Родились со смартфоном в руках
Конечно, новые технологии постоянно вносят свои коррективы в нашу речь. Теперь о некоторых пользователях, особенно о молодежи, можно смело говорить, что они «родились со смартфоном в руках».
На сегодняшний день одно из основных пожеланий у многих детей и подростков на Новый год – получить новый смартфон в подарок от Деда Мороза. Невольно вспоминаются новогодние подарки прошлого века с подарками в виде пакетиков, кулечков или красивых коробочек с конфетами и мандаринками.

Размер и вес устройства имеет значение
Технологии развиваются семимильными шагами. Теперь многие пользователи используют только(!) смартфон или планшет. И они не понимают, зачем нужен ноутбук или, тем более, куда ставить и зачем использовать громоздкий, настольный компьютер с башней (с системным блоком).
По небольшому размеру и весу смартфоны, конечно, более удобны для ношения с собой, чем ноутбуки. Они постоянно включены, не требуют перезагрузок, всегда на связи и почти всегда подключены к Интернету.
Настольный же компьютер еще называют стационарным. Он предназначен для работы на столе по принципу «включил и сиди рядом, работай». Далеко не самое удобное решение с точки зрения современных скоростей, перемещений, жизни в движении.
Техника безопасности при работе со смартфоном
Чтобы максимально обезопасить свой банковский аккаунт, пользователю следует осуществлять вход в личный кабинет прямо из официального приложения финансового учреждения. От взаимодействия с мобильным браузером лучше отказаться. Придерживаясь правил техники безопасности, владелец банковского счета рискует гораздо меньше. Во всяком случае, шансы попасть на поддельный сайт, принадлежащий несуществующему банку, будут равны «нулю».
Пишите только правду и коротко: 5 приемов, как включить описание себя в резюме
От 50 до 257 тысяч рублей: сколько хотят зарабатывать россияне
6% россиян очень волнуются перед собеседованием: способы снизить стресс
Как бы ни были неправдоподобны некоторые поддельные страницы, не стоит расслабляться. Владелец гаджета может столкнуться с таким явлением как фишинговая попытка взлома. Хакеры умышленно показывают предполагаемой жертве наспех созданную страницу в надежде на то, что пользователь машинально введет пароль или другую конфиденциальную информацию.
Как позвонить нужному человеку по кнопке на рабочем столе
Если вы часто набираете один и тот же номер, не обязательно каждый раз искать его в адресной книге и вообще заходить в режим телефона. Можно перенести нужный контакт на рабочий стол смартфона. В Android эта функция доступна через меню виджеты.
-
Зажмите пустое место на рабочем столе. Появится пункт «Виджеты» — выберите его.
-
Нажмите на виджет «Контакты».
-
Выберите один из трёх вариантов: «Быстрое SMS», «Быстрый звонок (вызов)» или «Контакт».
-
Откроется адресная книга — укажите нужного вам абонента.
Вы можете при желании сделать несколько таких иконок. Если вам нужно много таких, рассортируйте их по папкам, например, «Семья», «Работа», «Избранное». Для этого зажмите иконку одного контакта и перетащите его на другой — система создаст папку. В общем, делайте всё то же самое, что с иконками программ.

Некоторые функции, описанные в нашей статье, не будут работать на старых смартфонах. Если это ваш случай — самое время задуматься об обновке.
Подобрать новый смартфон
Что такое адаптивный сайт
Сайт адаптируется к устройству, с которого заходит пользователь. И с компьютера, и телефона содержание сайта будет одним и тем же, так как загружается один HTML-код, который по-разному отображается на десктопе и смартфоне.
Картинки и текстовые блоки масштабируются под любой тип экрана. Например, контент будет отображаться тремя столбцами для ноутбука, двумя – для планшета, одним – для смартфона.

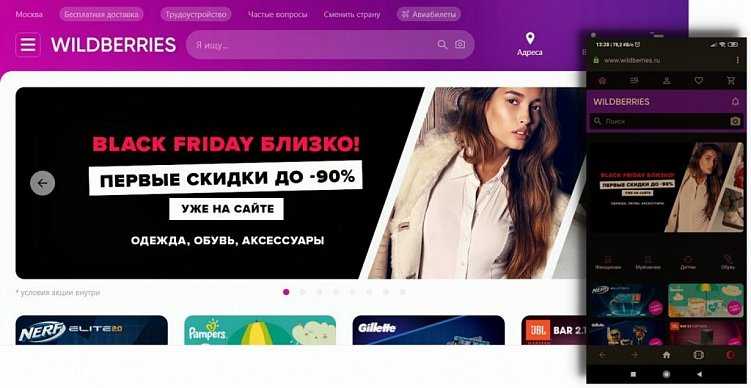
Пример адаптивного дизайна на сайте Wildberries
Надо понимать, что не все поддается адаптации: некоторые функции не могут быть отображены в мобильных устройствах. Есть элементы, которые не поддерживаются многими мобильными браузерами:
-
Flash. Flash-содержимое считается потенциально опасным из-за мошенников, которые могут распространять через него вредоносный код. Именно поэтому на «Странице общей информации Adobe Flash Player EOL» сейчас висит новость о том, что Adobe прекращает поддержку плеера 31 декабря 2020 года. Ему на смену пришел HTML5 – язык разметки с поддержкой тегов отображения визуального содержимого. Упомянуть о flash-контенте стоит хотя бы потому, что его до сих пор используют на многих сайтах (например, в играх во «ВКонтакте»).
-
Java-апплеты. Апплет – это Java-программа, которая запускается в веб-браузере. Но в Android Java работает не на JVM (Java virtual machine), а на Dalvik VM. Приложения на Java могут быть написаны для Android, но они преобразуются во время компиляции в Dalvik. Dalvik – это регистровая виртуальная машина для выполнения программ, которая необходима для работы операционной системы Android. Если коротко – Java-апплеты не поддерживаются как на Android, так и на iPhone.
-
Silverlight-плагины. Это плагины для запуска приложений с элементами векторной графики, анимации, видео и аудио. Не поддерживаются в мобильных телефонах. На справочной странице Google Search Console о типичных ошибках при разработке мобильных устройств рекомендуется использовать стандартные теги HTML5 для анимации и видео.
Причем в мобильной выдаче «Яндекс.Видео» ролики, которые не поддерживают HTML5, а работают только с Flash, вовсе не показываются, потому что большинство современных мобильных браузеров не могут их воспроизвести.
Придется решать, каким функциям каждой страницы уделить приоритетное внимание и где их разместить на небольших экранах. Наличие адаптивного сайта не освобождает от необходимости рассмотреть юзабилити с точки зрения пользователей ПК и смартфона
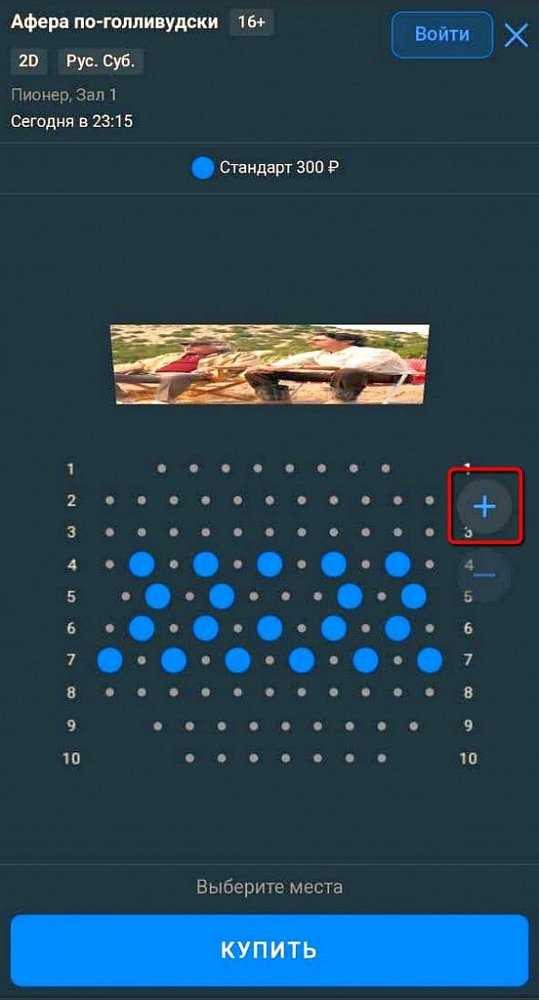
Например, частая ошибка – расположение двух кнопок слишком близко друг к другу. Стоит промахнуться в несколько пикселей, и вы попадаете совсем в другое меню. Хорошо демонстрирует неудачное решение панель для выбора мест в кинотеатре на мобильной версии сайта «Афиша».

Плохое качество хорошо запоминается. Сейчас это неудобство уже исправили – изображение можно увеличить
Адаптивный сайт важно протестировать на всех типах экранов, чтобы избежать негативного пользовательского опыта
Какой должна быть мобильная версия сайта
Мобильная версия помогает увеличить органический трафик и повышает показатель конверсии. Чтобы продажи росли, при разработке нужно постараться решить все проблемы, которые возникают у аудитории:
Сделать просмотр страниц удобным. Сюда входит адаптация изображений под размер экрана смартфона, использование шрифта 16px, устранение назойливой рекламы на весь экран.
Обеспечить комфортную навигацию и взаимодействие с элементами сайта. Например, добавить кнопки для покупки в один клик, ссылку на главную страницу и меню на первом экране
Также важно сделать номера телефонов кликабельными, добавив к ним коды регионов, и убрать длинные и сложные формы для заполнения.
Увеличить скорость загрузки страниц.

Выбор электронной техники: главные правила, которые работают всегда
Покупка любого устройства требует знания определенных нюансов. Пользователи выдвигают ряд собственных требований и стараются найти гаджет, который бы полностью соответствовал их ожиданиям.
Специалисты напоминают: для выбора нетбука, смартфона, планшета или ноутбука (что лучше, решает каждый сам) хватит 2 категорий:
И еще немного советов о том, как выбирать устройства для работы и отдыха:
Емкость батареи – важный фактор для лэптопов в поездках, часовых стояниях в пробках и пр. Итак, вывод для всех, кто хочет купить ноутбук для работы:
Еще один пункт – необходимость покупки. Если у пользователя качественного смартфона после приобретения ноутбука жизнь вообще не изменится, ему не нужен дополнительный гаджет. Пару сайтов, включая основные социальные сети легко найти на мобильнике, а вот лэптоп – это техника для работы, более качественной игры.
Нужен ли модуль LTE в планшете

Модуль LTE автоматически делает планшет круче ноутбука
Ноутбуки лишены модуля LTE — приходится использовать лишь Wi-Fi, да и то с осторожностью. Можно раздавать интернет со смартфона, но удобства в этом мало
Планшет гораздо практичнее за счет встроенного модуля связи — с ним не придется мучаться в поисках точки доступа в поездках или, например, на даче — интернет всегда под рукой!
Планшет — это отличная замена ноутбуку или ПК
Важно серьезно отнестись к выбору, взвесив все «за» и «против». Покупая ноутбук за условные 40 тысяч рублей уже через год можно столкнуться с лагами, страшно даже подумать, что будет через два года! Планшеты гораздо надежнее — такие устройства делают не на века, то на ближайшие лет 5-6 беззаботного использования
Особенности мобильных версий сайтов на примере ВКонтакте
Рис. 2. Мобильная версия сайта ВКонтакте на планшете. Ее адрес https://m.vk.com. Лимит текста записи — 4.000 символов.
Возможно, эта проблема с лимитом символов со временем будет исправлена в мобильном приложении ВКонтакте, но возможно, так и останется. Действительно, зачем со смартфона писать большие тексты? На ноутбуке и на компьютере можно открыть браузер, зайти ВКонтакте и набрать пост вплоть до максимально разрешенного количества — 16.000 символов (рис. 3).
Рис. 3. Сайт ВКонтакте на ноутбуке. Адрес в адресной строке браузера будет https://vk.com (отличается от адреса мобильной версии https://m.vk.com). Лимит записи – 16.000 символов. Есть кнопка «Продолжить в редакторе», а в мобильной версии она отсутствует.
На примере с приложением ВКонтакте видно, что обычно приложения имеют урезанный функционал по сравнению с компьютерной версией сайта для ноутбука. Функционал уменьшают в первую очередь для быстрой загрузки приложения. Никто не любит подолгу ждать открытия страницы на телефоне. По этой причине приложения, обычно не имеют всех возможностей, которые есть у компьютерной версии сайта. Либо создаются несколько разных приложений для одного сайта. Например, несколько приложений с разными функциями есть у Фейсбука.
Про лимит символов ВКонтакте можно посмотреть видео:
Особенность Инстаграма
Приложение Инстаграма отличается от других тем, что оно изначально, «с нуля» создавалось для смартфонов именно как мобильное приложение. Все функции были заложены именно в приложение. И ровно поэтому компьютерная версия Инстаграма имеет более урезанный функционал. Здесь мы видим обратную картину. Более расширенная версия – это первая версия приложения для мобильных устройств.
Со временем, вероятно, различия между мобильными приложениями сайтов и их компьютерными версиями практически исчезнут. Для этого нужно, чтобы программисты пользовались чем-то более или менее универсальным, пригодным одновременно для всех типов и видов устройств. Пока это невозможно. Отличаются друг от друга мобильные и стационарные устройства (их процессоры, оперативная память, карты памяти и пр.). Отличается их программное обеспечение и у них стоят разные операционные системы.
Сравняются ли когда-то в будущем возможности мобильных и стационарных устройств? Возможно, конечно. Хотя технологии будущего могут пойти совершенно в другом направлении, что сейчас предположить сложно.
Память микропроцессора

Знакомство с подробностями, касающимися компьютерной памяти и ее иерархии помогут лучше понять содержание этого раздела. Выше мы писали о шинах (адресной и данных), а также о каналах чтения (RD) и записи (WR). Эти шины и каналы соединены с памятью: оперативной (ОЗУ, RAM) и постоянным запоминающим устройством (ПЗУ, ROM). В нашем примере рассматривается микропроцессор, ширина каждой из шин которого составляет 8 бит. Это значит, что он способен выполнять адресацию 256 байт (два в восьмой степени). В один момент времени он может считывать из памяти или записывать в нее 8 бит данных. Предположим, что этот простой микропроцессор располагает 128 байтами ПЗУ (начиная с адреса 0) или 128 байтами оперативной памяти (начиная с адреса 128).
Модуль постоянной памяти содержит определенный предварительно установленный постоянный набор байт. Адресная шина запрашивает у ПЗУ определенный байт, который следует передать шине данных. Когда канал чтения (RD) меняет свое состояние, модуль ПЗУ предоставляет запрошенный байт шине данных. То есть в данном случае возможно только чтение данных.
Из оперативной памяти процессор может не только считывать информацию, он способен также записывать в нее данные. В зависимости от того, чтение или запись осуществляется, сигнал поступает либо через канал чтения (RD), либо через канал записи (WR). К сожалению, оперативная память энергозависима. При отключении питания она теряет все размещенные в ней данные. По этой причине компьютеру необходимо энергонезависимое постоянное запоминающее устройство.
Более того, теоретически компьютер может обойтись и вовсе без оперативной памяти. Многие микроконтроллеры позволяют размещать необходимые байты данных непосредственно в чип процессора. Но без ПЗУ обойтись невозможно. В персональных компьютерах ПЗУ называется базовой системой ввода и вывода (БСВВ, BIOS, Basic Input/Output System). Свою работу при запуске микропроцессор начинает с выполнения команд, найденных им в BIOS.
Команды BIOS выполняют тестирование аппаратного обеспечения компьютера, а затем они обращаются к жесткому диску и выбирают загрузочный сектор. Этот загрузочный сектор является отдельной небольшой программой, которую BIOS сначала считывает с диска, а затем размещает в оперативной памяти. После этого микропроцессор начинает выполнять команды расположенного в ОЗУ загрузочного сектора. Программа загрузочного сектора сообщает микропроцессору о том, какие данные (предназначенные для последующего выполнения процессором) следует дополнительно переместить с жесткого диска в оперативную память. Именно так происходит процесс загрузки процессором операционной системы.
Плюсы и минусы мобильной версии
К основным преимуществам мобильной версии можно отнести:
- высокую скорость загрузки;
- удобную навигацию;
- минимум лишней информации, что повышает вероятность совершения пользователем целевых действий;
- полностью автономная от основного сайта версия, которую можно отдельно настраивать.
Недостатком подобной модели можно назвать сложности в SEO-продвижении. Они обусловлены фактом дублирования контента, что требует определенных действий по минимизации негативного влияния на процесс раскрутки сайта. Также мобильная версия может некорректно отображаться на экранах планшетов, и в ней отсутствует полный функционал основной версии сайта.
Paranoid Android
Что такое планшет?
Планшетный компьютер — это портативный компьютер, как и ноутбук. Тем не менее они очень различаются. Наиболее очевидное различие в том, что планшетные компьютеры не имеют клавиатуры или тачпада. Вместо этого весь экран сенсорный что позволяет печатать на виртуальной клавиатуре и использовать палец как указатель мыши.

Планшетные компьютеры не всегда могут сделать все то, что мы можем сделать при помощи настольного компьютера или ноутбука. Для большинства людей настольный компьютер или ноутбук по-прежнему необходим. Например, делать бизнес-презентации на PowerPoint или работать в Photoshop. Тем не менее планшет удобен тем, что он идеально подходит в качестве второго компьютера, не основного. Ниже приведены особенности планшетного компьютера.
Сравнение и выбор: телефон или компьютер?
В современном мире мобильные телефоны и компьютеры стали незаменимыми устройствами для работы и развлечений. Однако, при выборе между телефоном и компьютером возникает вопрос, какое устройство лучше подходит для конкретных задач. В этой статье мы рассмотрим плюсы и минусы каждого устройства, чтобы помочь вам сделать правильный выбор.
Телефон
Мобильные телефоны стали настолько мощными и функциональными, что их использование может заменить компьютер во многих случаях. Вот несколько преимуществ телефона:
- Портативность: телефон легко поместится в кармане или сумке и всегда будет под рукой.
- Возможность звонить и общаться в любое время.
- Мобильный интернет: с помощью телефона можно подключиться к интернету в любом месте.
- Разнообразные приложения: на телефоне можно установить множество приложений для работы, общения, развлечений и т.д.
Однако, у телефона есть и некоторые недостатки:
- Ограниченный мощностью: телефон может не справиться с тяжелыми задачами, которые требуют больших вычислительных ресурсов.
- Маленький экран: для работы с большим количеством информации или для комфортного просмотра контента может потребоваться более крупный дисплей.
- Ограниченные возможности ввода: некоторые задачи могут быть неудобны для выполнения на маленькой клавиатуре или сенсорном экране.
Компьютер
Компьютеры имеют свои уникальные преимущества, которые делают их необходимыми для многих задач. Вот некоторые из них:
- Высокая производительность: компьютеры обычно имеют более мощные процессоры и больше оперативной памяти, что позволяет выполнять сложные задачи быстрее.
- Крупный экран: мониторы компьютера обычно имеют большую диагональ, что делает работу с графикой, видео или большим объемом информации более комфортной.
- Удобная клавиатура и мышь: для длительной работы или написания текста удобнее использовать полноценную клавиатуру и мышь.
- Большой объем хранения: компьютеры могут иметь большие жесткие диски или возможность подключения внешних накопителей, что позволяет хранить большой объем данных.
Однако, компьютеры также имеют некоторые недостатки:
- Непортативность: компьютеры обычно громоздкие и трудно переносимые, поэтому не так удобно использовать их на ходу.
- Ограниченность доступа к интернету: для подключения к интернету компьютерам требуется доступ к Wi-Fi или проводное соединение, что может быть неудобно в некоторых ситуациях.
- Высокая стоимость: компьютеры обычно стоят дороже телефонов, особенно если требуется высокая производительность.
Какой выбрать?
Выбор между телефоном и компьютером зависит от ваших индивидуальных потребностей и предпочтений. Если вам нужно портативное и всегда доступное устройство для общения, работы с приложениями или мобильного интернета, то телефон может быть оптимальным выбором. Если вам требуется мощное устройство для выполнения сложных задач, работы с большим количеством информации или просмотра контента, то компьютер будет предпочтительнее.
Еще одно решение может быть использование обоих устройств, чтобы комбинировать их преимущества в различных ситуациях. Например, телефон может быть удобен для мобильной работы и общения, а компьютер – для работы в офисе или дома.
| Параметр | Телефон | Компьютер |
|---|---|---|
| Портативность | +++ | — |
| Производительность | + | +++ |
| Экран | — | +++ |
| Возможности ввода | — | +++ |
| Хранение данных | + | +++ |
| Цена | ++++ | + |
Чем отличается SEO-оптимизация мобайл-версии от адаптива
Один из главных плюсов адаптивных сайтов в том, что они освобождают менеджеров по SEO от многих хлопот. Например, от беспокойства о влиянии редиректа на продвижение. Если страница долго загружается или содержит контент, кардинально отличающийся от основной версии сайта, это плохо сказывается на ранжировании.
В случае с мобильной версией надо:
Сообщить о родственности мобильного и основного сайтов «Яндексу» и Google, прописав атрибуты rel=alternate и rel=canonical. Атрибут rel=canonical устраняет дубли, объединяя одинаковые страницы, и этим улучшает ранжирование сайта. Благодаря атрибуту rel=alternate роботы поисковых систем могут идентифицировать мобильную версию сайта и показывать посетителям релевантный контент. «Яндексу» хватит rel=alternate, для Google нужны оба
Их важно прописать в теге каждой страницы основного сайта со ссылкой на соответствующую страницу мобильной версии.
Разместить мобильную версию на поддомене основного сайта. Благодаря этому робот сможет корректно определить, что у yoursite.ru есть мобильная версия m.yoursite.ru.
Создать отдельный файл robots.txt, который должен быть доступен по адресу m.yoursite.ru/robots.txt
В файле запретить обход служебных страниц, указать на адрес Sitemap (его тоже надо создать отдельно для мобильного поддомена).
Установить редирект на мобильную версию в зависимости от User agent устройства пользователя. Если посетитель случайно зайдет со смартфона на основной сайт, то моментально будет перенаправлен на m.yoursite.ru. Так надо сделать для каждой страницы сайта. Например, редирект с yoursite/products.ru должен указывать на m.yoursite/products.ru, а не просто на главную страницу – m.yoursite.ru.
В общем, дел немало, и это только начало. Но если этим не заниматься, мобильную версию придется продвигать отдельно, так как для поисковой системы это два разных сайта. А если на основном сайте выпустили классную статью, ее публикация на мобильной версии может привести к пессимизации, потому что поисковик воспримет это как воровство контента. Поэтому лучший выход – делегировать задачу опытному разработчику, которого можно найти в каталоге программистов от Workspace.
В «Рекомендациях по индексированию с приоритетом мобильного контента» указано, что с 1 июля 2019 года оно включено по умолчанию. Это называется Mobile-First Index.
Это значит, что на данный момент мобильная версия каждой страницы воспринимается Google как первая страница для индексации. До этого в приоритете был десктоп. Google уверяет, что это изменение никак не влияет на рейтинг в поисковой выдаче для пользователей ПК, так как не существует отдельного индекса для мобильных версий и все страницы в поисковике собраны в единый индекс. Это влияет только на мобильную выдачу.
Все в том же Google Search Console на справочной странице про адаптивный дизайн говорится, что поисковая система не отдает предпочтения конкретному виду оптимизации сайта, но лучше все-таки делать адаптив, потому что таким образом ускоряется загрузка и снижается количество ошибок.
Кстати, в статье от техподдержки «Яндекса» «Как сделать сайт действительно удобным для мобильных устройств» говорится о том, что поисковые роботы воспринимают все виды адаптации с одинаковым приоритетом. В общем, все то же самое.
Выбор – за веб-мастерами.
Зачем нужны мощные смартфоны
Сейчас смартфоны находятся на такой стадии развития, что производительность их железа сопоставима с процессорами для компьютеров средне-низкого уровня, но при этом уступает в несколько раз их эталонным решениям. Представить себе нечто подобное еще 10-15 лет назад было сложно. Но нужна ли такая мощность мобильным устройствам?

Мощный процессор нужен смартфону не только для игр
С одной стороны — да. Как я уже говорил в самом начале, смартфон решает те же задачи и может использоваться в качестве основного инструмента для редактирования фото и обработки видео. С другой — скромные размеры не только ограничивают потенциальные возможности устройства, но и снижают уровень комфорта при взаимодействии с ним. Например, видеоредакторы Андроид не могут похвастать тем же набором эффектов, как их десктопные аналоги, просто из-за того, что на маленьком экране невозможно управлять огромным количеством дорожек, попутно вырисовывая линии.
Поэтому, безусловно, запредельная производительность на уровне дискретной видеокарты наподобие AMD Radeon RX 7900 XT смартфону не нужна. Вместе с тем текущая мощность мобильных устройств, вопреки расхожему мнению, назвать избыточным тоже нельзя. Ведь разрешение экранов зачастую выходит за рамки FullHD, мы привыкаем к к плавности, которую нам дают 120 Гц, а требования приложений еженедельно растут, о чем свидетельствует их размер.
Обе индустрии активно развиваются, но, как бы то ни было, стереть границу между ними не представляется возможным по причине конструктивных особенностей. Надобности в этом тоже нет, а потому смартфоны и компьютеры еще долго будут оставаться взаимодополняемыми устройствами, а не заменяющими друг друга.
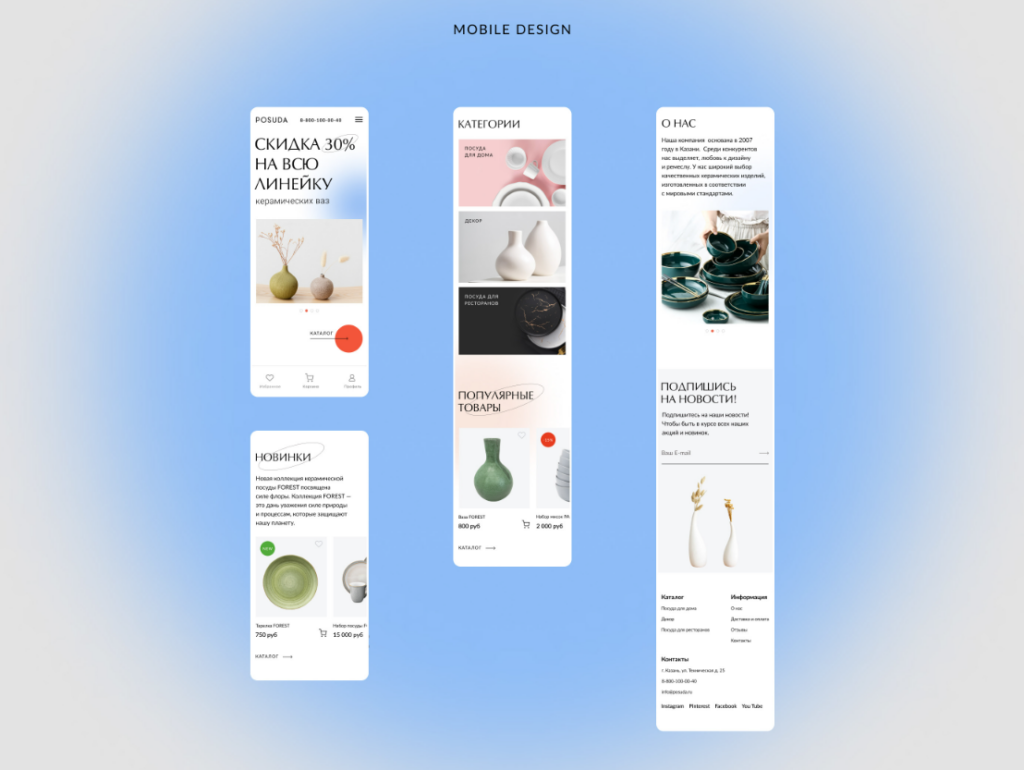
Преимущества Mobile First
Рассмотрим плюсы разработки сайтов при подходе «Мобайл Фёрст».
Удобство пользователя. Путь пользователя сразу продумывается с учетом всех ограничений, которые навязывает небольшой дисплей мобильного устройства. Крупные шрифты и кнопки, минимум визуального шума, неуместного масштабирования. А где есть удобство пользователя, там найдется место и повышению конверсии: чем быстрее человек найдет нужный ему продукт или информацию, тем выше вероятность, что он совершит целевое действие (оформит покупку, подпишется на рассылку и т.д.).
Быстрота загрузки. Принцип Mobile First исключает продолжительную загрузку: контент подготовлен и размещен так, чтобы его первая отрисовка при загрузке происходила за доли секунд. И если адаптивная версия сайта может долго выбирать нужный шаблон, а отзывчивая — подгонять размеры под ширину дисплея, то «Мобайл Фёрст»-ресурс загрузится быстрее. Нет громоздкого кода, нет дополнительных «костылей», которые разработчики любят добавлять для адаптации, фокусировка только на важный контент — чем проще, тем лучше.

Минималистичный дизайн хорошо подходит для смартфонов в том числе из-за отсутствия тяжелых анимаций или фотографий, которые замедляют загрузку. Источник
Приоритет в ранжировании поисковыми системами. Еще в 2016 году Google запустил алгоритм Mobile First Index, который ставит в приоритет сайты, оптимизированные для работы на мобильных устройствах. Это не значит, что остальные ресурсы падают на дно выдачи: грамотное SEO никто не отменял. Но при прочих равных условиях сайты, разработанные по «Мобайл Фёрст»-принципу получают более выгодные позиции, что ведет к большему количеству заказов и росту прибыли.
Недостатки Mobile First
Концепция Mobile First прогрессивна, но, как и у любого явления, у нее есть минусы.
Продолжительность и стоимость разработки. В ходе работ придется подготовить массу макетов для планшетов, смартфонов и стационарных устройств с разными параметрами экрана. Для этого нужна большая команда дизайнеров и разработчиков, которой потребуется много времени и денег
Но здесь важно понимать, что лучше вложить средства в хорошую разработку, чем тратить баснословные суммы на исправление ошибок уже после запуска проекта.
Ограниченность визуальной составляющей. Сегодня минимализм остается в тренде, но никто не знает о тенденциях в будущем. Многим «урезанные» версии оптимизированных для смартфонов сайтов кажутся бедноватыми и слишком уж простыми. Здесь не место тяжелой анимации и видеороликам, несмотря на то что они могут смотреться красиво.
профессия UX/UI-дизайнер с нуля до ПРО 
профессия UX/UI-дизайнер с нуля до ПРО
Хотите делать мир удобнее и работать в IT-индустрии? Научитесь создавать интерфейсы приложений и сайтов без навыков программирования.
научиться
Другие термины на букву «M»
Marvelous DesignerMaterial DesignMatte-paintingMayaMidjourney
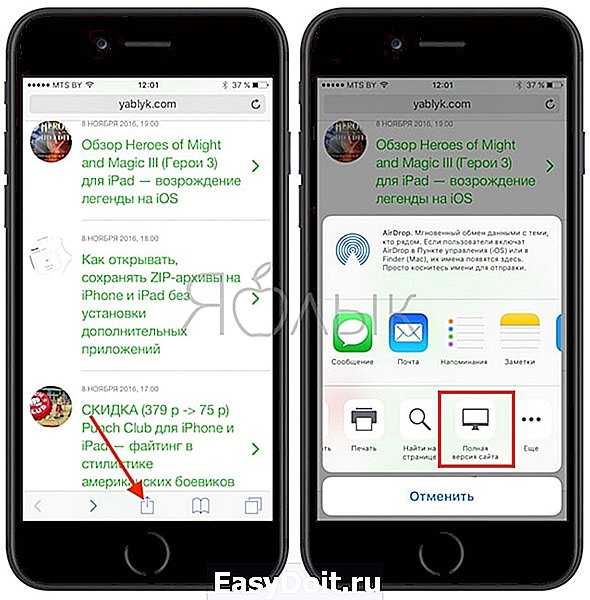
Как включить полную версию сайта на iPhone и iPad
Разработчики обычно создают оптимизированные под мобильные устройства версии сайтов, которые автоматически отображаются при переходе на ресурс с iPhone, iPod touch или iPad. Но существует огромное количество причин по которым полная версия куда лучше. В этом материале мы расскажем как открыть полную версию в браузере Safari.
Мобильная версия сайта может отображать не всю информацию или отображать её некорректно. Не все ресурсы удобно читать в мобильной версии, да и существует еще целая куча причин из-за которых хочется видеть контент также как и на компьютере.
Открыть полную версию сайта в штатном браузере Safari довольно просто, но далеко не очевидно. Для этого запустите Safari, откройте интересующую страницу, а затем зажмите и удерживайте кнопку «Обновить».
Во всплывающем меню тапните по «Полная версия сайта».
После этого страница обновиться и отобразится полная версия ресурса.

К сожалению, сделать так чтобы в Safari открывались все странички в полноформатной (не мобильной) версии невозможно.
yablyk.com






























