Как применить стиль к вложенному списку в CSS?
Чтобы применить стиль к вложенному списку в CSS, выполните указанные шаги.
Шаг 1: Стиль заголовка
Доступ к заголовку с помощью «h1” имя тега и примените данные свойства:
h1{ выравнивание текста центр;цветсиний;}
Здесь:
- “выравнивание текста” используется для установки выравнивания текста по центру.
- CSS «цвет” указывает цвет определенного текста.
Шаг 2: Стиль основного контейнера div
Доступ к основному div с помощью имени «идентификатор» как «# вложенный список” и примените следующие свойства, упомянутые в блоке кода:
# вложенный список{фоновый цветRGB(182,250,227);допуск20 пикселей70 пикселей;набивка30 пикселей;границапунктирныйсиний;}
Детали вышеуказанных свойств следующие:
- “фоновый цвет” используется для установки цвета на обратной стороне элемента.
- “допуск” указывает пространство за пределами определенной границы.
- “набивка” используется для добавления пространства внутри определенного элемента.
- “граница” определяет границу вокруг элемента.
Выход
Это способ создания вложенного списка HTML.
HTML
HTML разметка начинается с простых вложенных списков:
Затем надо добавить CSS-класс самому внешнему элементу . Внутренности каждого элемента списка, содержащего свой вложенный список, поместить внутрь элемента и добавить . Атрибут e элемента будет использоваться для управления вложенными элементами. Список верхнего уровня изначально раскрыт:
Без CSS это будет выглядеть так:
-
Планеты гиганты
-
Газовые
- Юпитер
- Сатурн
-
Ледяные
- Уран
- Нептун
-
Газовые
Пока ничто не говорит пользователю, что список можно разворачивать и открывать новые уровни, сочетание маркеров представляет запутанный пользовательский интерфейс, но это дерево уже можно раскрывать. Браузер реализует элемент , как раскрывающийся виджет, предоставляя возможность разворачивать и сворачивать вложенные списки.
Генераторы списков
Генератором списка называется способ построения списка с применением выражения к каждому элементу, входящему в последовательность. Есть схожесть генератора списка и цикла . На этом примере мы рассмотрим простейший генератор списков:
Таким образом мы получили отдельно взятые утроенные буквы слова, введённого в кавычки. Есть множество вариантов применения генератора списков.
Пример генератора списка:
Пример посложнее:
Это усложнённая конструкция генератора списков, в которой мы сделали все возможные наборы сочетаний букв из введённых слов. Буквы-исключения видны по циклу, где стоит знак != для одной переменной и другой.
Маркированный список html.
Маркированные списки html используются для перечисления позиций (элементов) списка которые не требуют строгой нумерации и могут располагаться в произвольном порядке.
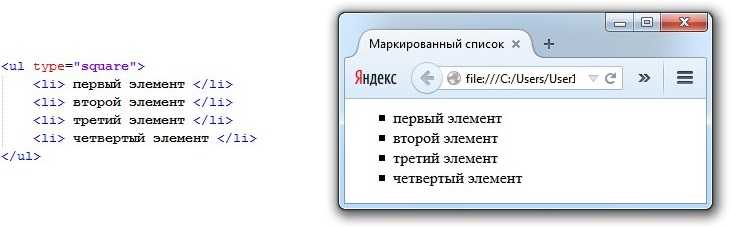
Маркированный список открывается с помощью тега <ul> и закрывается соответственно тегом </ul>. Каждая отдельная позиция (элемент) списка находится внутри тега <li>, так же как и в случае с нумерованным списком.
По умолчанию элементы списка всегда маркируются черным кружком, стиль маркировки можно изменить используя для тега <ul> атрибут type, которому можно задавать значения disc, circle, square. disc — (задается по умолчанию) circle — square —
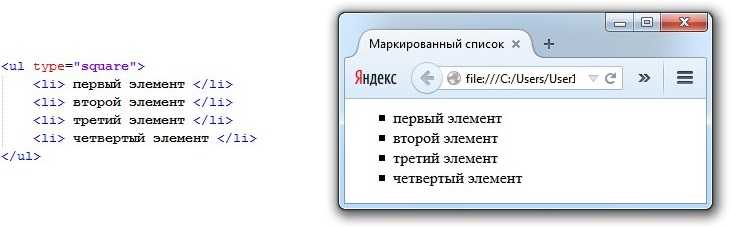
Теперь давайте создадим список используя для маркировки черные квадратики (square).

Типы списков HTML:
Всего их есть три типа, вот какие они бывают.
- Маркированные список;
- Нумерованный список;
- Список определений;
Как вы заметили их всего три типа, сейчас покажу как с ними работать.
Маркированный список:
Для начала посмотрим, как создать маркированный список в HTML, это делается очень просто, и мы уже это делали.
XHTML
|
1 2 3 4 5 |
<ul> <li>Первый</li> <li>Второй</li> <li>Третий</li> </ul> |
Вам надо просто использовать тег и внутри него прописать , они то и будут элементы списка, вот результат.

То есть не чего сложного.
Нумерованный список:
Теперь посмотрим на создание нумерованного списка в HTML, это делается почти точно также, как с маркированным списком.
XHTML
|
1 2 3 4 5 |
<ol> <li>Первый</li> <li>Второй</li> <li>Третий</li> </ol> |
Как видите, тут только одно различие от маркированного списка, вместо тега , пишется тег , вот результат.

Как видите всё работает, так как надо.
Список определений:
Я долго думал, стоит ли рассказывать про них, так как, по сути список определений в HTML, тоже самое, что и вложенные списки (о них чуть ниже), но в итоге как заметили решил написать, потому что это как минимум полезно для само развития.
XHTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<dl> <dt>Первый:</dt> <dd>Первый</dd> <dd>Второй</dd> <dd>Третий</dd> <dt>Второй:</dt> <dd>Первый</dd> <dd>Второй</dd> <dd>Третий</dd> <dd>Четвёртый</dd> </dl> |
Давайте разберём, все элемента списка пишутся внутри тега , , по сути просто заголовок, , вложенные элементы, вот результат.

Как можете заметить, у тех которые не заголовки, есть левые отступы, а у заголовок их нет.
Но списки определения практически не используются, так как, их можно заманить вложенными списками, поэтому это можно забыть, только для само развития разве что знать.
Правильный способ сделать список вложенных HTML?
В документах W3 есть пример вложенного списка с префиксом DEPRECATED EXAMPLE: , но они никогда не исправляли это нерекомендуемым примером и не объясняли, что именно не так в этом примере.
Итак, какой из этих способов является правильным для написания списка HTML?
Вариант 1: вложенные <ul> является дочерним по отношению к родителю <ul>
Вариант 2: вложенные <ul> дитя <li> это принадлежит
задан 05 мая ’11, 11:05

7 ответы
Вариант 2 правильно.
Вложенный список должен быть внутри <li> элемент списка, в который он вложен.
Ссылка на W3C Wiki по спискам (взято из комментария ниже): HTML-списки вики.
Основные конструкции форматирования
«Докувики» поддерживает выделение текста жирным шрифтом, курсивом, подчёркнутый текст и вывод текста . Все эти конструкции можно .
«Докувики» поддерживает выделение текста **жирным шрифтом**, //курсивом//, __подчёркнутый текст__ и вывод текста ''моноширинным шрифтом''. Все эти конструкции можно **__//''объединить''//__**.
Также можно использовать подстрочный и надстрочный индексы.
Также можно использовать <sub>подстрочный</sub> и <sup>надстрочный</sup> индексы.
Ещё можно зачеркнуть текст.
Ещё можно <del>зачеркнуть текст</del>.
Абзацы отбиваются пустой строкой. Если нужно принудительно вставить перенос строки, не создавая абзац, вставьте два обратных слэша и за ним пробел или переход к новой строке.
Просто текст с разрывом строк
Обратите внимание,
что два обратных слэша действуют только в конце строки
или если за ними стоит
пробел. Если его не поставить, \\получится вот так.
Просто текст с разрывом строк\\ Обратите внимание,
что два обратных слэша действуют только в конце строки\\
или если за ними стоит\\ пробел. Если его не поставить, \\получится вот так
Принудительные переносы следует использовать только в случае крайней необходимости.
Вложенные списки: создание
Предположим, что указаны два числа: число строк и количество столбцов . Вы должны создать список размером × , заполненный, скажем, нулями.
Очевидное решение кажется неправильным:
a = * m] * n
Это можно легко увидеть, если вы установите значение на , а затем распечатаете значение — оно также будет равно 5. Причина в том, что возвращает только ссылку на список из нулей, но не список. Последующее повторение этого элемента создает список из элементов, все ссылки на один и тот же список (как и операция для списков не создает новый список), поэтому все строки в результирующем списке на самом деле одинаковы строка.
Используя наш визуализатор, отслеживайте идентификатор списков. Если два списка имеют одинаковый номер id, это фактически тот же список в памяти.
None
n = 3 m = 4 a = * m] * n a = 5 print(a)
Таким образом, двумерный список не может быть создан просто путем повторения строки. Что делать?..
Возможный способ: вы можете создать список из элементов (например, из нулей), а затем сделать каждый из элементов ссылкой на другой одномерный список из элементов:
None
n = 3
m = 4
a = * n
for i in range(n):
a = * m
Другой (но похожий) способ: создать пустой список, а затем к нему новый элемент раз (этот элемент должен быть списком длины ):
None
n = 3
m = 4
a = []
for i in range(n):
a.append( * m)
Но самый простой способ — использовать генератор, создавая список из элементов, каждый из которых представляет собой список из нулей:
None
n = 3 m = 4 a = * m for i in range(n)]
В этом случае каждый элемент создается независимо от других. Список раз помечается как новый, и копирование ссылок не происходит.
Что такое списки в HTML, какие они бывают
Список (HTML) — текстовое перечисление однородных членов предложения, оформленное в виде списка.
Какие бывают списки?
- Нумерованный список;
- Маркированный список (не нумерованный);
- Многоуровневый список;
- Список определений;
- Выпадающий список.
Нумерация помогает в тех случаях, когда нужно расположить однородные элементы списка в определенном порядке или упростить работу, добавив возможность дать ссылку на определенный пункт списка.
Обратите внимание, список это не несогласованный набор словосочетаний-огрызков, отвечающих на разные вопросы обобщающего текста (которого как раз и нет в данном случае). Пример:
Пример:

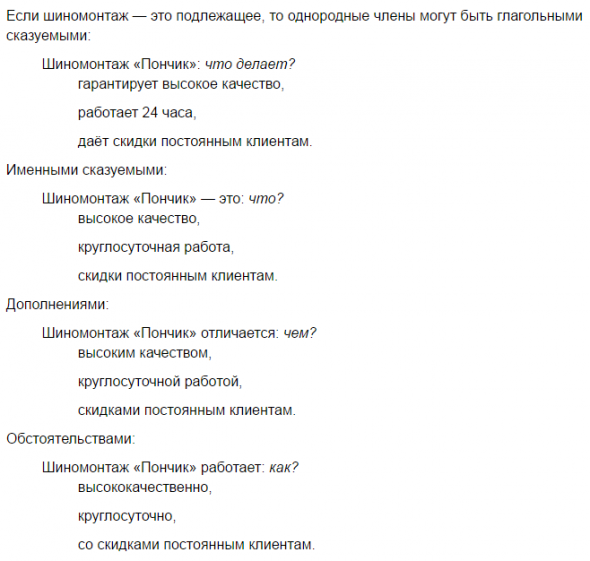
Список это однородные ответы, отвечающие на один и тот же вопрос обобщающего текста.
Пример:

Разница очень заметна, не так ли? Правильный список такой, что легко «складывается» в предложение с простым перечислением однородных членов.
Где применяются списки?
- Нумерованные списки — применяются при необходимости перечислить элементы списка в определенном порядке, либо чтобы упростить ссылку на конкретный элемент списка (в дипломе, печатном документе, проектной работе);
- Маркированные списки — применяются при перечислении однородных элементов в произвольном порядке, т.е. если порядок не имеет значения;
- Многоуровневые списки используются для детализации информации отдельных элементов;
- Список определений в HTML используется при необходимости форматирования словаря.
Резюме раздела
- Используйте HTML елемент для определения неупорядоченного списка
- Используйте CSS свойство для определения маркера элемента списка
- Используйте HTML элемент для определения упорядоченного списка
- Используйте HTML атрибут для определения типа нумерации
- Используйте HTML элемент для определения элемента списка
- Используйте HTML элемент для определения списка описания
- Используйте HTML элемент для определения термина описания
- Используйте HTML элемент для описания термина в списке описания
- Списки могут быть вложены в списки
- Элементы списка могут содержать другие элементы HTML
- Используйте CSS свойство или для горизонтального отображения списка
Правильный способ сделать HTML вложенный список?
в документах W3 есть пример вложенного списка префиксом DEPRECATED EXAMPLE: , но они никогда не исправляли его с не-устаревшим примером, ни объяснили точно, что не так с примером.
Итак, какой из этих способов является правильным способом написания списка HTML?
1: вложенный элемент <ul> — Дитя Родитель <ul>
2: вложенный элемент <ul> является ребенком <li> он принадлежит в
7 ответов
2 является правильным.
вложенный список должен быть внутри <li> элемент списка, в который он вложен.
ссылка на W3C Wiki в списках (взято из комментария ниже): HTML списки Wiki.
ссылка на HTML5 W3C ul spec:в HTML5 ul
Обратите внимание, что ul элемент может содержать ноль или больше li элементы. То же самое относится к в HTML5 ol
Описание список (в HTML5 dl ) похож, но позволяет оба dt и dd элементы.
- dl = список определений.
- ol = упорядоченный список (номера).
- ul = неупорядоченный список (пули).
Вариант 2 верен: вложенный <ul> является ребенком <li> Она принадлежит.
Сглаживание вложенного списка с использованием понимания списка
Сглаживание списка списков с помощью понимания списка считается элегантным подходом для получения плоского списка в зависимости от существующего двумерного списка. Однако этот подход предлагает менее интуитивное решение.
Рассмотрим следующий пример:
# defining the nested list
nestedlist = , , ]
# list comprehension
flatlist =
print('Genuine list:', nestedlist)
print('Converted list:', flatlist)
Выход:
Genuine list: , , ] Converted list:
Объяснение:
В приведенном выше примере мы определили вложенный список и понимание списка. Затем мы распечатали их для пользователей. В результате вложенный список был успешно преобразован в плоский список.
Использование основных функций
Мы также можем выполнить задачу выравнивания, используя некоторые основные функции, которые предоставляет язык программирования Python.
Сглаживание списка списков с помощью функции суммы
Мы можем рассматривать суммирование по внутренним спискам как еще одно решение проблемы. Мы передаем два аргумента функции суммы: первым параметром является iterable, который представляет собой вложенный список, а второй параметр – start, который является пустым списком для следующего случая, который служит начальным плоским списком, в который добавляются элементы данных внутреннего подсписки.
Можно сказать, что этот подход довольно удобен, так как нам не нужно ничего импортировать. Однако он работает медленнее, чем функции itertools() и chain(), когда во вложенном списке присутствует большое количество подсписок.
Рассмотрим следующий пример:
# defining a nested list
nestedlist = , , ]
# using the sum function
flattenlist = sum(nestedlist, [])
print('The Nested list:', nestedlist)
print('The Flattened list:', flattenlist)
Выход:
The Nested list: , , ] The Flattened list:
Объяснение:
Мы определили вложенный список. Затем мы использовали функцию sum(), превратили вложенный список в одномерный список и распечатали результирующий список для пользователей. В результате мы успешно преобразовали список списков в плоский список.
Сглаживание списка списков с помощью ключевого слова Lambda
Мы можем определить анонимную функцию, используя ключевое слово lambda. Мы можем передать регулярный / нерегулярный список в качестве параметра этой анонимной функции. Оценка выражения выполняется для получения плоского одномерного списка.
Рассмотрим следующий пример:
Пример:
# Defining the nested list
nestedlist = , , , 70]
# Using lambda parameters: expression
flattenlist = lambda nestedlist: if type(nestedlist) is list else
print("The Nested list:", nestedlist)
print("The Flattened List:", flattenlist(nestedlist))
Выход:
The Nested list: , , , 70] The Flattened List:
Объяснение:
В приведенном выше примере мы определили вложенный список. Затем мы использовали ключевое слово lambda вместе с аргументом, определяющим выражение для понимания списка. Затем мы распечатали их для пользователей. В результате мы успешно преобразовали двумерный нерегулярный список в плоский список.
Изучаю Python вместе с вами, читаю, собираю и записываю информацию опытных программистов.
Списки
Cписки позволяют разбить большой текст на отдельные блоки
Тем самым привлекается внимание к тексту и повышается его читабельность
Ненумерованный (маркированный) список
Для установки маркированного списка используются тэги <UL> (unordered list — неупорядоченный список) и <LI> (list item — элемент списка).
<UL> <LI>пункт1 </LI> <LI>пункт2 </LI> … … </UL>
<ul> <li>Книги </li> <li>Электроника </li> <li>CD и DVD </li> </ul>
- Книги
- Электроника
- CD и DVD
Маркеры могут принимать один из трех видов определяемых атрибутом TYPE тега <UL>
- TYPE=disc — круг (по умолчанию);
- TYPE=circle – окружность;
- TYPE=square – квадрат.
<ul type="circle"> <li>Книги </li> <li>Электроника </li> <li>CD и DVD </li> </ul>
- Книги
- Электроника
- CD и DVD
- Книги
- Электроника
- CD и DVD
Нумерованные списки
Нумерованные списки представляют собой набор элементов с их порядковыми номерами. Нумерованный список идентичен ненумерованному списку, только вместо тэга <UL> используется тэг <OL> (ordered list — упорядоченный список).
Атрибуты:
-
type — определяет стиль нумерации (по умолчанию нумерация дается арабскими цифрами, начиная с единицы):
- type=»A» — использовать большие буквы (латинские);
- type=»a» — использовать маленькие буквы;
- type=»I» — использовать большие римские цифры;
- type=»i» — использовать маленькие римские цифры;
- type=»1″ — использовать арабские цифры;
- start=»число» — определяет начальное значение списка (десятичное число)
- Книги
- Электроника
- CD и DVD
- Книги
- Электроника
- CD и DVD
- Книги
- Электроника
- CD и DVD
- Книги
- Электроника
- CD и DVD
- Книги
- Электроника
- CD и DVD
Список определений
Списки определений являются способом определения терминов и понятий.
Список определений представляет собой текст, состоящий из двух взаимосвязанных наборов — списка с терминами и списка определений терминов. Вначале указывается первый термин, ниже него идет его определение, затем следующий термин с определением и т.д.
Структура списка определений следующая:
Термин
Определение термина
Сам список задается с помощью тэга <DL>, термин — тегом <DT>, а его определение — с помощью тега <DD>.
<dl>
<dt>Термин 1</dt>
<dd>Определение термина 1</dd>
<dt>Термин 2</dt>
<dd>Определение термина 2</dd>
</dl>
<dl>
<dt>Лев</dt>
<dd>Хищное животное из семейства кошачьих.
Характеризуется длинным хвостом с кисточкой
на конце и гривой. Обитает в Африке.</dd>
<dt>Клетка</dt>
<dd>Инструмент для поимки льва. Представляет собой
большую коробку, боковые стенки которой
сделаны из стальных прутков.</dd>
</dl>
- Лев
- Хищное животное из семейства кошачьих.
Характеризуется длинным хвостом с кисточкой
на конце и гривой. Обитает в Африке. - Клетка
- Инструмент для поимки льва. Представляет собой
большую коробку, боковые стенки которой сделаны из стальных прутков.
Вложенные списки
Вложенные списки предназначены для организации сложной иерархической структуры текста, обычно таких документов, как юридические или технические. На веб-странице нельзя автоматически вести многоуровневую нумерацию, вроде использования подпунктов типа 1.1 или 2.1.3. Поэтому приходится вводить числа самостоятельно или упрощать отображение списка. Чтобы корректно организовать вложение списков тег <OL>, формирующий подпункты, должен располагаться внутри тега <LI>.
Списки могут быть произвольно вложены, хотя разумнее было бы практически ограничиться тремя уровнями вложенных списков.
Пример. Создание вложенного нумерованного списка
<ol>
<li>Пункт 1
<ol>
<li>Подпункт 1.1</li>
<li>Подпункт 1.2</li>
</ol>
</li>
<li>Пункт 2
<ol>
<li>Подпункт 2.1</li>
<li>Подпункт 2.2</li>
</ol>
</li>
</ol>
- Пункт 1
- Подпункт 1.1
- Подпункт 1.2
- Пункт 2
- Подпункт 2.1
- Подпункт 2.2
У подпунктов имеется отступ слева, но нет вертикальных отступов сверху и снизу списка, как это обычно бывает у тега <OL>.
Аналогично можно использовать и маркированные списки. При этом во вложенном списке автоматически меняется вид маркеров.
Пример. Создание вложенного маркированного списка
<ul>
<li>Пункт 1
<ul>
<li>Подпункт 1.1</li>
<li>Подпункт 1.2</li>
</ul>
</li>
<li>Пункт 2
<ul>
<li>Подпункт 2.1</li>
<li>Подпункт 2.2</li>
</ul>
</li>
</ul>
Маркеры
Здесь, чтобы сделать маркеры, снова используется генерируемый контент:
Маркеры генерируются для элементов (которые не содержат вложенных списков) и для элементов . Это позволяет элементам, содержащим вложенные списки, иметь иной стиль маркеров в зависимости от того, свернут или раскрыт вложенный список.
Здесь формируется блок, отцентрированный над пересечением горизонтальной и вертикальной линиями. Верх располагается в середине текстовой строки за вычетом радиуса. Левая сторона располагается на краю вертикальной линии минус радиус минус один пиксель, соответствующий половине ширины линии.
Применение этого стиля дает:
-
Планеты гиганты
-
Газовые
- Юпитер
- Сатурн
-
Ледяные
- Уран
- Нептун
-
Газовые
Вложенные списки
Иногда возникает необходимость создания вложенных списков, которые
представляют собою списки, расположенные в пунктах внешнего списка. Рассмотрим создание вложенных списков на примере
№4.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Вложенные списки</title> </head> <body> <!-- Пусть будет нумерованный список --> <ol> <!-- В каждый пункт помещаем новый список --> <li>Три сорта яблок: <ul> <li>Антоновка,</li> <li>Штрефель,</li> <li>Кубань.</li> </ul> </li> <!-- А сюда поместим нумерованный список --> <li>Три сорта груш: <ol> <li>Чижовская,</li> <li>Вильямс,</li> <li>Дюшес.</li> </ol> </li> </ol> </body> </html>
Пример №4. Использование вложенных списков
Как видим, создавать вложенные списки совсем не трудно. Для этого нужно внимательно между открывающим тегом <li>
и закрывающим тегом </li> для нумерованных и маркированных списков расположить вложенный список
требуемого вида. Что касается списков определений, то вложенный список следует располагать между открывающим тегом
<dd> и закрывающим тегом </dd>. Это может понадобиться, например,
если нужно дать термину несколько определений.
Нумерованные списки
В нумерованный список браузер автоматически вставляет номера элементов по порядку, начиная с некоторого значения (обычно 1). Это позволяет вставлять и удалять пункты списка, не нарушая нумерации, так как остальные номера автоматически будут пересчитаны.
Нумерованные списки создаются с помощью блочного элемента <ol> (от англ. Ordered List – нумерованный список). Далее в контейнер <ol> для каждого пункта списка помещается элемент <li> (от англ. List Item – пункт списка). По умолчанию применяется нумерованный список с арабскими числами.
Тег <ol> имеет следующий синтаксис:
Элементы нумерованного списка должны содержать несколько элементов списка, как показано в следующем примере:
Пример: Нумерованный список
- Результат
- HTML-код
- Попробуй сам »
Пошаговая инструкция
- Достать ключ
- Вставить ключ в замок
- Повернуть ключ на два оборота
- Достать ключ из замка
- Открыть дверь
Иногда при просмотре существующих кодов HTML вы будете встречать аргумент type в элементе <ol>, который используется для указания типа нумерации (буквы, римские и арабские цифры и т.п.). Синтаксис:
Здесь: type – символы списка:
- A — прописные латинские буквы (A, B, C . . .);
- a — строчные латинские буквы (a, b, c . . .);
- I — большие римские цифры (I, II, III . . .);
- i — маленькие римские цифры (i, ii, iii . . .);
- 1 — арабские цифры (1, 2, 3 . . .) (применяется по умолчанию).
Если вы хотите, чтобы список начинался с номера, отличного от 1, следует указать это при помощи атрибута start тега <ol>.
В следующем примере показан нумерованный список с большими римскими цифрами и начальным значением XLIX:
Пример: Применение атрибутов type и start.
- Результат
- HTML-код
- Попробуй сам »
- Перепела
- Фазаны
- Куропатки
- Павлины
Нумерацию можно начинать и с помощью атрибута value, который добавляется к элементу <li> следующим образом:
В этом случае последовательная нумерация списка прервётся и с этого пункта нумерация начнётся заново, в данном случае с семи.
Пример использования атрибута value тега <li>, который позволяет изменить номер данного элемента списка:
Пример: Применение атрибута value
- Результат
- HTML-код
- Попробуй сам »
- Первый пункт списка
- Второй пункт списка
- Третий пункт списка
В этом примере «Первый пункт списка» будет иметь номер 1, «Второй пункт списка» – номер 7, а «Третий пункт списка» – номер 8.
Три уровня вложенного списка
Ну и далее… можно сделать сколько угодно уровней вложенности списка…:
Html каркас : добавим вложенность списка третьего уровня:
css
Добавляй счетчик(num_3)
Три уровня контейнера:
div.nested div.nested div.nested
Три уровня вложенного элемента:
div.nested div.nested div.nested > p
И добавляем счетчик в before
content: counter(num_1) ‘.’ counter(num_2) ‘.’ counter(num_3);
Пример вывода вложенного списка третьего уровня.
Выведем на экран код и стили вложенного списка третьего уровня:
Первая строка…первого уровня
Вторая строка…первого уровня
Первая строка… вложенного списка второго уровня
Вторая строка… вложенного списка второго уровня
Первая строка… вложенного списка третьего уровня
Вторая строка… вложенного списка третьего уровня
Третья строка первого уровня
Список определений в HTML.
Особым видом списков являются списки определений. Они отличаются тем, что каждый элемент списка состоит из двух элементов, термина и текста который раскрывает его значение. Создаются данные списки при помощи тегов <DL><DT><DD>. Тег <DL> создает контейнер для списка, тег <DT> устанавливает термин, а тег <DD> описание или определение термина.
Записывается данный список следующим образом:
<DL> <DT>Термин 1</DT> <DD> Определение термина 1</DD> <DT>Термин 2</DT> <DD> Определение термина 2</DD> <DT>Термин 3</DT> <DD> Определение термина 3</DD> </DL>
В результате получится следующий список:
Как вы можете видеть, при этом создаются соответствующие отступы для термина и текста определения.
Операции со списками
Если просто хранить данные в списках, то от них будет мало толку. Поэтому давайте рассмотрим, какие операции они позволяют выполнить.
Индексация
Доступ к элементам списка получают по индексам, через квадратные скобки []:
Мы обратились ко второму элементу и вывели его с помощью print().
Здесь важно помнить две вещи:
- у каждого элемента есть свой индекс;
- индексы начинаются с .
Давайте ещё поиграем с индексами:
В последней строке мы обратились к несуществующему индексу, поэтому Python выдал ошибку.
Кроме того, Python поддерживает обращение к нескольким элементам сразу — через интервал. Делается это с помощью двоеточия — .
Двоеточие позволяет получить срез списка. Полная форма оператора выглядит так: начальный_индекс:конечный_индекс:шаг.
Здесь мы указываем, с какого индекса начинается «срез», на каком заканчивается и с каким шагом берутся элементы — по умолчанию 1. Единственный нюанс с конечным индексом: хоть мы и можем подумать, что закончим именно на нём, на самом деле Python остановится на элементе с индексом конечный_индекс — 1. Почему создатели языка решили так сделать? Кто их знает.
В примере выше мы начали с индекса , а закончили на 1, потому что последний индекс не включается. Наш шаг был 1, то есть мы прошлись по каждому элементу.
Усложним пример:
Здесь мы шли по элементам с шагом 2. Начали с индекса 1 — это первое число внутри скобок, а закончили на индексе 6, не включая его. Двигались с шагом 2, то есть через один элемент, и получили .
Протестируйте этот тип индексации сами, чтобы лучше понять, как работают срезы в Python.
Изменение элементов
Списки — это динамическая структура данных. А значит, мы можем менять их уже после создания.
Например, можно заменить один элемент на другой:
Мы обратились к элементу по индексу и заменили его на число 4. Всё прошло успешно, список изменился.
Но нужно быть осторожными, потому что может случиться такое:
Сначала мы создали список a с двумя элементами — 1 и 2. Затем объявили переменную b и присвоили ей содержимое a. Потом заменили первый элемент в a и… удивились, что он заменился и в b.
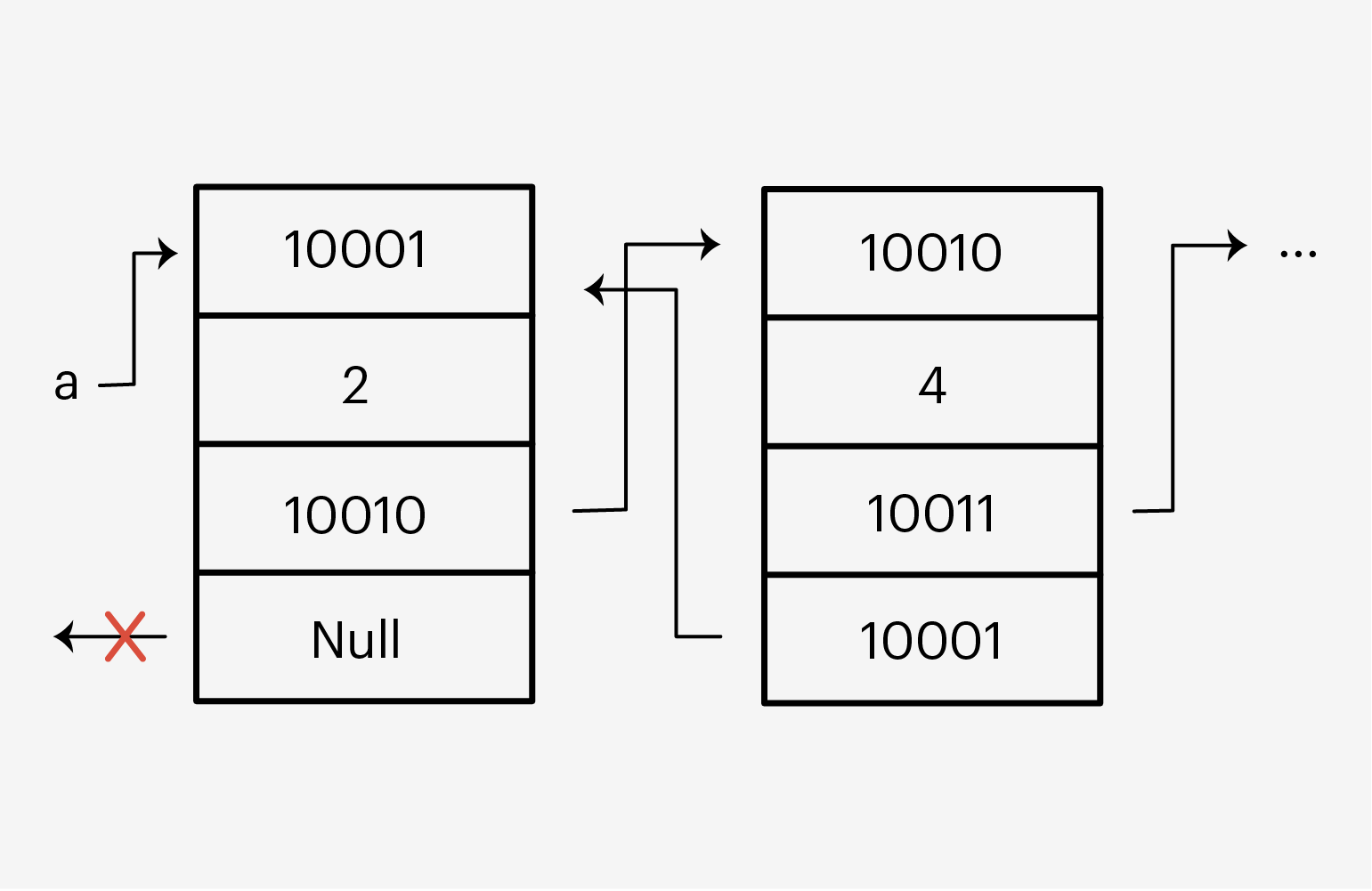
Проблема в том, что a — это ссылка на область в памяти компьютера, где хранится первый элемент списка, а также на следующий его элемент. Вот как всё это устроено в памяти компьютера:

Когда мы присваиваем переменной список, на самом деле мы присваиваем ей ссылку на первый элемент спискаИллюстрация: Оля Ежак для Skillbox Media
Каждый элемент списка имеет четыре секции: свой адрес, данные, адрес следующего элемента и адрес предыдущего. Если мы получили доступ к какому-то элементу, мы без проблем можем двигаться вперёд-назад по этому списку и менять его данные.
Поэтому, когда мы присвоили списку b список a, то на самом деле присвоили ему ссылку на первый элемент — по сути, сделав их одним списком.
Объединение списков
Иногда полезно объединить два списка. Чтобы это сделать, используют оператор +:
Мы создали два списка — a и b. Затем переприсвоили a новым списком, который стал объединением старого a и b.
Разложение списка
Элементы списка можно присвоить отдельным переменным:
Здесь из списка a поочерёдно достаются элементы, начиная с индекса , и присваиваются переменным. И в отличие от присвоения одного списка другому, в этом случае Python создаст три отдельных целых числа, которые никак не будут связаны с элементами списка, и присвоит их трём переменным. Поэтому, если мы изменим, например, переменную d2, со списком a ничего не случится.
Перебор элементов
Мы можем перебирать элементы списка с помощью циклов for и while.
Так выглядит перебор через for:
Здесь мы перебираем каждый элемент списка и выводим их с помощью функции print().
А вот так выглядит перебор через цикл while:
Этот перебор чуть сложнее, потому что мы используем дополнительную переменную i, чтобы обращаться к элементам списка. Также мы использовали встроенную функцию len(), чтобы узнать размер нашего списка. А ещё в условии цикла while мы указали знак «меньше» (<), потому что индексация элементов идёт до значения количество элементов списка — 1. Как и в прошлом примере, все элементы по очереди выводятся с помощью функции print().
Сравнение списков
Python поддерживает сравнение списков. Два списка считаются равными, если они содержат одинаковые элементы. Функция возвращает булево значение — True или False:
Получили, что списки равны.
В некоторых языках равенство ещё проверяется и по тому, ссылаются ли переменные на один и тот же объект. Обычно это делается через оператор ===. В Python это можно сделать через оператор is, который проверяет, имеют ли две переменные один и тот же адрес в памяти:
Горизонтальный список с помощью CSS
HTML-списки можно стилизовать различными способами с помощью CSS.
Один из популярных способов — это стилизовать список по горизонтали для создания меню навигации:
Пример
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 16px;
text-decoration: none;
}
li a:hover {
background-color: #111111;
}
</style>
</head>
<body>
<ul>
<li><a href=»#home»>Home</a></li>
<li><a href=»#news»>News</a></li>
<li><a href=»#contact»>Contact</a></li>
<li><a href=»#about»>About</a></li>
</ul>
</body>
</html>
Совет: Вы можете узнать больше о CSS в нашем CSS Учебнике.
Итог
Итак, в данной статье вы узнали, что списком можно назвать взаимосвязанные однородные контейнеры (состоящие из предложений или отдельных фраз), располагающиеся друг за другом и начинающиеся с цифр, маркеров или не имеющие обозначений.
Также вы узнали, что есть список определений, для представления в удобном виде пар типа «термин-определение» или «термин-перевод».
В этой статье я привел достаточное количество примеров кода, а также скриншотов, чтобы вы доскональном могли ориентироваться в теме создания различных списков: нумерованных и ненумерованных, упорядоченных и неупорядоченных, маркированных и немаркированных (без маркеров), одно- и многоуровневых (вложенных и древовидных), а также списков определений.
Такие списки, при правильном их использовании, позволят систематизировать и разместить информацию на странице удобным для пользователя образом. В конце концов, списки появились еще тогда, когда интернета в помине не было.
Поэтому не пренебрегайте HTML-списками, учитесь их использовать правильно и умело размещайте на страницах ваших сайтов.























![Ru:wiki:syntax [dokuwiki]](http://rwvt.ru/wp-content/uploads/0/7/e/07e99569e8ac10564b9a69a07037cc52.png)





