Форматирование текста в HTML
brпринудительного переносадля переноса строки и обозначения абзацаpпараграф
<html> <head> <title>html параграфы</title> </head> <body> <p>Текст первого абзаца. Текст первого абзаца. Текст первого абзаца. Текст первого абзаца.</p> <p>Текст второго абзаца. Текст второго абзаца. Текст второго абзаца. Текст второго абзаца.</p> </body> </html>
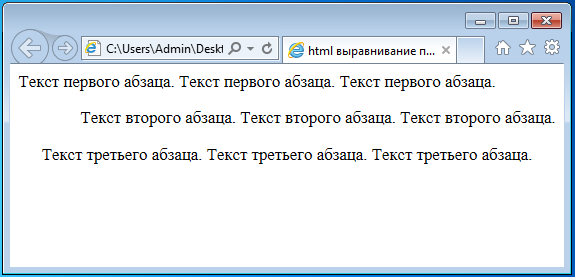
palignleft — выравнивание по левой сторонеright — выравнивание по правой сторонеcenter — по центруjastify — по ширине
| Атрибут align есть и у заголовков (тег h), и у параграфов (тег p). |
<html> <head> <title>html выравнивание параграфов</title> </head> <body> <p align="left">Текст первого абзаца. Текст первого абзаца. Текст первого абзаца.</p> <p align="right">Текст второго абзаца. Текст второго абзаца. Текст второго абзаца.</p> <p align="center">Текст третьего абзаца. Текст третьего абзаца. Текст третьего абзаца.</p> </body> </html>

center
<html> <head> <title>центрирование в html</title> </head> <body> <center>Текст по центру</center> </body> </html>
Заголовки в HTML
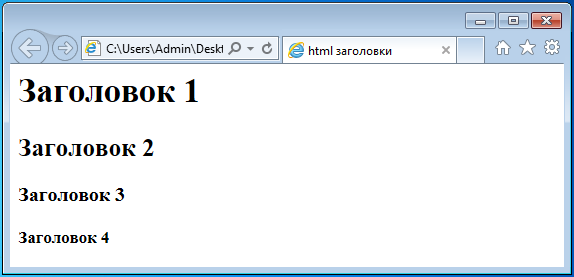
заголовкахh1h2h3h4h5h6h1h2h6
<html> <head> <title>html заголовки</title> </head> <body> <h1>Заголовок 1</h1> <h2>Заголовок 2</h2> <h3>Заголовок 3</h3> <h4>Заголовок 4</h4> </body> </html>

Внимание! сразу хочу сказать, что заголовки надо использовать аккуратно! Поисковый робот, который создаёт массив информации по вашему сайту в ПЕРВУЮ очередь по Контенту анализирует заголовки. И если, например, в них будет содержаться пустая информация вроде Занимательно, Внимание, А тут вот ещё интересно, то это пойдёт в минус Вашему сайту!
Сразу обращайте на это внимание и делайте заголовки информативными! Например: Введение в социологию, Парадокс Энштейна-Подольского-Розена, Жизнеописание Горация, Юрский период, в которых должен содержаться Смысл всей или промежуточной информации данной страницы.
Собираем инструменты[править]
Текстовый редакторправить
Первым делом, нам понадобится текстовый редактор. Текстовый редактор есть на каждом компьютере
Важно заметить: нам нужна программа для редактирования текстовых файлов, а не документов (то есть ни в коем случае нельзя использовать текстовые препроцессоры по типу Microsoft Word). Обычно стандартного «Блокнота» Windows достаточно, но есть текстовые редакторы, которые лучше приспособлены к написанию HTML-страниц
Неплохие редакторы Notepad ++, Brackets, Atom, Sublime Text в которых хорошо писать не только HTML, CSS, но и ещё несколько десятков других языков программирования и разметки. У них есть несколько удобных функций,таких как подсветка синтаксиса, которая позволяет выявлять ошибки прямо во время их создания, автоматическое дополнение тегов, что позволит сэкономить время на написание кода и многое другое.
Браузерправить
О браузере также стоит сказать несколько слов. Все советуют держать у себя на компьютере набор браузеров: Firefox, Opera, Chrome, Safari и просматривать свои страницы во всех сразу. Правда, функции тегов в разных браузерах отличаются не сильно (а с введением HTML5 — различий в тегах нет). Поэтому учиться можно просматривая свои страницы в одном из них, а уже когда пишете что-то большее — посмотрите, не имеется ли слишком критических различий во всех других. Тем не менее, в современных и наиболее популярных браузерах Firefox и Chrome различия настолько незначительны и касаются в основном старых тегов.
Форматирование и работа с текстом
- <p> — текстовый абзац. Блочный парный тег, пишется всегда с новой строки.
- <br> — тег, используемый для разрыва строки в том месте, где он стоит.
- <wbr> — тег, также отвечающий за разрыв строки, но в том месте, где это может стать необходимо браузеру.
- <blockquote> — текст, выделенный этим тегом, представляет собой отдельный выделенный блок с отступами. Как правило, используется для выделения длинных цитат в HTML-документе.
- <q> — тег, используемый для выделения кратких цитат в тексте. По умолчанию содержание тега заключается в кавычки.
- <b> — задаёт шрифту жирное начертание. Возможно использование вместе с другими тегами, задающими параметры тексту.
- <i> — курсивное написание содержащегося внутри текста.
- <small> — уменьшает шрифт на 1 единицу. Текст в HTML имеет размер от 1 до 7, по умолчанию шрифту задается размер 3. А с помощью тега <small> текст уменьшится до 2. Допускается неоднократное использование этого тега, но размером меньше 1 текст не может быть.
- <u> — тег, который делает шрифт подчеркнутым.
- <s> — зачеркнутый шрифт.
- <sub> — подстрочное написание шрифта.
- <sup> — надстрочное написание шрифта.
- <bdo> — задаёт тексту направление написания. Используется в случае, когда текст пишется на иврите и т.д.
- <ol> — создание упорядоченного нумерованного списка. Элементы списка должны начинаться с тега <li>. Обязательно использование закрывающего тега.
- <ul> — тоже список, только маркированный. Требования к элементам и закрытию тега как и у <ol>.
- <a> — этот тег делает из текста гиперссылку. Обязательно использование закрывающего тега.
§ 8. Создание списков в HTML
В HTML списки создаются с помощью тегов и . В первом случае создается упорядоченный (нумерованный), во втором неупорядоченный (маркированный) списки. Каждый элемент списка выделяется тегом . Браузер отображает элементы списка с новой строки в виде столбца с отступом и маркерами. Вид маркера определяется атрибутом type.
В нумерованном списке маркеры (значения атрибута type) такие:
- 1 — нумерация арабскими цифрами (по умолчанию);
- A — большими латинскими буквами по алфавиту;
- a — маленькими латинскими буквами;
- I — большими римскими цифрами;
- i — маленькими римскими цифрами.
Например, HTML-код
Первый элемент.Второй элемент.Третий элемент.
браузер покажет так:
- Первый элемент.
- Второй элемент.
- Третий элемент.
В маркированном списке значения атрибута type такие:
- disc — закрашенный кружок (по-умолчанию);
- circle — незакрашенный кружок;
- square — закрашенный квадратик.
Например, HTML-код
Первый элемент.Второй элемент.Третий элемент.
в браузере выглядит так:
- Первый элемент.
- Второй элемент.
- Третий элемент.
Как и остальные теги HTML, списки можно вкладывать друг в друга. Получаются многоуровневые вложенные списки. Например, код:
Первый элемент. Второй элемент. Третий элемент. Четвёртый элемент. Пятый элемент.
браузер покажет так:
- Первый элемент.
-
- Второй элемент.
- Третий элемент.
- Четвёртый элемент.
- Пятый элемент.
Элементы в HTML
Элементом в HTML называется конструкция, которая логически завершена. Одиночный тег по своей сути и представляет логически завершенную конструкцию. В случае же с парными тегами конструкция будет состоять из тега открывающего и закрывающего и самого содержимого.
Выходит, что для освоения HTML необходимо хорошо знать и ориентироваться в его тегах. Но как это сделать, если таких тегов более 100 штук? Нужно ли их все учить наизусть?
И тут у нас хорошая новость для вас. С первых дней работы с HTML вам точно не нужно заучивать всю сотню тегов. Более того, примерно 50-60 % тегов многими даже самыми продвинутыми верстальщиками не используются.
Первые, самые важные теги, с которыми вы просто обязаны подружиться — это теги, составляющие каркас HTML-документа. Именно с них и начнется шпаргалка верстальщика.
- <!DOCTYPE> — тег, который определяет тип документа. Он необходим для того, чтобы браузер понимал, как интерпретировать текущую веб-страницу. Этот тег одиночный и указывается он всегда в самом начале HTML-документа.
- <html> — является главным тегом всей страницы, потому что включает в себя всё её содержимое. Пишется этот тег, как правило, сразу после <!DOCTYPE>. Тег <html> парный и закрывающий тег </html> ставится в самом конце HTML-документа.
- <head> — тег, который служит своего рода хранилищем для других head-элементов и помогает браузеру при работе с данными. Напрямую его содержимое не отображается на веб-странице. Этот тег и его содержимое очень важны для SEO-оптимизации. Внутри этого тега могут содержаться другие теги: <base>, <basefont>, <bgsound>, <link>, <meta>, <script>, <style>, <title>.
- <meta> — это один из тегов, который размещается внутри <head>. Он определяет метатеги, предназначенные для хранения информации для браузера и поисковой системы. Метаданные не отображаются на странице и используются для описания страницы, ключевых слов, автора документа.
- <title> — заголовок документа, который отображается не на странице, а во вкладке браузера. Это обязательный элемент HTML-документа, он может встречаться только один раз во всем документе и содержится внутри <head>.
- <body> — «Body» с английского означает «тело». И в HTML этот тег используется как раз в этом значении. То есть этот тег определяет всё тело документа, хранит весь его контент и отображает на странице. <body> — парный тег, но использование закрывающего </body> не обязательно, хотя считается хорошим тоном.
Среди всего остального множества тегов можно составить HTML-шпаргалку и условно поделить все теги на группы.
Встраиваемые элементы HTML
Добавлением и управлением аудиозаписей на веб-странице занимается тег <audio>. Путь к файлу прописывается через тег <source>. Это парный тег, который обязательно должен быть закрыт. И ещё внутри <audio> можно написать текст, который будет выводиться в случае, если видео не может быть открыто в каком-то браузере.
Суть добавления и управления видеозаписями такая же, как и с тегом <audio>. Только осуществляется это через тег <video>.
К аудио и видео в HTML можно добавлять субтитры с помощью тега <track>.
Для отображения изображений формата JPEG, PNG, GIF на веб-странице используется тег <img>.
В первые несколько месяцев работы этой шпаргалки по HTML вам вполне будет достаточно. А со временем вы сами будете дополнять её часто используемыми тегами и большую часть из них волей-неволей запомните наизусть.
Как выделить текст курсивом в html?
iemcitedfn
| Результат выделения данных тегов будет одинаковым — это выделение курсивом. Однако следует понимать, что данные Вашей страницы будет считывать не только человек, но и Поисковый Робот. Если Вы хотите, чтобы конкретные части текста лучше индексировались (отображалось по запросу в поисковике), то лучше использовать соответствующее для этого выделение — дня цитат cite, для терминов dfn и тд. |
<html> <head> <title>Допустим страница о машинах</title> </head> <body> <i>Mercedes-Benz</i> - это немецкий автоконцерн, который был основан в 1886 году. Название произошло от двух марок - <dfn>Мерседес</dfn> и <dfn>Бенц</dfn>. Он занимается в основном выпуском <dfn>легковых автомобилей премиум-класса</dfn>, <dfn>грузовых автомобилей</dfn>, <dfn>автобусов</dfn>. <p><cite>http://ru.wikipedia.org/wiki/Mercedes-Benz</cite></p> </body> </html>
Usage notes
The element should be used only for typographical reasons—that is, to change the position of the text to comply with typographical conventions or standards, rather than solely for presentation or appearance purposes.
For example, using to style the name of a company which uses altered baselines in their wordmark would not be appropriate; instead, CSS should be used. For example, you could use the vertical-align property with a declaration like vertical-align: sub or, to more precisely control the baseline shift, vertical-align: -25% .
Appropriate use cases for include (but aren’t necessarily limited to):
- Marking up footnote numbers. See Footnote numbers for an example.
- Marking up the subscript in mathematical variable numbers (although you may also consider using a MathML formula for this). See Variable subscripts.
- Denoting the number of atoms of a given element within a chemical formula (such as every developer’s best friend, C 8 H 10 N 4 O 2 , otherwise known as «caffeine»). See Chemical formulas.
Создание HTML-форм
С помощью тега <form> в HTML-документе создаются формы, которые служат для обмена данными между пользователем и сервисом. Нет никаких ограничений по допустимому количеству форм в одном документе. Но каждая из них должна быть автономна, иметь свой открывающий и закрывающий тег. Формы не могут находиться внутри друг друга.
- <input> — тег, с помощью которого создаются элементы формы, предназначенные для ввода текста. Другими словами, для создания многофункциональных полей формы.
- <textarea> — это элемент формы, схожий с предыдущим, но в данном случае вводить текст можно в несколько строк. И это деление на строки сохранится при отправке данных формы на сервер.
- <label> — устанавливает связь между текстом, названием элемента формы и самим элементом.
- <datalist> — с помощью этого тега создается список вариантов при наборе в текстовом поле. Этот список изначально скрыт и открывается только после начала ввода.
- <select> — создаёт элемент в виде раскрывающегося списка или списка с возможностью многочисленного выбора. Отдельные пункты списка определяются тегом <option>.
- <button> — тег, с помощью которого создаются кнопки формы. На таких кнопках можно разместить любые HTML-объекты, например, изображения.
§ 9. Заключение
Рассказ о том, что нужно для форматирования текста в HTML, был бы не полным без упоминания о спецсимволах. Спецсимволы — это символы, которых либо нет на клавиатуре, либо те, которые браузер принимает за управляющий символ и преобразует в код. Полный список этих символов ты найдешь здесь Спецсимволы HTML. Кроме того, самые главные знания для форматирования текста — это правила грамматики русского языка. Грамотно написанный текст уже наполовину отформатирован.
Ну и напоследок, для закрепления всего вышеизложенного, в качестве самостоятельной работы, изучи вот этот HTML-код:
Н
и попробуй сам понять, что означают эти теги и их атрибуты, а также, где на этой странице мог бы использоваться этот код HTML.
На этом рассказ о тегах HTML для форматирования текста объявляется законченным. Раздел получился довольно большим. Не пытайся выучить все новые теги и атрибуты наизусть, всё равно не получится. Они сами постепенно запомнятся во время работы над созданием сайта.
В следующем разделе поговорим о том, как вставить картинку в html-страницу.
⇓
Поделись ссылкой на Seoded.ru с друзьями, знакомыми и собеседниками в соцсетях и на форумах! А сам сайт добавь в закладки! Так победим.
Поделиться ссылкой на эту страницу в:






























