Summary
Page load events:
- The event triggers on when the DOM is ready. We can apply JavaScript to elements at this stage.
- Script such as or block DOMContentLoaded, the browser waits for them to execute.
- Images and other resources may also still continue loading.
- The event on triggers when the page and all resources are loaded. We rarely use it, because there’s usually no need to wait for so long.
- The event on triggers when the user wants to leave the page. If we cancel the event, browser asks whether the user really wants to leave (e.g we have unsaved changes).
- The event on triggers when the user is finally leaving, in the handler we can only do simple things that do not involve delays or asking a user. Because of that limitation, it’s rarely used. We can send out a network request with .
-
is the current state of the document, changes can be tracked in the event:
- – the document is loading.
- – the document is parsed, happens at about the same time as , but before it.
- – the document and resources are loaded, happens at about the same time as , but before it.
События объекта (тега) body onLoad и onUnload
- Обработчик события прекрасно подходит для инициализации всех остальных событий.
- Данное событие добавляется в тег body:
<body onload="myFunction()"> |
Аналогичное событие есть для инициализации функций при закрытии документа — событие . Событие вызывается тогда, когда пользователь закрывает окно браузера или окно конкретной веб-страницы.
Вместо сегодня можно использовать
Вывод сообщений при использовании сегодня работает только в браузере IE
Рассмотрим пример двух вариантов использования события в javascript:
Пример: По загрузке документа поместить в текстовое поле сообщение «Добрый день!» (запускать функцию)
Выполнение:
-
Скрипт:
function printText() { document.getElementById("txt1").value = "Добрый день!"; }HTML-код:
<body onload="printText()"> <form name="myForm"> <input id="txt1" type="text" name="input" value="">
Таким образом, при загрузке веб-страницы браузером произойдет вызов функции , которая выведет в текстовое окно текст «Добрый день!»
-
Скрипт:
window.onload= function() { document.getElementById("txt1").value = "Добрый день!"; }<body> <form name="myForm"> <input id="txt1" type="text" name="input" value="">
В данном случае код полностью реализован в скрипте. Результат будет аналогичен.
Задание js11_1.
- Добавьте форму в документ и расположите в форме текстовое поле.
- Добавьте обработчики событий и для тега .
- Отождествите событие с отображением сообщения в текстовом поле «Здравствуйте», а событие — с отображением предупреждающего диалогового окна «До свидания!» (последнее будет работать только в браузере IE).
- Опишите скрипты сначала с использованием функций, а затем в виде значений атрибутов событий
Выполнение данного задания к уроку доступно на видео:
Теперь выполним задание. Внимательно ознакомьтесь с постановкой задачи и ее детализацией, а затем перейдите к поэтапному выполнению задания.
Задание js11_2.Постановка задачи:
На странице представлены изображения кресел, которые могут быть либо занятыми, либо пустыми (атрибут тега ), и кнопка для поиска свободного места.
Щелчок по кнопке осуществляет поиск пустого места. Если таковое имеется – к соответствующему изображению добавлять рамку.
HTML-код:
<img src="1.jpg" id="seat0" alt="" title="seat0"> <img src="1.jpg" id="seat1" alt="" title="seat1"> <img src="1.jpg" id="seat2" alt="" title="seat2"> <img src="1.jpg" id="seat3" alt="" title="seat3"> <br> <input type="button" id="findseats" value="Определить свободные места"> |
Детализация задания:
Создать три функции:
- функция инициализации мест ; (занято: либо свободно: ); запуск функции по загрузке страницы;
- функция отображения состояния мест ; запускается по щелчку на изображении с сидением и выдает сообщение «свободно» или «занято»
- функция поиска свободных мест ; выделяет изображения со свободными местами рамкой
По загрузке страницы должна запускаться функция, где происходит:
- привязка функции к событию кнопки;
- привязка событий к изображениям кресел;
- вызов функции инициализации кресел.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
//инициализация мест
function initSeats() {
... .alt="yes";
... .alt="no";
...
...
}
// функция отображения состояния мест: занято или свободно
function showSeatStatus(num){
if (...("seat"+num).alt=="yes")
{alert ("свободно")}
else
{alert ("занято")}
}
// Поиск свободных мест среди всех возможных
function findSeats() {
let i = ;
// Проверяем, свободно ли текущее место
for(i;i<=document.getElementsByTagName("img").length;i++)
if (...)
{
// Выделяем свободные кресла
... .style.border="5px #999 solid";
}
}
window.onload = function() {
//связываем функцию findSeats() с событием onclick при помощи ссылки.
... .onclick=findSeats;
//связываем события onclick изобр-й с запуском функции showSeatStatus()
... .onclick = function(){showSeatStatus();}
...
...
...
//запускаем функцию инициализации мест
...
};
|
DOMContentLoaded
The event happens on the object.
We must use to catch it:
For instance:
In the example, the handler runs when the document is loaded, so it can see all the elements, including below.
But it doesn’t wait for the image to load. So shows zero sizes.
At first sight, the event is very simple. The DOM tree is ready – here’s the event. There are few peculiarities though.
When the browser processes an HTML-document and comes across a tag, it needs to execute before continuing building the DOM. That’s a precaution, as scripts may want to modify DOM, and even into it, so has to wait.
So DOMContentLoaded definitely happens after such scripts:
In the example above, we first see “Library loaded…”, and then “DOM ready!” (all scripts are executed).
Scripts that don’t block DOMContentLoaded
There are two exceptions from this rule:
- Scripts with the attribute, that we’ll cover a bit later, don’t block .
- Scripts that are generated dynamically with and then added to the webpage also don’t block this event.
External style sheets don’t affect DOM, so does not wait for them.
But there’s a pitfall. If we have a script after the style, then that script must wait until the stylesheet loads:
The reason for this is that the script may want to get coordinates and other style-dependent properties of elements, like in the example above. Naturally, it has to wait for styles to load.
As waits for scripts, it now waits for styles before them as well.
Firefox, Chrome and Opera autofill forms on .
For instance, if the page has a form with login and password, and the browser remembered the values, then on it may try to autofill them (if approved by the user).
So if is postponed by long-loading scripts, then autofill also awaits. You probably saw that on some sites (if you use browser autofill) – the login/password fields don’t get autofilled immediately, but there’s a delay till the page fully loads. That’s actually the delay until the event.
Событие onblur в javascript: потеря фокуса
Пример: Создать функцию проверки заполнения полей (пустое ли), которая вызывается для любого поля при наступлении события (вызывается функция с параметром)
Выполнение:
Скрипт:
1 2 3 4 5 6 7 8 9 |
function validateNonEmpty(inputField) {
// Проверка на наличие текста
if (inputField.value.length == ) {
// Сообщаем пользователю, что данные не введены
alert("Заполните поле.");
return false;
}
return true;
}
|
HTML-код:
<form name="f1"> Ваше имя:<br> <input type="text" id="t1" onblur="validateNonEmpty(this)"> <input type="text" id="t2" onblur="validateNonEmpty(this)"> <input type="text" id="t3" onblur="validateNonEmpty(this)"> <input type="text" id="t4" onblur="validateNonEmpty(this)"> <form> |
Задание js11_4. Трансформируйте программу так, чтобы проверка заполнения всех текстовых полей формы производилась по щелчку на кнопке. Дополните код:
1 2 3 4 5 |
function checkAll() {
for(let i=1;i<=4;i++){
...
}
}
|
... <input id="b1" type="button" onclick="checkAll()"> |
При выполнении задания имейте в виду, что при обращении к объектам через скрипт возможно использование такого имени объекта: — для объекта с идентификатором , где 1 заменяется на .
Выполнение данного задания доступно на видео:
* Добавьте второй параметр функции для вывода номера незаполненного поля
Вопросы для самоконтроля:
- Когда происходит событие onLoad?
- Охарактеризуйте два способа обработки события onLoad.
- Для чего используется тег textarea?
- Когда происходят события onfocus и onblur?
See also
- Связанные события: , ,
- событие.
- Не теряйте пользователя и состояние приложения, использование видимости страниц подробно объясняет , почему вы должны использовать , не / .
- дает рекомендации по управлению жизненным циклом страниц в ваших веб-приложениях.
- PageLifecycle.js : библиотека JavaScript, которая устраняет несоответствия между браузерами в поведении жизненного цикла страницы.
- Кэш назад / вперед объясняет, что такое кеш назад / вперед, и его значение для различных событий жизненного цикла страницы.
Web APIs
-
Окно:событие начала перехода
Экспериментальный:Эта технологияПеред использованием продукции внимательно проверьте таблицу совместимости браузеров.
-
Окно:событие не обработанного отказа
Событие unhandledrejection отправляется в глобальную область видимости сценария,когда JavaScript Promise,у которого нет обработчика,отклоняется;обычно это окно,но может быть также
-
Window.updateCommands()
Нестандартный:Эта функция не соответствует стандартам.
-
Window.visualViewport
Свойство visualViewport только для чтения интерфейса Window возвращает объект,представляющий для данного A объект VisualViewport.
Команды и эффекты
Команда onClick (на щелчок)
alert(‘текст, который появится в окне’)
Таким образом, получаем:
<a
href=»http://www.jsp.newmail.ru» onClick=»alert(‘Уже
уходите!’);»>
Жмите сюда</a>
И вот что это нам дает (когда вы нажмете на ссылку, она сработает):
Помните, что внутри одинарных кавычек нельзя
употреблять слова с апострофами ‘, иначе браузер
поймет их, как окончание текста, а это не входит в
ваши намерения. Ошибка.
Команда onFocus (на фокус)
Это замечательная команда, которая вызывает
действие, когда пользователь «фокусируется»
на элементе страницы. Это годится для форм:
флажков (checkbox) и текстовых полей (textbox).
Вот пример:
<form>
<input type=»text» size=»30″
onFocus=»window.status=’Текст в строке состояния’;»>
</form>
Вот что вы получаете (щелкните в поле
ввода и посмотрите на строку состояния):
Команда onBlur (на потерю фокуса)
Если можно сосредоточиться на объекте, значит,
можно и «потерять фокус». оnBlur позволяет
сообщить пользователю о том, что он изменил свой
ответ. Этот обработчик не так часто используется, но
вот вам пример. Внизу у меня строка для ввода
текста, в которой уже что-то написано. Измените
текст и уведите курсор, как если бы вы перешли к
следующему предмету в списке.
Здорово, а? Вы можете и сами догадаться, как это
делается, но все равно вот вам код:
<form>
<input type=»text» size=»45″ value=»Впишите свое
имя и щелкните по другой строке»
onBlur=»alert(‘Вы изменили ответ — уверены, что он
правильный?’);»>
</form>
Команда onChange (на изменение)
Действие этой команды очень похоже на действие
предыдущей, onBlur. Ее главная задача — проверка.
Когда мы ближе познакомимся с формами, это станет
понятнее. Этот обработчик события проверяет, сделал ли
пользователь то, что вы от него просили. Пример
очень похож на предыдущий, но действует все-таки
по-другому.
<form>
<input TYPE=»text» size=»45″
value=»Измените текст и щелкните по другой
строке»
onChange=»window.status=’Текст был изменен’;»>
</form>
Это дает вам следующее…
Команда onSelect (на
выделение)
Эта команда работает так же,
как и три предыдущие, отмечая, что в поле ввода
произошли изменения, — в данном случае был
выделен текст.
Команда onSubmit (на
отправку)
Это очень популярная команда. Она позволяет вызвать какое-либо
действие, когда вы нажимаете кнопку Submit (отослать, отправить). Многим очень
хочется, чтобы после того, как пользователь
нажимает на кнопку, у него на экране появлялась
страница с надписью: «Спасибо, что вы нам
написали».
Формат такой:
<form>
<input TYPE=»submit»
onSubmit=»parent.location=’thanksalot.html'»;>
</form>
Вот что у вас выходит (щелкайте
по кнопке):
Поглядите, у нас новая
команда. Схема как будто знакомая, но какая-то
странная.parent.location — это стандартная схема ссылки на
другую страницу. Можно подумать, что parent (источник) — это объект, а location (местонахождение) — метод. Неверно. В
данном случае parent является свойством окна
браузера, а location — объектом, который появится
в этом окне. То есть для ясности просто имейте в
виду, что parent.location=» означает ссылку.
Команды onLoad и onUnload (на вход и выход)
Usage notes
Разработчикам следует избегать использования этого события.
Событие не запускается, особенно на мобильных устройствах . Например, событие вообще не запускается в следующем сценарии:
- Пользователь мобильного телефона посещает вашу страницу.
- Затем пользователь переключается на другое приложение.
- Позже пользователь закрывает браузер из менеджера приложений.
Кроме того, событие несовместимо с кешем назад / вперед (bfcache), потому что многие страницы, использующие это событие, предполагают, что страница не будет продолжать существовать после запуска события. Чтобы бороться с этим, некоторые браузеры (например, Firefox) не помещают страницы в bfcache, если у них есть слушатели выгрузки, и это плохо сказывается на производительности. Другие, такие как Chrome, не будут запускать когда пользователь уходит.
Лучшим событием для обозначения окончания сеанса пользователя является событие . В браузерах, которые не поддерживают изменение следующей лучшей альтернативой является событие , которое также не запускается надежно, но совместимо с bfcache.
Если вы специально пытаетесь обнаружить события выгрузки страницы, лучше всего прослушать событие .
Дополнительные сведения о проблемах, связанных с событием
window.onbeforeunload
Если посетитель собирается уйти со страницы или закрыть окно, обработчик попросит дополнительное подтверждение.
Если мы отменим это событие, то браузер спросит посетителя, уверен ли он.
Вы можете попробовать это, запустив следующий код и затем перезагрузив страницу:
По историческим причинам возврат непустой строки так же считается отменой события. Когда-то браузеры использовали её в качестве сообщения, но, как указывает , они не должны этого делать.
Вот пример:
Поведение было изменено, потому что некоторые веб-разработчики злоупотребляли этим обработчиком события, показывая вводящие в заблуждение и надоедливые сообщения. Так что, прямо сейчас старые браузеры всё ещё могут показывать строку как сообщение, но в остальных – нет возможности настроить показ сообщения пользователям.
Понимание событий и обработчиков событий JavaScript
Событие — это то, что происходит, когда пользователь взаимодействует с веб-страницей, например, когда он щелкает ссылку или кнопку, вводит текст в поле ввода или текстовое поле, делает выбор в поле выбора, нажимает клавишу на клавиатуре, перемещает указатель мыши отправляет форму и т.д. В некоторых случаях сам браузер может инициировать события, такие как события загрузки страницы и выгрузки.
Когда происходит событие, вы можете использовать обработчик событий JavaScript (или Event Listener), чтобы обнаружить их и выполнить определенную задачу или набор задач. По соглашению имена для обработчиков событий всегда начинаются со слова «on», поэтому обработчик события для события click называется onclick, аналогично обработчик для события load называется onload, обработчик события blur называется onblur, и так далее.
Есть несколько способов назначить обработчик событий. Самый простой способ — добавить их непосредственно в начальный тег элементов HTML, используя специальные атрибуты обработчика событий. Например, чтобы назначить обработчик нажатия для элемента кнопки, мы можем использовать атрибут onclick, например:
<button type="button" onclick="alert('Clicked!')">Click Me</button>
Однако, чтобы отделить код JavaScript от кода HTML, вы можете настроить обработчик событий во внешнем файле JavaScript или в тегах <script></script>, например:
<button type="button" id="myButton">Click Me</button>
<script>
function showMessage() {
alert('Clicked!');
}
document.getElementById("myButton").onclick = showMessage;
</script>
блок 1
В общем, события можно разделить на четыре основные группы — события мыши, события клавиатуры, события формы и события документа/окна браузера. Есть много других событий, о которых мы узнаем в следующих статьях. Следующие абзацы дадут вам краткий обзор наиболее полезных событий вместе с примерами из реальной жизни.
18.1 Introduction to scripts
script
Scripts offer authors a means to extend HTML documents in highly
active and interactive ways. For example:
- Scripts may be evaluated as a document loads to modify the contents of the
document dynamically. - Scripts may accompany a form to process input as it is entered. Designers
may dynamically fill out parts of a form based on the values of other fields.
They may also ensure that input data conforms to predetermined ranges of
values, that fields are mutually consistent, etc. - Scripts may be triggered by events that affect the document, such as
loading, unloading, element focus, mouse movement, etc. - Scripts may be linked to form controls (e.g., buttons) to produce graphical
user interface elements.
There are two types of scripts authors may attach to an HTML document:
-
Those that are executed one time when the
document is loaded by the user agent. Scripts that appear within a
element are executed when the document is loaded. For user agents that cannot
or will not handle scripts, authors may include alternate content via the element. -
Those that are executed every time a specific event
occurs. These scripts may be assigned to a number of elements via the attributes.
Note. This specification includes more detailed
information about scripting in sections on .
Window.onunload
The unload event triggers on the window when a visitor leaves the page. You can do there something that doesn’t include a delay (for example, closing related popup window). Sending analytics is considered a notable exception.
Imagine, you want to gather data about how the page is used: scrolls, mouse clicks, and so on. As a rule, the unload event is when the user leaves the page, and you want to save the data on the server. A unique navigator.sendBeacon(url, data) method exists for such needs. It can send the data to the background. Also, there is no delay in the transition to another page still performing sendBeacon.
Here is an example of using sendBeacon:
So, in the example above:
- The request is forwarded as POST.
- It is possible to send not only a string but also forms and other formats.
- There is a data limit: 64kb.
Once the sendBeacon request is over, the browser has probably left the document. Therefore, there is no way of getting server response (for analytics, it’s usually empty).
Also, you can use keepalive to perform “after-page-left” requests in the fetch method for generic network requests.
For canceling the transition to another page, you can use another event: onbeforeunload.
readyState
Что произойдёт, если мы установим обработчик после того, как документ загрузился?
Естественно, он никогда не запустится.
Есть случаи, когда мы не уверены, готов документ или нет. Мы бы хотели, чтобы наша функция исполнилась, когда DOM загрузился, будь то сейчас или позже.
Свойство показывает нам текущее состояние загрузки.
Есть три возможных значения:
- – документ загружается.
- – документ был полностью прочитан.
- – документ был полностью прочитан и все ресурсы (такие как изображения) были тоже загружены.
Так что мы можем проверить и, либо установить обработчик, либо, если документ готов, выполнить код сразу же.
Например, вот так:
Также есть событие , которое генерируется при изменении состояния, так что мы можем вывести все эти состояния таким образом:
Событие – альтернативный вариант отслеживания состояния загрузки документа, который появился очень давно. На сегодняшний день он используется редко.
Для полноты картины давайте посмотрим на весь поток событий:
Здесь документ с , и обработчиками, которые логируют события:
Рабочий пример есть в песочнице.
Типичный вывод:
- начальный readyState:loading
- readyState:interactive
- DOMContentLoaded
- iframe onload
- img onload
- readyState:complete
- window onload
Цифры в квадратных скобках обозначают примерное время события. События, отмеченные одинаковой цифрой, произойдут примерно в одно и то же время (± несколько миллисекунд).
- станет прямо перед . Эти две вещи, на самом деле, обозначают одно и то же.
- станет , когда все ресурсы ( и ) загрузятся. Здесь мы видим, что это произойдёт примерно в одно время с ( последний ресурс) и . Переключение на состояние означает то же самое, что и . Разница заключается в том, что всегда срабатывает после всех других обработчиков.
Визуализация блоков сценария
В рассмотренном ранее примере использовался статический блок <script>, который вставлялся непосредственно в .aspx-часть страницы.
Однако часто более гибким методом визуализации сценария является применение свойства Page.ClientScript, которое предоставляет объект ClientScriptManager с несколькими полезными методами управления блоками сценария. Ниже описаны два наиболее полезных из них:
- RegisterClientScriptBlock()
-
Записывает блок сценария в начало веб-формы, непосредственно после дескриптора <form runat=»server»>.
- RegisterStartupScript()
-
Записывает блок сценария в конец веб-формы, непосредственно перед дескриптором </form>
Эти два метода решают одну и ту же задачу — принимают строковый ввод с блоком <script> и добавляют его к сгенерированной HTML-разметке. Метод RegisterClientScriptBlock() предназначен для функций, которые вызываются в ответ на события JavaScript. Эти блоки <script> можно размещать в любом месте HTML-документа. Их помещение в начало веб-формы — всего лишь соглашение, облегчающее их поиск.
Метод RegisterStartupScript() предназначен для добавления кода JavaScript, который будет выполняться немедленно после загрузки страницы. Этот код может манипулировать другими элементами управления на странице, поэтому по соображениям безопасности его следует поместить в конец веб-формы. В противном случае есть риск попытаться получить доступ к элементам, которые еще не были созданы.
При использовании методов RegisterClientScriptBlock() и RegisterStartupScript() необходимо указывать также ключевое имя для блока сценария. Например, если функция открывает всплывающее окно, можно было бы использовать ключевое имя ShowPopUp
Фактическое ключевое имя не важно, пока оно остается уникальным. Главное обеспечить, чтобы ASP.NET не добавила одну и ту же функцию сценария более одного раза
Это соображение наиболее важно при работе с серверными элементами управления, которые генерируют JavaScript-код. Например, рассмотрим элементы управления проверкой достоверности ASP.NET
Каждому такому элементу для работы требуются определенные функции проверки достоверности, но нет смысла, чтобы каждый элемент добавлял один и тот же блок
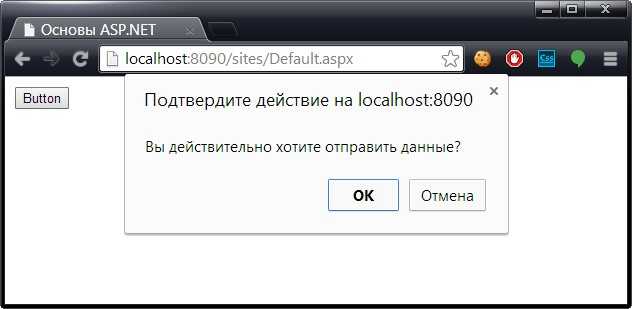
Например, следующий код регистрирует JavaScript-функцию confirmSubmit(). Эта функция выводит на экран поле подтверждения и, в зависимости от того, на какой кнопке совершен щелчок — OK или Cancel (Отмена), выполняет обратную отправку страницы или ничего не делает. Затем эта функция присоединяется к форме через атрибут onsubmit:
Чтобы упростить определение функции JavaScript в нескольких строках, в начале должен быть помещен символ @, в результате все символы будут обрабатываться как строковые литералы, что позволяет использовать несколько строк.
Результат показан на рисунке ниже:

В этом примере применение метода RegisterCllentScriptBlock() не дает никаких реальных преимуществ. Однако методы ClientScriptManager становятся важны при разработке специального элемента управления, который использует JavaScript. Позже будет рассмотрен элемент управления, в котором с помощью метода RegisterStartupScript() отображается всплывающее окно.
window.onunload
When a visitor leaves the page, the event triggers on . We can do something there that doesn’t involve a delay, like closing related popup windows.
The notable exception is sending analytics.
Let’s say we gather data about how the page is used: mouse clicks, scrolls, viewed page areas, and so on.
Naturally, event is when the user leaves us, and we’d like to save the data on our server.
There exists a special method for such needs, described in the specification https://w3c.github.io/beacon/.
It sends the data in background. The transition to another page is not delayed: the browser leaves the page, but still performs .
Here’s how to use it:
- The request is sent as POST.
- We can send not only a string, but also forms and other formats, as described in the chapter Fetch, but usually it’s a stringified object.
- The data is limited by 64kb.
When the request is finished, the browser probably has already left the document, so there’s no way to get server response (which is usually empty for analytics).
There’s also a flag for doing such “after-page-left” requests in fetch method for generic network requests. You can find more information in the chapter Fetch API.
If we want to cancel the transition to another page, we can’t do it here. But we can use another event – .



























