто. Я приведу конструкцию подобного изображения со ссылкой:
В адрес ссылки вставляем ссылочку полностью, причем с http:// и прочими вещами (хотя это не всегда обязательно, но не заморачивайтесь по данному поводу). Тоже относится и к адресу изображения.
Как узнать адрес вашего изображения? Щёлкните по нему мышкой и в новом окошке вверху вы увидите вашу ссылочку. Или, войдя в админ панель, выбираем «Медиафайлы» — «Библиотека» и просматриваете все ваши изображения на сайте.
Также, хочу добавить, что, если вы желаете, чтобы ваша картиночка открывалась в новой вкладке, желательно добавить target=»_blank» в данный код.
Соответственно, наш код примет вид.
a href =»адрес ссылочки» target =»_ blank «> img src =» адрес изображения » alt =»» /> a >
Изображения на блогах чаще всего находятся в папках /wp-content/uploads/ или /images/.
По сути, приведенный выше код является готовым для вставки в ваши сайдбары. Можно его сделать по центру, поместив между тегами … , или кодом
Как видите, всё довольно просто.
Как вставить ссылку в HTML
Для того чтобы разместить ссылку на главную страницу сайта, используйте следующий HTML-код:
<a href=»https://blogwork.ru/»>Blogwork — Главная страница<a>
Результат:Blogwork — Главная страница
Ссылка на внутреннюю страницу сайта в виде html-кода выглядит так:
<a href=»https://blogwork.ru/obo-mne/»>Blogwork — Внутренняя страница<a>
Результат:Blogwork — Внутренняя страница
Для того чтобы вставить ссылку на pdf-документ, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2016/07/If.pdf»>Blogwork — PDF<a>
Результат:Blogwork — PDF
Для того чтобы вставить ссылку на картинку, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»>Blogwork — PNG<a>
Результат:Blogwork — PNG
Обратите внимание на параметр href. В каждой из ссылок он включает в себя адрес — местонахождение той страницы (ее части, или файла), куда попадет пользователь, нажав на эту ссылку
Анкор, видимая часть ссылки — параметр, который заключен внутри тегов <a>АНКОР</a>. Это может быть текст, а может быть и картинка (кнопка). Текст в качестве анкора в примерах выше вы уже видели, давайте перейдем к кнопкам-картинкам.
Как загрузить фото на Яндекс диск и создать ссылку
В данной статье рассмотрим вопрос о том, как загрузить фото на Яндекс диск и создать ссылку, по которой данное фото можно посмотреть с любого другого компьютера или с телефона. Нужен только Интернет.
Облако Яндекс диск

Приветствую Вас, уважаемые друзья и коллеги! В настоящее время подавляющее большинство пользователей Интернета пользуются облачными технологиями для хранения данных. Сегодня этим никого не удивишь. И тем не мене, среди новичков очень часто возникает вопрос, как загрузить фото на Яндекс диск и создать ссылку для человека. Даже начинающие пользователи понимают, что уметь пользоваться таким облаком, как облако Яндекс диск, просто необходимо.
Почему облачные хранилища так популярны?
Причина популярности облачных хранилищ очевидна:
- На облако можно «сложить» фотографии, видео, программы, документы. Вам не нужно загружать свой жёсткий диск и тратить на это память своего компьютера.
- В наше время, более 50% людей пользуются мобильным интернетом. А на гаджеты можно закачать лишь ограниченный объём информации.
- Все данные, которые хранятся в облачном хранилище доступны Вам с любой точки, был бы Интернет. При желании, можно открыть доступ к каким – либо данным тем людям, с кем Вы хотите этими данными поделиться. Например, фотографиями с отпуска или интересным видео.
Сегодня большой выбор облачных ресурсов. Это и Mail.ru, и Google и Flickr, и много других сервисов. На блоге есть интересные статьи об этих сервисах. «Как пользоваться облаком Mail.ru, хранение файлов на нём» и «Облако Гугл диск, как пользоваться для рассылки писем«.
Почему я решил написать об Яндекс диске. Дело в том, что несмотря на популярность большого количества облачных технологий, у новичков часто возникает вопрос именно об этом облачном хранилище.
Популярность Яндекса среди пользователей нашей страны очевидна. Практически у всех, кто пользуется Интернетом, обязательно есть электронная почта на Яндексе. А раз есть почта, автоматически подключается такой сервис, как Яндекс диск.
И, по своему опыту могу сказать, что для новичков это очень удобно. Особенно удобно использовать Яндекс диск для хранения и пересылки фото и видео. Давайте рассмотрим, как залить фото на Яндекс диск и дать ссылку человеку.
Как загрузить фото на Яндекс диск и создать ссылку для доступа
Итак, давайте разбираться, как загрузить фото на Яндекс диск и создать ссылку для доступа другого человека.
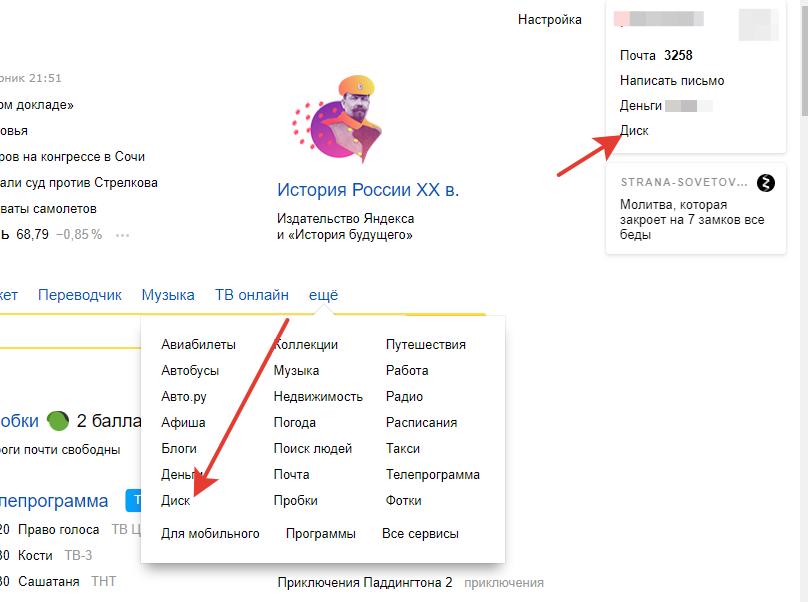
Заходим на Яндекс диск из своего аккаунта в Яндексе.

Открывается Яндекс диск в браузере.

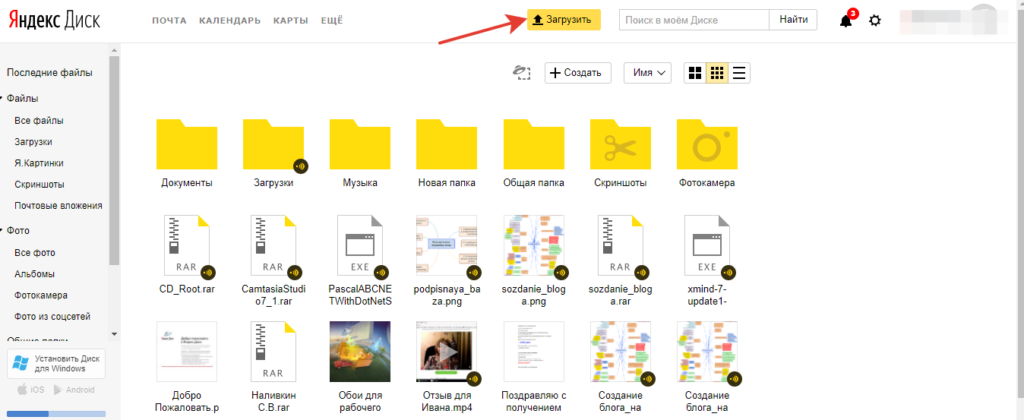
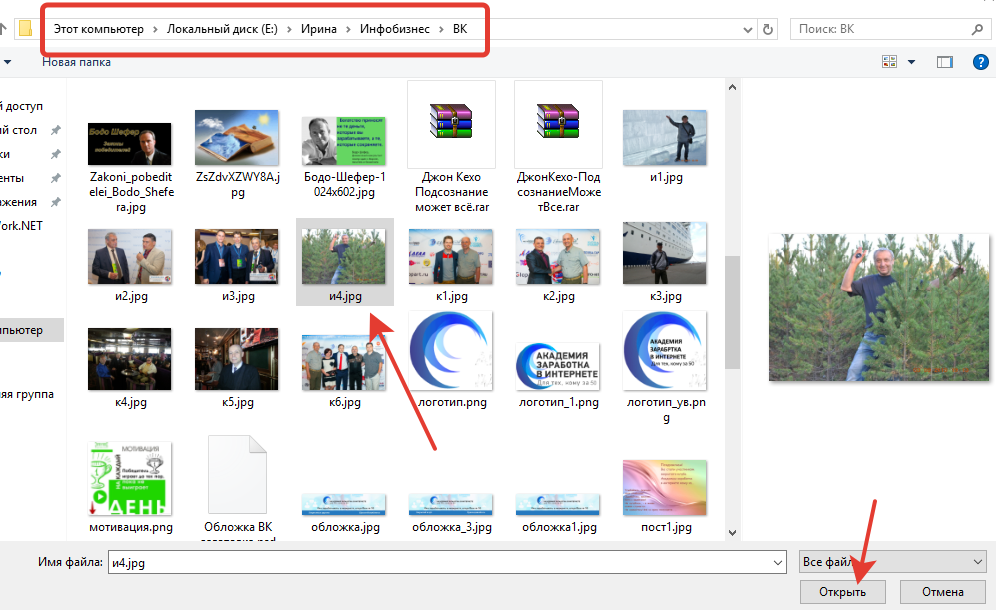
Нажимаем кнопку загрузить. Система Вас перенаправит на Ваш компьютер, где нужно выбрать то фото, которое нужно загрузить на облако. Выделяете это изображение и нажимаете кнопку Открыть.

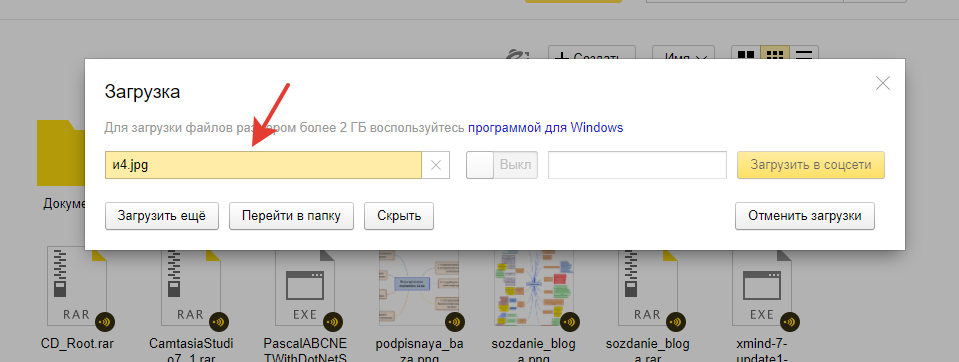
Начинается загрузка изображения. Возможно, это займёт какое – то время, если это видео.

Далее закрываем это окно, если нам больше ничего не нужно загружать или нажимаем кнопку Загрузить ещё.
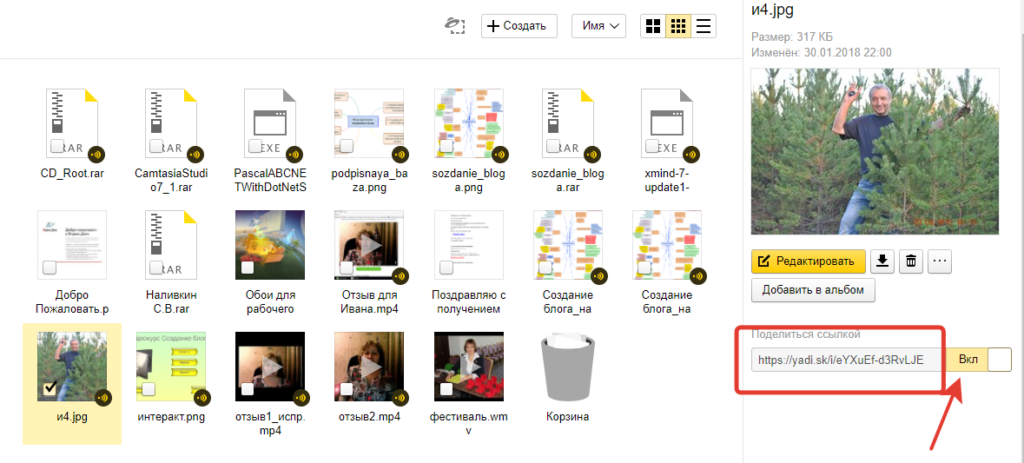
Далее находим нашу фотографию в папке облака, выделяем её и видим, что она открылась справа в окне.

Это один из способов, как загрузить фото на Яндекс диск и создать ссылку для доступа. Это метод применяется, если Вы работаете в онлайн режиме. Если же этот сервис установлен на Ваш компьютер, тогда посмотрите в небольшом видео, как загрузить фотографию и получить публичную ссылку.
Заключение
Итак, мы рассмотрели различные способы заливки изображений на облако. Выбирайте тот, который Вам наиболее понравился. Я думаю Вам стало понятно, как загрузить фото на Яндекс диск и создать ссылку для доступа других людей. Пользуйтесь этим облаком для хранения своих фотографий и других данных. Это очень удобно и надёжно. Удачи!
§ 7. Заключение
Это основные сведения о создании ссылок в HTML. На этом данный урок можно считать законченным. А сей факт говорит о том, что большую часть основ HTML ты уже освоил.
Рекомендую тебе сейчас ещё раз пробежаться по предыдущим разделам, а затем создать полноценную HTML-страницу, посвященную, например, тебе любимому. По твоему дизайну и сообразно твоим желаниям. После чего выложить её на какой-нибудь бесплатный хостинг (конечно, если у тебя есть платный хостинг, то на него) и уже полноценно полюбоваться на свой первый сайт.
Можешь показать его друзьям или ещё кому. В общем, почувствовать себя сайтовладельцем. А затем, после небольшого загула по случаю такого события, переходить к следующему разделу, в котором я расскажу тебе о создании таблиц в HTML.
И это уже будет первый шаг на пути к превращению личной странички в серьёзный ресурс.
Ещё материалы по этой теме:
- Создание своего сайта
- Создание тематического сайта
- Как заработать в Интернете деньги
- Заработок в Интернете
- Покупка продажа ссылок

![Ссылка на изображение [image_link]](http://rwvt.ru/wp-content/uploads/8/c/2/8c29bc300f2937db5055b1e69f03cf8e.png)





![Ссылка на картинке [html]](http://rwvt.ru/wp-content/uploads/b/7/7/b7759579da52eef021b82ed811e87e78.jpeg)

![Ссылка на изображение [image_link] - cправка - google merchant center](http://rwvt.ru/wp-content/uploads/d/5/e/d5e005a4272329a6f88f38cb7316fc0a.jpeg)



















