Как сделать активную ссылку в HTML
Как сделать ссылку активной на сайте в HTML-разметке? Для этого необходимо написать следующую комбинацию кода:
Узнай, какие ИТ — профессии входят в ТОП-30 с доходом от 210 000 ₽/мес
Павел Симонов
Исполнительный директор Geekbrains
Команда GeekBrains совместно с международными специалистами по развитию карьеры
подготовили материалы, которые помогут вам начать путь к профессии мечты.
Подборка содержит только самые востребованные и высокооплачиваемые специальности и направления в
IT-сфере. 86% наших учеников с помощью данных материалов определились с карьерной целью на ближайшее
будущее!
Скачивайте и используйте уже сегодня:
Павел Симонов
Исполнительный директор Geekbrains
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием
ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
Получить подборку бесплатно
pdf 3,7mb
doc 1,7mb
Уже скачали 22319
<a href=»site.com»>ссылка или текст ссылки</a>
Как сделать интернет-ссылку активной с открытием в новой вкладке браузера? Просто добавьте к коду атрибут “target”:
<a href=»page.com» target=»_blank»>ссылка/текст ссылки</a>
В примере выше атрибут “target” имеет значение “blank”, а оно как раз и обозначает новую вкладку. Именно этот атрибут наиболее популярен, однако есть и другие, чаще применяемые для JavaScript.
Есть еще один способ создать кликабельную ссылку в HTML-коде:
[url=скопированная из браузера ссылка
Такой способ не очень удобен, так как в некоторых браузерах может показывать ссылку неактивной. Потому чаще используется именно первый описанный метод.
Как сделать ссылку внутри картинки?
Значит тег <map> объединяет показатели <area>, которые указывает в каком месте будем ссылка в картинке с названием name. Короче, проще на картинке показать, чем язык сломать. Вот у нас есть картинка, для простоты объяснения это квадрат и он имеет 4 разноцветных поля.
Так вот <map> вместе с <area> позволяет нам сделать например 4 ссылки на этом квадрате, чтобы при нажатии на красный квадрат — открывалась одна ссылка, зеленый — другая и тд..
Первый делом, прописывая <img> мы задаем ему параметр usemap=»box», чтобы созданная нами карта под именем «box» знала к какой картинке относится. То есть <img src=»bla-bla.jpg» usemap=»box»>. Все, картинку мы обозначили. Теперь приступаем к созданию карты. Вид у нее такой <map name=»box»><area атрибут></map>.
Атрибуты могут быть 1) областью в виде окружности (circle); 2) область в виде многоугольника (poly); 3) в виде прямоугольника (rect)
Нам тут ясное дело проще всего будет прямоугольник, т.к там нужно указывать все 2 координаты. Пишем <area shape=»rect» coords=»кординаты» href=»ссылка.html»>. Координаты пишутся через запятую и все 4 (в данном случае). Наш квадрат размерами 150×150, соответственно красный квадрат будет в координатах примерно 0,0,75,75 ну и остальные по аналогии. Получается:
<area shape=»rect» coords=»0,0,75,75″ href=»ссылка.html»> — красный<area shape=»rect» coords=»0,75,75,150″ href=»ссылка.html»> — синий<area shape=»rect» coords=»75,0,150,75″ href=»ссылка.html»> — зеленый<area shape=»rect» coords=»75,75,150,150″ href=»ссылка.html»> — желтый
Чтобы при наведении было описание в area добавим title и ссылку поставим на категорию html, где можно посмотреть другие html-теги и как их использовать. Вот что получилось.
Код получился вот такой:
Теперь, по-аналогии, я думаю, вы сделаете любую карту для любой картинки. немного подумать и главное указать правильные координаты. Если вдруг вам проще читать технический язык, а не мои распинания, то на хтмлбук по тегам map и area можно найти его.
Надеюсь, эта статья поможет раскрутке сайта, т.к подобная статья про якори в html частенько приносит посетителей. Главное выбрать нужные ключи и продвигать их в яндексе или в гугле, как это делает Виталий, автор блога mojwp — утконос в топ google. Хоть ради конкурса, но есть чему поучиться.
Предлагаю отвлечься на видео из индийского фильма, которое поражает спецэффектами
background | htmlbook.ru
| CSS | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
2. 1 1 |
6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 2.1+ | 1.0+ |
| 3 | 9.0+ | 1.0+ | 10.5+ | 1.3+ | 3.6+ | 2.1+ | 1.0+ |
Краткая информация
| Значение по умолчанию | transparent || none || repeat || scroll || 0% 0% |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/colors.html#propdef-background |
Описание
Универсальное свойство background позволяет установить одновременно до пяти характеристик фона. Значения
могут идти в любом порядке, браузер сам определит, какое из них соответствует
нужному свойству.
Синтаксис
| CSS2.1 |
background: | inherit |
| CSS3 |
background: * <последний_фон> |
Здесь:
<фон> = | inherit
<последний_фон> = | inherit
Если наряду с фоновыми изображениями требуется задать цвет фона элемента, он указывается в последнюю очередь после перечисления.
Значения
Любые комбинации пяти значений, разделяемых между собой пробелом, определяющих стиль фона, в произвольном порядке.
Пример 1
XHTML 1.0CSS2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>background</title>
<style type="text/css">
div {
height: 200px; /* Высота блока */
width: 200px; /* Ширина блока */
overflow: auto; /* Добавляем полосы прокрутки */
padding-left: 15px; /* Отступ от текста слева */
background: url(images/hand.png) repeat-y #fc0; /* Цвет фона,
путь к фоновому изображению и
повторение фона по вертикали */
}
</style>
</head>
<body>
<div>
Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie
consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et
iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore
te feugat nulla facilisi. Ut wisi enim ad minim veniam, quis nostrud exerci taion
ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat. Duis te
feugifacilisi per suscipit lobortis nisl ut aliquip ex en commodo consequat.
</div>
</body>
</html>
Результат данного примера показан ниже (рис. 1).
Рис. 1. Вид фона и фонового рисунка в блоке фиксированного размера
Пример 2
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>background</title>
<style>
body {
background: url(images/hand.png) repeat-y,
#fc0 url(images/bg-right.png) repeat-y 100% 0;
}
</style>
</head>
<body>
</body>
</html>
[window.
a href link for entire div in HTML/CSS
I have images in different heights and widths, but they are all under 180×235. So what I want to do is create a div with border and vertical-align: middle them all. I have successfully done that but now I am stuck on how to properly a href link the entire div .
Here is my code:
Please note that for the sake of copy pasting here easily, the style code is inline.
I read somewhere that I can simply add another parent div on top of the code and then do a href inside that. However, based on some research it won’t be valid code.
So to sum it up again, I need the entire div ( #parentdivimage ) to be a href link.
12 Answers 12
You’ll need to choose between the following scenarios:
which is semantically incorrect, but it will work.
which is semantically correct but it involves using JS.
which is semantically correct and works as expected but is not a div any more.
Why don’t you strip out the <div> element and replace it with an <a> instead? Just because the anchor tag isn’t a div doesn’t mean you can’t style it with display:block , a height, width, background, border, etc. You can make it look like a div but still act like a link. Then you’re not relying on invalid code or JavaScript that may not be enabled for some users.
Do it like this:
Parentdivimage should have specified width and height, and its position should be:
Just inside the parentdivimage, next to other divs that parent contains you should put:
Then in css file:
The span tag will fill out its parent block which is parentdiv, because of height and width set to 100%. Span will be on the top of all of surrounding elements because of setting z-index higher than other elements. Finally span will be clickable, because it’s inside of an ‘a’ tag.
Going off of what Surreal Dreams said, it’s probably best to style the anchor tag in my experience, but it really does depend on what you are doing. Here’s an example:
Two things you can do:
Change #childdivimage to a span element, and change #parentdivimage to an anchor tag. This may require you to add some more styling to get things looking perfect. This is preffered, since it uses semantic markup, and does not rely on javascript.
I’m surprised no one suggested this simple trick so far! (denu does something similar though.)
If you want a link to cover an entire div , an idea would be to create an empty <a> tag as the first child:
This works especially great when using <ul> to create block sections or slideshows and you want the whole slide to be a link (instead of simply the text on the slide). In the case of an <li> it’s not valid to wrap it with an <a> so you’d have to put the cover link inside the item and use CSS to expand it over the entire <li> block.
Do note that having it as the first child means it will make other links or buttons inside the text unreachable by clicks. If you want them to be clickable, then you’d have to make it the last child instead.
Ссылки
Цвет ссылки устанавливается через свойство color , которое добавляется к селектору A . Для изменения цвета ссылки при наведении на неё курсора мыши применяется псевдокласс :hover , а чтобы смена цвета происходила плавно, к селектору A следует добавить свойство transition , значением которого выступает время. Оно указывается обычно в секундах или миллисекундах.
Как заголовок сделать ссылкой?
В блогах заголовок сообщения обычно служит и ссылкой на полный текст. Чтобы заголовок, который создаётся с помощью тега <h1> превратить в ссылку, следует текст обернуть тегом <a> . В HTML5 порядок тегов не имеет значения, поэтому блочный элемент <h1> можно вставить внутрь строчного элемента <a> , но в HTML4 и XHTML тег <a> обязан находиться внутри <h1> , но никак не наоборот.
Как сделать, чтобы слой целиком был ссылкой?
При размещении ссылки внутри слоя заданных размеров, иногда возникает задача, чтобы ссылкой был не только текст, но и сам слой. Особенно это бывает актуально при создании различных меню. Для изменения вида ссылки к селектору A в стилях следует добавить свойство display со значением block , чтобы превратить ссылку в блочный элемент. Такой элемент по умолчанию занимает всю свободную ширину внутри родителя. Также необходимо указать height : 100% , ссылка после этого будет занимать всю доступную высоту внутри слоя.
Как открыть ссылку в новом окне?
По умолчанию ссылки открываются в том же окне, где они расположены. Чтобы любая ссылка открывалась в новом окне, к тегу <a> следует добавить атрибут target со значением _blank .
Как добавить рисунок к внешним ссылкам?
Внешними называются ссылки, которые ведут на другой сайт. Чтобы пользователь мог отличить такие ссылки от обычных, к внешним ссылкам добавляют небольшой рисунок (например, такой ), который информирует о том, что ссылка указывает на другой ресурс.
Для изменения стиля ссылок создадим новый стилевой класс external и для него добавим рисунок в виде фона с помощью свойства background . При этом следует указать значение no-repeat , чтобы фон не повторялся.
Как добавить пунктирное подчеркивание к ссылкам?
Пунктирное подчеркивание у ссылок в последнее время стало стандартом оформления ссылок, щелчок по которым не открывает ссылку, а выполняет некоторое действие в текущем документе. Активное использование технологии AJAX, когда страница обновляется без ее перезагрузки, привело к новому виду ссылок, которые отличаются от обычных ссылок пунктирной линией.
Для создания линии следует использовать свойство border-bottom со значением dashed , добавляя его к селектору A . Чтобы подчеркивание применялось не ко всем ссылкам, следует указать уникальный класс, назовем его, например dot . Также необходимо убрать исходное подчеркивание у ссылок с помощью свойства text-decoration со значением none .
Как с помощью стилей выделить ссылки, которые ссылаются на другой сайт?
Универсальный способ, работающий во всех браузерах, состоит в создании нового класса и его добавлении к определенным ссылкам. Например, вводим класс blank и с помощью атрибута class применяем его к желаемым тегам <a> .
Как на странице сделать ссылки разных цветов?
Ссылки разных цветов обычно нужны для размещения на странице, имеющей несколько различающихся по фоновому цвету областей. На темном фоне логичнее располагать ссылки светлых тонов, а на светлом, наоборот, ссылки темного цвета.
Как изменить вид ссылки при наведении на нее курсора мыши?
Псевдокласс :hover , который добавляется к селектору A , как раз определяет стиль ссылки, когда на нее наводится курсор мыши. В таблице стилей вначале указывается селектор A , потом через двоеточие hover .
Как установить цвет посещённой ссылки?
Чтобы задать вид оформления посещенных ссылок, используйте псевдокласс :visited , который через двоеточие добавляется к селектору A , как показано в примере 1.
Как сделать блок div ссылкой?
Приветствую тебя, уважаемый читатель блога Softodom. В это не большом посте речь пойдет о вёрстке html, а точнее о том как сделать блочный элемент div ссылкой. Для новичков в верстке эта информация может оказаться полезной, поэтому решил опубликовать её на своё блоге.
Итак, в чём, так сказать, вся соль? Всё просто, дело в том, что по правилам HTML нельзя просто так взять и сделать целый блок обычной ссылкой как например картинку img. В таких случаях первое, что приходит на ум это взять весь блок div в тег ссылки <a> и всё. Но такой подход не приносит нужных результатов и блок по прежнему не становится ссылкой как мы хотели. В чём же дело?
По правилам html нельзя сделать div ссылкой просто обернув div тегом a вот так: <a href=»#»><div></div></a> НО МОЖНО СДЕЛАТЬ ССЫЛКУ БЛОКОМ! Как всем известно, в HTML блоки растягиваются во всю ширину родителя если иное не прописано в стилях. Так вот, стало быть надо просто положить ссылку внутрь тега див и сделать эту ссылку блочной при помощи свойства display вот так: <a href=»#»></a>
Таким образом ссылка будет занимать весь блок div и блок станет полностью ссылкой! На этом думаю всё. Вот так просто можно решить ссылочную проблему блочных элементов в HTML. Верстайте на здоровье и не забывайте, что лучше всего точно разделять стили от разметки.
Активная ссылка в Word
Как сделать ссылку активной в ворде, в тексте? Существует несколько способов:
Когда нужно создать ссылку на сайт
Для этих целей используется функция гиперссылки:
- выделите слово, фразу или символы, которым хотите присвоить ссылку;
- правой кнопкой мыши вызовите контекстное меню;
- выберите пункт «гиперссылка» и вставьте адрес сайта, на который пользователь должен перейти;
- также гиперссылку можно поставить через раздел «вставка» в верхнем меню.
Проделав эти манипуляции, вы прикрепите ссылку к тексту, который станет синего цвета. Если пользователь нажмет на выделенную часть, он попадет на сайт, указанный в ссылке.
Активная ссылка в Word
Для открытия интернет-сайта важно одновременно нажать левую кнопку мыши и клавишу Ctrl. Вы можете поменять это сочетание в настройках, если оно будет неудобно
Ссылка на часть текста в документе
Ссылка может вести не только на сайт, но и на какой-то объект документа, который вы выберете. Выделяем нужный элемент, присваиваем ему закладку через верхнее меню – раздел «Вставка». Находим в этом разделе пункт «Ссылки» и внутри нее выбираем пункт «Закладка». Далее заполняем название ссылки и добавляем закладку к объекту.
Для вас подарок! В свободном доступе до
10.09
Скачайте ТОП-10
нейросетей, которые помогут облегчить вашу работу
Чтобы получить подарок, заполните информацию в открывшемся окне
Перейти
Скачать
файл
Далее объекту с закладкой следует присвоить гиперссылку: правой кнопкой мыши вызываем контекстное меню, находим соответствующий раздел, нажимаем пункт «связать с» и указываем на нашу закладку через запрос «место в документе».
После вы увидите список с закладками, кликаем по последней и завершаем действие командой «ОК».
Ссылки на другие документы
Word содержит функции, о которых мало кому известно. Пользователь может поместить ссылку на сайт, страницу, часть другого текстового файла в любое место в тексте. Если вы интересуетесь, как сделать гиперссылку на другой документ, стоит воспользоваться этой инструкцией.
Для начала выберите за основу текст в рабочем документе. Он станет активной гиперссылкой. После этого воспользуйтесь ПКМ, найдите контекстное меню и нажмите на гиперссылку во вкладке «вставка». Чтобы добавить ссылку в выбранный документ или страницу, вам нужно выбрать опцию «Связать». При необходимости можно выбрать документ из проводника или поместить источник в адресное поле. В меню компьютера выберите элемент файловой системы.
Активная ссылка на элемент другого документа
Помимо ссылки, которая способна переводить на полноценный файл, можно сделать так, чтобы она вела только на нужный элемент в документе:
- Запустите документ и подсветите ту часть, что будет потенциальной гиперссылкой.
- Добавьте эту часть в закладки.
- Запустите рабочий документ и выделите активный раздел.
- Далее нужно запустить раздел «Вставка гиперссылки» и выполнить действия из предыдущего пункта.
- Чтобы соединить два файла, выберите «Веб-страница» и «Закладка».
- Осталось только выбрать выделенную закладку.
В рабочем файле появится гиперссылка на рабочий раздел другого документа.
Активная ссылка на адрес электронной почты
Если вордовский документ вам необходим для рабочего совещания или учебного проекта, то потенциально его могут попросить переслать по электронной почте. В таком случае имеет смысл разделить почту гиперссылкой. Это позволяет вам напрямую кликнуть на рабочий файл и открыть почтовый клиент, из которого пользователь получит указанную почту.
Чтобы сделать это, вам необходимо запустить окно «Добавить гиперссылку» и повторить действия из предыдущих пунктов. Отметьте вкладку «Электронная почта» в пункте «Установить соединение» и введите свой emai в поле «Адрес». Еще и другие способы создать ссылку в Word. Самый простой — набрать непосредственный адрес ссылки и Enter или скопировать URL — она создастся автоматически.
Активная ссылка на адрес электронной почты
Можно упростить использование гиперссылки. Кликните левой кнопкой мыши «Добавить гиперссылку» и в «Текст подсказки» напишите себе подсказку, которая напомнит, для чего ссылка или куда ведет. При наведении курсора мыши на ссылку, шпаргалка всплывет автоматически.
В обычное время для запуска ссылки в ворд нужно зажать «Ctrl» и нажать на гиперссылку. Она запустится в браузере. Но есть вариант открыть ссылку, не нажимая постоянно дополнительные клавиши. Для этого перейдите в меню «Параметры Word» в контекстном меню и выберите «Дополнительно». Снимите галочку «Ctrl + click для выбора гиперссылки». Теперь ссылка откроется без дополнительных манипуляций после одного щелчка мышью.
* * *
В завершение стоит сказать, что этот трюк можно провернуть с любым содержимым страницы, которое хочется использовать там, где спецификация явно запрещает это делать.
Например, не так давно появилась возможность использовать элементы и . Но, только подумайте: по спецификации они могут находиться только в блочном контексте. У вас не может быть иллюстрации с подписью, привязанной к определённому слову в абзаце, а также не может быть расширенного описания какого-либо слова или предложения (скажем, для сносок; какие бы вы выбрали теги для сносок внутри абзацев?)
Трюк с решает все эти проблемы. Вопрос только в том, будет ли его использование оправданным. Лично я считаю, что многие запреты в спецификациях бессмысленны, и возможность обойти их при разумной аргументации бесценна.
Как изменить название скопированной ссылки, сохранив ее кликабельной?
Да, было время, чего-то на проекте «Большой вопрос» не зналось-не ведалось). Спасибо всем, кто ответил на данный вопрос и все хорошо разъяснил.
На самом деле все просто. Если мы хотим сделать ссылку на какой-нибудь сайт в своем ответе на проекте БВ, достаточно скопировать эту требуемую ссылку, затем вернуться в свой ответ.
Нужно выделить слово или фразу, под которым (которой) мы хотим спрятать ссылку.
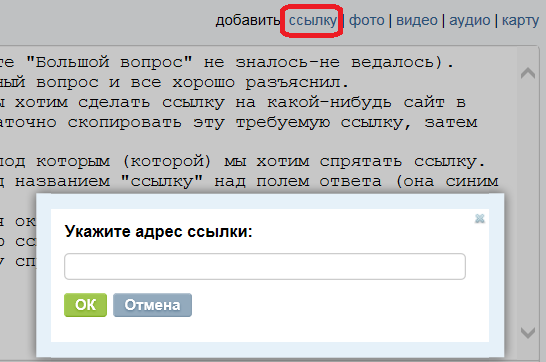
Далее открыть активную иконку под названием «ссылку» над полем ответа (она синим цветом окрашена).
В ответ на нашу команду откроется окно с активной строкой. Вот в эту строку копируем свою ранее скопированную ссылку и нажимаем «ОК».

Вот так это выглядит.
Всё. Слово, под которое мы ссылку спрятали, станет активным (синего цвета).
Даже в мобильной версии сайта Большой вопрос есть при даче ответа в верхнем правом углу окна ввода ответа или вопроса опция «добавить». Она состоит из двух и более разделов, это добавить «ссылку» и «фото». В браузерной версии сайта разделов ещё больше, но речь не о них. Вам нужна «ссылка». Далее алгоритм действий прост. Пишите предложение, и в конце него пишете одно из следующих слов: «здесь»; «ссылка»; «тут»; «тыц»;.
Если эта ссылка допустим ведёт не на сторонний сайт, а на вопрос на сайте Большой вопрос, то я так и пишу: «Вопрос на БВ».
Вот теперь настала пора сделать эту ссылку активной. Как это делается? А очень просто. Находите курсор и выделяет слово, а я нажимаю на слово на экране смартфона. Когда оно выделено, кликаете или нажимаете вверху, справа на опцию: «ссылка», и появляется окно ввода. В это окошко надо вставить скопированную ссылку из строки браузера той страницы, или того сайта, куда вы хотите, чтобы осуществился переход. И вставив ссылку нажимаете «ок», как подтверждение. Всё, активная ссылка готова.


Сделать ссылку кликабельной на сайте «Большой Вопрос» очень несложно — достаточно сначала выделить слово, вверху нажать на слово «Добавить: ссылку», ввести нужную ссылку и все получится.
На иных же форумах, сайтах вставление кликабельной ссылки может отличаться. Чаще всего это можно сделать так же с помощью редактора, как и на БВ, лишь нажав нужную кнопку. Или же можно воспользоваться кодом Текст, который будет виден.
Кстати говоря, не все сайты поддерживают кликабельные ссылки. На некоторых сайтах сделать кликабельную ссылку возможность полностью отсутствует, функционал такого не предусматривает.
Если этот вопрос посвящен нашему любимому сайту БВ, то сделать название скопированной ссылки, а точнее изменить его на нужный нам текст не составит особого труда.
Нужно предварительно скопировать нужную нам ссылку.
Далее выделить или написать слово, которым должна быть ссылка.
После чего нажимаем на пункт: «Ссылка» в правом верхнем углу этой формы (где мы пишем ответ на вопрос, там еще будет черное слово добавить написано).
Так вот, нажимаем на ссылку и в появившемся окне вставляем уже готовую скопированную ссылку.
В принципе, это очень просто! Хорошо что на Большом Вопросе есть такая замечательная возможность!
Если вопрос касается не только этого сайта, но и других, то можно изменить название ссылки вручную таким образом:
Название ссылки
Но в большинстве случаев на форумах есть специальные тэги, благодаря которым делать это гораздо проще. Для этого щелкаете специальный значок (он обозначается как ссылка), вводите туда адрес и новое название ссылки. Либо выделяете ссылку левой кнопкой мыши и щелкаете эту кнопку.
Такая возможность имеется как при доступе на сайт с мобильных девайсов, так и с полноценного компьютера. Когда пишешь ответ, то в правом верхнем уголочке увидеть можно несколько разделов в категории «Добавить», среди которых нас интересует: ссылка. В мобильных устройствах они могут не все отображаться, но не суть — сссылка все равно будет.
Далее строите фразу (текст ответа) любым образом, подводя логику этой фразы к ссылке. Далее выбираем и выделяем любое слово, а потом нажимаем на «ссылка» в правом верхнему углу ( в первом абзаце написано).
Выскочит окошко , в которое нужно добавить ссылку на сайт. Жмем ОК и все — теперь наша ссылочка спрятана за это выделенное слово. Она становится и активной, и не мозолит глаза адерсом, аккуратно гармонируя в теле ответа.
Стоит добавить, что таким образом делать кликабельной ссылку можно не только пряча ее за одно слово, а и за несколько слов, даже за целое предложение. Тогда ссылка растянется за все слова предложения, сохранив всю пункутацию и пробелы.
Только это немного не этично, поэтому все же лучше прятать ссылку за одно слово или небольшую фразу.
Как сделать, чтобы слой целиком был ссылкой?
Довольно часто необходимо сделать кликабильным не только текст ссылки, но и весь блок. Например настраивать для менюшку или прочую навигации по сайту. Хочу отметить тот факт, что мы будем рассматривать случай, когда не создается просто блок с заданными размерами, состоящий из тега ссылки а. мы будем расширять этот контейнер до размеров родительского блока. Это будет более грамотно с точки зрения семантики.
Чтобы реализовать нашу задумку, в первую очередь необходимо для ссылки определить свойства блочного элемента, используя свойство display. Благодаря этому ширина рассматриваемого контейнера растянется до размеров родителя — это одно из характерных свойств блочных элементов. Для того, чтобы растянуть ссылку по высоте родителя, необходимо воспользоваться свойством height, для которого определим значение 100%. Вот таким образом должен будет выглядеть код:
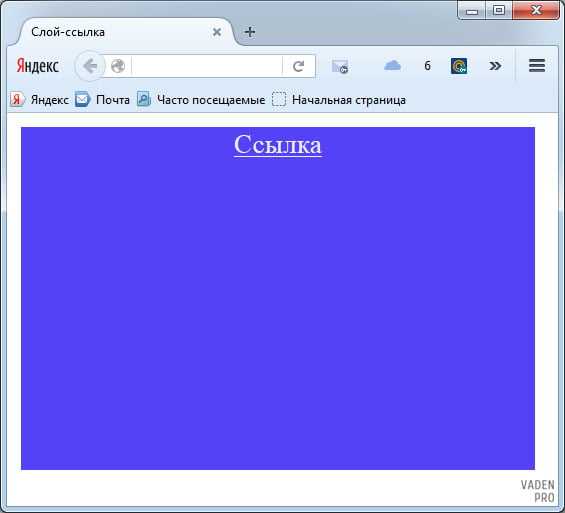
В браузере выскочит такая картина

Синим помечен блок с ссылкой. При клике на любую точку в синей зоне произойдет переход по заданному адресу.
display: inline-block CSS блоки — уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад
Дальше ❯
Дисплей: встроенный-блок значение
По сравнению с , основным отличием является то, что позволяет задавать ширину и высоту элемента.
Кроме того, с , верхний и нижний поля/обивка уважают, но с они не являются.
По сравнению с , основным отличием является то, что не добавляет разрыв строки после элемента, поэтому элемент может сидеть рядом с другими элементами.
В следующем примере демонстрируется разное поведение , и :
span.a { display: inline; /* the default for span */
width: 70px; height: 70px;
padding: 15px; border: 1px solid blue;
span.
span.c { display: block; width:
70px; height: 70px; padding: 15px;
border: 1px solid blue; background-color: yellow; }
Используйте встроенный блок для создания навигационных ссылок
Одним из распространенных применений является создание горизонтальных навигационных ссылок:
.nav { background-color: yellow;
.nav li {
display: inline-block; font-size: 20px;
padding-left: 20px; padding-right: 20px; }
Сетка коробок
Было возможно в течение длительного времени, чтобы создать сетку коробок, который заполняет ширину браузера и обертывания красиво (при изменении размера обозревателя), с помощью свойства .
Тем не менее, значение свойства делает это проще!
Старый способ-использование (Обратите внимание, что нам также необходимо указать свойство для элемента после плавающих полей):
.floating-box { float: left;
width: 150px; height: 75px;
margin: 10px; border: 3px solid #73AD21; }
.after-box { clear: left;}
Такой же эффект может быть достигнут с помощью значения свойства (Обратите внимание, что не требуется):
.floating-box { display: inline-block;
width: 150px; height: 75px;
❮ Назад
Дальше ❯
Популярное CSS
css текстблоки csscss картинкикак сделать cssцвета cssшрифты csscss стилиелементы cssфон cssкнопки cssтаблица cssразмер cssссылки cssизображение cssвыравнивание cssвнешние отступы cssвнутренние отступы cssсписки csscss ширинаcss при наведенииcss формы
Copyright 2018-2020 HTML5CSS.
Правила и Условия Политика конфиденциальности
О нас
Контакты










![Ссылка на картинке [html]](http://rwvt.ru/wp-content/uploads/6/4/2/64200f2cf6062660d47b79c07b4f547f.jpeg)




















