Введение в CSS.
Категория: Уроки CSS Просмотров: 2216 Коментариев: Дата: 2017-07-09 Добавил: admin
В этом уроке мы рассмотрим технологию CSS и разберем, как вообще это все работает. Ранее мы научились создавать html страницу , которая внутри содержит ряд html тегов. Теперь задача — подключить к этой странице таблицу стилей.
Делается это следующим образом. В области <head> </head> прописывается специальный тег, который укажет, что мы подключаем файл style.css, в котором находятся стили для нашей страницы. Все файлы со стилями должны обязательно иметь расширение .сss.
Браузер, когда доходит до нашего тега, где указан файл с таблицами стилей CSS, начинает искать именно указанный файл с указанным именем и по тому пути, который указывается в атрибуте href=»».
HTML
<link rel="stylesheet" href="css/style.css" >
После того как браузер нашел файл со стилями, он его подгружает к html документy. В этом файле содержатся стили, которые указывает браузеру, как отображать тот или иной элемент на странице. Например, в стилях могут быть прописаны любые правила, например: все заголовки отображать красного цвета, а всем параграфам делать отступ слева. Таким образом, когда браузер дойдет до первого заголовка, он примет правило, что он должен быть красного цвета и применит это правило. Браузер начнет обрабатывать страницу дальше, после чего натолкнется на параграф, где в файле стилей, указанно что у параграфа нужно установить отступ с лева.
Итак браузер обработает все элементы на странице для которых установлены определенные правила (стили). Другими словами HTML страница говорит браузеру ЧТО ОТОБРАЗИТЬ (параграф, заголовок, картинку), а CSS файл указывает браузеру КАК ЭТО ОТОБРАЗИТЬ (Отступ слева, Красный цвет, спозиционировать по центру).
Вот, — это основные понятия того, как работает таблица стилей совместно с HTML страницей. Дальше, на примерах, все станет более понятно и наглядней, а в следующем уроке мы уже рассмотрим, как подключается файл с css (стилям) и как создаются условия (стили) для элементов на странице.
<<< Предыдущий материал
Следующий материал >>>
- CSS, Свойство font.
- Псевдоселекторы или псевдоклассы CSS.
- Свойства списков CSS.
- Наследование свойств css.
- Оформление текста text-decoration средствами CSS .
- Выравнивание текста и создание красной строки через CSS.
- Селекторы предков и потомков CSS.
- Подключение файла стилей CSS и знакомство с селекторами.
Добавить комментарий:
Методологии CSS
Методологии CSS регулируют способы работы и написания кода. Они также устанавливают то, как именно будет выглядеть итоговый код и по каким правилам он должен писаться.
В разное время существовали несколько популярных методологий. Часть из них — продолжает жить, другая часть — была забыта по разным причинам. Упоминать все существующие когда-либо методологии — не имеет смысла. Ведь в конце 2022 — начале 2023 разработчики активно используют только пять из них:
BEM. Вся суть этой методологии сразу становится понятна, если знать, как расшифровывается это название — модификатор блочных элементов. Посмотрите на этот код:
При помощи BEM мы формируем такие компоненты, которые можно задействовать повторно. Вернёмся к примеру выше
Обратите внимание — класс loginform включает в себя три компонента:
- loginform__username (используется для ввода имени пользователя).
- loginform__password (используется для ввода пароля пользователя).
- loginform__btn (используется для того, чтобы пользователь мог повторно отправить форму).
Systematic, она же систематическая. В этой методологии можно обнаружить большую часть принципов, заложенных в популярных SUIT CSS, OOCSS, SMACSS и конечно BEM. Systematic CSS — довольно интуитивная методология, которая является хорошей альтернативой искусственно усложненным системам. Вот как может выглядеть код CSS, согласно этой методологии, для вывода панели навигации и поисковой формы.
Пример кода по методологии Systematic
Объектно-ориентированная, она же OOCSS. Хорошо продуманная методология, которая отличается гибкостью и возможностью заменять некоторые компоненты. Нужно просто привыкнуть к ней. Набор кода станет более логичным и прозрачным. Модульность — ещё одна черта OOCSS. Пример:
Как видим, мы установили стиль кнопки при помощи двух классов (button используем для показа структуры, а gret-btn — для настройки дизайна элемента).
HTML-файл, с учетом вышесказанного, будет выглядеть следующим образом:
SMA CSS. Неплохая методология для CSS. Чтобы не объяснять словами, сразу проведём пример кода, который хорошо иллюстрирует особенности этой методологии:
Atomizer-подход (назван в честь одноименной CSS-библиотеки). Вот несколько маркеров этой методологии: имена базируются на внешнем поведении функции, а одноцелевые классы — становятся основными строительными блоками. Но вместо подробного описания, лучше посмотрите на пример ниже:
Мы определили цвет, задав значение в шестнадцатеричной системе. Примечательно, как реализован opacity-канал — он сделан через применение одноименного параметра к hex-цвету.
Основы вёрстки сайтов Записывайтесь и за 5 недель качественно освойте верстку на HTML и CSS, и получите первый проект в портфолио.
-
Как устроен интернет
-
HTML и CSS
-
Кроссбраузерная вёрстка
-
Работа с макетами
-
Workflow
Записаться
Приоритеты стилей
️note
При использовании CSS довольно часто можно наблюдать такую ситуацию, когда указанные стили почему-то не работают, хотя все написано без ошибок.
Например, не изменяется размер шрифта, цвет ссылки или какие-то другие параметры HTML-элемента.
В таком случае можно говорить только об одном — где-то в таблице стилей уже существует селектор (возможно и не один)
воздействующий на данный элемент и содержащий то же самое свойство CSS, которое у вас не хочет действовать.
Этот селектор был создан вами ранее и возможно вы о нем забыли или не забыли, а просто не учли правила приоритетов стилей.
️Важно
Вычисление приоритетов производится браузерами только в тех ситуациях, когда на один и тот же HTML-элемент воздействует несколько свойств CSS из Вашей таблицы стилей, пытаясь у него изменить один и тот же параметр, например цвет рамки или текста.
Те свойства, которые для данного элемента не дублируются, просто применяются к нему.
Приоритеты селекторов
Каскадность CSS – это механизм, благодаря которому к элементу HTML-документа может применяться более чем одно правило CSS.
Правила могут исходить из различных источников: из внешней и внутренней таблицы стилей, от механизма наследования, от родительских элементов, от классов и ID, от селектора тега, от атрибута style и т. д.
Поскольку в этих случаях часто происходит конфликт стилей, была создана система приоритетов: в конечном итоге применяется тот стиль, который исходит от источника с более высоким приоритетом.
️Важно
Если получится так, что какие-то селекторы, наберут одинаковое число баллов, то будут использованы стилевые свойства того, который находится в коде ниже.
А теперь давайте рассмотрим, каким же образом браузеры считают эти баллы.Чем больше вес, тем выше приоритет:
| Правило | Баллы |
|---|---|
| Селектор тега: | 1 |
| Селектор класса: | 10 |
| Селектор ID: | 100 |
| Inline-стиль: | 1000 |
Когда селектор состоит из нескольких других селекторов, необходимо посчитать их общий вес. Вот как вычисляется приоритет: за каждый селектор добавляется 1 в соответствующую ячейку.
В остальных ячейках стоят нули.
Чтобы получить общий вес, необходимо «склеить» все числа в ячейках.
| Селектор | ID | Класс | Тег | Общий вес |
|---|---|---|---|---|
| p | 1 | 1 | ||
| .your_class | 1 | 10 | ||
| p.your_class | 1 | 1 | 11 | |
| #your_id | 1 | 100 | ||
| #your_id p | 1 | 1 | 101 | |
| #your_id .your_class | 1 | 1 | 110 | |
| p a | 2 | 2 | ||
| #your_id #my_id .your_class p a | 2 | 1 | 2 | 212 |
1*{
2}
3em{
4}
5p::first-letter{
6}
7p title="Приветствие"{
8}
9div.fine.one{
10}
11#header a:hover{
12}
Как видите все довольно просто.
Правило !important
:pencil:!important
Правило !important используется в тех случаях, когда необходимо, чтобы конкретное свойство было обязательно применено к элементу вне зависимости от того, в каком селекторе и в каком месте CSS-кода оно находится, а также, невзирая на имеющиеся дубли.
Общий синтаксис:
1селектор { свойство: значение !important;
Но это еще не все о правиле !important. Если вы , то пользователи также могут использовать CSS для изменения внешнего вида сайта.
И естественно, если и в пользовательских и в авторских таблицах стилей присутствуют селекторы, которые пытаются изменить одно и то же свойство одного и того же HTML-элемента (например, цвет текста),
то браузеру надо сделать выбор в пользу какого-то одного варианта. В этом случае они руководствуются следующим алгоритмом.
- Самый низкий приоритет имеют стили установленные в браузере по умолчанию, как например вертикальные поля у параграфов.
- Более высокий приоритет получают обычные стили подключаемые пользователями.
- Еще более высокий — авторские стили, то есть Ваши.
- Еще более высокий достается также авторским стилям, но у которых указан !important.
- И наконец самый высокий приоритет получают стили пользователей с правилом !important. Это сделано для того, чтобы пользователи с ограниченными возможностями в любом случае могли изменить внешний вид страниц сайта под свои нужды.
️Обратите внимание
Свойство с !important имеют даже более высокий приоритет, чем встроенные с помощью атрибута style.
Браузер считывает подключаемые стили по мере их появления в коде, то есть он сначала берет CSS из самого первого файла, затем ниже добавляет стили второго, еще ниже — третьего и так далее.
Таким образом, создается одна общая каскадная таблица стилей, в которой действуют такие же правила приоритетов, как и в обычной таблице, состоящей из одного файла.
Рассмотрим пример: коробка на полу
1<divid="floor"> 2<spanclass="box">Box</span> 3</div>
Допустим в стилях существуют следующие определения:
1span{
2background-color#27ae60;
3}
4div span{
5background-color#2980b9;
6}
7#floor.box{
8background-color#34495e;
9}
10.box{
11background-color#8e44ad;
12}
13#floor span{
14background-color#c0392b;
15}
16div .box{
17background-color#e67e22;
18}
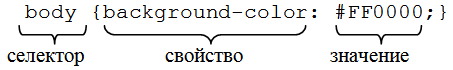
Базовый синтаксис CSS
Стилевые правила записываются в следующемй формате:
Селектор {
свойство1: значение;
свойство2: значение;
... ...
}
Селектор — это некоторое имя стиля, для которого добавляются параметры форматирования. В качестве селектора выступают теги, классы и идентификаторы (например, TABLE). Все стилевые параметры будут применяться к указанному тегу. Свойство — ключевое слово определяющее, что именно будет изменено у элемента (фон, цвет текста, положение на странице и т.д.). Каждое свойство имеет свой набор допустимых значений.
Пример:

Стилевые свойства разделяются между собой точкой с запятой, в конце этот символ можно опустить. CSS не чувствителен к регистру, переносу строк, пробелам и символам табуляции.
Пример:
h1 {color: #a6780a; font-weight: normal;}
h2 {
color: olive;
border-bottom: 2px solid black;
}
В данном примере свойства селектора h1 записаны в одну строку, а для селектора h2 каждое свойство находится на отдельной строке. Во втором случае легче отыскивать нужные свойства и править их по необходимости, но при этом незначительно возрастает объем данных за счет активного использования пробелов и переносов строк.
CSS Учебник
CSS ГлавнаяCSS ВведениеCSS СинтаксисCSS СелекторыCSS ПодключениеCSS КомментарииCSS Цвет
Цвет
RGB
HEX
HSL
CSS Фон
Фон цвет
Фон изображение
Фон повторение
Фон вложеный
Фон стенография
CSS Границы
Границы
Ширина границ
Цвет границ
Стороны границ
Границы стенография
Закругленные границы
CSS Поля
Отступ cнаружи
Разрушить поля
CSS Отступы внутриCSS Высота и ширинаCSS Бокс модельCSS Контур
Контур
Ширина контура
Цвет контура
Контур стенография
Смещение контура
CSS Текст
Форматирование текста
Выравнивание текста
Оформление текста
Преобразование текста
Интервал текста
Тень текста
CSS Шрифты
Семейство шрифтов
Безопасные шрифты
Резервные шрифты
Стиль шрифтов
Размер шрифтов
Google шрифты
Сочетание шрифтов
Стенография шрифтов
CSS ИконкиCSS СсылкиCSS СпискиCSS Таблицы
Границы таблицы
Размер таблицы
Выравнивание таблицы
Стиль таблицы
Отзывчивая таблица
CSS ДисплейCSS Макс. ширинаCSS ПозиционированиеCSS ПерекрытиеCSS ПереполнениеCSS Поплавок
Поплавок
Очистить
Примеры float
CSS Линейный блокCSS ВыравниваниеCSS КомбинаторыCSS Псевдо-классыCSS Псевдо-элементыCSS ПрозрачностьCSS Навигация сайта
Панель навигации
Вертикальная
Горизонтальная
CSS Выпадающие спискиCSS Галерея изображенийCSS Спрайты изображенийCSS Атрибуты селекторовCSS ФормыCSS СчетчикиCSS Макет сайтаCSS Еденицы измеренийCSS ОсобенностиCSS !importantCSS Математ. функции
Часть 3. Медиа-запросы
Медиа-запросы в CSS — это база для создания отзывчивой верстки, позволяющая стилизовать элементы в зависимости от размера экрана или устройства, на котором отображается веб-сайт. Технически Медиа-запрос — это простое логическое выражение, которое может быть или истинным или ложным. Условиями для такого выражения являются либо параметры устройства, на котором отображается веб-страница, либо размер экрана в пикселах.
В данном руководстве мы рассмотрим базовые возможности медиа-запросов, которые необходимы для адаптивной верстки сайтов и практически полезны.
Медиа-запрос пишется в самом файле стилей или в теле документа (тег style) и начинается с объявления правила @media. Структура медиа запроса довольно проста:
Условием может выступать либо устройство — all (все устройства), screen, print, tv и т.д., либо медиа-функции, которые задают параметры устройства или разрешение экрана, на котором отображается документ.
Наиболее часто используемые медиа-функции определяют именно максимальное и минимальное разрешение экрана устройства:
Здесь устройства с максимальным разрешением экрана 480px или минимальным разрешением 320px будут отображать текст тега с классом .my-class серым. Данное условие я привел для примера, практически оно бесполезно. Чаще всего требуется указать либо только максимальное разрешение, либо только минимальное, в пределах которого будет прменяться свойство.
Кроме всего прочего, как мы видим из примера, функции могут содержать условия and (И), not (НЕ) и only (Для старых браузеров, не поддерживающих медиа-запросы). Нет логического оператора or (ИЛИ), его роль выполняет запятая. Медиа-функции, как мы видим заключают в обычные круглые скобки.
Размещение свойств в медиа-запросе не дает никакого приоритета, поэтому логичней размещать медиа-запросы в конце CSS документа, либо загружать тегом link внешний CSS файл с медиа-запросами после загрузки основных стилей сайта для правильного переопределения последних на разных разрешениях или на различных устройствах.
CSS решает много проблем
HTML никогда не предназначался для того, чтобы содержать теги для форматирования веб страницы!
HTML был создан для описания содержания веб страниц, например:
<h1>Это заголовок</h1>
<p>Это параграф.</p>
Когда в спецификацию HTML 3.2 были добавлены теги типа <font> и атрибуты цвета, это стало настоящим кошмаром для веб разработчиков.
Разработка больших сайтов, где шрифты и цветовая информация добавлялись на каждую отдельную страницу, процесс стал долгим и дорогостоящим.
Чтобы решить эту проблему, консорциум World Wide Web Consortium (W3C) создал CSS.
CSS удалил форматирование стиля с HTML страницы!
Если вы не знаете, что такое HTML, мы предлагаем вам прочитать HTML Учебник.
Селекторы в CSS
Теперь, когда мы разобрались с блоком объявлений стилей, нужно разобраться с тем, что находится вначале любого CSS-правила – с селектором.
Селектор указывает, к каким элементам применять объявления стилей.
В нашем примере селектор h1 – это тип элемента, говоря по-простому тег.
Такой селектор означает что стили будут применены ко всем тегам h1 на странице.
В качестве селектора могут выступать:
- элементы (имена тегов), например h2
- класс, перед ним ставится точка, например .my-class
- идентификатор, перед ним ставится решетка, например #main
- псевдоклассы и псевдоэлементы
Универсальный селектор
Существует селектор *.
Он выбирает все элементы на странице. Например правило:
* {
margin: 0;
}
|
1 |
* { margin; } |
установит для всех элементов нулевые внешние отступы.
Элементы
Селекторы элементов дают возможность выбрать, для применения стилей, все элементы одного типа на странице (проще говоря все одинаковые теги). Например:
h2 {
color: blue;
}
|
1 |
h2 { colorblue; } |
Это правило устанавливает для всех заголовков <h2> голубой цвет текста.
Классы
Селекторы классов позволяют выбрать для задания стилей один или более элементов с одинаковыми именами классов.
В элементах классы задаются при помощи атрибута class, например:
<h3 class=»big»>Текст заголовка</h3>
<p class=»big»>Текст абзаца</p>
|
1 |
<h3 class=»big»>Текст заголовка</h3> <p class=»big»>Текст абзаца</p> |
.big {
font-size: 1.4em;
}
|
1 |
.big { font-size1.4em; } |
В этом примере шрифт будет увеличен и для заголовка h3, и для параграфа.
Идентификаторы
Селекторы идентификаторов предназначены для выбора одного конкретного элемента на странице.
В элементах идентификаторы задаются при помощи атрибута id, например:
<div id=»main»>…</div>
| 1 | <div id=»main»>…</div> |
Атрибуты
Селектор по атрибуту позволяет выбрать элементы, имеющие определенный атрибут или атрибут с определенным значением.
Проще всего этот вид селектора показывать на примерах:
titlespanspancontenteditabletrue
Селектор
a – выберет все ссылки, у которых в атрибуте
href содержится
yandex.ru
Полный список вариантов использования этого селектора вы можете посмотреть в документации.
Псевдоклассы
Псевдоклассы в CSS – это определенный набор ключевых слов, которые добавляются к селекторам через двоеточие.
Их предназначение дать возможность применить стили к элементу, когда происходит определенное событие, например когда указатель мыши находится над элементом.
a:hover {
color: red;
}
|
1 |
a:hover { colorred; } |
Правило выше означает, что, когда указатель мыши находится над ссылкой, цвет её текст становится красным.
hoverдокументации
Псевдоэлементы
Псевдоэлементы в CSS – это определенный набор ключевых слов, которые добавляются к селекторам через двойное двоеточие.
С их помощью можно выбрать какую-то часть элемента, и задать для нее свойства.
Например, можно сделать первые буквы заголовков h2 красного цвета:
h2::first-letter {
color: red;
}
|
1 |
h2::first-letter { colorred; } |
Список стандартных псевдоэлементов вы можете посмотреть в документации.
ШАГ 5: украшаем ссылки
Навигационое меню все еще по-прежнему выглядит как список,
вместо меню. Давайте стилизуем его. Мы уберем маркеры списков и
переместим элементы налево, где были маркеры. Так же мы нарисуем
каждый элемент списка на белом фоне в своем черном квадрате (зачем?
просто так, потому что можем).
Мы так же не сказали какими должны быть цвета ссылок, так что
давайте добавим и это свойство: синими будут ссылки которые
пользователь еще не смотрел, пурпурными — те которые он уже
посещал. (строки 13-15 и 23-33):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
</style>
</head>
<body>
Препроцессоры и другие варианты реализации CSS
По умолчанию стили прописываются в текстовом файле, но это не единственный вариант. Базовый CSS не обладает преимуществами сложных языков программирования, переменными или вложением свойств.
Поэтому разработчики создали препроцессоры наподобие LESS. Это механизм на базе JavaScript, позволяющий внедрить в работу со стилями синтаксис и некоторые примитивные функции из JavaScript. Если вам кажется, что у CSS недостаточно функциональности, то следует ознакомиться с препроцессорами.
Также CSS часто реализуется внутри фреймворков. Например, технология react-styled-components перенасыщает всю функциональность каскадных стилей напрямую в код на базе React. То есть можно в одном файле прописывать стили, структуру приложения и его логику.
Правда, такой стиль взаимодействия со стилями противоречит первоначальной идее CSS.
Правила применения стилей
- Лучше записать все свойства для каждого селектора вместе (компактная форма записи). Эта форма записи более наглядная и удобная в использовании.
Пример:
td {
background: olive;
border: 1px solid black;
}
- Для селектора допускается добавлять каждое стилевое свойство и его значение по отдельности (расширенная форма записи). Однако такая запись не очень удобна, т.к. приходится повторять несколько раз один и тот же селектор.
Пример:
td {background: olive; }
td {border: 1px solid black; }
- Имеет приоритет значение, указанное в коде ниже.
Если для селектора вначале задается свойство с одним значением, а затем то же свойство, но уже с другим значением, то применяться будет то значение, которое в коде установлено ниже.
Пример:
p {color: green; }
p {color: red; }
В данном примере, поскольку значение red расположено ниже, то оно и будет применяться к тексту. Такой записи лучше избегать. Но подобное может произойти, например, в случае подключения разных стилевых файлов, в которых содержатся одинаковые селекторы.
- У каждого свойства может быть только соответствующее его функции значение. Например, для color, который устанавливает цвет текста, в качестве значений недопустимо использовать числа.
- При отладке применяйте комментарии, чтобы делать пояснения по поводу использования того или иного стилевого свойства, выделять разделы и т.п. Комментарии повышают разборчивость кода. Комментарии оформляют внутри конструкции /* … */. Комментарии можно добавлять в любое место CSS-документа, а также писать в несколько строк. Вложенные комментарии недопустимы.
Пример:
/* Стиль для сайта book.ru
Блок для текста */
div {
width: 200px; /* Ширина блока */
margin: 10px; /* Поля вокруг элемента */
float: left; /* Обтекание по правому краю */
}
Комментарии увеличивают объем документов, что отрицательно сказывается на времени их загрузки. Поэтому после выкладывания сайта в сеть их стирают.
Преимущества использования CSS
Я считаю, что преимуществ в использование Каскадных Таблиц Стилей очень много, а с выпуском версии CSS3 стало еще больше.
Кратко перечислю основные преимущества:
- одновременное редактирование оформления сразу всех веб-страниц сайта. Это основное преимущество средств CSS над средствами HTML;
- более чистый код. После воплощения идеи о разделение содержания и оформления, веб-страницы уменьшились в коде и весе, соответственно увеличилась скорость их загрузки;
- более широкий спектр возможностей по оформлению. Дизайн сайтов c технологией CSS намного красивее;
- возможность оформления стилей для различных устройств (компьютеры, планшеты, смартфоны и т.п.);
- разделение на классы. CSS позволяет редактировать не только весь сайт, но и отдельные группы элементов в отдельных веб-страницах.
Посмотрим на Каскадные Таблицы Стилей в действие. Разберем на примере веб-страницы ниже:
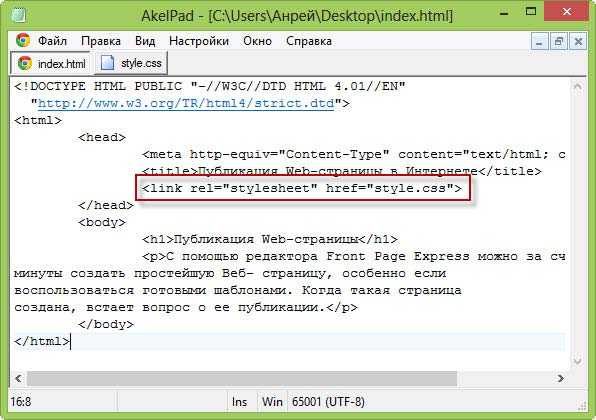
Рисунок 1. Пример HTML страницы
Данная веб-страница создана с использованием языка HTML, никаких стилей она не содержит. Вот так выглядит ее HTML код:
1 |
Публикация Web-страницы в Интернете |
Публикация Web-страницы
С помощью редактора Front Page Express можно за считанные
минуты создать простейшую Веб- страницу, особенно если
воспользоваться готовыми шаблонами. Когда такая страница
создана, встает вопрос о ее публикации.
Давайте добавим несколько стилей для нашей страницы с помощью CSS:

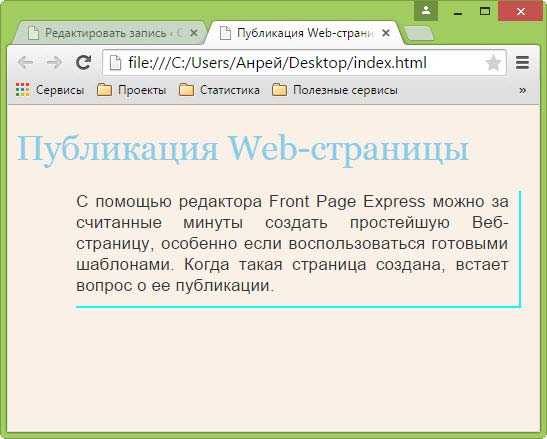
Рисунок 2. Пример страницы оформленной с помощью CSS
Вот такое несложное оформление я смог настроить за несколько минут. Сначала посмотрим на HTML код нашей веб-страницы:

Рисунок 3. HTML код страницы с ссылкой на файл CSS
Как видно из примера, ни каких дополнительных атрибутов и тегов для оформления я не использовал вставил только ссылку на файл стилей: <link rel=»stylesheet» href=»style.css»> .
Взглянем на сам файл style.css, который содержит стиля оформления на рисунке 2:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
body {
background-color: #FAF0E6; /* Цвет фона веб-страницы */
font-family: Arial, Verdana, sans-serif; /* Семейство шрифтов */
font-size: 13pt; /* Размер основного шрифта в пунктах */
color: #333; /* Цвет основного текста */
}
h1 {
color: #87CEEB; /* Цвет заголовка */
font-size: 26pt; /* Размер шрифта в пунктах */
font-family: Georgia, Times, serif; /* Семейство шрифтов */
font-weight: normal; /* Начертание текста */
}
p {
text-align: justify; /* Выравнивание по ширине */
margin-left: 60px; /* Отступ слева в пикселах */
margin-right: 10px; /* Отступ справа в пикселах */
border-right: 2px solid #00FFFF; /* Параметры линии слева */
border-bottom: 2px solid #00FFFF; /* Параметры линии снизу */
padding-right: 10px; /* Отступ от линии слева до текста */
padding-bottom: 10px; /* Отступ от линии снизу до текста */
}
|
В данном файле описываются стили оформления тегов <body>, <H1>, <p>.
Часть 4. Рекомендации
Ну и конечно-же мои рекомендации. За всю практику верстки у меня накопились некоторые правила, которыми я с радостью поделюсь.
Старайтесь использовать только внешние подключаемые CSS файлы. Внутреннюю стилизацию применяйте только если это необходимо для корректного функционирования веб-сайта;
Старайтесь стилизовать только классы. Не стилизуйте идентификаторы (задаются через id=»решетку» и пишутся через #решетку). Старайтесь меньше стилизовать теги без классов. Например, если вы стилизуете тег h3, а в дальнейшем SEO специалист решит, что заголовок здесь не уместен, обычный div должен иметь такие-же свойства с классом заголовка и отображаться также. Как вариант можно сделать дубликаты HTML тегов в классы, например, .h1, .h2, .h3, .footer, .header, .aside и стилизовать их соответствующим образом;
Старайтесь стилизовать элементы максимально автономно, сокращайте цепочку каскада до одного блока, чтобы было меньше зависимостей от родительских элементов. Это необходимо для максимально эффективного повторного использования блоков на странице и их модификации в других местах верстки. Но без фанатизма. Не стоит задавать отдельные классы каждому тегу в блоке, если не предполагается его автономное использование. Если вы перенесете блок в другое место страницы, он должен отображаться также и не зависеть от родителя. В этом вам поможет использование какой-либо методологии именования классов
Не важно, будет это БЭМ, методология, либо разработанная на основе вашего личного опыта или простые правила, предложенные мной — это лучше, чем называть классы как попало и строить нелогичные и длинные цепочки классов;
Старайтесь называть классы тегов в зависимости от того, какую функцию выполняет блок, а не от того, какое в нем будет содержание. Например, если у вас есть секция с отзывами в виде карусели, не стоит называть селекторы, используя слова reviews, otzivy и т.д
Лучше назвать carousel-once, если планируется выводит по одному пункту карусели на странице. В дальнейшем, возможно вы будете использовать эту карусель не только для оформления отзывов, а задействуете этот код например, для вывода списка коллег компании. В таком случае наименование класса reviews будет несколько неуместным;
Используйте CSS препроцессоры, в этом нет ничего сложного. Мой выбор пал на препроцессор Sass уже довольно давно и я его рекомендую к использованию. У нас есть неплохой урок, в котором я рассказываю как легко пользоваться препроцессором и как он упрощает жизнь: Sass для самых маленьких — подробное руководство;
Используйте сброс стандартных стилей браузера или нормализацию, которая приводит стандартные стили к общему для всех браузеров знаменателю. Я использую в своих проектах Normalize.css, который входит в состав CSS фреймворка Bootstrap;
Когда почувствуете, что выполняете слишком много однообразной работы в процессе верстки — переходите к использованию какого-либо CSS фреймворка или разработайте свой с наиболее часто используемыми элементами, это ускорит вашу работу. Я использую в работе только сетку Bootstrap без стилистического оформления кнопок, панелей и прочих элементов. Этого вполне достаточно для эффективной работы. Хорошая адаптивность Bootstrap сетки по умолчанию также радует;
Самостоятельно экспериментируйте со свойствами. Открывайте CSS справочник и пробуйте. Только так можно наработать опыт, запомнить какое свойство что делает и довести написание стилей документа до автоматизма.
Другие уроки по теме «Верстка»
- Создание красивого сайта с 3D эффектом Parallax | Материалы урока
- Создание сайта с крутой анимацией скролла (GSAP) | Материалы урока
- Создание красивого сайта с горизонтальным Parallax эффектом | Материалы урока
- Создание сайта портфолио с крутой анимацией | Материалы урока
- Создание красивого сайта с Parallax эффектом при скролле | Материалы урока
- Создание Parallax эффекта на сайте при движении мыши | Материалы урока
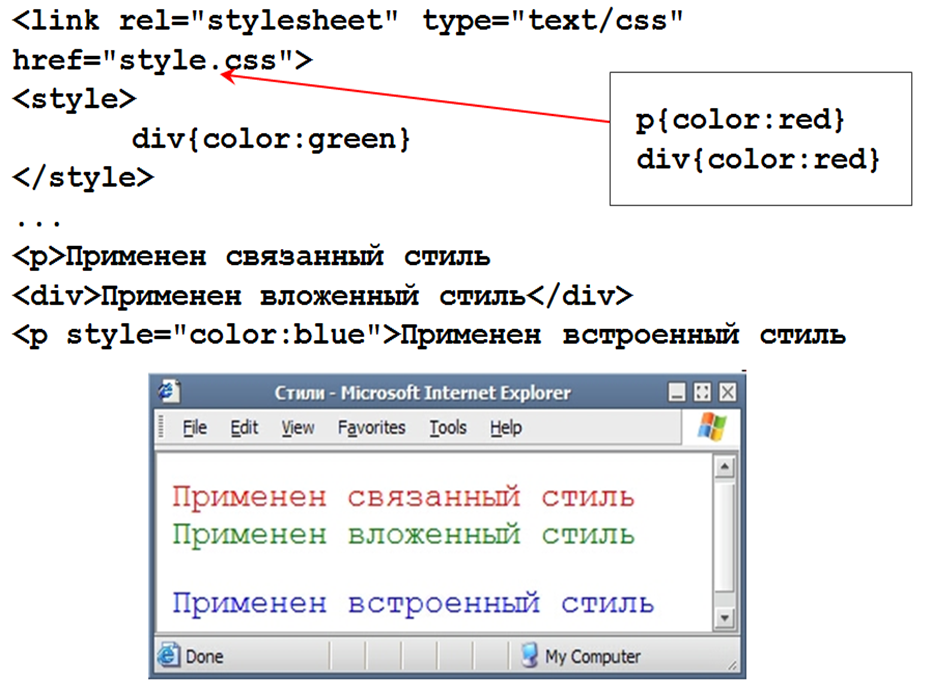
Способы подключения CSS
Таблицу стилей можно прописать конкретно в коде HTML-страницы, обрамив правила тегами <style>. Или хранить в отдельном файле .css — и применять для многих страниц. Это внутренние и внешние таблицы стилей. Их еще называют глобальными и связанными.
Но кроме этих двух обычных способов, существует «нестандартный» метод, позволяющий прописывать стили непосредственно отдельным элементам. Выглядит примерно так:
Это так называемый встроенный стиль. В данном случае атрибут style относится к HTML, а код CSS прописывается внутри скобок. Но нет особого смысла прописывать стили именно таким образом. Просто технически такая возможность существует, ее лучше знать, вдруг когда-нибудь понадобится. Если же мы хотим грамотно применить стиль только к определенному элементу (например, только к одному абзацу на отдельной странице), то в таблице стилей следует создать особый тип стиля, который называется селектором класса — он форматирует только те элементы, к которым мы применим этот класс.
Например, в случае данного абзаца (p) в таблице стилей создается селектор класса, например, skill:
А затем тег этого абзаца трансформируется из
в
Так можно грамотно подключать стили к документу вместо того, чтобы прописывать встроенные стили. У этого метода ряд очевидных преимуществ: гораздо удобнее хранить стили изолированно и отдельно от документа: так их легче редактировать и применять к разным документам (вдруг вы захотите использовать тот же класс skill для еще одного абзаца?). Но главное — так соблюдается концептуальное разделение контента (HTML) и оформления (CSS).
Внутренние таблицы стилей
Возьмем тот же простой стиль, который определяет размер шрифта (font-size) и цвет (color) для абзацев (p) на странице.
Этот код можно внедрить непосредственно в конкретную HTML-страницу, обрамив тегами <style>…</style>. Все это вставляется в код страницы сразу после заголовка (тег <title>).
Таким образом, наша страница будет теперь выглядеть следующим образом:
…и так далее.
Полный код такой страницы:
Обратите внимание на оформление кода CSS. На самом деле не обязательно начинать каждое объявление с новой строки или оставлять отдельные строки для фигурных скобок
Просто принято оформлять код именно так для лучшей читаемости, при этом перед объявлениями ставится табуляция или несколько пробелов.
Сейчас мы создали внутреннюю таблицу стилей, которую в будущем сможем редактировать по своему желанию: добавлять новые правила, то есть селекторы и объявления для любых элементов на странице. Более того, можно даже вынести ее в отдельный файл .css — и применить сразу для многих HTML-страниц. Это уже будут внешние таблицы стилей.
Внешние таблицы стилей
Внешние таблицы стилей хранятся в отдельном файле с расширением .css. Вы можете создать этот файл хоть в Блокноте, главное — сохранить под правильным расширением. Содержание этого файла не отличается от кода, который мы написали для внутренних стилей и поместили между открывающим тегом <style> и закрывающим </style>:
То есть в файле .css пишется все то же самое, что и во внутренних стилях. И наоборот: во внутренних стилях внутри тегов <style> можно писать все то же самое, что и в файле .css. Разница только в том, что внешние стили могут применяться сразу к нескольким страницам HTML и даже ко всему сайту целиком.
Теперь вместо тегов <style> в HTML-файлы нужно вставить код, который указывает на местонахождение внешней таблицы стилей. Он вставляется в то же самое место после заголовка (<title>), где мы раньше размещали встроенные стили:
Он будет выглядеть так:
В данном примере не указан путь до файла styles.css, потому что он лежит в той же папке, что и документ HTML. Если же файл находится в другой папке или вообще на другом сервере, то следует указать полный абсолютный или относительный путь к нему. В случае нашего сервера достаточно относительного пути с указанием только папки, где лежит файл. В случае другого сервера потребуется полный абсолютный путь с указанием доменного имени.
Прелесть внешних стилей в том, что на один и тот же стиль могут ссылаться сколько угодно страниц HTML с любого количества доменов. То есть чтобы поменять шрифт или другим образом изменить внешний вид сотен или тысяч страниц на сотнях или тысячах сайтов, мы просто меняем одну строчку в файле .css.