Общие правила
Подводя итог, я бы хотел перечислить правила, которых я придерживаюсь при расстановке полей и отступов.
- Если соседние элементы имеют одинаковые отступы, то лучше задавать их родительскому контейнеру, а не элементам.
- При задании отступов между элементами, следует учитывать, обязательный это элемент или опциональный.
- Для списка однотипных элементов — не забывать о том, что число элементов может варьироваться.
- Помнить о наложении вертикальных отступов и использовать эту особенность там, где она принесет пользу.
Теги:
Добавить метки
При создании блока со списком ссылок обычно рекомендуется использовать свойство display
с атрибутами block
или inline-block
, что позволит увеличить размер активного поля ссылки. Большие активные поля ссылок улучшают юзабилити элементов, по крупным элементам проще попасть мышью.
Рассмотрим простой пример со списком ссылок:
- This little
- piggy went to
- market
Если не изменять стиль ссылок, то размер их активных полей соответствую размеру текста внутри них.
Мы можем это улучшить, сделав размер активного поля по ширине родительского элемента.
Ul a { display: block; }
Мы можем сделать ещё лучше.
- Убедитесь, что у элементов списка отсутствуют поля, в отличии от ссылок.
- Ссылки не имеют внешних отступов, так как эти отступы не являются активной областью элементов.
Статья и состоит из очевидных вещей, но мы довольно часто можем встретить на просторах интернета блоки ссылок не «обезображенные» увеличенными активными полями.
Оригинал статьи: Keep Margins Out of Link Lists By: Chris Coyier on 11/29/2010
Которые браузеры устанавливают по умолчанию? Подобный вопрос часто возникает у начинающих верстальщиков, которые хотят убрать подобные отступы у таких элементов, как , HTML-таблицы (тег ) и их ячейки и т.д. На самом деле нет ничего проще, но сначала давайте разберемся, а отступы ли вы имеете в виду, когда ищете ответ на этот вопрос?
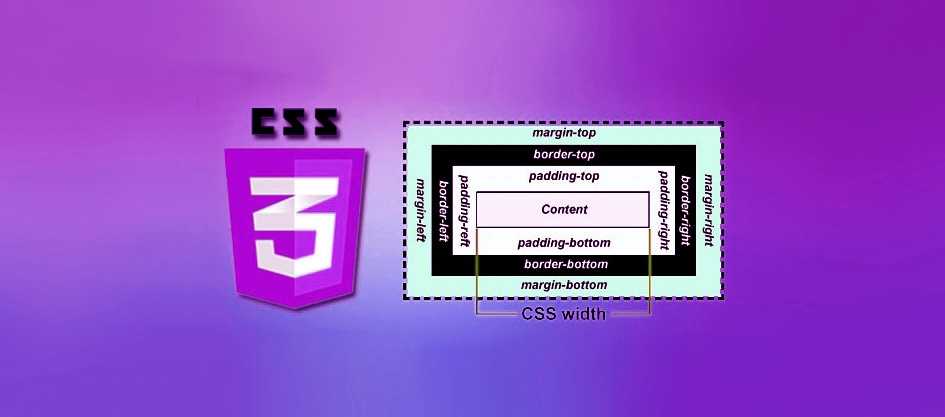
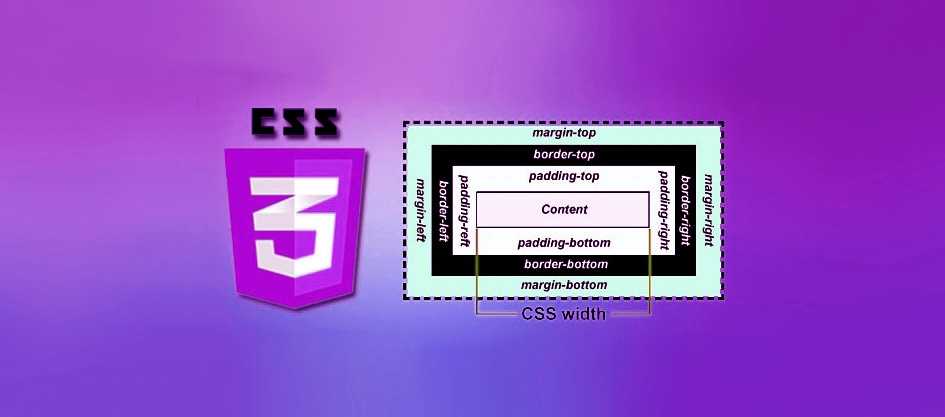
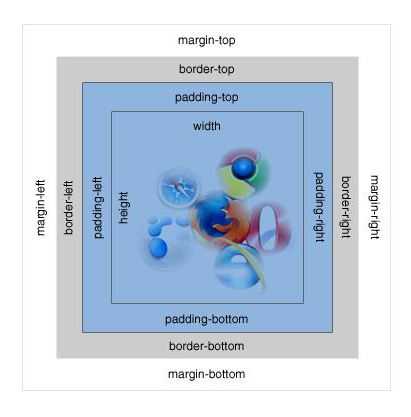
В CSS есть два типа свойств, которые отвечают за отступы (CSS ) и поля (CSS ) элементов. Их расположение показано на следующем изображении:
Так вот, когда многие новички говорят о том, что хотят убрать у элемента отступы, то на самом деле они имеют в виду его поля, так как именно их обычно добавляют браузеры к некоторым элементам. Нет, отступы, конечно, тоже добавляются, но таких элементов очень мало, например, у тегов и браузеры устанавливают ненулевые отступы, чтобы текст на кнопках не прилегал к рамке вплотную.
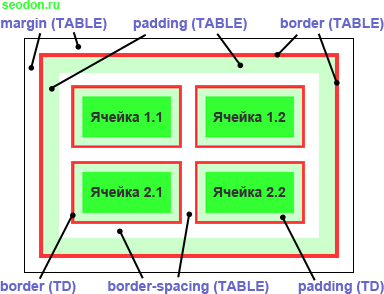
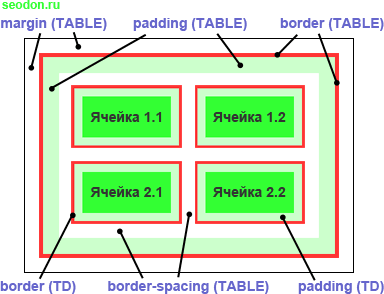
Немного иначе обстоит дело у HTML-таблиц, так как у них есть еще два параметра — это свойство CSS , изменяющее расстояние между границами или рамками ячеек (которое тоже можно назвать отступами) и CSS , которое вообще убирает это расстояние и делает границы общими. На изображении ниже показано размещение всех этих полей и отступов у таблицы.

На что здесь надо обратить внимание. Ну, во-первых, для ячеек таблиц не существует полей в обычном понимании, вместо них используется , во-вторых, у тега имеются и поля, и отступы, как у обычного HTML-элемента
Ну и, в-третьих, отступ от внутреннего края таблицы до ячеек складывается из размера внутреннего отступа таблицы, к которому прибавляется размер расстояния между ячейками.
Ну что ж, а теперь, когда вы все это знаете — рассмотрим несколько примеров.
Как убрать отступы HTML-элемента
Как убрать отступы HTML-элемента, которые браузеры устанавливают по умолчанию? Подобный вопрос часто возникает у начинающих верстальщиков, которые хотят убрать подобные отступы у таких элементов, как <UL>, HTML-таблицы (тег <TABLE>) и их ячейки и т.д. На самом деле нет ничего проще, но сначала давайте разберемся, а отступы ли вы имеете в виду, когда ищете ответ на этот вопрос?
В CSS есть два типа свойств, которые отвечают за отступы (CSS padding) и поля (CSS margin) элементов. Их расположение показано на следующем изображении:
Так вот, когда многие новички говорят о том, что хотят убрать у элемента отступы, то на самом деле они имеют в виду его поля, так как именно их обычно добавляют браузеры к некоторым элементам. Нет, отступы, конечно, тоже добавляются, но таких элементов очень мало, например, у тегов <INPUT> и <BUTTON> браузеры устанавливают ненулевые отступы, чтобы текст на кнопках не прилегал к рамке вплотную.
Немного иначе обстоит дело у HTML-таблиц, так как у них есть еще два параметра — это свойство CSS border-spacing, изменяющее расстояние между границами или рамками ячеек (которое тоже можно назвать отступами) и CSS border-collapse, которое вообще убирает это расстояние и делает границы общими. На изображении ниже показано размещение всех этих полей и отступов у таблицы.

На что здесь надо обратить внимание. Ну, во-первых, для ячеек таблиц не существует полей в обычном понимании, вместо них используется border-spacing, во-вторых, у тега
Ну и, в-третьих, отступ от внутреннего края таблицы до ячеек складывается из размера внутреннего отступа таблицы, к которому прибавляется размер расстояния между ячейками.
Ну что ж, а теперь, когда вы все это знаете — рассмотрим несколько примеров.
Как убрать отступы по краям HTML-страницы
Пример HTML и CSS: убираем отступы у тега BODY
Описание примера
Как вы уже поняли, у тега <BODY> браузеры устанавливают не отступы, а внешние поля, которые мы и убрали. Заодно были убраны поля у параграфа, чтобы хорошо было видно, как текст прилегает к самому краю HTML-страницы.
Как убрать отступы у HTML-тегов UL и LI
Пример HTML и CSS: убираем отступы у списка
Описание примера
Для визуального оформления списков, все популярные браузеры устанавливают поля и отступы у тега <UL>, причем поля они ставят только сверху и снизу (как у параграфов), а внутренний отступ только слева, чтобы отодвинуть вправо элементы списка. Однако для надежности поля и отступы были убраны и у тега <LI>, на тот случай, если какой-то браузер решит вести себя не так, как все. Кстати подобный подход называется сбросом CSS, можете почитать.
Описание примера
Для большей наглядности, к таблицам и ячейкам были добавлены рамки. К первой таблице я не стал применять какие-то специальные стили, чтобы вы увидели, что браузеры по умолчанию не добавляют таблицам ни поля, ни отступы, а только задают небольшое расстояние между ячейками. Вот его мы и будем убирать.
Ко второй таблице было применено свойство CSS border-collapse:collapse, чтобы границы у соседних ячеек стали общими. А вот в третьей — расстояние между ячейками было просто обнулено, но их границы (рамки) остались на своих местах, это очень хорошо видно по характерному утолщению рамок. Естественно на самом деле никакого утолщения не произошло, просто рамки в таблице «прильнули» друг к другу.
В общем, как видите, оба этих способа помогают убрать отступы в таблице, просто делают это немного по-разному.
Изменить отступы и расстояние сверху на CSS

Свойство определяет, сколько горизонтальный текст пространство следует перенести перед началом первой строки текстового элемента. Интервал вычисляется из начального от края элемента и контейнера для уровня блока.
Так как большая часть содержимого веб страницы представлена в виде текста, способность стилизовать этот текст как привлекательный, так и эффективный, это важный навык, который может стать веб дизайнером. Для создание отступа описание и абзаца наиболее часто используемым и рекомендуемым методом будет использование CSS. Здесь будут вам предоставлены различные примеры того, как CSS можно использовать для текста и элемента отступа.
Задать внешний отступ сверху на CSS
Чтоб создать верхние отступы используется, то безусловно без CSS свойств не обойтись, потому нам нужно margin-top, это значение что можно по-разному задавать, как в px и стандартно на пикселях, em, % и так далее, что все происходит в CSS стилистике в единицах измерение.
Пример использования:
Что можно посмотреть на изображение:

Также можно задействовать, чтоб выронить блоки, то здесь можете задействовать свойство под названием margin-left также margin-right и margin-bottom. Где просто указываем свойство margin, где под него есть возможность изначально задать 4 параметра, здесь рассмотрим по часовой стрелке для понятие, где начнем с верхней стороны с продолжением под каждую из сторон.
Вот так будет работать margin: сверху справа снизу слева:

Также есть внутренний отступ сверху на CSS
Бывает такое, что нужно выровнять элемент контента по вертикали, это относительно родительского блока, здесь есть возможность задействовать уже другие свойства, как padding-top, что делает, а точнее по умолчанию задает внутренний отступ по вверх. Если говорить про аналогичные свойства, что также можно прописать и задать по аналогу, то здесь идет margin в px, em, % и других единицах.
Пример:
Смотрим на примере:
Теперь можно рассмотреть аналог свойству margin и padding, который задействован под задание отступов с других сторон элемента блока, но уже идет по отдельности: padding-left, padding-right, padding-bottom. Где сразу можно задать то расстояние, который вам нужно, только уже для всех сторон, и все будет одновременно.

Здесь изначально можно задать значение как и для margin начиная как понимаете сверху, а вот далее все идет по часовой стрелке, это справа, снизу, слева, и так далее.
Изменить отступы и расстояние сверху на CSS

Свойство определяет, сколько горизонтальный текст пространство следует перенести перед началом первой строки текстового элемента. Интервал вычисляется из начального от края элемента и контейнера для уровня блока.
Так как большая часть содержимого веб страницы представлена в виде текста, способность стилизовать этот текст как привлекательный, так и эффективный, это важный навык, который может стать веб дизайнером. Для создание отступа описание и абзаца наиболее часто используемым и рекомендуемым методом будет использование CSS. Здесь будут вам предоставлены различные примеры того, как CSS можно использовать для текста и элемента отступа.
Задать внешний отступ сверху на CSS
Чтоб создать верхние отступы используется, то безусловно без CSS свойств не обойтись, потому нам нужно margin-top, это значение что можно по-разному задавать, как в px и стандартно на пикселях, em, % и так далее, что все происходит в CSS стилистике в единицах измерение.
Пример использования:
Что можно посмотреть на изображение:

Также можно задействовать, чтоб выронить блоки, то здесь можете задействовать свойство под названием margin-left также margin-right и margin-bottom. Где просто указываем свойство margin, где под него есть возможность изначально задать 4 параметра, здесь рассмотрим по часовой стрелке для понятие, где начнем с верхней стороны с продолжением под каждую из сторон.
Вот так будет работать margin: сверху справа снизу слева:

Также есть внутренний отступ сверху на CSS
Бывает такое, что нужно выровнять элемент контента по вертикали, это относительно родительского блока, здесь есть возможность задействовать уже другие свойства, как padding-top, что делает, а точнее по умолчанию задает внутренний отступ по вверх. Если говорить про аналогичные свойства, что также можно прописать и задать по аналогу, то здесь идет margin в px, em, % и других единицах.
Пример:
Смотрим на примере:
Теперь можно рассмотреть аналог свойству margin и padding, который задействован под задание отступов с других сторон элемента блока, но уже идет по отдельности: padding-left, padding-right, padding-bottom. Где сразу можно задать то расстояние, который вам нужно, только уже для всех сторон, и все будет одновременно.

Здесь изначально можно задать значение как и для margin начиная как понимаете сверху, а вот далее все идет по часовой стрелке, это справа, снизу, слева, и так далее.
Общая практика форматирования контента
Некоторые разработчики достигают совершенства, верстая страницы блочными элементами. Видимо, это классическая практика — начинать с таблиц и заканчивать собственный образовательный процесс на блоках.

Свобода, свойственная блочной верстке, завораживает, и воображение разработчика может не ограничиваться строгими табличными правилами: только ряды, только ячейки, слияние только по горизонтали и вертикали. Ничего не свойственного реляционным идеям.
Между тем у таблиц, кроме очевидных недостатков, есть множество качественных преимуществ. Создавая отступы сверху, CSS учитывает отступы слева, справа (снизу — это особенный момент). Правила ячеек таблицы позволяют управлять выравниванием как по вертикали, так и по горизонтали. Используя стили рядов, комбинируя их со стилями ячеек, можно формировать сложные представления контента.
Привычное представление страницы в виде прямоугольников вовсе не мешает ее представить в виде таблицы. Это тоже прямоугольники, но они же и ячейки таблицы, то есть имеют собственные правила, дополняющие правила блоков.
Кого лечим?
Итак строчные блоки обзавелись загадочными отступами. Конечно, это касается не только списков. Так же поведет себя и группа расположенных подряд, например, span’ов.
Справедливости ради, следует заметить, что IE6 и IE7 отрисуют все это дело без отступов:
Вот так хочу, чтобы все браузеры отображали!
Не будем вдаваться в детали вопроса, кто прав, а кто виноват (читай — криво поддерживает стандарты), просто добьемся кроссбраузерности. Очень удобно, когда поведение предсказуемое — не задавал я никаких отступов, значит и рисовать мне их не нужно!
На самом деле все просто — чтобы убрать отступы, нужно понять, откуда они там вообще взялись!
Как убрать отступ сверху и снизу от списка?
Убрать отступы вокруг маркированного или нумерованного списка.
Решение
Используйте стилевое свойство margin и padding с нулевым значением для селектора UL или OL , в зависимости от типа списка, как показано в примере 1.
Пример 1. Отступы в списке
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Список без вертикальных и горизонтальных отступов
Обратите внимание, что исчезают маркеры списка, которые оказываются за левым краем веб-страницы. Чтобы убрать только верхний и нижний отступ, не сдвигая при этом список влево, используйте свойства margin-top и margin-bottom (пример 2)
Окончательное решение
Побороть webkit»ы получилось с помощью :-1px. При этом никаких вредных побочных эффектов обнаружено не было (если, конечно не забыть перекрыть свойство у потомков).
Окончательный CSS с кроссбраузерным решением для строчных элементов:
Ul{
font-size:0; /* убираем горизонтальные отступы */
line-height:0; /* …и вертикальные в некоторых браузерах */
letter-spacing:-1px; /* переубеждаем webkit»ы */
}
li{
font-size:14px; /* Не забываем восстановить нормальные значения */
line-height:normal;
letter-spacing:normal;
display:inline;
}
Для строчных блоков:
Ul{
font-size:0; /* убираем горизонтальные отступы */
line-height:0; /* …и вертикальные в некоторых браузерах */
letter-spacing:-1px; /* переубеждаем webkit»ы */
}
li{
font-size:14px; /* Не забываем восстановить нормальные значения */
line-height:normal;
letter-spacing:normal;
display: -moz-inline-stack!important;
display:inline-block;
//display:inline;
zoom:1;
}
Не забудь, что свойство zoom невалидно. Поэтому в боевых условиях выноси его и в отдельный CSS, подключаемый с помощью .
Основные правила позиционирования
Блочный элемент имеет правило отступа от сторон элемента, в котором находится (margin), правило отступа для элементов внутри его (padding) и ширину рамки (border), которую тоже можно использовать.
Особое значение имеет отступ сверху. CSS внутри блока связывает правила внутренних отступов с правилами абсолютно и относительно позиционированных элементов внутри этого блока.

Обычная практика CSS-правил: можно указать отступы со всех сторон одинаково, попарно сверху/снизу и справа/слева либо для каждой стороны отдельно. Например,
- margin: 10px;
- padding: 10px20px;
- padding: 10px20px30px40px.
В первом случае устанавливается отступ элемента от сторон внешнего контейнера, в котором он находится. Во втором случае отступы сверху и снизу равны 10px, слева и справа — 20px. В третьем случае указаны размеры отступов по всем сторонам: сверху, справа, снизу и слева.
Во всех указанных случаях отступ сверху CSS равен 10 px.
Как убрать отступ у последнего элемента в списке?
Есть обычный список через li. Задаю им отступ margin. Но проблема в том, что у самого списка (тег ul) тоже есть свои отступы. И получается, что у блока снизу отступ больше, чем вверху. Как сделать так, чтобы последний элемент в списке не добавлял свой отступ? Буду благодарен за ответ.
Ответы:
К примеру, есть список:
Один Два Три Четыре
Есть несколько вариантов, как убрать у последнего элемента отступ снизу.
li:last-child margin-bottom: 0; >
То, как я обычно использую:
li:not(:last-child) margin-bottom: 1em; >
Еще есть такой способ:
li + li margin-top: 1em; >
Еще можно пофантазировать и добавить определенный класс последнему элементу и задать ему margin-bottom: 0;
Правила, изменяющие положение элементов
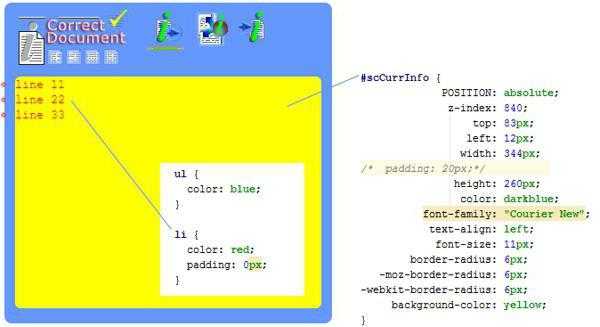
Если элемент верстки не позиционирован абсолютно, он располагается в общем порядке формирования страницы.

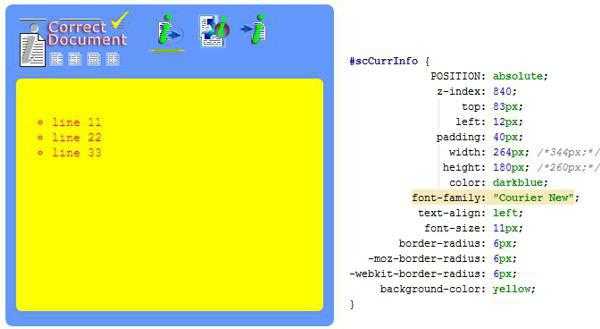
Если определить отступ сверху CSS в элементе scCurrInfo, цель будет достигнута, а если на уровне li — нет.

В данном примере использование правила padding: 40px; требует адекватного уменьшения правил width и height на 80px. В противном случае размер блока scCurrInfo вылезет за границы внешнего блока.

Если убрать правило padding из описания scCurrInfo, но добавить его со значением 20px в описание стиля элемента списка, получим только отступ сверху. CSS не применит это значение к другим сторонам.
Естественно, такое использование правила отступа относится к каждому элементу li.
Общая практика форматирования контента
Некоторые разработчики достигают совершенства, верстая страницы блочными элементами. Видимо, это классическая практика — начинать с таблиц и заканчивать собственный образовательный процесс на блоках.

Свобода, свойственная блочной верстке, завораживает, и воображение разработчика может не ограничиваться строгими табличными правилами: только ряды, только ячейки, слияние только по горизонтали и вертикали. Ничего не свойственного реляционным идеям.
Между тем у таблиц, кроме очевидных недостатков, есть множество качественных преимуществ. Создавая отступы сверху, CSS учитывает отступы слева, справа (снизу — это особенный момент). Правила ячеек таблицы позволяют управлять выравниванием как по вертикали, так и по горизонтали. Используя стили рядов, комбинируя их со стилями ячеек, можно формировать сложные представления контента.
Привычное представление страницы в виде прямоугольников вовсе не мешает ее представить в виде таблицы. Это тоже прямоугольники, но они же и ячейки таблицы, то есть имеют собственные правила, дополняющие правила блоков.
Окончательное решение
Побороть webkit’ы получилось с помощью letter-spacing:-1px. При этом никаких вредных побочных эффектов обнаружено не было (если, конечно не забыть перекрыть свойство у потомков).
Окончательный CSS с кроссбраузерным решением для строчных элементов:
ul{
font-size:0; /* убираем горизонтальные отступы */
line-height:0; /* ...и вертикальные в некоторых браузерах */
letter-spacing:-1px; /* переубеждаем webkit'ы */
}
li{
font-size:14px; /* Не забываем восстановить нормальные значения */
line-height:normal;
letter-spacing:normal;
display:inline;
}
Для строчных блоков:
ul{
font-size:0; /* убираем горизонтальные отступы */
line-height:0; /* ...и вертикальные в некоторых браузерах */
letter-spacing:-1px; /* переубеждаем webkit'ы */
}
li{
font-size:14px; /* Не забываем восстановить нормальные значения */
line-height:normal;
letter-spacing:normal;
display: -moz-inline-stack!important;
display:inline-block;
//display:inline;
zoom:1;
}
Не забудь, что свойство zoom невалидно. Поэтому в боевых условиях выноси его и в отдельный CSS, подключаемый с помощью условных комментариев.
Проверено в:
Как сделать так, чтобы не было отступа на
Я сделал кнопку на контейнер li. То есть нажимаешь на текст и оно выполняет свою функцию. Проблема лишь в одном. На кнопке стоит следующее значение: style = «left: 0px;», но всё же отступ есть(скриншот ниже). Подскажите пожалуйста, где я допустил ошибку в CSS.
Как дополнение скажу: пока настраивал код выше, добавил не все стили, отступа не было. Стили которые добавлял в код на показ: ul, a,li. После этого добавил ВСЕ стили и появился отступ

Всё легко и просто, измените в li position: absolute; на position: fixed; .

Вам браузер всё ломает стилями по-умолчанию. У вас цвет фона в ul. Этот тег имеет обычное позиционирование. А body имеет padding и не позволяет прижаться серому фону ul к левому краю.
Тут несколько вариантов решений:
- сбрасывают все стили (reset.css), то есть все padding и margin = 0
- задают свой padding для body (например, 15px), а для элементов делают отрицательный margin-left и margin-right (соответственно -15px).
- Можно сделать нулевой отступ — body . Но тогда текст на мобильных будет прижиматься к краю экрана. А это некрасиво и неудобно читать. Поэтому нужно задавать padding для всех блоков с текстом.
Я чаще применяю вариант 3. Не люблю противоестественные отрицательные margin в варианте 2. И не люблю по несколько раз переписывать стили как в варианте 3, чтобы не нагружать процессор слабых устройств.
Общая практика форматирования контента
Некоторые разработчики достигают совершенства, верстая страницы блочными элементами. Видимо, это классическая практика — начинать с таблиц и заканчивать собственный образовательный процесс на блоках.

Свобода, свойственная блочной верстке, завораживает, и воображение разработчика может не ограничиваться строгими табличными правилами: только ряды, только ячейки, слияние только по горизонтали и вертикали. Ничего не свойственного реляционным идеям.
Между тем у таблиц, кроме очевидных недостатков, есть множество качественных преимуществ. Создавая отступы сверху, CSS учитывает отступы слева, справа (снизу — это особенный момент). Правила ячеек таблицы позволяют управлять выравниванием как по вертикали, так и по горизонтали. Используя стили рядов, комбинируя их со стилями ячеек, можно формировать сложные представления контента.
Привычное представление страницы в виде прямоугольников вовсе не мешает ее представить в виде таблицы. Это тоже прямоугольники, но они же и ячейки таблицы, то есть имеют собственные правила, дополняющие правила блоков.
Внешний отступ с помощью CSS-свойства «margin»
Отличительная особенность свойства «margin
» – это то, что отступ добавляется вне элемента, то есть внешний.
Вариантов добавления здесь также два.
Первый
– с явным указанием стороны:
Margin-top: 10px; // Внешний отступ 10px сверху
margin-right: 10px; // Внешний отступ 10px справа
margin-bottom: 10px; // Внешний отступ 10px снизу
margin-left: 10px; // Внешний отступ 10px слева
Второй
– с перечислением значений, каждое из которых соответствует своей стороне:
Margin: 10px 0 0 0; // Внешний отступ 10px сверху, все остальное — 0px
margin: 10px 0; // Внешний отступ 10px сверху и снизу, а по бокам — 0px
margin: 0 10px; // Внешний отступ 0px сверху и сниз, а по бокам — 10px
Здесь описывать все нюансы работы с правилами я не буду, все так же, как и о свойстве «padding
», о нем написано выше.
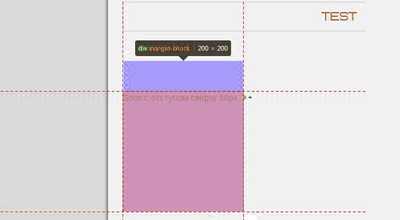
Используем margin со следующим значением:
Test_div {
width: 250px;
border: 1px solid;
margin: 10px; // Внешний отступ 10px
}
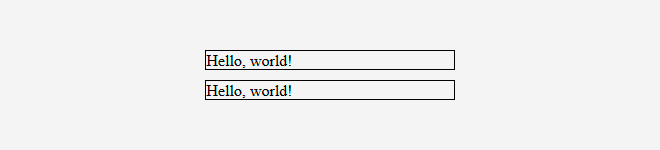
Визуально это будет выглядеть так:

Как видно из примера, в таком случае добавляется внешний отступ, разделяющий между собой указанные элементы.
Важная особенность
: если вы внимательно смотрели на результат, то могли заметить, что соседние отступы у элементов не суммируются. То есть если первый элемент имеет внешний нижний отступ, равный 10px, а второй – внешний верхний отступ с этим же значением, то общее расстояние между ними будет равно также 10px. Если 10 и 15 соответственно, то общее – 15 и так далее.
Этот вариант отступов часто используется в тексте, а именно в оформлении параграфов, а также в элементах, которые имеют видимые границы.
Но оба свойства не ограничиваются лишь этими элементами. Варианты их использования вы выбираете сами, я лишь постарался преподнести вам основу о них.
Свойство определяет, сколько горизонтальный текст пространство следует перенести перед началом первой строки текстового элемента. Интервал вычисляется из начального от края элемента и контейнера для уровня блока.
Так как большая часть содержимого веб страницы представлена в виде текста, способность стилизовать этот текст как привлекательный, так и эффективный, это важный навык, который может стать веб дизайнером. Для создание отступа описание и абзаца наиболее часто используемым и рекомендуемым методом будет использование CSS. Здесь будут вам предоставлены различные примеры того, как CSS можно использовать для текста и элемента отступа.
Задать внешний отступ сверху на CSS
Чтоб создать верхние отступы используется, то безусловно без CSS свойств не обойтись, потому нам нужно margin-top, это значение что можно по-разному задавать, как в px и стандартно на пикселях, em, % и так далее, что все происходит в CSS стилистике в единицах измерение.
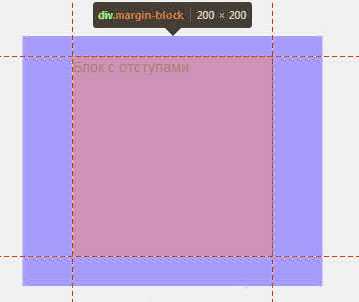
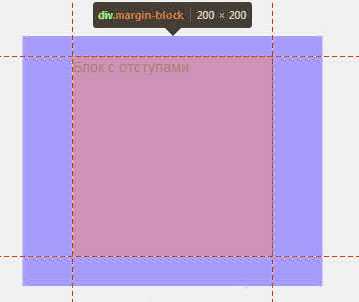
Пример использования:
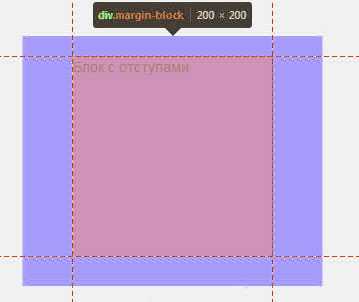
Margin-block{ margin-top:50px; }
Что можно посмотреть на изображение:
Также можно задействовать, чтоб выронить блоки, то здесь можете задействовать свойство под названием margin-left
также margin-right
и margin-bottom
. Где просто указываем свойство margin, где под него есть возможность изначально задать 4 параметра, здесь рассмотрим по часовой стрелке для понятие, где начнем с верхней стороны с продолжением под каждую из сторон.
margin: 20px 50px 30px 50px;
margin

Также есть внутренний отступ сверху на CSS
Бывает такое, что нужно выровнять элемент контента по вертикали, это относительно родительского блока, здесь есть возможность задействовать уже другие свойства, как padding-top, что делает, а точнее по умолчанию задает внутренний отступ по вверх. Если говорить про аналогичные свойства, что также можно прописать и задать по аналогу, то здесь идет margin в px, em, % и других единицах.
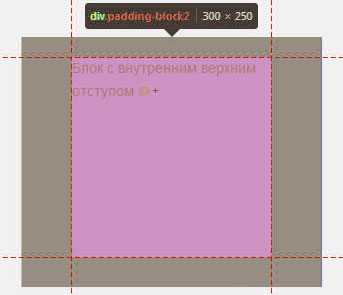
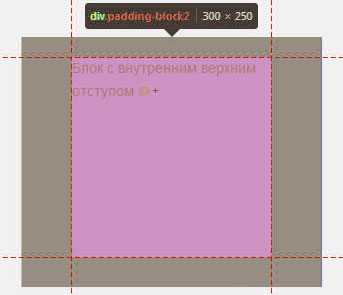
Пример:
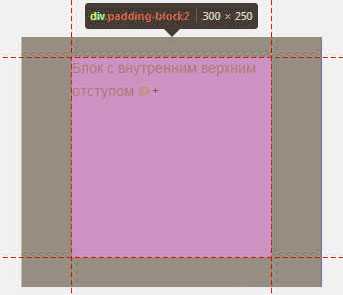
Padding-block{ padding-top: 47px; }
Смотрим на примере:
Теперь можно рассмотреть аналог свойству margin
и padding
, который задействован под задание отступов с других сторон элемента блока, но уже идет по отдельности: padding-left
, padding-right
, padding-bottom
. Где сразу можно задать то расстояние, который вам нужно, только уже для всех сторон, и все будет одновременно.
padding: 10px 20px 40px 50px;

Здесь изначально можно задать значение как и для margin
начиная как понимаете сверху, а вот далее все идет по часовой стрелке, это справа, снизу, слева, и так далее.
Теперь в зависимости от разной ситуации, у вас есть возможность сделать отступы сверху на стилях CSS, где задействуем свойства margin
и padding
, что есть возможность выставить необходимые элементы на странице своего интернет ресурса, так как вы задумали и вам нужно сделать.





























