Дополнение: обращение к разработчикам реализаций и авторам спецификаций, работающим с XML
Пожалуйста, не переносите «вынюхивание Doctype» в XML.
«Вынюхивание Doctype» — это решение проблемы «тегового супа», на уровне этого же «супа». Оно было придумано уже после спецификаций HTML 4 и CSS2, как эвристический способ разграничить «наследия дикого веба» от документов, чьи авторы рассчитывают на стандартное поведение.
Иногда возникают предложения, что «вынюхивание Doctype» может применяться и в XML-среде для выбора различных обработчиков, распознавания используемого словаря или включения/выключения каких-то «фич». Это плохая идея. Раздача обработчикам и активация словаря должны основываться на пространствах имен, а активация «фич» — на явных инструкциях обработки или элементах.
Кроме того, когда низкоуровневая спецификация указывает, что две вещи эквивалентны, спецификация более высокого уровня не должна пытаться придать этим вещам разное значение. Рассмотрим <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «//www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>. Если убрать публичный идентификатор, ссылка будет по-прежнему указывать на то же DTD и, значит, Doctype <!DOCTYPE html SYSTEM «//www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> значит то же самое, что и предыдущий. Должны ли они «вынюхиваться» по-разному? Мысль можно развить еще дальше. Предположим, DTD скопировано на example.com под именем foobar.dtd: <!DOCTYPE html SYSTEM «//example.com/foobar.dtd»>. Как должно распознаваться это? Смысл ведь тот же. Наконец, DTD может быть вообще целиком вставлено внутрь Doctype!
Еще аналогия: если в программе написано , не надо привязывать никакой черной магии к имени , т.к. всегда можно скопировать его содержимое в саму программу, либо переименовать в и написать .
Для HTML и SGML такой спор не имеет смысла, т.к. браузеры не используют настоящих SGML-парсеров.
Для чего нужен doctype HTML?
Что такое DOCTYPE? Согласно спецификациям HTML и XHTML тег DOCTYPE (что означает «объявление типа документа») сообщает валидатору, какую именно версию (X)HTML вы используете в своей странице. Этот тег должен всегда находиться в первой строке каждой страницы.Oct 3, 2009
Для чего нужен тег DOCTYPE HTML?
Doctype (Document Type Declaration или DTD) — это часть html-кода страницы, “инструкция”, которая объявляет тип документа и объясняет браузеру, в какой версии языка разметки он сверстан. Doctype должен указываться в самом верху документа перед тегом . Сам doctype при этом тегом не является.
Что будет если не указать DOCTYPE?
DOCTYPE чем-то похож на заголовок для статьи. Он пишется в начале HTML-документа. Если его не будет, то браузер может отобразить вашу страницу в неожиданном виде.
Какой тег является дочерним для : *?
DOCTYPE>, сообщающий версию языка HTML, на которой написан документ. Обычно дочерними элементами тега html являются тег технического раздела и тег контентной части .
В чем разница между div и span?
Два самых используемых элемента — div и span — не имеют семантического значения. Они нужны исключительно для структуры и стилей. div — это блочный (block-level) элемент, у него свойство display: block . span — это строчный (inline-level) элемент, у него свойство display: inline .
# Чекбоксы и радиокнопки
В чем заключаются отличие чекбокса от радио кнопок? Как связать радиокнопки в группу Чекбоксов всегда можно выбрать несколько, даже если они относятся к одному вопросу. Т.е. выбрать один, несколько, все или даже не выбрать ни одного. Семантически чекбокс спрашивает согласны ли вы конкретно с тем что в нём написано или нет. Если да — отмечайте галочкой. А радиобаттон, если он относится к одному вопросу/полю, всегда можно выбрать только один. (Их может быть несколько групп, но выбрать можно только один в каждой группе.) Семантически радиобаттон спрашивает с каким из вариантом в данной группе вы согласны больше всего. Код в HTML для radiobutton выглядит следующим образом
Обратите внимание, что для того, чтобы объединить элементы в группу им присвоен одинаковый name. Первый
Второй
Третий
Проверка состояния чуть отличается от checkbox, поскольку radiobutton обычно используется не один, а в группе
Таким образом, нам необходимо перебрать все элементы radiobutton и определить какой из них выбран. Пример:
Обратите внимание на запись
После выполнения команды getElementsByName переменная rad содержит массив элементов radiobutton. Именно поэтому дальнейшая работа с данной переменной должна вестись как с массивом. В следующих строках мы перебираем каждый элемент массива и проверяем, не выбран ли он. Если выбран — то выводим alert.
Элемент doctype html — что это такое и для чего нужен
DOCTYPE (Document Type Declaration или DTD) — это инструкция, которая говорит браузеру, какой тип текущего документа используется и на каком языке разметки он сверстан.
Само слово переводится на русский, как объявление типа документа.
За всю историю развития HTML было разработано большое количество стандартов. Они говорят браузеру, как обрабатывать код и выводить страницу на монитор.
Поэтому важно правильно задать стандарт сайта, а именно для HTML 5. Тут не имеет значения, в каком регистре вы написали объявление
Главное, чтобы оно шло самым первым на странице
Тут не имеет значения, в каком регистре вы написали объявление. Главное, чтобы оно шло самым первым на странице.
Правильный вариант записи Doctype для html 5 на странице
Несмотря на угловые скобки, данное объявление ни к тексту, ни к элементу разметки не относится.
Как только браузер открывает страницу и видит это объявление, он понимает, что страница разработана на HTML 5 и ее нужно обрабатывать в соответствии с этим стандартом.
Ниже мы еще рассмотрим другие стандарты.
Они имеют довольно длинные надписи, которые тяжело запомнить.
Вот этим и отличается HTML 5 от других версий.
В нем все оптимизированно. И вместо длинных надписей и ссылок на стандарты, мы просто вводим такую короткую запись.
HTML Attributes
Attributes provide even more information about an element’s content. They live directly inside of the opening tag of an element and are made up of the following two parts:
- The name of the attribute.
- The value of the attribute.
There are two different types of attributes: informative and functional.
- Informative attributes give extra information about the element.
- Functional attributes do something or cause a behavior within the element (like a link). (Williamson, 2016)
Class Attribute — HTML elements can have one or more classes, separated by spaces. You can style elements using CSS by selecting them with their classes.
ID Attribute — An HTML element can have an id attribute to identify it. id elements should always be unique to that single element, and each element should never have more than one id.
Target Attribute – The target attribute specifies that a link should open in a new
window. This is helpful in that it allows your site to stay open (rather than disappear) when users click on a link.
For a link to open in a new window, the target attribute requires a value of . The target attribute can be added directly to the opening tag of the anchor element, just like the href attribute.
ALT Attribute – The attribute is applied specifically to the element to support visually impaired users by providing a description of the image. This lends itself to screen reading software that reads the description out loud. Additionally, if an image fails to load, the user can mouse over the area originally intended for the image and read a brief description of the image. Note: If the image on the web page is not one that conveys any meaningful information to a user (visually impaired or otherwise), the alt attribute should not be used.
An excellent reference for Attributes is on the MDN website: https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes
| . | . |
|---|---|
| Forward to CSS ==> |
Тег Header и тег Head
Тег head, как раздел, предназначен для указания заголовка страницы и другой технической информации. Так же прошу не путать элемент с элементом . Тег header появился в версии HTML5.
Сейчас я вам про него расскажу подробнее.
Все мы знаем, что у страницы есть HEADER – это означает шапка сайта. Здесь может быть и форма поиска и логотип и так далее. Есть FOOTER (футер), в котором обычно располагается копирайт сайта. И есть колонтитулы. Может быть только левый, только правый, могут быть оба сразу. В них менюшки всякие и так далее. И тег , появившийся в версии HTML5, отвечает за верхнюю часть. Поэтому не путайте его с тегом .
Итак, давайте зайдем в нашу страничку HTML и пропишем там этот элемент .
Напоминаю, открываем файл index.html который находится в папке Site на рабочем столе которую мы создавали.
И строчкой выше элемента HTML, вводим элемент DOCTYPE.
<!DOCTYPE HTML Public "-//W3C//DTD HTML 4.01 Transitional//EN">
Сейчас мы ввели данные версии 4.01.
Если вы будете кодировать в версии 5, то там, все проще.Пример ввода для HTML 5:
<!DOCTYPE HTML>
Но, так как мы кодируем в версии 4.01, то вернемся обратно.
Тег или метатег title
Пример:ТОП 10
- Название сайта (тег title)
- Название сайта (тег title)
- Название сайта (тег title)
- …
Название сайта берется из тега , который находится в теге Head, и помещается в результаты поиска вместе с проиндексированной страницей. Если Вы сворачиваете страницу, или добавляете страничку в избранное, то там отображается именно содержание тега . Надеюсь, я вас убедил в его надобности
Напомню еще раз, тег помещен в раздел HEAD. И указывается он следующим образом:
<title> Название Вашей страницы </title>
Блочные и строковые элементы
В описании элементов разметки языка HTML существует понятие строкового (in-line) элемента разметки и блочного (block) элемента разметки.
Объяснить различие между блочным и строковым элементами можно на примере:
-параграф — это блочный элемент разметки;
-выделение курсивом — это строковый элемент разметки.

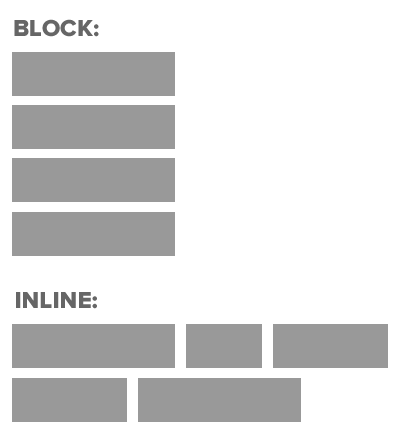
Блочные элементы HTML (BLOCK) занимают по ширине всю область, в которой они находятся.
Высота блочного HTML элемента если он пустой равна нулю, если блочный элемент имеет какое-либо содержимое, то его высота равна высоте содержимого плюс внутренний отступ блочного элемента.
Строчные элементы HTML (INLINE) – это такие HTML элементы, ширина которых равна ширине их содержимого, если у строчного элемента HTML нет содержимого, то его ширина равна нулю.
Высота строчного элемента равна высоте его содержимого. Ширина строчного элемента HTML не подстраивается ни под один элемент, поэтому содержимое строчного элемента может быть перенесено на другую строку в том случае если ширина области просмотра недостаточно для отображения всего содержимого строчного элемента HTML.

Типичным блочным элементом HTML является HTML тег ,
HTML тегу доступны все универсальные атрибуты и события HTML, уникальных атрибутов у тега нет,
оформление содержимого элемента производится при помощи таблиц стилей CSS.
Типичным строчным элементом HTML является HTML тег , для которого доступны универсальные HTML атрибуты и атрибуты событий HTML, у тега
нет ни одного уникального атрибута.
Генератор мета тегов
Специально для Вашего удобства, я сделал небольшой генератор мета-тегов. Введите нужные данные, нажмите кнопку «генерировать» и Вы получите html-код ваших мета-данных в поле «Ваши метаданные». Однако, прежде, чем использовать онлайн-генератор meta-тегов, я Вам настоятельно рекомендую изучить информацию по метатегам, написанную выше (в данном уроке).
Мета теги, элемент DOCTYPE, тег Header, тег Head, а также генератор мета тегов — это все, что я хотел Вам рассказать в данном уроке. Встретимся в следующем видеоуроке про параграфы и заголовки!
DOCTYPE html Public — обязательная инструкция для браузера. Мета теги — теги, содержащие данные о веб-странице.
Content Models
A content model defines the type of content expected inside an element and control syntax rules such as element nesting. Almost every element in HTML belongs to at least one content model.
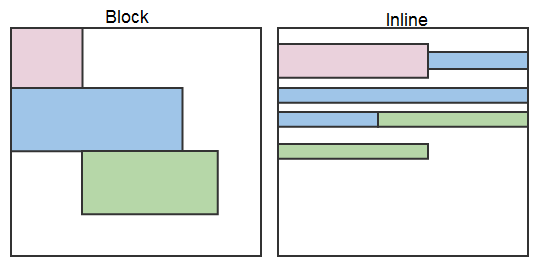
Prior to HTML5 there were only two content types: block level and inline.
- Block level elements take up their own line within the flow of the document.
- Inline level elements basically appear within the flow of other content.
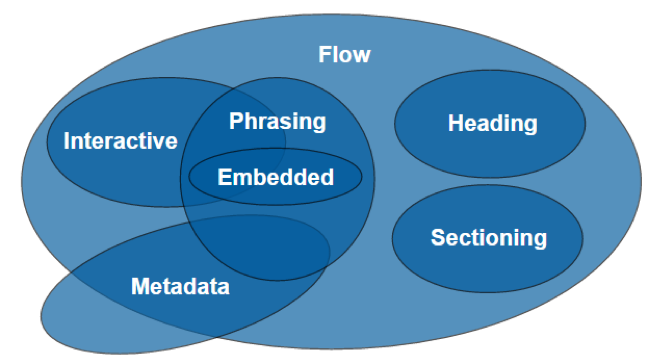
There are now seven content models:
- Flow – Flow content contains the majority of elements. These are elements that would be included in the normal flow of the document. There are no rules on how flow content has to be displayed. Almost all elements within a document can be considered to be part of the flow of content.
- Metadata – Metadata content is defined as setting up the presentation or the behavior of the rest of the content. These elements will primarily be found in the head of the document and will contain things like meta tags, no-script tags, script tags, style tags, and the title tag of pages.
- Embedded – Embedded content is any content that imports other resources into the document like canvas, video, the embed tag.
- Interactive – Interactive content is any content that’s specifically intended for some type of user interaction like the anchor or link tag, a button, or an audio or video object that have controls.
- Heading – Heading content defines the header of a section, which can be either explicitly marked up with sectioning elements or it can be applied by the heading content itself. Heading content only contains heading tags (H1 through H6).
- Phrasing – Phrasing content is the text of the document as well as any elements that are used to markup text within paragraph level structures. It is very similar to what used to be the inline level elements from HTML 4.
- Sectioning – Sectioning content defines the scope of the headings and footers. These elements will actually create a new section in the document.
(See this interactive link for more information: content categories)

(WHATWG, 2019)
Add to every HTML document #
There are several features that should be considered essential for any and every web page. Browsers will still render content if these elements are missing, but include them. Always.
The first thing in any HTML document is the preamble. For HTML, all you need is . This may look like an HTML element, but it isn’t. It’s a special kind of node called «doctype». The doctype tells the browser to use standards mode. If omitted, browsers will use a different rendering mode known as quirks mode. Including the doctype helps prevent quirks mode.
The element is the root element for an HTML document. It is the parent of the and , containing everything in the HTML document other than the doctype. If omitted it will be implied, but it is important to include it, as this is the element on which the language of the content of the document is declared.
Content language
The language attribute added to the tag defines the main language of the document. The value of the is a two- or three-letter ISO language code followed by the region. The region is optional, but recommended, as a language can vary greatly between regions. For example, French is very different in Canada () versus Burkina Faso (). This language declaration enables screen readers, search engines, and translation services to know the document language.
The attribute is not limited to the tag. If there is text within the page that is in a language different from the main document language, the attribute should be used to identify exceptions to the main language within the document. Just like when it is included in the head, the attribute in the body has no visual effect. It only adds semantics, enabling assistive technologies and automated services to know the language of the impacted content.
In addition to setting the language for the document and exceptions to that base language, the attribute can be used in CSS selectors. can be targeted with the attribute and language selectors and .
Nested between the opening and closing tags, we find the two children: and :
The , or document metadata header, contains all the metadata for a site or application. The body contains the visible content. The rest of this section focuses on the components found nested inside the opening and closing
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Common document type definitions for HTML/XHTML websites
There are some differences on how to indicate the DTD in different versions of HTML.
DTD for HTML 4
There are three different definitions for HTML 4:
HTML 4.01 strict: In such an HTML document, only structuring elements are allowed in the source code. The formatting and design are controlled by style sheets. Thus, the HTML source code is very easy and quick to read.
Example line for this type of document:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 transitional: This document type specifies that both HTML attributes and style sheets are utilized in this document. It is a transitional definition.
The sample line for this type is as follows:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
`
HTML 4.01 frameset: With this document type, you specify that your HTML file contains frameset, i.e. individual windows. HTML elements and the BODY are each declared here in another way. All the elements in the BODY are replaced by the FRAMESET.
This definition applies for pages with framesets:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
DTD for XHTML
XHTML 1.0 is based on the same rules as HTML 4.01. The only difference is, that this markup language is based on XML and not SGML. For XHTML, three different types can be specified. The same characteristics which apply to HTML document types, apply to XHTML documents as well. The following are the relevant examples of the information to be listed respectively:
XHTML 1.0 strict:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
XHTML 1.0 transitional:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
XHTML 1.0 frameset:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
XHTML 1.1 is no longer bound to the rules of HTML 4.01. Therefore, only one document type definition remains:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Собираем инструменты[править]
Текстовый редакторправить
Первым делом, нам понадобится текстовый редактор. Текстовый редактор есть на каждом компьютере
Важно заметить: нам нужна программа для редактирования текстовых файлов, а не документов (то есть ни в коем случае нельзя использовать текстовые препроцессоры по типу Microsoft Word). Обычно стандартного «Блокнота» Windows достаточно, но есть текстовые редакторы, которые лучше приспособлены к написанию HTML-страниц
Неплохие редакторы Notepad ++, Brackets, Atom, Sublime Text в которых хорошо писать не только HTML, CSS, но и ещё несколько десятков других языков программирования и разметки. У них есть несколько удобных функций,таких как подсветка синтаксиса, которая позволяет выявлять ошибки прямо во время их создания, автоматическое дополнение тегов, что позволит сэкономить время на написание кода и многое другое.
Браузерправить
О браузере также стоит сказать несколько слов. Все советуют держать у себя на компьютере набор браузеров: Firefox, Opera, Chrome, Safari и просматривать свои страницы во всех сразу. Правда, функции тегов в разных браузерах отличаются не сильно (а с введением HTML5 — различий в тегах нет). Поэтому учиться можно просматривая свои страницы в одном из них, а уже когда пишете что-то большее — посмотрите, не имеется ли слишком критических различий во всех других. Тем не менее, в современных и наиболее популярных браузерах Firefox и Chrome различия настолько незначительны и касаются в основном старых тегов.
Кодировка символов
Кодировка — это стандарт, указывающий компьютеру, каким образом преобразовывать текст в последовательность байтов при записи текста в файл (а также, как выполнять обратное преобразование при открытии файла). По историческим причинам в мире существует множество разных кодировок. В настоящее время практически на всех веб-сайтах используется компактная и быстрая кодировка UTF-8, поддерживающая все символы других алфавитов, которые вам когда-либо могут потребоваться.
Веб-серверы часто настраивают, чтобы сообщать посещающим их браузерам, что предлагаемые сервером страницы имеют определенную кодировку. Но нельзя быть уверенным, что веб-сервер, на котором вы планируете разместить свой веб-сайт, будет настроен таким образом (если только это не ваш собственный сервер). Кроме этого, попытка браузера в таком случае предположить наиболее вероятную используемую кодировку может претерпеть неудачу по причине какого-либо малоизвестного вопроса безопасности. По этим причинам всегда следует вставлять информацию об используемой кодировке в разметку страницы.
HTML5 делает эту задачу легкой. Для этого нужно лишь вставить элемент <meta> в самом начале блока <head> (или, если элемент <head> не используется, сразу же после кода описания типа документа):
Инструменты для веб-разработки, такие как Dreamweaver или Expression Web, вставляют этот элемент автоматически при создании страницы. Эти инструменты также обеспечивают сохранение файлов в кодировке UTF. Но при создании веб-страницы с помощью обычного текстового редактора, чтобы обеспечить сохранение файлов в правильной кодировке, может потребоваться выполнить дополнительные шаги.
Теги
HTML документы представляют собой обыкновенный текст. Они могут быть написаны в любом текстовом редакторе, который позволяет сохранять содержимое как простой текст, например Notepad, Notepad++ или Sublime, но большая часть веб-разработчиков предпочитает использовать специализированные редакторы, которые подсвечивают синтаксис и показывают DOM. Теги могут быть написаны как в верхнем регистре так и в нижнем, но W3C (глобальный консорциум, который занимается поддержкой HTML-стандарта) рекомендует использовать нижний регистр (а в XHTML это требование является обязательным).
В HTML любой текст, который начинается со знака менее-чем («<«) и заканчивается перед знаком более чем («>»), имеет особый смысл. Такая разметка называется тег. Всегда закрывайте теги, так как хотя некоторые элементы не требуют закрывающего тега, то для других он обязателен, и его отсуствие может приводить к непредсказуемым ошибкам, если вы забудете поставить его.
Простой пример:
<p>This is text within a paragraph.</p>
В приведённом примере есть открывающий тег и закрывающий тег. Закрывающий тег такой же как и открывающий с одним отличием, он содержит символ слэш сразу после знака менее-чем «</p>». Большинство элементов в HTML требуют оба, и закрывающий и открывающий теги. Открывающие и закрывающие теги требуют правильного, иерархического вложения — закрывающие теги должны идти в обратном порядке по отношению к открывающим. Правильный порядок вложения тегов следует соблюдать, чтобы писать валидный html-код.
Далее пример валидного кода:
<em>I <strong>really</strong> mean that</em>.
А здесь приведён пример неверного вложения тегов:
Invalid: <em>I <strong>really</em> mean that</strong>.
Заметьте, что в валидном примере закрывающий тег вложенного элемента расположен перед закрывающим тегом элемента, в который он вложен.
До появления HTML5 с его чёткими правилами парсирования HTML документов, браузеры интерпретировали невалидный код каждый по своему и поэтому результат мог выглядеть по разному. Браузеры прощали веб-разработчикам их ошибки, но к сожалению не одинаково и поэтому в случае невалидного кода результат был непредсказуемым. Теперь все браузеры начиная с Internet Explorer 10, Firefox 4, Opera 11.60, Chrome 18, или Safari 5 следуют стандарту, определяющему единый набор правил парсинга невалидного html кода. Поэтому при парсинге невалидного кода все современные браузеры построят одинковое дерево DOM элементов.
Некоторые элементы не содержат текста или других вложенных элементов. Это пустые элементы, которым не нужен закрывающий тег. Например:
<img src="smileyface.jpg" alt="Smiley face">
Пустые элементы в режиме XHTML обычно закрываются с помощью знака слэш перед закрывающей угловой скобкой тега
<img src="smileyface.jpg" alt="Smiley face" />
В HTML этот слэш имеет значение, которое не реализовано в Firefox и поэтому не должен использоваться. Пустые элементы не должны закрываться в режиме HTML.






























