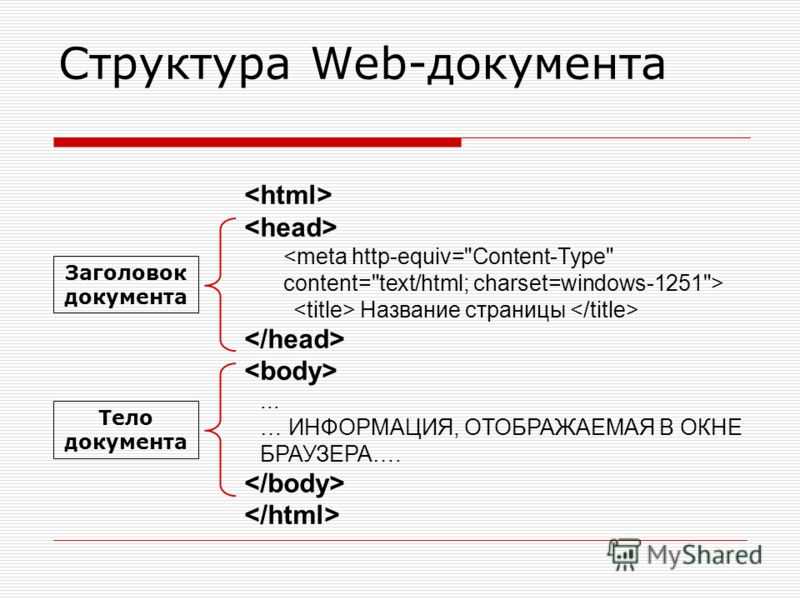
Добавляем картинку в HTML
Немного поговорили, теперь давайте приступим к основной части статьи – добавлению изображений в разметку HTML. Как мы уже выяснили ранее, вставить картинку в код и отобразить ее на сайте мы можем с помощью тега <img>. В него по умолчанию входят два атрибута – «src» и «alt». Первый должен содержать в себе путь к изображению, второй – текстовое описание, которое используется поисковыми системами. Если вы не хотите, чтобы фотография индексировалась поисковиками, то не используйте атрибут «alt».
Шаблон: <img src=»/photo/low.jpg»>, где photo – папка, размещенная рядом с основным файлом HTML. Если бы изображение было размещено в другом месте, то до него бы полностью указывался путь, например, <img src=”С:\Users\Admin\Desktop\HTML\img\low.jpg”>.
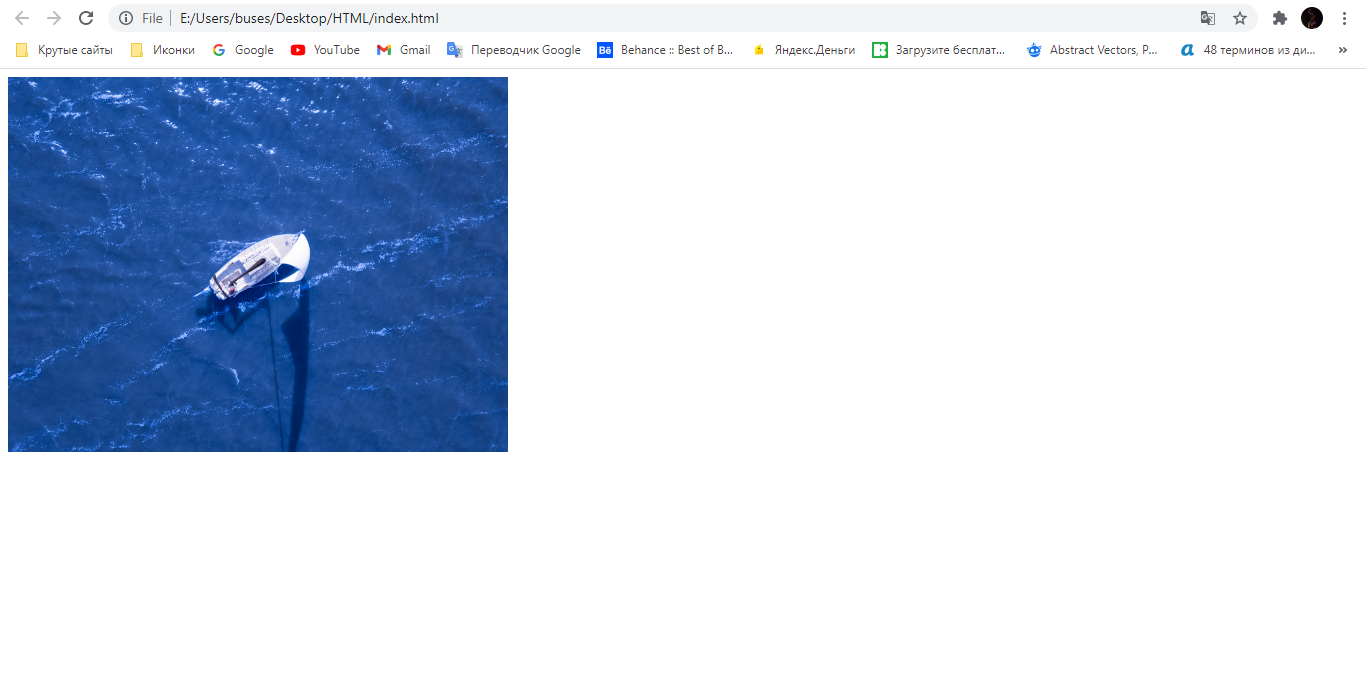
Давайте рассмотрим, как добавить картинку в HTML на примере фотографии из Unsplash:
Скачиваем нужную фотографию из стоков и добавляем ее в папку img, заранее созданную в директории с содержимым сайта. Необязательно создавать новую папку, файл можно разместить рядом с HTML-документом. Если вы берет картинку из другого места, то также учитывайте ее путь.
Прописываем тег и добавляем в него атрибут «src» со скопированным путем. В нашем случае получается просто . При использовании снимка из другой папки, потребовалось бы указать полный путь с обратным слэшем.
Запустим HTML-файл и убедимся, что все было прописано правильно
В результате фото должно занимать всю область – обратите внимание на ползунки, расположенные справа и снизу. Мы можем их прокрутить, чтобы просмотреть изображение полностью.
Если при запуске HTML-файла вы не увидели изображения, убедитесь, правильно ли прописан путь, а также название файла. Кроме того, расширение может быть не .jpg, а .png или любое другое.
Для того чтобы изображение не занимало всю площадь, мы можем воспользоваться специальными для этого атрибутами. Например, width — позволяет отрегулировать ширину изображения. Пропорционально ей будет также изменяться высота, которую можно подправить атрибутом height.
Размер указывается как в единицах измерения, так и без; если указать простое число, то оно автоматически определится в пикселях. Также можно указать в em, ex, % и прочих единицах.
Попробуем немного сжать нашу фотографию, чтобы она не расплывалась по всей территории страницы. Для этого пропишем внутри тега атрибут width=”500px”. После этого обновим страницу и убедимся, что изображение было сокращено до размера 500х500(px).

Это был один из атрибутов, который дал возможность немного поиграться с тегом <img>. Атрибуты позволяют сделать вид страницы наиболее презентабельным и гибким. Значение всегда заключается в двойные кавычки, рекомендуется указывать в нижнем регистре. Существует более 10 различных свойств для изображений, необходимых в разных ситуациях. Далее мы подробно разберем каждый из атрибутов, относящихся к тегу <img>.
Альтернативный текст. Атрибут ALT
Для чего же задается альтернативный текст? Давай по-порядку. В каждом браузере есть функция отключения изображений, поэтому пользователь, использующий такую функцию, может видеть по описанию указанному в теге alt, что представляет собой изображение. Может быть это на сегодняшний день и неактуально, так как предпочтение отдается безлимитным тарифам, но все же это считается правилом хорошего тона. Смотрим пример кода:
<img src="image/logo.jpg" border="0" title="Логотип сайта SMARTINCOM.RU" alt="Изображение логотипа сайта SMARTINCOM.RU">
Увидеть это можно только выключив отображение изображений в браузере.
Выравнивание изображений
Для выравнивания изображений применяется уже знакомый тебе атрибут align. Способов выравнивания существует несколько, они делятся на горизонтальное и вертикальное.
Горизонтальное выравнивание и соответственно обтекание задается так же уже знакомыми тебе значениями left, center и right. Посмотрим на примере кода:
Текст в который просто вставлена картинка.
<img src="image/primer.jpg" align="left">
Обтекание задано.
Браузет отобразит код так:
Текст в который просто вставлена картинка. Задано расположение изображения у левого края страницы, текст обтекает справа.
Пример кода с расположением у правого края:
Текст в который просто вставлена картинка.
<img src="image/primer.jpg" align="right">
Обтекание задано.
В браузере будет выглядеть так:
Текст в который просто вставлена картинка. Задано расположение изображения у правого края страницы, текст обтекает слева.
С вертикальным выравниванием ты еще не знаком, сейчас рассмотрим и его. Задается оно так же тремя значениями — вертикальное выравнивание по центру middle, по верху top и по низу bottom базовой линии (линией, на которой расположен текст текущей строки).
Смотрим пример:
Текст в который просто вставлена картинка.
<img src="image/primer.jpg" align="middle">
Задано расположение по центру.
Текст в который просто вставлена картинка. Задано расположение по центру.
Обтекание картинки текстом в HTML
Обтекание картинки текстом справа
1
<img src="http:picture.jpg" align="left" hspace="10" vspace="4"> Изображение без подписи снабжено атрибутом align="left" тега img, а чтобы обеспечить отступ от текста по горизонтали и вертикали на указанное число пикселей, используют числовые атрибуты hspace и vspace, соответственно. <br clear=left>
Результат примера
1
Изображение без подписи снабжено атрибутом align=»left» тега img, а чтобы обеспечить отступ от текста по горизонтали и вертикали на указанное число пикселей, используют числовые атрибуты hspace и vspace, соответственно.
Обтекание картинки текстом слева
2
<img src="http:picture.jpg" align="right" hspace="10" vspace="4" style="text-align: justify"> Изображение без подписи снабжено атрибутом align="right" тега img, а чтобы обеспечить отступ от текста по горизонтали и вертикали на указанное число пикселей, используют числовые атрибуты hspace и vspace, соответственно. <br clear=right>
Результат примера
2Изображение без подписи снабжено атрибутом align=»right» тега img, а чтобы обеспечить отступ от текста по горизонтали и вертикали на указанное число пикселей, используют числовые атрибуты hspace и vspace, соответственно.
Как добавить подпись под картинкой?
<div>
3
Сочи-2014
Снежный барс — талисман XXII зимних Олимпийских игр 2014 года в Сочи.
Впервые в истории олимпийского движения талисман выбран всенародным голосованием. Во время телевизионного шоу «Талисмания», которое прошло в прямом эфире Первого канала жители страны выбрали талисманы зимних Олимпийских и Паралимпийских Игр 2014.
<div style="float: left; padding-right:20px;">
<div style="border: 1px solid #c0c0c0; padding:5px;">
<img src="picture.jpg"> Подпись к картинке
</div>
</div>
<div> текст ... </div>
и необязательные:
ALT, ALIGN, USEMAP, HSPACE, VSPACE, BORDER, WIDTH, HEIGHT.
- Атрибут SRC
- Указывает файл изображения и путь к нему; изображение должно быть загружено в браузер и размещено в том месте документа, где расположен тег изображения.
- Атрибут ALT
- Позволяет указать текст, который будет выводиться вместо изображения браузерами, неспособными представлять графику. В некоторых случаях при недостаточной пропускной способности линий связи пользователи отключают отображение графики. Наличие названий вместо картинок облегчает восприятие Web-страниц в таком режиме.
- Атрибут АLIGN
- Определяет положение изображения относительно окружающего его текста.
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
HTML vspace Attribute
The vspace attribute of the HTML
tag is utilized to indicate the amount of white space present at both the bottom and the top of an object.
Syntax:
Attribute:
The measurement unit used to indicate the amount of whitespace present on the top and bottom of an object is referred to as pixels.
It should be noted that the HTML 5 does not support the vspace attribute of the <object> tag. Therefore, it is recommended to use the CSS margin property as an alternative to this attribute.
Demonstrated below are instances of the HTML’s <object> vspace attribute in use. Take a look at Example 1 where the object has a margin of 50px on both top and bottom.
html
|
The following codes are used in the program: — — — — — — — — — — — — |
Output:
Example 2:
html
| Concatenated codes ranging from MSDT_code1 to MSDT_code101 need to be rephrased to avoid repetition. |
Output:
Below are the browsers that are compatible with the «vspace» attribute of the HTML
.
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
Рамка вокруг рисунка в HTML
Вообще этим пользуются редко, но иногда всё-же необходимо сделать рамку
вокруг рисунка. Для этого можно использовать атрибут . Делается это примерно так:
Здесь мы обводим рисунок рамкой шириной 5 пикселей. По умолчанию цвет рамки будет чёрным. К сожалению, я не знаю простых способов изменить цвет рамки только средствами HTML, а в CSS и прочие прелести я погружаться не буду, так как мой рассказ про HTML.

Некоторые браузеры могут обводить рисунок рамкой по умолчанию, если атрибут
не указан. Поэтому, чтобы быть уверенным в том, что
рамки вокруг рисунка не будет, лучше всегда использовать атрибут с нулевым значением.
Изображения в миниатюре
Часто для иллюстрации какой-то темы требуются изображения большого размера, загружаться они будут достаточно долго. В том месте, где требуется разместить большой рисунок, можно поместить маленькую его копию и сделать ссылку на полномасштабное изображение. Те посетители, которым это действительно интересно, смогут посмотреть изображение полностью, а все остальные пролистнут страницу, не задерживаясь. Такая методика особенно хороша для обложек книг, фотографий, рекламных листков, которые не все читатели захотят изучить в деталях.
Далее мы рассмотрим что такое навигационные карты.
HTML | vspace Attribute
The attribute «vspace» of the HTML
tag is utilized to determine the quantity of white spaces present above and below an image.
Please be advised that the markup language known as HTML is being referred to in this message.
Syntax:
Values assigned to attributes:
The term «pixels» refers to the number of blank spaces located at the top and bottom of an image, expressed in pixels.
Example:
|
The following codes are listed sequentially: through . |
Here is the output, as shown in the image labeled «msdt_img1».
Listed below are the browsers that are supported by the HTML
vspace attribute.
- Google Chrome
- Internet Explorer
- Firefox
- Safari
- Opera
HTML Tag, The <embed> tag is used as a container for external applications, multimedia and interactive content that the browser doesn’t understand. External plug-ins or special programs must be connected for their proper display. The display of the embedded content depends on the file type, the attributes of the <embed> tag, and the …
Tags:
insert vertical blank space into an html document
Вставляем видео и аудио с помощью HTML 5
В новой спецификации html5 появилось несколько новых тегов с помощью которых можно очень легко вставлять файлы мультимедиа. Это прежде всего касается видео и аудио.
Для вставки аудио HTML5 предоставляет парный тег AUDIO. Адрес файла, в котором хранится аудиоролик, указывается с помощью уже знакомого нам атрибута src:
Тег «audio» создает на странице блочный элемент. По умолчанию браузер не будет воспроизводит аудиоролик. Что бы он это сделал, в теге audio необходимо указать особый атрибут autoplay. Особый, потому что он не имеет значения. Достаточно одного присутствия этого атрибута в теге, чтобы он начал действовать.
По умолчанию аудиоролик никак не отображается на web-странице. Но если в теге «audio» поставить атрибут без значения controls, браузер выведет в том месте веб-страницы, где проставлен тег audio, элементы управления воспроизведением аудиоролика. Они включают кнопку запуска и приостановки воспроизведения, шкалу воспроизведения и регулятор громкости:
Для вставки видеоролика на веб-страницу предназначен парный тег video. С этим тегом все тоже самое, что и с тегом audio — адрес видеофайла указывается с помощью атрибута src, а с помощью атрибутов autoplay и controls можно запустить автовоспроизведение ролика и вывести элементы управления воспроизведения видеоролика.
Больше рассказывать о вставке картинок и мультимедиа на html страницы особо нечего. Надеюсь на вопрос «Как вставить изображение в html страницу?» я вам ответил. поэтому просто подведу итоги :
- для вставки изображений на html страницу пользуемся одиночным тегом img и указываем адрес файла с картинкой в атрибуте src;
- с помощью атрибута alt тега img можно задавать текст замены на случай если изображение не загрузится;
- с помощью атрибутов width и height можно задавать размеры изображения на веб-странице;
- для вставки аудио и видео в html5 есть парные теги audio и video соответственно.
The new loading attribute
There is a new HTML attribute that allows deferring image and iframe loading until they are close to being shown. The WHATWG has a pull request for this feature, and it is already a part of Chromium (as of v76).
Supported values for the attribute include:
- «lazy» which defers the load until the image or iframe reaches a distance threshold from the viewport.
- «eager» which loads the resource immediately.
- «auto» which is the default behavior, loads the resource.
You can use the lazy value to take advantage of browser-native lazy loading:
Lazy loading is a set of techniques in web and application development that defers the loading of resources on a page to a later point in time when those resources are needed instead of loading them upfront. These techniques help improve performance and utilization of the device’s resources reducing associated costs.
Возможные значения атрибута ALIGN
ALIGNtop
ALIGN=»middle» выравнивает центр изображения по базовой линии строки окружающего текста.
ALIGN=»bottom» выравнивает нижний край изображения по базовой линии строки окружающего текста.
Кроме основных значений атрибута ALIGN=»значение«- существует еще ряд аргументов, которые расширяют возможности взаимного размещения графики и текста.
Рассмотрим их подробнее.
ALIGN=»left» определяет огибаемое текстом изображение. Изображение располагается вдоль левой границы документа, а последующие строки текста огибают его справа.
ALIGN=»right«определяет огибаемое текстом изображение. Изображение располагается вдоль правой границы документа, а последующие строки текста огибают его слева.
ALIGN=»textop» выравнивает верх изображения по верхнему краю самого высокого текстового символа в строке окружающего текста. Действие этого аргумента в большинстве случаев не всегда, подобно действию аргумента ALIGN=»top«.
ALIGN=»baseline» выравнивает нижний край изображения по базисной линии строки окружающего текста, то есть производит такое же действие, как и ALIGN=»bottom«.
ALIGN=»absbottom» выравнивает нижний край изображения по нижнему краю строки окружающего текста.
- Атрибут USEMAP
-
Если присутствуют атрибут USEMAP и тег <MAP>, изображение становится чувствительной картой, или «графическим меню». Если щелкнуть кнопкой мыши на активной области изображения, для которого определен атрибут USEMAP, произойдет гипертекстовый переход к информационному ресурсу, установленному для этой области. Более подробно эта тема будет рассматриваться в разделе «Навигационные карты».
- Атрибут BORDER
- Численное значение аргумента определяет толщину рамки вокруг изображения. Если значение равно нулю, рамка отсутствует. Чтобы не вводить пользователей в заблуждение, не стоит задействовать BORDER=O в изображениях, которые представляют собой часть элемента якоря, поскольку рисунки, применяемые в качестве гиперссылок, обычно выделяются цветной рамкой.
- Атрибут НSРАСЕ
- Численное значение этого атрибута задает горизонтальное расстояние между вертикальной границей страницы и изображением, а также между изображением и огибающим его текстом.
- Атрибут VSPACE
-
Численное значение этого атрибута задает вертикальное расстояние между строками текста и изображением.
- Атрибуты WIDTH и HEIGHT
Оба атрибута задают Численные значения размеров изображения по горизонтали и по вертикали соответственно. Это позволяет уменьшить время загрузки страницы с графикой. Браузер сразу отводит рамку для изображения и продолжает загружать текст на страницу. Пока загружается графика, пользователь может начать читать текст. Определить размер изображения нетрудно, для этого достаточно воспользоваться любой программой просмотра графических файлов, например ACDSee или графическим редактором Corel PhotoPaint или Adobe Photoshop. Откройте файл в графическом редакторе и определите размер картинки в пикселах. В теге изображения следует указать ширину и высоту картинки.
<IMG SRC=«» ALT=«изображение» WIDTH=«200» HEIGHT=«50» HSPACE=«10» VSPACE=«10» BORDER=«2» >
HTML References
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Как добавить картинку и не попасть под суд
Прежде чем приступить к размещению фотографий на своем сайте, стоит убедиться, что весь контент уникален. Использование иллюстраций, скетчей, комиксов, а также фотографий без согласия собственника преследуется законом.
Хорошим примером нарушения закона об интеллектуальной собственности можно считать историю одного магазина из Перми. Тогда предприниматель решил не нанимать личных фотографов, а взял снимки изделий из интернета, после чего был оштрафован на 820 000 рублей. Естественно, что такие случаи на территории России не столь частые, но лучше соблюдать законы, коль они есть.
Откуда же брать фотографии, неужели самому идти снимать? Если вы выпускаете какую-либо продукцию, то в таком случае лучше заплатить хорошему фотографу и все качественно отснять — и пользователю приятно будет смотреть на снимки, и бизнес будет процветать.
Другой случай, когда нужно взять какие-нибудь фотографии для наполнения контента, бэкграунда и прочего. Для этого лучше всего использовать бесплатные или платные фотографии, которые размещены на специальных сервисах, фотостоках. Зачастую хватает бесплатных картинок, но если нет ничего подходящего, то можно и заплатить — быть может, из-за этой фотографии увеличится конверсия сайта.

Вот список некоторых сервисов, на которых размещены как бесплатные, так и платные изображения:
- Unsplash
- Shutterstock
- Pixabay
- Freepik
- Pexels
На таких площадках вы сможете найти любые фотографии: от абстрактных иллюстраций до снимков публичных людей. Помните, что качество картинки напрямую влияет на восприятие контента – чем оно лучше, тем профессиональнее выглядит страница сайта.
Год хостинга в подарок при покупке лицензии 1С-Битрикс
Закажите лицензию 1С-Битрикс, легко размещайте картинки в визуальном редакторе и не платите за хостинг весь год.
Заказать
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Difference between \vspace and \vspace* for negative arguments
Question:
If a negative argument is provided, does
differ from
?
Is the behavior of page breaking affected by the macro choice?
Solution:
The sign of the argument is not significant. If
is absent, the skip will be disregarded at the beginning of the page, whereas if
is present, it will not be discarded.
Regarding the second question that was added later, it is unlikely to impact the page before the break, but there is a possibility of generating edge cases where it may affect. However, it will definitely have an impact on the positioning of the first box on the page after the break, and consequently, it will also affect all subsequent breaks.
HTML | Marquee hspace attribute, The Marquee hspace attribute in HTML is used to set the horizontal margin. A given value is used to set the space between the marquee element and other contents. HTML | Marquee vspace attribute. 18, Oct 19. HTML | Marquee start method. 18, Oct 19. HTML | Marquee stop Method. 18, Oct 19. HTML DOM …
Attributes
| Attribute | Value | Description |
|---|---|---|
| align | leftrighttopbottommiddle |
Defines the alignment of the image in reference to surrounding elements. |
| alt | text | Defines the alternate text for the image. |
| border | pixels |
Defines the width of the border around the image.Not supported in HTML5. |
| crossorigin | ||
| Defines, whether the CORS (a technology, that allows a web page to access resources from another domain) is used when loading the image. Images, uploaded via CORS, can be used in the <canvas> element without limiting the functionality of the latter. | ||
| anonymous | CORS requests from this element will not pass credentials. | |
| use-credentials | CORS requests from this element will pass credentials. New attribute in HTML5. |
|
| height | pixels | Defines the height of the image. |
| hspace | pixels | Defines spaces at the left and right sides of the image.Not supported in HTML5. |
| ismap | ismap | Specifies that the contents of the tag is a server-side image map. |
| longdesc | URL | Specifies the URL address with a detailed description of the image (For a short description of the image, use the alt attribute. Not supported in HTML5. |
| src | URL | Defines the source of the image. |
| usemap | #mapname | Specifies a link to the <map> element, which contains the coordinates for the client map image. |
| vspace | pixels |
Defines spaces at the top and bottom of the image.Not supported in HTML5. |
| width | pixels | Defines the width of the image. |
The <img> tag supports the Global Attributes and the Event Attributes.
Выравнивание рисунка.
Теперь расскажу о том как разместить нашу фотографию в нужном месте страницы. На самом деле об этом я уже рассказывал.. вспомните вторую главу, где говорилось о том как можно выровнять текст.. эти же теги применимы и к выравниванию изображения… так что, пожалуй, повторятся не буду, просто приведу пример, а Вы уж самими подумайте почему одно и тоже фото очутилось в том или ином месте..
Пример:
<html> <head> <title>Расположение изображения</title></head><body><img src=»foto.jpg «> <center><img src=»foto.jpg «></center><div align=»left»><img src=»foto.jpg»></div><br><div align=»right»><img src=»foto.jpg»></div><br> <div align=»center«><img src=»foto.jpg»></div></body></html>
смотреть пример
Советую Вам самостоятельно поупражняется с размещением фотографии на своей странице. Меняйте размеры, положения, используйте различные сочетания с текстом, отступы, рамки.. Тренируйтесь!
Итог главы:
<html><head><title>Моя первая страничка с фото</title></head><body text=»#484800″ bgcolor=»#ffffff» background=»graphics/fon.jpg»><center><img src=»graphics/privet.jpg» width=»400″ height=»80″ alt=»Привет мир!!!»></center><p align=»justify»><img src=»graphics/foto.jpg» align=»left» hspace=»15″ width=»140″height=»120″ alt=»Это моя фотка!!!»><font size=»+1″> Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю <font size=»+2″ color=»#ff0000″>вареньё!!!</font> С нетерпеньем буду ждать Вашего приглашения на чай. Прилечу!!</font></p></body></html>
смотреть пример
Единственное, что Вам в этом примере не знакомо так это надпись — — это есть так называемый спецсимвол в данном случае — пробел.. о спецсимволах и их назначении я расскажу более подробно в отдельной главе.
Честно говоря, мне мой пример не сильно по вкусу, неряшливо как-то.. Но цель показать, что можно делать с изображениями думаю достигнута..
Definition and Usage
The tag is used to embed an image in an HTML page.
Images are not technically inserted into a web page; images
are linked to web pages. The tag creates a holding space for the referenced image.
The tag has two required attributes:
- src — Specifies the path to the image
- alt — Specifies an alternate text for the image, if the image for some
reason cannot be displayed
Note: Also, always specify the width and height of an image.
If width and height are not specified, the page might flicker while the image
loads.
Tip: To link an image to another document, simply nest the tag inside
an <a> tag (see example below).
Список атрибутов тега img
Использование тегов в HTML-разметке не принуждает использовать лишь один атрибут – при необходимости мы можем воспользоваться их любым количеством. Если используется два одинаковых атрибута, то приоритет будет за тем, что указан первым.
Полный список атрибутов:
src — базовый и обязательный, включающий в себя ссылку на изображение. Она может быть прописана как до файла, размещенного на другом веб-ресурсе, так и до изображения, которое находится на домашнем компьютере.
Возможные форматы: JPEG, JPG, PNG, GIF, BMP, ICO, APNG, SVG и Base64.
Пример:
<img src="https://example.com/photo/low.jpg"> или <img src="photo/low.jpg">
alt — устанавливается альтернативный текст для изображения. Текстовая информация отображается при отключенной загрузке графики в браузере пользователя и дает понять, что изображено на этой картинке. Помимо этого, данный атрибут также необходим для поисковых систем – таким образом они индексируют изображение и выводят пользователю подходящий результат. Может содержать русскую раскладку.
Пример:
<img src="photo/low.jpg" alt=”яхта на море”>
align — определяет выравнивание картинки относительно рядом находящегося текста.
Возможные значения: top, bottom, middle, left и right.
Пример:
<img src="photo/low.jpg" align=”middle”>
border — добавляет вокруг картинки рамку с выбранным размером.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" border=”25px”>
height – позволяет изменять высоту изображения, пропорционально которому изменяется ширина.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" height=”125px”>
width — позволяет изменять ширину изображения, пропорционально которой изменяется высота.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" width=”100px”>
hspace — добавляет отступ слева и справа от изображения.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" hspace=”50px”>
vspace — добавляет отступ сверху и снизу от изображения.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" vspace=”150px”>
longdesc — позволяет добавить адрес с расширенным описанием выбранной фотографии.
Возможный формат: txt.
Пример:
<img src="photo/low.jpg" longdesc="img/low.txt">
crossorigin — разрешает выполнить вставку изображения из другого источника, использовав кросс-доменный запрос.
Возможные значения: anonymous – анонимный запрос без передачи учетных данных, use-credentials – запрос с передачей учетных данных.
Пример:
<img src="https://switch.com/img/low.jpg" crossorigin="anonymous">
srcset – добавляет список изображений, которые будут отображаться в зависимости от ширины или плотности экрана. Не поддерживается в браузерах Android и Internet Explorer.
Допустимые значения: Nw, где N – любое целое положительное число, и Kx, где K – положительное десятичное число.
Пример:
<img src="img/low.jpg" srcset="img/low.jpg 320w, img/low-mid.jpg 480w, img/low-full.jpg 768w">
sizes — относится к предыдущему атрибуту и позволяет указать размер выбранных изображений.
Возможные значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число.
Пример:
<img src="img/low.jpg" srcset="img/low.jpg 320w, img/low-mid.jpg 480w, img/low-full.jpg 768w" sizes="(max-width: 800px) 500px, (min-width: 800px) 800px">
Работает следующим образом: при разрешении экрана меньше 800px задается ширина картинки в 500px. Если экран больше 800px, то изображение фиксируется в положении 800px.
usemap — позволяет совместить картинку с картой, которая была указана в теге .
Возможные значения: #name, где name – значение атрибута name карты, и #id, где id – значение атрибута id карты.
Пример:
<img src="img/low.jpg" usemap="#my_point">
ismap — совмещает фотографию с областью серверной карты. Таким образом, при нажатии считываются координаты клика от левого верхнего угла. Они отправляются запросом на указанный адрес в ссылке. Обязательное требование для работы с атрибутом: картинка должна быть обвернута в тег .
Пример:
<a href="map/ismap.php">
<img src="img/low.jpg" ismap>
</a>
Задаем размер. Атрибуты WIDTH и HEIGHT
Замечу сразу, ширина и высота очень важные параметры, поэтому не нужно их игнорировать. Суди сам, при незаданных размерах изображения, да при отключенных изображениях в браузере, когда изображения не загружаются, маленькие пустые квадратики могут распологаться совсем не в том месте где ты их планировал разместить. Красоты странице это не придаст. Поэтому не ленись и всегда прописывай размеры в HTML коде.
Задаются размеры изображения тегами width — ширина и height — высота, значения задаются как в пикселях, так и в процентах от ширины экрана (с процентами очень осторожно). Смотрим код:
<img src="image/logo.jpg" border="0" title="Логотип сайта SMARTINCOM.RU" alt="Изображение логотипа сайта SMARTINCOM.RU" width="200" height="90">
Supported Image Formats
Image file formats are standardized means to organize and store digital images. An image file format may store data in an uncompressed format, a compressed format (which may be lossless or lossy), or a vector format. (Wikipedia).
Each user agent supports different image formats. Here is the list of common image formats:
| Abbreviation | File format | MIME type | File extension(s) | Browser compatibility |
|---|---|---|---|---|
| APNG | Animated Portable Network Graphics | image/apng | .apng | Chrome, Edge, Firefox, Opera, Safari |
| BMP | Bitmap file | image/bmp | .bmp | Chrome, Edge, Firefox, Opera, Safari |
| GIF | Graphics Interchange Format | image/gif | .gif | Chrome, Edge, Firefox, Opera, Safari |
| ICO | Microsoft Icon | image/x-icon | .ico, .cur | Chrome, Edge, Firefox, Opera, Safari |
| JPEG | Joint Photographic Expert Group image | image/jpeg | .jpg, .jpeg, .jfif, .pjpeg, .pjp | Chrome, Edge, Firefox, Opera, Safari |
| PNG | Portable Network Graphics | image/png | .png | Chrome, Edge, Firefox, Opera, Safari |
| SVG | Scalable Vector Graphics | image/svg+xml | .svg | Chrome, Edge, Firefox, Opera, Safari |
| TIFF | Tagged Image File Format | image/tiff | .tif, .tiff | None built-in; add-ons required |
| WebP | Web Picture format | image/webp | .webp | Chrome, Edge, Firefox, Opera |
Атрибуты тега
| Атрибут | Значение |
| src | = URLURL — адрес или имя файла изображения |
| width | = «число»Ширина изображения |
| height | = «число»Высота изображения |
| alt | = «текст»Альтернатавный текст, который будет появлятся вместо графического изображения в рехиме «отключения загрузки графики». |
| align | Атрибут align тега <img> используется для выравнивания изображения относительно текста.
= absbottomВыравнивание нижней границы изображения по нижней границе текущей строки. = absmiddleВыравнивание середины изображения по середине текущей строки. = baselineВыравнивание нижней границы изображения по базовой линии текущей строки. = bottomТо же, что и baseline. = topВерхняя граница изображения выравнивается по самому высокому текстовому элементу текущей строки. = texttopВерхняя граница изображения выравнивается по самому высокому элементу текущей строки. = leftИзображение располагается у левого края окна; = rightИзображение располагается у правого края окна; Для прекращения выравнивания изображения, заданного с помощью align=left или align=right, относительно текста используют Прекращение обтекания текстом изображений, выровненых по левому краю:<br clear=left> Прекращение обтекания текстом изображений, выровненых по правому краю:<br clear=right> Прекращение обтекания текстом изображений, выровненых либо по левому краю, либо по правому краю:<br clear=all> |
| border |
= «число»Толщина черной рамки вокруг изображения. Если атрибут не указан, то рамка не отображается. Если рисунок оформлен как ссылка, то для того, чтобы браузер (по умолчанию) не выделял рамку надо указать border=0 |
| vspace | = «число»Размер верхнего и нижнего пустого поля вокруг изображения. |
| hspace | = «число»Размер пустого бокового поля вокруг изображения. |
Using «data:image/[type];base64,[base64-string]» for src attribute
The format can be used as the value of the attribute of an tag to display an image directly from the HTML code, without having to load it from an external file.
Here’s an example of how to use this format to display an image in an tag:
In this example, specifies the MIME type of the image, and represents the base64-encoded image data.
Note that using base64-encoded images can increase the size of the HTML file, and can slow down the loading of the page. It’s generally recommended to use this format for small images or icons, and to use external files for larger images.
Example of the HTML <img> tag with the src and alt attributes:
Заключение
Изображения привлекают посетителей сайта, несут в себе массу наглядной информации, просты в использовании, но все же необходимо придерживаться некоторых рекомендаций, если ты хочешь создать хороший, популярный сайт.
Не нужно использовать слишком большие размеры файла изображения, так как это влияет на скорость загрузки страницы. Поверь, это далеко не последний показатель.
Атрибут ALT имеет очень важное значение, добавлять его необходимо для каждого тега IMG. Содержание текстового сообщения должно очень точно описывать изображение, причем кратко
Изображения на web-странице должны соответствовать текстовому содержанию.
Соблюдайте авторские права, так как найденные в Интернете изображения могут быть защищены авторскими правами.
После изучения этого раздела уже можно опробовать себя в качестве web-мастера и создать полноценную HTML — страницу. А далее перейдем к вставке средств мультимедиа.
Ссылки в HTML / / Мультимедиа
Post Views: 422