Как изменить цвет ссылки при наведении курсора в html
Чтобы изменить цвет вашей ссылки при наведении, используйте свойство псевдонима: hover в классе ссылки и придайте ему другой цвет. Изменение цвета ссылки, когда посетитель наводится на ссылку, является отличным методом, помогающим указать, что можно щелкнуть на странице или блоге.
Руководства по эксплуатации
Это всего лишь несколько советов и советов о том, как вы используете способность зависания.
Не позволяйте этому влиять на окружающий текст
Если ваш hover-link начинает нажимать другие элементы текста и страницы, вы должны оставить его или изменить его. Это происходит чаще всего, если вы меняете шрифт или размер шрифта, но вы можете получить незначительное движение от перехода к полужирным, курсивом или подчеркнутым текстам. Протестируйте его, и если что-то движется, выньте эффекты.
Простые изменения — лучшие
Попытайтесь изменить только одну или две вещи при наведении. Переключите цвет, возможно, добавьте подчеркивание, но это должно быть все. Это не должно быть серьезным событием, когда пользователь наводил ссылку на ссылку, просто тонкий эффект, чтобы помочь им и добавить какой-то стиль к вашей странице.
Выбор цвета
По некоторым причинам, среди крупных корпоративных сайтов красный цвет кажется популярным выбором для изменений наведения. Лично мне это совсем не нравится. Предположительно это самый простой цвет, что распознается, и поэтому ваши ссылки становятся более полезными, но вы должны использовать цвет, который дополняет ваш сайт.
Ниже приведен пример изменения свойств ссылок вашей страницы в CSS.
Можно прописать в стилях, гже задаем цвет ссыдки по умолчанию и при наведение курсора. Это видим ссылку в синейц палитре, если наводим, то становится зеленая.
Анимация ссылок с помощью библиотек
Библиотеки анимации — это замечательный инструмент для создания цепляющих виджетов, способных привлечь посетителей на ваш сайт. Для того, чтобы использовать библиотеку, вам необходимо выполнить несколько несложных шагов:
- Сначала вам нужно включить ссылку на библиотеку в вашу HTML-страницу.
- Затем нужно загрузить код, который инициализирует библиотеку и включает анимацию на вашей странице.
- После этого вы можете приступить к созданию виджета или анимации.
Самые популярные библиотеки анимации:
- Animate.css — это библиотека, содержащая большое количество анимаций, которые могут быть использованы для многих элементов в вашем проекте.
- Hover.css — это библиотека, предназначенная для создания красивых эффектов наведения на элементы на вашей странице.
- Velocity.js — это быстрая и гибкая библиотека, которая позволяет создавать сложные анимации, основанные на ключевых кадрах и триггерах.
Выбор библиотеки анимации зависит от того, какой виджет вы хотите создать и какое воздействие вы хотите достичь. Лучший способ определиться – это посмотреть образцы работ, созданные другими программистами.
Как использовать ховер
Необязательно делать эффекты наведения функциональными
Это также игровые моменты и пасхалки, которые добавляют сайту динамики и помогают завоевать внимание и доверие пользователя
Согласись, достаточно весело залипать на сайте с картинками котиков, если они следят глазами за твоим курсором. Сделай что-то оригинальное, это понравится твоей аудитории и заказчику. Сайты с ховером всегда конвертят лучше, чем без него – сделай два идентичных варианта с ховер-эффектами и без них, проведи АВ-тесты и убедись самостоятельно в этом.
Здесь также важно придерживаться принципа умеренности – слишком много анимации, агрессивные эффекты и резкие переходы будут раздражать. Используй плавность, ненавязчивость
Если это цвет, то не слишком кричащий, если движение, то с небольшой амплитудой.

Рассмотрим 10 самых распространенных и простых в реализации ховер-эффектов.
Изменение цвета. Преимущественно применяется для кнопок, ссылок и прочих переходов. Изменение цвета показывает активность элемента, что удобно. Для реализации эффекта можно просто применить стиль CSS с добавлением псевдокласса “:hover” и обозначить там нужный для проекта цвет. Тогда при наведении мышкой фон плавно будет меняться.
Появление рамки. Часто можно увидеть не только на кнопках, но и на разных изображениях, которые подразумевают выбор или нажатие. Появление внутренней рамки бывает мгновенным и плавным, можно выбирать разные цвета и прозрачность.
Шейкер. Небольшое дрожание элемента чаще всего применяют на кнопке “Позвонить”, ты точно видел это на других сайтах
Также это может быть акцент на важном блоке или мелкой детали, которую нужно выделить, чтобы пользователь не пропустил. В этом случае для реализации эффекта применяют анимацию
Нужно будет задать такие свойства как скорость, длительность, количество повторов. Много полезностей есть в онлайн-премьере «Меню-гамбургер, popup, анимация, 3D и др. за 1.5 часа!».
Затухание/подсветка. Плавное затухание или увеличение цветности элемента достигается путем изменения уровня прозрачности элемента. То есть ты задаешь базовую прозрачность, а при наведении мыши ставишь другое значение. Если оно будет ниже базы – элемент потеряет свою контрастность и станет визуально затухать. А если изначально кнопка или картинка будет полупрозрачной (например, значение 0,6), а при наведении установить непрозрачность (значение 1), то визуально элемент будет “наливаться” цветом.
Увеличение. Для увеличения элемента при наведении мыши нужно добавить ему значение scale в свойстве transform в CSS. Выставляй значение в зависимости от желаемого размера. Например, значение 1,5 даст увеличение на 50%. Такой эффект классно работает на разных блоках с большим количеством однотипных деталей. Это может быть галерея отзывов – размещай мелкие с хорошей видимостью общей оценки, а при наведении они будут увеличиваться, чтобы посетитель мог их прочесть полностью.
Уменьшение. По своей сути это тот же прием, что и увеличение, разница лишь в значении масштаба. Для увеличения указывается значение больше единицы, а для уменьшения – меньше единицы. Работает в процентном соотношении с сохранением пропорций.
Скругление углов. Очень приятная визуально анимация, которая вроде бы дает отклик, но при этом не сильно меняет визуал объекта, не отвлекает от его сути. Часто применяется на кнопках и фотографиях. Уровень скругления можно настроить – от легкой плавности до полного превращения в круг с помощью свойства border-radius в CSS.
Вращение. Та самая газета с новостями, которая летит к своему читателю с экрана. Можно установить разные углы поворота, не обязательно вращать элемент полностью, иногда достаточно проворачивать его совсем немного.
Тень или утолщение. Оригинальное решение, которое дает некоторый эффект объема. Это уместно не во всех стилях, но если в принципе трехмерность изображений и элементов допустима, то рекомендуем использовать такой ховер. Смотрится он аккуратно, придает элементу дополнительный вес без его искажения, что иногда очень важно. По сути этот эффект достигается сдвигом элемента на несколько пикселей по двум осям. Добавляется свойство box-shadow, чтобы создать 3D-визуал. Красиво получается анимировать таким образом абстракции.
Подчеркивание текста снизу. Классика жанра для ссылок, кнопок и переходов (к оплате, чтению политики конфиденциальности, подробному описанию и т.д.). Это удобный прием, который помогает сохранять целостность дизайна, но выделить важные аспекты.

Изменить вид ссылки при наведении на нее курсора мыши?
Псевдокласс hover, который добавляется к селектору A, как раз определяет стиль
ссылки, когда на нее наводится курсор мыши. В таблице стилей вначале указывается
селектор A, потом через двоеточие hover.
Пример
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Цвет ссылок</title>
<style type=»text/css»>
A {
color: #008000;
text-decoration: none;
}
A:visited {
color: #800080;
}
A:hover {
color: #800000;
text-decoration: underline;
}
</style>
</head>
<body>
<p><a href=»rome.html»>Cras ingens iterabimus aequor</a> —
завтра снова мы выйдем в
огромное море.</p>
</body>
</html>
В данном примере ссылка становится подчеркнутой и меняет свой цвет, когда
на нее наводится указатель (рис. 1). Заметьте, что псевдокласс hover в таблице стилей
идет после visited. Это имеет значение, иначе посещенные ссылки в данном случае
не будут изменять свой цвет.
Рис. 1. Вид ссылки при наведении на нее курсора мыши
Увеличение букв ссылки
Ещё можно увеличить буквы при наведение на
a:hover { text-transform uppercase; }
Параметр Target
_blank — загружает страницу в новое окно браузера;_self — загружает страницу в текущее окно;_parent — загружает страницу во фрейм-родитель;_top — отменяет все фреймы и загружает страницу в полном
окне браузера.
Если на сайте используются фреймы, то в качестве значения target
можно использовать имя фрейма.
Пример 1.
Открытие документа в новом окне
| <html><body><a href=www.htmlbook.ru target=_blank>Ссылка открывает новое окно на сайт www.htmlbook.ru</a> </body></html> |
Пример 2. Открытие документа во фрейме
| <html><body><a href=www.htmlbook.ru target=newframe>Сайт www.htmlbook.ru</a> </body></html> |
Ссылка в примере 2 ведет на сайт www.htmlbook.ru, открывающийся
во фрейме с именем newframe.
Ссылки без подчеркивания
Средствами тегов HTML убрать подчеркивание у ссылок не представляется
возможным. Поэтому для этой цели используются каскадные таблицы
стилей (CSS).
Одно из наиболее популярных применений CSS — это убирание подчеркивания
у ссылок. С позиции юзабилити не совсем верное решение, поскольку
пользователь может сразу не догадаться, что текст, который он видит,
является ссылкой. Все ведь уже привыкли — раз подчеркивание используется,
значит это ссылка. Но при правильном применении отсутствие подчеркивания
у ссылок может придать определенный эффект сайту. Часто делается,
что при наведении курсора, ссылка становится подчеркнутой, меняет
свой цвет или используется и то и другое одновременно.
Подчеркивание прячется параметром text-decoration:
none. Пример. Убирание подчеркивания у ссылки
|
<html><head> <style type=»text/css»>A:link {text-decoration: none} </head><body> <a href=#>Наведи сюда курсор, увидишь результат</a> </body></html> |
Ниже приведено использование данного примера. При наведении курсора
на ссылку, она становится подчеркнутой и красной.
Изображения в качестве ссылкиКроме текста, в качестве ссылок можно использовать и рисунки. Изображение
Вокруг изображения-ссылки автоматически добавляется рамка толщиной Чтобы убрать рамку, следует задать параметр border=0.
|
Hover эффекты для изображений
15 базовых приемов
Не смотря на то, что статья была опубликована достаточно давно методы корректно работают и сейчас. Здесь, наверное, собраны все возможные типовые преобразования для графики: несколько видов зума, повороты, размытие, ч/б, прозрачность, фильтры, сияние и др. Очень полезный материал.
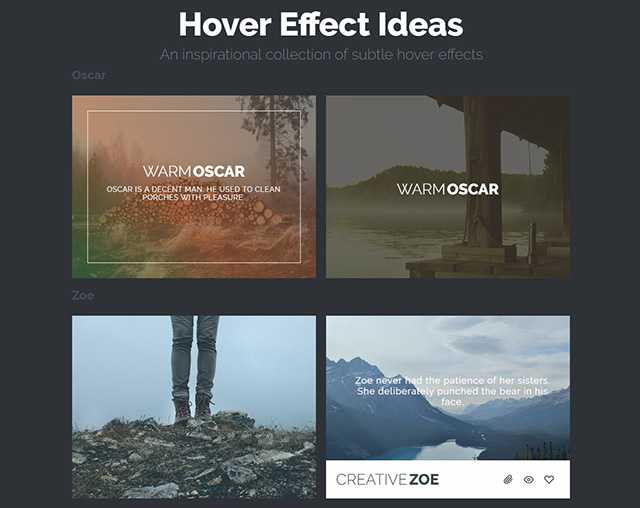
Красивые hover эффекты изображений

Подборка из 30 приятных и плавных действий при наведении на картинку. За счет простых визуальных манипуляций в виде зума, добавления линий создается хороший комплексное впечатление. Местами увеличивается заголовок и «подтягивается» краткое описание. Отличный вариант для портфолио.
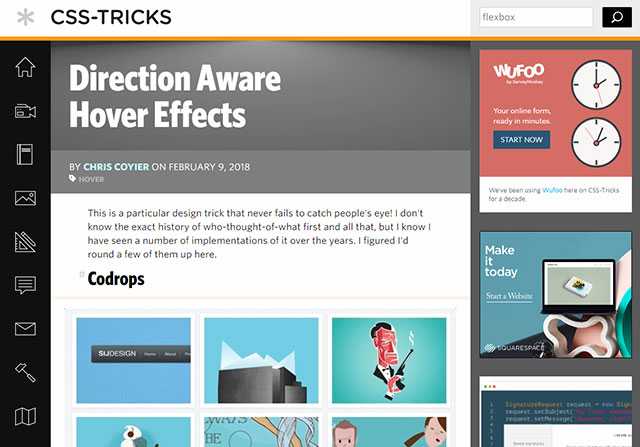
CSS hover эффекты с определением направления

Отличная подборка сниппетов и кодов по теме находится в статье с css-tricks.com. Все эти примеры объединяет тот факт, что в процессе работы определяется местоположение и направление движения курсора. Это, в свою очередь, позволяет создавать достаточно оригинальные реакции при наведении на элементы страницы:
Во многих сложных решениях Javascript и jQuery для hover эффектов позволяют значительно разнообразить и улучшить результат.
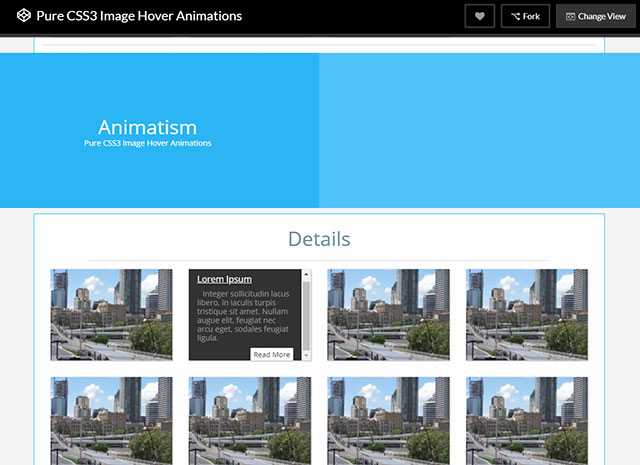
Animatism

В этой разработке более 100 простых способов «анимации» изображений или объектов при наведении. С помощью данных функций сможете реализовать разное появление кнопок, заголовков, текстов, социальных иконок и т.п. Есть варианты с изменением отображения картинок, накладками полупрозрачного фона.
Как изменить вид ссылки при наведении на нее курсора мыши?
Изменить цвет текстовой ссылки, когда на неё наводится курсор мыши и вернуть цвет обратно при уведении курсора.
Решение
Псевдокласс :hover , который добавляется к селектору A , определяет состояние ссылки при наведённом на неё курсоре мыши. В стилях вначале указывается селектор A , потом :hover (пример 1).
Пример 1. Изменение вида ссылки
HTML5 CSS 2.1 IE Cr Op Sa Fx
В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис. 1). Заметьте, что псевдокласс :hover в коде идёт после :visited . Это имеет значение, иначе посещённые ссылки в данном случае не будут изменять свой цвет.
Рис. 1. Вид ссылки при наведении на неё курсора мыши
Аналогично можно изменить и цвет фона под ссылкой при её наведении, добавив свойство background к селектору A:hover , как показано в примере 2.
Пример 2. Изменение цвета фона ссылки
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2. Чтобы текст плотно не прилегал к фону, к селектору A добавлено свойство padding .
Изменить вид ссылки при наведении на нее курсора мыши?
Псевдокласс hover, который добавляется к селектору A, как раз определяет стиль ссылки, когда на нее наводится курсор мыши. В таблице стилей вначале указывается селектор A, потом через двоеточие hover.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»><html><head><meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″><title>Цвет ссылок</title><style type=»text/css»>A { color: #008000; text-decoration: none; }A:visited { color: #800080; } A:hover { color: #800000; text-decoration: underline; }</style></head><body><p><a href=»rome.html»>Cras ingens iterabimus aequor</a> — завтра снова мы выйдем в огромное море.</p></body></html>
В данном примере ссылка становится подчеркнутой и меняет свой цвет, когда на нее наводится указатель . Заметьте, что псевдокласс hover в таблице стилей идет после visited. Это имеет значение, иначе посещенные ссылки в данном случае не будут изменять свой цвет.
Увеличение букв ссылки
Ещё можно увеличить буквы при наведение на
a:hover {text-transformuppercase;}
Параметр Target
_blank — загружает страницу в новое окно браузера;_self — загружает страницу в текущее окно;_parent — загружает страницу во фрейм-родитель;_top — отменяет все фреймы и загружает страницу в полном окне браузера.
Если на сайте используются фреймы, то в качестве значения target можно использовать имя фрейма.
Пример 1. Открытие документа в новом окне
| <html><body><a href=www.htmlbook.ru target=_blank>Ссылка открывает новое окно на сайт www.htmlbook.ru</a> </body></html> |
Пример 2. Открытие документа во фрейме
| <html><body><a href=www.htmlbook.ru target=newframe>Сайт www.htmlbook.ru</a> </body></html> |
Ссылка в примере 2 ведет на сайт www.htmlbook.ru, открывающийся во фрейме с именем newframe.
Ссылки без подчеркивания
Средствами тегов HTML убрать подчеркивание у ссылок не представляется возможным. Поэтому для этой цели используются каскадные таблицы стилей (CSS).
Одно из наиболее популярных применений CSS — это убирание подчеркивания у ссылок. С позиции юзабилити не совсем верное решение, поскольку пользователь может сразу не догадаться, что текст, который он видит, является ссылкой. Все ведь уже привыкли — раз подчеркивание используется, значит это ссылка. Но при правильном применении отсутствие подчеркивания у ссылок может придать определенный эффект сайту. Часто делается, что при наведении курсора, ссылка становится подчеркнутой, меняет свой цвет или используется и то и другое одновременно.
Подчеркивание прячется параметром text-decoration: none. Пример. Убирание подчеркивания у ссылки
|
<html><head> <style type=»text/css»>A:link {text-decoration: none} // убирает подчеркивание для ссылокA:hover {text-decoration: underline; color: red;} // делает ссылку красной и подчеркнутой при наведении на нее курсора</style> </head><body> <a href=#>Наведи сюда курсор, увидишь результат</a> </body></html> |
Изображения в качестве ссылкиКроме текста, в качестве ссылок можно использовать и рисунки. Изображение в этом случае надо поместить между тегами <a href=…> и </a>.
Вокруг изображения-ссылки автоматически добавляется рамка толщиной 1 пиксел и цветом совпадающим с цветом текстовых ссылок. Чтобы убрать рамку, следует задать параметр border=0.
|
Что такое SVG
SVG (сокращение от Scalable Vector Graphics — «масштабируемая векторная графика») — это вид графики, которую создают с помощью математического описания геометрических примитивов (линий, кругов, эллипсов, прямоугольников, кривых и так далее), которые и образуют все детали будущего изображения.
То есть в этом формате хранится не сама картинка, а инструкции для её построения по точкам и кривым. Они написаны на языке разметки SVG, расширяющем XML.
Достоинства SVG
Прелесть SVG раскрывает масштабирование. Если увеличить растровое изображение сверх 100%-ного размера — проявляется пикселизация: отдельные точки превращаются в одноцветные блоки пикселей, границы областей становятся ступенчатыми, и в целом картинка выглядит негладко, некрасиво.
Если же увеличить векторное изображение — все его детали останутся чёткими, то есть их видимое разрешение не уменьшится. Поэтому svg-картинки отображаются на самых больших разрешениях без потери качества — и просто идеальны для адаптивных сайтов.
У svg-графики есть ещё одно достоинство. Её можно открывать как HTML или CSS и менять в любом редакторе кода, и даже на лету. Подробнее об этом ниже.
И наконец, при прочих равных SVG весит намного меньше растровых изображений.
Ссылки
Чаще всего селекторы псевдо-классов можно встретить, когда они применяются к ссылкам. Каждая ссылка может находиться в одном из четырех состояний: непосещённая, посещенная, активная (находящаяся под курсором мыши) и нажатая (удерживаемая кнопкой мыши). В CSS есть возможность стилизовать ссылку в каждом ее состоянии:
a:link { color: #0000ff; }
a:visited { color: #ff00ff; }
a:hover { color: #00ccff; }
a:active { color: #ff0000; }
Попробовать »
Примечание: :hover, помимо ссылок, можно использовать и с другими элементами, что позволяет создавать эффекты вроде подсветки строки таблицы при наведении на нее курсора мыши. Однако браузер IE6 и более ранние версии поддерживают использование данного псевдо-класса исключительно с элементами <a>.
Как изменить цвет ссылки в HTML
В силу тех или иных обстоятельств возникает надобность изменить цвет ссылки. Это достаточно распространенный случай, когда ссылки на сайте режут глаз или наоборот малозаметны. В сегодняшней небольшой публикации вы узнаете, как просто изменить цвет ссылки.

В HTML параметры цвета задаются стандартно цифрами в шестнадцатеричном коде, в виде #rrggbb, где каждая по отдельности буква отвечает за красную (r или red), зеленую (g или green) и синюю (b или blue) составляющую. Для каждого цвета применяется шестнадцатеричное значение от 00 до FF, что отвечает диапазону от 0 до 255 в десятичном исчислении. Далее эти значения соединяются в одно шестизначное число, в котором некоторые цифры могут быть заменены латинскими буквами. Использование символа решетка (#) является обязательным и он должен располагаться вначале заданного параметра цвета.
Помимо использования палитры всевозможных цветов, не исключено применение ключевых слов, таких как: yellow, gray, green и т.п.
Как поменять цвет ссылки в HTML
Линки в HTML выглядят следующим образом:
<a href="/URL-адрес страницы" title="Ссылка HTML">Изменяем цвет ссылки</a>
Для того чтобы задать ссылке определенные параметры, используется свойство style. Для того чтобы свойство сработало его необходимо добавить внутрь тега. Вот как это будет выглядеть на примере:
<a href="/URL-адрес страницы" title="Ссылка HTML">Изменяем цвет ссылки</a>
Так как все ссылки по умолчанию имеют подчеркивание в нашем примере мы его запретили, использовав свойство text-decoration: none
В независимости от цветового оформления сайта, цвет ссылок также установлен по умолчанию. Изначально все ссылки (за исключением некоторых) синего окраса. Для изменения этого параметра используется свойство
Как изменить цвет ссылки в CSS
В отличии от HTML, средствами CSS выполнить эту задачу куда практичнее. Для того чтобы поменять цвет ссылок на всех страницах веб-проекта, используются следующие псевдоклассы, которые следует добавить к селектору a.
— a:active – активная ссылка;
— a:visited – ссылка, по которой осуществлялся визит;
— a:hover – ссылка при наведении мыши.
Для реализации задуманного создадим два файла.
Первым делом index.php:
<html>
<head>
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
</head>
<body>
<a href=»/URL-адрес страницы» title=»Ссылка»>Изменяем цвет ссылки</a>
</body>
</html>
Второй файл назовем style.css. Заполним его следующим содержимым:
a {
color:#FF0000;
text-decoration:none
}
a:active {
color:#FF0000;
text-decoration:none
}
a:visited {
color:#666666;
text-decoration:none
}
a:hover {
color:#339900;
text-decoration: underline
}
Подобным способом мы присвоили всем ссылкам единый стиль, естественно кроме тех у которых задан свой.
Для того чтобы изменить цвет ссылки в CSS на готовом движке, в большинстве своем необходимо отредактировать файл style.css, который находится в корневой папке сайта. Воспользовавшись текстовым редактором Notepad++ откройте файл style.css выберите вкладку Поиск/Найти, впишите в поле поиска link либо Link Styles и нажмите кнопку «Искать далее». Таким способом вы существенно облегчите поиск вожделенной части кода.
Внесите правки к соответственному псевдоклассу, изменяя один из вышеприведенных стилей, добавленных к селектору a.
Надеюсь, у вас все получилось, и теперь вы знаете, как изменить цвет ссылки при помощи CSS и HTML.
Спасибо за внимание и до скорого на страницах Stimylrosta. Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Демо¶
Этот стиль может переопределяться другими относящимися к ссылкам псевдоклассами, такими как , и , появляющимися в соответствующем порядке. Чтобы стилизировать ссылки должным образом, вам нужно вставлять правило до правил и , но после , как определено в LVHA-порядке: — — — .
Псевдокласс может применяться к любому псевдоэлементу.
Браузеры, такие как Firefox, Internet Explorer, Safari, Opera или Chrome, применяют соответствующий стиль, когда курсор (указатель мыши) наводится на элемент.
Замечания по использованию
На сенсорных экранах проблемный или не работает. В зависимости от браузера, псевдокласс может никогда не сработать, или сработать на некоторое время после нажатия на элемента, или может продолжать действовать даже остаться после того, как пользователь коснулся элемента до нажатия на другой элемент
Так как сенсорные устройства очень распространены, то веб-разработчикам очень важно не иметь контент, доступный только при наведении, так как такой контент неудобно или невозможно использовать на таких устройствах
Псевдоклассы
- :active
- :any-link
- :blank
- :checked
- :current()
- :default
- :defined
- :dir()
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :future
- :has()
- :host
- :host()
- :host-context()
- :hover
- :indeterminate
- :in-range
- :invalid
- :is()
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :local-link
- :not()
- :nth-child()
- :nth-col()
- :nth-last-child()
- :nth-last-col()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :past
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :target
- :target-within
- :user-invalid
- :valid
- :visited
- :where()
Всплывающая картинка при наведении
nput type=»hidden» class=»opened» value=»0″>
При наведении на текст, отображается скрытый графический контент
a.сайт-ssilka:hover+div
Давайте я вкратце объясню главные моменты. Дабы вывести всплывающее изображение нужно обратиться к тегу с атрибутом src и после знака равно в кавычках прописать путь к изображению, предварительно закачав его в корневую папку сайта.
Тег с обязательным параметром href отвечает за создание и отображение ссылки (в моем примере это текст).
В случае, если элементы сайта сдвинулись, можно задать изображению ширину и высоту, используя свойство width
и heigh
. Параметры задаются в пикселях.
Атрибут alt позволяет поисковым механизмам более точно распознать, что изображается на картинке.
Для большей наглядности я выделил ту часть кода, которую вы вероятнее всего захотите изменить.
Как изменить вид ссылки при наведении на нее курсора мыши?
Изменить цвет текстовой ссылки, когда на неё наводится курсор мыши и вернуть цвет обратно при уведении курсора.
Решение
Псевдокласс :hover , который добавляется к селектору A , определяет состояние ссылки при наведённом на неё курсоре мыши. В стилях вначале указывается селектор A , потом :hover (пример 1).
Пример 1. Изменение вида ссылки
HTML5 CSS 2.1 IE Cr Op Sa Fx
В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис. 1). Заметьте, что псевдокласс :hover в коде идёт после :visited . Это имеет значение, иначе посещённые ссылки в данном случае не будут изменять свой цвет.
Рис. 1. Вид ссылки при наведении на неё курсора мыши
Аналогично можно изменить и цвет фона под ссылкой при её наведении, добавив свойство background к селектору A:hover , как показано в примере 2.
Пример 2. Изменение цвета фона ссылки
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2. Чтобы текст плотно не прилегал к фону, к селектору A добавлено свойство padding .






























