Пример 3. Слайдер с плавными переходами
В этом примере мы создадим простой слайдер с зацикливанием или иными словами с бесконечной прокруткой.

Начнём с написания HTML-кода:
HTML
Здесь – это слайд. В этом слайдере их 4. Для смены слайдов будем использовать кнопки и .
Для размещения элементов в слайдере будем использовать технологию CSS Flexbox. В качестве ширины установим значение :
CSS
Смещать плавно слайды будем с помощью CSS-функции и . Здесь мы будем их устанавливать посредством JavaScript:
JavaScript
Из интересного здесь то, что порядок следования элементов мы пишем в массив : . Который затем используем для того, чтобы организовать бесконечную прокрутку слайдера. При движении вправо, нам нужно крайний элемент слева переместить после последнего. А при движении влево, наоборот, крайний элемент справа переместить перед первым.
С помощью получить такие элементы очень легко:
- – крайний элемент слева;
- – крайний элемент справа.
Перемещение крайнего элемента для зацикливания мы делаем при создании CSS-перехода, то есть в обработчике события . Здесь мы также переводим кнопки в неактивное состояние:
JavaScript
После завершения CSS-перехода делаем их опять активными:
JavaScript
Изменение цвета фона вокруг ссылки
Веб-разработчики часто изменяют цвет фона вокруг ссылки для того, чтобы придать ей дополнительный визуальный эффект и помочь ее выделить на странице. Этот трюк легко выполнить с помощью CSS.
Для того, чтобы изменить цвет фона вокруг ссылки, нужно создать класс и применить его к ссылке, используя псевдоэлемент ::after. Сначала нужно задать стиль для ссылки в обычном состоянии, затем для наведения курсора, а затем для состояния, когда ссылка активна. Далее нужно создать псевдоэлемент ::after и задать ему стиль для цвета фона.
- Шаг 1: Создайте класс для ссылки и определите ее стиль в обычном состоянии.
- Шаг 2: Определите стиль для ссылки в состоянии наведения.
- Шаг 3: Определите стиль для ссылки в состоянии, когда она активна.
- Шаг 4: Создайте псевдоэлемент ::after и задайте ему стиль для цвета фона.
Например, вот как будет выглядеть CSS-код для создания красного фона вокруг ссылки при нажатии:
a {
color: blue;
background-color: white;
}
a:hover {
color: white;
background-color: blue;
}
a:active {
color: red;
background-color: blue;
}
a::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: red;
z-index: -1;
}
|
Здесь мы создали псевдоэлемент ::after и определили его контент с помощью пустой строки. Мы также использовали позиционирование и z-index для того, чтобы псевдоэлемент был расположен за ссылкой и не перекрывал ее.
В итоге вы можете изменять фон вокруг ссылки в зависимости от ее состояния и задавать разные цвета для обычного состояния, наведения и нажатия.
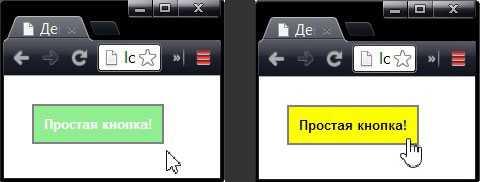
Простой цветовой переход
Чтобы понять принцип работы переходов, нужно рассмотреть реальный пример. Такой пример показан на рисунке ниже, где изменение цвета кнопки при наведении на нее курсора осуществляется с помощью возможностей перехода CSS3:

Если бы это была обычная меняющаяся кнопка, при наведении курсора ее цвет бы менялся с зеленого на желтый резким прыжком. Но при использовании эффекта перехода зеленый цвет переходит в желтый плавно, занимая около полсекунды. Таким же образом происходит и обратный переход при отодвигании курсора. В результате получаем более изящную кнопку.
Смену цвета без эффекта перехода можно реализовать следующим кодом:
А этот код создает кнопку, которая форматируется только что описанным стилем:
Чтобы получить плавное изменение цвета, т.е. переход, нам нужно в только что описанный стиль добавить свойство transition
(Обратите внимание, что это свойство вставляется в обычный стиль (в данном случае стиль slickButton), а не в псевдокласс :hover.)
Как минимум, свойство transition требует установки двух значений: свойства CSS, которое нужно анимировать, и времени, на протяжении которого нужно выполнить изменение стилей. В данном примере переход применяется к свойству background, а время перехода равно 0.5 секунды:
Как вы, несомненно, заметили, в предыдущем коде в стиль были добавлены три свойства transition, вместо обговариваемого одного. Это потому, что стандарт переходов CSS3 все еще находится в процессе разработки и поддерживающие его браузеры требуют применения префиксов разработчиков. Таким образом, чтобы переход работал в браузерах Chrome, Safari, Firefox и Opera, нужно установить три значения свойства transition, добавляя к каждому из них свой префикс разработчика. А для Internet Explorer 10 (который, как ожидается, будет поддерживать переходы) нужно будет добавить еще одну версию свойства, с префиксом -ms-. К сожалению, использование экспериментальных свойств может породить неопрятные таблицы стилей.
Так, в данном примере присутствует один мелкий недостаток, а именно, в активированной кнопке меняются два элемента оформления — цвет самой кнопки и цвет текста на ней. Но эффект перехода применяется только к цвету фона кнопки, в результате чего смена цвета текста происходит мгновенно, в то время как цвет фона кнопки меняется постепенно.
Эту проблему можно решить двумя способами. При первом подходе свойству transition присваивается список переходов, разделенных запятыми:
Но этот код можно сократить, если нам нужно установить переход для всех изменяющихся свойств и при одинаковом времени перехода для них всех. В таком случае вместо списка свойств для перехода мы просто используем ключевое слово all:
На момент написания этих строк переходы поддерживались браузерами начиная с Opera 10.5 и Firefox 4, а также всеми версиями Safari и Chrome, с которыми вам когда-либо приходилось работать. Браузер Internet Explorer поддерживает переходы начиная с версии 10. Отсутствие поддержки переходов — не такая и большая проблема, как может показаться, т.к. браузер все равно меняет стили. Только эта смена происходит почти мгновенно, а не с растянутым во времени переходом. А это уже хорошая новость, т.к. веб-сайт может использовать переходы и в то же самое время сохранять основные визуальные стили для старых браузеров.
Цвет ссылок | htmlbook.ru
С помощью HTML можно задавать цвета всех ссылок на странице, а также
изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега <body>.
Атрибуты являются необязательными и если они не указаны используются
значения по умолчанию.
link — определяет цвет ссылок на веб-странице
(цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки
меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный,
#FF0000.
vlink — цвет уже посещенных ссылок. Цвет
по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb,
где r, g и b обозначают соответственно красную, зеленую и синюю составляющую.
Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует
диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются
в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать
и ключевые слова. В данном примере цвет фона веб-страницы установлен черным,
а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет
для всех ссылок на веб-странице применяются следующие псевдоклассы, которые
добавляются к селектору A.
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка
становится при нажатии на нее.
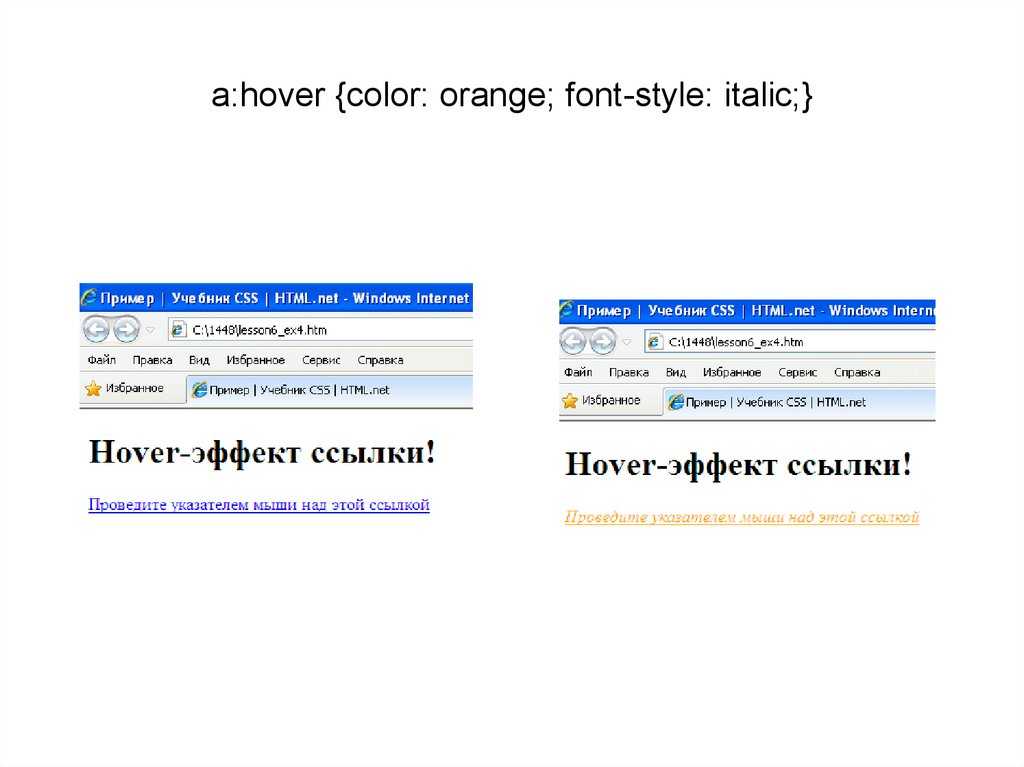
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей.
Для этого воспользуемся стилевым свойством color,
оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы.
Однако, иногда возникает необходимость одновременно использовать разные цвета.
Светлые, например, для темных областей веб-страницы, а темные цвета —
соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут в теге <a>, где #rrggbb
— цвет в шестнадцатеричном представлении. Можно, также, использовать названия
цветов или указывать цвет в формате: rgb (132, 33, 65).
В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
Как изменить вид ссылки HTML?
Подчеркнутые и надчеркнутые ссылки Это достигается применением свойства text-decoration: underline overline в селекторе A:hover.
https://amdy.su/wp-admin/options-general.php?page=ad-inserter.php#tab-8
Как сделать чтобы ссылка меняла цвет HTML?
Цвет ссылки устанавливается через свойство color, которое добавляется к селектору A. Для изменения цвета ссылки при наведении на неё курсора мыши применяется псевдокласс :hover, а чтобы смена цвета происходила плавно, к селектору A следует добавить свойство transition, значением которого выступает время.
Как изменить ссылку в тексте?
Настройка текста гиперссылки
- Щелкните правой кнопкой мыши в любом месте ссылки и в меню выберите пункт Изменить гиперссылки.
- В диалоговом окне Изменение гиперссылки выберите текст в поле Текст.
- Введите текст, который вы хотите использовать для ссылки, и нажмите кнопку ОК.
Как убрать линию под текстом в HTML?
Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1).
Как сделать ссылку обычным текстом?
Создание гиперссылки на веб-страницу
- Выделите текст или рисунок, который должен представлять гиперссылку.
- Нажмите CTRL+K. Вы также можете щелкнуть текст или рисунок правой кнопкой мыши и в shortcut menu нажать кнопку Ссылка.
- В окне Вставка гиперссылки введите или вставьте ссылку в поле Адрес.
Как изменить текст в ссылке?
Настройка текста гиперссылки
- Щелкните правой кнопкой мыши в любом месте ссылки и в меню выберите пункт Изменить гиперссылки.
- В диалоговом окне Изменение гиперссылки выберите текст в поле Текст.
- Введите текст, который вы хотите использовать для ссылки, и нажмите кнопку ОК.
Как сделать ссылку снова синей?
Изменение цвета гиперссылок
- Выделите гиперссылку, цвет которой вы хотите изменить. (Как вставить гиперссылку?)
- На вкладке Главная на ленте щелкните стрелку Цвет шрифта , чтобы открыть меню цветов.
- Выберите цвет для гиперссылки.
Как убрать подчёркивание у ссылок?
Ссылки без подчёркивания
- Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1).
- Для псевдоклассов :hover и :visited нет необходимости добавлять text-decoration, они наследуют свойства селектора a.
Какой цвет у гиперссылки?
Гиперссылки в PowerPoint по умолчанию выделяются синим цветом, но их стиль можно изменить. Как это сделать, расскажем в нашей статье. Давайте разберемся, как изменить цвет гиперссылки на примере презентации в Microsoft PowerPoint 2010.
Как ссылку заменить словом в ворде?
Чтобы изменить текст ссылки, нажимая клавишу TAB, пока не услышите текущий заголовок или текст закладки, а затем сообщение «Текст, изменить текст». Введите текст ссылки, который должен отображаться в документе. Чтобы вставить ссылку, нажмите клавишу ВВОД. Диалоговое окно закроется, а гиперссылка будет вставлена.
Как редактировать ссылку?
Редактирование внешней ссылки или блока в контексте чертежа
- Перейдите на вкладку «Вставка» панель «Ссылка» «Редактирование вхождений». …
- В текущем чертеже выберите вхождение, которое необходимо отредактировать. …
- В диалоговом окне «Редактирование вхождений» выберите ссылку для редактирования. …
- Нажмите «ОК».
Как сократить и переименовать ссылку?
Как сократить ссылку: 11 лучших сервисов
- Is.gd – англоязычный бесплатный сокращатель ссылок от сайта Memset.
- Bitly – один из самых популярных сервисов для сокращения URL.
- Tiny URL был запущен в 2002 году, это один старейших и популярнейших сервисов по сокращению ссылок. …
- U.to – русскоязычный сервис по сокращению ссылок.
Как сократить ссылку онлайн?
15 онлайн-сервисов, где можно сократить ссылку
- Bitly.
- Ow.ly.
- Bit.do.
- Lnnkin.
- TinyURL.
- Rebrandly.com.
- Is.gd.
- Cutt.us.
Как убрать точки в теге li?
Чтобы скрыть отображение маркеров в списке применяется стилевое свойство list-style-type со значением none. Его следует добавить к селектору ul или li, как показано в примере 1.
Как изменить вид ссылки при наведении
При наведении на ссылку (тег <a>) она как правило изменяет свой вид (становится в фокусе). Чаще всего это простое изменение цвета или добавления подчеркивания. Также изменяется курсор на кисть руки. В этой статье мы рассмотрим подробнее как красиво реализовать изменение стиля ссылки при наведении курсора.
В таблице стилей у ссылки есть специальный псевдокласс :hover . Он отвечает за стиль при наведении. Как только курсор будет убран с ссылки, она вернется в исходное состояние.
Пример 3. Как поменять курсор при наведении на ссылку
По умолчанию у ссылок курсор при наведении имеет значение cursor : pointer . В следующем примере мы изменим его на другой.
Использование функций замедления
Переход можно настроить более тонко. Для этого можно использовать свойство transition-timing-function, которое позволяет изменять скорость перехода в процессе его осуществления. Например, начало перехода может быть медленным с последующим ускорением, или наоборот, быстрый переход в начале и замедленный в конце. Для коротких переходов это свойство не играет большой роли. Но в длинных и более сложных анимациях оно может изменить общее восприятие эффекта.
Функции замедления не являются каким-то инновационным средством CSS3, они уже давно используются в WPF и Silverlight (Инерционность движения).
Свойство transition-timing-function использует функцию cubic-bezier() для задания функции замедления через кривую Безье. Кривая Безье определяется двумя точками: начальное смещение и конечное смещение. Чтобы понять это давайте рассмотрим пример определения простой кривой Безье:
Этой функции соответствует следующий график:
Как видите здесь две точки с координатами (0.42, 0) и (0.58, 1) задают вид кривой Безье. Если вы укажите данную функцию замедления в предыдущем примере, то все эффекты перехода будут сначала выполняться чуть медленее, потом скорость будет больше и в конце перехода скорость снова уменьшится (согласно графику).
Понимание логики построения кривых Безье позволяет создавать практически бесконечное разнообразие пользовательских функций смягчения для анимаций CSS3. Есть даже возможность задавать отрицательные значения или значения, превышающие 1, для создания чрезвычайно кривых смягчений, например:
Опробуйте этот эффект на примере кнопки, гарантирую, результат вам понравиться.
В свойстве transition-timing-function можно использовать несколько стандартных значений, которые определяют некоторые значения функции cubic-bezier:
| Значение | График | Функция cubic-bezier() | Описание |
|---|---|---|---|
| linear | 0, 0, 1, 1 | Немедленный старт и остановка, анимация происходит с постоянной скоростью | |
| easy | 0.25, 0.1, 0.25, 1 | Быстрый старт и быстрое ускорение, медленный переход с замедлением в конце | |
| ease-in | 0.42, 0, 1, 1 | Медленный старт с нарастающим ускорением и резкой остановкой в конце | |
| ease-out | 0, 0, 0.58, 1 | Обычный старт с замедлением в конце | |
| ease-in-out | 0.42, 0, 0.58, 1 | Медленный старт с небольшим ускорением, скорость перехода постоянная, в конце происходит замедление |
10 простых эффектов при наведении без плагинов.

В этой статье я покажу вам 10 простых эффектов при наведении, для реализации которых не нужно устанавливать какие-то дополнительные плагины, модули, подключать библиотеки. Данные эффекты можно реализовать абсолютно на любом сайте, не зависимо от того, на какой CMS он у вас работает, и для этого практически не нужно вникать в код.
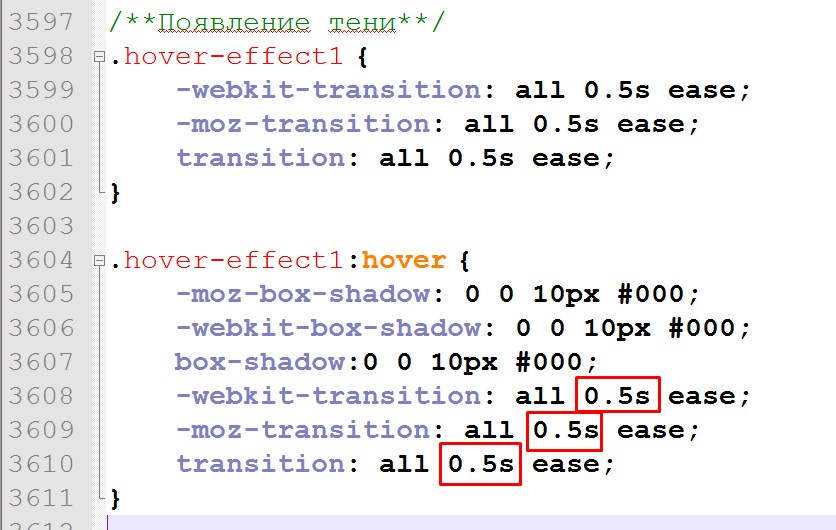
1. CSS-эффект появления тени при наведении
Начнем с самого простого эффекта – это эффект появления тени при наведении.

Предположим, у вас на сайте есть какая-то кнопка, блок, изображение или любой другой элемент, и вы хотите добавить к нему такой эффект. Для этого нам нужно будет сделать следующее:
- 1. Прежде всего, мы открываем страницу или запись или виджет, или файл темы, где у вас расположен этот элемент.
- 2. Далее нам нужно будет присвоить ему класс с названием hover-effect1. В моём примере он присвоен для кнопки и для изображения.
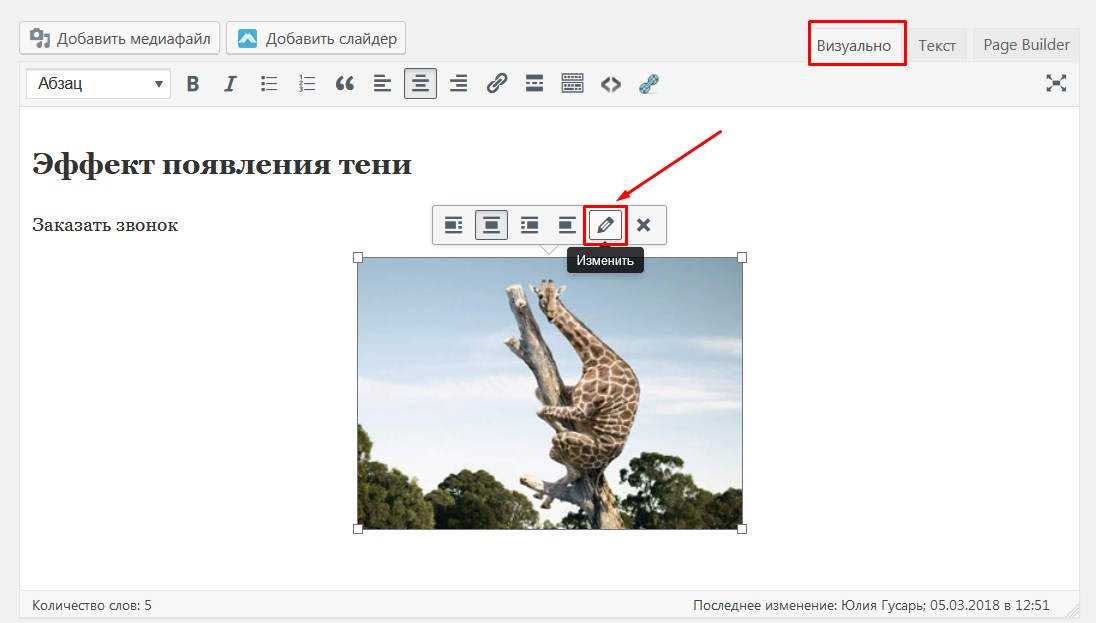
Кстати, в WordPress, для того, что бы присвоить CSS-класс изображению не нужно переходить на вкладку «Текст», а можно просто кликнуть по изображению на вкладке «Визуально», далее кликнуть по значку карандашика.

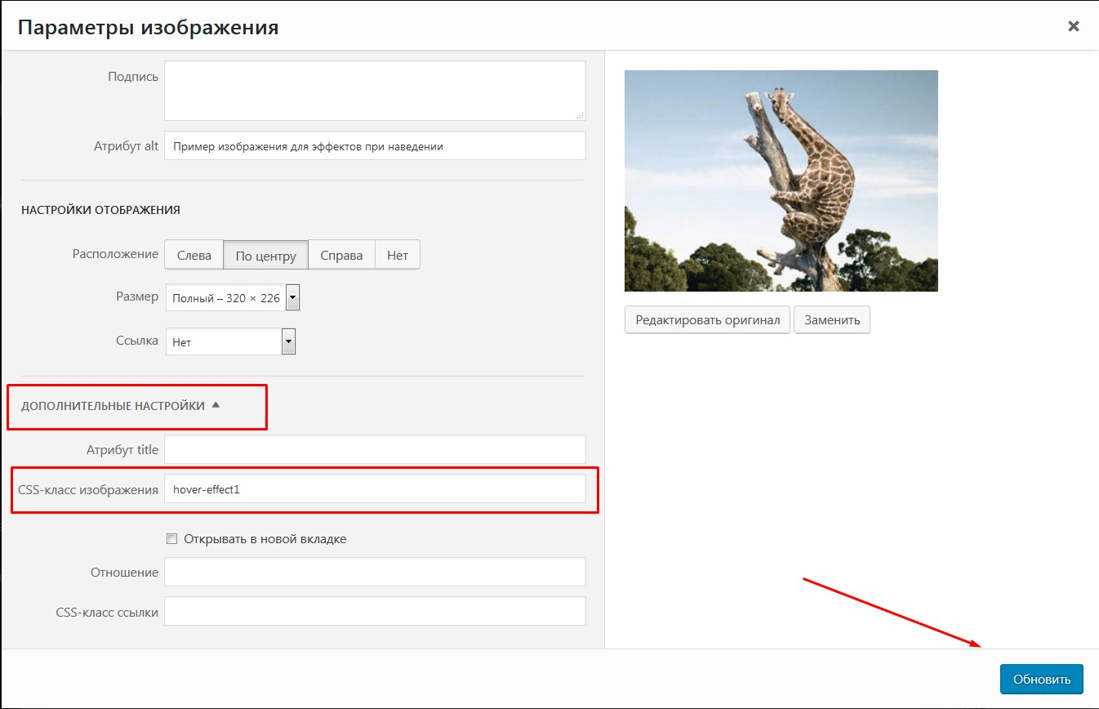
Затем разворачиваем дополнительные настройки, и здесь мы можем дописать дополнительный CSS-класс. После чего нажимаем на кнопку «Обновить».

Либо же можно перейти в раздел «Внешний вид» => «Редактор». Здесь у нас обычно файл стилей открыт сразу же по умолчанию. Но на всякий случай убедитесь, что у вас в заголовке над рабочей областью написано «Таблица стилей (style.css)».

После чего нажать на кнопку «Обновить файл» внизу страницы
Для того, чтобы у нас определённые CSS-свойства работали при наведении, нам необходимо использовать псевдокласс :hover. CSS-стили, которые написаны для этого селектора будет работать только в том случае, когда на элемент наведен указатель мышки.
box-shadow – данное CSS свойство отвечает за добавление тени. Более подробно об особенностях этого свойства и значении его параметров я писала в этой статье.
Далее для того, что бы эффект был более плавным, мы используем CSS-свойство transition. И здесь у нас указывается задержка в секундах, то есть, насколько плавно будет происходить смена CSS-эффектов.

Так же, для того, что бы эта тень у нас не только появлялась, но и исчезала плавно, нам необходимо свойство transition для самого класса hover-effect1
Так же для этой тени вы можете изменять смещение, уровень размытия, цвет и т.д. Более подробно об этом у меня было отдельное видео и отдельная статья, с которой вы можете ознакомиться по этой ссылке: Как сделать тень картинки в CSS?
Как сделать красивые эффекты для ссылок на CSS3, а именно плавное изменение цвета при наведении и плавный сдвиг вправо.
Приветствую Вас, дорогие читатели блога beloweb.ru. В этот день я хочу рассказать Вам, как сделать пару красивых но очень простых эффектов для ссылок на сайте. А именно плавное изменение цвета при наведении и плавный сдвиг текста ссылки. В общем красиво получается. Тем более я часто вижу эти эффекты на разных сайтах.
Почему этот способ простой? Потому что он делается только с помощью CSS. Никаких скриптов только стили.
В общем, дорогие друзья, давайте приступать.
Плавное изменение цвета при наведении
Для всех ссылок
Друзья, для того чтобы этот эффект работал на всех ссылках на сайте, тогда просто нужно в Вашем CSS файле к классу а(ссылки) добавить тег transition. Желательно с префиксами для разных браузеров, это такая страховка. В общем вот как всё должно выглядеть:
По умолчанию здесь стоит 0,2 секунды при наведении курсора и 0.02 секунды после убирания. Другими словами здесь выставляется скорость анимации. Это значение Вы можете изменять как угодно, они стоят в примере.
В классе a:hover выставляется цвет ссылки, который будет плавно появляться при наведении на неё. По умолчанию стоит этот цвет #1FA2E1.
Для одной ссылки на странице (или разные цвета)
Чтобы этот CSS эффект сделать для одной ссылки на сайте, нужно задать отдельный класс к какому либо тегу, например, h1 или li. В данном случае мы будем пресваевать класс к тегу li. Выглядит это следующим образом:
HTML
Здесь мы придумали класс s1
CSS
Всё. Теперь у нас плавность будет работать только на той ссылке где присвоен этот класс s1
Разные цвета ссылок
Для того чтобы сделать ссылки разных цветов при наведении на одной странице, к каждому тегу с ссылкой присваеваем разные классы в стилях. Давайте посмотрим на практике:
HTML
Как видите, что второй тег li уже имеет класс s2.
CSS
Одним словом здесь мы задаём каждой ссылке отдельный цвет при наведении, а потом каждый класс задаём тегу (li) на странице.
Плавное смещение ссылки вправо на странице
Говорю сразу, что данный эффект, скорее всего многим не понравиться, но на практике я его часто замечаю. Мне он нравится и я хочу поделиться им с Вами.
Делается этот плавный сдвиг довольно просто. Всего лишь нужно присвоить к списку на странице тег div с соответствующим классом.
Для начала нам нужен сам html код списка, делать мы его будем с помощью тегов ul и li:
HTML
Как Вы уже заметили, что мы к списку добавили тег <div> с классом sdvig.
Теперь, чтобы всё заработало в стили нужно добавить следующее:
CSS
По умолчанию (как в примере) скорость анимации стоит 0.1 секунд, а расстояние сдвига в 8px. Естественно эти значения Вы можете изменять, поэкспериментировать, так сказать.
Пример 1. Плавное изменение цвета фона элемента
В этом примере создадим HTML-элемент . При нажатии на который мы будем с помощью JavaScript менять цвет его фона на случайный. Но изменение цвета будем производить не мгновенно, а плавно с помощью CSS-перехода:

HTML-код элемента:
HTML
Стили, с помощью которых мы зададим для определенные размеры, цвет фона, CSS-переход, а также некоторые другие вещи:
CSS
Код JavaScript, написанный с использованием ES6 классов:
JavaScript
В коде мы обрабатываем следующие события, возникающие на элементе :
- – при клике;
- – при создании CSS-перехода;
- – при начале CSS-перехода;
- – при окончании CSS-перехода.
При клике мы проверяем, выполняется ли CSS-переход, то есть истинно ли значение свойства . Если так, то выводим сообщение в консоль и прекращаем дальнейшее выполнение функции. В противном случае мы устанавливаем приватному свойству значение .
Далее мы генерируем случайный цвет и сохраняем его в переменную . После этого присваиваем CSS-свойству значение . Затем мы объявляем переменные , и и сохраняем в них компоненты соответственно красного, зеленого и синего цветов. Они нам понадобятся для определения яркости цвета и установки в зависимости от этого для текста черного или белого цвета. В конце с помощью мы выведем текст цвета в формате HEX в качестве содержимого .
В обработчиках событий , и мы будем просто выводить соответствующее сообщение в консоль. Кроме этого в будем ещё дополнительно устанавливать приватному свойству значение , которое будет говорить о том, что CSS-переход завершился. И можно создавать новый при клике на .
и кнопку с помощью тега. Здесь мы назначим имя класса кнопки как «
btn Hover on me
HTML
Ниже приведен результат выполнения вышеуказанного кода. Вы видите, что заголовок и кнопка созданы:
Теперь перейдите к CSS, чтобы стилизовать div и кнопку одну за другой.
Шаг 2: Стиль кнопки и Div
Сначала мы стилизуем созданный контейнер, используя « div ». Затем мы установим высоту div как « 250px » и цвет фона как « rgb(199, 173, 192) ». Мы также будем использовать свойство границы для настройки границы div, ширины « 5px », стиля « сплошной » и цвета «9».0011 rgb(40, 2, 55) ”.
CSS
Приведенный ниже вывод показывает, что добавленный стиль успешно применен к div:
На следующем шаге мы стилизуем кнопку с помощью CSS.
Теперь мы стилизуем кнопку, используя « .btn », чтобы получить доступ к кнопке, созданной в HTML. После этого мы скроем границу кнопки, установив « none » в качестве значения свойства границы. После этого мы настроим размер шрифта на « large » и отступ кнопки до « 10px », чтобы создать пробелы между содержимым кнопки и границей кнопки. В конце мы установим цвет текста и фона как « rgb(50, 0, 54) » и « rgb(193, 54, 135) »:
Кнопка теперь стилизована up:
Далее мы применим « :hover », чтобы изменить цвет кнопки при наведении.
Шаг 3. Изменение цвета кнопки при наведении курсора
Теперь мы будем использовать « .btn:hover », чтобы связать кнопку с элементом псевдокласса hover. В результате на кнопку будет применено наведение. Затем мы установим цвет фона и цвет текста кнопки как « rgb(66, 2, 41) » и « rgb(119, 255, 0) ».
В представленном ниже выводе вы можете видеть, что цвет кнопки меняется при наведении на нее курсора мыши:
Вот и все! Мы объяснили способ изменения цвета кнопки при наведении с помощью CSS.
Заключение
Для изменения цвета кнопки при наведении используется элемент псевдокласса « :hover ». Для этого свяжите кнопку с :hover и установите цвет кнопки, который будет меняться при наведении на нее курсора. В этой статье мы объяснили способ изменения цвета кнопки при наведении и привели пример.
#Вариант 4: Использование трансформации
В этот раз, разметка будет отличаться от предыдущих вариантов. Мы будем использовать внутри нашей ссылки элемент span. Поскольку мы будем использовать дублированный контент в отдельном элементе, мы будем использовать aria-hidden=»true» для улучшения доступности — это скроет его от скринридеров, чтобы контент не читался дважды:
CSS для элемента span содержит трансформацию, которая будет начинаться слева:
Далее нам нужно заставить span скользить вправо так:

Для этого мы будем использовать CSS-функцию translateX() для которой установим значение 0:
Затем мы будем использовать псевдоэлемент ::before для span, снова используя атрибут data-content, как мы делали это раньше. И установим позицию, переместив ее на 100% вдоль оси X.
Как и для элемента span, положение ::before также будет установлено в translateX(0):
Несмотря на то, что этот метод является наиболее кроссбраузерным, для его реализации требуется больше разметки и CSS, что не очень хорошо. Тем не менее, использование CSS-свойства transform очень полезно для производительности, поскольку не вызывает перерисовок и, следовательно, обеспечивает плавные переходы CSS со скоростью 60 кадров в секунду.
Готовое решение
Библиотека fade.js. Пример её использования ниже.
<html>
<head>
<style type="text/css">
UL LI {width:100px; border: 2px solid #FFCC99; margin: 1px; padding: 3px; list-style: none; font-weight: bold; color:#CCCCCC}
</style>
<script type="text/javascript" src="fade.js"></script>
<script type="text/javascript">
fade.addRule('fadeRule1',"#FFF","#FF4500", "background-color", 100, 1);
fade.addRule('fadeRule2',"#FFCC99","#f00", "border-color", 30, 1);
fade.addRule('fadeRule3',"#ccc","#000", "color", 50, 1);
</script>
</head>
<body>
<ul>
<li id="item1" onmouseover="fade(this.id, 'fadeRule1,fadeRule2,fadeRule3')" onmouseout="fade.back(this.id, 'fadeRule1,fadeRule2,fadeRule3')">Fade</li>
<li id="item2" onmouseover="fade(this.id, 'fadeRule1,fadeRule2,fadeRule3')" onmouseout="fade.back(this.id, 'fadeRule1,fadeRule2,fadeRule3')">Fade</li>
<li id="item3" onmouseover="fade(this.id, 'fadeRule1,fadeRule2,fadeRule3')" onmouseout="fade.back(this.id, 'fadeRule1,fadeRule2,fadeRule3')">Fade</li>
</ul>
</body>
</html>
- Fade
- Fade
- Fade
Основные шаги:
- Подключаем библиотеку функций;
- Определяем правила;
- Вызываем метод fade() для перетекания цвета от начального к конечному, или fade.back() для возврата к начальному цвету.
Разжевываем
Как подключать библиотеку, думаю, видно из примера выше. Теперь стоит пояснить определение правил. До того как вызвать фейдинг нужно определить правила, по которым он будет выполняться: нужно определить начальный и конечный цвета, так же нужно определить сколько нужно генерировать промежуточных цветов между начальным и конечным; нужно знать к какому CSS свойству элемента применять генерируемые цвета, а также какую временную задержку делать перед сменой одного промежуточного цвета на другой.
Правила определяются с помощью метода fade.addRule
Синтаксис: fade.addRule (sRuleName, sFadeStartColor, sFadeFinishColor, sCSSProp, nMiddleColors, nDelay)
Аргументы:
- sRuleName — имя правила, задаётся произвольно;
- sFadeStartColor и sFadeFinishColor — начальный и конечный цвета заданные в шестнадцатиричном виде (полном или сокращенном) ;
- sCSSProp — CSS свойство цвета которое будет изменяться;
- nMiddleColors — количество промежуточных цветов (необязательный аргумент, по умолчанию равен 50) ;
- nDelay — задержка между сменой промежуточных цветов в миллисекундах (необязательный аргумент, по умолчанию равен 1).
Сам вызов фейдинга делаем через методы fade(sElemId, sRule) и fade.back(sElemId, sRule), где sElemId это id элемента, а sRule список правил разделенных запятой.
-> Обсудить статью в форуме
http://linkyou.ru/ https://linkyou.ru/filter/moskva_zelenograd.
<- Назад к списку статей
•> Подсвечивание строк таблицы<• CSS прозрачность (css opacity, javascript opacity)
Вопрос-ответ:
Как изменить цвет ссылки после нажатия на нее?
Это можно сделать с помощью псевдокласса :visited в CSS. Например, можно задать такое правило: a:visited {color: purple;}. Таким образом, после того, как пользователь нажмет на ссылку, цвет текста ссылки изменится на фиолетовый.
Могу ли я задать разный цвет для обычной и посещенной ссылки?
Да, можно. Для этого нужно применить два разных псевдокласса: :link для обычной ссылки и :visited для посещенной. Например, так: a:link {color: blue;} a:visited {color: red;}. В этом случае, не посещенные ссылки будут синими, а посещенные — красными.
Как сделать так, чтобы цвет ссылки изменялся только на короткое время после нажатия?
Это можно сделать с помощью свойства transition в CSS. Например, можно написать такое правило: a:visited {color: purple; transition: color 0.5s;}. Это означает, что цвет ссылки будет изменяться на фиолетовый в течение полсекунды после нажатия, а затем вернется в обычный цвет.
Что делать, если у меня не работает изменение цвета ссылки после нажатия?
Возможно, проблема в том, что браузер не поддерживает изменение цвета ссылки с помощью псевдокласса :visited. В таком случае, попробуйте использовать JavaScript для изменения цвета ссылки или выбрать другой способ стилизации ссылок.
Могу ли я изменить цвет ссылки только при наведении на нее, но не после нажатия?
Да, можно. Для этого нужно использовать псевдокласс :hover в CSS. Например, так: a:hover {color: green;}. В этом случае, цвет текста ссылки изменится на зеленый только при наведении курсора на ссылку.

























