RGB и CMYK: точное и процентное содержание цветов в #FC0
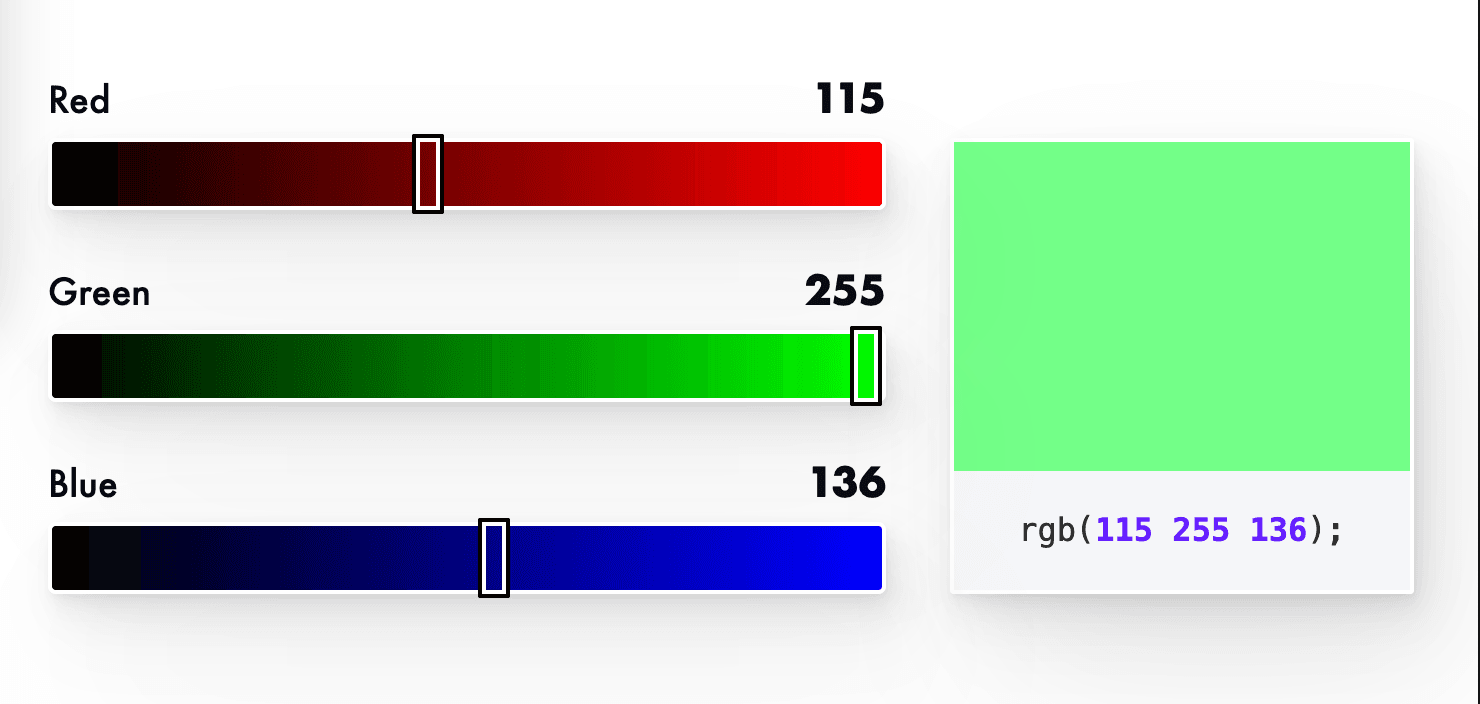
На линейной диаграмме RGB показано точное от 0 до 255 и процентное от 0 до 100% содержание цветов (красного, зелёного и синего) в #FC0. На круговой диаграмме RGB показано относительное содержание цветов в #FC0.
На линейной диаграмме CMYK показано только процентное от 0 до 100% содержание цветов (голубого, пурпурного, жёлтого и чёрного) в #FC0. На круговой диаграмме CMYK показано относительное содержание цветов в #FC0.
CMYK #FC0
Голубой — Cyan 0 %
Пурпурный — Magenta 20 %
Жёлтый — Yellow 100 %
Чёрный — Black 0 %
CMYK
Чтобы наглядно увидеть изменение цвета от увеличения или уменьшения количества красного, зелёного или синего
перейдите в RGB-HEX калькулятор: rgb(255, 204, 0) — #FC0).
Относительно шрифта: em
– текущий размер шрифта.
Можно брать любые пропорции от текущего шрифта: , и т.п.
Размеры в – относительные, они определяются по текущему контексту.
Например, давайте сравним с на таком примере:
пикселей – и в Африке пикселей, поэтому размер шрифта в одинаков.
А вот аналогичный пример с вместо :
Так как значение в высчитывается относительно текущего шрифта, то вложенная строка в раза больше, чем первая.
Выходит, размеры, заданные в , будут уменьшаться или увеличиваться вместе со шрифтом. С учётом того, что размер шрифта обычно определяется в родителе, и может быть изменён ровно в одном месте, это бывает очень удобно.
Что такое размер шрифта?
Что такое «размер шрифта»? Это вовсе не «размер самой большой буквы в нём», как можно было бы подумать.
Размер шрифта – это некоторая «условная единица», которая встроена в шрифт.
Она обычно чуть больше, чем расстояние от верха самой большой буквы до низа самой маленькой. То есть, предполагается, что в эту высоту помещается любая буква или их сочетание. Но при этом «хвосты» букв, таких как , могут заходить за это значение, то есть вылезать снизу. Поэтому обычно высоту строки делают чуть больше, чем размер шрифта.
Единицы и
В спецификации указаны также единицы и , которые означают размер символа и размер символа .
Эти размеры присутствуют в шрифте всегда, даже если по коду этих символов в шрифте находятся другие значения, а не именно буква и ноль . В этом случае они носят более условный характер.
Эти единицы используются чрезвычайно редко, так как «размер шрифта» обычно вполне подходит.
# Hexadecimal Value
Background
CSS colors may also be represented as a hex triplet, where the members represent the red, green and blue components of a color. Each of these values represents a number in the range of to , or to in decimal notation. Uppercase and/or lowercase Hexidecimal values may be used (i.e. = = ). The browser interprets as . If that is not what you intended but rather wanted , you need to specify that explicitly.
The total number of colors that can be represented with hex notation is 256 ^ 3 or 16,777,216.
Syntax
| Value | Description |
|---|---|
| — for the amount of red | |
| — for the amount of green | |
| — for the amount of blue |
Hexadecimal notation(opens new window) is used to specify color values in the RGB color format, per the .
There are a lot of tools available on the Internet for looking up hexadecimal (or simply hex) color values.
Search for «hex color palette» or «hex color picker» with your favorite web browser to find a bunch of options!
Hex values always start with a pound sign (#), are up to six «digits» long, and are case-insensitive: that is, they don’t care about capitalization. and are the same color.
RGB
Это первый «настоящий» цветовой формат. Вот как мы его используем:
Как и большинство цветовых форматов, RGB это аббревиатура, которая означает red green blue (красный, зелёный, синий).
— наименее абстрактный из всех цветовых форматов в этой статье. Экран вашего компьютера или телефона — это буквально набор из миллионов маленьких красных, зелёных и синих лампочек, которые собираются в пиксели. Формат позволяет нам напрямую регулировать яркость этих лампочек.
Каждое значение — красное, зелёное или синее — называется каналом. Значение канала меняется в диапазоне от до . Смешивая эти каналы в разных пропорциях, мы можем создать больше 16 миллионов разных цветов.
Так выглядит инструмент для выбора rgb-цветов.

Самое классное в формате RGB то, что он основан на физике света. Мы можем смешать красный, зелёный и голубой и создать любой цвет. Если взять каждый по максимуму — получим белый цвет. А если установить всё в , то будет чёрный.
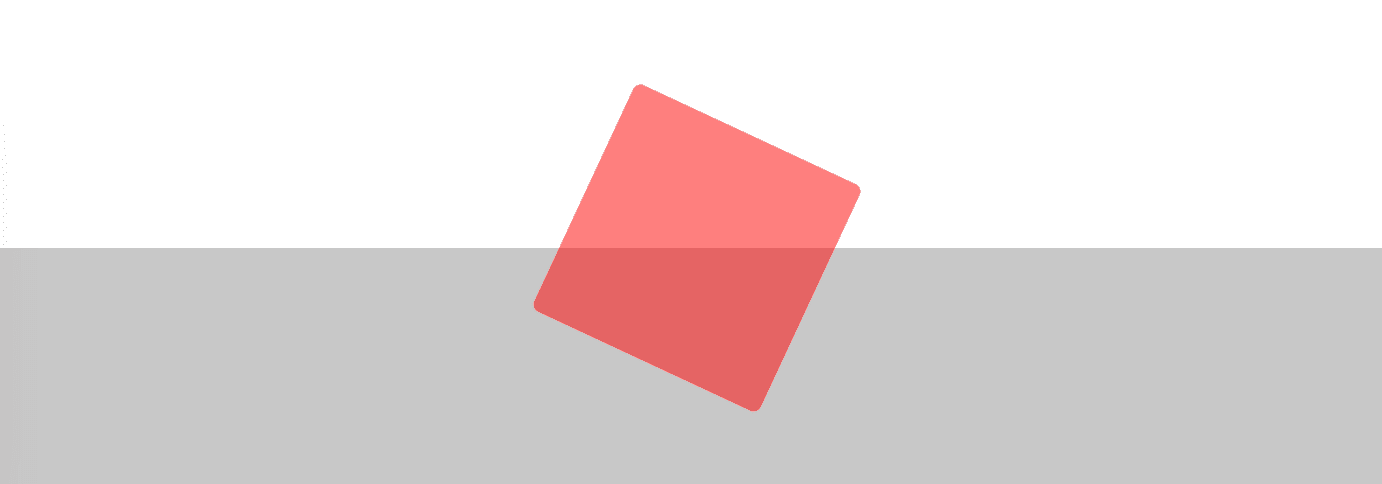
В также есть четвёртое необязательное значение для так называемого альфа-канала, который управляет прозрачностью:

Альфа-канал принимает значения от (полностью прозрачно) до (полностью непрозрачно). Все значения между ними, например, , создают полупрозрачный цвет.
Что это за новомодный синтаксис?!
До недавнего времени в CSS указывали RGB-цвет немного иначе и писали значение для каждого канала через запятую. Вот так:
А полупрозрачные цвета задавали с помощью функции :
Этот подход изменился в стандарте CSS Colors level 4, где ввели новый единый способ записи для всех цветовых форматов. Функция пока не совсем устарела, но лучше использовать c новым синтаксисом (к счастью, браузеры прекрасно его поддерживают).
Как вы уже видели выше, теперь прозрачность задаётся так:
Что значит косая черта? Это разделитель. Он указывает, что первые 3 значения — часть одной группы, а последнее значение относится к чему-то другому. Деление ни при чём.
Сочетания цветов с #FC0
Для подбора гармоничных сочетаний удобно использовать цветовой круг онлайн. За пару кликов, указывая основной цвет, вы сразу получаете различные цветовые схемы.
Toggle
убрать описание сочетаний цветов
Дополнительные цвета #FC0 ?
Сочетание комплементарных цветов создаётся из основного цвета #FC0 и противоположного #0033FF , согласно цветового круга. Комплементарные цвета способны усиливать интенсивность друг друга.
Близкие цвета #FC0 ?
Аналогичные цвета родственны выбранному цвету #FC0 , на цветовом круге расположены в непосредственной близости. Очень часто гармония близких цветов встречается в архитектуре, гардеробе, интерьере.
Т-образное сочетание цвета #FC0
Т-образное сочетание цветов достаточно популярно, но мало где о нём упоминается. Существуют три возможные формы Т-образного сочетания: по часовой стрелке — правое, против часовой — левое и прямое — когда от выбранного цвета гармоничные цвета находятся с двух сторон.
Т-образное сочетание цветов является частным случаем квадратного сочетания, но в квадратном глазу плохо поддаётся выделить Т-образные вариации. А также из-за популярности я выделил Т-образное сочетание в отдельную гармонию.
Т-образное сочетание цвета #FC0 «прямое»
Треугольник цвета #FC0 — Triadic ?
Треугольная цветовая схема (триадная гармония) состоит из трёх цветов равноудалённых друг от друга образуя треугольник на цветовом круге.
Из многоугольников выделяется треугольная схема своей динамичностью, насыщенностью и контрастом. Все три цвета очень гармоничны как между собой, так и в парах: #FC0 + #00FFCC и #FC0 + #CC00FF .
Квадратное сочетание цветов (крестовое сочетание цветов) #FC0 ?
В квадратной гармонии четыре цвета равноудалены друг от друга
Использование всех четырех цветов в равных пропорциях рассредоточит внимание, поэтому не забывайте об основном цвете, его дополнении и акцентировании
Раздельно-комплементарная цветовая гармония #FC0 ?
Разделённая цветовая схема (расщеплённый дополнительный цвет, split complementary) состоит из трёх цветов: одного основного #FC0 и двух дополнительных. За счёт двух почти противоположных цветов образуется гибкость и изящность гармонии, сохраняя высокую контрастность.
Однотонные сочетания цветов приятны для восприятия. Чаще всего монохромная гармония смотрится мягкой и приятной. При правильных акцентах однотонная композиция способна вызвать тревожные чувства.
Wrapping Up
In this article, you have learned how to change an HTML element’s font/text color using CSS. You also learned how developers did it before the introduction of HTML5 with the tag and color attributes.
Also, keep in mind that styling your HTML elements with internal or external styling is always preferable to inline styling. This is because it provides more flexibility.
For example, instead of adding similar inline styles to all your
tag elements, you can use a single CSS class for all of them.
Inline styles are not considered best practices because they result in a lot of repetition — you cannot reuse the styles elsewhere. To learn more, you can read my article on Inline Style in HTML. You can also learn how to change text size in this article and background color in this article.
I hope this tutorial gives you the knowledge to change the color of your HTML text to make it look better.
Embark on a journey of learning! Browse 200+ expert articles on web development. Check out my blog for more captivating content from me.
Different shades of #fc0fc0 color code.
Different color shades are produced by adding adding white or black (respectively). Generate more color shades with shades generator.
Light Shade of #fc0fc0
Dark Shade of #fc0fc0
Saturated Shade of #fc0fc0
Desaturated Shade of #fc0fc0
Grey scale Shade of #fc0fc0
Brighten Shade
Most Readable Shade
Similar Color like #fc0fc0 color
Find visually similar hex color codes nearing to #fc0fc0 hex color. Similar colors can help you tweak and adjust for your project until it’s just right.
Color Schemes
A good color harmony is perfect looking color combinations or colors that look good together.
Everyone from designers to developers are looking for colors that go well together. Color schemes above are different relative position on color spectrum.
Using them together will create aesthetic looks.
Split Complementary
Split Complimentary Colors are two secondary colors with one color as the main color. Secondary colors be used for accents and highlights.
Analogous Color
Analogous colors are a slight variation in one color or related colors or neighboring colors on either side of color wheel .
Example like Red, Orange and Yellow with red as central color. An analogous color scheme creates a rich, monochromatic look.
Analogous scheme lacks contrast and is not as vibrant as complementary schemes.
Triadic Color
The primary colors are Red, Green Blue. They are an example of a triadic color scheme. Put a triangle on color wheel and find all three triadic colors.
Triadic color schemes are vibrant with high color contrast with color harmony.
Tetrad/Square Color
Tetrad/Square Color is vibrant, positive
and colorful color scheme. Its a diverse color scheme, Google, Microsoft,
Slack & eBay uses in their color logos.
Double Complementary Color
Double Complementary is Four color (a mix of primar and secondary colors) scheme
with two colors (hues) are next to each other on the color
wheel are paired with two adjacent colors (hues) on the
opposite side. For examle Red (Primary) and Orange (Secondary)
with adjacent to Blue (Primary) and Green (Secondary).
Download Background Image!
Aww yeah, you can download UHD(4k Resolution) background image
optimized for Web Use with free for commercial usage license on image anywhere in your next awesome project.
Компания Solvusoft имеет репутацию лучшего в своем классе независимого поставщика программного обеспечения,
Microsoft признал Solvusoft в качестве ведущего независимого поставщика программного обеспечения, который достиг максимального уровня компетентности и совершенства в разработке ПО. Тесные отношения Solvusoft с Microsoft в качестве сертифицированного серебряного партнера позволяют нам предлагать лучшие программные решения в своем классе, оптимизированные для работы на устройствах с операционными системами Windows.
How is the Silver Competency Level Attained?
To achieve a Silver competency level, Solvusoft goes through extensive independent analysis that looks for, amongst other qualities, a high level of software expertise, a successful customer service track record, and top-tier customer value. As a Silver Certified Application Developer, Solvusoft is able to provide the highest level of customer satisfaction through delivering top-level software and service solutions, which have been subject to a rigorous and continually-audited approval process by Microsoft.
Color Combinations
View more Shocking Pink — #FC0FC0 color palettes and coordinating colors
710154
A3027A
D503A0
FC0FC0
FD41CD
FD74DA
FEA6E8
Monochromatic Color Palette
Monochromatic colors belong to the same hue angle but different tints and shades. Monochromatic color palette can be generated by keeping the exact hue of the base color and then changing the saturation and lightness.
4B0FFC
C20FFC
FC0FC0
FC0F49
FC4B0F
Analogous Color Palette
Analogous colors are a group of colors adjacent to each other on a color wheel. Group of these adjacent colors forms Analogous color scheme Palette.
Analogous Palette can be generated by increasing or decreasing the hue value by 30 points.
FC0FC0
C0FC0F
0FC0FC
Triadic Color Palette
The triadic color palette has three colors separated by 120° in the RGB color wheel
FC0FC0
FCC10F
0FFC4B
0F49FC
Tetradic Color Palette
The tetradic colour scheme composed of two sets of complementary colors in a rectangular shape on the color wheel.
FC0FC0
FC27C6
FD3FCD
FD57D3
FD6FD9
FE87E0
FE9FE6
FEB7EC
FECFF2
FFE7F9
FFFFFF
Shocking Pink — #FC0FC0 Tints
FC0FC0
E30EAD
CA0C9A
B00A86
970973
7E0860
65064D
4C043A
320326
190113
000000
Shocking Pink — #FC0FC0 Shades
FC0FC0
0FFC4B
Shocking Pink — #FC0FC0 Opposite Color
Цвета в формате HEX
Hex (сокращенно от Hexadecimal) — шестнадцатеричный код цвета, наиболее часто используемый метод определения цвета в сети.
Шестнадцатеричный код представляет цвета с использованием шестизначного кода, которому предшествует хеш-символ (), например , в котором , и представляют красный, зеленый и синий компоненты цвета соответственно.
Значение каждого компонента может варьироваться от 00 (отсутствие света) до FF (полноцветный) в шестнадцатеричном формате или от 0 до 255 в десятичном эквиваленте. Например, представляет абсолютно белый цвет, а абсолютно черный цвет, без оттенков. Давайте посмотрим на следующий пример:
Hex или шестнадцатеричный код относится к схеме нумерации, которая использует 16 символов в качестве своей базы. Он использует цифры от 0 до 9 и буквы A, B, C, D, E и F, которые соответствуют десятичным числам 10, 11, 12, 13, 14 и 15 соответственно.
Если шестнадцатеричный код цвета имеет пары значений, его также можно записать в сокращенной записи, чтобы избежать дополнительной типизации, например, шестнадцатеричное значение цвета также можно записать как , как , как , как и так далее.
Параметры
- /a
-
Задает сокращенный вывод ASCII сравнения. Вместо вывода фсех различающихся строк,
fc выводит только начальную и конечную строки отличающихся участков. - /b
-
Сравнивает файлы в двоичном режиме. Команда fc сравнивает два файла байт за
байтом и не пытается сопоставить файлы после найденного отличия. Этот режим
используется по умолчанию для сравнения файлов с расширениями: .exe, .com, .sys,
.obj, .lib или .bin. - /c
- Сравнивает без учета заглавных и строчных букв.
- /l
-
Сравнивает файлы в текстовом (ASCII) режиме. Команда fc сравнивает два файла
строка за строкой и пытается сопоставить их, после того как найдено отличие. Этот
режим используется по умолчанию для сравнения файлов, исключая файлы со следующими
расширениями: .exe, .com, .sys, .obj, .lib или .bin. - /lbn
-
Задает количество строк n для внутреннего буфера. По умолчанию длина буфера
составляет 100 строк. Если количество отличающихся строк в сравниваемых файлах
превышает это число, команда fc прекращает сравнение. - /n
- Задает вывод номеров строк при сравнении в текстовом режиме.
- /t
-
Предотвращение fc от преобразования меток табуляции в пробелы. По умолчанию
табуляторы заменяются пробелами с остановкой в каждой восьмой позиции. - /u
- Задает сравнение файлов в текстовом формате Юникод.
- /w
-
Задает сжатие пробелов и табуляций при сравнении. Если в строке содержится
несколько пробелов или табуляций подряд, при использовании ключа /w они
будут рассматриваться как один. Когда используется ключ /w, программа
fc игнорирует (и не сравнивает) пробелы и табуляции в начале и в конце
строки. - nnnn
-
Задает количество совпадающих строк, используемых программой fc при новом
сопоставлении файлов. Если количество совпадающих строк в файле меньше nnnn,
программа fc будет выводить совпадающие строки как отличающиеся. По
умолчанию значение равно 2. - [диск1][путь1]имяфайла1
-
Задает местоположение и имя первого файла для сравнения. Параметр имяфайла1
является обязательным. - [диск2][путь2]имяфайла2
-
Задает местоположение и имя второго файла для сравнения. Параметр имяфайла2
является обязательным. - /?
- Отображение справки в командной строке.
Как выбрать правильный цветовой формат
Итак, обзор подходит к концу, и мы посмотрели на множество цветовых форматов. Какой же использовать в работе?
Я рекомендую HSL. Как минимум до тех пор, пока LCH не станет поддерживаться большинством браузеров.
Я знаю, что многие разработчики любят hex-коды. Они понятные и универсальные, а ещё их легко копипастить между Фигмой и кодом. Но приходится идти на компромиссы. Даже если вам удобна запись в hex, её тяжело расшифровать. Отвечайте быстро: что за цвет ? А ?
А вот HSL интуитивно понятен и хорошо соотносится с тем, как мы представляем цвета. Немного тренировок и вы сможете тут же представлять любой цвет, когда видите его значение.
И это значит, что мы можем легко менять цвета, даже не открывая палитру. Если мне нужен цвет потемнее, я уменьшаю освещённость. Если хочу более интенсивный цвет, выкручиваю на максимум насыщенность.
HSL становится ещё лучше, если совместить его с современными возможностями CSS.
# hsl() Notation
HSL stands for hue («which color»), saturation («how much color») and lightness («how much white»).
Hue is represented as an angle from 0° to 360° (without units), while saturation and lightness are represented as percentages.
Syntax
| Value | Description |
|---|---|
| specified in degrees around the color wheel (without units), where 0° is red, 60° is yellow, 120° is green, 180° is cyan, 240° is blue, 300° is magenta, and 360° is red | |
| specified in percentage where 0% is fully desaturated (grayscale) and 100% is fully saturated (vividly colored) | |
| specified in percentage where 0% is fully black and 100% is fully white |
A saturation of 0% always produces a grayscale color; changing the hue has no effect.
A lightness of 0% always produces black, and 100% always produces white; changing the hue or saturation has no effect.
HTML выделение: Выделение текста жирным, курсивом и цветом.
После очередного долгого перерыва вспомнил, что давно уже не писал ни строчки. Конечно, на это есть свои причины, ведь какая-нибудь причина придумать себе оправдание всегда найдется, правда? На самом деле, каждый день занимаюсь ВидеоКурсом, о котором уже упоминал пару раз, но пока больше об этом ничего говорить не буду, скоро все узнаете.
Так вот, так как в голову ничего не приходило, о чем можно написать. Решил посмотреть статистику, что же интересует пользователей Рунета по вопросам HTML, WordPress, DLE и тому подобных тем. И знаете что? Есть еще о чем писать. На все вопросы, что я нашел, вроде бы и есть ответы, однако не всегда в понятной форме. Да и вообще стало интересно написать что-нибудь этакое.

Сегодня поговорим об HTML. А именно о том, как выделить текст жирным и курсивным начертанием, а также поговорим о выделении цветом.
Выделение текста жирным начертанием.
Чтобы выделить текст жирным начертанием не нужно ничего мудрить со стилями CSS или придумывать еще какие-либо сложности. В HTML уже есть такая возможность. При этом, мы можем не просто выделить текст жирным, но и сделать на нем некий акцент с помощью выделения. Акцент может делаться для поисковых систем или каких-либо специальных браузеров или программ. Главное это не переборщить с акцентированием текста в статье или на странице с как-то информацией, так как это может губительно сказаться как минимум на продвижении данной HTML-страницы.
Итак, чтобы просто выделить текст жирным, мы можем воспользоваться тегом . Данный тег относится к элементам физической разметки, при этом устанавливая жирное начертание текста, не делая на нем какого-либо акцента. Этот тег является парным, что говорит о том, что он имеет, как открывающий тег, так и закрывающий. Кроме того, так как элемент встроенный, он должен находиться в каком-либо блочном элементе, например
В этом случае мы просто выделили текст жирным начертанием и все.
Но бывает, так что нам нужно не просто выделить текст, а сделать на нем акцент. Для этого мы можем использовать тег логической разметки . Мало того, что текст, выделенный, этим тегом имеет больший вес для поисковых систем. Но и по идее он должен отличаться от тега в речевых браузерах, например интонацией. Однако не могу ни подтвердить, ни опровергнуть данную информацию, так ли это?
В этом случае все абсолютно также как и в случае, с простым выделением жирным, только мы делаем акцент, а не просто выделение.
текст, на котором мы сделали акцент
текст, на котором мы сделали акцент
Все довольно просто, не правда ли?
Выделение текста курсивом.
В этом случае все не сложнее, чем в первом. И ситуация у нас абсолютно та же. Мы можем выделить текст двумя вариантами в HTML. Опять же, используя либо тег физической разметки или же тег логической, с помощью которого мы опять же делаем акцент на выделенный текст.
Чтобы выделить текст курсивом мы воспользуемся тегом . Этот элемент является парным и строчным, что говорит нам о том, что мы должны использовать, как открывающий тег так и закрывающий. А также должны использовать его внутри блочного элемента. И в данном случае наиболее подходящий блочный элемент — тег параграфа
И конечно же мы можем сделать акцент на тексте одновременно выделив его курсивом с помощью тега . Данный элемент такой же как , за исключением того что выделяется текст курсивом а не жирным.
текст, на котором мы сделали акцент
текст, на котором мы сделали акцент
И последнее о чем я хотел бы сегодня поговорить — это выделение текста цветом.
How to Change Text Color in HTML
You can use the CSS color property to change the text color. This property accepts color values like Hex codes, RGB, HSL, or color names.
For example, if you want to change the text color to sky blue, you can make use of the name skyblue , the hex code #87CEEB , the RGB decimal code rgb(135,206,235) , or the HSL value hsl(197, 71%, 73%) .
There are three ways you can change the color of your text with CSS. These are using inline, internal, or external styling.
How to Change Text Color in HTML With Inline CSS
Inline CSS allows you to apply styles directly to your HTML elements. This means you are putting CSS into an HTML tag directly.
You can use the style attribute, which holds all the styles you wish to apply to this tag.
You will use the CSS color property alongside your preferred color value:
But inline styling isn’t the greatest option if your apps get bigger and more complex. So let’s look at what you can do instead.
How to Change Text Color in HTML With Internal or External CSS
Another preferred way to change the color of your text is to use either internal or external styling. These two are quite similar since both use a selector.
For internal styling, you do it within your HTML file’s tag. In the tag, you will add the tag and place all your CSS stylings there as seen below:
While for external styling, all you have to do is add the CSS styling to your CSS file using the general syntax:
The selector can either be your HTML tag or maybe a class or an ID . For example:
// HTML
Welcome to freeCodeCamp!
// CSS p
// HTML
Welcome to freeCodeCamp!
// CSS .my-paragraph
// HTML
Welcome to freeCodeCamp!
// CSS #my-paragraph
Note: As you have seen earlier, with inline CSS, you can use the color name, Hex code, RGB value, and HSL value with internal or external styling.
Color Names and Paint
Color Name of HEX #FC0FC0
Here are the colors similar to FC0FC0. Delta E (ΔE) is the measure of the difference between two colors. Delta E is measured on a scale from 0 to 100, where 0 means exact match, and 100 is the highest difference.
#FC0FC0
Shocking Pink
#FF00CC
Hot Magenta
ΔE — 1.80 (98.2% similar)
#F400A1
Hollywood Cerise
ΔE — 5.12 (94.9% similar)
#FE28A2
Persian Rose
ΔE — 5.85 (94.1% similar)
Similar colors from Pantone, RAL and other color matching system
Pantone PMS
Pantone PMS color similar/equivalent to FC0FC0.
#EA27C2
PANTONE 807 C
ΔE — 3.05 (96.9% similar)
#E93CAC
PANTONE 232 C
ΔE — 3.99 (96.0% similar)
#FB48C4
PANTONE 813 C
ΔE — 4.28 (95.7% similar)
#FF3EB5
PANTONE 806 C
ΔE — 4.53 (95.5% similar)
Similar colors from Brand, Business, School, Organization, Sports, Flag
#FF00BF
Lyft Pink
ΔE — 0.50 (99.5% similar)
#FF00BB
Purple Pizzazz
ΔE — 1.03 (99.0% similar)
#EE34D2
Razzle Dazzle Rose
ΔE — 3.97 (96.0% similar)
Paint color for Hex #FC0FC0
Here are the paint colors similar to FC0FC0. Delta E (ΔE) is the measure of the difference between two colors. Delta E is measured on a scale from 0 to 100, where 0 means exact match, and 100 is the highest difference.
Dunn-Edwards
#D15B9B
Crushed Berries (DE 5026)
ΔE — 9.62 (90.4% similar)
#E47CB8
Fuchsia Blush (DE 5025)
ΔE — 12.85 (87.2% similar)
#B35E97
Brandywine (DE 5005)
ΔE — 13.00 (87.0% similar)
#C973A2
Deep Carnation (DE 5011)
ΔE — 13.34 (86.7% similar)
Valspar
#C564A0
Cosmic Pink (1001-1A)
ΔE — 10.93 (89.1% similar)
#C86190
Rose Dust (1002-1B)
ΔE — 12.57 (87.4% similar)
#CF79B1
Raspberry Sorbet (1001-1B)
ΔE — 12.97 (87.0% similar)
#DD6F92
Frosty Berry (1003-1B)
ΔE — 15.10 (84.9% similar)
Benjamin Moore
#DB7BB4
Spring Azalea (2077-40)
ΔE — 12.90 (87.1% similar)
#D67CB0
Raspberry Mousse (2076-40)
ΔE — 13.56 (86.4% similar)
#C9527F
Razzle Dazzle (1348)
ΔE — 13.92 (86.1% similar)
#BC427F
Hot Lips (2077-30)
ΔE — 14.08 (85.9% similar)
PPG Paints
#C25A88
Tutti Frutti (PPG17-10)
ΔE — 13.30 (86.7% similar)
#C37CB3
Daphne Rose (PPG1252-6)
ΔE — 14.30 (85.7% similar)
#C86E94
Florentine Pink (PPG17-09)
ΔE — 14.35 (85.6% similar)
#7A8687
Rough Ride (PPG1036-5)
ΔE — 14.50 (85.5% similar)
Behr
#CC76A3
Heart Breaker (P120-4)
ΔE — 13.80 (86.2% similar)
#BE5C87
Beauty Queen (P120-5)
ΔE — 13.95 (86.0% similar)
#899697
Atmospheric (PPU12-15)
ΔE — 15.00 (85.0% similar)
#B576A7
Eccentric Magenta (P110-5A)
ΔE — 15.09 (84.9% similar)
Sherwin Williams
#B54D7F
Exuberant Pink (SW 6840)
ΔE — 14.93 (85.1% similar)
#CC617F
Dragon Fruit (SW 6855)
ΔE — 16.04 (84.0% similar)
#727C7F
Foggy Day (SW 6235)
ΔE — 17.32 (82.7% similar)
#939899
African Gray (SW 9162)
ΔE — 17.48 (82.5% similar)
Примеры
Чтобы сравнить два текстовых файла с именами Monthly.rpt и Sales.rpt и вывести
результат в сокращенном формате, введите:
fc /a monthly.rpt sales.rpt
Для двоичного сравнения двух пакетных файлов Profits.bat и Earnings.bat введите:
fc /b profits.bat earnings.bat
Результат будет иметь следующий вид:
Если файлы Profits.bat и Earnings.bat одинаковы, fc выводит на экран следующее
сообщение:
Для сравнения каждого файла .bat в текущем каталоге с файлом New.bat введите:
fc *.bat new.bat
Для сравнения файла New.bat на диске C с файлом New.bat на диске D введите:
fc c:new.bat d:*.bat
Для сравнения каждого пакетного файла в корневом каталоге диска C с файлом с таким же
именем в корневом каталоге на диске введите:
fc c:*.bat d:*.bat
раздел форумаздесь
26. Бордовый
![]()
- HEX: #B00000
- RGB: (176, 0, 0)
- CMYK: (20, 92, 100, 11)
- HSB: (0°, 100%, 69%)
Ссылка на источникКак сочетать цвета, с какими цветами сочетать, с каким цветом сочетать, какие цвета можно сочетать, с какими цветами можно сочетать, как сочетать цвета в одежде, как правильно сочетать цвета, цвета сочетаемые с серым, цвета сочетаемые с зеленым, как сочетать цвета в интерьере, мебель сочетаемые цвета, с чем сочетать цвет хаки, фото сочетаемых цветов в одежде, цвета сочетаемые с красным, какие цвета сочетать в одежде, как сочетать цвета фото, с чем сочетать синий цвет, с какими цветами сочетать серый цвет, с какими цветами сочетать серый, с каким цветом сочетать серый, цвета сочетаемые с черным, хорошо сочетаемые цвета, с какими цветами сочетать синий цвет, с какими цветами сочетать синий, с каким цветом сочетать синий, таблицы сочетаемых цветов, как сочетать разные цвета, с какими цветами сочетать зеленый, с каким цветом сочетать зеленый, цвета сочетаемые с белым, как правильно сочетать цвета в одежде, с чем сочетать бордовый цвет, какие цвета сочетать в интерьере, цвет марсала с чем сочетать, цвета сочетаемые с оранжевым, с чем сочетать коричневый цвет, с чем сочетать розовый цвет, как сочетать цвета таблица, какими цветами сочетать розовый, какой цвет сочетает розов, с какими цветами сочетать красный, с каким цветом сочетать розовый, с каким цветом сочетать красный, с чем сочетать мятный цвет, с чем сочетать горчичный цвет, с какими цветами сочетать коричневый, с каким цветом сочетать коричневый, таблица сочетаемых цветов в одежде, какие цвета лучше сочетать, правила сочетания цветов, правила сочетания цвета, главные правила сочетания цветов, цвет в интерьере правила сочетания, цветовой круг правила сочетания цветов, круг итона правила сочетания цветов, основы колористики правила сочетания цветов, правила сочетания цветов скачать, главные правила сочетания цветов скачать, правила сочетания цветов книга, книга главные правила сочетания цветов.
Современные цветовые форматы
Все описанные форматы существуют много лет. HSL поддерживался даже в Internet Explorer 9, который вышел в 2011.
Но в последнее время в CSS появилось несколько новых цветовых форматов, и от них, кажется, никуда не деться.
Display P3
Эта статья о цветовых форматах, синтаксисах, с помощью которых мы задаём цвета. И все форматы до этого — , hex-коды и — связаны со «стандартным цветовым пространством RGB». Его ещё часто назвают sRGB.
Цветовое пространство это набор доступных цветов, палитр, из которых мы выбираем цвет. В sRGB миллионы цветов, но это даже не близко к тому количеству, которое способен видеть человеческий глаз.
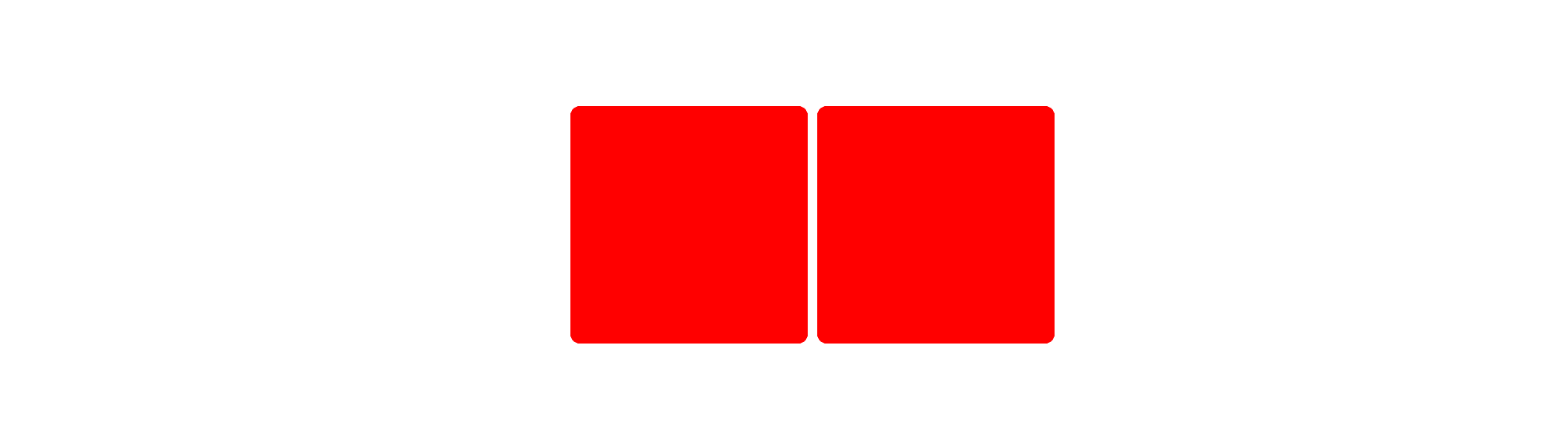
Посмотрите на два этих красных квадрата:

Слева цвет . Это самый красный красный, доступный в sRGB. А справа мы используем цветовое пространство P3. И это даже более красный красный!
(Есть большая вероятность, что для вас эти два квадрата выглядят одинаково. Если это так, то ваш монитор или браузер скорее всего не поддерживает нужный цветовой диапазон. Посмотрите с телефона — некоторые айфоны стали поддерживать такие форматы пару лет назад).
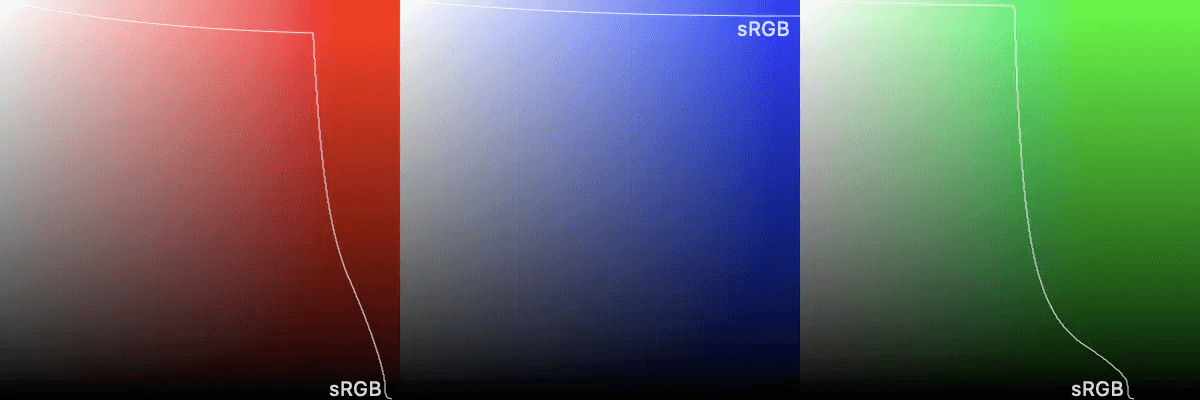
P3 расширяет стандартное пространство sRGB более яркими цветами. Мне очень нравится эта картинка из блога WebKit:

К сожалению, в CSS цветовое пространство связано с цветовым форматом. Если вы используете синтаксис , hex-коды или , вам доступны цвета только из пространства sRGB.
Для цветов из пространства P3 понадобится другой формат цвета. Вот его синтаксис:
Функция принимает название цветового пространства и набор R/G/B значений в диапазоне от до , вместо .
Браузеры пока плохо поддерживают функцию . На момент создания статьи она работает только в Safari.
Цветовые форматы и картинки
Во всяких фотошопах мы можем выбрать цветовое пространство для изображений. Это позволяет «встроить» P3 прямо в картинку. И в браузерах, которые не поддерживают P3, цвета на этих картинках всё равно будут выглядеть иначе.
В общем, круто иметь большую палитру цветов, но не круто указывать значения для красного, синего и зелёного каналов. К счастью, есть и другие новые форматы.
Итого
Мы рассмотрели единицы измерения:
- – абсолютные пиксели, к которым привязаны и потому не нужны , , и . Используется для максимально конкретного и точного задания размеров.
- – задаёт размер относительно шрифта родителя, можно относительно конкретных символов: () и (), используется там, где нужно упростить масштабирование компоненты.
- – задаёт размер относительно шрифта , используется для удобства глобального масштабирования: элементы которые планируется масштабировать, задаются в , а JS меняет шрифт у .
- – относительно такого же свойства родителя (как правило, но не всегда), используется для ширин, высот и так далее, без него никуда, но надо знать, относительно чего он считает проценты.
- , , , – относительно размера экрана.




























