§ 4. Абсолютные и относительные ссылки
Также ссылки бывают абсолютными и относительными. Абсолютная ссылка — это обычная ссылка вида:
Главная страница
А вот с относительными ссылками немного посложнее. В таких ссылках адрес указывается либо относительно корневой папки сайта (той, в которой лежит главная страница), либо относительно исходной страницы. Такие ссылки нужны, например, в том случае, если сайт лежит на домашнем компьютере. Или это не сайт, а страница-указатель на другие документы.
Разберём сначала создание ссылки относительно корневой папки сайта.
Допустим нам нужно сослаться на страницу klienty.html, которая лежит в одной папке с главной страницей сайта. Тогда код относительной ссылки примет вид:
/klienty.html»>Клиенты
А теперь предположим, что в одной папке с главной страницей лежит папка zakazy и уже в ней лежит страница klienty.html Тогда код относительной ссылки станет таким:
/zakazy/klienty.html»>Клиенты
Т. е. при формировании ссылки относительно корневой папки сайта мы опускаем начальную часть адреса https://www.seoded.ru и оставляем всё остальное. Использование слеша «» в начале обязательно!
Теперь рассмотрим создание гиперссылок относительно исходной страницы. Допустим, у нас есть страница price.html (исходная страница) и с неё нужно сослаться на страницу klienty.html Тут бывают следующие типовые варианты:
-
1. Страницы price.html и klienty.html находятся в одной папке.
Тогда код ссылки будет таким:
klienty.html»>Клиенты
-
2. Страница klienty.html и папка zakazy находятся в корневой папке сайта, страница price.html лежит в папке zakazy (т. е. страница klienty.html относительно исходной страницы price.html лежит на один уровень выше).
Код станет таким:
../klienty.html»>Клиенты
Две точки показывают, что нужно выйти из текущей папки на уровень выше.
-
3. Страница klienty.html и папка zakazy находятся в корневой папке сайта, папка mebel лежит в папке zakazy, страница price.html лежит в папке mebel (т. е. страница klienty.html относительно исходной страницы price.html лежит на два уровня выше).
Код ссылки примет вид:
../../klienty.html»>Клиенты
Т. е. каждый уровень обозначается двумя точками и слешем «».
-
4. Страница price.html (исходная страница) и папка zakazy находятся в корневой папке сайта, страница klienty.html лежит в папке zakazy (т. е. теперь страница klienty.html относительно исходной страницы price.html лежит на один уровень ниже).
Теперь код ссылки будет таким:
zakazy/klienty.html»>Клиенты
В этом случае точки и слеши не ставятся.
-
5. Страница price.html (исходная страница) и папка zakazy находятся в корневой папке сайта, папка mebel лежит в папке zakazy, страница klienty.html лежит в папке mebel (т. е. теперь страница klienty.html относительно исходной страницы price.html лежит на два уровня ниже).
Код ссылки такой:
zakazy/mebel/klienty.html»>Клиенты
-
6. В корневой папке сайта лежат две папки: zakazy и oplata. Страница klienty.html лежит в папке zakazy, исходная страница price.html лежит в папке oplata (т. е. обе страницы лежат в разных папках на уровень ниже от корневой папки сайта).
Код ссылки станет следующим:
../zakazy/klienty.html»>Клиенты
По аналогии создаются относительные ссылки и в том случае, если страницы лежат на разных уровнях относительно корневой папки. Будет меняться лишь количество указателей уровня (две точки и слеш) и адрес страницы, на которую ставится ссылка.
Абсолютные и относительные ссылки
Абсолютная ссылка — это ссылка, адрес которой указывается полностью, включая протокол и URL домена. Ссылка из примера выше как раз была абсолютной.
Относительная ссылка — это ссылка, адрес в которой указывается относительно текущей веб-страницы.
Суть и назначение относительных ссылок, а также их отличие от абсолютных, можно объяснить простым примером. Вы спрашиваете на улице: «Где находится библиотека» и вам отвечают: «За углом слева». Это относительная ссылка. А если вам отвечают: «Россия, Москва, ул. Ленина, 5» — это уже ссылка абсолютная. Она не так коротка, как относительная, но зато очень точна. Если вы перейдёте на другую улицу, относительная ссылка «За углом слева» потеряет актуальность. Абсолютный же адрес останется актуальным. В Сети — то же самое.
Относительные ссылки можно использовать внутри сайта. Например, у вас на сервере (адрес сайта test1.ru) в одной и той же папке (пусть она будет называться pages) лежат две страницы: page1.html и page2.html. Со страницы page1.html вы хотите сослаться на документ page2.html.
Абсолютная ссылка будет выглядеть так:
<a href="http://test1.ru/pages/page2.html">Текст ссылки</a>
Относительная будет такой:
<a href="page2.html">Текст ссылки</a>
Папка верхнего уровня обозначается как (..). Например, если со страницы page1.html вам надо сослаться на файл home.html, который лежит в корне сайта, ссылка будет выглядеть так:
<a href="../home.html"<Текст ссылки</a>
Internal and External Links
Internal links are hyperlinks that direct the readers to a target page on your website.
Internal links are used to create navigation menus that help website visitors navigate the website.
Example: The home page to the contact page to the about page, etc are connected by internal links.
External links are links which when web visitors click on the link, directs them away from your website.
An external link can be used when you are giving your web customer useful related content on a different website.
Example: The Anchor element
Clicking on the above link text will send the reader to the MDN web docs topic on HTML Anchor Element.
HTML References
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Attributes of an anchor tag
HTML attributes provide extra information about HTML elements. Attributes usually come in name/value pairs like:
The HTML anchor tag accepts many different attributes like the name, target, href, and download attributes.
An example of an HTML anchor tag using several attributes could look like this:
The name attribute is now out of date and it is advised to use the ID attribute instead of the name attribute in HTML5.
1.href attribute
The href attribute stands for hypertext reference and it indicates the link’s destination, it’s the most important part of the anchor element as it contains the URL to send users to when they click on the link.
href value is the URL.
An example of the href attribute is:
2.Target attribute
The target attribute specifies how the target document should be opened, e.g. in a new tab
The two most common values used for the Target attribute are:
-
_self: The default browsing context of the link.
-
_blank: Opens the anchor link in a new window or tab. This is used to link to external pages.
Example of target attribute:
The above link will open in a new tab and will take you to Codecademy.
I was reading online and I saw a case where someone used target=»blank» instead of the usual target=»_blank» value so I decided to search for the difference.
The Target=»_blank» opens the same page in a new tab again and again after every click on the link given in the website while Target=»blank» doesn’t open a new tab, on the first click you will get switched to the same tab when you click on the link.
3.Download attribute
Download attribute specifies that the target will be downloaded when a user clicks on the hyperlink. The download attribute is used to identify a link that should initiate a download and the value assigned to the download attribute is the name of the file to be downloaded.
When you click on the above link it starts downloading.
4.hreflang attribute
hreflang attribute specifies the language of the linked document. this will be a value, such as «fr» for French or «en-GB» for British English.
Hreflang can be useful for providing extra context for search engines and preventing duplicate content.
example of hreflang attribute:
5.rel attribute
Specifies the relationship between the current document and the linked document. Only used if the href attribute is present
example of rel attribute:
Different values can be used to describe the relationship between the current document and the linked document. Here are a few of the most common:
-
: This value is used to signal to search engines that they shouldn’t follow these links and therefore shouldn’t pass any link authority to the link target. it is used in cases where you need to link, but don’t want to be associated with the link target.
-
: This value is used when your site has more than one version such as a translation into a different language.
-
: This value specifies the permalink (permanent URL) used for bookmarking.
-
: This value identifies a linked resource as a help file for the current page with this value.
-
: This value is used for documents that exist in a series. it is used to link to the next document in the series.
-
: This value is used for documents that exist in a series. it is used to link to the previous document in the series.
-
: This value is used when you want to link to an external website but also want to avoid letting the destination website know who the referrer is.
Свои DOM-свойства
Ранее мы видели некоторые встроенные свойства DOM-узлов. Но, технически, никто нас ими не ограничивает.
Узел DOM – это объект, поэтому, как и любой объект в JavaScript, он может содержать пользовательские свойства и методы.
Например, создадим в новое свойство и запишем в него объект:
Можно добавить и новую функцию:
Нестандартные свойства и методы видны только в JavaScript и никак не влияют на отображение соответствующего тега.
Обратим внимание, пользовательские DOM-свойства:
- Могут иметь любое значение.
- Названия свойств чувствительны к регистру.
- Работают за счёт того, что DOM-узлы являются объектами JavaScript.
Внутренние ссылки html.
Внутренние ссылки — это ссылки между страницами одного сайта. Внутренние ссылки бывают абсолютными и относительными.
Абсолютные ссылки html.
Ссылка будет абсолютной, если в атрибуте href прописывается полный путь к странице. Пример написания абсолютной ссылки:
![]()
Относительные ссылки html.
Ссылка будет относительной, если в атрибуте href прописывается не полный путь к странице, а путь относительно страницы в которой делается ссылка. Пример написания относительной ссылки:
![]()
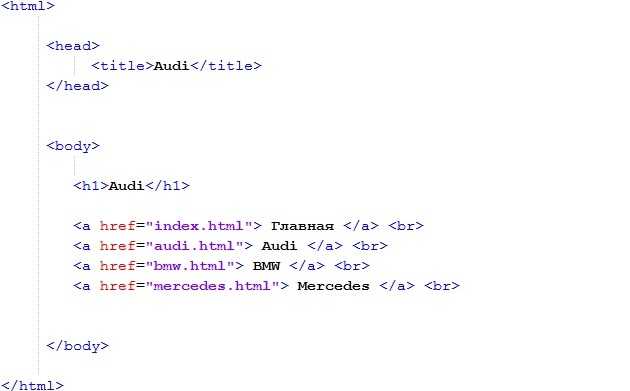
Применим знания на практике.
Для начала полезный совет. Если наш файл будет называться «Audi» (с заглавной буквы), а в ссылке на него мы напишем «audi», то ссылка работать не будет. По этому, чтобы избежать путаницы, в названии файлов используйте всегда только маленькие латинские буквы и/или цифры.
Сейчас в нашей папке «Сайт» находится четыре html файла. Давайте сделаем в этих файлах ссылки друг на друга. Для начала нажимаем правой кнопкой мыши на любой из файлов и открываем его с помощью Notepad. Теперь работаем с кодом. Я начну с файла audi.html

Пояснения к коду: 1) В теге <title> я написал название страницы (Audi). 2) В теге <h1> я прописал заголовок страницы (тоже Audi). 3) Далее идут ссылки на все наши файлы. Писать абсолютные ссылки у нас сейчас нет возможности, так как сайт еще не в интернете, а это значит, что наши страницы не имеют абсолютных адресов. Соответственно все ссылки будут относительные. Все наши файлы лежат в одной папке, по этому в атрибуте href пишутся только названия файлов на которые мы ссылаемся. Обязательно указывайте расширение файлов (.html). 4) Чтобы наши ссылки были в столбик, в конце каждой строки я поставил тег <br> отвечающий за перенос строки. Напомню, что после тега <h1> ставить тег <br> не нужно, так как заголовки страницы по умолчанию пишутся на отдельной строке.
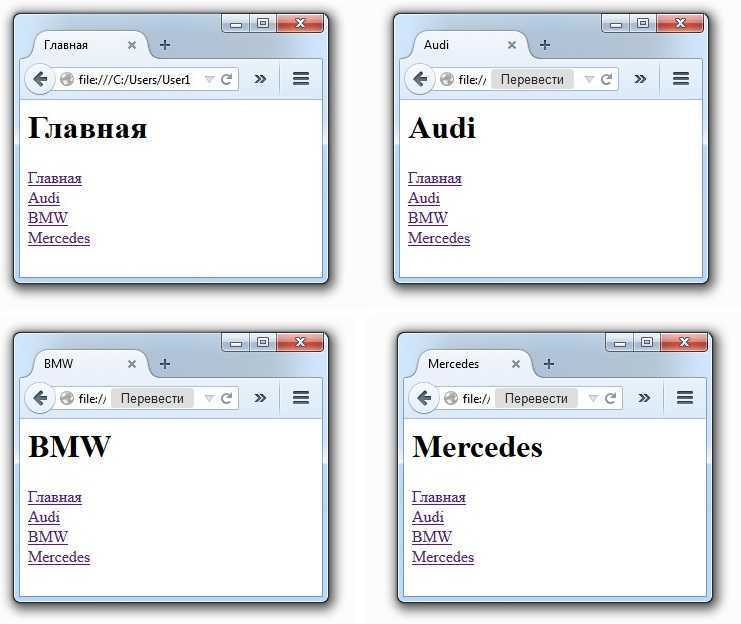
На рисунке который выше, изображен код для страницы audi.html. Теперь сделайте так, чтобы в каждом нашем файле был один и тот же код. Меняйте только содержимое тегов <title> и <h1>. Вписывайте в них соответствующие названия марок авто (BMW, Mercedes), а в файле index.html пропишите в этих тегах «Главная».

Если Вы сделали все правильно, то в результате у Вас должны получиться 4 страницы как на рисунке. Если зайти на любую из страниц через браузер и нажимать на ссылки, то страницы будут переключаться между собой.
Вы что-то не поняли из этого урока? Спрашивайте!
— vadimgreb@yandex.ru
Ссылка на адрес электронной почты
Почтовая ссылка (mailto) — это специальный вид ссылки, помогающий пользователям отправить сообщение для вас. Если в ссылке задействовать протокол mailto, ее можно связать с электронным адресом. Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Значение атрибута href должно начинаться со слова mailto:, после которого необходимо указать адрес электронной почты, на который посетитель должен будет отправить свое письмо.
В следующем примере показано создание ссылки на адрес электронной почты:
Пример HTML:
Попробуй сам
Для того, чтобы почтовая программа запустилась, в браузере должны быть выставлены соответствующие настройки. Отсюда следует, что не у всех пользователей почтовая ссылка сработает как нужно. Но, если вы в качестве текста ссылки введете сам адрес электронной почты, тогда им смогут воспользоваться даже те посетители, у кого функция mailto на компьютере не выполняется.
§ 3. Внутренние ссылки
Для комфортного перемещения по страницам с большим количеством контента используются внутренние ссылки. Именно с их помощью я сделал «Содержание урока» (см. в начале этой страницы). Внутренние ссылки создаются по тому же принципу, что и внешние. Только в значении атрибута href указывается «якорь» ссылки. «Якорь» создаётся атрибутом name:
name=»имя якоря»>текст
Имя «якоря» задаётся произвольно. Тут стоит сказать, что не все браузеры понимают русские имена «якорей», поэтому рекомендую использовать латиницу. Текст между тегами для создания «якоря» не обязателен и, чаще всего, не указывается.
Как я уже сказал выше, в атрибуте href внутренней ссылки вместо адреса указывается имя нужного «якоря» с обязательным символом решётки (#) перед ним. Разберём на примере.
Я создал «якорь» с именем zagolovok и разместил его в коде страницы рядом с заголовком этого урока («Гиперссылки в HTML»). Код «якоря» следующий:
name=»zagolovok»>
HTML-код внутренней ссылки будет выглядеть так:
href=»#zagolovok»>К заголовку
, а в браузере так:
После щелчка по этой ссылке, ты попадёшь к заголовку этого урока.
Если ты заметил, то после перехода по внутренней ссылке к заголовку изменился URL-адрес в адресной строке браузера:
К изначальному адресу:
https://www.seoded.ru/beginner/html/giperssilki.html
Добавилась внутренняя ссылка:
https://www.seoded.ru/beginner/html/giperssilki.html#zagolovok
Используя эту особенность, можно ссылаться на определённое место страницы с любого ресурса в Интернете! Т. е., допустим, ты создал страницу с объёмной статьёй о чём-то (или выложил на странице большое число фотографий) и разметил её внутренними ссылками. Находясь в социальной сети ВКонтакте, тебе потребовалось сослаться не просто на страницу со статьёй (или фотографиями), а на определённое место на ней (или определённую фотографию). Используя вариант с внутренней ссылкой в адресе, ты с лёгкостью добьёшься нужного.
Относительные адреса
Относительные адреса используются исключительно для ссылок на ресурсы, находящиеся в пределах одного сайта, так как указывают путь к файлу либо от корня (корневой папки) сайта, либо от папки текущего документа.
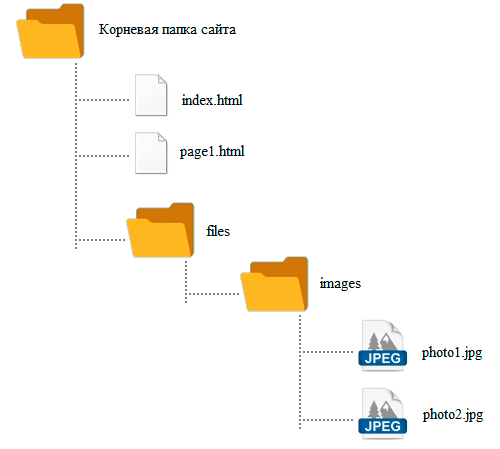
Запись относительного адреса, указывающего путь от корня сайта, начинается с символа «/» (косая дробная черта). Так, например, ссылка на файл (см. рис. ниже) в любом документе сайта будет выглядеть следующим образом:
<a href="/page1.html">Страница 1</a>

Запись же тега для вставки же в любой документ сайта картинки из файла (см. рис. выше) будет иметь следующий вид:
<img src="/files/images/photo2.jpg" alt="Фото 2">
Примечание: По аналогии с абсолютной ссылкой (см. примечание выше), если в относительной ссылке указан только каталог без имени конкретного файла (например, ), браузер по умолчанию будет искать по указанному пути и пытаться открыть индексный файл. Адрес, содержащий только символ «/» (косая дробная черта), указывает на индексный файл, находящийся в корневом каталоге сайта. При отсутствии в указанном каталоге индексного файла в окне браузера будет отображён список всех имеющихся в каталоге файлов.
Кстати, относительные адреса, указывающие путь от корневого каталога сайта, работают только под управлением веб-сервера, а вот на локальном компьютере работать не будут.
Атрибуты¶
Также для этого элемента доступны универсальные атрибуты.
download
Синтаксис
1 |
Значения
Если атрибут пишется без значения, то файл скачивается и сохраняется под своим исходным именем, как оно написано на сервере. В качестве значения можно указать рекомендуемое имя файла для сохранения на диск пользователя. При этом файл будет скачан и сохранён с именем, указанным в значении . Расширение файла при этом останется исходным.
Значение по умолчанию
По умолчанию этот атрибут выключен.
Синтаксис
1 |
Значение по умолчанию
Нет.
Атрибут (от англ. hypertext reference language — язык гипертекстовой ссылки) указывает язык документа, на который ведёт ссылка.
Синтаксис
1 |
Значения
Код языка
Значение по умолчанию
Нет.
Примечание
Атрибут можно использовать для стилизации ссылок, ведущих на иностранные ресурсы.
referrerpolicy
Синтаксис
1 |
Значения
- не отправляет заголовок .
- не отправляет заголовок ресурсу без (HTTPS). Это стандартное поведение браузера, если не указана иная политика.
- отправляет такую информацию о текущей странице, как адрес, протокол, хост и порт.
- отправляет другим ресурсам только протокол, хост и порт, а внутри ресурса также отправляет путь.
- отправляет только ресурс и адрес (но не пароли или никнеймы). Это значение небезопасно, так как могут утечь ресурс и адрес с TLS-защищённых ресурсов на небезопасные.
Значение по умолчанию
rel
Атрибут (от англ. relation — связь, отношение) определяет отношения между текущим документом и документом, на который ведёт ссылка, заданная атрибутом . Несмотря на то, что большинство браузеров не поддерживают атрибут , на сайтах часто можно встретить код , предназначенный для поисковых систем Google и Яндекс. Ссылки, помеченные таким образом, не передают PageRank и ТИЦ.
Синтаксис
1 |
Значения
Значение по умолчанию
Нет.
target
Синтаксис
1 |
Значения
В качестве значения используется имя фрейма, заданное атрибутом . Если установлено несуществующее имя, то будет открыта новая вкладка браузера. В качестве зарезервированных имен используются следующие.
- Загружает страницу в новую вкладку браузера.
- Загружает страницу в текущую вкладку.
- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как .
- Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как .
Значение по умолчанию
type
Атрибут (от англ. type — тип) устанавливает MIME-тип документа, на который указывает ссылка. Этот атрибут носит рекомендательный характер и может использоваться для стилизации ссылок с заданным типом документа. Атрибут должен добавляться только при наличии атрибута .
Синтаксис
1 |
Значения
MIME-тип
Значение по умолчанию
Нет.
HTML Теги
<!—…—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Внешние ссылки html.
Внешние ссылки — это ссылки ведущие на страницы других сайтов.
Для создания ссылок используется тег <a>. Ссылкой можно сделать любой текст на странице. Текст который будет между тегом <a> и </a> будет являться ссылкой.
Каждая ссылка (тег <a>) имеет обязательный атрибут href, в его значении указывается адрес страницы на которую ведет ссылка. Повторюсь, атрибут href обязателен! Если нет его, то нет и ссылки.
Теперь в качестве примера давайте на нашей странице сделаем ссылку которая будет открывать главную страницу Яндекса. Код будет следующим:
![]()
Пояснения к коду: Тег <a> имеет атрибут href в значении которого указан адрес главной страницы Яндекса. Далее идет текст который будет ссылкой. Затем прописывается закрывающий тег </a>.
Если сделать все правильно, то в браузере ссылка будет отображаться следующим образом:
Когда полезен доступ к атрибутам?
Когда браузер читает HTML и создаёт DOM-модель, то он создаёт свойства для всех стандартных атрибутов.
Например, свойства тега описаны в спецификации DOM: .
Например, у него есть свойство . Кроме того, он имеет и другие свойства, общие для всех элементов, которые описаны в спецификации в .
Все стандартные свойства DOM синхронизируются с атрибутами, однако не всегда такая синхронизация происходит 1-в-1, поэтому иногда нам нужно значение именно из HTML, то есть атрибут.
Рассмотрим несколько примеров.
Синхронизация не гарантирует одинакового значения в атрибуте и свойстве.
Для примера, посмотрим, что произойдёт с атрибутом при изменении свойства:
Это происходит потому, что атрибут может быть любым, а свойство , , должно быть полной ссылкой.
Стало быть, если мы хотим именно то, что в HTML, то нужно обращаться через атрибут.
Есть и другие подобные атрибуты
Кстати, есть и другие атрибуты, которые не копируются в точности
Например, DOM-свойство имеет логическое значение , а HTML-атрибут – любое строковое, важно лишь его наличие
Работа с через атрибут и свойство:
Изменение некоторых свойств обновляет атрибут. Но это скорее исключение, чем правило.
Чаще синхронизация – односторонняя: свойство зависит от атрибута, но не наоборот.
Например, при изменении свойства атрибут не меняется:
То есть, изменение DOM-свойства на атрибут не влияет, он остаётся таким же.
А вот изменение атрибута обновляет свойство:
Эту особенность можно красиво использовать.
Получается, что атрибут хранит оригинальное (исходное) значение даже после того, как пользователь заполнил поле и свойство изменилось.
Например, можно взять изначальное значение из атрибута и сравнить со свойством, чтобы узнать, изменилось ли значение. А при необходимости и перезаписать свойство атрибутом, отменив изменения.
§ 7. Заключение
Это основные сведения о создании ссылок в HTML. На этом данный урок можно считать законченным. А сей факт говорит о том, что большую часть основ HTML ты уже освоил.
Рекомендую тебе сейчас ещё раз пробежаться по предыдущим разделам, а затем создать полноценную HTML-страницу, посвященную, например, тебе любимому. По твоему дизайну и сообразно твоим желаниям. После чего выложить её на какой-нибудь бесплатный хостинг (конечно, если у тебя есть платный хостинг, то на него) и уже полноценно полюбоваться на свой первый сайт.
Можешь показать его друзьям или ещё кому. В общем, почувствовать себя сайтовладельцем. А затем, после небольшого загула по случаю такого события, переходить к следующему разделу, в котором я расскажу тебе о создании таблиц в HTML.
И это уже будет первый шаг на пути к превращению личной странички в серьёзный ресурс.
Ещё материалы по этой теме:
- Создание своего сайта
- Создание тематического сайта
- Как заработать в Интернете деньги
- Заработок в Интернете
- Покупка продажа ссылок





























