Синтаксис
| transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n); |
| Значение | Описание |
|---|---|
| linear | Определяет эффект перехода с одинаковой скоростью от начала до конца (эквивалентно cubic-bezier(0,0,1,1)) |
| ease | Определяет эффект перехода, который начинается медленно, затем ускоряется и в конце опять замедляется (эквивалентно cubic-bezier(0.25,0.1,0.25,1)) |
| ease-in | Определяет эффект перехода с замедленным началом (эквивалентно cubic-bezier(0.42,0,1,1)) |
| ease-out | Определяет эффект перехода с замедленным концом (эквивалентно cubic-bezier(0,0,0.58,1)) |
| ease-in-out | Определяет эффект перехода с замедленным началом и концом (эквивалентно cubic-bezier(0.42,0,0.58,1)) |
| cubic-bezier(n,n,n,n) | Укажите свои собственные значения в кубической функции Безье. Возможные значения — это числа от 0 до 1 |
Совет: Попробуйте различные значения в примерах ниже, чтобы понять,
как это работает!
|
Чтобы лучше понять различные значения функции:
Попробуйте сами » |
Попробуйте сами » |
Полный CSS Справочник
Правило keyframes и его синтаксис
Имеются в CSS и возможности для создания анимационных эффектов и различных визуальных переходов
элементов из одного состояния в другое, которые реализуются за счет набора специальных свойств, отвечающих за продолжительность, направление,
количество повторений эффектов и т.д.
Для того, чтобы указать для каких именно свойств элемента необходимо применять анимационные эффекты, используется отдельное правило
@keyframes. Оно устанавливает ключевые кадры при анимации элемента,
которые определяют поведение одного цикла анимации и представляют собой конкретные стилевые свойства элемента в ключевых точках анимации. Таким
образом, анимация представляет собою не что иное, как переход от одного набора стилевых свойств элемента к другому. В простейшем случае используется
два ключевых кадра, т.е. два набора стилевых свойств элемента, между которыми и происходит анимационный переход. Формат записи правила имеет вид.
@keyframes имя_анимации{
a%{
св-во_1: начальное_значение_св-ва;
св-во_2: начальное_значение_св-ва;
...
}
b%{
св-во_1: промежуточное_значение_св-ва;
св-во_2: промежуточное_значение_св-ва;
...
}
...
c%{
св-во_1: конечное_значение_св-ва;
св-во_2: конечное_значение_св-ва;
...
}
}
Здесь проценты отсчитываются от промежутка времени всей анимации. В простейшем случае при наличии всего двух ключевых кадров разрешается использовать
вместо 0% ключевое слово from, а вместо 100%
– ключевое слово to. Использование данного правила, а также свойств, устанавливающих параметры анимации,
показано в примере №1. Наберите код в редакторе и в процессе чтения данного пункта поэкспериментируйте с различными
вариантами значений анимационных свойств.
Масштаб
Следующее значение, которое свойство transform принимает в CSS-анимации, – это “scale”. С помощью свойства “scale” можно увеличить или уменьшить размеры объекта без изменения его координат.
Синтаксис:
Войти в полноэкранный режимВыйти из полноэкранного режима
Параметры масштабирования аналогичны параметру translate и предоставляют следующие значения:
-
scale(value, value): Масштабирование объекта по осям X и Y.
-
scale(value): Взять одно значение и масштабировать объект по осям X и Y в соответствии с этим значением.
-
scaleX(value): Масштабирование объекта только по оси X.
-
scaleY(value): Масштабирование объекта только по оси Y.
В отличие от translate, в функции scale мы не можем указать значение “px”. Вместо этого нужно указать масштабный коэффициент, на который мы хотим увеличить или уменьшить текущие размеры. Например, масштабный коэффициент 2 увеличит размер в два раза по сравнению с текущим значением. Масштабный коэффициент 0,5 уменьшит размеры до половины текущего значения.
Следующий код увеличит размеры в два раза.
Вход в полноэкранный режимВыход из полноэкранного режима
Остальная часть кода остается такой же, как описано в разделе выше (Перевод).
Вывод:

Вы также можете попробовать другие значения и проверить их вывод.
Possible Values
- ease
- The ease function is equivalent to .
- linear
- The linear function is equivalent to .
- ease-in
- The ease-in function is equivalent to .
- ease-out
- The ease-out function is equivalent to .
- ease-in-out
- The ease-in-out function is equivalent to .
- Specifies a cubic Bézier curve. The four values specify points P1 and P2 of the curve as (x1, y1, x2, y2). Both x values must be in the range , but the y values can exceed that range.
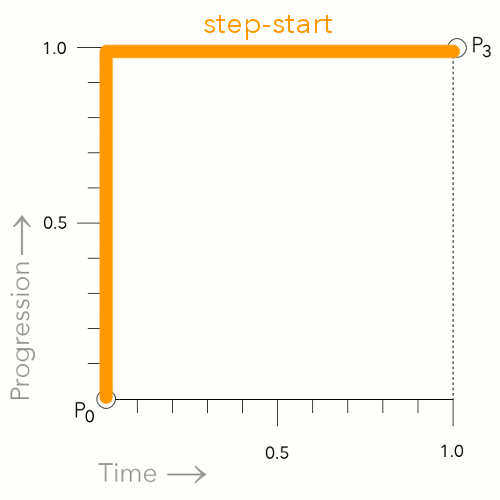
- step-start
- Represents the timing function . This keyword specifies that the animation will jump immediately to the end state and stay in that position until the end of the animation.
- step-end
- Represents the timing function . The animation stays in its initial state until the end, where it directly jumps to its final position.
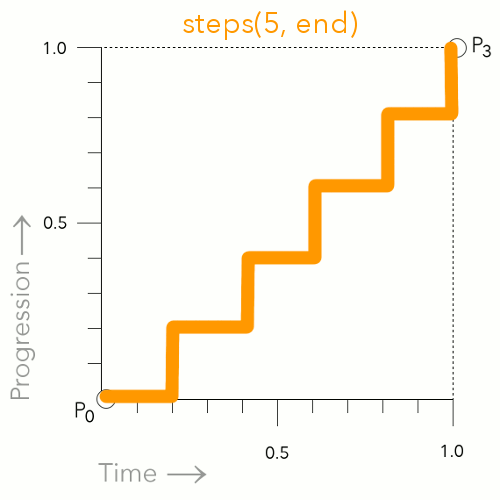
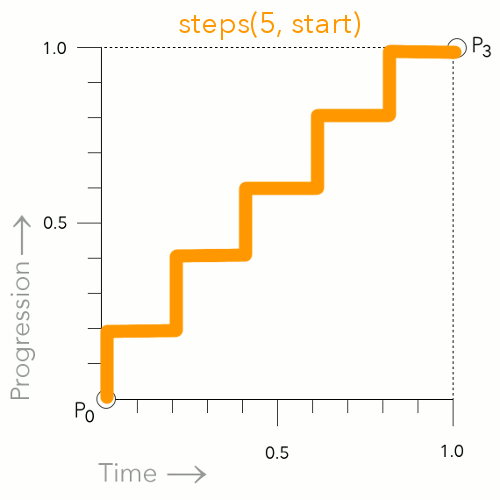
- steps( ]?)
- Positive integer representing the amount of equidistant treads composing the stepping function. For example, indicates that there are 5 treads, with the last one occuring right before the end of the animation.
In addition, all CSS properties also accept the following CSS-wide keyword values as the sole component of their property value:
- Represents the value specified as the property’s initial value.
- Represents the computed value of the property on the element’s parent.
- This value acts as either or , depending on whether the property is inherited or not. In other words, it sets all properties to their parent value if they are inheritable or to their initial value if not inheritable.
Cubic Bézier Curves
The , , , , , and timing functions use a Bézier curve.
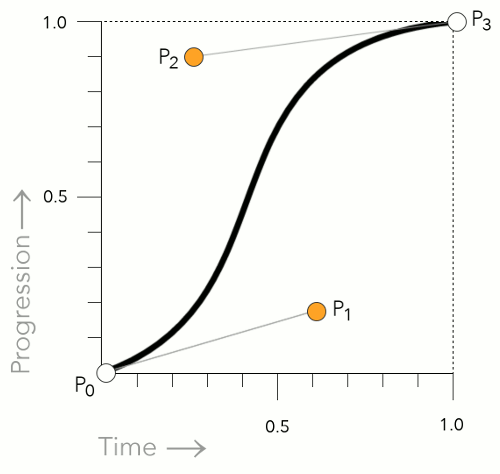
A cubic Bézier curve is defined by four control points, P, P1, P2, and P3 as shown in the following diagram.
 A cubic Bézier curve showing the Bézier timing function control points.
A cubic Bézier curve showing the Bézier timing function control points.
The P and P3 control points are always set to (0,0) and (1,1). In other words, they don’t move.
However, P1 and P2 can be moved with the Bézier curve timing functions. When using the function, you can specify the location of these two control points by using an x and y value. Like this: . When using one of the keywords, the keyword uses a predefined set of values (as listed above).
Step Timing Functions
The , , and functions are all step timing functions. The way these work is that they progress the animation in steps — as opposed to a smooth curve like the Bézier curve functions.
Here’s more detail on how they work.
Using the Keyword

The keyword causes the animation to remain in the start position until the very end. At first, this may appear as though the animation isn’t actually working, as the effect won’t happen until the end.
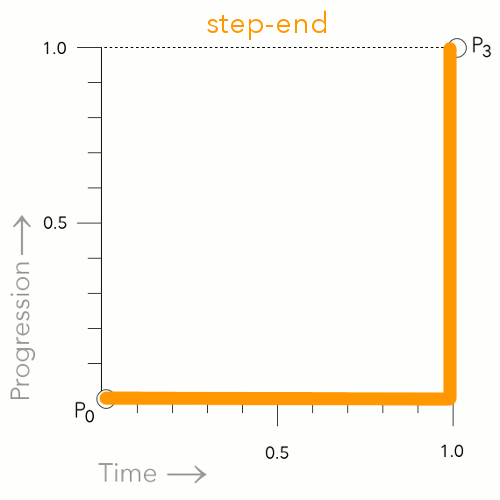
Using the Keyword

The keyword causes the animation to jump straight to the end position, then remain there until the end of the animation.
Using the Function

This is an example of using .This breaks the animation up into 5 distinct points. The animation waits, then jumps to the next point at the applicable time (which is determined by how many steps you specify).

This is an example of using . This is similar to , however, it jumps to the first step immediately instead of waiting for the first time increment.
Использование ключевых кадров CSS с процентами
Использование ключевых кадров CSS с процентами для достижения анимации дает нам достаточно свободы и гибкости в построении сложных анимаций. Процент определяет часть анимации, с которой нужно начинать анимацию. Например, 0% означает внедрение в начале перехода. В то время как 50% означает применение определенных трансформаций в середине.
Следующий пример определяет три анимации, которые происходят от начала к середине, от середины к концу и в конце перехода (т.е. при 100%).
Вход в полноэкранный режимВыход из полноэкранного режима
После того как ключевой кадр определен, нам нужно прикрепить его к объекту в HTML, чтобы парсер знал, в каком месте должна быть применена анимация. Мы используем идентификатор (имя ключевого кадра), чтобы прикрепить его к объекту, как показано ниже:
Вход в полноэкранный режимВыход из полноэкранного режима
Вот полная реализация:
Вход в полноэкранный режимВыход из полноэкранного режима
Вывод:

Атрибут “animation-duration” может быть изменен на большее значение, если разработчик хочет сохранить анимацию на более длительное время.
Описание
CSS свойство transition позволяет делать плавные переходы между двумя значениями какого-либо CSS свойства, по существу это означает простейшую анимацию. Например, если ссылка должна менять цвет при наведении на неё курсора, то можно реализовать постепенный переход от одного цвета к другому, вместо моментального изменения. В обоих случаях будет осуществляться переход от одного цвета к другому, но с помощью transition переход можно сделать постепенным. Если браузер не предоставляет поддержку данного свойства, то изменение будет моментальным.
Свойство transition объявляется вместе с остальными стилями элемента. При каждом изменении значения свойства, указанного в качестве целевого, изменения будут происходить постепенно. Чаще всего transition применяется для плавного изменения вида элемента при наведении на него курсора, но также его можно применять совместно с JavaScript (например, если вид элемента был изменён путём добавления класса или иным образом).
Примечание: CSS свойство transition позволяет в одном объявлении устанавливать значения таких свойств, как transition-property, transition-duration, transition-timing-function, и transition-delay. Не забывайте всегда указывать значение для свойства transition-duration, так как, если не указать значение, то продолжительность перехода будет равна нулю и никакого эффекта не будет.
| Значение по умолчанию: | all 0 ease 0 |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.transition=»width 2s» |
transition-timing-function
Свойство transition-timing-function определяет с какой скоростью и ускорением будут меняться свойства во время перехода. Содержит несколько значений.
- ease — переход начинается медленно, затем ускоряется и к концу движения опять замедляется
- linear — переход равномерный, без ускорений и замедлений
- ease-in
- ease-out
- ease-in-out
See the Pen CSS Transition Timing Functions (no cubic) by Zell Liew (@zellwk) on CodePen.
Названия linear, ease и другие — это «псевдонимы» функций кубических кривых Безье:
- cubic-bezier(0, 0, 1, 1) — это linear
- cubic-bezier(0.42, 0, 1, 1) — это ease
В общем представлении cubic-bezier(x1, y1, x2, y2) значения x и y — это координаты точек кривых на графике. При этом верным считается значение x только в диапазоне от 0 до 1.
Сервис http://cubic-bezier.com/#.17,.67,.83,.67 поможет разобраться в функциональном представлении кривых Безье.
На странице http://easings.net/ru можно найти целую коллекцию разных easing-функций на основе кривых Безье.
C помощью функции cubic-bezier мы можем задавать любые формы переходов.
Ещё один возможный класс значений transition-timing-function — это steps, позволяющий задать «ступеньки», по которым будет идти переход.
Число_шагов — это целое число, за которое будет выполнен переход; направление может принимать значение start или end. При заданном start первый шаг выполняется одновременно с началом перехода, а в случае c end последний шаг будет выполнен вместе с завершением перехода.
Пример применения steps — анимация спрайта.
CSS transition-timing-function Syntax
The syntax of transition-timing-function property in CSS, is:
transition-timing-function: x;
The value of x should be any of the following:
-
linear — Apply the same speed curve to transition, from start to end. The
transition-timing-function: linear; is equal to transition-timing-function: cubic-bezier(0,0,1,1); -
ease — Starts the transition slowly, then fast, then ends slowly. This is the default value.
It is equal to cubic-bezier(0.25,0.1,0.25,1) - ease-in — Defines slow start to the transition. It is equal to cubic-bezier(0.42,0,1,1)
- ease-out — Defines slow end to the transition. It is equal to cubic-bezier(0,0,0.58,1)
- ease-in-out — Defines slow start and end to the transition. It is equal to cubic-bezier(0.42,0,0.58,1)
-
steps(int, start|end) — Used to define transition in intervals as defined using the int
(a number greater than 0) parameter. The second parameter is optional. The default value of second parameter
is end -
step-start — Used when we need to apply the final style. In place of step-start, we can
also use steps(1, start) -
step-end — Used when we need to apply the initial style. In place of step-end, we can
also use steps(1, end) -
cubic-bezier(v, v, v, v) — Used to apply completely custom speed curve for the transition. Here
v parameter refers to a number from 0 to 1 including negative values. The first and last values are
starting and ending point of the Cubic Bezier curve - initial — Used to use the default value
- inherit — Used to use the value inherited by the parent element
Использование ключевых кадров CSS Использование ключевых слов from-to
Ключевые слова from-to используются для определения анимации, которая будет переходить от анимации “от” к анимации “к”.
Простой пример выглядит следующим образом:
Вход в полноэкранный режимВыйти из полноэкранного режима
Это указывает CSS-анимации, что объект нужно переместить с 0 градусов на 30 градусов.
Единственное, чего здесь не хватает, это присвоить ей имя, чтобы мы могли вызвать ее с помощью CSS или JavaScript. Парсер будет знать, какая анимация вас интересует. Именование осуществляется с помощью ключевого слова “@keyframes” (определяющего, что мы определяем ключевой кадр) и имени (также называемого идентификатором) после него.
Вход в полноэкранный режимВыход из полноэкранного режима
Это полное определение ключевого кадра с терминами “от” и “до”.
Плавность анимации, css-свойство animation-timing-function
Управлять плавностью анимации (скоростью переходов от одного состояния к другому) позволяет свойство
animation-timing-function (см. пример №1), которое
использует значения математической функции Безье, а также значения пошаговой функции:
-
cubic-bezier(n1,n2,n3,n4) – поведение анимации будет зависеть от результата вычисления функции Безье,
в качестве аргументов которой можно задавать четыре числа от нуля до единицы включительно; -
ease – соответствует результату функции cubic-bezier(0.25,1,0.25,1);
анимация ускоряется к середине, а затем замедляется к концу; -
ease-in – соответствует результату функции cubic-bezier(0.42,0,1,1);
анимация начинает медленно ускоряться с самого начала и до конца; -
ease-out – соответствует результату функции cubic-bezier(0,0,0.58,1);
анимация стартует ускоренно и замедляется к концу; -
ease-in-out – соответствует результату функции cubic-bezier(0.42,0,0.58,1);
анимация медленно стартует и медленно заканчивается; -
linear – соответствует результату функции cubic-bezier(0,0,1,1);
постоянная скорость на всем промежутке воспроизведения; -
steps(n, start|end) – здесь n представляет собою положительное
целое число, которое задает число шагов функции, а ключевые слова определяют когда эти шаги будут сделаны – в начале или в конце указанного
промежутка времени; -
step-start – соответствует результату функции step(1,start);
стилевые свойства элемента сразу же принимают конечные значения, при этом анимация как бы отсутствует; -
step-end – соответствует результату функции step(1,end);
стилевые свойства элемента находятся в исходном состоянии указанное время, а затем скачком принимают конечные значения, при этом анимация
как бы отсутствует.
Описание
CSS свойство transition-timing-function используется для описания того, как расчитываются промежуточные значения определённого CSS свойства, т.е. анимация перехода происходит с разной промежуточной скоростью за определённое время, например, анимация начинается медленно, затем ускоряется и в конце опять замедляется.
Свойство использует математическую функцию, называемую кубической кривой Безье, чтобы сделать кривую скорости. Функции можно передать собственные значения, или использовать предопределённые ключевые слова.
Допускается указывать более одного значения, через запятую. Каждое новое значение применяется к соответствующему свойству в том порядке, который определён в свойстве transition-property. Если список значений меньше, чем количество свойств в transition-property, значения для оставшихся свойств начнут применяться по второму кругу. Если список значений больше, чем указано свойств, то список просто усекается до нужного количества значений.
| Значение по умолчанию: | ease |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.transitionTimingFunction=»linear» |
The Browser Support Situation
We’ve established that you can’t use a CSS timing function unless the browser supports CSS-based animation — namely, the CSS Transitions and CSS Animation (keyframe-based) modules. Fortunately, support is in pretty great shape these days.
Support For CSS Transitions
| Browser | Prefixed support | Unprefixed support |
| Internet Explorer | N/A | 10+ |
| Firefox | 4+ () | 16+ |
| Chrome | 4+ () | 26+ |
| Safari | 3.1+ () | 6.1+ |
| Opera | 10.5+ ( prefix) | 12.1+ |
Although all current browser versions have dropped the prefix for transitions (which is awesome), you’d be wise to still include the prefix to cater to old mobile browsers. I think the need to include the and prefixes, however, has passed, as long as you progressively enhance, which you should be doing anyway!
Support For CSS Animation
| Browser | Prefixed support | Unprefixed support |
| Internet Explorer | N/A | 10+ |
| Firefox | 5+ () | 16+ |
| Chrome | 4+ () | Not supported |
| Safari | 4+ () | Not Supported |
| Opera | 12 ( prefix), 15+ ( prefix) | 12.1 only (not supported since switch to WebKit) |
Again, for keyframe animations, include only the prefix alongside your unprefixed code.
Evidently, browser support for CSS-based animation is in excellent shape, but support is slightly more fragmented when it comes to the nuances of timing functions. The following table explains in more detail.
Support For CSS Timing Functions
| Browser | Basic support | cubic-bezier() outside of 0-1 range | steps() |
| Internet Explorer | 10+ | 10+ | 10+ |
| Firefox | 4+ | 4+ | 4+ |
| Chrome | 4+ | 16+ | 8+ |
| Safari | 3.1+ | 6+ | 5.1+ |
| Opera | 10.5+ | 12.1+ | 12.1+ |
Again, although certain browsers have taken a little longer to support the full range of timing-function capabilities, you can see that support is now universal across current browser versions.
CSS-анимация – ключевые кадры
С его помощью вы сможете плавно выполнять преобразования из точки А в точку В. Но речь идет только об одной анимации. Мы можем выбрать либо увеличение ширины, либо вращение объекта. Выполнение одного действия не приведет к созданию эффективной анимации, радующей наш глаз. Это также бросает вызов разработчикам!
Именно поэтому в CSS Animations были введены ключевые кадры. Они также помогают менять анимацию с анимации 1 на анимацию 2 и анимацию n. Кроме того, разработчик имеет возможность выбрать время (или интервал), через которое анимация должна переходить с 1 на 2.
Существует два способа достижения анимации с помощью ключевых кадров:
-
Используя ключевые слова from-to
-
Использование процентного задания
Давайте рассмотрим примеры, которые демонстрируют примеры CSS-анимации с использованием специальных сценариев.
What are CSS3 Transition Timing Functions?
CSS3 transition timing functions are a set of predefined functions that control the pace and progression of a transition over time. These functions determine how the transition progresses from the initial state to the final state, such as whether it starts slow and speeds up, or starts fast and slows down.
There are four main types of timing functions in CSS3, which are as follows.
Linear
This timing function progresses the transition at a constant rate from start to finish, without any acceleration or deceleration. It is the default timing function for CSS3 transitions.
Ease
This timing function starts slow, accelerates in the middle, and then slows down again at the end. It is commonly used for simple animations and transitions.
Ease-In
This timing function starts slow and gradually accelerates towards the end of the transition. It is commonly used for transitions that start off slowly, such as a box fading in.
Ease-Out
This timing function starts fast and gradually decelerates towards the end of the transition. It is commonly used for transitions that end slowly, such as a box fading out.
Each timing function has a unique curve that represents the progression of the transition over time. These curves can be visualized using a tool such as the cubic-bezier() function, which allows developers to create custom timing functions by specifying the points on a cubic Bézier curve.
CSS3 transition timing functions are an essential tool for creating dynamic and engaging user experiences on web pages. By understanding how these functions work and experimenting with different timing functions, developers can create unique and visually stunning transitions that enhance the overall design of their website.
Stepping it up
A little known option for transition timing functions is the
steps function. This replaces the smooth transitions with a
series of distinct steps. You can control how many steps to use in the
transition, and whether the action occurs at the start or at the end of
each step.
linear
In this example when you move your mouse over the box it will fill up
from left to right with a red shade using steps(10, start), and from the
bottom with a blue shade using steps(10, end). There are 10 steps
spread over a 5 second interval so they occur every 0.5 seconds.
You will see the red shade appear immediately from the left and cover
the entire width at the 4.5 second mark. The blue shade will appear
after 0.5 seconds and fill the box at the 5 second mark. That is the
only real difference between using ‘start’ and ‘end’.
If you’re using an old browser or mobile device then to get these
examples working in WebKit add the -webkit- prefix and for
Opera the -o- prefix. For Firefox the prefix is
-moz-. Internet Explorer 9 and earlier do not support CSS3
transitions.
So what do you think? Is this the ‘Flash killer’ that we’ve been
waiting for?
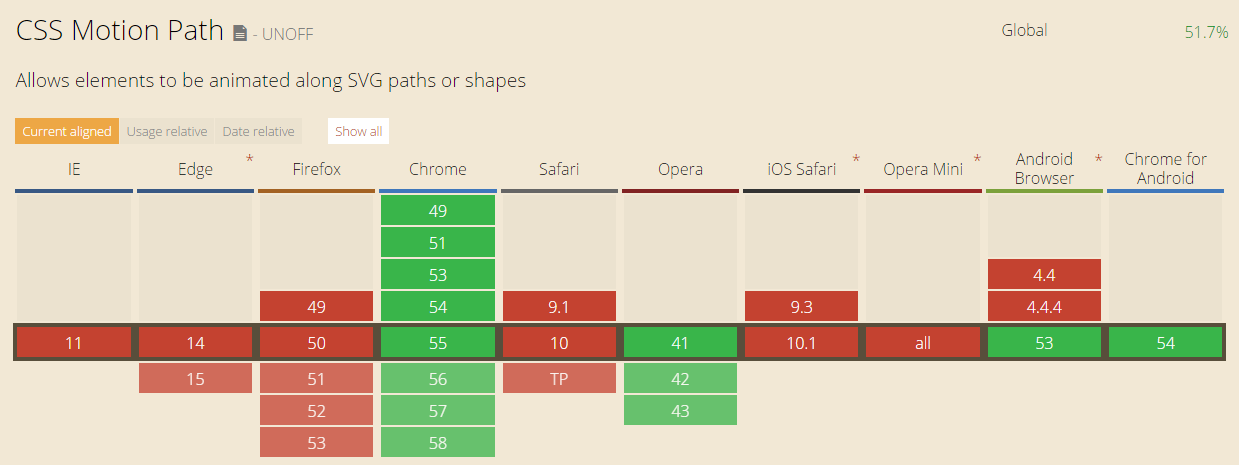
Motion Path Module
Motion Path Module CSS позволяет создавать движение объектов по контуру через специальное свойство motion-path. Раньше такую анимацию можно было сделать только с помощью SVG или сложных скриптов.
В этой спецификаии есть 3 свойства:
- motion-path;
- motion-offset;
- motion-rotation;
motion-path — это свойство позволяет указать точки(координаты) по которым будет двигаться объект. Синтаксис такой же как у SVG-атрибута path.
Пример:
motion-path: path('M 235,323 Q 412,440 365,615 Q 400,300 670,240 L 870,340 L 975,535 Q 730,600 630,535 z');
motion-offset — это свойство приводит объект в движение от начальной точки до конечной. Оно принимает либо двойное значение длины, либо проценты. Чтобы объект начал двигаться, нужно определить анимацию, которая будет идти от 0 до 100%.
Пример:
@keyframes airplane-fly {
0% { motion-offset: 0; }
100% { motion-offset: 100%; }
}
motion-rotation — это свойство позволяет указать, какой стороной вперед будет двигаться объект. Можно указать auto, reverse или свое значение в градусах (‘-45deg’, ’30deg’ и т.д).
Пример:
motion-rotation: auto;
К сожалению, motion-path пока что поддержывается только в Chrome и Opera, но будем надеяться, что остальные браузеры в скором времени возьмут с них пример, ведь штука действительно полезная.