2 ответа
1
Лучший ответ
Используйте . Пример:
См. JSFiddle
04 апр. 2015, в 08:34
Поделиться
вы можете использовать
проверьте здесь jsfiddle
проверка обновлений здесь ввести описание ссылки здесь
04 апр. 2015, в 06:54
Поделиться
Ещё вопросы
- OpenGL ничего не рисуя
- 301 Перенаправления после копирования установки Magento
- Как запрашивать данные из ссылок в AngularFire
- Показать скрытый div при отправке формы (JavaScript и PHP)
- 1Найти тип изображения из потока памяти
- Как использовать попсовер AngularStrap в сервисе
- Отправка электронной почты через PHP с телом в MYSQL db и анализ \ n
- 1Почему я не могу избавиться ()?
- перенаправить GET-данные на другой сайт с помощью PHP
- не удается найти кнопку на веб-сайте с помощью Selenium IDE
- Сделайте флажки отмеченными, оставаясь отмеченными после возвращения на страницу
- Концепция полиморфизма C ++
- Object не имеет метода
- 1Читайте целочисленные значения через Reader. (Sql-сервер)
- если расстояние между двумя элементами меньше, чем X, сделайте Y
- AngularFire & Ionic — форма данных не передается на сервер
- Ionic генерировать PDF в iOS и Android
- Есть ли способ обслуживать другой файл HTML, а не файл CSS?
- 1Telegram Bot Clickable Команда с параметрами
- Создать временные значения в AngularJS
- 1Python: передача функции в качестве параметра в классе
- Адаптивный дизайн изображения не будет масштабироваться при изменении размеров окна
- 1Использование ядер z3py unsat вместе с z3.Optimize ()
- Установка значения поля h: inputtext с использованием скрипта jquery
- 1Python Printing Matrix
- Как прочитать конкретное строковое значение с помощью JSoup
- Правильное использование родительских свойств
- Как показать GridView во всплывающем окне jQuery с помощью GridView Paging?
- Создание поиска в php — набор текста в городе и получение достопримечательностей для этого города, перечисленных ниже
- 1Python Pandas, чтение в файле и пропуск строк перед заголовком
- PHP эквивалентен свойству JavaScript parentNode
- NumberFormatException: для входной строки: «XXX, XX» в TextField, связанной с локалью
- Почтовый штемпель в PHP 5: проверьте, была ли почта отклонена или была успешной
- 1Как сделать полосовой показ перед графиком
- Как глубоко скопировать конструктор с уникальным указателем внутри класса шаблона?
- Ошибка при использовании оператора модуля в qt на двойном
- 1Доступ к объекту фильтра через WebApplicationContext
- CMake, когда используете FindFoo.cmake или FooConfig.cmake (и другие уточнения)
- 1Pagedlistadapter не возвращает ни одного предмета в recyclerView
- Сохранить несколько данных в массиве обслуживания из контроллера?
- Запустите это действие с помощью клавиатуры Javascript
- 1Python / Flask-WTF — Как я могу рандомизировать выбор из динамического RadioField?
- CSS выровнять div с текстовым полем
- 1Менеджер тегов Google — Получить родительский элемент в переменной javascript
- Как обращаться с наследованием в реляционной базе данных
- C ++: перенаправить код на определенную позицию
- JQuery Выберите переменную из внешней функции
- Динамические группы проверки в формах Symfony — через слушателя или по умолчанию?
- Перезагрузка угловых / ионных повторов
- Использование jQuery fadeIn Effect Plugin on: hover для ссылок
Использование границ в CSS для создания красивой обводки кнопки
Границы (border) — это один из самых простых способов создания обводки кнопки при помощи CSS. Они позволяют добавить дополнительные линии вокруг элемента для создания границы. В CSS вы можете определить толщину (thickness), цвет (color) и стиль (style) границы с помощью свойства border.
Синтаксис свойства border:
- border-width: толщина границы в пикселях (px) или процентах (%)
- border-style: стиль линий границы (solid, dashed, dotted, double, groove, ridge, inset, outset)
- border-color: цвет границы в формате HTML или RGB
Чтобы создать круглую или овальную кнопку с помощью CSS, можно использовать свойство border-radius. Оно определяет скругление углов границы. Значение можно указывать как в пикселях (px), так и в процентах (%).
Пример CSS-кода для создания красивой обводки кнопки:
| HTML: | <button class=»btn»>Кнопка</button> |
| CSS: | .btn { border: 2px solid #ff0000; border-radius: 5px; padding: 10px 20px; background-color: #ffffff; color: #000000; } |
Значения свойства border могут быть комбинированы вместе, таким образом, создавая еще более сложные эффекты границы.
Свойство outline
Самое простое свойство для создания рамок. Имеет те же параметры, что и border , но существенно отличается от него некоторыми деталями:
- outline выводится вокруг элемента (border внутри);
- outline не влияет на размеры элемента (border добавляется к ширине и высоте элемента);
- outline можно установить только вокруг элемента целиком, но никак не на отдельных сторонах (border можно использовать для любой стороны или всех сразу);
- на outline не действует радиус скругления, заданный свойством border-radius (на border действует).
Возникает вопрос — в каких случаях нужен outline , когда его роль, несмотря на перечисленные отличия, вполне берёт на себя border ? Ситуаций не так и много, но они встречаются:
- создание сложных разноцветных рамок;
- добавление рамки к элементу при наведении на него курсора мыши;
- сокрытие рамки, добавляемой браузером автоматически для некоторых элементов при получении фокуса;
- для outline можно задать расстояние от края элемента до рамки с помощью свойства outline-offset , для создания .
Разноцветные рамки
Надо понимать, что outline ни в коей мере не заменяет border и вполне может существовать вместе с ним, как показано в примере 1.
Стилизация формы кнопки в CSS
Чтобы стилизовать форму кнопки в CSS, вы можете использовать свойство border-radius. Это свойство позволяет скруглить углы кнопки, указав радиус кривой.
Например, чтобы создать кнопку с идеально круглыми углами, вы можете установить свойство border-radius равным половине ширины или высоты кнопки:
Код
Вы также можете указать разные значения для свойства border-radius, чтобы создать кнопки с углами неправильной формы. Например, чтобы создать кнопку со слегка закругленными углами, вы можете использовать меньшее значение свойства border-radius:
Код
Чтобы создать кнопки овальной формы, вы также можете указать разные значения горизонтального и вертикального радиуса. Например, чтобы создать вертикально вытянутую кнопку, вы можете использовать меньшее значение горизонтального радиуса:
Код
Используя свойство border-radius, вы можете легко создавать кнопки различных форм и размеров.
Применение псевдоэлементов для создания красивой обводки кнопки
Одним из самых эффективных способов создания красивой обводки для кнопки при помощи CSS является применение псевдоэлементов. Псевдоэлементы позволяют управлять элементами на странице, не создавая для них отдельных тегов в HTML.
Для создания обводки кнопки можно использовать псевдоэлемент «before» или «after». Например, чтобы создать круглую кнопку с тонкой белой обводкой, можно использовать следующий код:
.button { background-color: #1abc9c; color: #fff; border-radius: 50%; padding: 10px 20px; position: relative; } .button:before { content: ""; position: absolute; top: -2px; left: -2px; right: -2px; bottom: -2px; border: 1px solid #fff; border-radius: 50%; }
Здесь мы создали класс «button» для кнопки и применили базовые стили для ее оформления. Затем мы добавили псевдоэлемент «before», задали ему контент пустой строки, позиционирование «absolute» и задали размеры, чтобы он полностью покрыл кнопку. Затем мы добавили белую обводку круглой формы с помощью свойства «border» и задали ей радиус 50%, чтобы получился круглый внешний контур.
Используя псевдоэлементы, можно создавать разнообразные формы и комбинировать разные стили обводки, подходящие для конкретного дизайна. Главное – не бояться экспериментировать и пробовать новые варианты.
Вариант 5:
Эта рамка может иметь не 2 цвета, как на примере, а 4. А еще можно получить интересный эффект убрав
Рамка 5
<div class=»ramka-5″>Рамка 5</div>
| 1 | <div class=»ramka-5″>Рамка 5</div> |
.ramka-5 {
position: relative;
z-index: 0;
width: 200px;
height: 200px;
border-radius: 10px;
overflow: hidden;
margin: 30px auto;
display: flex;
align-items: center;
justify-content: center;
font-size: 24px;
font-family: ‘Roboto’, sans-serif;
}
.ramka-5::before {
content: »;
position: absolute;
z-index: -2;
left: -50%;
top: -50%;
width: 200%;
height: 200%;
background-color: #BFE2FF;
background-repeat: no-repeat;
background-size: 50% 50%, 50% 50%;
background-position: 0 0, 100% 0, 100% 100%, 0 100%;
background-image: linear-gradient(#BFE2FF, #BFE2FF), linear-gradient(#337AB7, #337AB7), linear-gradient(#BFE2FF, #BFE2FF), linear-gradient(#337AB7, #337AB7);
animation: anim-ramka-5 4s linear infinite;
}
.ramka-5::after {
content: »;
position: absolute;
z-index: -1;
left: 6px;
top: 6px;
width: calc(100% — 12px);
height: calc(100% — 12px);
background: white;
border-radius: 5px;
}
@keyframes anim-ramka-5 {
100% {
transform: rotate(1turn);
}
}
|
1 |
.ramka-5 { positionrelative; z-index; width200px; height200px; border-radius10px; overflowhidden; margin30pxauto; displayflex; align-itemscenter; justify-contentcenter; font-size24px; font-family’Roboto’,sans-serif; } .ramka-5::before { content»; positionabsolute; z-index-2; left-50%; top-50%; width200%; height200%; background-color#BFE2FF; background-repeatno-repeat; background-size50%50%,50%50%; background-position0,100%0,100%100%,100%; background-imagelinear-gradient(#BFE2FF,#BFE2FF),linear-gradient(#337AB7,#337AB7),linear-gradient(#BFE2FF,#BFE2FF),linear-gradient(#337AB7,#337AB7); animationanim-ramka-54slinearinfinite; } .ramka-5::after { content»; positionabsolute; z-index-1; left6px; top6px; widthcalc(100%-12px); heightcalc(100%-12px); backgroundwhite; border-radius5px; } @keyframes anim-ramka-5 { 100% { transformrotate(1turn); } } |
Удаление границ в «Ворде 2003»: через раздел «Формат»
Он позволяет избавиться от линий вокруг любого элемента, кроме рамок по краям страницы. Порядок действий следующий:
Выделить текст, картинку или другой объект внутри рамки.

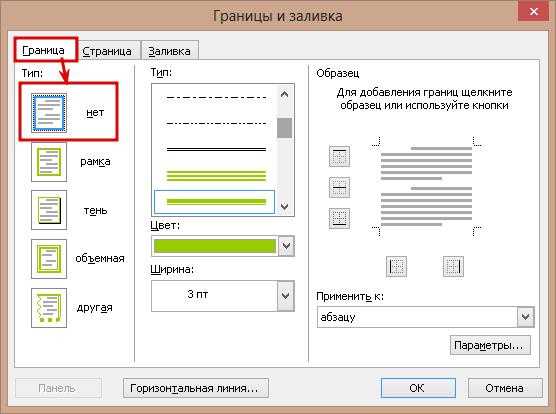
На строке меню в разделе «Формат» перейти в пункт «Границы и заливка».
Переключиться на первую вкладку и щелкнуть на кнопку рядом с надписью «Нет».

Способ того, как убрать рамки в «Ворде» с полей листа, содержит только одно отличие в сравнении с предыдущим. Для их удаления в диалоговом окне, вызванном командой «Границы и заливка», нужно во второй вкладке поставить аналогичную отметку.

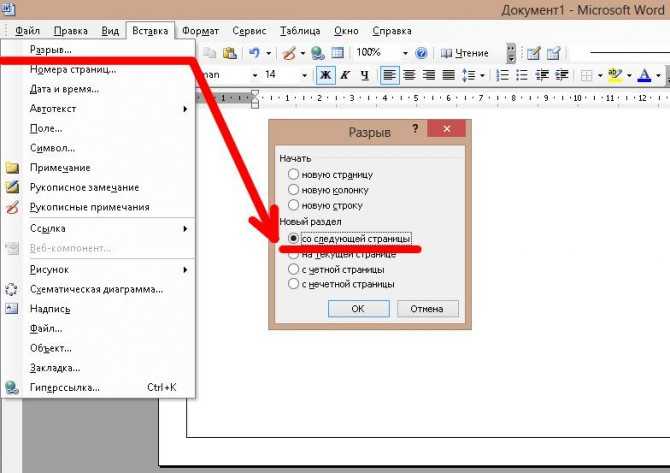
Если рамка вокруг страницы должна отсутствовать только на определенных листах документа, то до и после них нужно вставить «Разрыв раздела». Делается это с помощью последовательности команд: «Вставка»=> «Разрыв»=> о.

После нужно установить курсор на лист, где не должно быть рамок, и вызвать диалоговое окно «Границы и заливка». В выпадающем списке «Применить к…» , расположенном в правом нижнем углу, выбрать пункт «К этому разделу».
Этот совет применим и для более новых версий редактора.
Добавление наведения и активных состояний к круглой кнопке
Добавить зависать и активные состояния для круглой кнопки в CSS, вы можете использовать псевдоклассы :hover и :active. Эти псевдоклассы позволяют указать различные стили для кнопки при наведении или активном нажатии.
Например, чтобы изменить цвет фона круглой кнопки при наведении на нее курсора, вы можете использовать псевдокласс :hover:

css состояние наведения кнопки
Чтобы изменить цвет фона круглой кнопки при активном нажатии, вы можете использовать псевдокласс :active:

Активное состояние кнопки css
Вы также можете использовать псевдоклассы :hover и :active для изменения других свойств кнопки, таких как цвет текста, размер шрифта или границы. Вот пример того, как вы можете использовать псевдоклассы :hover и :active. классы для добавления наведения и активного состояния к круглой кнопке:
Код
Это создаст круглую кнопку с синим фоном и белым текстом. При наведении курсора на кнопку цвет фона меняется на светло-синий. При активном нажатии кнопки цвет фона изменится на такой же светло-синий.
Градиентный фон
Вместо однотонного цветного фона для кнопок можно установить градиент через свойство background-image и функцию linear-gradient(). Например, для вертикального градиента от красного к синему цвету пишем следующее:
Для горизонтального градиента слева направо добавится ещё один параметр to right:
Вместо названия цветов или шестнадцатеричных значений цвет удобно задавать в формате rgba() . Тогда оставляя цвет исходным мы только меняем значение прозрачности. Здесь вместо оранжевого цвета #f79103 используется его аналог rgb(247, 145, 3), для начального и конечного цветов задана прозрачность 0.2.
В примере 8 представлены градиентные кнопки для разных ситуаций, цвет которых задан через rgba() . Для контрастного выделения кнопок к ним, также, добавлена рамка соответствующего цвета.
Пример 8. Градиентные кнопки
Использование свойства text-shadow в CSS для создания красивой обводки кнопки
Text-shadow — это CSS-свойство, которое позволяет добавить тень или обводку тексту. Оно может быть использовано, чтобы создать красивую обводку для кнопки.
Для использования text-shadow нужно указать значение для его четырех параметров: горизонтальное смещение, вертикальное смещение, радиус и цвет. Горизонтальное и вертикальное смещение задают расстояние от текста до его тени. Радиус устанавливает радиус размытия тени. Цвет задает цвет тени.
Например, чтобы создать темную обводку вокруг белого текста, можно написать следующий CSS-код:
text-shadow: -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000, 1px 1px 0 #000;
Этот код добавляет тени со смещениями (-1px, -1px), (1px, -1px), (-1px, 1px) и (1px, 1px) соответственно, на расстоянии одного пикселя от текста. Радиус размытия установлен в ноль, так что тени не размываются. Цвет тени — черный (#000).
Чтобы создать цветную обводку, можно изменить значение параметра цвет:
text-shadow: -1px -1px 0 red, 1px -1px 0 yellow, -1px 1px 0 green, 1px 1px 0 blue;
Этот код добавляет тени разных цветов вокруг текста.
Text-shadow — мощное свойство, которое может быть использовано для создания красивых эффектов веб-дизайна. Когда он используется для создания обводки кнопки, результат может быть очень эффектным и профессиональным.
Добавление фона кнопке
Для того, чтобы кнопка выглядела более оригинальной и красивой, можно добавить на нее фоновое изображение или цвет.
Прежде всего, нужно выбрать подходящее изображение или цвет, а затем задать его для фона кнопки с помощью свойства «background». Например:
- Для цвета: background-color: #ff0000;
- Для изображения: background-image: url(«image.jpg»);
Помимо этого, можно также настроить поведение фона кнопки при наведении на нее курсора мыши или при клике. Для этого нужно использовать псевдоклассы :hover и :active соответственно. Например, чтобы изменить цвет фона кнопки при наведении на нее курсора, можно написать следующий код:
button:hover {background-color: #00ff00;}
Таким образом, добавление фонового изображения или цвета может существенно улучшить внешний вид кнопки и сделать ее более привлекательной для пользователей.
border-color
Цвет рамки можно задавать несколькими способами:
- словом – названием предустановленного цвета на английском языке – red, green, pink и т.д.;
- с помощью шестнадцатеричного числа, например #ff0099;
- с помощью RGB-модели – rgb (интенсивность каждого из цветов выражается числом от 0 до 255 или в процентах; значения разделяются запятыми).
- Посредством RGBA-модели, при которой четвертый параметр цвета – степень его прозрачности.
Цвет по умолчанию – black (черный). Установка значения transparent (border-color: transparent) означает полностью прозрачную рамку.
Примеры записи цвета:
Ширина и высота кнопки
Размеры кнопки явно устанавливать обычно необходимости нет, потому что кнопки автоматически подстраивают свой размер под имеющийся текст или изображение. Тем не менее, иногда в угоду дизайну приходится указывать ширину и высоту кнопки через соответствующие свойства width и height (пример 1).
Также на размер кнопки можно косвенно влиять через свойство padding. Оно добавляет пространство вокруг текста, расширяя кнопку по вертикали и горизонтали (пример 2).
Пример 2. Использование padding
Здесь у свойства padding два значения: первое устанавливает пространство вокруг текста по вертикали, второе по горизонтали.
Синтаксис CSS border
Где:
- border-width — толщина рамки. Можно задавать в пикселях (px) или воспользоваться стандартными значениями thin, medium, thick (они отличаются только шириной в пикселях)
-
border-style — стиль выводимой рамки. Может принимать следующие значения
- none или hidden — отменяет границу
- dotted — рамка из точек
- dashed — рамка из тире
- solid — простая линия (применяется чаще всего)
- double — двойная рамка
- groove — рифленая 3D граница
- ridge, inset, outset — различные 3D эффекты рамки
- inherit — применяется значение родительского элемента
- border-color — цвет рамки. Можно задавать с помощью конкретного названия цвета или в формате RGB (см. названия html цветов для сайта)
Примечание
Значения в свойстве CSS border можно задавать в любой последовательности. Чаще всего используют последовательность «толщина стиль цвет».
Как сделать рамку border только с одного края (границы)
У свойства CSS border есть производные свойства для задания односторонних границ у элемента:
- border-top — для задания рамки сверху (верхняя граница)
- border-bottom — для задания рамки снизу (нижняя граница)
- border-right — для задания рамки справа (правая граница)
- border-left — для задания рамки слева (левая граница)
Эти границы можно совмещать, т.е. прописать для каждого направления свою рамку. Синтаксис точно такой же как и у border.
Также есть свойства
- border-top-color — задание цвета верхний границы
- border-top-style — задание стиля верхней границы
- border-top-width — задание толщины верхней границы
- и т.д. для каждого направления
На мой взгляд проще писать все в строчку, чем плодить лишний текст в стилях. Например, следующие свойства будут одинаковыми
4.1. Пример. Красивая рамка для выделения цитат
Вот как это выглядит на странице:
Пример рамки для цитаты
Примечание
Можно задать отдельную границу для каждой из сторон.
Добавляем рамки в разных версиях редактора
Данный раздел подойдет для тех, кто хочет понять, как сделать рамку в word. Процесс довольно похож во всех вариантах редактора, но все равно есть небольшие отличия. Начнем с самой старой версии.
Рамки в Word 2003
Откройте документ, в который вы хотите вставить обрамление. Далее вам необходимо выполнить следующие действия:
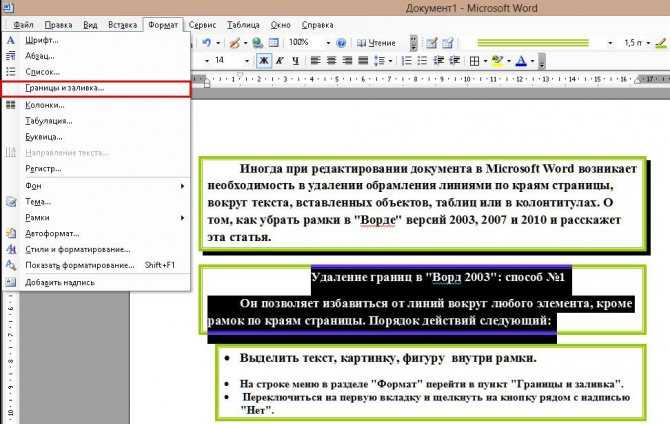
- Перейдите в панель управления, которая расположена в верхней части редактора. Там найдите и кликните на вкладку «Формат»
- В выпадающем меню вам следует выбрать пункт «Граница и заливка»
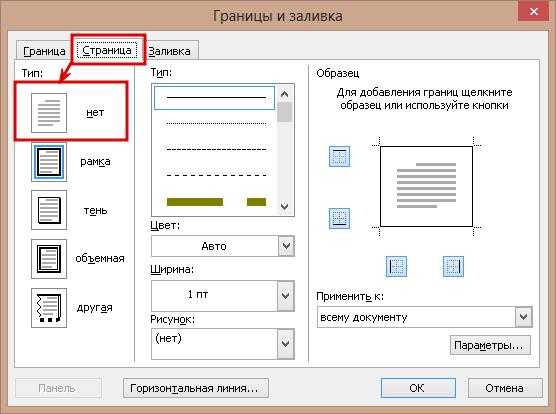
- Далее переходим на вкладку «Страница»
- Здесь выбираем все необходимые параметры: ширину, тип линии и вариант рамки. Затем указываем к какой части документа ее необходимо добавить, и щелкаем ОК.
Рамки в word 2007
- Откройте нужный документ
- Перейдите в панель инструментов, и щелкните по кнопке «Разметка страницы»
- В открывшемся списке команд, вам нужно выбрать «Границы страницы».
- Если все верно, откроется диалоговое окно.
- Теперь открываем вкладку «Страница», и в левой части щелкаем «Рамка».
- Осталось выбрать необходимые параметры — здесь по аналогии с предыдущей версией. Когда закончите, нужно щелкнуть ОК. Документ будет обрамлен рамкой.
Рамки в Word 2010
Здесь процесс аналогичен рассмотренному выше. Поэтому давайте попробуем немного расширить стандартный набор редактора.Существует большой набор рамок для Word: картинки, всевозможные линии и даже обрамление в виде ГОСТовских рамок. Мы предлагаем вам скачать три набора (см. как скачивать файлы с Интернет):
- Несколько интересных картинок для рамок 91 рамка для документов Word 91_ramkidlyaWord.rar
60.7 KB 141677 Downloads Детали
Дата: 11.02.2015 - Рамки ГОСТ ГОСТовские рамки для Word Forms_A4_to_Word.rar
9.5 MB 124515 Downloads Детали
Дата: 11.02.2015 - Узорные рамки для текста Узорные рамки для текста в Word ramki-uzor.rar
1.2 MB 172243 Downloads Детали
Дата: 05.06.2015
В архивах представлен довольно неплохой набор рамок. Запускайте, смотрите которые вам подходят, и используйте.
Небольшое учебное видео:
Update. Добавлен набор узорных рамок. Jun 5, 2015
Сброс стилей элемента
99.9% кликабельных элементов на сайте — это ссылки () или кнопки (). Если вы не знаете, какой тег выбрать для конкретной ситуации, следуйте правилам:
- Если при клике происходит переход на другой URL или изменяется большая часть контента на странице, используйте ссылку ();
- В остальных случаях подойдет обычная кнопка ().
Выбор правильного элемента имеет несколько преимуществ: это SEO-friendly и делает ваш сайт более доступным при работе с клавиатуры и для скринридеров.
Однако разработчики редко используют элемент . На большинстве сайтов кнопки представлены тегами , или . В чем причина такой нелюбви?
- Незнание. Некоторые разработчики даже не догадываются, что тег можно использовать вне форм.
- Сложности стилизации. У кнопок очень много стилей по умолчанию, которые мешают созданию кастомного дизайна.
К счастью, у нас есть CSS reset. Давайте сбросим стили кнопки и сделаем ее похожей на обычный текст:
See the Pen
Reset button styles by FurryCat (@mohnatus-the-lessful)
on CodePen.
Минус этого подхода заключается в том, что стиль сбросился у ВСЕХ кнопок, и теперь посетитель сайта не сможет опознать их на странице.
Можно воспользоваться препроцессором (SCSS) и написать миксин для использования в нужных местах:
See the Pen
Reset button styles (mixin) by FurryCat (@mohnatus-the-lessful)
on CodePen.
Знакомство с кнопками CSS
Круглая пуговица внутри CSS создается с использованием элемента кнопки или элемента ввода с атрибутом типа, установленным на «кнопку». Их можно использовать для отправки форм, запуска событий или выполнения других действий на веб-странице.
Вы можете использовать комбинацию селекторов и свойств, чтобы стилизовать кнопку с помощью CSS. Некоторые распространенные селекторы для стилевых кнопок включают в себя:
- Селектор элемента (например, кнопка) для оформления всех кнопок на странице.
- Селектор класса (например, .my-button) для оформления определенной группы кнопок.
- Селектор идентификатора (например, #my-button) для создания уникальной кнопки.
Некоторые общие свойства кнопок стиля включают в себя:
- background-color для установки цвета фона кнопки
- граница, чтобы установить границу кнопки
- color, чтобы установить цвет текста кнопки
- font-size для установки размера текста на кнопке
- padding для добавления пространства внутри кнопки
- поле, чтобы добавить пространство за пределами кнопки
Используя комбинацию селекторов и свойств, вы можете настроить внешний вид кнопок в соответствии с дизайном вашего веб-сайта.
Применение градиентов для создания красивой обводки кнопки
Градиенты являются мощным инструментом при создании красивого дизайна веб-сайта. Градиенты могут быть применены как фоновый элемент, так и для создания эффектной границы кнопки.
Для создания обводки кнопки с градиентным эффектом, следует задать один фоновый цвет для кнопки, а затем применить градиентный эффект для создания более тонкой и плавной границы. В CSS можно использовать свойство border-image, чтобы задать градиентную текстуру в качестве границы кнопки.
Еще один способ использования градиентов для создания красивой границы кнопки — это применение свойства border. С помощью свойства linear-gradient можно создать плавный градиентный переход от одного цвета к другому по всей границе кнопки.
- Для применения градиентного эффекта, необходимо определить цвета градиента и направление его распространения. Чаще всего используются вертикальный или горизонтальный тип градиента.
- Градиенты могут быть составными, когда каждая часть границы имеет свой отдельный градиентный эффект.
Применение градиентов для создания красивой обводки кнопки не только повышает ее эстетический вид, но и делает ее более уникальной и привлекательной для пользователей. Следует правильно применять и подбирать цвета градиента для достижения наилучшего результата.
Примеры круглых кнопок в действии
Вот несколько примеров круглых кнопок в действии с использованием CSS:
Пример 1:

css кнопка пример 1
Код
Это создаст круглую кнопку с синим фоном и белым текстом. При наведении курсора на кнопку цвет фона меняется на светло-синий. При активном нажатии кнопки цвет фона изменится на такой же светло-синий.
Пример 2:

css кнопка пример 2
Код
Это создаст круглую кнопку с белым фоном и синим текстом. При наведении курсора на кнопку цвет фона изменится на синий, а цвет текста изменится на белый.
При активном нажатии кнопки цвет фона изменится на светло-синий, цвет границы изменится на такой же светло-синий, а цвет текста останется белым. Свойство перехода добавит эффект плавного перехода при наведении или активном нажатии кнопки.
Стиль обводки. Свойство Border-style.

Начнем мы с именно с этого свойства. Он задает стиль рамки, делая её либо сплошной линией, либо набором точек. Существуют и другие стили:
- < Solid > — создает обводку в виде нескольких сплошных линий, соединенных между собой. Линии соединяются без образования пространства между ними.
- < Dotted > — создает рамку в виде точек.
- < Dashed > — создает рамку в виде небольших разделенных линий. По виду напоминает пунктирную линию.
- < Double > — создает сплошную рамку, образуя двойную линию.
- < Groove > — создает рамку имеющую 2 цвета. Внешняя часть рамки имеет заданный цвет, а внутренняя его темный оттенок.
- < Ridge > — создает рамку с градиентом. Заданный для рамки цвет плавно распределяется по всем линиям, плавно меняя свой оттенок.
- < Inset > — создает 2-х цветную рамку. Левая и нижняя линии имеет заданный цвет. Правая и нижняя линии имеют его темный оттенок.
- < Outset > — Полная противоположность стилю Inset. Правая и верхняя — заданный цвет. Левая и нижняя имеют его темный оттенок.
Можно задавать разные стили для каждой отдельной линии. Для этого нужно использовать отдельный стиль для каждой линии, например свойство border-top-style. Оно будет изменять стиль для каждой линии рамки.
Вариант 3:
Блок с плавающим бордюром и ховер-эффектом. Он, как и предыдущие, имеет заданную ширину и высоту.
Рамка 3
<div class=»ramka-3″>Рамка 3</div>
| 1 | <div class=»ramka-3″>Рамка 3</div> |
.ramka-3 {
display: flex;
align-items: center;
justify-content: center;
position: relative;
margin: 30px auto;
width: 200px;
height: 200px;
font-size: 24px;
font-family: ‘Roboto’, sans-serif;
box-shadow: inset 0 0 0 1px #337AB7;
}
.ramka-3::before,
.ramka-3::after {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
content: »;
z-index: -1;
margin: -5%;
box-shadow: inset 0 0 0 6px #BFE2FF;
animation: anim-ramka-3 8s linear infinite;
}
.ramka-3::before {
animation-delay: -4s;
}
.ramka-3:hover::after,
.ramka-3:hover::before {
background-color: #BFE2FF;
}
@keyframes anim-ramka-3 {
0%, 100% {
clip: rect(0px, 220px, 6px, 0px);
}
25% {
clip: rect(0px, 6px, 220px, 0px);
}
50% {
clip: rect(218px, 220px, 220px, 0px);
}
75% {
clip: rect(0px, 220px, 220px, 218px);
}
}
|
1 |
.ramka-3 { displayflex; align-itemscenter; justify-contentcenter; positionrelative; margin30pxauto; width200px; height200px; font-size24px; font-family’Roboto’,sans-serif; box-shadowinset1px#337AB7; } .ramka-3::before, .ramka-3::after { positionabsolute; top; bottom; left; right; content»; z-index-1; margin-5%; box-shadowinset6px#BFE2FF; animationanim-ramka-38slinearinfinite; } .ramka-3::before { animation-delay-4s; } .ramka-3:hover::before { background-color#BFE2FF; } @keyframes anim-ramka-3 { 0%, 100% { cliprect(0px,220px,6px,0px); } 25% { cliprect(0px,6px,220px,0px); } 50% { cliprect(218px,220px,220px,0px); } 75% { cliprect(0px,220px,220px,218px); } } |
Как убрать рамку с элемента?
Убрать рамку с элемента можно тремя разными способами:
- Установить значение border-style: none; (популярный)
- Установить значение border-width: 0px; (малоиспользуемый)
- Установить значение border-color: transparent; (нежелательно)
Помните, что прозрачный цвет не убирает рамку с элемента, а только делает невидимой и резервирует для неё место. Это хорошо видно в панели для разработчиков при наведении мыши на border в блочной модели элемента.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья : http://vk.com/myrusakov.Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Она выглядит вот так: Как создать свой сайт
border-radius – закругление углов
CSS-свойство позволяет скруглить углы границ элементов.
работает даже если у элемента нет границ, т.к. его действие распространяется и на фон.
В основном используется с одним значением.
Например:
CSS
Когда вы используете только одно значение, все углы элемента скругляются на это значение.
Кроме указания значений, с помощью единиц измерения для задания фиксированной длины (например: px, rem, em и т.д.), вы также можете использовать проценты.
В основном это используется для создания круга путем установки , равным 50%.
CSS
Значение, заданное в процентах, вычисляется в зависимости от ширины и высоты элемента. Поэтому, когда вы используете его для прямоугольника, углы у вас будут не симметричными.
Пример, показывающий разницу между и применительно к прямоугольнику:
CSS
позволяет установить радиус скругления отдельно для каждого угла. Для этого необходимо перечислить значения через пробел (начиная с верхнего левого угла и далее двигаясь по часовой стрелке):
Кроме этого, скруглить отдельно каждый угол можно с помощью свойств , , и .
С двумя значениями:
CSS
С тремя значениями:
CSS
Кроме этого, позволяет создавать ассиметрично скруглённые углы. Осуществляется это с помощью косой черты.
CSS
Перед косой черты указываются значения, отвечающие за горизонтальные расстояния, а после — вертикальные.





























