Проверка на стороне сервера
Мы рекомендуем использовать валидацию со стороны клиента, но если вам понадобится таковая со стороны сервера, вы можете обозначать валидные и невалидные поля форм классами и . Заметим, что их можно также использовать с классом .
Для недопустимых полей убедитесь, что недопустимая обратная связь или сообщение об ошибке связано с соответствующим полем формы с помощью (учитывая, что этот атрибут позволяет ссылаться на несколько идентификаторов, если поле уже указывает на дополнительный текст формы).
Чтобы обойти проблему с радиусами границ, необходимо применять дополнительный класс.
Как это работает
Вот как проверка формы работает с Bootstrap:
- Проверка HTML-формы применяется через два псевдокласса CSS, и . Это применимо к элементам , и .
- Bootstrap переносит стили и в родительский класс , обычно применяемый к . В противном случае любое обязательное поле без значения будет отображаться как недопустимое при загрузке страницы. Таким образом, Вы можете выбрать, когда их активировать (обычно после попытки отправки формы).
- Чтобы сбросить внешний вид формы (например, в случае отправки динамической формы с использованием Ajax), удалите класс из снова после отправки.
- Как резервный вариант, классы и можно использовать вместо псевдоклассов при . Они не требуют родительского класса .
- Благодаря ограничениям, заложенным в самой природе CSS, нельзя (по крайней мере, сегодня) применять стили к элементу , который в DOM расположен перед элементами контроля формы, без использования JavaScript.
- Все современные браузеры поддерживают – серию методов JavaScript для валидации органов контроля форм.
- В сообщениях обратной связи могут использоваться (разные для каждого браузера и нестандартные с помощью CSS) или наши пользовательские стили обратной связи с дополнительным HTML и CSS.
- Вы можете предоставлять настраиваемые сообщения о действительности с помощью в JavaScript.
Знаю всё это, посмотрите следующие демонстрации использования стилей валидации форм, серверных классы и настроек браузера по умолчанию.
CSS по стандартам
- !important
- @charset
- @font-face
- @import
- @keyframes
- @media
-
CSS свойства
- по алфавиту
- по категориям
- все
- CSS1
- CSS2
- CSS3
- animation
- animation-delay
- animation-direction
- animation-duration
- animation-iteration-count
- animation-name
- animation-play-state
- animation-timing-function
- appearance
- azimuth
- backface-visibility
- background
- background-attachment
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-repeat
- background-size
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-spacing
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- bottom
- box-shadow
- box-sizing
- break-after
- break-before
- break-inside
- caption-side
- clear
- clip
- color
- column-count
- column-gap
- column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- column-span
- column-width
- columns
- content
- counter-increment
- counter-reset
- cue
- cue-after
- cue-before
- cursor
- direction
- display
- elevation
- empty-cells
- float
- font
- font-family
- font-size
- font-size-adjust
- font-stretch
- font-style
- font-variant
- font-weight
- height
- left
- letter-spacing
- line-height
- list-style
- list-style-image
- list-style-position
- list-style-type
- margin
- margin-bottom
- margin-left
- margin-right
- margin-top
- marquee-direction
- marquee-play-count
- marquee-speed
- marquee-style
- max-height
- max-width
- min-height
- min-width
- nav-down
- nav-index
- nav-left
- nav-right
- nav-up
- opacity
- orphans
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- overflow
- overflow-x
- overflow-y
- padding
- padding-bottom
- padding-left
- padding-right
- padding-top
- page-break-after
- page-break-before
- page-break-inside
- pause
- pause-after
- pause-before
- pitch
- pitch-range
- play-during
- position
- quotes
- resize
- richness
- right
- speak
- speak-header
- speak-numeral
- speak-punctuation
- speech-rate
- src
- stress
- table-layout
- text-align
- text-decoration
- text-indent
- text-overflow
- text-shadow
- text-transform
- top
- transition
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
- unicode-bidi
- unicode-range
- vertical-align
- visibility
- voice-family
- volume
- white-space
- widows
- width
- word-spacing
- word-wrap
- z-index
- Комментарии в CSS
-
Псевдоклассы
- :active
- :checked
- :default
- :disabled
- :empty
- :enabled
- :first-child
- :first-of-type
- :focus
- :hover
- :in-range
- :invalid
- :lang
- :last-child
- :last-of-type
- :link
- :not
- :nth-child
- :nth-last-child
- :nth-last-of-type
- :nth-of-type
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :read-only
- :read-write
- :required
- :root
- :target
- :valid
- :visited
-
Псевдоэлементы
- :after
- :before
- :first-letter
- :first-line
The problem with pattern
The attribute is wonderful because it lets you accept a regular expression. This regular expression lets you validate the input with anything you can think of.
But… the regular expression must match the text completely. If the text doesn’t get matched completely, the input gets invalidated.
This created the problem I mentioned above. (Reminder of the problem: If a user enters a whitespace first, the input becomes invalid).
I couldn’t find a regular expression that worked for all use-cases that I thought of. If you want to try your hand at creating a regular expression that I need, I’d be more than welcome to receive the help!
Here are the use-cases:
(Then again, I might be overthinking it… ).
Стиль проверки CSS
Вы можете применить следующие псевдоклассы к полям ввода, чтобы стилизовать их в соответствии с текущим состоянием:
| селектор | описание |
| :focus | поле с фокусом |
| :focus-within | элемент содержит поле с фокусом (да, это родительский селектор!) |
| :focus-visible | элемент имеет фокус из-за навигации с клавиатуры, поэтому необходимо кольцо фокусировки или более очевидный стиль |
| :required | поле с requiredатрибутом |
| :optional | поле без requiredатрибута |
| :valid | поле, прошедшее проверку |
| :invalid | поле, которое не прошло проверку |
| :user-valid | поле, прошедшее проверку после взаимодействия с ним пользователя (только Firefox) |
| :user-invalid | поле, которое не прошло проверку после того, как пользователь взаимодействовал с ним (только Firefox) |
| :in-range | значение находится в пределах диапазона на входе numberилиrange |
| :out-of-range | значение вне допустимого диапазона на входе numberилиrange |
| :disabled | поле с disabledатрибутом |
| :enabled | поле без disabledатрибута |
| :read-only | поле с read-onlyатрибутом |
| :read-write: | поле без read-onlyатрибута |
| :checked | установленный флажок или переключатель |
| :indeterminate | неопределенный флажок или радио-состояние, например, когда все переключатели не отмечены |
| :default | кнопка отправки по умолчанию или изображение |
Вы можете стилизовать placeholderтекст ввода с помощью ::placeholderпсевдоэлемента:
Указанные выше селекторы имеют одинаковую специфику, поэтому порядок может иметь значение. Рассмотрим этот пример:
Недопустимые входы имеют красный текст, но он применяется только к входам с disabledатрибутом, поэтому все включенные входы черные.
Браузер применяет стили проверки при загрузке страницы. Например, в следующем коде каждое недопустимое поле выделено красной рамкой:
Пользователь сталкивается с устрашающим набором красных прямоугольников, прежде чем начать взаимодействие с формой. Отображение ошибок проверки после первой отправки или при изменении значения улучшит впечатление. Вот где на помощь приходит JavaScript…
Form Finesse
Формы являются основой всех веб-приложений, и разработчики тратят много времени на манипулирование пользовательским вводом. Хорошо поддерживается проверка ограничений: браузеры могут обрабатывать большинство проверок и отображать соответствующие параметры ввода.
Рекомендации:
- По возможности используйте стандартные типы ввода HTML. Набор min, max, step, minlength, maxlength, pattern, required, inputmode, и autocompleteатрибуты по мере необходимости.
- При необходимости используйте немного JavaScript, чтобы включить настраиваемую проверку и сообщения.
- Для более сложных полей постепенно улучшайте стандартные входные данные.
Наконец: забудьте про Internet Explorer!
Если ваши клиенты не являются преимущественно пользователями IE, нет необходимости реализовывать собственные резервные функции проверки. Все поля ввода HTML5 работают в IE, но могут потребовать дополнительных усилий от пользователя. (Например, IE не обнаруживает, когда вы вводите неверный адрес электронной почты.) Вам все равно нужно проверять данные на сервере, поэтому рассмотрите возможность использования этого в качестве основы для проверки ошибок IE.
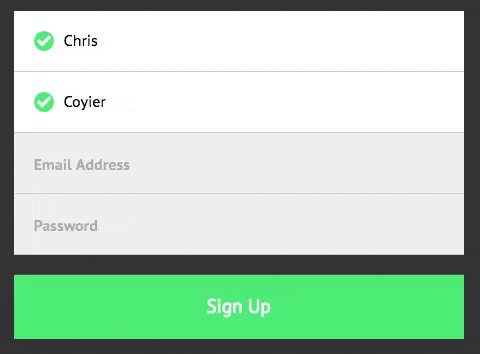
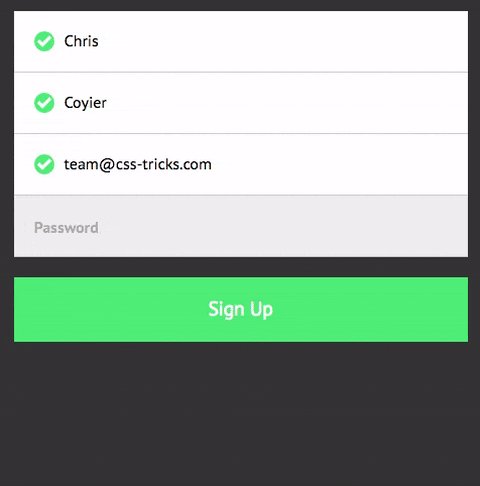
Подсвечивайте верно заполненные поля
Дайте пользователю знать, что поле было заполнено верно. Браузер может предоставить нам эту информацию по CSS-псевдоклассу :valid.
SCSS
form {
> input,
> input,
> input {
// покажите успех!
&:valid {
background: url(images/check.svg);
background-size: 20px;
background-repeat: no-repeat;
background-position: 20px 20px;
// продолжаем прятать label
& + label {
opacity: 0;
}
}
}
}
}

<input type=”email” id=”email” name=”email” required>
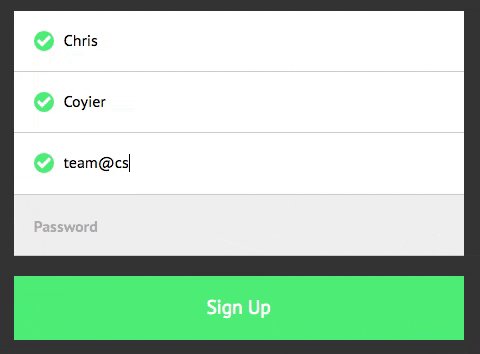
Это поле является обязательным для заполнения и вводимая информация будет проверяться на соответствие адресу электронной почты. Давайте улучшим UX:
- Сообщим пользователю о требуемом формате, когда фокус находится в поле ввода
- Напомним ему, если введенные данные не будут валидными
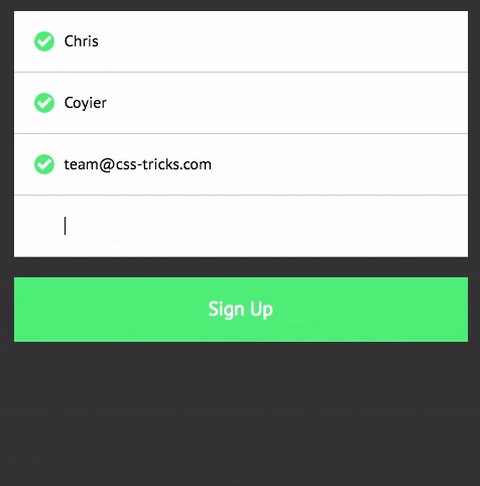
Но еще… не показывайте никаких подсказок, если поле пустое. И не считайте его неверно заполненным. Это может создать ощущение назойливости и будет только раздражать. Для того, чтобы соблюсти эту рекомендацию, мы должны будем узнать, пустое поле или нет.
Проверяем заполнено поле или нет
Мы хотим провернуть фокус с :valid и :invalid, но мы не хотим опережать события и считать поле невалидным до того, как оно было заполнено.
Есть ли CSS-селектор для проверки пустоты поля? Вообще-то нет! Вы можете подумать на :empty, но ошибетесь. Этот псевдокласс предназначен для проверки ситуаций когда элемент <p></p> не содержит в себе ничего. Поля ввода и так пусты по умолчанию.
Трюк в том, чтобы проверить поле на видимость атрибута placeholder:
CSS
input:not(:placeholder-shown) { }
Мы не использовали плейсхолдер в нашем примере, но это правило сработает, если мы зададим значение из одного пробела:
<input placeholder=” “>
:placeholder-shown супер полезен для нас! Это в целом секретный селектор, позволяющий проверить, есть ли в поле значение или нет.
IE и Firefox пока его, что немного осложняет задачу. Обычно спасителем является новая функция @supports, но…
CSS
/* Это не сработает */
@supports (input:placeholder-shown) {
input:not(:placeholder-shown) {
}
}
Вы не можете использовать @supports для селекторов, только для свойства/значения (например @supports (display: flex)).
Проверить плейсхолдер при помощи JavaScript довольно легко:
JavaScript
var i = document.createElement(‘input’);
if (‘placeholder’ in i) { }
Но это не кажется самым простым способом имитации :placeholder-shown. Поэтому…возможно, просто стоит подождать поддержки всеми браузерами.
Представим, что поддержка уже повсеместная и посмотрим, как это будет выглядеть…
SCSS
form {
> div {
> input,
> input,
> input {
// Когда поле ввода…
// 1. НЕ пустое
// 2. НЕ в фокусе
// 3. НЕ валидно
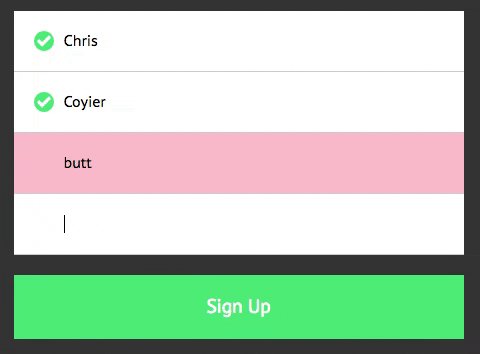
&:invalid:not(:focus):not(:placeholder-shown) {
// Покажем напоминание
background: pink;
& + label {
opacity: 0;
}
}
// Когда в невалидное поле устанавливается фокус (и оно по прежнему не пустое)
&:invalid:focus:not(:placeholder-shown) {
// Покажем более настойчивое напоминание
& ~ .requirements {
max-height: 200px;
padding: 0 30px 20px 50px;
}
}
}
// <input> ~
// <label> ~
// <div class=”requirements”>
.requirements {
padding: 0 30px 0 50px;
color: #999;
max-height: 0;
transition: 0.28s;
overflow: hidden;
color: red;
font-style: italic;
}
}
}

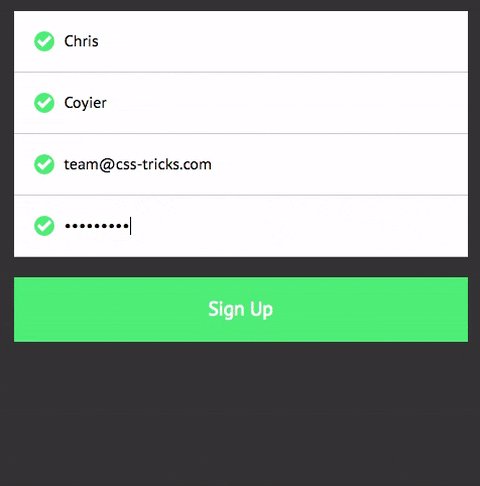
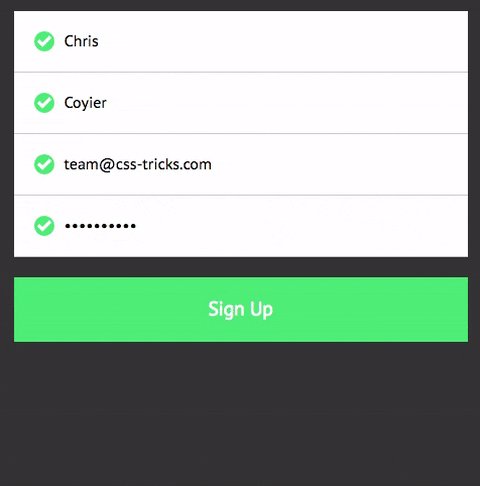
Вы можете создать более сильную проверку
Вот статья об этом. Скажем, вы хотите проверку пароля по параметрам:
- Состоит из 6 символов
- Содержит хотя бы одну прописную букву
- Содержит хотя бы одну строчную букву
- Содержит хотя бы одну цифру
Вы можете это сделать следующим образом:
<input pattern=”(?=.*\d)(?=.*)(?=.*).{6,}” type=”password” id=”password” name=”password” required placeholder=” “>

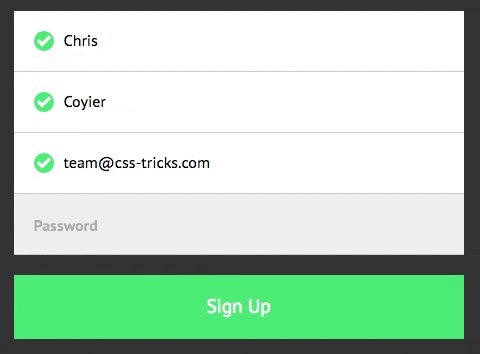
Демо
Я оставил в этом примере :placeholder-shown, так что в Firefox и IE может работать не очень хорошо. Это просто пример! Не стесняйтесь брать по частям или менять под свои нужды.
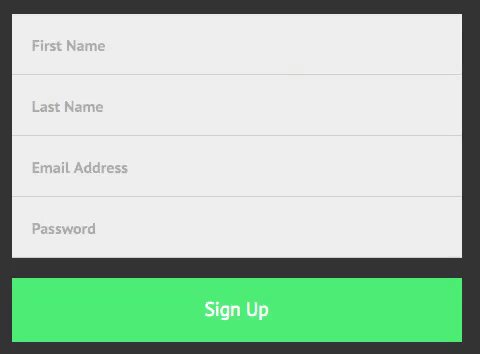
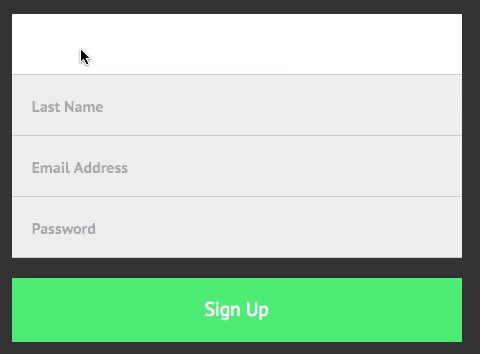
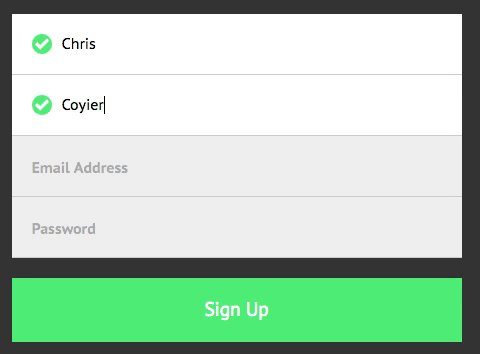
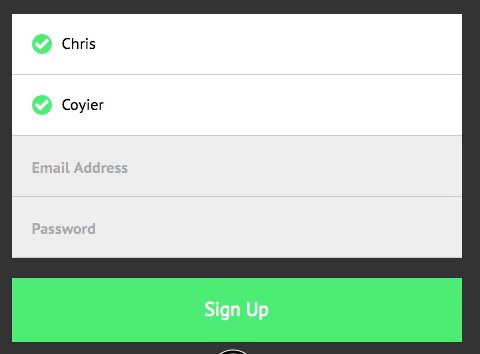
See the Pen
Form with a bunch of HTML5 Validation and CSS3 Help by Chris Coyier (@chriscoyier)
on CodePen.
Проверка поля HTML5
Современные браузеры, поддерживающие HTML5, могут проверять поля без JavaScript. Атрибут устанавливает ограничения и может изменять пользовательский интерфейс стандартного поля :
| Тип | Описание |
|---|---|
| button | кнопка без поведения по умолчанию |
| checkbox | флажок или переключатель |
| color | выбор цвета |
| date | выбор даты для года, месяца и дня |
| datetime-local | выбор даты и времени |
| вводе email | |
| file | выбор файла |
| hidden | скрытое поле |
| image | кнопка, которая отображает изображение заданное в атрибуте |
| month | выбор месяца и года |
| number | ввод номера |
| password | ввод пароля (скрытый текст) |
| radio | радио кнопка |
| range | ползунок |
| reset | сбрасывает все поля формы до значений по умолчанию |
| search | поле поиска |
| submit | кнопка отправки формы |
| tel | телефонный номер |
| text | текстовый ввод |
| time | выбор времени (без временной зоны) |
| url | ввод URL |
| week | выбор номера недели и года |
Если вы не указываете или используете неподдерживаемый атрибут, браузер назначает полю тип . Это должно позволить пользователю вводит данные в старых браузерах, даже если это не может быть проверено автоматически.
Другие атрибуты управления ограничениями включают:
| Атрибут | Описание |
|---|---|
| accept | тип загружаемого файла |
| alt | атрибут для изображения |
| autocomplete | подсказка автодополнения |
| autofocus | поле фокуса |
| capture | метод захвата мультимедиа |
| checked | отмеченный checkbox или radio |
| disabled | отключённое поле — оно не проверяется и не отправляется |
| form | связать с формой, используя указанный id |
| formaction | URL для отправки (submit и button) |
| inputmode | подсказка типа данных (none, text, tel, url, email, numeric, decimal, search) |
| list | id |
| max | максимальное значение |
| maxlength | максимальная длинна строки |
| min | минимальное значение |
| minlength | минимальная длинна строки |
| name | имя элемента управления (отправляется на сервер) |
| pattern | регулярное выражение шаблона проверки поля, напр. + одна и больше цифр от 1 до 3 |
| placeholder | текст-заполнитель для пустого поля |
| readonly | Поле не может редактироваться — оно проверяется и отправляется |
| required | обязательное поле |
| size | размер элемента управления, обычно переопределяется в CSS |
| spellcheck | устанавливается true или false для проверки орфографии |
| src | URL изображения |
| step | шаг увеличения значения в number и/или range |
| value | начальное значение |
Интерфейс
Типы полей и атрибуты ограничений могут изменить поведение пользовательского интерфейса браузера. Ввод числа показывает цифровую клавиатуру на мобильных устройствах, а также может отображать счётчик и разрешать нажатия клавиш вверх/вниз для увеличения и уменьшения значений.
Используйте самый очевидный тип , но будьте осторожны с особыми случаями, такими как кредитные карты. Это числовые значения, но ролик мыши и курсорные клавиши бесполезны. Лучше использовать стандартный ввод :
Браузер может предлагать такие функции, как съёмка камерой или подтверждение по SMS, когда встречает тип .
Встроенная проверка/валидация
Браузер гарантирует, что значение соответствует ограничениям атрибутов , , , , , , , и :
Попытка отправить пустое, недопустимое или выходящее за пределы диапазона, останавливает отправку формы и показывает общее сообщение об ошибке. Вы можете остановить проверку браузер по умолчанию, добавив:
-
- атрибут в , или
-
- атрибут в кнопку отправки формы
$ Специальные ограничения
&
Атрибуты позволяют ограничить длину ввода с двух сторон для текстовых полей.
Это поле будет не валидным (), если в нем меньше 4 символов:
работает по другому. В инпут с этим атрибутом браузер не позволяет пользователю ввести
больше указанного количества символов с клавиатуры. Тем не менее, при автозаполнении или с
помощью JS туда можно ввести сколько угодно символом, но невалидным (),
это значение не будет, более того, оно будет валидным ().
&
Для некоторых не текстовых полей можно ограничить максимальное и минимальное значение с помощью атрибутов . Например:
Для контроля значения относительно заданных лимитов существуют и
.
Эти псевдоклассы применяются только к элементам с заданным диапазоном ограничений. При отсутствии такого
ограничения элемент не может быть ни «в зоне допустимых значений», ни «вне диапазона».
В этом примере инпут будет красным, если значение меньше 10 (включительно) или больше 20 (включительно), в
остальных случаях (в том числе при пустом значении) он будет зеленым:
Но! Чтобы не тыкать в пользователя сообщениями о правильности заполнения формы, пока
он
ничего не сделал, стили для почти никогда не пишут.
Invalidating the input
We don’t want to use because we’ll kickstart the input with an invalid state. (When the input is empty, it’s already invalid).
This is where Chris Coyier swooped in to the rescue with ” Form Validation UX in HTML and CSS“.
In the article, Chris talks about a pseudo-class. It can be used to check whether a placeholder is shown.
The idea is:
- You add a placeholder to your input
- If the placeholder is hidden, it means the user typed something into the field
- Proceed with validation (or invalidation)
Here’s the CSS (simplified version. For the complete version, check out Chris’s article)
Since I had both validation AND invalidation styles, I had to ensure the valid styles came after the invalid styles.
Here’s a demo for you to play with:
See the Pen
Pure CSS Empty validation
by Zell Liew (@zellwk) on
CodePen.
Note: Edge doesn’t support , so it’s probably not a good idea to use it in production yet. There’s no good way to detect this feature.
Now back to the problem I couldn’t resolve.
Удаляем стили по умолчанию
Как известно, браузеры используют свое форматирование (в том числе и для элементов формы). К примеру, большая часть браузеров применяют закругленные углы для поля и добавляют тонкий фоновый градиент. Для плоского дизайна результат от этих преобразований может быть далек от идеального (требуемого).
Удалить стили по умолчанию можно с помощью объявления (xiper.net: webkit-appearance ) и необходимых префиксов. Так как данное свойство удаляет и специальные стили (в chrome, к примеру, это checkboxes и кнопки), применять его следует с осмотрительностью: только когда это необходимо, и тестировать на как можно большем количестве браузеров. Пример:
CSS
Заметьте, что сброс стилей применяется и для и к . Тем самым были удалены невзрачная синяя тень выступающая при на поле и стиль с ошибкой (как правило это красное обрамление / ) для всех браузеров.
Псевдосостояния формы
Еще один важный случай использования псевдоклассов — это формы.Мы уже рассмотрели состояния , которые также можно использовать для элементов формы.
Но есть еще несколько, которые мы можем использовать:
& .
Как упоминалось в описательном тексте для , это также состояние по умолчанию, поэтому оно не часто используется. Вместо этого мы используем основной селектор для стилизации.
Мы можем использовать состояние , чтобы указать, когда поле формы отключено, и пользователь не может ничего в нем изменить.
Допустим, у нас есть кнопка, которая отключена, пока пользователь не заполнит все поля.Это отличный способ показать пользователю, что она еще не действительна.
Вход в полноэкранный режимВыход из полноэкранного режима
Вы можете увидеть разницу в следующем CodePen.
&
Псевдоклассы checked и indeterminate помогут стилизовать флажки и радиокнопки.
Класс checked срабатывает, если элемент включен, а класс indeterminate забавен тем, что предназначен для небинарных состояний.
Что это вообще значит?Флажок может быть включен/выключен, но есть редкие случаи, когда он не может быть ни тем, ни другим. Именно в таких случаях и работает indeterminate.
Как мы можем стилизовать состояние ?
Войти в полноэкранный режимВыйти из полноэкранного режима
Я использую здесь box-shadow, так как это одна из тех вещей в представлении, которые хорошо работают для проверенных состояний.
Если вы планируете стилизовать флажок дальше, то лучше выбрать пользовательский флажок.
Что касается , то здесь не стоит вдаваться в подробности, так как это настолько нишевое использование.
На CSS-tricks есть отличная статья об этом, если вы хотите получить больше информации.
Попробуйте его в этом CodePen.
Ранее я посвятил более подробную статью псевдоклассу CSS .
С его помощью можно указать, в каких полях отображается плагин.
Вход в полноэкранный режимВыйти из полноэкранного режима
В результате получается следующее:
, , &
Это классы валидации, и их можно использовать для демонстрации поля, которое не является валидным.
Давайте воспользуемся полем электронной почты. Его проще всего показать как в недействительном, так и в действительном состоянии.
Мы можем добавить красную/зеленую рамку и тень в зависимости от состояния валидации следующим образом:
Войти в полноэкранный режимВыход из полноэкранного режима
находится в одном ряду с этими двумя и может быть использован для числовых полей, чтобы определить, находятся ли они в правильном диапазоне.
Вход в полноэкранный режимВыход из полноэкранного режима
Вы также можете попробовать этот вариант, но выберите число от 1 до 10 (это диапазон для ввода числа).
&
Это можно использовать для определения того, является ли поле обязательным или нет. Необязательное состояние является состоянием по умолчанию, поэтому нет необходимости указывать это явно.
Вход в полноэкранный режимВыйти из полноэкранного режима
Это придаст всем обязательным полям оранжевый фон.
Спасибо, что прочитали, и давайте общаться!
Спасибо, что читаете мой блог. Не стесняйтесь подписаться на мою рассылку по электронной почте и подключайтесь на Facebook или Twitter.
Restrict with CSS #
To not show the valid/invalid states without user interaction we can use CSS. In general there are two ways of doing this.
:focus #
The first approach is to only trigger :valid / :invalid when a form element has focus.
This way the user first have to interact with the page to get a different styling. This comes with other issues though, as once the user moves to another form element the previous one will lose the validation styling.
:placeholder-shown #
The other approach is to use the :placeholder-shown pseudo class.
This way, elements only get marked as invalid when the placeholder is not shown. We can enhance this further by only using :invalid when the form element is not focused.
When you hear placeholder, you may think »placeholders are bad for accessibility and shouldn’t be used« and this is true to some point, as you should never replace a real label element with a placeholder text and should avoid placeholder text in most cases, but we don’t need any text for placeholder to get this working, all we need is
That said, in some cases this may still be confusing for users, but it is probably the best approach we have.





























