Как вставить ссылку в слово с помощью HTML
Ссылки, или гиперссылки, — это ключевой элемент веб-страниц, который позволяет пользователям переходить на другие страницы. Часто нужно вставить ссылку в заданное слово для удобства поиска и следования по ссылкам. Для этого существует особый тег в HTML.
Для создания ссылки на сайт можно воспользоваться тегом <a>. Таким образом, чтобы вставить ссылку в слово, нужно внутри тега ввести адрес страницы, на которую будет ссылаться слово. Для этого нужно использовать атрибут href.
Например, чтобы вставить ссылку на страницу «about.html» в слово «о нас», нужно написать следующее: <a href=»about.html»>о нас</a>. Таким образом, слово «о нас» станет кликабельной ссылкой, ведущей на страницу «about.html».
Если вы хотите, чтобы ссылка открывалась в новом окне браузера при нажатии на нее, то добавьте атрибут target=»_blank» в открывающий тег <a>. А если хотите сделать ссылку на внешний ресурс, то укажите полный адрес сайта.
Также можно сделать внутреннюю ссылку внутри текста. Для этого нужно указать относительную ссылку на нужную страницу. Например, для создания ссылки на страницу «contacts.html» в тексте нужно написать контакты
При этом, важно иметь представление о структуре файлов на сайте, чтобы правильно указать путь к странице
Теперь вы знаете, как поместить ссылку в слово в HTML! Используйте этот навык, чтобы сделать ваши веб-страницы более удобными и информативными.
Как сделать кнопку со ссылкой в Телеграме
Также у автора канала есть возможность добавлять кнопки-ссылки на любые ресурсы под публикуемыми постами. Для создания таких кнопок используются два бота: @ControllerBot и @BotFather.

Введите название бота @ControllerBot в строку поиска в компьютерной или мобильной версии мессенджера Telegram, войдите в диалог с ним и нажмите кнопку «Запустить».
Затем выберите команду /addchanel для добавления нового канала и следуйте появившейся инструкции:

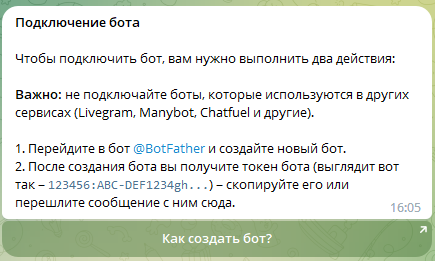
После перехода в бот @BotFather нажмите кнопку «Запустить» и выберите из предложенных команд /newbot. Далее нужно ввести имя для вашего бота, например, PostiumPost_Bot.
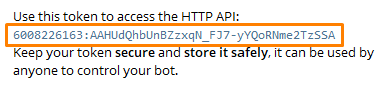
На следующем шаге после задания уникального имени пользователя для нового бота появится сообщение с токеном созданного бота, который нужно скопировать в бот @ControllerBot. Копирование в буфер обмена происходит при щелчке по токену.

@ControllerBot выдаст инструкцию о том, что созданный бот необходимо добавить в администраторы вашего канала. Для этого нужно кликнуть на кнопку с тремя точками в правом верхнем углу в вашем канале, выбрать в меню пункт «Управление каналом», затем «Администраторы» и «Добавить администратора».
Находим созданный нами бот по имени через поиск. На вопрос «Пригласить его и назначить администратором?» отвечаем утвердительно. Далее даем все разрешения новому администратору и нажимаем кнопку «Сохранить».
Напишите новое сообщение в своем канале или перешлите в @ControllerBot любое ранее опубликованное. Заключительный этап настройки – определение тайм-зоны: отправьте название своего города и подтвердите выбор, нажав кнопку «Верно».
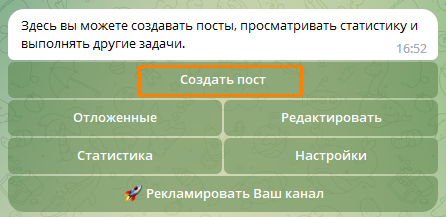
Настройка ботов завершена, теперь можно добавлять кнопки со ссылками к постам. Для этого переходим в диалог с ранее созданным нами ботом и нажимаем кнопку «Запустить», а затем «Создать пост» и выбираем канал, в котором он будет опубликован.

Введите текст поста и кликните на «Добавить URL-кнопки».
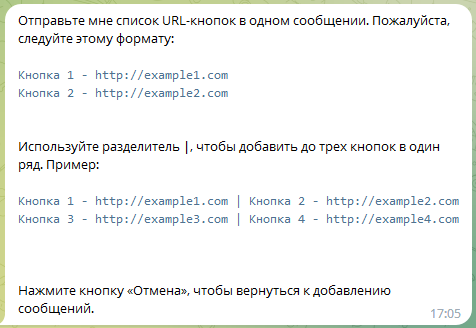
Бот покажет инструкцию, в каком формате следует отправлять ему список URL-кнопок: «Название кнопки – ссылка на сайт». Можно добавить до трех кнопок в ряд, разделяя их вертикальной чертой.

После отправки боту названия кнопки и нужного URL-адреса следует нажать кнопку «Далее», а затем «Опубликовать». Перейдите в ваш канал и убедитесь, что под постом отображается кнопка со ссылкой.
Как редактировать несколько гиперссылок одновременно
Как упоминалось в начале статьи, одним из наиболее полезных преимуществ гиперссылок на основе формул является возможность редактирования сразу нескольких формул гиперссылок за один приём с помощью функции Excel «Заменить все».
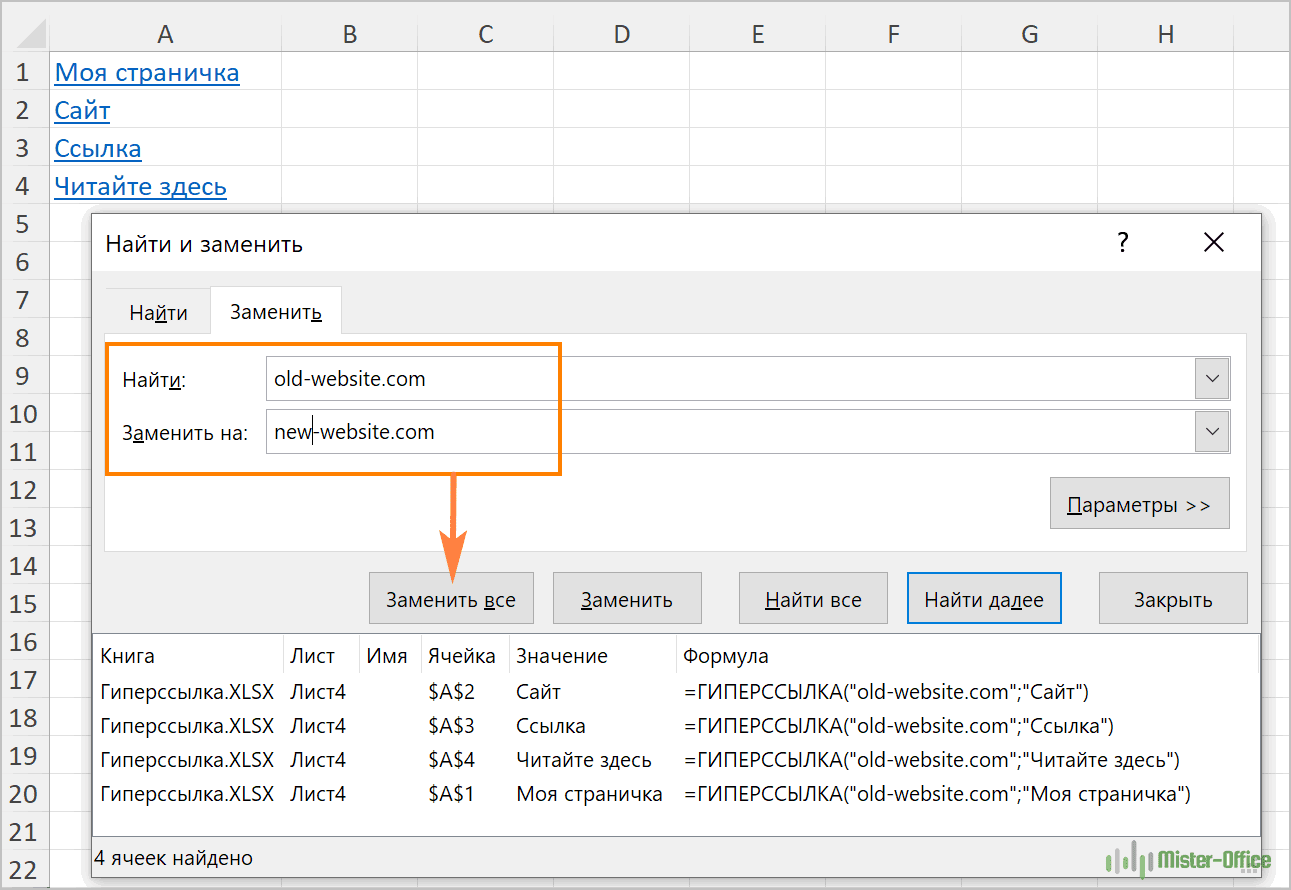
Предположим, вы хотите заменить старый URL-адрес своей компании (old-website.com) новым (new-website.com) во всех гиперссылках на текущем листе или во всей книге. Чтобы это сделать, выполните шаги, описанные ниже:
Нажмите клавиши , чтобы открыть вкладку «Заменить» диалогового окна «Найти и заменить».
В поле «Найти» введите текст, который вы хотите изменить (в данном примере — «old-website.com»)
В поле Заменить на введите новый текст («new-website.com» в данном примере).
В правой части диалогового окна нажмите кнопку Параметры.
В вкладке Параметры выберите Лист или Книга в зависимости от того, хотите ли вы изменить гиперссылки только на текущем листе или на всех листах текущей книги.
Там же в параметрах в пункте Искать в выберите Формулы.
В качестве дополнительной меры предосторожности сначала нажмите кнопку «Найти все», и Excel отобразит список всех формул, содержащих искомый текст:

- Просмотрите результаты поиска, чтобы убедиться, что вы хотите изменить все найденные формулы. Если вы это сделаете, перейдите к следующему шагу, в противном случае уточните поиск.
- Нажмите кнопку «Заменить все». Excel заменит указанный текст во всех найденных гиперссылках и сообщит, сколько изменений было внесено.
- Нажмите кнопку Закрыть. Готово!
Аналогичным образом вы можете одновременно редактировать текст ссылки (второй параметр) во всех формулах гиперссылки. При этом убедитесь, что заменяемый текст в аргументе имя нигде не появляется в адресе, чтобы не нарушить формулы.
Как сделать гиперссылку в Word
Вот шесть способов добавления гиперссылок в Word, включая шаги для каждого:
1. Как сделать гиперссылку на веб-адрес в Word
Самый простой способ создать гиперссылку в Word для прямого адреса веб-сайта — использовать клавиатуру. Вот как:
-
Перейдите к документу Word, в который вы хотите добавить гиперссылки, и откройте его.
-
Найдите область документа, где вы хотите разместить гиперссылку.
-
Введите адрес веб-сайта и нажмите «Ввод» или клавишу пробела на клавиатуре.
-
Попробуйте новую автоматически созданную и интерактивную гиперссылку для текста.
2. Как сделать гиперссылку на сайт в Word
Вы также можете добавить гиперссылки на определенные слова или фразы вместо адресов веб-сайтов. Вот как:
-
Откройте документ и выберите слово, изображение или фразу, к которым вы хотите прикрепить гиперссылку, и выделите их с помощью мыши или трекпада.
-
Нажмите Ctrl+K на клавиатуре или щелкните правой кнопкой мыши и выберите «Связать с» в появившемся меню.
-
Введите или вставьте адрес веб-сайта в поле «Адрес», когда откроется меню «Вставить гиперссылку».
Если поле «Адрес» недоступно, убедитесь, что вы установили флажок «Существующий файл или веб-страница», который находится в разделе «Ссылка на». Нажмите клавишу «Ввод» на клавиатуре, чтобы активировать гиперссылку.
3. Как сделать гиперссылку на другой файл в Word
Вы также можете использовать гиперссылки, чтобы направлять читателей к другим файлам Word. Откройте документ Word, выберите и выделите слово, фразу или изображение, к которым вы хотите привязать гиперссылку. Вот как:
-
Нажмите «Ctrl + K» или щелкните правой кнопкой мыши и выберите «Связать с» в появившемся меню.
-
Выберите параметр «Существующий файл» или «Веб-страница» и найдите файл либо в списке «Искать», либо в списке «Текущая папка».
-
Выберите файл двойным щелчком и выберите «ОК» в нижней части меню.
Связанный**: (career-advice/resumes-cover-letters/microsoft-office-resume-skills)
4. Как сделать гиперссылку на новое электронное письмо в Word
Вы можете добавить гиперссылку в новое сообщение электронной почты в Word, открыв документ Word и выделив текст или содержимое, на которое хотите связать. Вот как:
-
Нажмите «Ctrl + K» на клавиатуре или щелкните правой кнопкой мыши и выберите «Связать с» в меню.
-
Выберите пункт меню «Адрес электронной почты» в меню «Связать с».
-
Введите адрес электронной почты, на который вы хотите, чтобы гиперссылка перенаправляла читателя, или перейдите к списку «Недавно использованные адреса электронной почты» и выберите его.
-
Введите тему письма в поле «Тема».
Вы также можете ввести адрес электронной почты непосредственно в документ, и если вы не отключили функцию автоматической гиперссылки программы, она автоматически создаст гиперссылку для адреса электронной почты.
5. Как сделать гиперссылку на другую часть документа в Word
Вы можете создать гиперссылку, которая направляет читателей к другой части документа, открыв документ и выделив содержимое, на которое вы хотите связать. Вот как:
-
Нажмите «Ctrl + K» на клавиатуре или щелкните правой кнопкой мыши и выберите «Связать с».
-
Выберите пункт меню «Поместить в этот документ», и появится список всех заголовков, слайдов, пользовательских показов, закладок и ссылок на ячейки, на которые можно ссылаться в документе.
-
Нажмите на нужный элемент и выберите «ОК» в нижней части меню, чтобы подтвердить настройки гиперссылки.
6. Как сделать гиперссылку на другое место в другом документе в Word
Вы также можете создать гиперссылку, которая направляет читателей к определенному месту или части другого документа. Вот как:
-
Откройте меню «Ссылка на», используя предыдущие шаги, и выберите «Существующий файл» или «Веб-страница».
-
Щелкните стрелку вниз, чтобы найти и выбрать файл в появившемся окне «Искать».
-
Нажмите на опцию «Закладка», выберите и выделите файл, затем нажмите «ОК» в нижней части меню.
Легкая навигация по Документам Google
Работа с большими файлами Документов Google может занять довольно много времени, особенно если вам нужно только сосредоточиться на определенных частях. К счастью, вы можете использовать ярлыки, которые позволят вам или другим пользователям быстро найти нужный абзац.
Вы можете связать определенный раздел текста с заголовком или создать закладку, которую можно разместить в любом месте. документ. Вы также можете создать общую ссылку, указывающую непосредственно на определенный раздел. В целом, создание ссылки на часть Документов Google — это не высшая математика, и каждый может это сделать, если выполнит шаги, описанные в этой статье.
Как вы будете использовать эту функцию для ссылки на конкретный документ в Google Документы? На какие элементы вы обычно ссылаетесь? Поделитесь своим опытом в разделе комментариев ниже.
Абсолютные и относительные ссылки
Абсолютная ссылка — это ссылка, адрес которой указывается полностью, включая протокол и URL домена. Ссылка из примера выше как раз была абсолютной.
Относительная ссылка — это ссылка, адрес в которой указывается относительно текущей веб-страницы.
Суть и назначение относительных ссылок, а также их отличие от абсолютных, можно объяснить простым примером. Вы спрашиваете на улице: «Где находится библиотека» и вам отвечают: «За углом слева». Это относительная ссылка. А если вам отвечают: «Россия, Москва, ул. Ленина, 5» — это уже ссылка абсолютная. Она не так коротка, как относительная, но зато очень точна. Если вы перейдёте на другую улицу, относительная ссылка «За углом слева» потеряет актуальность. Абсолютный же адрес останется актуальным. В Сети — то же самое.
Относительные ссылки можно использовать внутри сайта. Например, у вас на сервере (адрес сайта test1.ru) в одной и той же папке (пусть она будет называться pages) лежат две страницы: page1.html и page2.html. Со страницы page1.html вы хотите сослаться на документ page2.html.
Абсолютная ссылка будет выглядеть так:
<a href="http://test1.ru/pages/page2.html">Текст ссылки</a>
Относительная будет такой:
<a href="page2.html">Текст ссылки</a>
Папка верхнего уровня обозначается как (..). Например, если со страницы page1.html вам надо сослаться на файл home.html, который лежит в корне сайта, ссылка будет выглядеть так:
<a href="../home.html"<Текст ссылки</a>
Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Закладка на определенном фрагменте страницы устанавливается с помощью атрибута id. На профессиональном языке веб-разработчиков его называют идентификатор фрагмента. Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Наша закладка будет выглядеть следующим образом:
По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Для создания ссылки на элемент с установленным значением атрибута id понадобится элемент <a>, значение атрибута href которого должно начинаться с хеш-символа (#), после которого нужно указать значение атрибута id отмеченного элемента. Далее создадим ссылку, отправляющую читателя к закладке с именем absolut на текущей странице:
Данная ссылка ссылается на элемент <h2>, находящийся в другой части веб-страницы, атрибуту id которого присвоено значение absolut. Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Функция ГИПЕРССЫЛКА в Excel — синтаксис и способы использования
Функция ГИПЕРССЫЛКА в Excel используется для создания ссылки, которая направляет пользователя в указанное место в том же документе или открывает другой документ или веб-страницу. Используя формулу гиперссылки, вы можете ссылаться на:
- Определенное место, например ячейку или именованный диапазон в файле Excel (на существующем листе, или на другом листе, или в другой книге).
- Документ Word, презентацию PowerPoint или другой документ, хранящийся на жестком диске, в локальной сети или в Интернете.
- Закладка в документе Word.
- Веб-страница в Интернете.
- Адрес электронной почты для создания нового сообщения.
Эта функция доступна во всех версиях Excel для Office 365, Excel от 2019 до 2000. В Excel Online функцию ГИПЕРССЫЛКА можно использовать только для веб-адреса (URL).
Синтаксис функции ГИПЕРССЫЛКА следующий:
Где:
адрес (обязательно) — по которому необходимо перейти.
Он может быть представлен как ссылка на ячейку, содержащую ссылку, или же быть текстовой строкой, заключенной в кавычки, которая содержит путь к файлу, хранящемуся на локальном диске, или URL-адресом в Интернете.
Если указанный путь ссылки не существует или не работает, формула гиперссылки выдаст ошибку при попытке кликнуть по ней.
имя (необязательно) — это пояснительный текст, который будет отображаться в ячейке. Чтобы было понятно, куда ведёт ссылка. Если опущено, то адрес из первого аргумента отображается как текст ссылки.
Этот аргумент может быть представлен в виде числа, текстовой строки, заключенной в кавычки, или ссылки на ячейку, содержащую нужный текст.
Щелчок по ячейке с формулой гиперссылки открывает файл или веб-страницу, указанную в аргументе адрес.
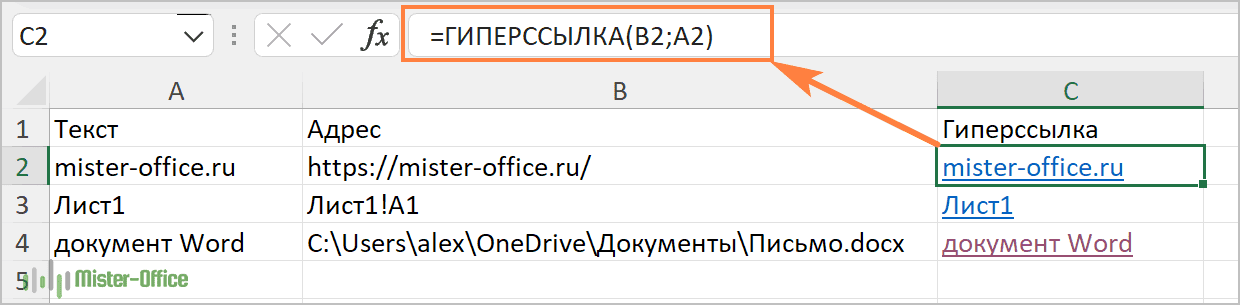
Ниже вы можете увидеть простейший пример формулы гиперссылки Excel, где A2 содержит имя, а B2 содержит адрес:
Результат может выглядеть примерно так:

Ниже вы можете ознакомиться с примерами формул, демонстрирующими другие варианты использования функции ГИПЕРССЫЛКА в Excel.
HTML коды ссылок
Иногда вебмастера задаются вопросом о том, как сделать гиперссылку в WordPress с помощью кода, а не визуальных инструментов. Иногда это бывает удобнее. Работать с кодом следует во вкладке «Текст» редактора. Например, возьмём такой HTML-код:
![]()
- title — задаёт заголовок, который появляется при наведении мышки;
- href — задаёт URL перехода;
- target — определяет открытие в новой вкладке;
- rel — закрывает от индексации.
Для изображения с ссылкой код выглядит так:

- href — это URL перехода.
- src – URL изображения.
Код можно дополнить и другими атрибутами — для закрытия от индексации и для открытия в новой вкладке.
FTPSEO оптимизацияSEO плагиныWooCommerceWordPressАнализ сайтаВебмастерскаяДоменЗаработать на рекламеЗаработать на сайтеЗаработок на партнёрских программахЗащита сайтаМедиа-плагиныНаполнение сайта контентомНастройка сайтаОформление сайтаПлагины для дизайнаПлагины для записейПлагины для защиты
Оставьте комментарий:
Внутренние ссылки
Вы можете создавать ссылки не только на разные страницы, но и на разные части страниц и даже на разные части одной страницы. Например, если у Вас большая страница, которую нужно долго прокручивать, Вы можете поместить в начале страницы ссылки на разные ее части. Ссылки на разные части этой страницы могут быть и в других страницах.
Для использования такой ссылки, нужно разместить в определенное место страницы, на которое ссылается ссылка, специальный тег с атрибутом name вместо href (ссылка-якорь). Значение атрибута name — имя раздела, Вы придумываете сами. Однако, значение этого атрибута еще пригодится. На месте, где Вы хотите сделать ссылку, вы пишите обычный тег , в атрибут href пишите путь до страницы; если это ссылка на ту же страницу, то Вы ничего не пишите, затем добавляете # и значение атрибута name того раздела, куда Вы ссылаетесь
Внимание! Все это пишется без пробелов!
Сделайте несколько страниц вместо одной. Мы можете добавить новые страницы, либо разделить старую. Сделайте навигацию на каждой странице. Но не создавайте слишком много страниц, пока это нам не нужно.
Все ссылки, кроме якорей, могут иметь атрибут target, показывающий, как будет отображаться открытое окно. Он принимает такие значения: _blanc(страница в новом окне), _self(то же окно), _top(целое окно браузера). Если Вы не будете изучать фреймы , то _top и _self для Вас — одно и то же. Лучше использовать _self. Вы также можете поместить тег между тегами
Вот и все! Главное что мы изучим сегодня — теорию, как правильно писать пути к файлам. Это пригодится нам на следующем уроке Создание изображений .
Создавая какой-либо документ в word или excel или презентацию в power point, бывает нужно сделать так, чтобы читатель или слушатель перешел для ознакомления к другому документу, картинке или на какой-либо сайт в интернете. Это нужно для того, чтобы не повторять содержимое этих материалов в тексте или презентации, а также для более подробного ознакомления отдельными разделами темы и т.д.
Для такого перехода в тексте документа или в презентации размещают так называемые гиперссылки или просто ссылки. Гиперссылки представляют собой некое слово или несколько слов, выделенных цветом и/или подчеркиванием при клике мышкой по которому можно перейти к разделу в этом же документе, другому файлу или по адресу в интернете. Например, в интернете тексты и картинки в большинстве случаев представляют собой ссылки, и при щелчке по ним мышью происходит переход на другие страницы или сайты.
Гиперссылка, может отсылать нас к определенным местам внутри этого же документа. Здесь ссылки выполняют функцию навигации по документу. Так в Википедии содержание любой статьи представлено ссылками на определенные разделы этой статьи, что позволяет читателю сразу перейти к интересующему его разделу. В офисных приложениях также можно разместить такие ссылки.
Создание ссылки на веб-страницу
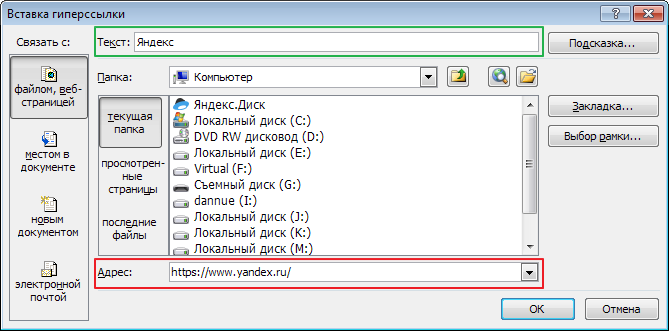
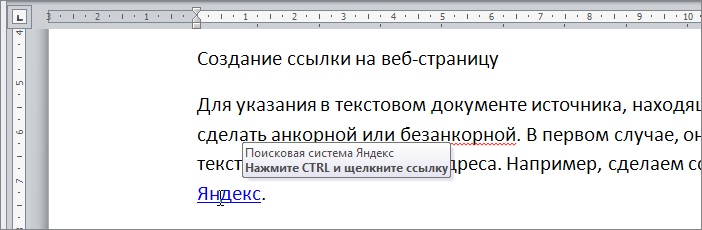
Для указания в текстовом документе источника, находящегося в интернете ссылку можно сделать анкорной или безанкорной. В первом случае, она будет представлена в виде текста, а во втором в виде адреса. Например, сделаем ссылку на поисковую систему Яндекс.
Создание анкорной ссылки
- Выделяем текст, который будет ссылкой.
- Далее Вставка-Гиперссылка
В открывшемся окне необходимо указать адрес ресурса в сети интернет(выделено красной рамкой), к которому вы отсылаете читателя. Поле текст (выделено зеленой рамкой) содержит текст анкора, который был выделен при создании ссылки.

Если вы хотите, чтобы при наведении курсора на ссылку всплывала пояснительная подсказка, то нажмите кнопку Подсказка и впишите текст, поясняющий адрес перехода. В нашем примере это может быть: «Поисковая система Яндекс».

Создание безанкорной ссылки
Здесь еще проще. Копируете адрес ресурса из браузера или пишите его самостоятельно, вставляете в текст и добавляете пробел после него. Адрес автоматически станет гиперссылкой.
Гиперссылка как картинка
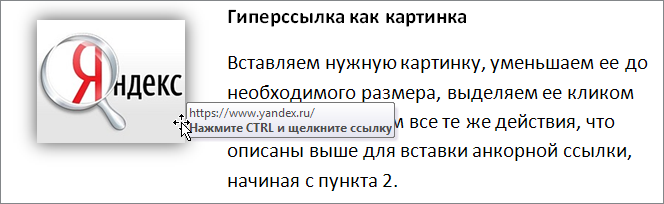
Вставляем нужную картинку, уменьшаем ее до необходимого размера, выделяем ее кликом мыши и выполняем все те же действия, что описаны выше для вставки анкорной ссылки, начиная с пункта 2. Визуально картинка не измениться, но при наведении курсора будет появляться сообщение: «Нажмите CTRL и щелкните ссылку».

Гиперссылка как закладка
В больших текстовых документах может потребоваться быстро перейти к определенному разделу, для этой цели тоже используются ссылки и закладки. Вот почитайте, как создать автоматическое оглавление.
Если в предыдущих вариантах в качестве указателя мы использовали адрес ресурса в сети, то сейчас необходимо поставить маркер в тексте. Он и будет адресом перехода. Такой маркер в ворде называют закладкой.
Расставляем закладки
Переходим в нужный абзац текста, выделяем первое слово (необязательно).
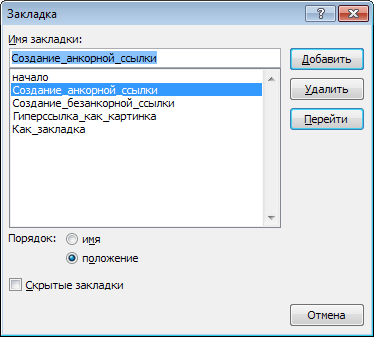
Далее Вставка — Закладка. В появившемся окне пишем название закладки и кликаем кнопку Добавить.

Таким образом расставляем необходимое количество закладок. В окне мы можем проверить правильность установки закладки. Для этого выбираем ее в списке и кликаем кнопку Перейти. Ваш курсор будет перемещен в указаное место в тексте. А если при создании закладки вы выделяли слово, то оно будет выделено.
Создаем ссылки на закладки
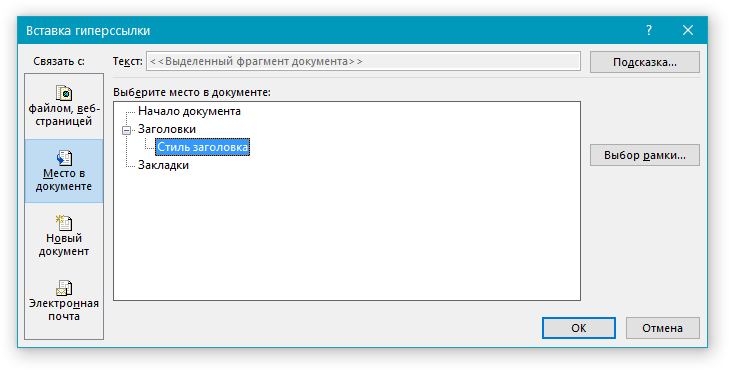
Гиперссылки на закладки создаем аналогично варианту анкорной ссылки, только теперь нужно указать Связать С: местом в документе (выделено зеленой рамкой на рисунке ниже).
Укажите закладку и нажмите кнопку ОК.
Создаем гиперссылку на другое место в документе
Для того, чтобы создать активную ссылку на то или иное место в документе или же на веб-странице, созданной вами в Ворде, для начала необходимо отметить точку, в которую эта ссылка будет вести.
Добавляем закладку
- Выделите объект или текст, с которым требуется связать закладку, либо же кликните левой кнопкой мышки по тому месту документа, где ее требуется вставить.
- Перейдите ко вкладке “Вставка”, нажмите кнопку “Закладка”, расположенную в группе “Ссылки”.
- Введите имя закладки в соответствующем поле.
- Выполнив вышеописанные действия, нажмите “Добавить”.
Используем стиль заголовка
К тексту, расположенному в том месте, куда должна вести гиперссылка, можно использовать один из шаблонных стилей заголовков, доступных в MS Word.
- Выделите фрагмент текста, к которому необходимо применить конкретный стиль заголовка.
- Во вкладке “Главная” выберите один из доступных стилей, представленных в группе “Стили”.
Добавляем ссылку
- Выделите тот текст или объект, который в дальнейшем будет представлять собой гиперссылку.

Кликните правой кнопкой мышки по этому элементу, и в открывшемся контекстном меню выберите пункт “Гиперссылка”.
 Выберите в разделе “Связать с” пункт “Место в документе”.
Выберите в разделе “Связать с” пункт “Место в документе”.
В появившемся списке выберите закладку или заголовок, куда будет ссылаться гиперссылка.

Как сделать гиперссылку в ворде
Зачастую при работе с текстом Word возникает необходимость в демонстрации сторонних документов или быстром переходе – отсылке – к определенной его части.
Но не все пользователи знают, как сделать гиперссылку в ворде, представляющую собой исполнительный элемент HTML-кода.
Она может быть как внутренней, отсылающей к определенной части текста, так и внешней, указывающей на независимые ресурсы, в том числе сетевые.
Оформление гиперссылок на фрагменты рабочего текста
Для отсылки к определенным частям текущего документа необходимо отметить в тексте нужное место, выделив область или зафиксировав курсор, а затем перейти к супинатору «Вставка». В развернувшемся списке выбрать опцию «Закладка» и присвоить имя новому элементу.
Далее отмечается текстовый фрагмент, кликается правая кнопка мышки. Из выпадающего списка выбирается подпункт «Гиперссылка». В открывшемся окне инициируется вкладка «Связать с местом в документе»: здесь выбирается – с дальнейшим подтверждением – наша озаглавленная закладка.
При активации полученного анкора (левый CTRL+левая кнопка мышки), который автоматически оформляется подчеркиванием и цветом, происходит мгновенный переход на отмеченную область в тексте или веб-документе.
Организация гиперссылок на файлы или интернет-ресурсы
Возникает вопрос: как сделать гиперссылку в ворде на отдельный файл, хранящийся на компьютере, или переход на веб-сайт? Порядок манипуляций подобен вышеописанной схеме, но есть и отличия. Он таков: отмечается объект-инициатор в тексте (слово, рисунок или фото); вызывается опция «Гиперссылка»; отмечается переход «Связать с файлом, веб-страницей» и вводится адрес объекта.
Создание гиперссылок в режиме drag-and-drop
В Word предусмотрена возможность организации гиперссылок в одном файле на определенную область другого путем непосредственного перетаскивания объекта – части текста или картинок. При активации в целевом документе будет открыто конкретное место в документе-источнике.
Делается это довольно просто. Открывается целевой файл, где будут созданы анкоры, и конечный текст, на который будут они ссылаться. В последнем выделяется требуемая область, зажимается правая кнопка мыши и отпускается уже в поле другого документа в конкретном месте, при этом появляется выпадающий список. Необходимо выбрать и активировать пункт «Гиперссылка». На этом собственно все.
Создание гиперссылок в тексте
Гиперссылки позволяют пользователям переходить с одной веб-страницы на другую, или переходить на другие разделы текущей страницы. Создание ссылок в HTML очень просто. Для создания ссылки необходимо указать текст, который будет являться ссылкой, а также адрес страницы или раздела, на который будет осуществлен переход.
Для создания ссылки встроен тег <a>, который указывает браузеру, что это ссылка. Внутри тега необходимо указать атрибут href, который определяет URL-адрес страницы или раздела. Также в тег <a> можно включить текст, который будет являться ссылкой.
Синтаксис создания ссылки в HTML выглядит следующим образом:
Текст ссылки
Для создания ссылки на другие разделы текущей страницы, необходимо указать адрес, начинающийся с символа #, после которого следует название элемента, на который будет осуществлен переход. В качестве названия элемента может использоваться значение атрибута id у элемента.
Пример создания ссылки на раздел текущей страницы:
Как создать ссылку в тексте?
Ссылки в тексте могут быть очень полезными, чтобы направить ваших читателей на полезные ресурсы или на другие страницы вашего сайта. Если вы хотите сделать ссылку из букв, то для этого нужно использовать теги , или другие теги для форматирования текста.
Например, если вы хотите, чтобы слово «веб-разработка» было ссылкой на другую страницу, то можете использовать следующий код:
Здесь мы использовали теги и для выделения текста как важного. Вы можете использовать любые другие теги для форматирования текста, включая заголовки, списки и таблицы
Не забудьте добавить атрибут href, чтобы указать адрес страницы, на которую вы хотите сделать ссылку. Также вы можете добавить атрибуты target и rel для настройки поведения ссылки, но это уже другая тема.
Ссылку на сайт можно сделать как слово
Для того, чтобы сделать ссылку на определенную страницу, необходимо выделить в тексте слово или фразу, которые будут представлять собой ссылку. Затем, для создания ссылки необходимо воспользоваться тегом <a>.
Синтаксис для создания ссылки на страницу выглядит следующим образом: <a href=»url»>text</a>. Вместо «url» нужно указать адрес страницы, на которую будет вести ссылка, а вместо «text» — выделенное слово или фразу, которые будут представлять ссылку.
Например, чтобы сделать ссылку на страницу об автомобилях, нужно использовать следующий код: <a href=»https://example.com/cars»>автомобилях</a>. В результате, слово «автомобилях» станет ссылкой на указанную страницу.
Как создаются ссылки-заголовки в Google Поиске
Ссылка-заголовок для результатов поиска Google создается автоматически с учетом содержания страницы, а также ссылок, которые ведут на нее с других интернет-ресурсов. Предназначение ссылки-заголовка – как можно лучше представлять и описывать каждый результат.
- содержимое тегов ;
- основной видимый заголовок на странице;
- текст в тегах заголовков и подзаголовков на странице, таких как ;
- другой заметный текст на странице, выделенный определенным стилем;
- остальной текст на странице;
- текст ссылок на странице;
- текст в ссылках, которые указывают на страницу;
- .
Изменения в указанных выше источниках будут учтены после того, как роботы Google повторно просканируют и обработают страницу. На это может потребоваться от нескольких дней до нескольких недель. Если вы внесли изменения в источники, то можете запросить повторное сканирование страниц.
Мы не изменяем вручную ссылки-заголовки отдельных сайтов, созданные роботами Google автоматически, однако делаем все, чтобы пользователям было проще понять, есть ли на странице нужная им информация. Вы можете улучшать ссылки-заголовки, создаваемые для ваших страниц, следуя приведенным выше .
Как создать ссылку на слово в Microsoft Word
Microsoft Word — универсальный текстовый редактор, который может использоваться для различных целей, включая создание ссылок на веб-страницы, документы и другие файлы
Создание ссылки на слово может быть необходимо, если вы хотите привлечь внимание читателя к определенному ресурсу или странице, которая имеет отношение к теме вашего документа
Для создания ссылки на слово в Microsoft Word необходимо выполнить следующие шаги:
- Выделите слово, на которое вы хотите создать ссылку.
- Нажмите правой кнопкой мыши на выделенном слове и выберите пункт «Гиперссылка».
- В появившемся окне «Вставить гиперссылку» введите URL-адрес страницы, на которую будет вести ссылка. Вы можете также использовать функцию поиска для быстрого поиска нужной страницы.
- Кликните на кнопку «ОК» и готово!
Выделенное слово, на которое вы создали ссылку, должно теперь быть подчеркнуто и иметь синий цвет, что обозначает, что это ссылка. Когда читатель кликнет на слово, он будет автоматически перенаправлен на указанную вами страницу.
Создавая ссылку на слово, будьте внимательны, чтобы не забыть проверить ее работоспособность, а также убедитесь, что вы используете правильный URL-адрес.







![Как сделать ссылку на определенную часть страницы [якорная ссылка 2021].](http://rwvt.ru/wp-content/uploads/5/4/0/54023d8232998ee429120986d087f13e.jpeg)





















