Окна веб-приложений
Окно веб-приложений можно использовать в трех режимах. Чтобы выбрать режим:
В этом режиме вы можете закрепить сайт на панели задач Windows и работать как с отдельной программой.
Приложение открывается в отдельном окне. Чтобы оно всегда отображалось поверх других окон и программ, нажмите → Показывать поверх других окон .
Размер окна можно изменить перетаскиванием границ. Также можно перемещать окно, зажав левой кнопкой мыши верхнюю панель приложения.
Чтобы закрыть окно, в правом верхнем углу нажмите .
Режим удобен, когда вам нужно быстро получить информацию из приложения и сразу закрыть его. Например, для работы с онлайн-словарем.
Приложение открывается в небольшом окне поверх основного окна браузера. Размеры и положение этого окна не меняются.
Чтобы закрыть окно, нажмите левой кнопкой мыши в любом месте за его пределами.
Во всплывающем окне иногда удобнее работать с мобильной версией сайта. Чтобы ее открыть, нажмите → Открыть мобильную версию .
В этом режиме, работая с основным окном, вы можете держать на виду еще один сервис (чаты, почта, онлайн-трансляция).
Окно браузера разделяется на две половины по вертикали, приложение открывается в левой половине меньшего размера. Чтобы увеличить размер окна приложения, перетаскивайте границу справа.
Чтобы закрыть окно, в правом верхнем углу нажмите или нажмите значок приложения на боковой панели.
В закрепленном окне иногда удобнее работать с мобильной версией сайта. Чтобы ее открыть, нажмите → Открыть мобильную версию .
Как рисовать в браузере яндекс
What can I do to prevent this in the future?
If you are on a personal connection, like at home, you can run an anti-virus scan on your device to make sure it is not infected with malware.
If you are at an office or shared network, you can ask the network administrator to run a scan across the network looking for misconfigured or infected devices.
Another way to prevent getting this page in the future is to use Privacy Pass. You may need to download version 2.0 now from the Chrome Web Store.
Cloudflare Ray ID: 57ff4489ddc69cab • Your IP : 5.45.65.94 • Performance & security by Cloudflare
Нередко случается, что нам срочно нужно сделать какие-либо пометки прямо в экране браузера, например, записывая обучающее видео или создавая скриншот (снимок) экрана.
Более того, такой замечательный и полезный инструмент как «Экранный карандаш / экранная кисть» (по мнению автора pod-kopirku.ru) может пригодиться и в повседневной практике, например:
1. Чтобы мгновенно выплеснуть накопившиеся художественные таланты и запечатлеть их в новом PNG или JPG файле-картинке.
2. Чтобы быстро набросать смешную или забавную карикатуру без скачивания картинки и запуска Фотошопа.
3. Чтобы в режиме онлайн дополнить изображение на экране монитора какой-либо фразой или надписью, а также многие-многие другие «ЧТОБЫ…».
В общем, мало ли кому и зачем потребовалось или захотелось рисовать на экране своего браузера. В любом случае мешать мы не станем, а только поможем реализовать это прямо ЗДЕСЬ и прямо СЕЙЧАС.
Рисование на экране: начальные требования
1. У вас установлен и открыт браузер Мозилла Фаерфокс (Mozilla Firefox). 2. У вас есть клавиатура и мышка. 3. У вас есть непреклонное желание порисовать прямо в окне браузера.
Если все эти пункты соответствуют действительности, то можем приступать к пошаговой инструкции!
Рисуем на экране в браузере Firefox: пошаговая инструкция
2. После того, как пройдет загрузка дополнения (через пару секунд), его придется установить. В открывшемся диалоговом окне жмем «Установить сейчас».
3. После непродолжительной молниеносной установки нам предложат перезапустить браузер, с чем стоит согласиться. Перезапускаем браузер путем нажатия на специальную всплывающую кнопку или делаем это вручную (закрываем Мозиллу и открываем снова), но ФаерФокс должен быть перезапущен. А уже после этого наши изменения вступят в силу.
4. Для того, чтобы запустить «Экранную кисть, экранный карандаш, экранный текстовый редактор … (называйте это как вам угодно)», необходимо открыть панель дополнений, которая находится по адресу:
Для быстрого запуска можно использовать комбинацию клавиш «Ctrl+»
5. В открывшейся панели дополнений видим наш экранный карандаш — логотип программы Screen Draw — рисование на экране в браузере. Кликаем по нему и разбираемся с функционалом.
6. Как видно, здесь можно:
— менять размеры кисти (цифровая панель); — менять цвет кисти (кликаем по цветовому полю) (как определить цвет пикселя на экране); — вводить текст (рус или анл. разных цветов и размеров — специальная кнопка); — сохранять результаты в картинках (дискета); — обнулять окно (чистый лист); — стирать свои рисунки (ластик).
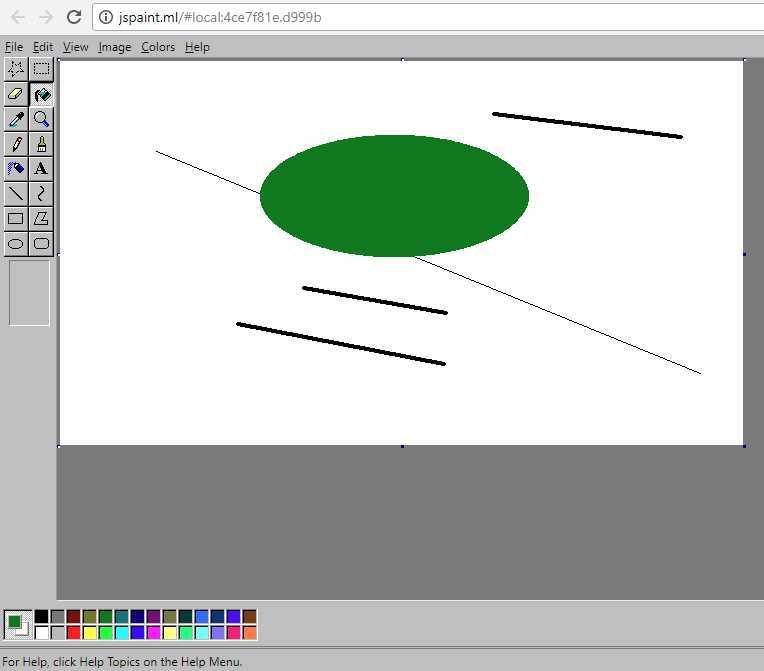
Веб-разработчик Исайя Однер воссоздал классический Paint из Windows 98 для работы в браузере. Веб-клон графического редактора выглядит точно так же, как оригинал и обладает теми же возможностями.

JS Paint — оупенсорсный проект. Его исходный код выложен на сайте GitHub.
Как начать рисование
Когда в браузере вы перешли на веб-страницу и захотели сделать отметку, щелкните маленький значок, который выглядит как ручка и бумага в верхнем правом углу окна. Там их немного, найти необходимый очень просто.

Веб-страница обновится, и панель инструментов будет выглядеть поверх обычной панели инструментов. С левой стороны панели инструментов можно увидеть пять значков: перо, маркер, ластик, текст и булавка. Инструмент «Перо» выбран по умолчанию, поэтому вы можете просто начать писать, если хотите (средней толщины, светло-голубые чернила). Если вы хотите изменить цвет пера, щелкните значок пера, чтобы выбрать один из 12 цветов и трех размеров.
Чтобы использовать маркер, который позволяет выделять текст и изображения, а не рисовать поверх них, нажмите кнопку маркера. Нажмите кнопку маркера еще раз, чтобы выбрать его цвет и форму (шесть цветов, три фигуры).
Поэтапное удаление
В Windows 10 Pro Insider Preview Build 10158, наконец, заработал ластик. Нажмите кнопку инструмента «Ластик», чтобы предоставить вашему курсору возможность стереть. Удерживайте и перемещайте курсор над любыми чернилами (перо или маркер), чтобы стереть их с экрана. Что интересно, так это то, что вы не можете стирать штрихи, просто нажимая на них — вы должны удерживать кнопку мыши и перемещать курсор по ним в режиме «стирания». Это не очень удобно, так как если вы случайно наведёте мышь на два разных штриха, оба штриха будут стерты безвозвратно.
Чтобы стереть всю страницу, нажмите кнопку инструмента «Ластик» во второй раз. Появится меню с вариантом: сбросить все чернила.
Телодвижения
Так как работает всё на технологии Java, то для начала (у кого почему-то не стоит еще) устанавливаем в системе Java Runtime Environment
Теперь первое что нам понадобится это установить драйвер планшета(пера) для браузера, чтоб перо умело передавать нажатие приложению в браузере. Качаем драйвер для Windows или Linux (смотря что у вас), устанавливаем и перезагружаем браузер. После перезагрузки идём сюда и пробуем всё ли работает. Замечу что работает как с вакомами так и джиниусами точно (сам проверял)
Если всё отлично — регистрируемся и рисуем :D. Если нет, то тут уж вопросы не ко мне :).
Собственно всё. Всем успехов в творчестве!
Вступление
Я когда-то задался идеей и собрал большущий список онлайн-редакторов в которых можно было хоть что-то нарисовать. Тогда это было в новинку и было просто интересно посмотреть что там люди напридумывали… Если мне не изменяет память, было их там около сорока, включая разные «детские» paint-образные рисовалки. Собрать то собрал а вот практического применения всему этому хламу из списка так и не нашлось.
Потом, во времена ведения моего блога(которого уже нет и не будет) я сделал подборку уже из нескольких редакторов в которых можно было нарисовать более-менее законченную работу. Уже в этом списке их было где-то 5-7 (уже не вспомню).
Как ни странно, после почти двух лет с того времени, у меня в закладках все-таки остался один интересный сервис с того моего последнего списка. Пройдя такой как-бы «естественный отбор» он с успехом дожил до сегодня, и вполне бодро посещается мною… ну не реже 1 раза в месяц это точно :D.
Печать открыток, сделанных в программе ЯндексКраски.
Чтобы распечатать открытки, которые Вы сделали в программе Яндекс краски нужно:
- Делаем скриншот — снимок открытки, отображающийся на мониторе. Для этого нажимаем клавишу PrtSc, которая находится в верхнем правом углу клавиатуры.
- Вставляем скриншот в графический редактор, например в Paint (приложение из стандартного набора Windows) или в Adobe Phtoshop.
- Обрезаем ненужные части снимка.
- Печатаем открытку и дарим ее друзьям или родственникам.
Для тех, кому проще один раз увидеть, чем сто раз услышать выкладываю видео о том, как использовать яндекс краски. Смотрите.
Сегодня мы с Вами убедились, что – позволяет рисовать даже тем, кто этого никогда не делал легко и приятно. Подписывайтесь на статьи нашего блога и Вы узнаете еще много интересного.
Яндекс.Краски — программа для создания красивых композиций и коллажей. С помощью этого простого инструмента вы сможете рисовать самые необычные рисунки. Благодаря тому, что вы можете не только рисовать, но и использовать готовые объкты, вы можете создавать открытки, поздравления, тематические композиции и т.д.
Выбрав инструмент «Кисть» вы может рисовать обычные линии, а можете выбрать один из нескольких режимов Кисти. Так, например, вы можете рисовать цепочки из звездочек, или цветочков простым движением мышки.
Кроме того, как уже говорилось выше, есть множество объектов, которые можно вставлять в рисунки. Все объекты разбиты на категории: новый год, свадьба, животные, школа, предметы, персонажи, день рождения, транспорт, знаки зодиака, рамки, романтика, цветы и эмоции. У вас есть объекты для создания рисунков, практически на все темы.
Есть также возможность использовать фото-рамки. Будет загружено одно из нескольких изображений с отверстием для лица, и вам нужно будет вставить свою фотографию.
Особенности интерфейса
Стоит отметить, что по сравнению с распространенным Paint’ом, данный редактор является более удобным и простым в отношении интерфейса и дизайна. Если говорить простыми словами — «всё стоит на своих местах».
Слева находится панель инструментов рисования, а справа все настройки выбранного инструмента. Сверху располагается панель быстрого доступа. Тут можно сохранить работу, создать новый файл, отменить предыдущее действие и т.д..
Есть конечно и небольшие минусы. К примеру, иногда просто не хватает возможностей. А с другой стороны, ведь Яндекс Краски — это не профессиональный редактор, такой, к примеру, как Photoshop. Тут всё акцентировано как раз на простоту и разработчики не захотели забивать программу излишним функционалом.
Мнение пользователей
Многие пользователи хотят скачать Яндекс Краски на компьютер бесплатно. После скачивания все остаются довольными — приложение абсолютно бесплатное и установка не требует особых усилий. Большинство оценили работу данной программы на «отлично»!
Скачивание
На нашем сайте вы можете скачать Яндекс Краски на компьютер на русском языке! Программа весит совсем немного, поэтому не сильно займет память вашего ПК. Главное, что теперь с Яндекс Красками ваши возможности рисования безграничны!
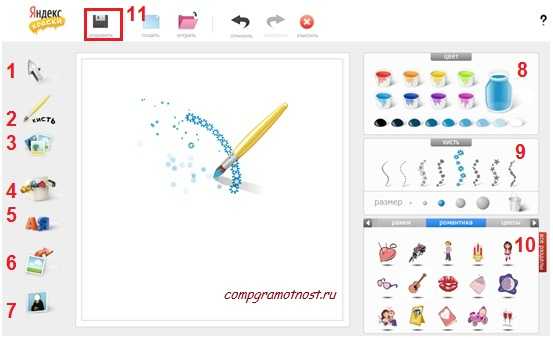
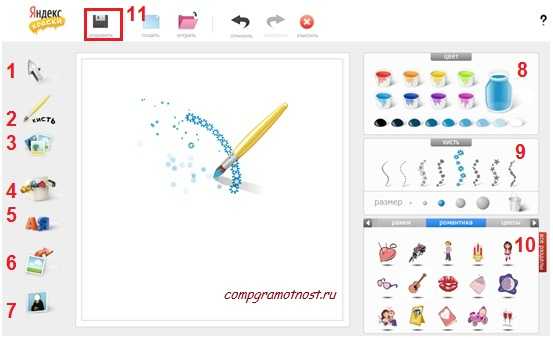
Рисуем вместе с программой «Яндекс. Краски»
При помощи кисти собственно и происходит весь творческий процесс рисования. Цвет краски можно выбрать в меню справа нажатием на ведро с нужным пигментом. Степень яркости необходимого цвета регулируется на той же самой панели при помощи капелек, которые размещены под ведрами с краской. В разделе «Кисть» вы можете выбрать красивые узоры для кисти. Эти кисти отличаются не только тем, что генерируют различные сердечки и звездочки автоматически, но и тем, что эти элементы являются еще и анимированными. В разделе «Размер» вы можете выбрать нужный размер следа от кисти кликом по капельке. Кнопка в виде ведра под названием «Заливка» автоматически заполняет всю рабочую область элементами с выбранного типа кисти. Это значит, что если вы выбрали кисть с сердечками, то вся рабочая область будет заполнена именно такими элементами. При нажатии на кнопку «Проигрывать» будет отображаться процесс рисования кистями от самого начала и до конца.
Для оформления вашей работы есть восемь различных видов фонов. В основном это градиентные заливки и пейзажи с небом и тучками.
Клипарты – это готовые художественные элементы на различные тематики. Для вставки доступны клипарты, посвященные животным, праздникам, различным видам транспорта, знакам зодиака или просто предметам быта.
В случае с вводом текста доступны только два типа шрифта: обычный и художественный.
Опции «Фото» и «Фоторамка» предназначены для вставки фото и фоторамки в проект. В случае с рамкой для загрузки вам нужно будет кликнуть в том месте рамки, где будет написано «Нажмите для…». После загрузки фото станет полупрозрачным (это нужно для того, чтобы вы точно позиционировали лицо относительно рамки).
Рисуем онлайн с помощью Яндекс красок

Рис.6 Рисуем с помошью Яндекс Красок
Коротко рассмотрим инструменты Яндекс Красок:
1 (цифра 1 на рис. 6) – Указатель, который предназначен для выделения объектов, кроме линий, нарисованных как на рис. 6, и фона.
2 – Кисть. Прежде чем рисовать кистью, можно выбрать цвет, интенсивность цвета, толщину кисти.
3 – Фон. Можно выбрать из имеющихся вариантов какой-либо фон, варианты будут представлены там, где находится цифра 10 на рис. 6. После выбора фона можно изменить его цвет.
4 – Клипарт. Кликнув по этому инструменту (цифра 4 на рис. 6), увидим выбор готовых картинок (цифра 10 на рис. 6). Если кликать по маленьким треугольникам наверху окна с готовыми картинками, то увидим, что картинки меняются по темам «С днем рождения», «Фигуры», «Предметы», «Персонажи», «Эмоции», «Люблю, скучаю», «Новый год». Картинку можно схватить мышкой и перетащить на открытку. Дальше эти картинки можно перемещать по открытке, удалять, уменьшать, увеличивать, поворачивать по часовой стрелке, изменять цвет и т.п.
5 – Текст. Щелкаем по инструменту «Текст», затем кликаем в месте вставки текста и печатаем текст. Затем продолжаем рисовать. Если введенный текст не понравился, можно по нему 2 раза кликнуть мышкой, появится окно (рис. 7), в котором кликаем по «Редактировать»:
Рис.7 Текст в Яндекс Красках
Можно выбрать цвет для текста, шрифт (справа в окне «шрифты» – цифра 10 на рис. 6, всего 2 шрифта). Чтобы поворачивать текст в разные стороны, растягивать вверх-вниз, достаточно «ухватиться» мышкой за одну из стрелок, обведенных на рис. красной рамкой, и при этом, не отпуская мышку, поворачивать текст или тянуть его для уменьшения/ увеличения.
6 – Фото (цифра 6 на рис.6). Можно загрузить фото со своего компьютера, а также сделать коллаж из нескольких фото. Свои фото можно передвигать в пределах листа, сделать отражение, поворачивать под разным углом, увеличивать или уменьшать. Делается все так же, как с текстом (рис. 7), с помощью стрелок по углам фото.
7 – Фоторамка (цифра 7 на рис. 6). С помощью этого инструмента можно взять готовый шаблон, вставить в этот шаблон свою картинку и таким образом получить персональный рисунок.
Для этого выбираем шаблон, затем кликаем по надписи «Нажмите для загрузки фото» (рис.8). Выбираем со своего компьютера фотографию и подгоняем лицо с фото под рамку имеющегося шаблона, при этом фото можно уменьшать/ увеличивать, поворачивать, передвигать.
Когда фото вставлено, кликаем по пустой области и можно еще что-то дорисовать. Если вставленное фото не устраивает, то всю процедуру вставки фото в шаблон придется пройти заново.

Рис.8 Фоторамки на Яндекс Красках
8 (цифра 8 на рис. 6)– выбор цвета.
9 (цифра 9 на рис. 6) – выбор линии.
10 (цифра 10 на рис. 6) – окно для выбора различных вариантов, соответствующих тому или иному инструменту.
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик
3.000 подписчиков
Яндекс.Краски — программа для создания красивых композиций и коллажей. С помощью этого простого инструмента вы сможете рисовать самые необычные рисунки. Благодаря тому, что вы можете не только рисовать, но и использовать готовые объкты, вы можете создавать открытки, поздравления, тематические композиции и т.д.
Выбрав инструмент «Кисть» вы может рисовать обычные линии, а можете выбрать один из нескольких режимов Кисти. Так, например, вы можете рисовать цепочки из звездочек, или цветочков простым движением мышки.
Кроме того, как уже говорилось выше, есть множество объектов, которые можно вставлять в рисунки. Все объекты разбиты на категории: новый год, свадьба, животные, школа, предметы, персонажи, день рождения, транспорт, знаки зодиака, рамки, романтика, цветы и эмоции. У вас есть объекты для создания рисунков, практически на все темы.
Есть также возможность использовать фото-рамки. Будет загружено одно из нескольких изображений с отверстием для лица, и вам нужно будет вставить свою фотографию.
Если для вас слишком серьезная программа, и вам нужен редактор для рисования, то рекомендуем скачать Яндекс.Краски для Windows 10.
Для чего нужна карта на сайте?
Вы, возможно, улыбнетесь, прочитав этот, казалось бы, риторический вопрос. «Карта нужна, чтобы посетители знали, где мы находимся», — это простой ответ слишком прост для понимания роли карты особенно для коммерческого сайта. Вот некоторые важные аспекты наличия карты на сайте:
Обратите особое внимание: наличие карты в значительной степени повышает степень доверия к вашей ресурсу. Визуальное отображение месторасположения компании, офиса, магазина, подсознательно раскрепощает потенциального клиента (избавляет от опасений, вроде: «а вдруг обманут и исчезнут?»), а значит увеличивает вероятность того, что посетитель сайта станет реальным вашим клиентом.
Наличие интерактивной карты (в отличие от карты-изображения) позволяет пользователю лучше сориентироваться на местности, посмотреть ближайшее метро, автомобилистам — проверить маршрут на дальних подступах к объекту
Кроме того, интерактивная карта позволяет посмотреть на местность из космоса.
Ну, и конечно же, карта на сайте нужна для того, чтобы посетители и клиенты сайта знали месторасположение вашего магазина, офиса, склада.
Рисуем онлайн с помощью Яндекс красок

Рис.6 Рисуем с помошью Яндекс Красок
Коротко рассмотрим инструменты Яндекс Красок:
1 (цифра 1 на рис. 6) – Указатель, который предназначен для выделения объектов, кроме линий, нарисованных как на рис. 6, и фона.
2 – Кисть. Прежде чем рисовать кистью, можно выбрать цвет, интенсивность цвета, толщину кисти.
3 – Фон. Можно выбрать из имеющихся вариантов какой-либо фон, варианты будут представлены там, где находится цифра 10 на рис. 6. После выбора фона можно изменить его цвет.
4 – Клипарт. Кликнув по этому инструменту (цифра 4 на рис. 6), увидим выбор готовых картинок (цифра 10 на рис. 6). Если кликать по маленьким треугольникам наверху окна с готовыми картинками, то увидим, что картинки меняются по темам «С днем рождения», «Фигуры», «Предметы», «Персонажи», «Эмоции», «Люблю, скучаю», «Новый год». Картинку можно схватить мышкой и перетащить на открытку. Дальше эти картинки можно перемещать по открытке, удалять, уменьшать, увеличивать, поворачивать по часовой стрелке, изменять цвет и т.п.
5 – Текст. Щелкаем по инструменту «Текст», затем кликаем в месте вставки текста и печатаем текст. Затем продолжаем рисовать. Если введенный текст не понравился, можно по нему 2 раза кликнуть мышкой, появится окно (рис. 7), в котором кликаем по «Редактировать»:
Рис.7 Текст в Яндекс Красках
Можно выбрать цвет для текста, шрифт (справа в окне «шрифты» – цифра 10 на рис. 6, всего 2 шрифта). Чтобы поворачивать текст в разные стороны, растягивать вверх-вниз, достаточно «ухватиться» мышкой за одну из стрелок, обведенных на рис. красной рамкой, и при этом, не отпуская мышку, поворачивать текст или тянуть его для уменьшения/ увеличения.
6 – Фото (цифра 6 на рис.6). Можно загрузить фото со своего компьютера, а также сделать коллаж из нескольких фото. Свои фото можно передвигать в пределах листа, сделать отражение, поворачивать под разным углом, увеличивать или уменьшать. Делается все так же, как с текстом (рис. 7), с помощью стрелок по углам фото.
7 – Фоторамка (цифра 7 на рис. 6). С помощью этого инструмента можно взять готовый шаблон, вставить в этот шаблон свою картинку и таким образом получить персональный рисунок.
Для этого выбираем шаблон, затем кликаем по надписи «Нажмите для загрузки фото» (рис.8). Выбираем со своего компьютера фотографию и подгоняем лицо с фото под рамку имеющегося шаблона, при этом фото можно уменьшать/ увеличивать, поворачивать, передвигать.
Когда фото вставлено, кликаем по пустой области и можно еще что-то дорисовать. Если вставленное фото не устраивает, то всю процедуру вставки фото в шаблон придется пройти заново.

Рис.8 Фоторамки на Яндекс Красках
8 (цифра 8 на рис. 6)– выбор цвета.
9 (цифра 9 на рис. 6) – выбор линии.
10 (цифра 10 на рис. 6) – окно для выбора различных вариантов, соответствующих тому или иному инструменту.
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик
3.000 подписчиков
Яндекс краски
– это бесплатная программа, которая помогает рисовать красивые открытки к различным знаменательным событиям Вашей жизни и жизни Вашего ребенка.
Шаг 2: Устанавливаем на компьютер программу «Яндекс Краски»
Нажимаем кнопку «Установить Краски»
кнопка Яндекс краски
Высвечивается окошко о запуске файла – подтверждаем «запустить».
Высвечивается окошко «Установка Яндекс.Красок». Указываем путь или соглашаемся с предложенным местоположением «Установить».
Компьютер запрашивает возможность внесения изменений программой из Интернет. Подтверждаем согласием.
Открывается новое окно .
Поздравляю Вас!!!
Теперь программа Яндекс Краски установлена на Вашем компьютере и Вы можете рисовать, даже не подключаясь к Интернету.
Как вставить карту Яндекса на сайт (пошаговая инструкция)
Следует воспользоваться конструктором API Яндекс.Карт
.
В этой статье мы приводим примерную пошаговую инструкцию, которая, как мы надеемся, поможет вставить карту Яндекс на ваш сайт:
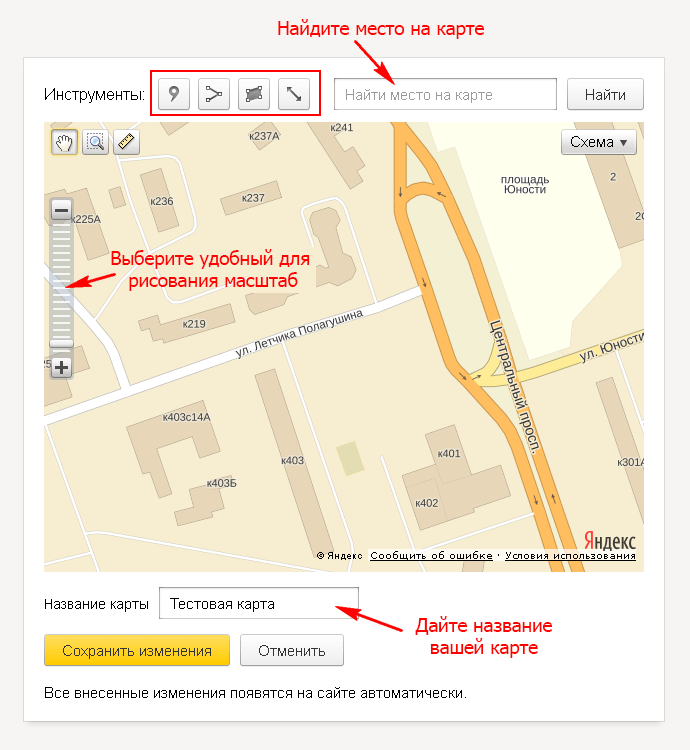
Шаг 1. Начальная настройка Яндекс карты для сайта:
- Откройте страницу конструктора Яндекс.Карт для сайта .
- Найдите на карте необходимое географическое место по адресу или вручную (с помощью масштабирования ползунком и перемещения карты мышью).
- Выберите удобный для работы масштаб. Окончательный масштаб лучше установить в конце работы. Рисовать будем метки на карте, линии (подъездные пути) и контуры зданий или территорий.
- Укажите в соответствующем поле название будущей карте.
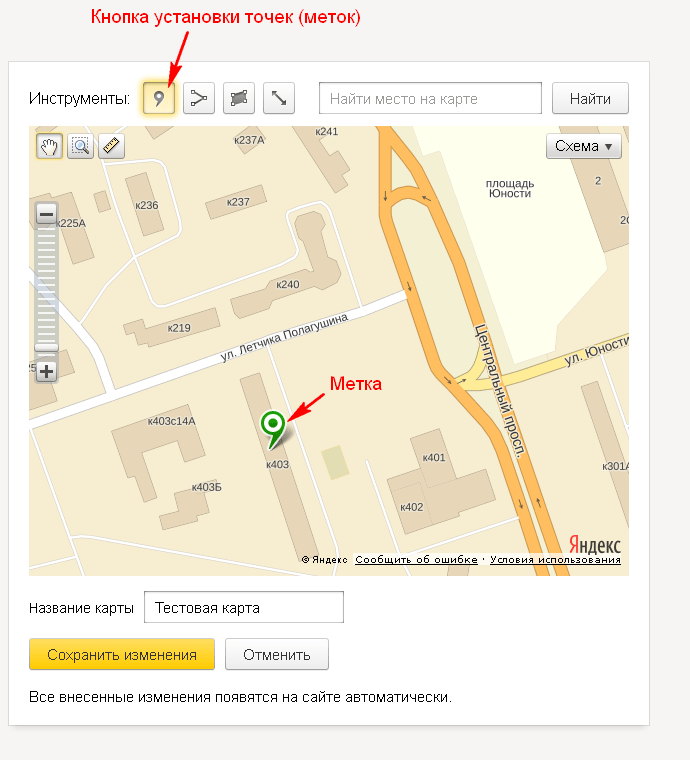
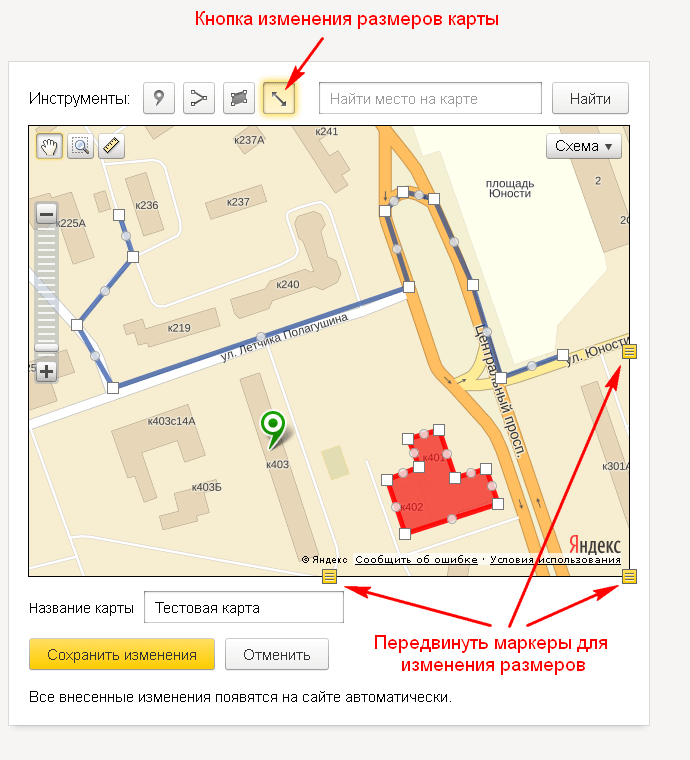
- Перейдем к инструментарию сервиса: кнопки для рисования точек (меток на карте), линий, многоугольников (контуров) и размеров карты.

Шаг 2. Рисование на карте точек (меток):
- Кликаем по кнопке рисования точек.
- Ставим метку (точку) в нужном нам месте. Например, на здании вашего офиса. Карта для сайта от Яндекса позволяет вставить не одну, а несколько меток (к примеру, если у вас несколько магазинов, складов или офисов).
- Переходим к настройке свойств установленной метки (вставка текста, выбор цвета и т.п.).

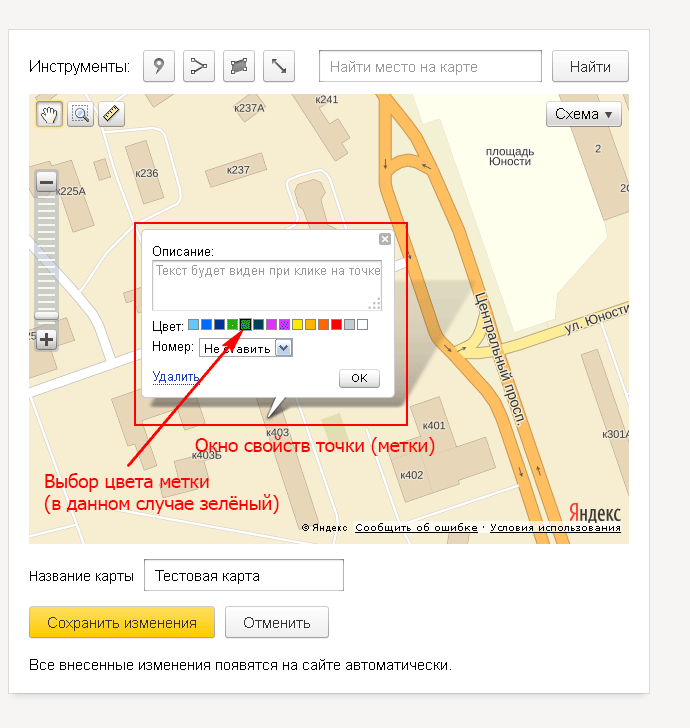
Шаг 3. Настройка свойств установленной на карте метки:
- Кликаем непосредственно по нарисованной нами метке.
- В открывшемся окошке выбираем нужные нам свойства (цвет, номер метки на карте), пишем по желанию текст (в последствии текст будет виден пользователю при клике по метке).
- Любую метку можно удалить в соответствующем окошке свойств.
- Итак мы вставили на Яндекс-карте для сайта метку вашего офиса, настроили её свойства, теперь переходим к рисованию линий. К примеру, линии подъездного пути к офису.

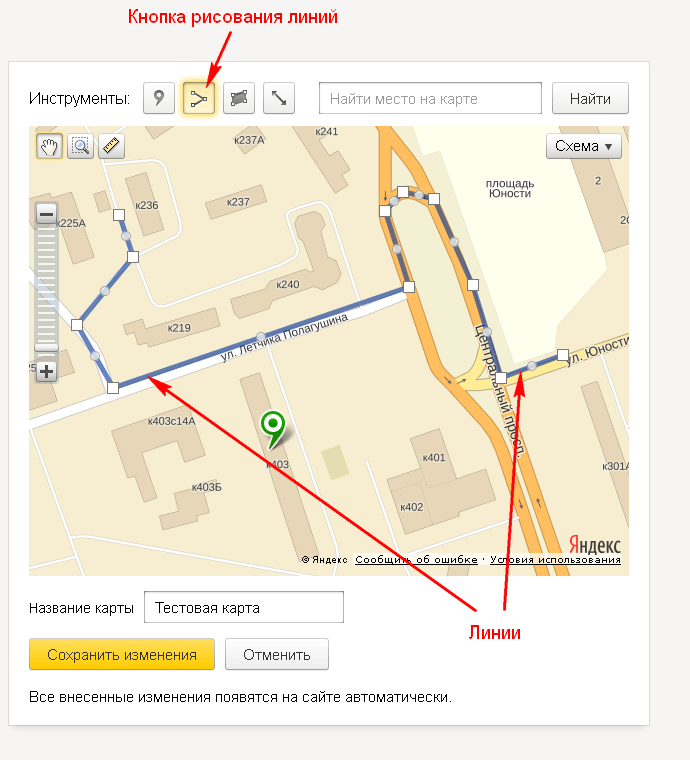
Шаг 4. Рисование линий на карте:
- Кликаем по кнопке рисования линий.
- Кликая по карте, мы получаем ломаную линию любой траектории. Ею можно оконтурить любой обект или прочертить маршрут подъезда к объекту.
- Передвигая квадратные и круглые маркеры, можно редактировать форму линии.
- По аналогии с метками, если кликнуть по линии, появится окно свойств, в котором можно установить цвет, толщину, прозрачность линии, а так же внести текст, который будет показываться пользователю.
- Переходим теперь к рисованию многоугольников.

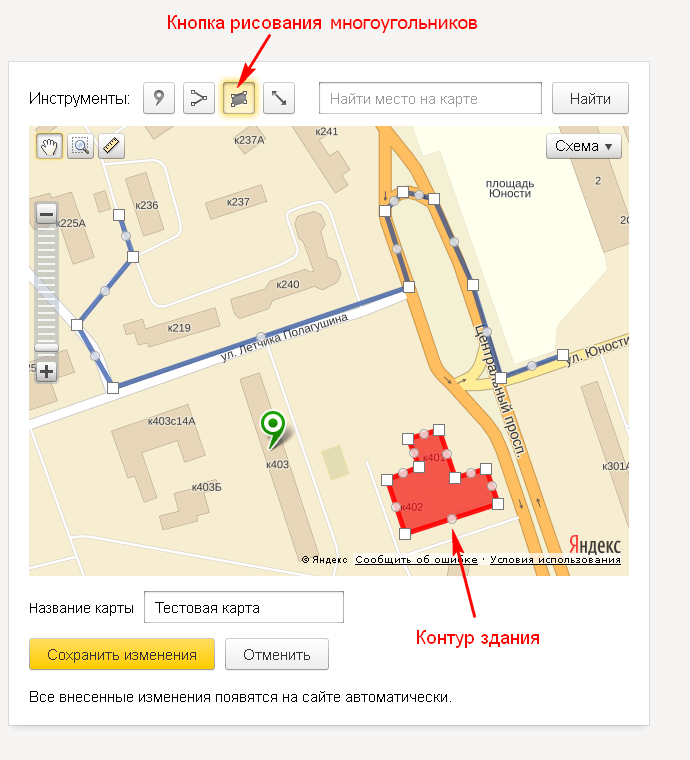
Шаг 5. Рисование многоугольников, заполненных цветом контуров:
- Кликаем по кнопке рисования многоугольников.
- В отличии от линий, которыми можно так же очертить любой многоугольник, данные многоугольники являются контурами с залитой цветом серединой.
- Кликая мышкой по карте можно нарисовать любой заполненный многоугольник. Методика рисования, редактирования и установка свойств аналогична методике рисования линий.
- Переходим теперь к изменению размеров карты.

Шаг 6. Изменение размеров карты для сайта:
- Кликаем по кнопке изменения размеров.
- Перемещая квадратные маркеры по контуру карты, можно изменить размер до необходимого. Всё просто.
- Переходим к финалу создания карты.

Шаг 7. Получение кода карты для сайта (Яндекс):
Придаем карте окончательный вид, установив финальный масштаб карты и окончательную позицию (координаты).
На этом этапе создание карты для сайта (Яндекс) можно считать законченным
Нажимаем на большую желтую кнопку «Сохранить и получить код».
Даже после сохранения карты всегда можно вернуться к редактированию.
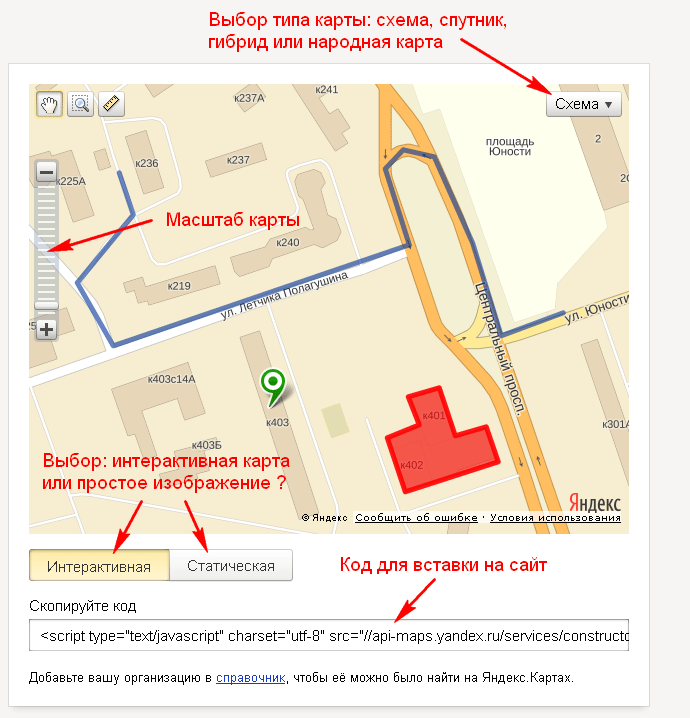
Обратите внимание на то, что карта может быть не только схемой, но и фотоснимком из космоса, гибридом или элементом «Народной карты».
Кроме того, вы вольны сделать карту интерактивной или простым изображением. Интерактивная карта интересней, функциональней, но может загружаться дольше простого изображения
Выбор за вами.
Вставить карту Яндекса на сайт можно, разместив html-код карты в нужном вам месте страницы.

Спасибо всем читателям, заинтересовавшимся нашей пошаговой инструкцией.
Создание карты для сайта от Яндекса — это нетрудоемкое, не требующее специальных знаний и навыков действие на фоне куда более сложных проблем сайтостроительства. Если при создании вашего сайта вы столкнулись с более серьёзными трудностями, обращайтесь к нам. Мы постараемся решить ваши проблемы!
Если вам понравилась наша инструкция, можете порекомендовать её своим друзьям и знакомым. «Социальные кнопки» находятся справа. Такова наша маленькая корысть .
Особенности интерфейса
Стоит отметить, что по сравнению с распространенным Paint»ом, данный редактор является более удобным и простым в отношении интерфейса и дизайна. Если говорить простыми словами — «всё стоит на своих местах».
Слева находится панель инструментов рисования, а справа все настройки выбранного инструмента. Сверху располагается панель быстрого доступа. Тут можно сохранить работу, создать новый файл, отменить предыдущее действие и т.д…
Есть конечно и небольшие минусы. К примеру, иногда просто не хватает возможностей. А с другой стороны, ведь Яндекс Краски — это не профессиональный редактор, такой, к примеру, как Photoshop. Тут всё акцентировано как раз на простоту и разработчики не захотели забивать программу излишним функционалом.
Мнение пользователей
Многие пользователи хотят скачать Яндекс Краски на компьютер бесплатно. После скачивания все остаются довольными — приложение абсолютно бесплатное и установка не требует особых усилий. Большинство оценили работу данной программы на «отлично»!
Скачивание
На нашем сайте вы можете скачать Яндекс Краски на компьютер на русском языке! Программа весит совсем немного, поэтому не сильно займет память вашего ПК. Главное, что теперь с Яндекс Красками ваши возможности рисования безграничны!
Программа для рисования Яндекс Краски дает возможность пользователям любого возраста практиковаться в умениях графического изобразительного искусства. Приложение станет отличным обучающим графическому дизайну помощником для девочек и мальчиков школьного и дошкольного возраста, а также для студентов, решивших связать жизнь с дизайном, но не имеющим опыта и желающим обучиться с нуля. Рисовалка Яндекс Краски позволяет создавать уникальные открытки, добавляя к рисункам текстовые надписи, используя фоновую заливку, а также создавать коллажи из фотографий и изображений. Если Яндекс Краски скачать, вы получаете легкий инструмент, похожий на знакомый лист с кисточками и краской. Но, рисуя на компьютере, можно не бояться испортить рисунок неверным штрихом.
Для использования приложения пользователю нужно Яндекс Краски скачать на компьютер и запустить установку программы. Требования у приложения минимальные. Чтобы программу установить на компьютер, необходимо иметь операционную систему Windows 7, XP, Vista. Также понадобится последняя версия Adobe Flash Player и 10 Мегабайт свободного места.
Общение с программой отличается легкостью и простотой процесса рисования. Окно Яндекс Краски открывает все инструменты для работы и редактирования рисунка. В левой части окна расположен указатель в виде стрелки, которым можно выделять объекты. Инструмент «кисть» определяет тип линии и размер кисти, а «фон» позволяет выбрать заднее полотно рисунка. Кнопка «клипарт» необходима для переключения темы и добавления анимации. Текст – команда для написания и вставки надписи. Для работы с фотографиями активны кнопки «фото и фоторамки». В верхнем правом углу представлена палитра выбора цветов, затем варианты линий кисти и тематические шаблоны. Верхняя часть окна приложения – это команды для сохранения, создания, открытия и очистки изображения.





























