Псевдоэлементы
Псевдоэлементы — разновидность специальных селекторов, привязывающих стиль к определенному фрагменту элемента Web-страницы, а также они могут генерировать содержимое, которого нет в исходном html коде. Таким фрагментом может быть первый символ или первая строка в абзаце.
Псевдоэлементы используются не сами по себе, а только в совокупности с основными селекторами:
<основной селектор>:<псевдоэлемент> { <стиль> }
Вначале следует имя основного селектора, затем пишется двоеточие, после которого идёт имя псевдоэлемента.
Далее рассмотрим некоторые псевдоэлементы и их свойства.
:first-letter
Привязывает стиль к первой букве текста в элементе web-страницы, если ей не предшествует встроенный элемент, не являющийся текстом, например, изображение. Это позволяет создавать в тексте буквицу (увеличенная первая буква, базовая линия которой ниже на одну или несколько строк базовой линии основного текста) и выступающий инициал (увеличенная прописная буква, базовая линия которой совпадает с базовой линией основного текста).
Рассмотрим применение first-letter на примере создание выступающего инициала:
<style>
P {
font-family: Helvetica, sans-serif; /* Гарнитура шрифта основного текста */
font-size: 100%; /* Размер шрифта */
color: black; /* Черный цвет текста */
}
P:first-letter {
font-family: 'Times New Roman', Times, serif; /* Гарнитура шрифта первой буквы */
font-size: 200%; /* Размер шрифта первого символа */
color: red; /* Красный цвет текста */
}
</style>
...
<p>Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.</p>
И результат примера:

Как видно на скриншоте, первая буква абзаца стала в два раза больше и изменила цвет на красный.
:first-line
Псевдоэлемент :first-line привязывает стиль к первой строке текста в элементе веб страницы. Посмотрим действие псевдоэлемента :first-line на абзац текста:
<style>
P:first-line {
font-style: bold; /* жирный текст */
color: red; /* Красный цвет текста */
}
</style>
...
<p>Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.</p>
Результат:

:after и :before
Псевдоэлементы after и before применяется для вставки контента после и перед содержимым элемента. Эти псевдоэлементы работают совместно со стилевым свойством content, которое определяет содержимое для вставки.
Рассмотрим пример:
<style>
P:after {
content: ' webcodius.ru!';
}
</style>
...
<p>Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.</p>
<p>Научным языком <strong>автомобиль</strong> это: <em>Механическое моторное безрельсовое дорожное транспортное средство минимум с 4 колёсами</em>.</p>
Смотрим результат:

Как видим в конце каждого абзаца вставлен текст «webcodius.ru», как и прописано в css правиле в свойстве «content». Если в место «after» поставить «before», то текст вставиться в начале абзаца.
Синтаксис
:nth-child(число) { свойства }
В круглых скобках указывается аргумент, который может быть числом, ключевым словом или числовым выражением в виде an+b, где a и b целые числа, а n — счётчик, автоматически принимающий целые неотрицательные значения от 0 и больше: 0, 1, 2, 3, … .
С помощью числа можно указать конкретный порядковый номер дочернего элемента, к которому необходимо применить стиль:
/* выбрать третий по счёту пункт списка */ ul li:nth-child(3) { color: red; }
Всего есть два возможных ключевых слова: odd (нечётные) и even (чётные). Они позволяют выбирать дочерние элементы имеющие чётные или нечётные порядковые номера:
/* выбрать все строки в таблице с нечётным порядковым номером */ tr:nth-child(odd) td { background-color: silver; }
Часть выражения «an» вычисляет позиции дочерних элементов по следующей формуле: число*n, так как n — счётчик, вместо него при вычислении автоматически подставляются числовые значения начиная с 0 и далее значение каждый раз увеличивается на единицу больше предыдущего: 0,1,2,3 и т.д. Допустим нам необходимо выбрать каждый третий пункт списка, для этого нам надо написать всего лишь 3n:
ul li:nth-child(3n) { color: red; }
Таким образом пункты списка будут выбираться по следующей формуле: 3 * 0 = 0 — ничего не выбрано 3 * 1 = 3-ий пункт 3 * 2 = 6-ой пункт и т.д.
Часть выражения «b» позволяет указать с какой позиции следует начинать выбор элементов. Допустим нам необходимо выбрать каждый третий пункт списка начиная со второго пункта в списке, для этого нам надо написать следующее выражение 3n + 2:
ul li:nth-child(3n + 2) { color: red; }
Таким образом пункты списка будут выбираться по следующей формуле: (3 * 0) + 2 = 2-ой пункт (3 * 1) + 2 = 5-ый пункт (3 * 2) + 2 = 8-ой пункт и т.д.
Пример:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Пример</title> <style> tr:nth-child(odd) td { background-color: silver; } </style> </head> <body> <table> <tr> <td>текст</td> </tr> <tr> <td>текст</td> </tr> <tr> <td>текст</td> </tr> <tr> <td>текст</td> </tr> <tr> <td>текст</td> </tr> <tr> <td>текст</td> </tr> <tr> <td>текст</td> </tr> <tr> <td>текст</td> </tr> <tr> <td>текст</td> </tr> <tr> <td>текст</td> </tr> </table> </body> </html>
Синтаксис nth-child и nth-of-type
Есть несколько вариантов того, какие значения вы можете передать псевдоклассам nth-child и nth-of-type. Давайте посмотрим, как это делается.
Примечание: В примерах ниже используется nth-child, но его можно заменить на nth-of-type.
- :nth-child(2n+3): этот параметр требует некоторых вычислений. Цифры могут быть любыми на ваш выбор; а n будет меняться. Данный псевдокласс возьмет выбранные вами элементы, для начала установит в n значение 0 и начнет сложение из этой точки. Таким образом, он работает аналогично циклу for в JavaScript. Он будет перебирать выбранные вами элементы, обновляя значение n, например, вот так: 2(0)+3 = 3, 2(1)+3 = 5, 2(2)+3 = 7, и так далее. В результате псевдокласс выберет третий, пятый, седьмой элемент и т.д.
- :nth-child(odd/even): передавая псевдоклассу строки odd и even (нечетные или четные), вы можете выбрать доступные нечетные и четные элементы.
- :nth-child(3n): также можно передать число с переменной n, которая выберет интервал появления заданного элемента. Например, если передано 3, будут выбраны третий, шестой, девятый и элементы т. д.
- :nth-child(3): если вы просто передадите число (без n), псевдокласс выберет именно этот элемент из DOM. При передаче 3 будет выбран только третий элемент.
Основные селекторы CSS
Селектор — это способ обратиться к элементу страницы. Каждый стиль в таблице пишется по такому шаблону:
<имя селектора> {
<описание стилей>
}
То есть вначале мы указываем селектор, а потом в фигурных скобках описываем стили, которые хотим применить к элементу, который располагается под этим селектором.
Основные селекторы:
Универсальный селектор. Этот селектор обозначается звездочкой — «*». Это общий селектор. Если прописать под ним стили, то они будут применяться ко всем элементам страницы.
«Имя тега». Этот тот случай, когда мы хотим применить определенный стиль к HTML-элементу. В качестве селектора могут выступать теги: «p», «div», «ul», «ol», «body», «form» и др. После обозначения селектора HTML-тегом стили применяются ко всем элементам страницы с таким тегом.
«Имя класса». Это уже более «узкий селектор». Класс элементу назначает сам разработчик в атрибутах HTML-элемента. Если прописать стили под именем класса, они будут применяться ко всем элементам, которым разработчик задал такой класс
Важно отметить, что класс можно применять ко многим элементам на одной странице. Таким образом, при помощи обозначения класса обычно задают внешний вид элементам, которые должны вести себя одинаково
Например, фотографии в галереи, миниатюры постов, абзацы, пункты меню и др.
«Имя идентификатора». Идентификатор служит еще более «узким» селектором. Он задается одному конкретному элементу. Все стили, прописанные под селектором-идентификатором, будут применяться только к одному элементу. На одной странице не может быть нескольких одинаковых идентификаторов.
С основными видами селекторов мы закончили. Переходим к псевдоселекторам.
More Examples
Example
Odd and even are keywords that can be used to match child elements whose index
is odd or even (the index of the first child is 1).
Here, we specify two different background colors for odd and even p elements:
p:nth-child(odd) {
background: red;
}
p:nth-child(even)
{
background: lightgreen;
}
Example
Using a formula (an + b). Description: a represents a
cycle size, n is a counter (starts at 0), and b is an
offset value.
Here, we specify a background color for all p elements whose index is a
multiple of 3 (will select the third, sixth, ninth, etc):
p:nth-child(3n+0) {
background: red;
}
Example
Here, we specify a background color for all p elements whose index is a
multiple of 3. Then we subtract 1 (will select the second, fifth, eight, etc):
p:nth-child(3n-1) {
background: red;
}
❮ Previous
CSS Selectors Reference
Next ❯
Создание тестового HTML
Чтобы понять разницу между nth-child и nth-of-type, давайте сначала создадим наш тестовый HTML, чтобы на его примере увидеть разницу.
Допустим, у нас есть страница, а на этой странице есть раздел, который состоит из элементов заголовка (<h1>, <h3>) и абзаца (<p>).
<article> <h1>Here's a Header</h1> <p>I'm a paragraph with all kinds of information.</p> <p>Let's add another paragraph for fun.</p> <p>yadda yadda yadda</p> <p>blah blah blah</p> <p>yadda yadda yadda</p> <h3>Here's a Subheader</h3> <p>blah blah blah</p> <p>And maybe just one more.</p> </article>
Данный HTML выглядит так:
Here’s a Header
I’m a paragraph with all kinds of information.
Let’s add another paragraph for fun.
yadda yadda yadda
blah blah blah
yadda yadda yadda
Here’s a Subheader
blah blah blah
And maybe just one more.
По итогу у нас есть родительский элемент <article> и девять дочерних элементов: один тег <h1>, один <h3> и семь тегов <p>.
Чередование цвета строк (:nth-of-type)
Каждый из нас неоднократно видел таблицы с чередованием цвета строк (эффект зебры): этот эффект полезен тем, что упрощает просмотр данных по строкам. Стилевое оформление такого рода лучше всего выполняется средствами уровня представления, то есть CSS. Традиционно задача решалась включением в строки таблицы дополнительных имен классов (например, odd и even для нечетных и четных строк соответственно).
Однако подобное загрязнение разметки таблицы нежелательно, поскольку спецификация HTML5 рекомендует избегать использования имен классов для определения представления. При помощи новых селекторов мы сможем добиться желаемого эффекта без изменения разметки — таким образом, представление будет отделено от контента.
Селектор nth-of-type находит каждый n-й элемент конкретного типа, определяемый формулой или ключевыми словами. Формулы будут более подробно рассмотрены позднее, а пока разберемся с ключевыми словами, потому что их проще понять.
Чтобы каждая вторая строка таблицы была окрашена в другой цвет, проще всего найти все четные строки таблицы и назначить им другой цвет фона. То же самое делается с нечетными строками. В CSS3 имеются ключевые слова even и odd, предназначенные именно для таких ситуаций:
Фактически этот селектор означает: «Найти каждую четную строку таблицы и задать ее цвет. Затем найти каждую нечетную строку таблицы и задать ее цвет. Так «зебровая» окраска таблицы реализуется без использования сценарного кода или дополнительных имен классов в строках.
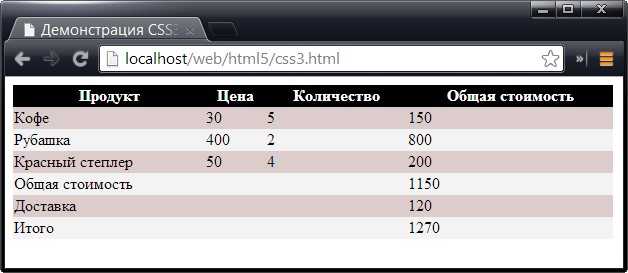
Очередная версия стилевого оформления таблицы выглядит так:

Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Использование jQuery селектора :nth-child</title>
<style></style>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){ // задаем функцию при нажатиии на кнопку
var str = $(this).text(); // присваиваем переменной текстовое содержимое элемента <button>, который был нажат
$("tr").css("background", "#fff"); // выбираем каждый элемент <tr> в документе и задаем цвет заднего фона белый.
$("tr" + str ).css("background", "orange"); // создаем селектор из элемента <tr> и значения текста той кнопки, которая была нажата, после этого добавляем цвет заднего фона.
$(".info").text('$("tr'+str+'")'); // выводим в блок со значением info селектор, который был использован.
});
</script>
</head>
<body>
<div class = "control">
<button>:nth-child(2)</button>
<button>:nth-child(3)</button>
<button>:nth-child(even)</button>
<button>:nth-child(odd)</button>
<button>:nth-child(3n)</button>
<button>:nth-child(3n+1)</button>
<button>:nth-child(3n+2)</button>
<button>:nth-child(3n-1)</button>
<button>:nth-child(3n-2)</button>
<div class = "info"></div>
</div>
<table>
<tr><td>1</td><td>1</td><td>1</td></tr>
<tr><td>2</td><td>2</td><td>2</td></tr>
<tr><td>3</td><td>3</td><td>3</td></tr>
<tr><td>4</td><td>4</td><td>4</td></tr>
<tr><td>5</td><td>5</td><td>5</td></tr>
<tr><td>6</td><td>6</td><td>6</td></tr>
<tr><td>7</td><td>7</td><td>7</td></tr>
<tr><td>8</td><td>8</td><td>8</td></tr>
</table>
</body>
</html>
В этом интерактивном примере с использованием селектора :nth-child выбираем и стилизуем элементы <tr> (строка таблицы) в зависимости от их размещения (порядкового номера в документе). Для демонстрации работы необходимого селектора нажмите на кнопку (элемент <button>), текст, которой выступает в роли значения селектора:
Выбор строк таблицы по элементарной математической формуле:
Интерактивный пример использования jQuery селектора :nth-childjQuery селекторы
Псевдоклассы и псевдоэлементы
Псевдокласс выбирает элементы, находящиеся в определённом состоянии или положении в иерархии DOM.
Вот несколько примеров таких состояний:
- на кнопку наведён курсор мыши;
- пользователь перешёл или не перешёл по ссылке;
- курсор установлен на поле ввода.
Например, так с помощью CSS можно увеличить размер ссылок, на которые пользователь навёл курсор:
Вот как это выглядит в браузере:

Изображение: Skillbox Media
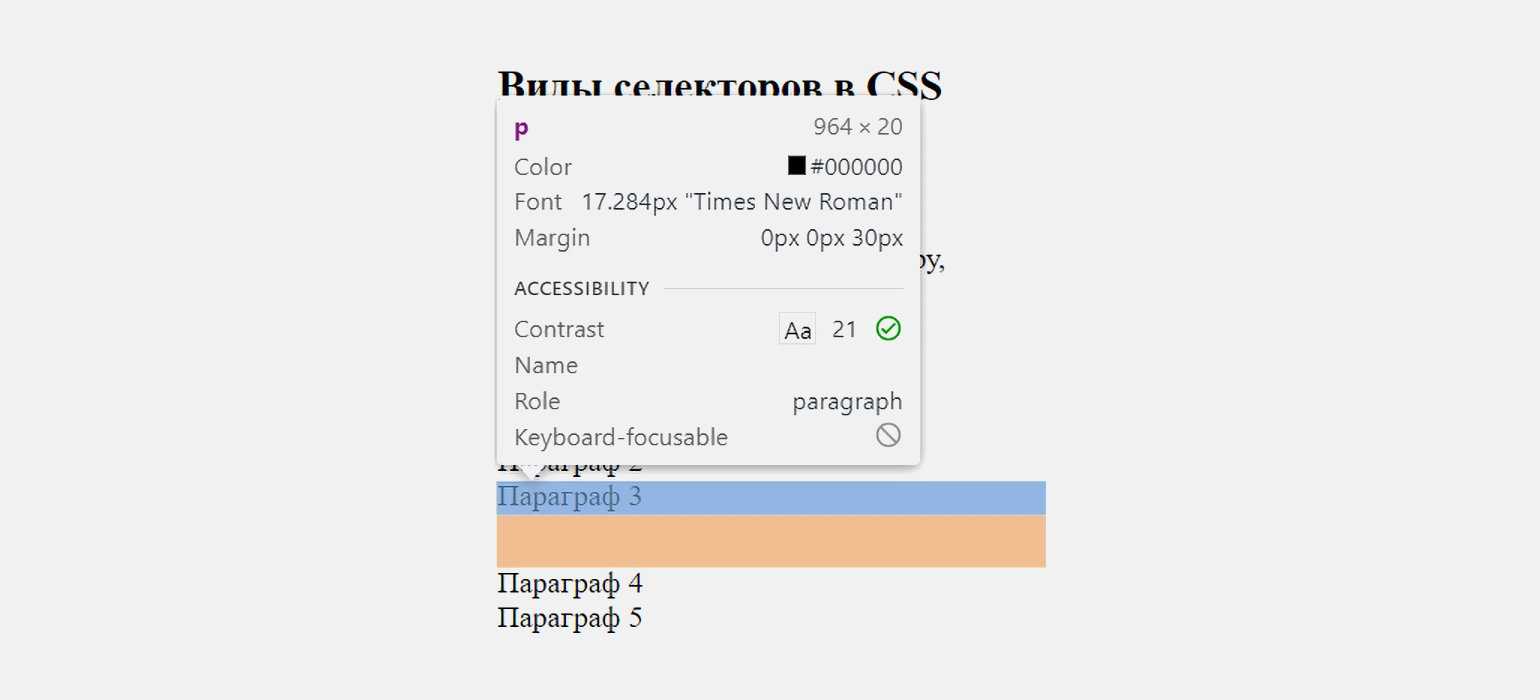
А в следующем примере мы добавляем нижний отступ последнему параграфу-потомку контейнера («Параграф 3»).
CSS-код:
Если зайти в DevTools, то можно увидеть, что под третьим элементом p появилось поле margin (подсвечивается бежевым цветом):

Скриншот: Skillbox Media
Вот список основных псевдоклассов:
| Название | Состояние элемента |
|---|---|
| :hover | Наведён курсор |
| :focus | Элемент находится в фокусе (например, по нему кликнули мышью или его выбрали клавишей Tab) |
| :visited | Ссылка, которая была посещена |
| :active | Активный элемент (в промежутке времени между нажатием и отпусканием кнопки мыши) |
| :checked | Элементы radio, checkbox или option, которые были выбраны |
| :first-child | Первый потомок элемента |
| :last-child | Последний потомок элемента |
| :nth-child() | Каждый n-й потомок — число n передаётся в качестве аргумента |
| :last-nth-child() | Последние n потомков — число n передаётся в качестве аргумента |
| :read-write | Элементы, доступные для редактирования |
Browser compatibility
The compatibility table on this page is generated from structured data. If you’d like to contribute to the data, please check out https://github.com/mdn/browser-compat-data and send us a pull request.
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome for Android | Firefox for Android | Opera for Android | Safari on iOS | Samsung Internet | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Chrome Full support 1 |
Edge Full support 12 |
Firefox Full support 3.5 |
IE Full support 9 |
Opera Full support 9.5 Notes |
Safari Full support 3.1 |
WebView Android Full support ≤37 |
Chrome Android Full support 18 |
Firefox Android Full support 4 |
Opera Android Full support 10.1 Notes |
Safari iOS Full support 3.1 |
Samsung Internet Android Full support 1.0 |
|
| Matches elements with no parent |
Chrome Full support 57 |
Edge Full support 79 |
Firefox Full support 52 |
IE No support No |
Opera Full support 44 |
Safari No support No |
WebView Android Full support 57 |
Chrome Android Full support 57 |
Firefox Android Full support 52 |
Opera Android Full support 43 |
Safari iOS No support No |
Samsung Internet Android Full support 7.0 |
| syntax |
Chrome No support No Notes |
Edge No support No Notes |
Firefox No support No Notes |
IE No support No |
Opera No support No |
Safari Full support 9 |
WebView Android No support No |
Chrome Android No support No |
Firefox Android No support No Notes |
Opera Android No support No |
Safari iOS Full support 9 |
Samsung Internet Android No support No |
CSS Справочники
CSS СправочникCSS ПоддержкаCSS СелекторыCSS ФункцииCSS ЗвукCSS Веб шрифтыCSS АнимацииCSS ДлиныCSS Конвертер px-emCSS Названия цветаCSS Значения цветаCSS по умолчаниюCSS Символы
CSS Свойства
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index





























