внутри .
В примере 1 с помощью :nth-last-of-type прячется последний абзац через свойство display со значением none . При получении кнопкой фокуса (для этого достаточно щёлкнуть по кнопке), все абзацы ниже кнопки становятся видны. При потере кнопкой фокуса (щелчок по любому месту за пределами кнопки) абзацы снова скрываются.
Пример 1. Использование :nth-last-of-type
Результат данного примера показан на рис. 1.
Рис. 1. Скрытый последний абзац
Вместо p:nth-last-of-type(1) можно использовать p:last-of-type для выбора последнего абзаца или p:nth-of-type(n+1) для выбора всех абзацев, кроме первого.
CSS Справочники
CSS СправочникCSS ПоддержкаCSS СелекторыCSS ФункцииCSS ЗвукCSS Веб шрифтыCSS АнимацииCSS ДлиныCSS Конвертер px-emCSS Названия цветаCSS Значения цветаCSS по умолчаниюCSS Символы
CSS Свойства
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Выравнивание текста столбцов (:nth-child)
По умолчанию текст во всех столбцах таблицы выравнивается по левому краю. Мы выровняем по правому краю все столбцы, кроме первого — чтобы цена и количество единиц товара лучше читались. Для этого мы воспользуемся селектором nth-child, но сначала необходимо узнать, как он работает.
Селектор nth-child ищет дочерние элементы заданного элемента; по аналогии с nth-of-type, он может использовать ключевые слова или формулу. Формула определяется в виде an+b, где а — множитель, a b — смещение. Принцип использования формул проще понять на примере. Давайте применим его к контексту таблицы. Для выбора всех строк таблицы можно воспользоваться селектором вида:
В этом примере не указан ни множитель, ни смещение. Все строки таблицы, кроме первой (строка с заголовками столбцов), выбираются при помощи селектора со смещением:
А для выбора каждой второй строки таблицы используется множитель 2n:
Каждая третья строка выбирается при помощи множителя 3n. Если прибавить к множителю смещение, то поиск будет начинаться не от начала таблицы, а с одной из следующих строк. Следующий селектор находит каждую вторую строку, начиная с четвертой:
Итак, для выравнивания всех столбцов, кроме первого, используется следующая запись:
Псевдоклассы и псевдоэлементы
17. X:checked
Этот псевдокласс выберет все элементы пользовательского интерфейса (такие как переключатель или флажок), которые помечены с помощью атрибута .
18. X:after
Псевдоэлементы-селекторы и добавляют сгенерированное содержимое перед элементом и, соответственно, после элемента.
Многие узнали о данных классах, когда столкнулись с clear-fix хаком.
Псевдоэлемент-селектор добавляет пробел после элемента и запрещает его обтекание.
19. X:hover
div:hover {
background: #e3e3e3;
}
Псевдокласс позволяет менять вид ссылки, на которую пользователь навел мышку.
Вы можете добавить, например, нижнюю границу, когда пользователь навел указатель мышки на ссылку.
20. X:not(selector)
Псевдокласс отрицания особенно полезен. Скажем, я хочу выбрать все блоки , кроме одного, у которого равен . Приведенный выше код справиться с этим.
Или, если я хочу выбрать все элементы кроме параграфа, то:
21. X::pseudoElement
Мы можем использовать псевдоэлементы, чтобы форматировать определенный фрагмент элемента, например, первую строку () или буквицу (). Эти псевдоэлементы необходимо применять только к блочным элементам.
Результат для различных значений псевдокласса :nth-child
— счетчик, который автоматически принимает значение , , ..
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 |
Первый элемент, синонимом псевдокласса :first-child. |
| 11 | 11 | Одинадцатый элемент. |
| 2n | 2, 4, 6, 8 | Все четные элементы, синоним even. |
| 2n+1 | 1, 3, 5, 7, 9 | Все нечетные элементы, синоним odd. |
| 3n+2 | 2, 5, 8, 11, 14 | — |
| -n+3 | 3, 2, 1 | — |
| 5n-2 | 3, 8, 13, 18, 23 | — |
| even | 2, 4, 6, 8, 10 | Все четные элементы. |
| odd | 1, 3, 5, 7, 9 | Все нечетные элементы. |
Помните дни, когда не могли выделить элемент в стеке? Псевдокласс решает эту проблему.
Отметьте, что принимает в качестве значения число, однако это число начинается не с нуля. Если вы хотите выбрать второй элемент списка, применить .
Чтобы выбрать каждый четвертый элемент списка нужно использовать следующую конструкцию: .
23. X:nth-last-child(n)
Что делать, если у вас большой список, и вам необходимо выбрать третий элемент списка с конца? Вместо конструкции , вы можете использовать псевдокласс . Подсчет ведется с конца.
24. X:nth-of-type(n)
Настанут времена, когда вместо дочернего элемента, вам придется выбрать элемент типа.
Представьте разметку, которая состоит из пяти неупорядоченных списков. Если вы захотите выбрать только третий , и не имеете при этом уникальный , вы вправе применить псевдокласс . В коде выше только третий имеет границу.
Мы также можем использовать nth-last-of-type, чтобы начать отсчет с конца списка.
26. X:first-child
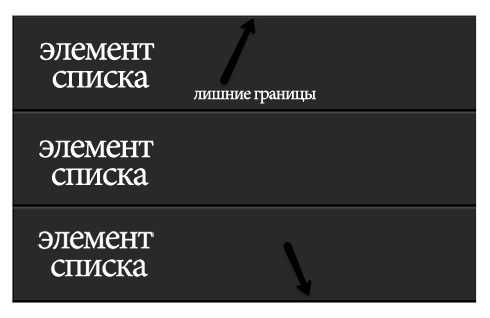
Позволяет оформить только первый дочерний элемент родителя. Очень полезная вещь, особенно для удаления границ у первого и последнего элемента списка.
Например, у вас есть список строк, и каждая имеет и . Здесь первый и последний пункт будут выглядеть немного странно.
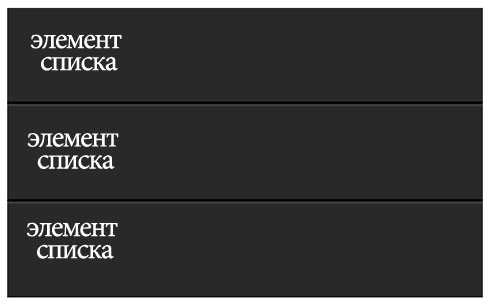
Вы можете использовать эти псевдоклассы, чтобы обнулить границы.
27. X:last-child
Данный селектор указывает на последний дочерний элемент тега родителя.
Например, у нас есть неупорядоченный список.
HTML
Данный стиль установит фон, удалит у тега , и назначит границы тегам (что придаст некоторую глубину).

Одна проблема границы у нижнего и верхнего тега li выглядят нелепо. Чтобы исправить это достаточно применить псевдоклассы и .

28. X:only-child
Псевдокласс позволяет выбрать только один дочерний элемент тега родителя. Например, касаемо разметки вверху, только одни дочерний параграф элемента окрасится в красный цвет.
Взгляните на разметку:
HTML
В этом случае параграфы во втором элементе выбраны не будут; только первый.
29. X:only-of-type
Псевдокласс выберет элементы, которые не имеют сестринских элементов в своем родительском контейнере. Например, давайте выберем все , который имеют один элемент списка.
30. X:first-of-type
Псевдокласс позволяет выбирать первые сестринские элементы своего типа.
По материалам статьи the-30-css-selectors-you-must-memorize/
Кроссбраузерность
nth-child является одним из тех самых несчастных атрибутов, которые являются полностью кроссбраузерными, за исключением абсолютного нуля в IE, даже 8-ой версии. Поэтому, когда речь заходит о его использовании, то если ожидаемый результат — это в некотором роде визуальный эффект (например раскраска строк некой таблицы), то это идеальный подход
Но, вероятно, не стоит использовать его для чего-то более важного, что может повлиять, например, на корректность вёрстки
Конечно, если вы используете jQuery, то вам не стоит переживать по этому поводу, так как jQuery работает даже в Internet Explorer.
Псевдокласс :nth-last-child() | CSS справочник
Значение и применение
Псевдокласс :nth-last-child(n) выбирает каждый элемент, который является дочерним элементом своего родительского элемента (считая от последнего дочернего элемента).
Пример использования
Псевдокласс :nth-last-child() позволяет выбрать не только чётные и нечетные значения, но и заданные по определённой формуле. Также допускается указывать просто цифру, используя при этом как отрицательные так и положительные значения.
<!DOCTYPE html>
<html>
<head>
<title>Псевдоклассы и псевдоэлементы</title>
<style type = "text/css">
td:nth-last-child(4) {
background-color: orange;
}
td:nth-last-child(2) {
background-color: lime;
}
td:nth-last-child(2n+1) {
background-color: gray;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</body>
</html>

Давайте разберем еще очень важный пример, чтобы понять в чем отличие :nth-last-child от :nth-last-of-type().
Допустим, у нас есть статья, в которой два параграфа и мы хотим стилизовать первый абзац отлично от второго, установив задний фон цвета khaki (пойдя при этом очень хитрым путём…):
<article> <p>Первый параграф </p> <p>Второй параграф</p> </article>
Мы стоим перед выбором, что использовать p:nth-last-child(2) или p:nth-last-of-type(2) .
p:nth-child(2) {
background-color: khaki;
}
p:nth-of-type(2) {
background-color: khaki;
}
Что не удивительно оба селектора работают для данной задачи и выделяют первый абзац.
Но в чём разница?
В данном примере псевдокласс :nth-last-child() выбирает этот элемент если это параграф и это второй элемент одного родителя (считая от последнего дочернего элемента).
А :nth-last-of-type(), выбирает элемент если это второй параграф одного родителя (считая от последнего дочернего элемента).
На настоящий момент у нас всё работает, но мы вспомнили, что в статье необходимо указать ссылку на первоисточник.
Для этого после основного содержания статьи мы размещаем ссылку — элемент <a> на страницу.
<!DOCTYPE html>
<html>
<head>
<title>Псевдоклассы :nth-last-of-type() и :nth-last-child()</title>
<style type = "text/css">
p:nth-last-of-type(2) {
background-color:khaki;
}
p:nth-last-child(2) {
background-color:khaki;
}
</style>
</head>
<body>
<article>
<p>Первый параграф</p>
<p>Второй параграф</p>
<a href = "http://ya.ru">Ссылка на ресурс источник</h3>
</article>
</body>
</html>

Что в итоге у нас изменится?
Селектор :nth-last-of-type() по-прежнему работает без изменений, а селектор :nth-last-child() стал портить нам всю малину, так как он действительно выделяет второй элемент одного родителя (считая от последнего дочернего элемента), а это у нас, как вы понимаете, с добавлением гиперссылки стал второй абзац.
Для данной задачи оптимальным выбором является использование :nth-last-of-type() по объективным причинам:
p:nth-last-of-type(2) {
background-color: khaki;
}
Использование псевдокласса CSS:nth-last-child для выбора предпоследнего элемента
Еще можно использовать псевдокласс:nth-last-child, который совмещает в себе возможности псевдоклассов:last-child и:nth-child, чтобы начинать отсчет элементов с конца. Т.е., можно выбрать элемент, отсчитывая порядковые номера с конца группы, например, в группе из десяти элементов можно выбрать второй с конца элемент:
Элемент 1 Элемент 2 Элемент 3 Элемент 4 Элемент 5 Элемент 6 Элемент 7 Элемент 8 Элемент 9
Элемент 10
Ознакомьтесь с возможностями псевдокласса:nth-child с помощью «Конструктора nth-child».
Иногда, при оформлении страниц, хочется немного «автоматизировать» стили CSS.
Одна из проблем, с которой можно столкнуться: как выбрать все четные элементы списка, таблицы, блока, и др. элементов на веб-странице.
Можно, конечно, каждому четному элементу присвоить, какой-то определенный class, но это хорошо, когда элементов не слишком много. Добавлять это все вручную не всегда возможно и не всегда хочется.
Мне бы хотелось рассказать о методе, который основывается на использовании псевдокласса nth-child.
Этот псевдокласс появился в CSS3, поэтому нужно иметь в виду, что на старых браузерах, это может не работать. Но, возможности, которые появляются при его использовании, очень впечатляют.
Одним из способов применения этого псевдокласса на практике является выборка всех четных элементов, которые располагаются в дереве HTML-документа.
Есть несколько вариантов, как это можно реализовать. Давайте их разберем.
1 вариант. Использовать параметр even.
Предположим, что у нас есть вот такой список:
- Элемент 1
- Элемент 2
- Элемент 3
- Элемент 4
- Элемент 5
- Элемент 6
- Элемент 7
- Элемент 8
- Элемент 9
- Элемент 10
Чтобы выделить красным цветом все четные элементы в этом списке, нужно добавить стиль CSS:
Ul li:nth-child(even) {color:#F00;}
В итоге, получиться следующая картина.
Even – это ключевое слово, которое означает, что будут выбраны четные элементы.
Красивое решение, не правда ли? Всего одна строка CSS стилей.
2 вариант. Использовать параметр 2n.
Этот вариант можно использовать, как альтернативный. Значение 2n означает, что будет выбран каждый второй элемент, а каждый второй элемент, по сути, является четным.
Вот как это может быть использовано применительно для таблиц.
| Столбец 1 | Столбец 2&. t;td>6 |
| 7 | 7 |
| 8 | 8 |
| 9 | 9 |
И стили CSS
Tr:nth-child(2n) {color:#F00;}
Текст в каждом четном элементе tr стал красным.
webgyry.info
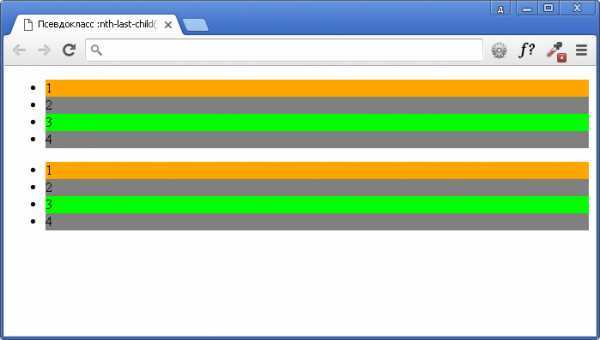
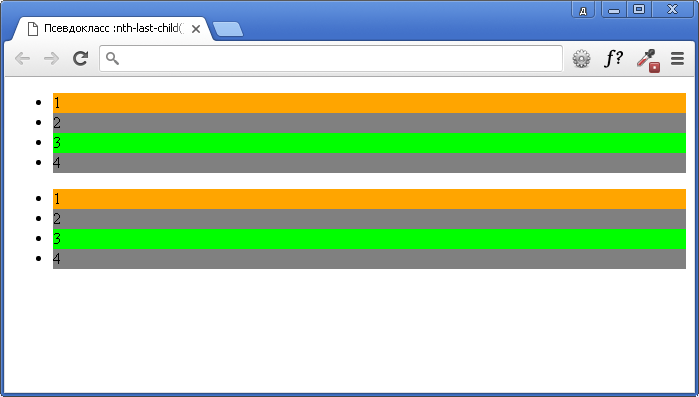
Пример использования
Псевдокласс :nth-last-child() позволяет выбрать не только чётные и нечетные значения, но и заданные по определённой формуле. Также допускается указывать просто цифру, используя при этом как отрицательные так и положительные значения.
<!DOCTYPE html>
<html>
<head>
<title>Псевдоклассы и псевдоэлементы</title>
<style type = "text/css">
td:nth-last-child(4) {
background-color: orange;
}
td:nth-last-child(2) {
background-color: lime;
}
td:nth-last-child(2n+1) {
background-color: gray;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</body>
</html>

Пример использования псевдокласса :nth-last-child() в CSS.
Давайте разберем еще очень важный пример, чтобы понять в чем отличие :nth-last-child от :nth-last-of-type().
Допустим, у нас есть статья, в которой два параграфа и мы хотим стилизовать первый абзац отлично от второго, установив задний фон цвета khaki (пойдя при этом очень хитрым путём…):
<article> <p>Первый параграф </p> <p>Второй параграф</p> </article>
Мы стоим перед выбором, что использовать p:nth-last-child(2) или p:nth-last-of-type(2) .
p:nth-child(2) {
background-color: khaki;
}
p:nth-of-type(2) {
background-color: khaki;
}
Что не удивительно оба селектора работают для данной задачи и выделяют первый абзац.
Но в чём разница?
В данном примере псевдокласс :nth-last-child() выбирает этот элемент если это параграф и это второй элемент одного родителя (считая от последнего дочернего элемента).
А :nth-last-of-type(), выбирает элемент если это второй параграф одного родителя (считая от последнего дочернего элемента).
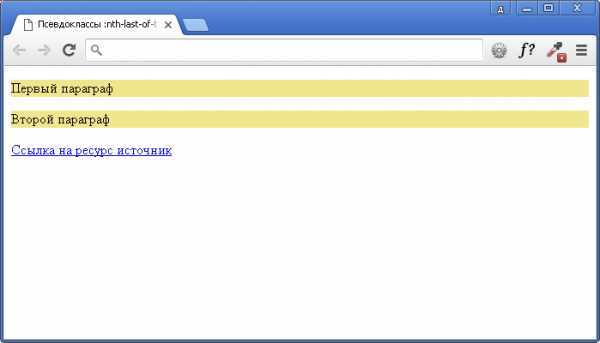
На настоящий момент у нас всё работает, но мы вспомнили, что в статье необходимо указать ссылку на первоисточник.
Для этого после основного содержания статьи мы размещаем ссылку — элемент <a> на страницу.
<!DOCTYPE html>
<html>
<head>
<title>Псевдоклассы :nth-last-of-type() и :nth-last-child()</title>
<style type = "text/css">
p:nth-last-of-type(2) {
background-color:khaki;
}
p:nth-last-child(2) {
background-color:khaki;
}
</style>
</head>
<body>
<article>
<p>Первый параграф</p>
<p>Второй параграф</p>
<a href = "http://ya.ru">Ссылка на ресурс источник</h2>
</article>
</body>
</html>

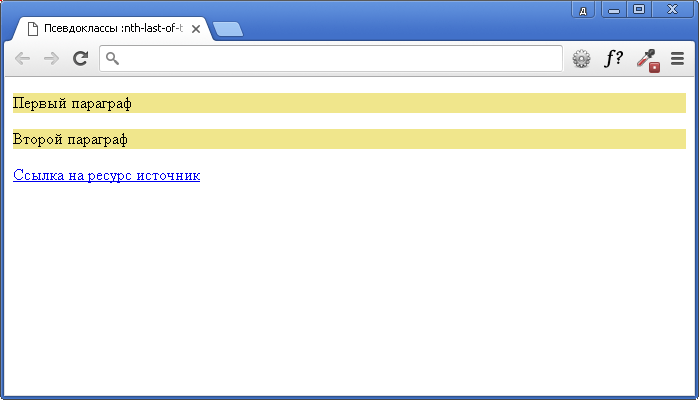
Пример использования псевдоклассов :nth-last-of-type() и :nth-last-child().
Что в итоге у нас изменится?
Селектор :nth-last-of-type() по-прежнему работает без изменений, а селектор :nth-last-child() стал портить нам всю малину, так как он действительно выделяет второй элемент одного родителя (считая от последнего дочернего элемента), а это у нас, как вы понимаете, с добавлением гиперссылки стал второй абзац.
Для данной задачи оптимальным выбором является использование :nth-last-of-type() по объективным причинам:
p:nth-last-of-type(2) {
background-color: khaki;
}
CSS селекторы
Допустимые значения псевдокласса
Значение, указываемое в скобках, означает номера элементов, которым будет присвоен определенный стиль, и может быть задан одним из следующих способов:
- слово – указание всех нечетных элементов-наследников;
- – указание всех четных элементов;
- положительное целое число – указание одного элемента;
- формула вида , в которой – указание группы элементов, члены которой выбираются с определенной периодичностью – где , – целые числа, – счетчик, которому поочередно присваиваются целые положительные значения начиная с 0. Если , то не указываются, и могут быть отрицательными.
Первые два способа часто употребляются при оформлении таблиц – для создания контраста между соседними столбцами или строками, что облегчает восприятие информации в случае их большого количества.
Обратиться к нечетным элементам можно как значением – , так и с помощью формулы . Точно так же можно заменить формулой (каждый второй).
На примере мы сделали таблицу, где для четных элементов установили голубой фон для строк, а для нечетных – светло-зеленый.
See the Pen
nth-child by Андрей (@adlibi)
on CodePen.
Несмотря на то что n может быть любым натуральным числом, учитываются лишь результаты вычисления формулы, равные существующим номерам тегов, то есть с #1 по номер, равный числу элементов – наследников данного родителя.
При необходимости можно задавать в одной строке более одного псевдокласса, объединяя накладываемые ими ограничения.
или
А вот цепочка из трех псевдоклассов:
Например, требуется назначить определенный стиль для пятой, седьмой и девятой строк таблицы. Для этого нужно объединить три псевдокласса:
Пример
Скопировать ссылку «Пример» Скопировано
Раскрасим в разные цвета фон у пунктов списка
Обратите внимание, что у всех пунктов списка одинаковые классы, а значит, мы не сможем обратиться к отдельным пунктам при помощи селектора по классу
У всех пунктов списка будет синий фон:
Скопировать Скопировано Не удалось скопировать
У первого пункта списка (первого дочернего элемента) будет тёмно-зелёный фон:
Скопировать Скопировано Не удалось скопировать
У последнего пункта списка (последнего дочернего элемента) будет оранжевый фон:
Скопировать Скопировано Не удалось скопировать
У второго пункта списка будет зелёный фон:
Скопировать Скопировано Не удалось скопировать
У предпоследнего пункта списка будет розовый фон:
Скопировать Скопировано Не удалось скопировать
Значения
| Значение | Описание |
|---|---|
| Число | Положительное число начиная с 1. Задает номер элемента, к которому мы хотим обратиться. Нумерация элементов начинается с 1. |
| odd | Нечетные элементы. |
| even | Четные элементы. |
| Выражение | Можно составлять специальные выражения с буквой n, которая обозначает все целые числа от нуля (не от единицы!) до бесконечности. Так, 2n — значит все четные числа (начиная со второго). Как это понять? Подставляем в n последовательно числа от 0 и так далее: если n = 0, то 2n даст 0 — такого элемента нет (нумерация элементов с 1! ), если n = 1, то 2n даст 2 — второй элемент, если n = 2, 2n дает 4 — четвертый элемент. Если написать 3n — это будет каждый третий элемент (начиная с третьего!), и так далее. |
Что такое псевдоэлемент и его назначение
Псевдоэлемент — это дополнение к селектору, с помощью которого можно стилизовать элемент, не определённый в структуре HTML документа. Добавляется он к селектору c помощью символов , т.е. так .
Но нотация с двумя двоеточиями появилась только в CSS3. Это было сделано для того, чтобы в CSS коде можно было очень просто отличить псевдоэлементы от псевдоклассов. До CSS3 псевдоэлементы определялись так же, как и псевдоклассы, т.е. с помощью одного двоеточия. Все современные браузеры принимают для определения псевдоэлементов как одно двоеточие, так и два.
Но если проект не требует поддержку браузера Internet Explorer 8, то рекомендуется в CSS коде для определения псевдоэлементов писать два двоеточия. В противном случае необходимо использовать одно двоеточие, т.к. Internet Explorer 8 не поддерживает запись с .
Обратите внимание, что псевдоэлементы не добавляются в DOM. Поэтому получить псевдоэлемент с помощью JavaScript и с использованием библиотеки jQuery нельзя. Псевдоэлементы применяются на сайте только в оформительских целях, т.е
для добавления к элементам определённых дизайнерских решений. С помощью них не рекомендуется добавлять на сайт важную информацию. Если этих элементов нет в DOM, то к ним нельзя добавить обработчики событий или каким-то другим образом взаимодействовать с ними через JavaScript
Псевдоэлементы применяются на сайте только в оформительских целях, т.е. для добавления к элементам определённых дизайнерских решений. С помощью них не рекомендуется добавлять на сайт важную информацию. Если этих элементов нет в DOM, то к ним нельзя добавить обработчики событий или каким-то другим образом взаимодействовать с ними через JavaScript.
Список псевдоэлементов:



























