Font Awesome CDN Link
Conclusion
In this tutorial we develop a full screen mega dropdown navigation menu using pure HTML and CSS. Choosing what goes within your panels of navigation menu is essential along with clustering the contents. This types of navigation menu should be used when the page contains several categories of contents that couldn’t very well fit in one section.
However over exposing the menu might be overwhelming so relevance is a key.
Here the mega navigation menu drops down to cover the entire screen. You could select your own appropriate size depending upon your requirement. For now, That’s it. Keep experimenting with designs.
ARIA-controlsСкопировать ссылку
Как я уже писал в «Aria-controls Is Poop», атрибут , который помогает пользователям скринридеров при переходе от контролирующего элемента к контролируемому, поддерживается только в JAWS. Так что на него нельзя положиться.
Без хорошего метода перемещения между элементами, вам нужно убедиться в том, что одно из следующего верно:
- Первая ссылка раскрывающегося списка — следующая в порядке фокуса после кнопки (как в предыдущем примере кода).
- При раскрытии списка на первую ссылку сделан фокус.
В нашей ситуации я рекомендовал бы первый вариант. Это намного проще, так как не нужно беспокоиться о перемещении фокуса обратно на кнопку и о том, какие события для этого нужны. Кроме того, сейчас нет ничего, что могло бы предупредить пользователей о том, что фокус будет перемещён в другое место. В настоящих меню, которые мы вскоре обсудим, за это отвечает .
Использование на самом деле не приносит большого вреда, за исключением того, что делает объявления в скринридере более подробным. Однако некоторым пользователям JAWS это может быть нужно. Вот как будет использоваться атрибут вместе с для списка:
Проблема с навигационными подменюСкопировать ссылку
Навигационные подменю (или для кого-то «выпадающие списки») отлично работают с мышью или с клавиатуры, но не так хороши для касаний. Когда вы в первый раз нажимаете на ссылку верхнего уровня «Магазин» из примера, то сообщаете, что надо открыть подменю и перейти по ссылке.
Здесь есть два возможных варианта решения проблемы:
- Избежать поведения по умолчанию ссылок верхнего уровня () и написать скрипт для полной поддержки семантики и поведения меню WAI-ARIA.
- Убедиться, что каждая страница, на которую ведёт ссылка верхнего уровня меню, имеет оглавление в качестве альтернативы подменю.
Первое решение не самое хорошее. Я ранее замечал, что этот тип семантики и поведения нежелателен в данном контексте, где ссылки — это управляемые контролы (subject controls). Кроме того пользователи больше не смогут переходить на страницу верхнего уровня, если она есть.
Какие устройства — сенсорные?Скопировать ссылку
Заманчиво думать: «Это не самое хорошее решение, но я применю его только для сенсорных интерфейсов». Проблема в том, как определить, есть ли у устройства сенсорный экран?
Вам точно не стоит относить любой «маленький экран» к разряду «экранов с сенсорным управлением». Работая в одном офисе с людьми, разрабатывающими сенсорные дисплеи для музеев, я могу заверить вас, что самые большие экраны — сенсорные. Не забывайте о ноутбуках с клавиатурой и сенсорным дисплеем.
К тому же многие, но далеко не все устройства небольшого размера являются сенсорными. В инклюзивном дизайне вы не можете позволить себе предполагать.
Второе решение более инклюзивное и надёжное. Это «фолбэк» для пользователей всех устройств. Но я специально взял в кавычки это слово, потому что думаю, что на самом деле постраничные оглавления — это лучший способ обеспечения навигации.
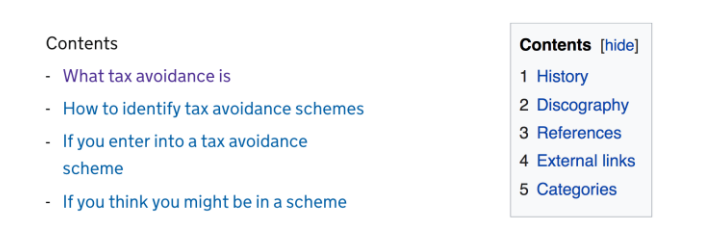
Похоже, получившая премию команда Government Digital Services с этим согласится. Вы также могли видеть такие оглавления в Wikipedia.

Finally ending this
I feel bad for the element. And by that, I of course mean I feel bad for all the time and effort people have put into trying to make this element something “more”, over the years. All that effort, and it still just ends up as the semantic simile to the , which was where it started, but wasn’t ever its actual intent. There are a lot of people who worked on this element over the years, and it’s important to recognize that even in getting this element back to square one, there was a lot of thought, time, and likey hard decisions.
But to be honest, I really wrote this post as a sort of counter point to the often uttered phrase “use semantic HTML and you get accessibility for free!” That statement, on its surface, is largely true. And you should use semantic HTML wherever its use is appropriate. , unfortunately, doesn’t really give us all that much, even though it has clearly defined semantics. Its intended semantics and what we actually need in reality are better served by either just using the more robust element, or creating your own , , etc.. Using this semantic element, for semantics sake, is just that.
HTML is semantic. There are many elements and attributes that have implicit accessibility role, state and property mappings.
Your semantic HTML, however, is only as accessible as you make it, and maintain it. We still have to be thoughtful about how we write our HTML. We need to understand what it does, and doesn’t do. We will get aspects of accessibility for “free” when we use semantic HTML, but we (and by that I mean the people attempting to use our websites) will pay for it if we assume that using semantic HTML is enough.
Новые блочные теги HTML5.
В дополнении к существующим блочным тегам у HTML5 появились 3 новых тега:
<aside> <dialog> <figure>
Тег <aside> используется для обозначения какой-то части текста, в пределах основного текста, например цитаты или сноски. …
... <section> Основной текст... <aside> Цитата ... </aside> </section> ...
Веб-браузер никак не выделяет текст, заключенный в тэге <aside>, он используется для создания хорошей структуры HTML документа. Это по достоинству смогут оценить разработчики поисковых систем.
Следующий тэг <dialog> используется для создания диалогов между пользователями:
... <dialog> <dt>Пользователь 1 </dt> <dd>Сообщение пользователя 1</dd> <dt>Пользователь 2 </dt> <dd>Сообщение пользователя 2</dd> </dialog> ...
В тег <dialog> мы вложили еще два тэга: <dt> — содержащий имя пользователя и <dd> для отображения сообщения пользователя.
Третий тег <figure> используется для того, чтобы указать название изображения.
... <figure> <legend>Заголовок изображения</legend> <img alt="Некоторое изображение" src="/image.jpg" width="200" height="200"> </figure> ...
Мы использовали тэг <legend>, чтобы указать название изображения, тег <img>, чтобы вставить определенное изображение, и тэг <figure>, чтобы связать их вместе.
Show and Hide Effect on Navigation Menu
You haven’t forgotten the major part right?? We’ve hidden our main background. So now lets hide our navigation menu so that we can display it only when hovered on the main hyperlink. Okay, lets do that.
I am not going to add CSS. Rather I will be editing the already exiting ones.
Magic! See all vanished! Well we could have simply used . However with display we won’t get any transition effects. So boring! So yeah, that’s why I chose .
You know as we add transition, it just doesn’t look so good with simply making the contents appear. But what if we could make it slide down from top to bottom? Yep. That’s why I’ve set height to 0 so that when later on hover effect when I set it back to its full size, we could see the sliding down effect.
And, With initial padding value, even though we’ve set our height to zero, this padding value would leave a residue to the screen. Try without setting it to zero and hover just below the navigation bar.
You will understand what I meant. Well you could just set nothing instead. But since we’ve adding padding initially.
So, here i just removed that. Simple!
Создадим-ка горизонтальную навигационную модель
Такой вид навигации наиболее популярен. При горизонтальном оформлении панели все пункты меню расположены в шапке страницы или в «подвале» (иногда навигационные элементы дублируются, отображаясь одновременно и сверху, и снизу).
В качестве примера мы создадим горизонтальную панель, пункты меню которого будут оформлены при помощи css (каскадных таблиц стилей), а точнее трансформированы. Так, каждый отдельный элемент будет находится в скошенном прямоугольнике. Заинтриговал?

- -ms- (Internet Explorer)
- -o- (Opera)
- -webkit- (Chrome, Safari)
- -moz- (Firefox)
А теперь полученные знания применим к написанию примера.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Горизонтальная панель</title>
<style>
li {
display: inline-block;
margin-right: 6px;
background: #FF8C00;
transform: skewX(-45deg);
-webkit-transform: skewX(-45deg);
-o-transform: skewX(-45deg);
-ms-transform: skewX(-45deg);
-moz-transform: skewX(-45deg);
}
a {
display: block;
padding: 18px 35px;
color: #fff;
transform: skewX(40deg);
-webkit-transform: skewX(40deg);
-o-transform: skewX(40deg);
-ms-transform: skewX(40deg);
-moz-transform: skewX(40deg);
}
li:hover {
background: #1C1C1C;
}
</style>
</head>
<body>
<menu>
<li>Главная</li>
<li>О компании</li>
<li><a href="3.html">Продукция</a></li>
<li><a href="4.html">Контакты</a></li>
</menu>
</body>
</html>
|
Настоящие менюСкопировать ссылку
Теперь, когда мы обсудили ненастоящие меню и квази-меню, пришло время создать настоящее меню, которое открывается и закрывается настоящей кнопкой меню. С этого момента я буду называть вместе кнопку и меню — «кнопкой меню».
Но в каком случае наша кнопка меню может считаться настоящей? Что ж, это будет компонент меню, предназначенный для выбора параметров в приложении, который предусматривает всю нужную семантику и стандартное поведение для такого инструмента.
Как я уже упоминал, эти соглашения пришли из дизайна десктопных приложений. ARIA-атрибуты и управление фокусом с помощью JavaScript необходимы для их полной имитации. Одна из целей ARIA — помочь веб-разработчикам создавать сложные веб-интерфейсы и не нарушать при этом устоявшие паттерны взаимодействия, пришедшие из реального мира.
В этом примере мы представим, что наше приложение — это какая-то игра или викторина. Наша кнопка меню даёт пользователю выбрать уровень сложности. С учётом всей семантики меню выглядит следующим образом:
ПримечанияСкопировать ссылку
- просто указывает на то, у кнопки есть скрытое меню. Это работает как предупреждение о том, что при нажатии на кнопку пользователь будет перемещён в выпадающее меню (скоро мы рассмотрим поведение фокуса). Его значение не меняется: оно всегда .
- Элемент внутри кнопки содержит символ Юникод с маленьким чёрным перевёрнутым треугольником. Он визуально показывает, что нажатие на кнопку раскроет что-то под ней. Этого не может показать. Атрибут не разрешает скринридерам объявлять «перевёрнутый треугольник» или что-то подобное. Благодаря этого не нужно делать в невизуальном контексте.
- дополняет . Атрибут сообщает пользователю, находится ли он в данный момент в открытом (развёрнутом) меню или оно закрыто (свёрнуто), переключаясь между значениями и .
- Само меню имеет (точно названную) роль . Для него нужны потомки с ролями . Они не обязательно должны быть прямыми потомками элемента . В этом примере так сделано для простоты.
Начало урока. Разбор файла index.html
Не бойтесь, что файл стал гораздо больше, многие элементы здесь просто повторяются. Сперва я хотел показать код без повторяющихся блоков, но потом всё же решил добавить сразу весь код. Сейчас вы увидите, что на самом деле здесь всё очень просто.
Сперва кратко опишу суть работы меню каталога (далее для краткости буду писать просто «каталог»). Итак, в каталоге будут главные категории, и у некоторых категорий подкатегории. Например, главная категория Desktops и ее подкатегории PC и Mac. В меню каталога блок с подкатегориями будет скрыт, а открываться будет при наведении мыши на основную категорию. Посмотрите, как это сейчас работает на imdiz.ru/store/ или посмотрите короткое видео:
Как обычно, имена классов задаются исходя из назначения блока: menu, catalog, catalog__header и т.д.
В menu сразу создается container, чтобы ограничить ширину содержимого. Здесь будет размещаться не только меню каталога, но и навигация и номер телефона. Список категорий будет размещен в блоке catalog, в котором есть вспомогательный блок catalog__wrapper (wrapper переводится «обертка»).
Сам список категорий строится с помощью тега <ul></ul>. Это тег для любых списков, в том числе маркированных, как в Microsoft Word. Каждый элемент списка помещается в тег <li></li>. Структура тега ul выглядит так:
<ul>
<li></li>
<li></li>
</ul>
Сама категория, как вы понимаете, помещается в ссылку <a></a>, ведь категории должны будут вести на разные страницы сайта. Ну, а иконка категории верстается обычным тегом <img>.
У некоторых категорий есть подкатегории, они помещены в блок catalog__subcatalog (subcatalog переводится как «подкаталог»).
Дальше уже вся структура в блоке catalog повторяется, меняются только названия категорий.
Структура навигации на сайте. Тег nav. Кликабельный номер телефона на сайте
С навигацией дела обстоят еще гораздо проще. Для навигации существует специальный тег <nav></nav>. А в <nav> находятся просто ссылки <a>.
После навигации следует номер телефона. Особенность его в том, что он кликабельный, то есть на него можно нажать, и произойдет вызов. Это делается просто — номер телефона помещается в ссылку <a>, а атрибут href пишется так — href=»tel:+99999999999″. Благодаря tel в атрибуте происходит вызов по клику.
Верстка баннера на сайте
Весь баннер помещен в <div class=»slider»>. В верстке баннера ничего примечательного нет, здесь все теги вам уже знакомы. Я назвал класс slider, потому что в будущем это будет листаемый слайдер, как на imdiz.ru/store/. Сейчас же пока это не слайдер, а статичный баннер.
Здесь, в верстке баннера, сложности могут вызвать названия классов. Но всё становится понятно, если просто их перевести. Единственное, в названиях класса встречается desc — это сокращение от description, что переводится, как «описание». То есть это описание для баннера. А carousel переводится, как «карусель». Каруселью на сайте называют слайдер, который можно листать вправо и влево.
Вот так, достаточно быстро и легко, в данном уроке разобрано всё новое в index.html. Можно переходить к style.css.
Событие chooseСкопировать ссылку
Исполнение некоторых методов должно вызывать события, чтобы мы могли настроить обработчики событий. Например, мы можем транслировать событие , когда пользователь кликает по пункту меню. Мы можем установить это с помощью , которое даёт нам возможность передавать аргумент в свойство события . В этом случае аргумент () будет узлом DOM выбранного пункта меню.
Есть много всего, что мы можем сделать с помощью этого механизма. Возможно, у нас есть live region с со значением :
Теперь мы можем настроить обработчик событий и заполнить live region информацией, скрытой внутри события:
Когда пользователь выбирает пункт, меню закрывается и фокус перемещается на кнопку меню
Для пользователей важно возвращаться к такому элементу после закрытия меню
При выборе пункта меню пользователь скринридера услышит: «Вы выбрали ». Изменения контента live region (которому задан здесь атрибут ) объявляются скринридерами при каждом его обновлении. Live region не является обязательным, но это пример того, что может произойти в интерфейсе, когда пользователь сделал выбор в меню.
Разметка HTML
Сначала добавим тег в разделе . Данный тег требуется для нашей страницы, чтобы корректно масштабироваться на экране любого размера, особенно на мобильных устройствах.
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
…а затем добавляем следующий код для навигации в тег .
<nav class="clearfix"> <ul class="clearfix"> <li><a href="#">Главная</a></li> <li><a href="#">Уроки</a></li> <li><a href="#">Иконки</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">Web 2.0</a></li> <li><a href="#">Инструменты</a></li> </ul> <a href="#" id="pull">Меню</a> </nav>
Мы используем шесть ссылок меню и одну дополнительную ссылку после списка. Дополнительная ссылка будет использоваться для вывода навигации, когда она будет скрываться на маленьких экранах.
Кнопки навигационного менюСкопировать ссылку
Пока мы обсуждаем тему фальшивых навигационных меню, было бы упущением с моей стороны не поговорить про кнопки меню. Вы наверняка видели состоящую из трёх линий иконку-гамбургер или «navicon».
Даже с упрощённой информационной архитектурой и одним уровнем навигационных ссылок пространство на маленьких экранах на вес золота. Скрытие навигации за кнопкой означает, что во вьюпорте будет больше места для основного контента.
Кнопка навигации больше всего из того, что мы изучали, похожа на настоящую кнопку меню. Так как она открывает меню по клику, то она должна:
- Быть кнопкой, а не ссылкой.
- Содержать информацию о развёрнутом или свёрнутом состоянии соответствующего меню (которое, строго говоря, представляет собой просто список ссылок).
Прогрессивное улучшениеСкопировать ссылку
Давайте не будем забегать вперёд. Мы должны помнить о прогрессивном улучшении и подумать, как это будет работать без JavaScript.
В изначальном HTML-файле мало что можно сделать с помощью кнопок (кроме кнопок для отправки данных, но они даже близко не связаны с тем, что нам нужно сделать). Может быть, вместо этого, нам следует начать с простой ссылки, которая приведёт нас к навигации?
Нет особой необходимости использовать ссылку, если между ней и навигацией нет большого количества контента. Так как навигация сайта в большинстве случаев должна размещаться наверху страницы, то в этом решении нет необходимости. Так что, действительно, навигационное меню без JavaScript должно быть просто… навигацией.
Вы улучшите его, добавив кнопку, которая в исходном состоянии скрывает навигацию с помощью атрибута :
Некоторые более старые браузеры, сами знаете какие, не поддерживают , так что не забудьте учесть это в вашем CSS. Селектор ниже решит эту проблему, так как делает то же самое, что и атрибут : скрывает меню от вспомогательных технологий и удаляет ссылку из порядка получения фокуса.
Делать всё возможное для поддержки старого программного обеспечения — это, конечно, часть инклюзивного дизайна. Некоторый софт невозможно обновить или его разработчики не хотят этого делать.
РасположениеСкопировать ссылку
Многие неправильно размещают кнопку за пределами области (навигации). Это может привести к тому, что пользователи скринридеров, которые перемещаются по с помощью горячих клавиш, решат, что область пустая, что не особо им поможет. Со списком, скрытым от скринридеров, они просто столкнулись бы с этим:
Вот как мы можем переключить состояние:
Как сделать вертикальное меню:
Для начала разберём как сделать вертикальное меню в HTML и CSS, это самый просто тип, на подобие того что есть во ВКонтакте. Но для начала нужно сделать не большую HTML страницу.
XHTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<header> <h3>Header</h3> </header> <nav> <ul class=»menu»> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Новости</a></li> <li><a href=»#»>Игры</a></li> <li><a href=»#»>Продукты</a></li> </ul> </nav> <div class=»content»> <h1>Content</h1> </div> </main> |
Тут всё понятно, единственное, что смущает, это тег , он нужен для обозначения, что внутри него будет меню навигации.
Примечание:
Тег нужно использовать для навигации, что бы лучше индексировался ваш сайт.
Теперь добавим в тег список , что бы сделать меню.
XHTML
|
1 2 3 4 5 6 |
<ul class=»menu»> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Новости</a></li> <li><a href=»#»>Игры</a></li> <li><a href=»#»>Продукты</a></li> </ul> |
Здесь не чего интересного нет, единственно, вместо решётки в атрибуте href, надо использовать ссылку на страницу, вот результат.

Как видите всё работает не так как нам надо, теперь с помощью CSS сделаем так, что бы меню стало с левого бока от контента.
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
header { borderblack2pxsolid; } main nav { displayinline-block; width200px; borderblack2pxsolid; margin-right10px; padding10px20px; floatleft; } main nav ul { padding; } main nav ul li { list-style-typenone; } main .content { displayinline-block; width500px; borderblack2pxsolid; floatleft; } |
Как можете заметить для тега и с классом «content», используем свойство со значение «inline-block», то есть эти два блока принимают свойства как строчных, так и блочных элементов.
Также, каждый из этих блоков использует свойство float, оно нужно для выравнивания блоков, блочно строчного типа, более подробно по ссылки.
Примечание:
В современных проектах не используется блочно строчные элементы и , сейчас используются FlexBox или Grid, но новичкам это стоит знать, поэтому в статье используются именно это.
Вот результат.

Конечно, выглядит это не очень, но главное здесь передать саму суть, как сделать вертикальное меню, вам просто надо использовать блочно строчные элементы и .
Выводим меню
На данном этапе меню будет скрыто и будет показываться при нажатии на ссылку «Меню». Для данного эффекта используется функция jQuery .
$(function() {
var pull = $('#pull');
menu = $('nav ul');
menuHeight = menu.height();
$(pull).on('click', function(e) {
e.preventDefault();
menu.slideToggle();
});
});
Однако при изменении размера окна браузера сразу после того, как меню было открыто и закрыто на маленьком экране, то меню останется невидимым, так как свойство , генерируемое jQuery, еще будет присоединено к элементу.
Итак, нужно удалить данный стиль при изменении размера окна:
$(window).resize(function(){
var w = $(window).width();
if(w > 320 && menu.is(':hidden')) {
menu.removeAttr('style');
}
});
Наше меню завершено, смотрите демонстрационную страницу, изменяйте размер окна браузера.
Заключение
Вряд ли новая версия любого языка может быть хуже предшественника и HTML5 не является исключением. С каждым годом разработчики узнают новые способы использования HTML5. Кроме того, ожидается, что в ближайшее время изменение затронет и социальные сети.
Несмотря на то, что волна изменений уже настигла многих разработчиков по всему миру, ожидается, что в ближайшие годы HTML5 еще более расширит свое влияние
Очень важно адаптироваться и узнать что такое HTML5 сейчас, чтобы максимально использовать возможности современных браузеров.
Если вы хотите оптимизировать ваш HTML код, вы можете посетить данное руководство






























