Введение
Calc представляет собой программное приложение, предназначенное для обработки электронных таблиц, из состава LibreOffice. Данные можно вносить в электронную таблицу, как правило в числовом формате, и выполнять обработку этих данных, с целью получить необходимый результат. Помимо этого, можно вводить данные, а далее корректировать лишь некоторые из этих данных и получить результат без необходимости вводить повторно полный набор данных таблицы или листа.
Calc обладает следующим набором возможностей:
- Наличие функций, которые можно использовать при формировании формул, для исполнения сложных вычислений на основании данных.
- Наличие функции баз данных, способной осуществить организовывать, хранить и фильтровать данные.
- Наличие динамических диаграмм, обладающих широким спектром и форматами 2D и 3D диаграмм.
- Наличие макросов для записи и выполнения повторяющихся задач. В программный набор включена поддержка для языков программирования Basic, Python, BeanShell и JavaScript.
- Присутствует возможность открытия, редактирования и сохранения файлов в формате Microsoft Excel.
- Наличие возможности импорта и экспорта электронных таблиц во многие другие форматы, в том числе HTML, CSV, PDF и PostScript.
Если необходимо использовать макросы в LibreOffice, которые были написаны в Microsoft Excel при помощи VBA, то сперва следует поменять код макроса в редакторе LibreOffice Basic IDE.
Для чего нужны онлайн калькуляторы
Как можно заметить, онлайн калькуляторы могут помочь почти в любой сфере жизнедеятельности человека. Используются данные сервисы, как профессионалами, так и простыми людьми.
Существует большое количество сайтов, предлагающих онлайн калькуляторы. Самые популярные сервисы онлайн расчетов: calc.by, calculator888.ru, calkulyator.ru, 100calc.ru, fcalc.ru и др.
На всех сайтах простой и интуитивно понятный интерфейс, позволяющий с первых секунд приступить к расчётам. Еще одним плюсом является то, что не требуется вводить емайл или номер телефона, чтобы получить результаты онлайн расчетов.
Онлайн калькуляторы имеют ряд преимуществ:
- доступны пользователю
- просты в исполнении
- экономят время
- дают точный результат
Выигрышным решением будет разместить онлайн калькулятор на сайте какой-либо фирмы. Например, если на сайте салона красоты будут находиться калькуляторы расчета калорий и индекса массы тела, это заинтересует людей. Таким образом, вырастет количество посещений этого сайта и собственно самого салона.
Пользовательские свойства CSS и calc() 🎉
Помимо удивительной способности calc() смешивать единицы измерения, следующая замечательная особенность calc() – его использование с пользовательскими свойствами. Пользовательские свойства могут иметь значения, которые затем используются в расчетах:
Войти в полноэкранный режимВыход из полноэкранного режима
Уверен, что вы можете настроить свойства CSS, в которых будет множество переменных, устанавливая тонны пользовательских свойств CSS, а затем позволяя остальной части CSS использовать их по мере необходимости.
Пользовательские свойства также могут ссылаться друг на друга
Вот пример, где используется ряд математических операций (обратите внимание на отсутствие функции calc() сначала). В конечном итоге они должны находиться внутри функции calc()
Войти в полноэкранный режимВыход из полноэкранного режима
Вам это может не понравиться, поскольку нужно помнить о calc(), где вы затем используете это свойство, но это возможно и потенциально интересно с точки зрения удобочитаемости.
Пользовательские свойства могут исходить из HTML, что иногда чертовски круто и полезно. (Посмотрите, как добавляет индексы к словам/символам).
Войти в полноэкранный режимВыход из полноэкранного режима
Войти в полноэкранный режимВыход из полноэкранного режима
Часто задаваемые вопросы
И конечно, обратите внимание на часто задаваемы вопросы
Откуда взялся термин «калькулятор»?
От английского calculate – считать. В Советском Союзе для обозначения малогабаритного электронного вычислительного устройства использовался термин «микрокалькулятор», впервые применённый в 1974 году для микрокалькулятора «Электроника Б3-04». И настольные, и микрокалькуляторы официально назывались «ЭКВМ» (аббр. электронные клавишные вычислительные машины). В настоящее время термин «калькулятор» используется как для настольных, так и для карманных калькуляторов, но по отношению к тем же устройствам может употребляться и термин «микрокалькулятор», так что эти термины можно считать синонимами.
Могут ли счёты заменить калькулятор?
Нет, не могут. Что касается скорости и сложности операций, то нет. Однако счёты часто недооцениваются людьми, которые ими не умеют пользоваться. На счетах можно складывать, вычитать, умножать и даже делить. Но этому нужно учиться.
Что такое или кто такой «человек-калькулятор»?
Алексис Лемэр. «Человек-калькулятор», специалист по искусственному интеллекту из университета Реймса в США, рекордсмен по вычислениям в уме корней 13-й степени. 10 декабря 2007 Алексис Лемэр установил очередной рекорд, вычислив корень 13-й степени из 200-значного числа за 70,2 секунды. Ответ равнялся 2 407 899 893 032 210. Измерение проводилось в Британском Музее науки, число было случайно выбрано компьютером.
BUG REPORTS / BUG FIXES
Send bug reports and bug fixes to:
calc-bug-report at asthe dot com
NOTE: Remove spaces and replace 'at' with @, 'dot' with .
NOTE: Yes, the EMail address uses 'asthe',
while the web site uses 'isthe'.
Your subject must contain the words:
calc bug report
You may have additional words in your subject line.
However, you may find it more helpful to simply subscribe to the
calc-tester mailing list (see above) and then to send your report
to that mailing list as a wider set calc testers may be able to help you.
See the
BUGS
source file or use the
calc
command:
help bugs
for more information about bug reporting.
Особенности и возможности LibreOffice Calc
Calc может работать с компонентами, именуемыми таблицами. Таблицы составляются из набора отдельных листов, а все листы содержат ячейки, которые расположены в строках и столбцах. Расположение, то есть адрес, каждой конкретной ячейки должен определяться при помощи буквы столбца и номера её строки. Ячейки могут содержать отдельные компоненты, такие как, текстовые или числовые данные, формулы и так далее, которые представляют собой данные для отображения и манипулирования. Каждая таблица может иметь несколько листов, а каждый лист может иметь максимально 1048576 строк и максимум 1024 столбца.
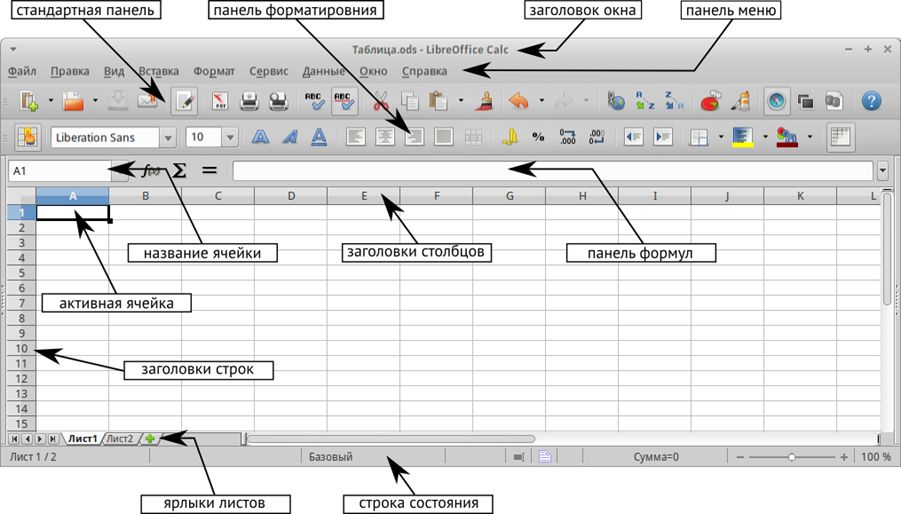
После запуска Calc появляется главное окно программы, которое показано на рисунке ниже.
 Рисунок 1. Окно программы. Автор24 — интернет-биржа студенческих работ.
Рисунок 1. Окно программы. Автор24 — интернет-биржа студенческих работ.
Заголовок окна располагается в верхней части окна и отображает название текущей таблицы (документа). Когда открывается новая таблица, то её названием будет просто «Х» (без имени), где Х является номером по порядку. Когда сохранение таблицы выполняется впервые, то следует задать ей имя.
Панель меню обладает выпадающими меню, в которых располагается весь набор функций для работы в Calc. Имеется возможность дополнительной настройки панели. Назначение основных опций главного окна программы, следующее:
- Меню «Файл», которое содержит команды, применимые ко всему документу. К примеру, это команды «Открыть», «Сохранить», «Мастер», «Экспорт в PDF», «Печать», «Цифровая подпись» и некоторые другие.
- Меню «Правка», которое содержит команды, предназначенные для корректирования документа. К примеру, это команды «Отменить», «Копировать», «Изменения», «Подключаемый модуль» и другие.
- Меню «Вид», которое содержит команды, предназначенные для коррекции интерфейса Calc. К примеру, это изменение «Панели инструментов», «Заголовки столбцов и строк», «Во весь экран», «Масштаб» и другие.
- Меню «Вставка», которое содержит команды, предназначенные для вставки элементов в таблицу. К примеру, это команды «Ячейки», «Строки», «Столбцы», «Лист», «Изображение» и другие.
- Меню «Формат», которое содержит команды, предназначенные для коррекции разметки таблицы. К примеру, это команды «Ячейка», «Страница», «Стили и форматирование», «Выравнивание» и другие.
- Меню «Сервис», которое содержит различные функции, предназначенные для проверки и настройки таблицы. К примеру, это команды «Параметры», «Проверка орфографии», «Совместное использование документа», «Галерея», «Макросы» и другие.
- Меню «Данные», которое содержит команды, предназначенные для обработки данных в созданной таблице. К примеру, это команды «Задать диапазон», «Сортировка», «Объединить данные» и другие.
- Меню «Окно», которое содержит команды, предназначенные для отображения окон. К примеру, это команды «Новое окно», «Разбить» и другие.
- Меню «Справка», которое содержит ссылки на справочную систему, которая встроена в программу, и иные разноплановые функции. К примеру, это команды «Справка», «Лицензия», «Проверка обновлений» и другие.
По умолчанию Calc выполняет запуск и открывает стандартную панель и панель Форматирование, которые расположены в верхней части главного окна, как показано на рисунке Главное окно Calc. Панели инструментов Calc могут являться прикрепленными или быть плавающими, что позволяет передвигать панель в удобное для пользователей место.
Стандартный набор значков на панели инструментов предопределяет обширный набор общих команд и функций. Знаки на панелях предназначены для быстрого доступа к командам, которые помимо этого доступны через меню программы. Имеется возможность удаления и добавления значков на панели инструментов.
Панель формул располагается в верхней части рабочего окна Calc, то есть непосредственно над рабочей областью с ячейками. Эта панель всегда располагается на данном месте и её нельзя сделать быть плавающей. Если «Панель формул» не видима, то необходимо зайти в меню «Вид», далее «Панели инструментов», далее «Панель формул» и затем отметить её флажком.
Панель формул включает в свой состав следующие элементы:
- Поле «Имя», которое указывает ссылку на ячейку, применяя комбинацию букв и цифр.
- Поле «Мастер функций», которое открывает диалог для просмотра списка всех доступных функций.
- Поле «Сумма», которое при нажатии на значок «Сумма», посчитает сумму в заранее выделенных ячейках. Сумма вставляется в ячейку ниже выделенного диапазона.
Handy and Fun
A collection of handy calculators for DIY construction projects as well as math calculators and a selection of tools for calculating dates.
Square Footage Calculator
Work out the square footage of an area for flooring, landscaping, carpets, or other construction projects.
Percentage Calculator
Work out percentage increases, decreases or differences for tax, gratuities, discounts, grades or more.
- Age Calculator
- Age Difference Calculator
- Birthday Calculator
- Chronological Age
- Cubic Feet Calculator
- Cubic Meters Calculator
- Cubic Yards Calculator
- Date Calculator
- Days Between Dates
- Days From Today
- Days Until…
- Decimal to Fraction
- Density Calculator
- Electricity Cost Calculator
- Fractions Calculators
- Gravel Calculator
- Hex to Decimal Converters
- How Much Flooring do I Need?
- LED Savings Calculator
- Mulch Calculator
- Percentage Change
- Roman Numerals
- Sig Figs Calculator
- Final Grade Calculator
- Uni Grade Calculator
CALC MAILING LIST / CALC UPDATES / ENHANCEMENTS
To contribute comments, suggestions, enhancements
and interesting
calc
resource files, and
shell scripts please join the calc-tester
low volume moderated calc mailing list.
To the calc-tester mailing list, visit the following URL:
https:://www.listbox.com/subscribe/?list_id=239342
To help determine you are a human and not just a spam bot,
you will be required to provide the following additional information:
Your Name Calc Version For example, the current version is: 2.12.5.0 Operating System If you don't know your operating system, enter: unknown The date 7 days ago Consult a calendar :-)
calc-tester-maillist-help at asthe dot com
NOTE: Remove spaces and replace 'at' with @, 'dot' with .
NOTE: Yes, the EMail address uses 'asthe',
while the web site uses 'isthe'.
calc tester mailing list help
You may have additional words in your subject line.
Похожие калькуляторы
Возможно вам пригодятся ещё несколько калькуляторов по данной теме:
- Калькулятор числа «e». Посмотрите онлайн нужное число знаков после запятой в числе «e» (Эйлера или Непера).
- Калькулятор числа Пи. Узнайте, чему равно число Пи с точностью до нужного количества знаков после запятой.
- Калькулятор логарифмов. Вычислите онлайн натуральные, десятичные логарифмы (или с другим основанием) с решением.
- Возведение дроби в степень. Возведите онлайн любую дробь (десятичную и обыкноенную) в любую степень.
- Калькулятор процентов от числа. Рассчитайте онлайн значение процента от любого числа с помощью данного калькулятора.
- Калькулятор процентов. Рассчитайте онлайн процент от числа, на сколько процентов одно число больше или меньше другого, или сколько процентов составляет одно число от другого числа, а также прибавьте или вычтете процент к числу.
- Добавить процент к числу. Прибавьте онлайн любой процент к любому числу с помощью специального калькулятора.
- Вычесть процент из числа. Вычтете онлайн любой процент от любого числа с помощью специального калькулятора.
- На сколько процентов больше. Рассчитайте онлайн, на сколько процентов одно число больше другого.
- На сколько процентов меньше. Рассчитайте онлайн, на сколько процентов одно число меньше другого.
Инженерный калькулятор онлайн
Спешим представить всем желающим бесплатный инженерный калькулятор. С его помощью любой учащийся может быстро и, что самое главное, легко выполнять различного рода математические вычисления онлайн.
Инженерному калькулятору под силу выполнить как простые арифметические действия, так и довольно сложные математические расчеты.
Web20calc — инженерный калькулятор, который имеет огромное количество функций, к примеру, как вычисление всех элементарных функций. Также калькулятор поддерживает тригонометрические функции, матрицы, логарифмы и даже построение графиков.
Jaxx wallet support здесь еще больше.
Несомненно, Web20calc будет интересен той группе людей, которая в поиске простых решений набирает в поисковых системах запрос: математический онлайн калькулятор. Бесплатное веб-приложение поможет сиюминутно посчитать результат какого-нибудь математического выражения, к примеру, вычесть, сложить, поделить, извлечь корень, возвести в степень и т.д.
В выражении можно воспользоваться операциями возведения в степень, сложения, вычитания, умножения, деления, процентом, константой ПИ. Для сложных вычислений следует указывать скобки.
Возможности инжинерного калькулятора:
1. основные арифметические действия;
2. работа с цифрами в стандартном виде;
3. вычисление тригонометрических корней, функций, логарифмов, возведение в степень;
4. статистические расчеты: сложение, среднее арифметическое или среднеквадратическое отклонение;
5. применение ячейки памяти и пользовательских функций 2-х переменных;
6. работа с углами в радианной и градусной мерах.
Инженерный калькулятор допускает использование разнообразных математических функций:
• извлечение корней (корень квадратный, кубический, а также корень n-ой степени);
• ex (e в x степени), экспонента;
• тригонометрические функции: синус — sin, косинус — cos, тангенс — tan;
• обратные тригонометрические функции: арксинус — sin-1, арккосинус — cos-1, арктангенс — tan-1;
• гиперболические функции: синус — sinh, косинус — cosh, тангенс — tanh;
• логарифмы: двоичный логарифм по основанию два — log2x, десятичный логарифм по основанию десять — log, натуральный логарифм — ln.
В этот инженерный калькулятор также включён калькулятор величин с возможностью конвертирования физических величин для различных систем измерений — компьютерные единицы, расстояние, вес, время и т.д. С помощью данной функции можно моментально произвести перевод миль в километры, фунтов в килограммы, секунд в часы и т.д.
Чтобы произвести математические расчеты, для начала введите последовательность математические выражения в соответствующее поле, затем нажмите на знак равенства и лицезрейте результат. Можно вводить значения прямо с клавиатуры (для этого область калькулятора должна быть активна, следовательно, нелишним будет поставить курсор в поле ввода). Помимо прочего, данные можно вносить при помощи кнопок самого калькулятора.
Для построения графиков в поле ввода следует записать функцию так, как указанно в поле с примерами или воспользуйтесь специально предназначенной для этого панелью инструментов (чтобы в нее перейти нажмите на кнопку с иконкой в виде графика). Для конвертации величин нажмите Unit, для проведения работ с матрицами — Matrix.
Financial Calculators
A suite of financial calculators to assist with projections for savings, investments, loans, mortgages and small business calculations.
Compound Interest
Use our compound interest calculator to determine the future value of your savings or investments over time.
Loan Calculator
Calculate repayments for personal loans, student loans or mortgages. You can also incorporate extra payments.
- Compound Interest (Daily)
- Amortization Calculator
- APY Calculator
- Boat Loan Calculator
- CAGR Calculator
- Car Loan Calculator
- Credit Card Repayment
- Forex Compounding
- How Long to Save
- Hourly to Salary Calculator
- Interest Rate Calculator
- IRR Calculator
- Loan Payoff Calculator
- Margin Calculator
- Million to Billion Converter
- Money Counter
- Price Per Square Foot
- Salary to Hourly Calculator
- Savings Calculators
- Savings Goal Calculators
- Simple Interest Calculator
- SIP Calculator
- Time and a Half Calculator
Математические операторы calc()
У вас есть +, -, * и /. Но они отличаются тем, как вы должны их использовать.
Сложение (+) и вычитание (-) требуют, чтобы оба числа были длинами
Недопустимые значения делают недействительным декларирование.
Пробелы имеют значение
Когда речь идет о сложении и вычитании.
Отрицательные числа допустимы (например, calc (5vw – -5px)), но это пример того, когда пробелы не только необходимы, но полезны.
Таб Аткинс говорит, что причина, по которой необходим интервал между + и — на самом деле связана с проблемами синтаксического анализа. Я не могу сказать, что полностью это понимаю, но, например, 2px-3px обрабатывается как число «2» и единица измерения «px-3px». А у + есть другие проблемы. Я думал, что пробелы связаны с синтаксисом пользовательских свойств, но нет!
Умножение и деление не требуют пробелов вокруг операторов. Но, думаю, что нужно добавить пробел ради удобочитаемости и мышечной памяти для других операторов.
Пустое пространство снаружи не имеет значения. Вы даже можете делать разрывы строк, если хотите:
Однако будьте осторожны: между calc() и открывающей скобкой не должно быть пробелов.
Кнопки и горячие клавиши
Каждая кнопка имеет своё назначение и соответствующую горячую клавишу на клавиатуре, чтобы производить вычисления быстро.
Также поддерживаются клавиши, расположенные на нумпаде.
| Кнопка | Горячие клавиши | Назначение |
|---|---|---|
| Прибавить (сложение) | ||
| Вычесть (вычитание) | ||
| Умножить на (умножение) | ||
| Разделить на (деление) | ||
| Получить процент | ||
| Очистить поле ввода | ||
| Добавить результат в память | ||
| Вставить последнее число, сохранённое в память | ||
| Удалить символ(ы) перед курсором | ||
| Удалить символ(ы) после курсора | ||
| Открывающая скобка | ||
| Закрывающая скобка | ||
| Возмедение в степень | ||
| Нахождение корня степени n (после нажатия написать степень) | ||
| Факториал (ставится в конец выражения, для которого находится факториал) | ||
| Число e | ||
| Число π | ||
| Логарифм числа по основанию 10 | ||
| Логарифм числа по основанию e | ||
| Тангенс | ||
| Косинус | ||
| Синус | ||
| Рандомная цифра | ||
| Подводит итог, заменяя строку ввода полученным результатом |
Калькулятор постоянно делает подытог, позволяя получать результат сразу как только вводится выражение.
Чтобы скопировать результат, достаточно совершить простой клик по нему.
На нашем сайте имеется поддержка полноэкранного режима для калькулятора.
Featured Conversions
A series of individual converters for popular weight, length, height, area and energy units.
Kilos to stone & pounds
Convert between these popular units of weight in the imperial and metric systems.
Centimeters to feet & inches
Our popular calculator for converting units of height, length or distance.
- Grams to Pounds
- Kilos to Pounds
- Stones to Pounds
- Centimeters to Inches
- Cubic Yards to Tons
- Feet to Inches
- Feet to Meters
- Gallons to Ounces
- Gallons to Pounds
- Hertz to Seconds
- Inch-pounds to ft-lb
- Inches to Centimeters
- Inches to Feet
- Liters to Gallons
- Liters to Ounces
- Liters to Tons
- Lumens to Watts
- Meters to Feet & Inches
- Micrograms to mg
- Milligrams to Grams
- Millimeters to Inches
- Newton-Meters to ft lb
- Ounces and Pounds
- Square Feet to Acres
- Square Feet to Cubic Feet
- Square Feet to Cubic Yards
- Square Meters to Square Feet
- Watts to Amps
Ячейки памяти
Данный калькулятор поддерживает удобную расширенную систему ячеек памяти. Вы сожете в ходе вычислений сохранять промежуточные результаты в ячейках памяти через специальную кнопку или горячую клавишу, после чего применить сохранённое значение в других вычислениях.
Этот функционал пригодится тогда, когда вам нужно временно где-то сохранить промежуточные значения. Раньше для этого использовали единственную доступную в калькуляторе ячейку памяти или же переписывали результат в блокнот или другой текстовый документ. Здесь же достаточно добавить это значение в специальный список. Этот список может содержать до 10 значений.
Чтобы вставить сохранённое число нажмите на это число в боковой панели, в которой сохраняются эти значения.
Cooking Calculators
A suite of recipe calculators to help you with converting between metric and imperial units when baking or cooking.
Cooking Converter
Use this recipe converter to quickly convert between all common units involved in cooking.
Cups to Grams
Convert easily between cups and grams using this handy conversion tool.
- Baking Conversions
- Butter Converter
- Cups to mL
- Cups to Ounces
- Cups to Tablespoons
- Grams to Cups
- Grams to Ounces
- Grams to Tablespoons
- Grams to Teaspoons
- mL to Grams
- Ounces to Grams
- Ounces to mL
- Oven Temperatures
- Pints to Cups
- Pounds and Cups
- Quarts to Cups
- Tablespoons to Teaspoons
- Teaspoons to Grams
- Teaspoons to mL
Сценарии использования
Также известно несколько проблем с функцией calc(), но все они относятся к старым браузерам. . Вот несколько из них:
Я использовал ее, чтобы установить fluid type / dynamic typography… вычисленный font-size, основанный на минимуме, максимуме и скорости изменения единиц области просмотра. Не только font-size, но и line-height.
Если вы используете calc() как часть fluid type, которая включает единицы области просмотра, убедитесь, что добавили единицу, использующую rem или em, чтобы у пользователя все еще был контроль над увеличением или уменьшением шрифта с помощью увеличение или уменьшение масштаба по мере необходимости.
Unit Conversions
A series of unit converters for area, energy, fuel consumption, length & distance, volume, weight and more.
Area Converter
Convert between acres, square centimeters, square feet, square miles and other units of area.
Height Converter
Use this converter to change imperial measurements of height into metric, and vice-versa.
- Acceleration Converter
- Data Storage Converter
- Energy Converter
- Fuel Economy Calculator
- Length and Distance
- Mass & Weight Converter
- Power Converter
- Pressure Converter
- Time Converter
- Velocity Converter
- Volume Converter
- Water Weight Calculator
- Weight Converter
- Weight To Volume
CREDIT
calc
The
calc
primary mirror, calc mailing list and calc bug report
processing is performed by Landon Curt Noll.
Landon Curt Noll maintains the master reference source, performs
release control functions as well as other calc maintenance functions.
Thanks for suggestions and encouragement from Peter Miller,
Neil Justusson, and Landon Noll.
Thanks to Stephen Rothwell for writing the original version of
hist.c which is used to do the command line editing.
Thanks to Ernest W. Bowen for supplying many improvements in
accuracy and generality for some numeric functions. Much of
this was in terms of actual code which I gratefully accepted.
Ernest also supplied the original text for many of the help files.
Portions of this program are derived from an earlier set of
public domain arbitrarily precision routines which was posted
to the net around 1984.
By now, there is almost no recognizable
code left from that original source.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования функции calc()</title>
<style>
html, body {
height: calc(100% - 8px);
background: #999;
}
.first {
width: 30%;
float: left;
height: 100%;
margin-right: 1em;
background: forestgreen;
}
.second {
width: calc(70% - 1em);
float: right;
height: 100%;
color: white;
background: green;
}
</style>
</head>
<body>
<div class = "first"></div>
<div class = "second"></div>
</body>
</html>
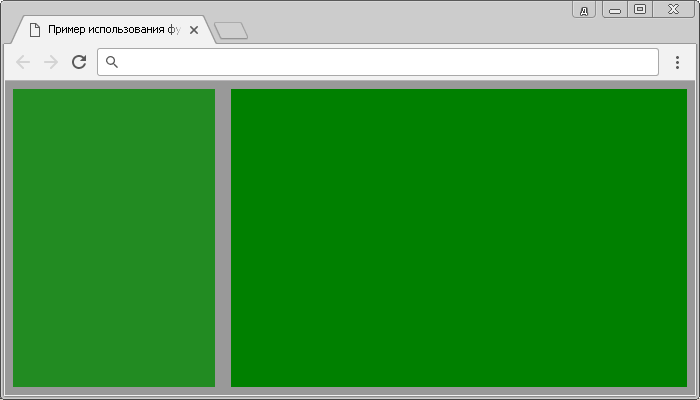
В данном примере мы:
- рассчитали высоту элементов <html> и <body> используя функцию calc(), вычитая 8px из 100%. 8px мы взяли по той причине, что по умолчанию у браузера Chrome, к примеру, внешние отсупы для элемента <body> со всех сторон равны 8px и мы рассчитываем высоту с учетом того, что мы не меняем, применяемую по умолчанию CSS модель, с помощью которой вычисляются ширина и высота элементов (box-sizing). Если бы мы не вычли эти 8px, то мы получили бы полосу прокрутки.
- Для первого блока мы установили внешние отступы с правой стороны (margin-right) равные 1em, ширину блока установили равную 30%, а высоту установили 100% от родительского элемента. Кроме того элемент плавающий и смещается по левому краю (float: left;).
- Для второго блока мы установили ширину блока равную 70% пикселей минус 1em, а высоту установили 100% от родительского элемента. Из ширины мы вычли 1em по той причине, что мы для первого блока установили аналогичное значение для внешнего отступа справа (margin-right). Кроме того элемент плавающий и смещается по правому краю (float: right;).
Вы можете заметить, что проще в этом примере просто изменить применяемую по умолчанию CSS модель, с помощью которой вычисляются ширина и высота элементов — box-sizing со значением border-box и не проводить рассчетов. Да это так, но если у вас тысячи страниц сверстаны под модель принятую по умолчанию, то изменяя её это может привести к серьезным проблемам.
Результат примера:

Пример использования функции calc().
Рассмотрим пример в котором мы создадим сеточную систему с использованием функции calc().
<!DOCTYPE html>
<html>
<head>
<title>Пример использования функции attr()</title>
<style>
div {
float: left;
height: calc(100vh - 8px);
}
.column-1-12 {
width: calc(100% / 12);
background: red;
}
.column-2-12 {
width: calc(100% / 12 * 2);
background: green;
}
.column-3-12 {
width: calc(100% / 12 * 3);
background: yellow;
}
.column-4-12 {
width: calc(100% / 12 * 4);
}
.column-5-12 {
width: calc(100% / 12 * 5);
background: blue;
}
.column-6-12 {
width: calc(100% / 12 * 6);
}
.column-7-12 {
width: calc(100% / 12 * 7);
}
.column-8-12 {
width: calc(100% / 12 * 8);
}
.column-9-12 {
width: calc(100% / 12 * 9);
}
.column-10-12 {
width: calc(100% / 12 * 10);
}
.column-11-12 {
width: calc(100% / 12 * 11);
}
.column-12-12 {
width: 100%;
}
</style>
</head>
<body>
<div class = "column-1-12"></div>
<div class = "column-2-12"></div>
<div class = "column-5-12"></div>
<div class = "column-3-12"></div>
<div class = "column-1-12"></div>
</body>
</html>
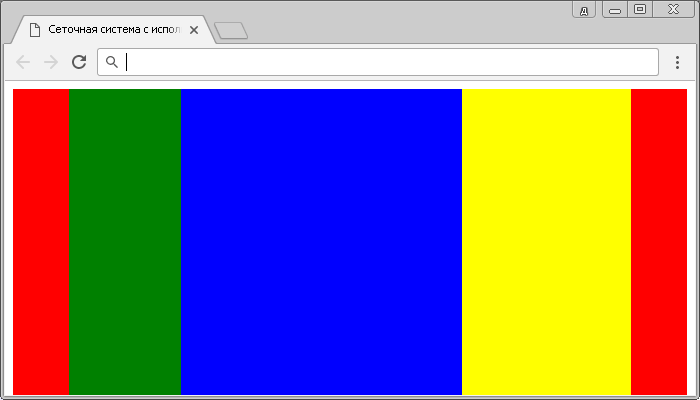
В данном примере мы:
- создали 12 классов для использования двенадцатиколоночной сеточной системы. Для расчета сколько занимает каждая колонка использовалась функция calc().
- Например, для расчета сколько занимает пять колонок необходимо 100% ширины разделить на общее количество колонок — 12 и умножить на количество использованых нами — 5.
- В примере используются пять блоков, которые занимают 1,2,5,3 и 1 колонку, что в сумме дает 12 колонок, которые занимают 100% ширины окна.
- Кроме того для всех элементов <div>, которые мы выбрали используя селектор атрибута, значение, которого начинается с определённых символов (‘column’) мы установили
и расчитали с помощью функции calc() высоту равную 100% от высоты области просмотра (vh) минус 8 пикселей. Почему именно 8 пикселей вы знаете из предыдущего примера.
Результат примера:

Сеточная система с использованием функции calc().CSS функции





























