Плавающий фрейм
Иногда в страницу содержащую в себе не фреймовую структуру необходимо в отдельном окне вставить другой HTML документ или даже ряд таковых документов. Для выполнения этой цели существует тег <iframe>— так называемый плавающий фрейм.
Данный тег имеет ряд атрибутов:
src— обязательный атрибут, указывающий путь к открываемой страницеwidth— ширина плавающего фрейма в пикселях или процентахheight— высота плавающего фреймаscrolling— показ полосы прокрутки
no— никогда не показывать полосу прокрутки,
yes— всегда показывать,
auto— показывать в том случае если она необходима.
align— выравнивание пваюшего фрейма
left— слева
right— справа
bottom— ниже
frameborder— наличие рамки вокруг плавающего фрейма
1— включить рамку
— выключить рамку
Всё вместе пишется так:
<iframe src=»https://studfile.net/preview/5828065/page:17/primer.html» width=»300″ height=»250″ align =»left» scrolling=»auto» frameborder=»1″ ></iframe>
Пример документа с плавающим фреймом:
<html> <head> <title>Плавающий фрейм</title> </head> <body><center><h2>Плавающий фрейм</h2></center>В эту страницу введён так называемый «плавающий фрейм».В отдельном окне он открывает для показа другой документ html.<br> <iframe src=»https://studfile.net/preview/5828065/page:17/primer.html» width=»250″ height=»250″ align =»left» scrolling=»auto» frameborder=»1″></iframe> <br> … … … <br> </body></html>
Некоторые браузеры не поддерживают фреймовую структуру документа или неправильно её интерпретируют, кроме того зачастую пользователи в настройках своих браузеров умышленно отключают поддержку фреймовой структуры html документа. И хотя процент таких браузеров и пользователей невелик, но тем не менее они есть.
Теперь представьте, что Вы построили свой сайт с помощью фреймовой структуры и вот некоторые посетители, может быть сами не подозревая в чем проблема, пытаются открыть Ваш сайт, а их браузер выдает ошибку! Что они подумают о Вашем сайте? я думаю, что то типа: «Фу.. ерунда какая то.. больше сроду сюда не зайду!».
Для того что бы дать понять пользователю, что его браузер/настройки браузера не поддерживают фреймы существует тег <noframes>.
Тег <noframes>выводит текст, заключенный в него в том случае, если браузер пользователя не поддерживает фреймы или они принудительно выключены в его настройках. Если же фреймы поддерживаются браузером пользователя, то данный тег попросту игнорируется.
<html> <head> <title>фреймы</title> </head> <frameset cols=»*,800,*» border=»0″> <noframes>Извините, но Ваш браузер не поддерживает фреймы..</noframes> <frame src=»https://studfile.net/preview/5828065/page:17/dekor.html» scrolling=»no» noresize> <frameset rows=»120,*» border=»0″> <frame src=»logotype.html» scrolling=»no» marginwidth=»0″ marginheight=»0″ noresize> <frameset cols=»200,600″ border=»0″> <frame src=»https://studfile.net/preview/5828065/page:17/menu.html» noresize> <frame src=»https://studfile.net/preview/5828065/page:17/text.html» marginwidth=»10″ marginheight=»10″ noresize> </frameset> </frameset> <frame src=»https://studfile.net/preview/5828065/page:17/dekor.html» scrolling=»no» noresize> </frameset> </html>
Результат примера будет заметен, если Ваш браузер и в правду не поддерживает фреймы (тут я надолго задумался.. если это так, то зачем вообще читать эту главу?) или же Вы в качестве эксперимента выключили поддержку фреймов в своём браузере.
Тег <noframes>должен быть расположен внутри тега<frameset>
С плавающим фреймом всё ещё более просто, достаточно написать нужный текст между <iframe> </iframe>и данная надпись будет выводится на экран, в том случае если браузер не поддерживает фреймы.
Синтаксис плавающих фреймов
Эти фреймы называются плавающие потому что их можно установить в любое место кода вэб-страницы в отличие от
жестко посаженных простых фреймов. В нужном месте страницы необходимо разместить контейнер
<iframe>…</iframe>.
Внутри контейнера <iframe>…</iframe> может ничего не быть. А может располагаться обычный html-код,
который будет выводиться на экран монитора в том месте, где должен быть размещен фрейм в случае, если браузер не
поддерживает просмотр плавающих фреймов.
Все последние версии большинства известных браузеров поддерживают просмотр плавающих фреймов. Но в
некоторых браузерах просмотр плавающих фреймов можно отключить. Чтобы включит просмотр плавающих фреймов в
таком браузере, как Opera, надо пройти по пунктам меню: «Инструменты» —> «Быстрые настройки» —>
«Настройки для сайта…» —> «Вид» и там поставить галочку «Включить inline-фреймы».
| src=»url» | Задает путь и файл, содержимое которого будет выводится в данном фрейме. Этот файл может находиться даже на другом сайте. Атрибут src является обязательным. |
| name=»…» | Задает имя фрейма, чтобы потом можно было обратиться к этому фрейму по его имени. |
| scrolling=»yes|no|auto» | Задает полосы (вертикальную и горизонтальную) прокрутки. Для «yes» полосы прокрутки всегда видны, даже когда в них нет необходимости. Для «no» полос прокрутки никогда нет, но прокрутку в некоторых браузерах все же можно сделать при помощи колесика мыши. Для «auto» нужная полоса прокрутки автоматически появляется когда вся информация не отображается во фрейме (обычно auto используется по умолчанию). |
| align=»a» | Выравнивание окна фрейма по отношению к контейнеру, в котором он находится (например, в ячейке внешней таблице). Атрибут может принимать значения:left — выравнивание по левому краю (по умолчанию, когда атрибут отсутствует)right — выравнивание по правому краюcenter — выравнивание по центру от левого и правого краевtop — выравнивание по верхнему краюbottom — выравнивание по нижнему краюmiddle — выравнивание по середине от верхнего и нижнего краев. |
| marginwidth=»n» | Отступ содержимого фрейма от левой и правой границ в пикселах. |
| marginheight=»n» | Отступ содержимого фрейма от верхней и нижней границ в пикселах. |
| frameborder=»yes|no» | Задает наличие границы вокруг фрейма. Может принимать не только значения yes или no, но и 1 (аналог yes) и 0 (аналог no). |
| width=»n» | Задает ширину окна фрейма. Значение n выражается или в пикселах или в процентах. |
| height=»n» | Задает высоту окна фрейма. Значение n выражается или в пикселах или в процентах. |
Обратите внимание, что имя фрейма может быть задано в каждом тэге
А в случае плавающих фреймов на каждой
странице может быть свое обращение к плавающему фрейму. Иначе говоря, плавающий фрейм с одной html-страницы
никак не связан ни с одним плавающим фреймом с другой страницы, даже если они выводят один и тот же файл в окно
одного и того же размера и расположения.
Фреймы и ссылки.
Помнится мы уже знакомились, в главе посвящённой ссылкам, с атрибутами name— имя и target— цель, применяются они также и при работе с фреймами механизм немного изменён а так почти тоже самое. первым делом фрейму в котором мы хотели бы открывать какие либо документы необходимо присвоить индивидуальное имя.
пишется так:
<frame src=»text.html» name=»osnovnoe»>
А теперь в документе с ссылками (в нашем случае это файл menu.html)необходимо указать цель то есть собственно определить в каком окне стоит открывать тот или иной документ
Пишется так:
<a href=»text1.html» target=»osnovnoe»>Бобы в горшочке по-итальянски</a>
Ну я думаю Вам уже не стоит объяснять, что прежде чем ссылаться на какие либо документы, их необходимо создать.. в моём случае файлы (рецепты) имеют имена text.html, text1.html, text2.html…
Посмотрите пример:
Файл index.html<html><head><title>фреймы</title></head><frameset cols=»*,800,*» border=»0″><frame src=»dekor.html» scrolling=»no» noresize><frameset rows=»120,*» border=»0″><frame src=»logotype.html» scrolling=»no» marginwidth=»0″ marginheight=»0″ noresize><frameset cols=»200,600″ border=»0″><frame src=»menu.html» noresize><frame src=»text.html» name=»osnovnoe» marginwidth=»10″ marginheight=»10″ noresize></frameset></frameset><frame src=»dekor.html» scrolling=»no» noresize></frameset></html>
Файл menu.html
<html><head><title>фреймы</title></head><body bgcolor=»#e8e8e8″ background=»fon1.jpg» link=»#b40000″ alink=»#900000″ vlink=»#900000″><font face=»Monotype Corsiva» size=»6″color=»#ff0000″>Меню:</font><hr><font face=»Comic Sans MS» size=»3″><a href=»text.html» target=»osnovnoe»>Суп из шампиньонов</a><hr><a href=»text1.html» target=»osnovnoe»>Бобы в горшочке по-итальянски</a><hr><a href=»text2.html» target=»osnovnoe»>Австралийский летний салат</a><hr>… … …</font></body></html>
смотреть пример
Так же как и раньше документ можно открыть в отдельном окне. Напомню, пишется так:
<a href=»text1.html» target=»_blank»>Бобы в горшочке по-итальянски</a>
Или же присвоив атрибуту target значение _top открыть его в этом же окне браузера, но на весь экран.. «обнулив» при этом всё что бы там не находилось.. пишется так:
<a href=»text1.html» target=»_top»>Бобы в горшочке по-итальянски</a>
Такой вот сайтик получился.. конечно над ним ещё работать и работать.. к тому же по моёй задумке он будет иметь несколько иную структуру в плане навигации по сайту, в нем будет ёщё целая куча страниц, красивое меню, но что касается фреймовой структуры, думаю она останется прежней..
Песочница sandbox
Атрибут позволяет построить «песочницу» вокруг ифрейма, запретив ему выполнять ряд действий.
Наличие атрибута :
- Заставляет браузер считать ифрейм загруженным с другого источника, так что он и внешнее окно больше не могут обращаться к переменным друг друга.
- Отключает формы и скрипты в ифрейме.
- Запрещает менять из ифрейма.
Пример ниже загружает в документ с JavaScript и формой. Ни то ни другое не сработает:
Если у атрибута нет значения, то браузер применяет максимум ограничений.
Атрибут может содержать через пробел список ограничений, которые не нужны:
- allow-same-origin
- Браузер будет считать документ в ифрейме пришедшим с другого домена и накладывать соответствующие ограничения на работу с ним. Если ифрейм и так с другого домена, то ничего не меняется.
- allow-top-navigation
- Разрешает ифрейму менять .
- allow-forms
- Разрешает отправлять формы из .
- allow-scripts
- Разрешает выполнение скриптов из ифрейма. Но скриптам, всё же, будет запрещено открывать попапы.
Иерархия window.frames
Альтернативный способ доступа к окну ифрейма – это получить его из коллекции .
Есть два способа доступа:
- – доступ по номеру.
- – доступ по ифрейма.
Обратим внимание: в коллекции хранится именно окно (), а не DOM-элемент. Демонстрация всех способов доступа к окну:
Демонстрация всех способов доступа к окну:
Внутри ифрейма могут быть свои вложенные ифреймы. Всё это вместе образует иерархию.
Ссылки для навигации по ней:
-
– коллекция «детей» (вложенных ифреймов)
-
– содержит ссылку на родительское окно, позволяет обратиться к нему из ифрейма.
Всегда верно:
-
– содержит ссылку на самое верхнее окно (вершину иерархии).
Всегда верно (в предположении, что вложенные фреймы существуют):
Свойство позволяет легко проверить, во фрейме ли находится текущий документ:
Параметр ALIGN
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Для плавающего фрейма можно указать его положение на веб-странице или задать
способ обтекания текстом или другими элементами веб-страницы. Способ выравнивания
задается параметром align тега <IFRAME>.
Аргументы
- absmiddle
- Выравнивание середины фрейма по середине текущей строки.
- baseline
- Выравнивание фрейма по базовой линии текущей строки.
- bottom
- Выравнивание нижней границы фрейма по окружающему тексту.
- left
- Выравнивает фрейм по левому краю окна.
- middle
- Выравнивание середины фрейма по базовой линии текущей строки.
- right
- Выравнивает фрейм по правому краю окна.
- texttop
- Верхняя граница фрейма выравнивается по самому высокому текстовому элементу
текущей строки. - top
- Верхняя граница фрейма выравнивается по самому высокому элементу текущей
строки.
Наиболее популярные параметры — left и right,
создающие обтекание текста вокруг фрейма. Чтобы текст не прилегал плотно к содержимому
фрейма, рекомендуется в теге <IFRAME> добавить
параметр hspace и vspace,
задающих расстояние до текста в пикселах.
Значение по умолчанию
bottom
Пример 2. Выравнивание плавающего фрейма
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Тег IFRAME, параметр align</title>
</head>
<body>
<iframe src=»square.php» width=»220″ height=»20″
align=»right»></iframe><br>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit…
</body>
</html>
Встроенные (плавающие) фреймы
Такого вида фреймы нежелательно использовать в коммерческих проектах, они могут блокироваться браузером и неправильно восприниматься поисковыми системами
Пример плавающего фрейма:
1 2 3 4 5 6 7 8 |
<html> ... <body> ... <iframe src="main.html" width="150" height="100"><iframe> ... <body> <html> |
Фрейм будет вставлен в виде окна указанных размеров (атрибуты и ).
Дополнительные атрибуты:
- — имя фрейма
- — граница фрейма
- — полоса прокрутки
- — отступы по горизонтали
- — отступы по вертикали
- — отступ внутренней страницы от границы фрейма по горизонтали
- — отступ внутренней страницы от границы фрейма по вертикали
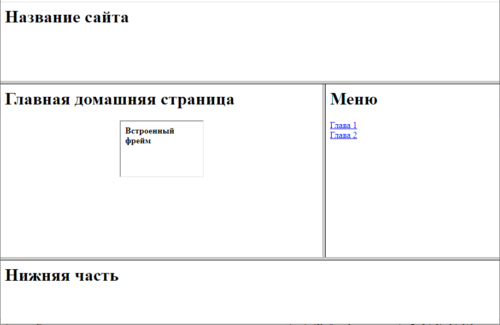
Лабораторная работа 2: Создать фреймовую структуру и загружаемые в нее файлы согласно изображению и списку файлов. В файле с меню необходимо организовать две гиперссылки: по щелчку на первую из них — файл glava1.html загружается в левый фрейм (там, где Главная домашняя страница), по щелчку на вторую из них — файл glava2.html загружается тоже в левый фрейм. В качестве внутреннего фрейма использовать плавающий фрейм ().
 Список файлов:
Список файлов:
index.html - Главная раскладка с фреймовой структурой shapka.html - Название сайта menu.html - Меню home.html - Главная домашняя страница podval.html - Нижняя часть inner.html - Встроенный фрейм glava1.html - Глава 1 glava2.html - Глава 2
Навигация по сайту 3
Вместо таблиц, как в советах 2,
для размещения навигационных ссылок можно
воспользоваться фреймами. При этом нам не
придется дублировать навигационные ссылки
на каждой странице.
Однако, мы не можем заранее предугадать ширину
текста (в пикселях или процентах от общей
ширины окна), поэтому для размещения в левом
(навигационном) фрейме наиболее подходят не текстовые
ссылки, а ссылки-изображения (см. советы 4). Иначе от нас
потребуется пролистывать не одну страницу а две (или несколько), что утомительно
(как это получилось здесь). Зная размер
изображений, легко во задать
жесткий размер левого фрейма (на 1-5 пикселей
больше ширины максимального изображения). Пример:
изображения в навигационном фрейме.
Страница текста может быть открыта в браузере отдельно от фреймов
(например, при открытии ссылки в новом окне).
Поэтому на ней следует также предусмотреть возможность перехода на другие
страницы (мини-навигацию). На этой странице это сделано сохранением полосы
навигации вверху после заголовка.
Приводим фреймы в опрятный вид.
В последнем нашем примере первое, что бросается в глаза, это целая куча полос прокруток, которые стоят где надо и не надо.. Давайте от них избавимся, ну можно и оставить кое где.. Делается это при помощи атрибута scrolling — тега <frame>, он может иметь одно из трёх значений:
- no— никогда не показывать полосу прокрутки,
- yes— всегда показывать,
- auto— показывать в том случае если она необходима.
Пример:
<html><head><title>фреймы</title></head><frameset cols=»*,800,*»><frame src=»dekor.html» scrolling=»no»><frameset rows=»120,*»><frame src=»logotype.html» scrolling=»no»><frameset cols=»200,600″><frame src=»menu.html»><frame src=»text.html»></frameset></frameset><frame src=»dekor.html» scrolling=»no»></frameset></html>
смотреть пример
Поля фреймов или иначе расстояние от границ фрейма до текста или картинки, как в нашем случае, задаются в пикселях при помощи атрибутов marginwidth и marginheight тега <frame>
Пример:
<html><head><title>фреймы</title></head><frameset cols=»*,800,*»><frame src=»dekor.html» scrolling=»no»><frameset rows=»120,*»><frame src=»logotype.html» scrolling=»no» marginwidth=»0″ marginheight=»0″><frameset cols=»200,600″><frame src=»menu.html»><frame src=»text.html» marginwidth=»10″ marginheight=»10″></frameset></frameset><frame src=»dekor.html» scrolling=»no»></frameset></html>
смотреть пример
Поговорим немного о рамках вокруг наших фреймов.
Если Вы обратили внимание, то в последнем примере наведя курсор на границу фрейма он, курсор то бишь, приобретает другой вид (захватить и переместить) и теперь эту границу можно перетащить в какую либо сторону удерживая левой кнопкой мыши. Иногда такая «мобильность» границ фреймов играет на руку веб-мастеру, но чаще всё же мешает.
Для того, чтобы запретить пользователю играться с размерами окон для тега придумали атрибут noresize
Пример:
<html><head><title>фреймы</title></head><frameset cols=»*,800,*»><frame src=»dekor.html» scrolling=»no» noresize><frameset rows=»120,*»><frame src=»logotype.html» scrolling=»no» marginwidth=»0″ marginheight=»0″ noresize><frameset cols=»200,600″><frame src=»menu.html» noresize><frame src=»text.html» marginwidth=»10″ marginheight=»10″ noresize></frameset></frameset><frame src=»dekor.html» scrolling=»no» noresize></frameset></html>
смотреть пример
А вот давно нам знакомый атрибут border задаёт ширину в пикселях этих самых рамок между фрёймами.. пишется он внутри тега <frameset>. Как и раньше значение border=»0″ вовсе избавит нас от рамок.
Пример:
<html><head><title>фреймы</title></head><frameset cols=»*,800,*» border=»0″><frame src=»dekor.html» scrolling=»no» noresize><frameset rows=»120,*» border=»0″><frame src=»logotype.html» scrolling=»no» marginwidth=»0″ marginheight=»0″ noresize><frameset cols=»200,600″ border=»0″><frame src=»menu.html» noresize><frame src=»text.html» marginwidth=»10″ marginheight=»10″ noresize></frameset></frameset><frame src=»dekor.html» scrolling=»no» noresize></frameset></html>
смотреть пример
Создание фреймов
Структура HTML-документа с фреймами внешне очень напоминает формат обычного HTML-документа. Как и в обычном HTML-документе, весь код помещен между парными тегами <html> и </html>, а в контейнере <head> располагаются заголовки. Основное отличие документа с фреймами от обычного HTML-документа — у документа с фреймами вместо тега <body> применяется парный тег <frameset> (от англ. frame set – набор фреймов).
В следующем примере приведена структура HTML-документа с фреймами:
Пример: Структура HTML-документа с фреймами
- Результат
- HTML-код
- Попробуй сам »
| frame_top | |
| frame_left | frame_right |
В приведенном примере страница содержит три области, в каждую из которых первоначально загружаются HTML-документы frame_top.html, frame_left.html и frame_right.html. Помимо HTML-документов, фрейм может содержать и графику. Для этого необходимо указать адрес соответствующего изображения в атрибуте src, например src=»image.gif»
Обратите внимание, что элемент используется без закрывающего тега.
Внутри контейнера могут содержаться только теги или другой набор фреймов, охваченный тегами и . Тег имеет следующие атрибуты:
- rows — описывает разбиение страницы на строки: <frameset rows=»100, *»>
- cols — описывает разбиение страницы на столбцы: <frameset cols=»20%, 80%»>
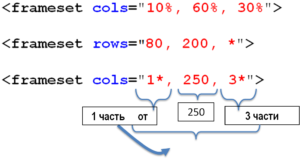
В значении атрибутов rows и cols необходимо указывать не количество строк или столбцов, а значение ширины и высоты фреймов. Все значения в списке разделяются запятыми. Размеры могут быть указаны в абсолютных единицах (в пикселах) или в процентах:
- cols=»20%, 80%» — окно браузера разбивается на две колонки с помощью атрибута cols, левая колонка занимает 20%, а правая 80% окна браузера.
- rows=»100, *» окно браузера разбивается на два горизонтальных окна с помощью атрибута rows, верхнее окно занимает 100 пикселов, а нижнее — оставшееся пространство, заданное символом звездочки.
Как видно из данного примера, контейнер <frameset> с атрибутом rows вначале создает два горизонтальных фрейма, а вместо второго фрейма подставляется еще один <frameset>, который разбивает нижний горизонтальный фрейм на две колонки с помощью атрибута cols, левая колонка занимает занимает 20%, а правая 80% окна браузера.
Если браузер не поддерживает фреймы, то в окне будет отображен текст, расположенный между тегами <noframes> и </noframes>. Все, что находится между тегами <noframes> и </noframes>, игнорируется браузерами, поддерживающими фреймы. Таким образом разработчику нужно написать код, дублирующий содержимое фреймов другими средствами, и поместить этот код в контейнер <noframes>, тогда все пользователи смогут увидеть его веб-страницу.
Как уже отмечалось, для вставки в документ отдельного фрейма служит непарный тег <frame>. Атрибут src задает документ, который должен отображаться внутри данного фрейма, например: <frame src=»frame_top.html»>. Если атрибут src отсутствует, отображается пустой фрейм.
Noframes
Некоторые браузеры не поддерживают фреймовую структуру документа или неправильно её интерпретируют, кроме того зачастую пользователи в настройках своих браузеров умышленно отключают поддержку фреймовой структуры html документа. И хотя процент таких браузеров и пользователей невелик, но тем не менее они есть.
Теперь представьте что Вы построили свой сайт с помощью фреймовой структуры и вот некоторые посетители, может быть сами не подозревая в чем проблема, пытаются открыть Ваш сайт, а их браузер выдает ошибку! Что они подумают о Вашем сайте? я думаю, что то типа: «Фу.. ерунда какая то.. больше сроду сюда не зайду!».
Для того что бы дать понять пользователю, что его браузер/настройки браузера не поддерживают фреймы существует тег <noframes>.
Тег <noframes> выводит текст, заключенный в него в том случае, если браузер пользователя не поддерживает фреймы или они принудительно выключены в его настройках. Если же фреймы поддерживаются браузером пользователя, то данный тег попросту игнорируется.
Пример:
<html><head><title>фреймы</title></head><frameset cols=»*,800,*» border=»0″><noframes>Извините, но Ваш браузер не поддерживает фреймы..</noframes><frame src=»dekor.html» scrolling=»no» noresize><frameset rows=»120,*» border=»0″><frame src=»logotype.html» scrolling=»no» marginwidth=»0″ marginheight=»0″ noresize><frameset cols=»200,600″ border=»0″><frame src=»menu.html» noresize><frame src=»text.html» marginwidth=»10″ marginheight=»10″ noresize></frameset></frameset><frame src=»dekor.html» scrolling=»no» noresize></frameset></html>
смотреть пример
Результат примера будет заметен, если Ваш браузер и в правду не поддерживает фреймы (тут я надолго задумался.. ![]() если это так, то зачем вообще читать эту главу?) или же Вы в качестве эксперимента выключили поддержку фреймов в своём браузере.
если это так, то зачем вообще читать эту главу?) или же Вы в качестве эксперимента выключили поддержку фреймов в своём браузере.
Тег <noframes> должен быть расположен внутри тега <frameset>
С плавающим фреймом всё ещё более просто, достаточно написать нужный текст между <iframe> </iframe> и данная надпись будет выводится на экран, в том случае если браузер не поддерживает фреймы.
Вот так:
<iframe src=»primer.html» width=»300″ height=»250″ align =»left» scrolling=»auto» frameborder=»1″>Извините, но Ваш браузер не поддерживает фреймы..</iframe>
HTML Урок 6. Фреймовая структура html
С самого начала следует сказать, что прием использования фреймовой структуры хоть и очень удобен в некоторых случаях, тем не менее, использование структуры не желательно для коммерческих проектов.
Элемент frameset
где n — ширина фреймов в процентах слева направо
Синтаксис деления по горизонтали:
где n — высота фреймов в процентах сверху вниз
Фреймов в структуре может быть не два, а более.

Файл с фреймовой структурой называется файлом-раскладкой и обычно называется index.html
Как происходит загрузка файлов во фрейм рассмотрим на примере.
Выполнение:
Атрибуты тега frameset: frameborder — значение 1 или 0 (есть или нету) border — значение размера границы bordercolor — цвет границы framespacing — ширина граней фреймов в пикселях (только в IE)
Атрибуты элемента frame: name — имя фрейма noresize — запрещает изменение размеров для определенного фрейма. scrolling — управляет прокруткой внутри одной области ( yes , no , auto ). marginheight — задает величину отступа фрейма от верхнего и нижнего краев страницы. marginwidth — создает поля слева и справа frameborder — указывает, нужна или нет рамка вокруг фрейма (0 и 1) bordercolor – цвет рамки
Правила создания ссылки во фреймах в html

Если представить структуру, в которой слева находится фрейм с меню сайта, а справа фрейм, предназначенный для вывода содержимого выбранных пунктов меню, то становится очевидна следующая проблема: при щелчке на пункте меню содержимое будет загружаться в тот же фрейм с меню, а не во фрейм, расположенный справа
- добавить название необходимого фрейма при помощи атрибута name (в файле-раскладке)
Пример:
<а href=»glava1.html» target=»mainFrame» rel=»noopener noreferrer»>






























