Анатомия тысячи шрифтов
Даже годы спустя после выхода фильма Avatar остаётся кое-что, с чем не может справиться даже Райан Гослинг — использование шрифта Papyrus в логотипе фильма. В пародии, снятой Saturday Night Live, дизайнер шрифтов открывает меню, перебирает шрифты и случайным образом выбирает Papyrus.
Главная проблема выбора шрифтов — одновременно слишком много и слишком мало вариантов.
С одной стороны, выбор только из системных шрифтов может привести к плохому решению, потому что среди стандартных шрифтов ничего интересного просто не представлено.
С другой стороны, библиотеки веб-шрифтов с сотнями и тысячами наименований поражают изобилием, что иногда приводит к парадоксальным выборам шрифтов.
Основные характеристики
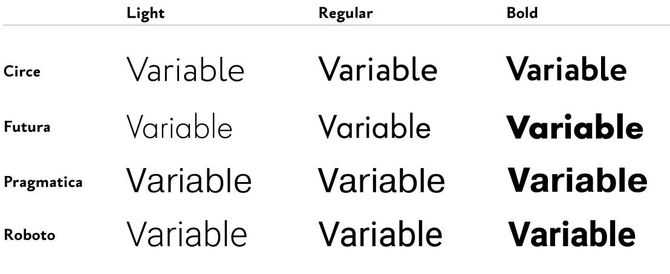
Шрифты характеризуются не только множеством разновидностей и типов. Они отличаются друг от друга набором отличительных черт и характеристик. Некоторые из них просты и известны всем – ширина, размер и насыщенность знаков. Есть и много других понятий, объясняющих создание и особенности каждого вида.
Гарнитура – совокупность разных шрифтов, их размеров, толщины, видов, начертаний, объединенных общим стилистическим смыслом.
Начертание — одна из разновидностей написания, когда регулируется ширина знаков и расстояния между ними, их наклон, ширина и насыщенность нанесения. Выделяют прямое, курсивное, жирное, широкое или узкое начертания.
Насыщенностью называют соотношение толщины мазков (символов знака) к размеру и межсимвольному пространству. Она бывает прозрачная, жирная или полужирная. Исходя из ширины (горизонтального размера символов) различают узкий, широкий, пропорциональный (все знаки одной ширины) и непропорциональный (знаки разной ширины).
Размер — обозначается как кегль. Единица измерения – пункт, равный 0,357 или 0,376 мм (по разным системам подсчета). Существуют фиксированные размеры, которые очень удобны в применении в типографии. Например, диамант – 4 пункта, нонпарель – 6 пунктов, бриллиант – 3 пункта. Также шрифт может быть четким, когда все части букв и символов хорошо различимы, и размытым. В размытом тексте буквы и слова оставляют за собой, так называемый смазанный след.
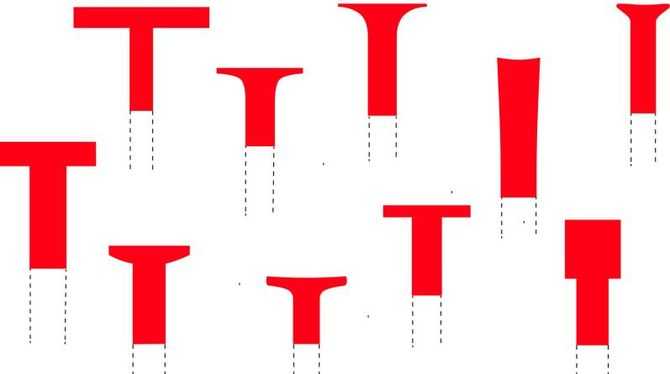
Выделяют разновидности форм засечек. Они могут быть тонкими или утолщенными прямыми, закругленными, длинными или короткими.
С засечками (Serif)
• Определяющая особенность: расширения в конце штрихов символов
• Основное применение: печать
• Классические примеры: Bodoni, Caslon, Trajan, Eames Century Modern
У классического шрифта есть засечки – элементы, которые находятся на концах штрихов, составляющих буквы.

Шрифты с засечками имеют расширения в конце штрихов символов
Хотя засечки наводят на мысль о штрихах, соединяющих рукописный почерк, на самом деле они восходят к выгравированным буквам римского периода. Таким образом, засечки неразрывно связаны с самим латинским алфавитом.

Шрифты с засечками имеют свои корни в римских надписях
Наборщики и типографы со временем обнаружили, что хорошо продуманный шрифт с засечками может иметь большое значение для удобочитаемости и экономии пространства. Засечки помогают глазу переходить от одного символа к другому, от одного слога к другому, придавая печатным словам мгновенно узнаваемую форму.
Они считаются превосходными для написания текста в книгах и журналах. Сложнее был переход на цифровой формат, где разборчивость засечек зависит от качества дисплея.

Не все засечки кажутся классическими — монотипия Rockwell одновременно сильна и несентиментальна
Наряду с X-высотой, пропорциями, контрастностью (толщиной вертикальных и горизонтальных штрихов), засечки предлагают типографам фантастический способ придать своим творениям… характер. Рапиро-тонкие засечки Bodoni, особенность которых нравится многим дизайнерам. Засечки Copperplate являются острыми, короткими и отличительными, в то время как Rockwell – это архетипическая засечка плита, в которой очень мало контраста между толщиной засечек и основными штрихами.
Помимо Bodoni, классика включает в себя шрифт 18-го века Caslon; Trajan, который берет вдохновение непосредственно от римских буквенных сокращений; и Eames Century Modern для дизайна 20-го века — информированное чувство.
Примечание о сглаживании шрифтов (anti-aliasing)
В прошлом приходилось выбирать либо маленький моношрифт, либо зубчатые края. Но современные операционные системы отлично справляются со сглаживанием, так что моноширинные гарнитуры хорошо выглядят при любом кегле. Это больше не 1990 год, так что дайте отдых своим уставшим глазам и увеличьте размер шрифта.
Если у вас остались какие-то сомнения, что сглаженные шрифты подходят для кодинга, обратите внимание, что даже многоуважаемый BBEdit, который много лет поставлялся в несглаженном наборе Monaco 9 в качестве дефолтного, спрыгнул с поезда. Приложение теперь идёт в комплекте со специально лицензированной версией Consolas от Ascender, увеличенного размера, со сглаживанием по умолчанию
Panic тоже содержит специальный сглаженный шрифт (Panic Sans, который на самом деле просто версия Deja Vu Sans Mono) в своём популярном приложении Coda.
Если не оговорено обратное, для иллюстраций здесь я использовал здесь кегль размером 15 пунктов с включенным сглаживанием, чтобы продемонстрировать его годность на больших размерах.
Ссылки
Смотреть что такое «Шрифты» в других словарях:
Шрифты — развитие письменности началось с передачи содержания сообщений реальными картинками (рисунчатые шрифты), Затем содержание было абстрагировано, и возник понятийный шрифт (иероглифы, клинопись). На следующем уровне абстракции появился алфавитный… … Энциклопедия мифологии
Шрифты — типографские. Полное собрание типографских букв илилитерслужащих для воспроизведения письменных знаков какого либо языка,назыв. Ш. Помимо прописным и строчных букв в состав Ш. входят ещекапительные буквы, знаки препинания, цифры, дефис или знак… … Энциклопедия Брокгауза и Ефрона
Шрифты — (классификации) 1) Ш. пишущих машин классифицируются по размерам (высота, ширина) знаков, их конфигурации. Комплект литер со знаками, характеризующимися определенными размерами и конфигурацией, образует Ш. определенной марки; 2)… … Криминалистическая энциклопедия
Шрифты — развитие письменности началось с передачи содержания сообщений реальными картинками (рисуноч. Ш.). Затем содержание было абстрагировано, и возник понятийный Ш. (иероглифы, клинопись). На следующем уровне абстракции появился алфавитный Ш … Древний мир. Энциклопедический словарь
Шрифты — (лат. scriptum написанное). Развитие письменности началось с передачи содержания сообщений реальными картинками (рисуночный Ш.). Затем содержание было абстрагировано, и возник понятийный Ш. (иероглифы, клинопись). На следующем уровне… … Словарь античности
Шрифты — средство внесения в текст эмоциональных и других неформализуемых информационных элементов, позволяющих использовать ассоциативное мышление, зрительную память, обращение к подсознанию и прочие механизмы обработки информации свойственные… … Теоретические аспекты и основы экологической проблемы: толкователь слов и идеоматических выражений
шрифты грейскейл — Шрифты «грейскейл» (Greyscale fonts) Шрифты, в которых используются вариации интенсивности серого по краю контура знаков для подавления эффекта зубчатости контура и улучшения воспроизведения шрифта на устройствах… … Шрифтовая терминология
шрифты символа — — [http://www.iks media.ru/glossary/index.html?glossid=2400324] Тематики электросвязь, основные понятия EN character fonts … Справочник технического переводчика
Шрифты, поддерживающие юникод — Юникод Шрифт графический рисунок начертаний букв, знаков, иероглифов которые заключены в стандарте кодирования символов, позволяющие представить знаки многих письменных языков мира. В Юникод шрифте может быть заключён как один блок символов … Википедия
Шрифты типографские — Полное собрание типографских букв или литер, служащих для воспроизведения письменных знаков какого либо языка, называется Ш. Помимо прописных и строчных букв, в состав Ш. входят еще капительные буквы, знаки препинания, цифры, дефис или знак… … Энциклопедический словарь Ф.А. Брокгауза и И.А. Ефрона
Шрифты поддерживающие кириллицу
Специфической особенностью рунета является проблема с кодировками страниц и поддержкой кириллицы в шрифтах. Чтобы не возникало проблем с разнообразными кодировками символов, умные люди придумали Unicode, который позволяет сочетать в одном шрифте символы нескольких языков. Таким образом для русскоязычных страниц нужно использовать только Unicode шрифты поддерживающие кириллицу.
Ниже приведена таблица соответствий шрифтов.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
* в колонке напротив шрифта означает, что родных кириллических эквивалентов Windows шрифта у операционной системы не имеется. Но в то же время есть большая вероятность, что в операционной системе установлен непосредственно сам этот шрифт.
Например, если основным текстом макета является Arial, находим в табличке этот шрифт и в CSS пишем соответствующую ему строчку:
Эта запись означает, что если у пользователя есть шрифт Arial (а он есть у всех пользователей Windows и всех пользователи Mac OS X), то страница отобразися этим шрифтом. Если же у пользователя нет этого шрифта, то страничка русскоязычного пользователя Mac OS 9 точно отобразится стандартным системным шрифтом Helvetica CY, а у пользователя Unix/Linux отобразися шрифтом Nimbus Sans L который установлен у 90% пользователей Unix/Linux. Если же пользователь Unix/Linux принадлежит в тем 10%, у которых нет этого шрифта, то страница отобразится тем шрифтом с засечками, который установлен для просмотра Web-страниц по умолчанию.
Кроме того, что в таблице учитываются шрифты Unix/Linux, там еще после обычного Helvetica идет какой-то странный значок CY. Давайте разбираться, что же это такое!
До выхода Mac OS X эта линейка имела следующее значение: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере. Но опять же немаловажный нюанс! У стандартного Mac OS 9 шрифта Helvetica нет кириллицы! Для русскоязычной страницы это означало следующее: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, который выводит нечитаемую информацию, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере.
Для правильного отображения этого набора у пользователей Mac OS 9 вместо некириллизированной Helvetica, имеет смысл указывать такой же стандартный для Mac OS 9 шрифт Helvetica CY, содержащий кириллицу.
Прочтение линеек после выхода Mac OS X изменилось. Теперь для Windows/Mac OS X указывается один общий стандартный шрифт. А если мы хотим, чтобы замысел дизайнера смогли увидеть пользователи Mac OS 9, для них нужно в линейке шрифтов прописать шрифт содержащий кириллицу.
Таким образом хотя и не существует безопасных шрифтов, существуют безопасные линейки шрифтов. Их еще называют шрифтовыми CSS стеками. В эти линейки помимо стандартных шрифтов Windows/Mac OS X можно включать также эквивалентные шрифты из стандартного набора Mac OS 9 (которая не содержит по умолчанию «безопасных» шрифтов) и распространенных шрифтов Unix/Linux.
Любой верстальщик рано или поздно сталкивается с моментом, когда дизайнер использует в макете шрифт, не входящий в перечень «безопасных»;. Но это еще не повод бить тревогу! Например, дизайнеры очень часто используют на макетах шрифт Tahoma, который не входит в этот перечень. Правильно построенная линейка шрифтов открывает возможность использовать не только Tahoma, но и другие шрифты. Все большее количество дизайнеров пользуются этой возможностью и грамотный верстальщик должен об этом знать.
Ниже приведена дополнительная таблица шрифтов, которые не входят в перечень «безопасных», но могут использоваться на макетах.
| Windows | Mac OS | Родовое семейство |
|---|---|---|
| Lucida Console | Monaco | Monospace |
| Lucida Sans Unicode | Lucida Grande | Sans-serif |
| Tahoma | Geneva CY | Sans-serif |
Без засечек (Sans-serif)
• Определяющая особенность: никаких расширений в конце буквенных штрихов
• Основное применение: экранный тип
• Классические примеры: Helvetica, Gotham, Akzidenz Grotesk, Futura
Первоначально разработанные для отображения, шрифты без засечек были доработаны так, чтобы они хорошо работали в качестве основного текста и других элементов макета, таких как подписи и аннотации. Отсутствие узких и неудобных засечек означает, что они лучше работают на экранах, что делает их превосходными для веб-сайтов и приложений.
Они популярны в корпоративном контексте, часто рассматриваются как гарнитуры «большой технологии». Дизайнеры считают их особенно полезными для постеров, вывесок и цифровых экранов.

Sans-Serif Futura сегодня является шрифтом Dolce & Gabbana, Calvin Klein и Absolut Vodka
На самом деле политика — актуальная тема в разработке шрифтов без засечек. Первые из них, такие как Akzidenz Grotesk, были разработаны в конце 19-го века с рациональной целью создания четких вывесок и разборчивых заголовков. Это может показаться не революционным, но идея улучшения читабельности наряду с грамотностью была идеалом утопических и социалистических движений по всей Европе.
Отказ от засечек как от регалий прошлого не только создавал проблемы в дизайне для типографов начала 20-го века, но и приводил к конфликту с правом. Например, Пол Реннер, который разработал шрифт Futura, был арестован третьим рейхом в 1933 году. Его модернистская философия не приветствовалась при режиме, поддерживающем жесткие старые шрифты Blackletter.

Sans-serif Johnston полон гениальных штрихов
Реннер и позже Ян Чичольд полагали, что чистые, эффективные шрифты могут быть разработаны с использованием основных строительных блоков геометрии – кругов, треугольников и квадратов. Гуманистические типографы, такие как Эдвард Джонстон, смягчили этот подход, введя вариацию ширины и признав, что, например, О не обязательно должна быть совершенным кругом и может быть более читаемым и эффективным, как более узкий овал.
После ареста Реннер бежал в Швейцарию, где он оказал влияние на швейцарский модернизм, движение, которое произвело самый могущественный из всех шрифт без засечек: Helvetica.
Другие понятия
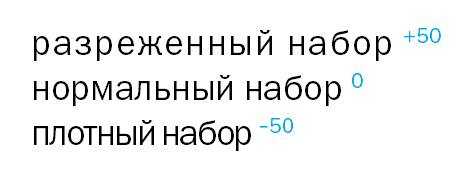
Помимо основных характеристик, есть и другие понятия. Графемой называют отдельную единицу письма. Это буква, цифра, пунктуационный знак. Каждую графему можно написать разным глифом. Это характер изображения каждого элемента. В типографии также измеряется расстояние между каждой буквой в слове – это трекинг:
В отличие от трекинга, путем кернинга измеряется расстояние от ближайших и дальнейших точек между символами. Расстояния регулируются и выравниваются для удобства чтения и красивого расположения текста.
Базовая линия – это мысленно проводимая линия по нижним краям букв в строке. Выносные элементы знаков (как в букве «р») будут выступать ниже, за ее пределы. Говоря о весе, обычно подразумевают толщину знаков. Поэтому выделяют жирный, нормальный или легкий шрифт.
Стиль определяет общее направление шрифта. А семейство объединяет все вышеперечисленные параметры, схожие по стилю, дизайну, начертаниям, глифу, но различные по насыщенности, весу и/или размеру.
Анатомия шрифтов
Типографы разработали сложный словарь, описывающий многочисленные особенности шрифтов и типографии. Некоторые из его понятий применимы не ко всем письменностям. Так, например, засечки, которые являются чисто декоративными элементами в шрифтах европейских письменностей, могут быть похожи на детали арабских или восточно-азиатских знаков (такие как толщина штрихов), однако последние могут нести смысловую нагрузку, и их неверно называть засечками.
Засечки
| Шрифт без засечек | |
| Шрифт с засечками | |
| Шрифт с засечками (выделены красным) |
Шрифты можно разделить на две основные категории: с засечками (серифами) и без засечек (рубленые). Засечки представляют собой небольшие элементы на концах штрихов букв. В полиграфии шрифты без засечек также называют гротесками (нем. Grotesk от итал. grottesco ).
Существует большое разнообразие шрифтов как с засечками, так и без них. Обе группы содержат как гарнитуры, разработанные для набора больших объёмов текста, так и предназначенные в основном для декоративных целей. Наличие или отсутствие засечек является лишь одним из многих факторов, которые учитываются при выборе шрифта.
Часто полагают, что в длинных текстах легче читать шрифты с засечками, чем без них. Исследования этого вопроса дают неоднозначные результаты, давая основание полагать, что основная причина этого эффекта в большей привычности к шрифтам с засечками. Как правило, в печатных работах, таких как газеты и книги, применяются шрифты с засечками, по крайней мере в основном тексте. Веб-сайты могут не определять шрифт и использовать пользовательские настройки браузера. Но те из них, которые задают шрифт, обычно применяют шрифты без засечек, потому что считается, что, в отличие от печатных материалов, на компьютерных экранах с низким разрешением их читать легче.
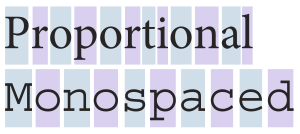
Пропорции

Пропорциональный шрифт отображает символы разной ширины, тогда как непропорциональный, или моноширинный, шрифт использует знаки постоянной фиксированной ширины.
Большинство людей находит пропорциональные шрифты более привлекательными и удобочитаемыми, и поэтому эти шрифты чаще всего применяются в профессионально изданных печатных материалах. По той же причине, программы с графическим интерфейсом (такие как текстовые процессоры и браузеры) обычно используют пропорциональные шрифты. Однако, многие пропорциональные шрифты содержат знаки фиксированной ширины, так что, например, колонки чисел остаются выровненными.
Моноширинные шрифты лучше подходят для некоторых целей, поскольку их знаки выстраиваются в чёткие, ровные колонки. Большинство ручных пишущих машинок и алфавитно-цифровых компьютерных дисплеев использует моноширинные шрифты. В большинстве компьютерных программ, у которых имеется только текстовый интерфейс (например, эмуляторы терминала), также применяются только моноширинные шрифты. Программисты, как правило, предпочитают моноширинные шрифты при редактировании Исходного кода. Для правильного отображения ASCII art обычно требуется моноширинный шрифт. На веб-страницах теги или чаще всего задают непропорциональные шрифты. В verbatim использует непропорциональные шрифты. Любые две строки текста с одинаковым числом символов при использовании моноширинного шрифта должны отображаться имеющими одинаковую ширину, тогда как при использовании пропорционального шрифта те же две строки могут иметь совершенно разную ширину. Это происходит из-за того, что в последнем случае широкие символы (такие как буквы W, Q, Z, M, D, O, H, и U) требуют больше места, чем узкие (такие как i, t, l, и 1). В издательском деле, редакторы читают рукописи, набранные моноширинными шрифтами для облегчения редактирования, и присылать рукописи, набранные пропорциональным шрифтом, считается плохим тоном.
Список стандартных шрифтов Windows
Каждый дизайнер постоянно использует в своей работе различные шрифты для отображения текстовой информации
Обычно, при выборе шрифта ему приходится принимать во внимание не только привлекательность или читабельность гарнитуры, но и множество технических параметров
Например, большинство типографий не примут документ, сверстанный с использованием системных шрифтов. Это связано с тем, что стандартные шрифты могут несколько отличаться в разных версиях Windows.
А вот при разработке веб-страницы, напротив, следует выбирать шрифт из набора стандартных. Ниже приведена таблица присутствия базовых шрифтов в стандартной поставке разных версий Windows.
| Название шрифта | Win95 | WinNT | Win98 | Win2000 | WinMe | WinXP |
|---|---|---|---|---|---|---|
| Abadi MT Condensed Light | ° | ° | + | ° | ° | ° |
| Arial | + | + | + | + | + | + |
| Arial Alternative Regular | ° | ° | ° | ° | + | ° |
| Arial Alternative Symbol | ° | ° | ° | ° | + | ° |
| Arial Black | ° | ° | + | + | + | + |
| Arial Bold | + | + | + | + | + | + |
| Arial Bold Italic | + | + | + | + | + | + |
| Arial Italic | + | + | + | + | + | + |
| Book Antiqua | ° | ° | + | ° | ° | ° |
| Calisto MT | + | |||||
| Century Gothic | ° | ° | + | ° | ° | ° |
| Century Gothic Bold | ° | ° | + | ° | ° | ° |
| Century Gothic Bold Italic | ° | ° | + | ° | ° | ° |
| Century Gothic Italic | ° | ° | + | ° | ° | ° |
| Comic Sans MS | ° | ° | + | + | + | ° |
| Comic Sans MS Bold | ° | ° | + | + | + | + |
| Copperplate Gothic Bold | ° | ° | + | ° | ° | ° |
| Copperplate Gothic Light | ° | ° | + | ° | ° | ° |
| Courier | + | + | + | + | + | + |
| Courier New | + | + | + | + | + | + |
| Courier New Bold | + | + | + | + | + | + |
| Courier New Bold Italic | + | + | + | + | + | + |
| Courier New Italic | + | + | + | + | + | + |
| Estrangelo Edessa | ° | ° | ° | ° | ° | + |
| Franklin Gothic Medium | ° | ° | ° | ° | ° | + |
| Franklin Gothic Medium Italic | ° | ° | ° | ° | + | ° |
| Gautami | ° | ° | ° | ° | ° | + |
| Georgia | ° | ° | ° | + | ° | + |
| Georgia Bold | ° | ° | ° | + | ° | + |
| Georgia Bold Italic | ° | ° | ° | + | ° | + |
| Georgia Italic | ° | ° | ° | + | ° | + |
| Georgia Italic Impact | ° | ° | ° | ° | ° | + |
| Impact | ° | ° | + | + | + | ° |
| Latha | ° | ° | ° | ° | ° | + |
| Lucida Console | ° | + | + | + | + | + |
| Lucida Handwriting Italic | ° | ° | + | ° | ° | ° |
| Lucida Sans Italic | ° | ° | + | ° | ° | ° |
| Lucida Sans Unicode | ° | ° | + | + | ° | + |
| Marlett | ° | ° | + | ° | + | ° |
| Matisse ITC | ° | ° | + | ° | ° | ° |
| Modern | + | + | + | + | ° | ° |
| Modern MS Sans Serif | ° | ° | ° | ° | ° | + |
| MS Sans Serif | + | + | + | + | + | + |
| MS Serif | + | + | + | + | + | ° |
| Mv Boli | ° | ° | ° | ° | ° | + |
| News Gothic MT | ° | ° | + | ° | ° | ° |
| News Gothic MT Bold | ° | ° | + | ° | ° | ° |
| News Gothic MT Italic | ° | ° | + | ° | ° | ° |
| OCR A E+tended | ° | ° | + | ° | ° | ° |
| Palatino Linotype | ° | ° | ° | + | ° | + |
| Palatino Linotype Bold | ° | ° | ° | + | ° | + |
| Palatino Linotype Bold Italic | ° | ° | + | ° | + | ° |
| Palatino Linotype Italic | ° | ° | ° | + | ° | + |
| Roman | ° | + | ° | + | ° | + |
| Script | ° | + | ° | + | ° | + |
| Small Fonts | ° | + | ° | + | ° | + |
| Smallfonts | + | ° | + | ° | + | ° |
| Symbol | + | + | + | + | + | + |
| Tahoma | ° | ° | + | + | + | + |
| Tahoma Bold | ° | ° | + | + | + | + |
| Tempus Sans ITC | ° | ° | + | + | ° | ° |
| Times New Roman | + | + | + | + | + | + |
| Times New Roman Bold | + | + | + | + | + | + |
| Times New Roman Bold Italic | + | + | + | + | + | + |
| Times New Roman Italic | + | + | + | + | + | + |
| Trebuchet | ° | ° | ° | ° | + | ° |
| Trebuchet Bold | ° | ° | ° | ° | + | ° |
| Trebuchet Bold Italic | ° | ° | ° | ° | + | ° |
| Trebuchet Italic | ° | ° | ° | ° | + | ° |
| Trebuchet MS | ° | ° | ° | + | ° | + |
| Trebuchet MS Bold | ° | ° | ° | + | ° | + |
| Trebuchet MS Bold Italic | ° | ° | ° | + | ° | + |
| Trebuchet MS Italic | ° | ° | ° | + | ° | + |
| Tunga | ° | ° | ° | ° | ° | + |
| Verdana | ° | ° | + | + | + | + |
| Verdana Bold | ° | ° | + | + | + | + |
| Verdana Bold Italic | ° | ° | + | + | + | + |
| Verdana Italic | ° | ° | + | + | + | + |
| Webdings | ° | ° | + | + | + | + |
| Westminster | ° | ° | + | ° | + | + |
| Wingdings | + | + | ° | + | ° | + |
| WST_Czech | ° | ° | ° | ° | ° | + |
| WST_Engl | ° | ° | ° | ° | ° | + |
| WST_Fren | ° | ° | ° | ° | ° | + |
| WST_Germ | ° | ° | ° | ° | ° | + |
| WST_Ital | ° | ° | ° | ° | ° | + |
| WST_Span | ° | ° | ° | ° | ° | + |
| WST_Swedм | ° | ° | ° | ° | ° | + |
Существует несколько шрифтов, которые входят в поставку любой версии Windows. Эти шрифты являются самыми безопасными для веб-дизайна и создания электронных документов, которые должны отображаться одинаково на разных компьютерах.
Существуют шрифты, которые не входят в поставку Windows ранних версий, однако почти обязательно присутствуют в системе (устанавливаются с дополнительным программным обеспечением, например, Microsoft Office). Безопасные шрифты: Arial, Courier, Courier New, MS Sans Serif, MS Serif, Symbol, Times New Roman.
FF Scala family от FontFont
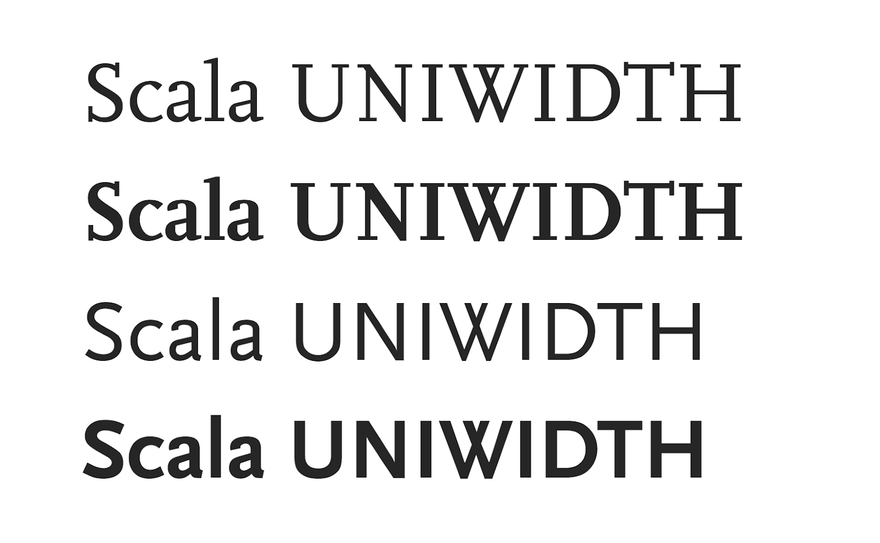
Семейство FF Scala – это классика печати. Спроектированный в 1991 году Мартином Майором, шрифт FF Scala с засечками в старом стиле был позже расширен версией без засечек, FF Scala Sans, основанной на общем скелете. Оба семейства имеют два веса (Regular и Bold) с соответствующим курсивом и двумя сокращенными стилями. Семейство FF Scala поддерживает расширенную латиницу и включает строчные и табличные цифры, надстрочный и подстрочный индекс, дроби, порядковые числа и фирменный набор декоративных стрелок.
Семейство FF Scala доступно для покупки на веб-сайте FontShop.

Помимо обычно очень умеренных шрифтов для основного текста, есть также несколько доступных декоративных пропорциональных шрифтов:
Классификация компьютерных шрифтов
Приспосабливаясь к широким возможностям электронной техники, художники создали массу новых гарнитур, сохраняя традиции старых школ. Но новые технологии потребовали и новых классификационных характеристик шрифтов, обусловленных системными и фирменными различиями компьютеров и той языковой средой, в которой они создавались. Ю. Ярмола в книге о компьютерных шрифтах приводит следующую их классификацию, принятую в системе Microsoft Windows:
Roman – эта группа определяет шрифты с засечками (например, Таймс и Бодони); Swiss – группа рубленных шрифтов с переменной толщиной штрихов (Гельветика, Футура и др.); Modern – группа, в которую входят шрифты с постоянной толщиной штрихов (Курьер); Script – группа рукописных шрифтов; Decorative – группа декоративных шрифтов; Don’t Know – шрифты, о которых нет информации.
Однако, данная классификация носит довольно общий характер. Более полно и конкретно описание шрифтов по системе IBM Classification. Оно и более приближенно к знакомой нам исторической классификации:
Первую группу здесь составляют шрифты Oldstyle Serifs, основанные на латинской традиции XV – XVII веков. Они соотносятся с гуманистической антиквой, подклассам (гарнитурам) этой группы присущи малая контрастность и плавный переход штрихов к засечкам.
Группа Transitional Serifs унаследовали признаки переходной антиквы, а Modern Serifs – новой антиквы. Clarendon объединяет признаки первых двух групп. Далее следуют: однотипные с брусковыми, шрифты группы Slab Serifs, шрифты с засечками неопределенной формы Freedom Serifs, беззасечковые San Serifs, декоративные Ornamentals, рукописные Scripts и неподдающиеся определению No Classification. Каждая группа представлена подклассами – гарнитурами.
Компьютерные шрифты классифицируются также по методам их цифрового описания. По этой классификации шрифты бывают растровыми, штриховыми (векторными), контурными и алгоритмическими.
Поможем написать любую работу на аналогичную тему
Отображение на экране
Особенностью отображения текстов на экране является значительно меньшая разрешающая способность, чем достижима на бумаге даже для не самой совершенной техники. В связи с этим векторные шрифты на экране воспроизводятся с искажениями. Для того, чтобы избежать этих искажений применяются различные способы:
- Хинтинги — набор инструкций, позволяющих улучшить форму символа, отображаемого на экране.
- Монохроматическое сглаживание — позволяет избавиться от «угловатости» символа путём частичного закрашивания пикселей, которые не полностью перекрываются линиями символа
- Субпиксельное сглаживание — расширение функции сглаживания, основанное на свойствах жидкокристаллических мониторов: в них каждый пиксель разделён на три субпикселя разных цветов, каждым из которых можно управлять отдельно, что позволяет увеличить горизонтальное разрешение теоретически в 3 раза. На практике есть множество ограничений: кроме необходимости соблюдать цветовой баланс, мешает значительному увеличению разрешающей способности и разница в восприятии разных цветов человеческим глазом: зелёный цвет кажется более ярким, в то время как красный — более тёмным и контрастным белому. Поэтому при изменении порядка следования цветов будут наблюдаться различные побочные явления: «размазывание» линии, цветные окантовки и т. д. Несмотря на это, шрифты после применения субпиксельного сглаживания гораздо лучше смотрятся на ж/к экране, чем при монохроматическом сглаживании.
Некоторые форматы шрифтов могут иметь специальные инструкции для улучшения их отображения: например, для согласования рядом стоящих символов в шрифте может быть несколько вариантов начертания одного и того же символа, инструкци по использованию того или иного начертания, а также битовые маски для отображения в низком разрешении без сглаживания. Некоторые шрифты, такие как Tahoma или Verdana специально разработаны для отображения на экране, для чего толщина штрихов делается в соответствии с размером пикселя при определённом кегле, скругления и «неудобные» диагонали либо оптимизируются под попадание в пиксельную решётку, либо вовсе заменяются на многоугольники и прямые линии под подходящими углами (как, например, в шрифтах Fixedsys и Terminus).
Понятие
Следует различать:
- шрифт как набор символов, созданный художником,
- шрифт как компьютерный файл,
- шрифт как набор металлических литер, используемых в типографской печати.
Комплект шрифтов, имеющих схожий рисунок, но различающихся начертанием (обычный, курсивный, жирный и т. д.), называется гарнитурой. Например, шрифты «Arial», «Arial Bold», «Arial Italic» и «Arial Italic Bold» составляют одну гарнитуру «Arial».
Фонт (от англ. font) — термин из компьютерного сленга, подменяющий слово «шрифт». Нередко употребляется более узко, в значении «файл шрифта». Иногда подменяет термин «гарнитура».
В компьютерах шрифт представляет собой блок данных (или файл), состоящий из описаний отдельных символов набора, используемый программой (или частью графической оболочки операционной системы) при отображении текста. Для текстовых режимов шрифт хранится непосредственно в видеоадаптере (либо в постоянной его памяти, либо в оперативной).
Deja Vu Sans Mono
Семейство Deja Vu — одна из моих любимых бесплатных гарнитур, основанная на великолепном Vera Font. Шрифты Deja Vu дополнены широким набором символов, сохранив при этом знакомый вид Vera.
Эту гарнитуру я использовал много лет. Она отлично выглядит на любом размере с включенным сглаживанием.
Panic поставляет в комплекте со своим приложением Coda шрифт под названием Panic Sans, который основан на этом шрифте. Грубер сказал мне в письме, что при сравнении Panic Sans и Vera у первого «заметно более резкие знаки пунктуации», ну и похоже на то, что они ещё улучшили хинтинг некоторых символов.
Deja Vu Sans Mono
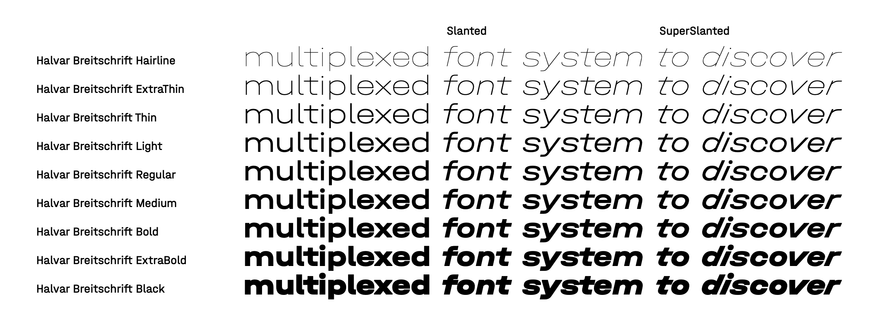
Halvar и Halvar Stencil Complete от TypeMates
Halvar – это массивная система шрифтов, насчитывающая в общей сложности 162 стиля. Halvar и Halvar Stencil имеют три значения ширины (Wide, Normal и Condensed), а также девять весов (от Hairline до Black) с двумя вариантами курсива (Slanted и SuperSlanted). Halvar с громоздкими пропорциями и сложными формами представляет собой прагматичный гротеск. Halvar поддерживает расширенный латинский, греческий и кириллический алфавиты и имеет табличные цифры, надстрочные индексы, дроби, а также альтернативные символы.
Halvar можно приобрести на сайте TypeMate. Также доступен предрелизный вариант вариативного шрифта.

Размер символов шрифта
Если гарнитура (проще говоря, имя шрифта) является первым параметром шрифтов, то вторым параметром является размер символов шрифта.
Можно встретить еще такое название – кегль шрифта (кегель шрифта). Это то же самое, что и размер шрифта.
Зачем нужны разные размеры шрифта? Обычно заголовки печатаются крупнее, чем основной текст документа
Таким образом, к заголовкам привлекается внимание, что облегчает чтение документа при первом же взгляде на страницу. Текст в сносках и примечаниях набирается мельче, чем текст основного текста документа, что подчеркивает второстепенность представленной там информации
Как задается размер шрифта (или кегель шрифта)? Обычно пользователи выбирают размер шрифта – 8, 10, 12, 14 и т.д. Здесь цифры означают размер символов шрифта по вертикали в типографских пунктах между вершиной самого высокого символа и нижней точкой самого низкого (см. рисунок).
Слово «пункт» произошло от немецкого слова «punkt» и переводится как «точка». Для тех, кто любит цифры, сообщаю, что один пункт равен 1/72 дюйма, то есть 0,3528 миллиметра. Соответственно, для того, чтобы 8 пунктов перевести в миллиметры, надо 8 умножить на 0,3528. В результате получится, что 8 пунктов – это 2,8224 миллиметра.





























