Независимые секции
Другим способом выделить логический участок текста является использование тега . У вас может возникнуть вопрос: «Зачем иметь два различных тега для выделения одного и того же?»
Между и есть одна существенная разница: является независимой секцией, то есть ее можно перенести на любую страницу сайта или даже на другой сайт, и при этом она не потеряет своего контекста.
Представьте себе блог и отдельную статью в нем. Можем ли мы понять статью, если она вдруг окажется не в блоге, а, например, на странице с услугами? Конечно! Ведь статья — это законченный текст. Следовательно, такую статью можно обернуть в тег .
Добавим колонку новостей в наш пример верстки. Сразу подумаем, как она может быть разделена. Сами по себе новости являются достаточно уникальным элементом, ведь даже если их перенести на другую страницу, то они не потеряют свою актуальность. В этом случае каждую новость можно обернуть в . А что делать с оберткой блока? Она объединяет по смыслу несколько различных новостей, ее можно спокойно назвать одним словом, и она точно будет иметь свой заголовок. Следовательно, ей подойдет тег .
Как семантическая верстка влияет на оптимизацию?
Идея структурных тегов заключается в добавлении в интернет такой информации, как семантические метаданные, которые могут быть интерпретированы любой компьютерной системой. Каждый паук-индексатор сможет определить, к какой типичной части документа принадлежит конкретный фрагмент кода.
Это новшество позволяет забыть о старых методах SEO с закрытием от индексации навигационных ссылок, футера и других вспомогательных блоков. Контентные приоритеты теперь задаются напрямую структурными тегами, независимо от места расположения на странице.
Поисковые системы при использовании семантической верстки явным образом оповещаются о том, что является основным контентом страницы — это позволяет корректно классифицировать тексты. Хотя и нет доказательств того, что наличие новых тегов улучшает поисковые позиции сайта напрямую, но возможно это дело ближайшего будущего.
Пример использования
Рассмотрим пример в котором сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML5.
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h1>Главный заголовок сайта</h1> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h2>Заголовок второго уровня</h2> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h2>Заголовок второго уровня</h2> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не
является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3. И так по порядку, что мы сделали в этом документе:
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей). Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».
- Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h1>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h2>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:

Разметка страницы на HTML 5.
Highlight the active page #
To highlight the active page, you can add a class to the corresponding link.
The issue with this approach is that it conveys the information which link is active purely visually. A blind screen reader user couldn’t tell the difference between the active page and other pages. Fortunately, the Accessible Rich Internet Applications (ARIA) standard offers a way to communicate this information semantically, as well. Use the aria-current=»page» attribute and value instead of a class.
With the additional attribute, a screen reader now announces something like «current page, link, About Us» instead of just «link, About Us».
A convenient side effect is that you can use the attribute to select the active link in CSS, making the class obsolete.
View Step 2: Highlight the active page on CodePen.
Новые семантические элементы разметки HTML5
При этом следует отметить, что в HTML5 не исчезли какие-то старые элементы – наоборот, теперь разработчики могут использовать новые, более удобные теги, каждый из которых выполняет свою особенную функцию. Ознакомимся с основными элементами:
<header> — формирует верхнюю часть элемента или страницы (шапку, основной заголовок или группу заголовков), при этом может располагаться в любой части страницы или вообще отсутствовать;
Примечание.
Ранее группу заголовков (например, уточняющие подзаголовки) советовали объединять тегом <hgroup>, но позднее было принято решение удалить этот элемент из спецификации, поэтому использовать его не рекомендуется.
Совет.
Не используйте тег <header> внутри тега <article>, если статья содержит 1 заголовок – лучше ограничиться следующей структурой:
<article>
<h1>Название</h1>
<!— Содержимое записи —>
</article>
<nav> — создает раздел с навигационными ссылками на странице или на сайте; в качестве элементов панели навигации могут выступать теги списков <ul>, <il> и тег адреса документа < a href=»URL»>, допускается использование заголовков (к примеру, <h2>);
Совет.
С короткими списками ссылок (например, в подвале) тег <nav> использовать не рекомендуется. Используйте данный тег для главной навигации и поиску по сайту, а также внутренней навигации.
<article> — группирует записи, публикации или статьи;
<section> — разделяет страницы или записи на тематические блоки, но при этом, в отличие от тега <div>, не является блоком-оберткой – тег <section> направлен на определение смысловой секции содержимого и обязательно должен содержать заголовок;
<aside> — группирует содержимое, которое будет показано в блоке сбоку от основного содержания страницы (например, для выделения цитат, карточек и т.д.);
<footer> — формирует нижнюю часть элемента или страницы, которая обычно состоит из технической и юридической информации, контактных данных;
<address> — определяет контактную информацию, касающуюся автора текста или страницы;
<figure> — группирует элементы (например, иллюстрации и подписи, но не ограничивается именно этими элементами – вы можете группировать видео, аудиоконтент, цитаты, таблицы и многое другое по своему желанию), для создания подписи необходимо внутри данного тега использовать тег < figcaption>.
Уникальный контент
Основной смысл каждой страницы — уникальный контент. Это самое главное, что должно быть на вашей странице. Пользователь вполне справится без меню или футера, но если на странице нет своего уникального контента, то страница бесполезна.
Для разметки уникального контента в стандарте HTML5 появился специальный тег . Именно он поможет обозначить область с самым важным контентом на странице. Старайтесь в нем держать только контент. Обычно меню, боковые панели и футер в эту область не входят. Исключением может быть только ситуация, если эти блоки действительно уникальны для данной страницы. Например, меню может вести по разделам страницы. В таком случае оно на полных правах может быть включено в область уникального контента.
Добавим такую область в нашу верстку:
Наличие тега также очень важно для мобильных браузеров. Вы могли видеть, что многие из них имеют функцию «Режим чтения»
При его включении браузер автоматически удалит все оформление и все ненужные блоки, оставив только главный контент. Этим контентом и будет являться область, заключенная в тег . Такой режим отлично подходит для людей, у которых в настоящий момент слабое подключение к интернету.
Так как внутри содержится уникальный контент страницы, то разрешено использовать только один такой тег на странице.
Другие упрощения в HTML5
Корневой элемент был упрощен, где вместо того, чтобы писать что-то вроде этого:
|
1 2 3 |
<html xmlns=”http://www.w3.org/1999/xhtml” lang=”en” xml:lang=”en”> |
мы просто можем написать:
| 1 | <html lang=”en”> |
Вещи, которые нам нужно скопировать и вставить, становятся все меньше и меньше с каждым днем. Например, в head элементе, кодировка символов перешла от этого:
| 1 | <meta http-equiv=”Content-Type” content=”text/html;> |
к новой версии в HTML5:
| 1 | <meta charset=”UTF-8”> |
И, наконец, наши ссылки сбросили type атрибут. Например это:
| 1 | <link rel=”stylesheet” href=”style.css” type=”text/css”> |
стало этим:
| 1 | <link rel=”stylesheet” href=”style.css”> |
about.html
This is the second page of the website with a very similar code to the first one. Let’s go ahead and look at the differences in the code.
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»UTF-8″ />
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″ />
<link
href=»https://fonts.googleapis.com/css2?family=Montserrat&display=swap»
rel=»stylesheet»
/>
<link rel=»stylesheet» href=»../style.css» />
<title>About</title>
</head>
<body>
<nav>
<div class=»heading»>
<h4>Navigation Bar</h4>
</div>
<ul class=»nav-links»>
<li><a href=»../index.html»>Home</a></li>
<li><a class=»active» href=»about.html»>About</a></li>
<li><a href=»services.html»>Services</a></li>
<li><a href=»contact.html»>Contact</a></li>
</ul>
</nav>
<div class=»body-text»><h1>This is About Page!</h1></div>
</body>
</html>
- Import the same CSS stylesheet as well as Google font on this page as well.
- Change the title of the webpage inside the <head> tag.
- Make the second list item active by adding the active class. We have defined the style for the active tab in the CSS stylesheet.
- Change the href links according to the project directory.
- Change the <h1> text to let the user know that the page has changed.
Third level menu
Imagine now you want to create a third level menu, and we want it to be shown on the right of menu item.
So we have to edit the HTML to add some submenu in one or more second level menu element…
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML5 Navigation Bar Example - Example 1</title>
<link href="style3.css" rel="stylesheet"/>
</head>
<body>
<nav>
<ul>
<li>
<a href="home.html">Home</a>
<ul>
<li><a href="presentation.html">presentation</a></li>
<li>
<a href="contact.html">contact</a>
<ul>
<li><a href="one.html">One</a></li>
<li><a href="two.html">Two</a></li>
<li><a href="three.html">Three</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="blog.html">Blog</a>
<ul>
<li><a href="one.html">One</a></li>
<li><a href="two.html">Two</a></li>
<li><a href="three.html">Three</a></li>
</ul>
</li>
<li>
<a href="shop.html">Shop</a>
<ul>
<li>
<a href="candy.html">candy</a>
<ul>
<li><a href="one.html">One</a></li>
<li><a href="two.html">Two</a></li>
<li><a href="three.html">Three</a></li>
</ul>
</li>
<li><a href="chocolate.html">chocolate</a></li>
<li>
<a href="icecream.html">ice cream</a>
<ul>
<li><a href="one.html">One</a></li>
<li><a href="two.html">Two</a></li>
<li><a href="three.html">Three</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="news.html">News</a></li>
</ul>
</nav>
</body>
</html>
And we also have to edit the CSS by adding the following code:
nav li > ul > li ul {
display: none;
background-color: #888;
}
nav li > ul > li:hover > ul {
position:absolute;
display : block;
margin-left:100%;
margin-top:-3em;
}
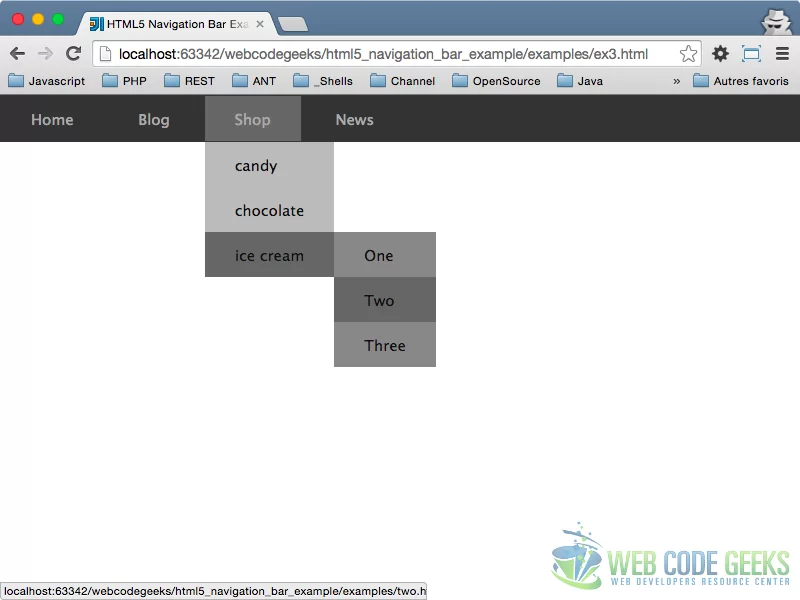
This will create something like this …
 HTML 5 Navigation Bar Example 3
HTML 5 Navigation Bar Example 3
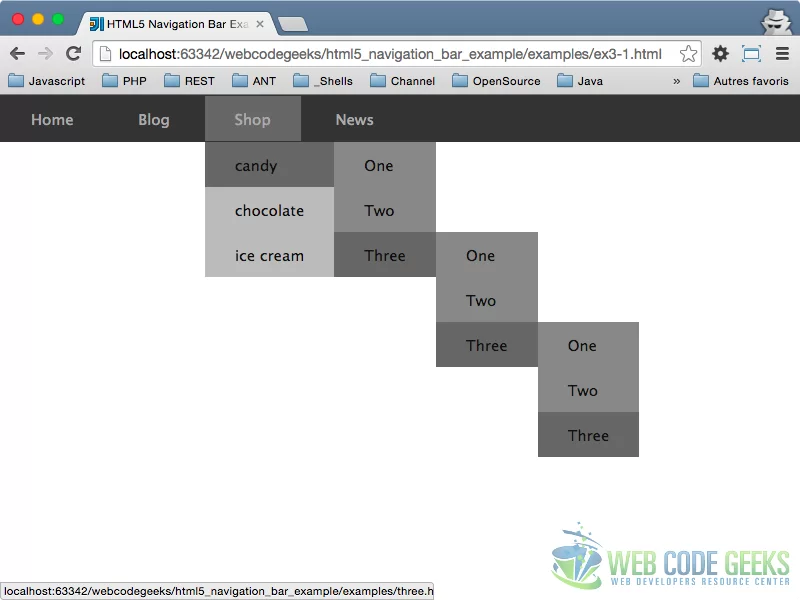
Without any modification if you add some submenus (in the third level one) you will have something like this :
 HTML 5 Navigation Bar Example 3 bis
HTML 5 Navigation Bar Example 3 bis
Ok, now I would like to add some little icons to elements that have sub elements.
4. Drop down icon
In order to add some arrows to menu item (they will inform the user that the element contains a submenu), we will add a class to all those elements.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML5 Navigation Bar Example - Example 1</title>
<link href="style4.css" rel="stylesheet"/>
</head>
<body>
<nav>
<ul>
<li class="sub">
<a href="home.html">Home</a>
<ul>
<li><a href="presentation.html">presentation</a></li>
<li class="sub">
<a href="contact.html">contact</a>
<ul>
<li><a href="one.html">One</a></li>
<li><a href="two.html">Two</a></li>
<li class="sub">
<a href="three.html">Three</a>
<ul>
<li><a href="one.html">One</a></li>
<li><a href="two.html">Two</a></li>
<li><a href="three.html">Three</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li class="sub">
<a href="blog.html">Blog</a>
<ul>
<li><a href="one.html">One</a></li>
<li><a href="two.html">Two</a></li>
<li><a href="three.html">Three</a></li>
</ul>
</li>
<li class="sub">
<a href="shop.html">Shop</a>
<ul>
<li class="sub">
<a href="candy.html">candy</a>
<ul>
<li><a href="one.html">One</a></li>
<li><a href="two.html">Two</a></li>
<li class="sub">
<a href="three.html">Three</a>
<ul>
<li><a href="one.html">One</a></li>
<li><a href="two.html">Two</a></li>
<li class="sub">
<a href="three.html">Three</a>
<ul>
<li><a href="one.html">One</a></li>
<li><a href="two.html">Two</a></li>
<li><a href="three.html">Three</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="chocolate.html">chocolate</a></li>
<li class="sub">
<a href="icecream.html">ice cream</a>
<ul>
<li><a href="one.html">One</a></li>
<li><a href="two.html">Two</a></li>
<li><a href="three.html">Three</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="news.html">News</a></li>
</ul>
</nav>
</body>
</html>
And in the CSS, we will add only two directives :
nav ul > li.sub{
background: url(ic_keyboard_arrow_down_white_18dp.png) right center no-repeat;
}
nav ul > li.sub li.sub{
background: url(ic_keyboard_arrow_right_white_18dp.png) right center no-repeat;
}
Images are from the page.
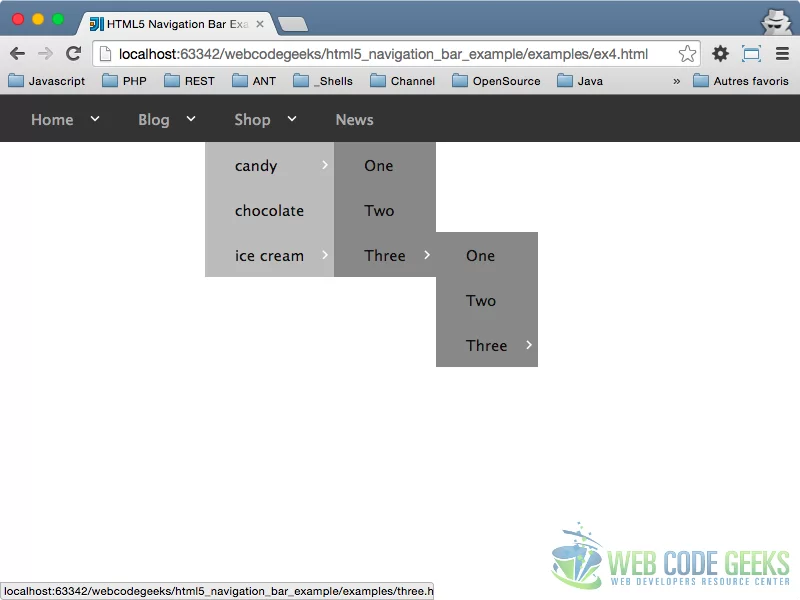
This will create something like this :
 HTML 5 Navigation Bar Example 4
HTML 5 Navigation Bar Example 4
Видео и аудио
HTML5 вводит специальный тег позволяющий встраивать в веб-страницы видео файлы.
Обратите внимание: поддержку видео имеют браузеры: Internet Explorer 9+, Opera 10.50+, Firefox 3.5+, Chrome 3.0+, Safari 3.1+.
Атрибут src тега позволяет указать путь к видео файлу, который будет воспроизведен.
Атрибут controls отображает в плеере кнопки управления видео, a атрибуты height (высота) и width (ширина) задают размеры плеера
1<videosrc="mountvideo.ogv"width='300'height='200'controls='controls'/>
Видео из предыдущего примера будет нормально проигрываться только в браузерах Opera, Firefox и Chrome. Это происходит из-за того, что в данный момент разные браузеры поддерживают разные форматы.
Opera и Firefox поддерживают формат Ogg (с видео кодеком Theora и аудио кодеком и множество новых элементов и атрибутовVorbis) и WebM (с видео кодеком VP8 и аудио кодеком Vorbis), а Internet Explorer и Safari поддерживают MPEG4 (с видео кодеком H.264 и аудио кодеком AAC).
Браузер Chrome имеет поддержку всех перечисленных форматов.
Таким образом для того, чтобы видео нормально воспроизводилось во всех браузерах необходимо добавить источники в формате Ogg и MPEG4 (или WebM и MPEG4).
С помощью тега
Вы можете предоставить несколько источников видео в разных форматах для воспроизведения. Браузер будет использовать первый поддерживаемый им формат.
1<videowidth="300"height="200"controls="controls"> 2<sourcesrc="mountvideo.ogv"type="video/ogg"/> 3<sourcesrc="mountvideo.mp4"type="video/mp4"/> 4<sourcesrc="mountvideo.webm"type="video/webm"/> 5</video>
Аналогично с помощью нового HTML5 элемента Вы можете добавить на Ваш веб-сайт музыкальный трек или подкаст с помощью обычного разметочного тега.
1<audiocontrols="controls"> 2<sourcesrc="ghost_k-stop.ogv"type="audio/ogg"/> 3<sourcesrc="ghost_k-stop.mp3"type="audio/mpeg"/> 4Данный текст будет выведен если браузер пользователя не поддерживает элемент audio. 5</audio>
Стилизация menu с помощью CSS
Для того чтобы начать оформлять наше меню создадим файл style.css, куда мы будем вписывать код CSS. А в index.html пропишем путь до созданного файла style.css. Полный код HTML будет выглядеть следующим образом:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Sample</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css"> <!-- Путь до нашего файла style.css -->
</head>
<body>
<nav>
<ul>
<li><a href="">Страница-1</a></li>
<li><a href="">Страница-2</a></li>
<li><a href="">Страница-3</a></li>
<li><a href="">Страница-4</a></li>
<li><a href="">Страница-5</a></li>
<li><a href="">Страница-6</a></li>
<li><a href="">Страница-7</a></li>
</ul>
</nav>
</body>
</html>
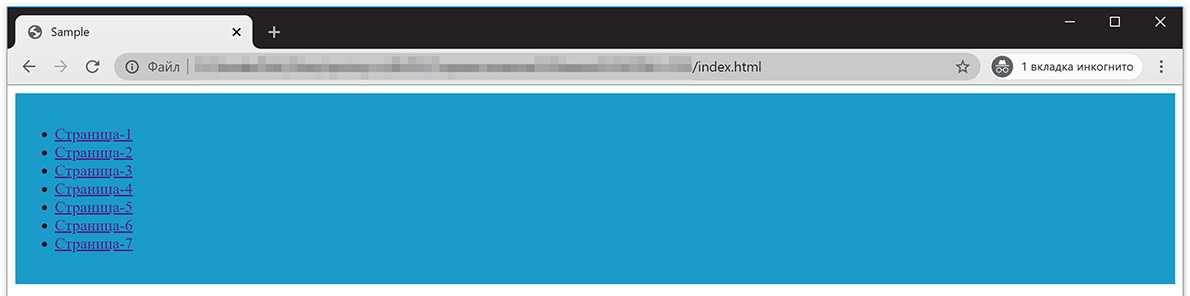
Для начала нам необходимо добавить голубой фон нашему меню и сделать внутренние отступы по вертикали и горизонтали, чтобы текст ссылок не прилипал к краям нашего блока с меню. Открываем файл style.css и записываем следующий код:
nav {
padding: 16px 0;
background-color: #199BCA;
}
В результате фон нашего меню стал голубым и появились внутренние отступы сверху, слева, справа и снизу.

Далее убираем маркеры в виде точек у тега <ul>, а также сбрасываем на ноль значения padding и margin, чтобы убрать лишние отступы у меню. И центрируем наш список по центру горизонтали.
nav ul {
list-style-type: none;
padding: 0;
margin: 0;
text-align: center;
}

Ну и наконец выравниваем список меню по горизонтали с помощью display: inline-block. Делаем отступы слева для каждого элемента <li> с помощью margin-left: 10px. Для первого элемента <li> используем псевдокласс :first-child со значением margin-left 0px. Для более четкого восприятия ссылок сделаем все буквы и цифры строчными с помощью text-transform со значением uppercase.
nav ul li {
display: inline-block;
margin-left: 10px;
text-transform: uppercase;
}
nav ul li:first-child {
margin-left: 0px;
}

А теперь немого приведем в порядок визуальное оформление горизонтального меню убрав нижнее подчеркивание и окрасим текст в белый цвет. Для этого тегу <a> применим следующие CSS свойства:
a {
color: #fff;
text-decoration: none;
}
В результате получим окончательный пример меню:

Итог: в этой статье мы рассмотрели как сделать меню горизонтально с помощью CSS.
Семантические теги
В HTML4 благодаря использованию CSS Вы могли создавать страницы с хорошо понятной для пользователей визуальной структурой, но были ли эти страницы также понятны для поисковых систем или браузеров?
Например, как поисковый робот может отличить содержимое документа от навигационного меню если они размечены с помощью одинаковых div элементов?
Для того, чтобы разрешить эту проблему в HTML5 были введены семантические теги.
С помощью семантических тегов Вы можете сделать страницы сайтов более понятными для поисковых систем и браузеров.
section
Элемент определяет раздел в документе.
В соответствии со спецификацией W3C по HTML5: «Раздел — это тематически сгруппированный контент, как правило с заголовком.»
Домашняя страница обычно может быть разбита на следующие разделы: вступление, основной контент и контактная информация.
Пример:
1<section> 2<h1>HTML</h1> 3<p>стандартизированный язык разметки веб-страниц во Всемирной паутине</p> 4</section>
article
Элемент определяет независимый, самодостаточный контент.
Контент, помещенный в этот элемент, должен иметь смысл сам по себе, т. е. он должен быть понятен в отрыве от остальных частей веб-сайта.
В качестве примеров использования элемента могут выступать:
- Публикация на форуме
- Публикация в блоге
- Газетная статья
Пример:
1<article> 2<h1>Общее представлени</h1> 3<p> HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах ЦЕРНа в Женеве в Швейцарии. 4 HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. </p> 5</article>
️note
Элемент определяет независимый, самодостаточный контент.
Элемент определяет раздел в документе.
header
Элемент предназначен для определения заголовочного блока или «шапки» документа или раздела.
Элемент следует использовать как контейнер для вводной информации.
В одном документе разрешается определять несколько элементов .
Пример:
1<article> 2<header> 3<h1>Использование CSS</h1> 4</header> 5<p>CSS используется создателями веб-страниц для задания цветов, шрифтов, стилей, расположения отдельных блоков и других аспектов представления внешнего вида этих веб-страниц. </p> 6</article>
footer
Элемент предназначен для определения «подвала» документа или раздела.
Элемент должен содержать информацию о содержащим его элементе.
Обычно в «подвале» размещают информацию об авторе документа, ссылки на условия использования текста, информация об авторских правах, контактные данные и т.п.
В одном документе разрешается определять несколько элементов .
Пример:
1<footer> 2<p>Author John Doe</p> 3<p>Contacts: <ahref="mailto:johndoe@example.com">johndoe@example.com</a>.</p> 4</footer>
nav
Элемент определяет набор ссылок навигации.
Обратите внимание, что НЕ ВСЕ ссылки в документе следует размещать внутри элемента .
Элемент предназначен только для основного блока навигационных ссылок. Пример
Пример
1<nav> 2<ahref='/html/'>HTML</a> 3<ahref='/css/'>CSS</a> 4<ahref='/js/'>JavaScript</a> 5</nav>
aside
Элемент определяет некий контент, находящийся в стороне от контента, внутри которого он расположен.
Контент внутри элемента должен соотноситься с окружающим контентом.
Пример
1<div> 2Main content 3</div> 4<aside> 5<nav> 6<ahref='/html/'>HTML</a> 7<ahref='/css/'>CSS</a> 8<ahref='/js/'>JavaScript</a> 9</nav> 10</aside>
main
Тег определяет основное содержимое документа.
Содержимое внутри элемента должно быть уникальным для данного документа.
Здесь не должно быть ничего, что повторяется где-либо, вроде сайдбаров, навигационных ссылок, информации об авторских правах, логотипов сайта, поисковых форм и т.п.
️Важно
В документе может быть только один элемент , и он не должен быть вложен в элементы , , , или .
В журналах и газетах иллюстрации часто сопровождаются подписями. В HTML4 невозможно было создавать подписи не прибегая к использованию CSS.
В HTML5 это проблема решена добавлением новых тегов: и .
1<figure> 2<imgsrc='mountimg3.jpg'width='300'height='230'/> 3<figcaption>Скала "Братья", Западный Саян </figcaption> 4</figure>
Семантическая начинка
Выше мы разобрались несколько элементов, которые составляют каркас страницы. Теперь же дополним наши знания начинкой.
Каркас страницы вместе с начинкой
Nav
Элемент — это контейнер в котором находятся ссылки навигации по сайту, важно отметить что будет не уместен для элементов переключения контента на сайте. Запись в коде:
Запись в коде:
Зачастую навигацию располагают в тегах header и footer, обозначим nav у header из примера выше:
Article
Элемент — законченный и самодостаточный раздел документа, описывающий какую-то сущность: товар, карточку пользователя, рекламный баннер, виджет. То есть, может переиспользовать на других сайтах без смысловой потери.
Запись в коде:
Возможные примеры тега article на разных сайтах (независимо от того, как они сделаны на реальных страницах):
Пример элемента articleПример элемента article на сайте М.ВидеоПример элемента article на сайте OzonПример элемента article на сайте Яндекса
Where to use it?
If you take a peek at the source code for this site, there are three uses (Ed. or four if you’re on a page that includes pagination) of the nav elements – we used it on the main navigation and above the footer (both are exactly the same links by the way). We also decided to use it on the skip links that are included for accessibility.
Looking at the content of the site, it could be argued that the element could be used on the Recent Articles and Categories listings in the sidebar. Should you do it? Honestly, I think it is hard to say from looking at the spec – but I would say these are not “major navigation” but it would tempting to do, particularly if you’re analytics suggest these areas of navigation are ‘major’ ways in which your users navigate your site.
Other Possible Uses
Below are a few more examples of other areas of the site in which you might consider using the element. It is also important to note that while XHTML 2 element, this hasn’t been replicated in HTML 5 because navigation does not have to take list form, as we’ll see.
-
Table of Contents
I would say definitely yes to that – it is primary navigation for that particularly content - Previous/next buttons (or pagination)I would say yes to this because it is important to the overall structure and hierarchy of the blog/site
- Search formFor me, a definite yes, but it is not mentioned in the spec. A search form is hugely important to the navigation of a site, particularly large sites which rely almost solely on their search engine.
- BreadcrumbsAgain, I would say yes to this as well. Although breadcrumbs are not always necessary and can be used when not applicable, on large sites a breadcrumb trail can be an important navigation aid.



























