CSS
CSS расшифровывается как «Cascading Style Sheets», то есть «каскадные таблицы стилей».
Язык CSS отвечает за внешний вид страницы.
С помощью CSS можно задавать параметры для любого тега: ширину и высоту, отступы, цвет и размер шрифта, фон и так далее. Все эти параметры задаются с помощью свойств в следующем формате:
Например:
Стили к тегам добавляются чаще всего при помощи атрибута .
Например, если мы хотим, чтобы определённые стили, описанные, допустим, в классе , применились к тегу <p>, то в разметке напишем так:
<p class="feature-kitten">...</p>
CSS-правила
Можно сказать, что CSS-правило — это группа свойств и их значений, которая целиком применяется к тем тегам, на которые указывает селектор.
И выглядит это так:
Задавать стили можно не только с помощью атрибута , но и по тегам. Селектор указывает, к каким тегам применятся свойства из CSS-правила. Селекторы по тегам работают проще всего: они выбирают все теги с подходящим именем.
В примере селектором является , и он выбирает все теги с именем (то есть теги ), а теги с другим именем, например , не выбирает.
Когда же стилизация задаётся по классам, то стили применяются только к тегам с такими классами.
Миксование классов
У HTML-элемента может быть сколько угодно классов, в этом случае они перечисляются в атрибуте через пробел, например:
Обычно миксование используют так: в один класс выносят общее оформление, а в дополнительных классах описывают его модификации.
Комментарии
В CSS тоже существуют комментарии, их отличие от HTML-комментариев в том, что код или подсказки пишутся между символами .
Продолжить
Заголовки , …
Всего в HTML существует шесть заголовков. От
<h1>…</h1> до
<h6>…</h6>. Заголовок
<h1>…</h1> называется заголовком первого уровня. Это самый важный заголовок, и он отображается самым большим шрифтом. Заголовок
<h6>…</h6> является заголовком шестого уровня. Это наименее значимый заголовок, и он отображается самым мелким шрифтом среди заголовков. Все заголовки — блочные элементы. Они начинаются с новой строки, и после них другие элементы тоже начинаются с новой строки.
Пример:
index.html
XHTML
<!DOCTYPE html>
<html>
<head>
<title>HTML h1, h2, h3, h4, h5, h6 example</title>
<meta http-equiv=»Content-Type» content=»text/html;charset=utf-8″>
</head>
<body>
<h1>Заголовок 1-го уровня h1</h1>
<h2>Заголовок 2-го уровня h2</h2>
<h3>Заголовок 3-го уровня h3</h3>
<h4>Заголовок 4-го уровня h4</h4>
<h5>Заголовок 5-го уровня h5</h5>
<h6>Заголовок 6-го уровня h6</h6>
<p>
Обычный текст.
</p>
<p>
<a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#h»>Заголовки <h1></h1>, <h2></h2>…</a>
</p>
</body>
</html>
|
1 |
<!DOCTYPE html> <title>HTML h1, h2, h3, h4, h5, h6 example</title> <meta http-equiv=»Content-Type»content=»text/html;charset=utf-8″> </head> <h1>Заголовок 1-го уровня h1</h1> <h2>Заголовок 2-го уровня h2</h2> <h3>Заголовок 3-го уровня h3</h3> <h4>Заголовок 4-го уровня h4</h4> <h5>Заголовок 5-го уровня h5</h5> <h6>Заголовок 6-го уровня h6</h6> <p> <a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#h»>Заголовки <h1></h1>, <h2></h2>…</a> </p> |
Комментарии в HTML
Как и в любом языке программирования, в HTML принято сопровождать разрабатываемый
код . Для этого служит
<тег комментария>, синтаксис которого имеет вид:
<!—Текст—>.
В нашем случае мы пометили, что в следующем служебном теге будет задана кодировка символов текста документа, которую браузер должен использовать
при отображении текста: <!— Задаем кодировку текста. —>.
Текст комментариев на странице не отображается, но их использование переоценить практически невозможно. Ведь любой программист
на собственном опыте знает, что по прошествии определенного времени разобраться даже в собственном коде становится все сложнее.
Комментарии же позволяют:
- освежить в памяти программиста различные мелкие детали;
- подсказывают, какую задачу решает тот или иной фрагмент кода, в особенности, если код чужой;
- позволяют в случае необходимости временно закомментировать фрагмент кода, например, во время отладки программы;
- играют роль предупреждений, например, о необходимости применения именно данного решения, а не на первый взгляд более очевидного.
В любом случае, комментарии ускоряют как разработку кода, так и его отладку в дальнейшем.
Использование одних комментариев внутри других недопустимо. Это может привести к неправильному отображению текста документа или даже
полной неработоспособности кода. Кроме того, при использовании комментариев внутри элемента
«title» (о нем позже) они будут считаться обычным текстом и будут выведены в
заголовке окна браузера.
Неправильное использование комментариев показано в примере №2.
<!DOCTYPE html> <html> <head> <!-- Задаем <!--кодировку--> текста. --> <meta charset="utf-8"> <title>Неправильное использование комментариев</title> </head> <body> Всем привет от HTML! </body> </html>
Пример №2. Неправильное использование тегов комментариев
Специальные символы
Некоторые символы невозможно отобразить в HTML обычным способом, поэтому для их отображения нужно применять специальные коды. Такие символы называются «специальными».
Коды некоторых специальных символов:
| Символ | Описание | Мнемоника | Код |
|---|---|---|---|
| Неразрывный пробел | |   | |
| < | Меньше чем | < | < |
| > | Больше чем | > | > |
| Знак охраны авторского права | © | © | |
| Зарегистрированный товарный знак | ® | ® | |
| & | Знак амперсанда | & | & |
| Левая двойная угловая кавычка. Используется в типографии в качестве кавычек для русского языка. | « | « | |
| Правая двойная угловая кавычка. Используется в типографии в качестве кавычек для русского языка. | » | » | |
| ° | Знак градуса | ° | ° |
| „ | Внутренняя открывающая кавычка для русского языка. | „ | „ |
| “ | Внутренняя закрывающая кавычка для русского языка. | “ | “ |
Главнокомандующий разметкой сайтов, знаменитый html
Новичкам же в данной области знаний не стоит волноваться. Я специально повторю главные определения.
Для управления контентом сайта используются теги языка. Что же означает «тег» и для чего он нужен?

Элементы языка бывают одиночными и контейнерами (их еще обычно называют парными). Они различаются только тем, что парные внутри себя могут содержать другие элементы: теги или текст.
Каждый элемент обсуждаемого веб-языка имеет свой набор атрибутов. «Еще один термин? А он для чего нужен?» – спросите вы. Увы, но без терминологии никак.
| Одиночные теги | |
| <meta charset=»utf-8″ name = «GENERATOR» content = «Microsoft FrontPage 4.0»> | В данном примере представлен одиночный тег meta, который содержит в себе неотображаемую в браузере информацию. Charset, name и content – это атрибуты элемента, отвечающие соответственно за кодировку документа, наименование метатега и установку значения, заданного до этого в имени. |
| <img src=»image/cars.jpeg» width=»200″ height=»450″ alt=»BMW»> | Тег отвечает за отображение графических файлов на страницах веб-ресурсов. При помощи атрибута src задается путь к самой картинке, width задает ширину объекта, а height – высоту, alt предназначен для вывода альтернативного текста в случае невозможности загрузить изображение. |
| Парные теги | |
| <a href= «tip.html» target=»_blank» title=» Нажмите на ссылку и она откроется в новой вкладке»> Как правильно приготовить запеканку?</a> | Тег создает анкор (т.е. ссылку). В href указывается адрес файла, на который произойдет переход, target задает, как именно будет загружаться открытая ссылка (в данном примере она откроется в новой вкладке), title отвечает за всплывающую подсказку при наведении на анкор. |
Близкий родственник языка html

Как уже рассказывалось в предыдущих моих статьях, не стоит путать html и html 5. Html 5 хоть и в каком-то смысле «родственник» html, но это совершенно новая платформа, основная задача которой поддерживать аудио- и видеофайлы, анимации, отображение геолокаций и многое другое.
Данная спецификация оснащает веб-страницы новыми возможностями и сообщает DOM (объектная модель документа) о наличии новых объектов на ней. Это ускоряет работу загрузки страницы и упрощает работу браузеров.
Огромным преимуществом для разработчиков является то, что с появлением html 5 ничего переучивать не нужно. Он поддерживает все теги html 4 и дополняет их современными. Добавлю также к этому еще один положительный факт. С появлением таких элементов, как <video> и <audio>, отпала необходимость использовать устаревшие теги поддержки мультимедиа. К ним относятся: <bgsound>, <dir>, <rb>, <applet> и другие.
А теперь я хочу перечислить основные теги спецификации, к которым относятся article, aside и другие, а также описать для чего они были созданы.
| Тег | Описание |
| <article> | Задает наименование статьи, объявления, страницы сайта и т.д. Атрибутов не имеет. |
| <aside> | Определяет боковой блок для размещения в нем карты сайта, рекламы, ссылок на ресурсы и т.д. Можно использовать универсальные атрибуты. |
| <canvas> | Полезный элемент для создания при помощи JavaScript анимаций, рисунков, а также редактирования имеющихся картинок. Поддерживает как уникальные атрибуты, так и события. |
| <figure> |
Основная задача тега: группировать разные элементы в единое целое. Это может быть, например, текст и рисунок. |
Парные теги html, head и body
Теги
<html>, <head> и
<body> являются представителями
парных тегов, т.к. они всегда используются в паре с соответствующими закрывающими
тегами </html>, </head> и </body>.
Это самые известные теги языка HTML. Они используются при разметке любого
html-документа.
Первая пара тегов <html> и </html>
формирует контейнер «html», который вмещает
все остальное содержимое веб-страницы. Поэтому, открывающий тег <html> пишется сразу же после тега определения
типа документа <!DOCTYPE html>, затем записываются все остальные элементы документа, и уже
в самом конце ставится закрывающий тег </html>, свидетельствующий об окончании
html-документа.
Вторая пара <head> и </head>
формирует элемент разметки, называемый заголовком документа
(от англ. head – голова). Он располагается после открывающего тега
<html> и предназначен для хранения служебных тегов с метаданными, которые сообщают
браузеру информацию, необходимую для работы с данными страницы.
Одним из таких служебных тегов является тег <meta charset=»utf-8″>. Здесь идентификатор
charset представляет собой атрибут тега, а строка «utf-8» –
значение данного атрибута. Благодаря этому атрибуту, браузер понимает, что при отображении текста необходимо использовать кодировку
utf-8, указанную в качестве его значения. Более подробно тег
<meta> мы рассмотрим в дальнейшем. Отметим лишь, что он относится к одиночным тегам
и, следовательно, используется без закрывающего тега, формируя пустой элемент разметки.
Также в заголовке документа присутствует еще один служебный элемент, сформированный парным тегом
<title>. Элемент предназначен для определения заголовка страницы, который
записывается в виде обычного текста между открывающим и закрывающим тегами элемента и отображается браузерами не на самой странице, а в качестве
подписей вкладок страниц над адресной строкой или возле нее.
Ну, и наконец, третья пара тегов
<body> и </body> формирует элемент
разметки, называемый телом документа
(от англ. body – тело).
Тело документа располагают сразу же после заголовка документа. В него помещают всю информацию, которую необходимо вывести на экран, а также
теги, отвечающие за форматирование этой информации.
Что такое HTML
HyperText Markup Language (HTML) — язык гипертекстовой разметки текста для браузера, который позволяет отобразить содержимое страницы именно так, как задумывал разработчик страницы с возможностью ссылаться на другие такие же страницы.
- Hypertext (текст) — текстовые страницы, которые могут ссылаться друг на друга.
- Markup (разметка) — руководство для браузера, как именно должна выглядеть страница. Цвет текста, размер и т.д.
- Language (язык) — понятные браузеру команды, для правильного отображения данных на странице.
Из выше изложенного можно сказать, что html это не язык программирования, а всего лишь определенные правила отображения текста страницы сайта, которые понятны всем браузерам.
Это как англичанам понятен английский язык, а русским — русский язык.
Еще можно провести аналогию html документа с документом Word. Там вы тоже пишете текст и имеете возможность его отформатировать, сделать заголовки, поменять цвет и вставить картинку.
Любая страница, любого сайта — это текстовая информация, структурированная с помощью HTML разметки.
Виды хтмл тегов
Все хтмл теги подразделяются на два вида:
- Одиночные
- Парные
Парные имеют открывающий и закрывающий тег.
Также между этими двумя элементами обязательно должен присутствовать какой-то контент или другие теги. Причем уровень вложенности не ограничен.
К примеру, если вам нужно вставить абзац, то сначала ставим открывающий тег <p>. Это будет начало абзаца.
Далее вставляем нужный текст (контент). После этого мы должны сообщить браузеру, где наш абзац заканчивается. Для этого вставляем закрывающий тег </p>.
Обратите внимание!
К закрывающему элементу всегда добавляется слеш. Благодаря ему браузер понимает, где заканчивается команда
В данном примере конец абзаца.
Если же нам нужно выделить определенный участок текста жирным, то здесь тоже делаем по аналогии.
Сначала из справочника (будет ниже) подбираем нужный тег, который выделяет текст жирным.
Далее вставляем открывающий тег в том месте, где начнется выделение. А закрывающий там, где оно заканчивается.
Наглядный пример выделения
Есть определенные правила вложенности тегов. Более подробно на эту тему вы найдете в статье про структуру html документа.
Одиночные состоят из одного тега. Например, <hr>. Представляют собой самостоятельные сущности, которым не нужен внутренний контент.
Что можно и нельзя сделать на HTML
HTML — это каркас сайта. По нему браузер отрисовывает веб-страницу, наводит «красоту» с помощью CSS и добавляет логику через JavaScript. Например, в HTML-файле можно прописать:
- гиперссылки;
- таблицы;
- изображения;
- блоки;
- абзацы;
- формы;
- заголовки.
Можно даже задавать простой дизайн напрямую в HTML — например, устанавливать цвет и шрифт текста или фоновый цвет блока. Однако профессионалы не рекомендуют так делать — лучше указывать стили в файле CSS. Там-то ваша фантазия ничем не будет ограничена: задавайте любые отступы, размещайте элементы нестандартными способами, играйтесь с прозрачностью, тенями и анимацией. Всё что угодно — но в CSS. Договорились? ![]()

CSS позволяет менять фон кнопок по наведениюИзображение: Skillbox Media
Действия пользователей пока обрабатывают в основном с помощью JavaScript и его фреймворков. Но некоторые функции постепенно приходят в HTML. Например, перетаскивание объектов, или Drag & Drop, раньше было доступно только в JavaScript.
HTML и другие технологии
HTML — фундаментальная технология, но для разработки сайтов используют не только ее. С помощью CSS описывают внешний вид элементов страницы, адаптируют сайт под просмотр с компьютера и смартфона. А с JavaScript делают страницу динамической: то есть оживляют кнопки, изображения, карточки товаров.

Так выглядит страница яндекса, если из нее убрать CSS
Изучите HTML, CSS и JavaScript на курсе «Веб-разработчик» онлайн-университета профессий Skypro. Познакомитесь и поработаете с GIT, GitHub, линтерами, форматтерами, пакетными менеджерами, фреймворком React, backend-разработкой.
Осваивать теорию будете по видеоурокам, вебинарам и конспектам. Отрабатывать — с помощью домашек: проверяют их только практикующие разработчики. Сложные темы разберете онлайн, за 12 месяцев учебы сделаете 7 проектов в портфолио.
Список парных HTML-тегов по алфавиту
— ссылка, — аббревиатура, — адрес, информация об авторе, проекте, — акроним, устаревший тег, — внедряет Java-программы, устаревший тег, — основной контент страницы, тег HTML5, — боковая панель (сайдбар) сайта, тег HTML5, — воспроизводит аудиофайлы, создаёт панель управления ими, тег HTML5, — жирный шрифт, — запрещает изменять направление текста, тег HTML5, — управляет направлением текста, — увеличивает размер шрифта на единицу, устаревший тег, — мигающий текст, нестандартный тег, — цитата, — тело HTML-документа, — элемент формы, расширенная кнопка, — замена флэш-технологии, тег HTML5, — заголовок таблицы, — выравнивание элементов по центру, — название произведения, романа, стиха, песни, картины и т.д., — код программы, — форматирует одну/несколько колонок таблицы, может объединять теги col — комментарий, нестандартный тег, — выпадающий список, тег HTML5, — определение термина, — старый (удалённый) текст, — спойлер, тег HTML5, — впервые встречающийся термин в тексте, — диалоги, тег HTML5, — список папок, устаревший тег, — блочный элемент, — список терминов и определений, — термин, — курсивный шрифт, — элемент формы, группирует элементы формы, — заголовок тега figure, тег HTML5, — группирует различные элементы, тег HTML5, — форматирует текст, устаревший тег, — подвал сайта, тег HTML5, — форма, — фрейм, — структура фреймов, — заголовки от h1 до h6, — голова HTML-документа, — шапка сайта, тег HTML5, — группирует заголовки, тег HTML5, — HTML-документ, — курсивный шрифт, — плавающий фрейм, — новый (добавленный) текст, — горячие клавиши, — создаёт связь с элементом формы, элемент формы, — заголовок тега fieldset, элемент формы, — элемент списка, находится между тегами ul и ol, — код программы, устаревший тег, — карта изображений, — выделенный текст, тег HTML5, — бегущая строка, нестандартный тег, — обрамляет теги command, тег HTML5, — шкала измерения, тег HTML5, — многоколоночный текст, нестандартный тег, — важные ссылки страницы, тег HTML5, — отмена перевода строки, нестандартный тег, — вывод текста при отсутствии браузером поддержки плагинов, нестандартный тег, — вывод текста при отсутствии браузером поддержки фреймов, — вывод текста при отсутствии браузером поддержки скриптов, — внедряет плагины, устаревший тег, — нумерованный список, — группирует теги option, — элемент списка выбора, находится между тегами select, optgroup, datalist — вывод работы скрипта, тег HTML5, — абзац, — предварительно отформатированный текст, нестандартный тег, — предварительно отформатированный текст, — шкала прогресса, тег HTML5, — цитата, — часть аннотации, заменяет тег ruby, если браузер его не поддерживает,тег HTML5, — аннотация, тег HTML5, — обрамляет аннотацию, тег HTML5, — зачёркнутый текст, — код вывода программы, — скрипт, — семантически единые разделы страницы, тег HTML5, — группирует теги option, — уменьшает размер шрифта на единицу, — пустое пространство, нестандартный тег, — строчный элемент, — зачёркнутый текст, устаревший тег, — жирный шрифт, — внедряет CSS-код в страницу, — нижний индекс, — заголовок тега details, тег HTML5, — верхний индекс, — таблица, — тело таблицы, — ячейка таблицы, — элемент формы, многострочное поле ввода, — подвал таблицы, — ячейка таблицы, заголовочная — голова таблицы, — дата и/или время, тег HTML5, — название страницы, — строка таблицы, — моноширинный шрифт, устаревший тег, — подчёркнутый текст, устаревший тег, — маркированный список, — переменные языков программирования, — воспроизводит видеофайлы, создаёт панель управления ими,тег HTML5, — предварительно отформатированный текст, устаревший тег.
Читать далее: Одиночные теги
Category:
Разное
Привет, Мир!
Начнём с самого простого документа. Откройте текстовый редактор и скопируйте туда вот этот код:
hello-world.html
XHTML
<!DOCTYPE html>
<html>
<head>
<title>Заголовок1</title>
<meta http-equiv=»Content-Type» content=»text/html;charset=utf-8″>
</head>
<body>
Привет, Мир!
<a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#helloworld»>Учебник HTML</a>
</body>
</html>
|
1 |
<!DOCTYPE html> <title>Заголовок1</title> <meta http-equiv=»Content-Type»content=»text/html;charset=utf-8″> </head> <a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#helloworld»>Учебник HTML</a> </body> |
Сохраните его в файл «hello-world.html». Принято, что HTML-документы имеют расширение «.htm» или «.html». С помощью этого расширения операционная система сможет распознать, что этот файл является HTML-документом, и будет открывать его браузером.
При сохранении нужно указать кодировку utf-8. Вообще HTML-документ может иметь любую кодировку, главное правильно указать её в строке
XHTML
<meta http-equiv=»Content-Type» content=»text/html;charset=utf-8″>
| 1 | <meta http-equiv=»Content-Type»content=»text/html;charset=utf-8″> |
Но я бы рекомендовал всегда использовать utf-8, поскольку этим решаются многие проблемы с кодировкой.
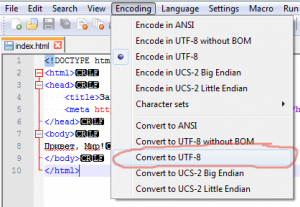
Чтобы выбрать кодировку в Notepad++ нужно выбрать в меню «Encoding» и кликнуть на пункт «Convert to UTF-8».

Теперь откройте сохранённый файл браузером. Должна получиться страница вот такого вида.
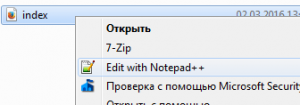
Ни в коем случае не переопределяйте программу по умолчанию для файлов «*.html» и «*.html». Для последующего редактирования открывайте файл с помощью «Edit with Notepad++» в контекстном меню файла или с помощью меню «Файл» -> «Открыть» вашего текстового редактора.

Теперь давайте разберём, что же из себя собственно представляет наш HTML-документ.
Первая строка:
XHTML
<!DOCTYPE html>
| 1 | <!DOCTYPE html> |
Обозначает версию HTML. В данном случае это HTML5. Есть довольно большое количество видов
<!DOCTYPE>, но нам на этом этапе достаточно запомнить один этот.
Вторая строка:
XHTML
<html>
| 1 | <html> |
Является началом контейнера, который заключает в себя весь HTML-документ
Обратите внимание, что последняя строка в документе выглядит так:. XHTML
XHTML
</html>
| 1 | </html> |
Она закрывает контейнер html, открытый во второй строке. Такая штука
<html>…</html> называется тегом. В нашем документе есть другие теги, которые мы разберём чуть позже:
<head>…<head>,
<title>…<title>,
<meta>,
<body>…</body>,
<a>…</a> .
Общий вид тегов следующий:
XHTML
<тег1 атрибут1=»значение1″ атрибут2=»значение2″…>
<тег2 атрибут3=»Значение3″ атрибут4=»значение4″…>…</тег2>
|
1 |
<тег1 атрибут1=»значение1″атрибут2=»значение2″…> <тег2 атрибут3=»Значение3″атрибут4=»значение4″…>…</тег2> |
Теги бывают одиночные и парные. Здесь тег1 является одиночным тегом, а тег2 является парным тегом. Парные теги могут включать в себя другие теги или текст. Парные теги всегда имеют закрывающий тег, который похож на открывающий, но добавляется символ «/» после открывающей угловой скобки.
В нашем документе теги
<html>,
<head>,
<title>,
<body> и
<a> являются парными, а тег
<meta> — одиночный.
В третьей строке у нас открывается тег
<head>. Тег
<head> содержит в себе другие теги, помогающие браузеру отобразить страницу.
Внутри тега
<head> у нас расположен тег
<title>. Он определяет заголовок, который будет отображаться в качестве названия вкладки браузера. В данном случае это «Заголовок1»:
Следующая строка:
XHTML
<meta http-equiv=»Content-Type» content=»text/html;charset=utf-8″>
| 1 | <meta http-equiv=»Content-Type»content=»text/html;charset=utf-8″> |
Здесь указывается кодировка
Обратите внимание на часть
charset=utf-8. Вместо неё могло быть написано
charset=windows-1251 или
charset=koi8-r или ещё какая-нибудь другая кодировка
Дальше тег
<head> заканчивается с помощью
</head>, и начинается тег
<body>, который содержит в себе отображаемое тело документа. У нас тело документа содержит одну строку: «Привет, Мир!».
Тег
<a> задаёт ссылку на этот учебник. Смотрите описание в разделе «».
Часть текста
Парный тег
<span>…</span> используется, когда нужно указать отдельный стиль CSS для части текста.
Пример:
index.html
XHTML
<!DOCTYPE html>
<html>
<head>
<title>HTML span example</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
</head>
<body>
<p>
Можно указать <span style=»color:#ff0000;»>отдельный стиль</span> для части текста.
</p>
<p>
<a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#span»>Часть текста <span></span></a>
</p>
</body>
</html>
|
1 |
<!DOCTYPE html> <title>HTML span example</title> <meta http-equiv=»Content-Type»content=»text/html; charset=utf-8″> </head> Можно указать <span style=»color:#ff0000;»>отдельный стиль</span> для части текста. </p> <a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#span»>Часть текста <span></span></a> </p> |
4.2. Заголовки h1…h6
—
определяет текстовые заголовки смысловых разделов разного уровня, которые
показывают относительную важность секции, расположенной после заголовка. Должны
использоваться только для выделения заголовков нового раздела или подраздела
Обратите внимание, что тег чаще всего используется только один раз, как
основной заголовок страницы
Заголовки от до однако, могут
использоваться сколько угодно, но их всегда следует использовать по порядку,
указывая важность и иерархию заголовоков контента. Например, должен быть
подзаголовком , который должен быть подзаголовком
Например, должен быть
подзаголовком , который должен быть подзаголовком .
Не определяйте уровень заголовка по размеру текста на
макете. Не весь большой текст – заголовки. Заголовок — оглавляет секцию
контента.
Добавьте ссылку
Без ссылок на результаты поиска работа Оли бесполезна. Люди пришли не просто почитать про коал: им нужны ссылки на сайты про коал.
Оля помнит наизусть несколько тегов: — для картинок, а — для параграфа текста. Но как добавить ссылку? Какой у неё тег?
Оля загуглила, и получила этот ответ:
Отлично, нужен тег ! Но как его написать?..
Как писать теги
У тегов бывают разные названия, но способов их написать всего два. Способ записи зависит от того парный он или одиночный.
Пример парного тега:
Так на страницу можно добавить параграф с текстом. Тег обязательно “закрывать” — добавлять в конце ещё один, но с чёрточкой: . Так вы скажете браузеру, что всё, текст параграфа закончился.
Пример одиночного тега:
Он сам по себе, его “закрывать” не нужно. Одиночных тегов очень мало, в основном, вам пригодится только — для картинок, — перенос строки и — горизонтальная линия.
Вот более развёрнутый пример, где вы можете увидеть как выглядят парные и одиночные теги рядом друг с другом:
Парные теги нужно закрывать
Допишите тег
Оля хотела добавить ссылку с помощью тега , и теперь она поняла, как это сделать. Ещё немного гуглежа и она узнала : тег парный, а значит выглядеть он должен вот так:
Оля не знала какую ссылку поставить для ссылки, ведь ссылки будут подставляться уже при шаблонизации, поэтому оставила “#” вместо ссылки. Это называется якорь, и это такой обычай среди верстальщиков: если не знаешь, какую ссылку поставить, ставь .
Теперь на страничке Оли появилась ссылка. Попробуйте повторить результат Оли:

























